Удаленная авторизация. Modx office
Дополнительный функционал / Office / Компоненты / docs.modx.pro
Помимо модульной архитектуры и контроллеров, Office добаляет и несколько приятных мелочей в систему.
Авторизация из админки
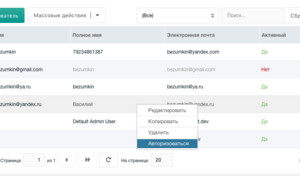
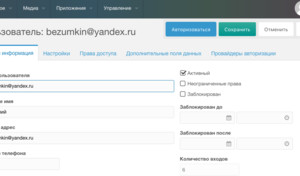
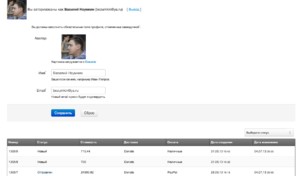
Вы можете авторизоваться под любым активным пользователем прямо из админки.
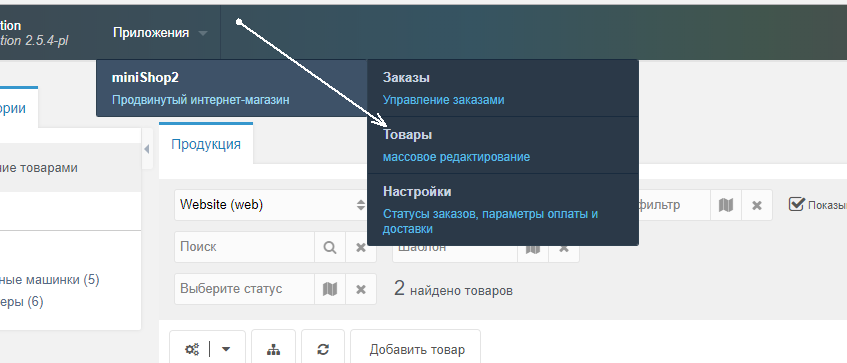
Для этого добавлен пункт в меню пользователя: 
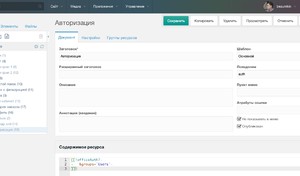
И кнопка на панели редактирования пользователя: 
- Авторизация всегда происходит в новом окне, текущее окно менеджера не закрывается.
- Скрипт пытается авторизоваться во всех контекстах.
- Вы можете использовать прямые ссылки на авторизацию, вида http://your.site/?action=office/login_as&user_id=4
или даже
http://your.site/any/page/?action=office/login_as&user_id=2&any_key=valueТакие ссылки обрабатываются плагинами Office, так что их можно указывать на любую страницу.
Завершение сеанса неактивного пользователя
Есть такая проблема в MODX, что при блокировке или деактивации пользователя, его сессия остаётся активной и он даже не подозревает, что его отключили.
Office автоматически решает эту проблему, завершая сессию такого пользователя при первом же запросе любой страницы.
Переключение аккаунтов
В версии 1.6 появился функционал авторизации в несколько аккаунтов с возможностью переключения между ними 
При такой дополнительной авторизации вы входите в аккаунт нового юзера, но старые аккаунты остаются в сессии $_SESSION['Office']['LoggedIn'], после чего вы можете переключаться между ними ссылкой вида:
https://your.site/?action=auth/change&user_id=4Вы можете отключить такой аккаунт ссылкой
https://your.site/?action=auth/logout&user_id=4Ну а сама авторизация работает как обычная форма авторизации, за исключением:
- действие там auth/formAdd, вместо auth/formLogin
- при незаполненном пароле будет ошибка, вместо отправки письма для сброса.
Если вы выходите из текущего аккаунта, но у вас есть и другие авторизации, то вы будете переключены на одну из них.
При авторизации под другим юзером из админки, он также попадает в этот массив дополнительных юзеров, и админ не теряет свою авторизацию.
А если такой аккаунт сменит свой пароль, то переключиться на него вы уже не сможете, потребуется повторная авторизация. Это защита на тот случай, когда, например, один пользователь даёт свой сайты под управление другому, а потом вдруг передумывает.
docs.modx.pro
Профиль / Контроллеры / Office / docs.modx.pro
- Расширенные поля
- Фильтрация
Этот контроллер предназначен для редактирования профиля пользователя. Учитывая, что ваши пользователи заходят на сайт через email, им нужно будет заполнять свои данные, например Ф.И.О.
Также он позволяет сменить email, с обязательной проверкой.
| &tplProfile | tpl.Office.profile.form | Чанк для вывода и редактирования профиля пользователя. |
| &tplActivate | tpl.Office.profile.activate | Чанк для оформления письма активации. |
| &profileFields | все основные поля профиля | Список разрешенных для редактирования полей юзера, через запятую. Также можно указать максимальну. длину значений, через двоеточие. Например, &profileFields=`username:25,fullname:50,email`. |
| &requiredFields | username,email,fullname | Список обязательных полей при редактировании. Эти поля должны быть заполнены для успешного обновления профиля. Например, &requiredFields=`username,fullname,email`. |
| &HybridAuth | 1 | Включить интеграцию с HybridAuth, если он установлен. |
| &providers | Список провайдеров авторизации HybridAuth, через запятую. Все доступные провайдеры находятся тут {core_path}components/hybridauth/model/hybridauth/lib/Providers/. Например, &providers=`Google,Twitter,Facebook`. | |
| &providerTpl | tpl.HybridAuth.provider | Чанк для вывода ссылки на авторизацию или привязку сервиса HybridAuth к учетной записи. |
| &activeProviderTpl | tpl.HybridAuth.provider.active | Чанк для вывода иконки привязанного сервиса HybridAuth. |
| &avatarParams | {"w":200,"h":200,"zc":0,"bg":"ffffff","f":"jpg"} | JSON строка с параметрами конвертации аватара при помощи phpThumb. По умолчанию - "{"w":200,"h":200,"zc":0,"bg":"ffffff","f":"jpg"}". |
| &avatarPath | images/users/ | Директория для сохранения аватаров пользователей внутри MODX_ASSETS_PATH. По умолчанию - "images/users/". |
Точное значение параметр &profileFields по умолчанию:
username:50,email:50,fullname:50,phone:12,mobilephone:12,dob:10,gender,address,country,city,state,zip,fax,photo,comment,website,specifiedpassword,confirmpasswordЭтот сниппет тоже имеет свою системную настройку со стандартным id, которая заполняется при его первом вызове. Если у пользователя нет имени и office_profile_page_id не пуста - юзер будет перенаправляться на эту страницу, пока не заполнит своё имя.
То есть, после первой авторизации через email, пользователь принудительно будет отправлен заполнять свой профиль, и пока не заполнит все требуемые поля - оттуда не выйдет.
Расширенные поля
Контроллер позволяет редактировать расширенные поля профиля пользователя, типа extended.some_field. Для этого вам нужно:
- Вывести их в форме <label for="extended.some_field">Какое-то поле</label> <input name="extended[some_field]" value="[[+extended.some_field]]">
- Разрешить его для ввода [[!OfficeProfile? &profileFields=`username:50,email:50,fullname:50,extended[some_field]` ]]
Обратите внимание, что поле extended - это массив, поэтому при отправке формы оно указывается как extended[some_field], а при выставлении плейсхолдеров как extended.some_field.
Фильтрация
Так как редактирование профиля пользователем позволяет ему сохранять разные данные в БД вашего сайта, которые потом будут выводиться в админке, а возможно, и на сайте - все эти данные принудительно фильтруются.
Правила такие:
- Обязательно вырезаются все HTML теги во всех полях, кроме comment.
- Все поля, кроме comment, фильтруются регулярным выражения, указанным в системной настройке office_sanitize_pcre.
Быстрый старт / Office / Компоненты / docs.modx.pro
В качестве быстрого старта мы настроим личный кабинет пользователя с авторизацией, редактированием профиля и выводом заказов из miniShop2.
Авторизация
Личный кабинет будет доступен только для авторизованных пользователей. Их мы будем регистрировать в группу Users.
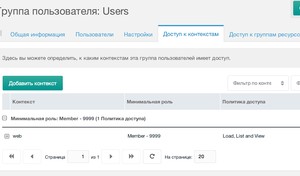
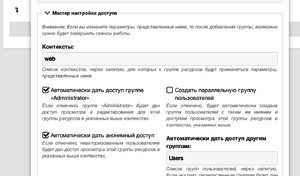
Нужно её создать:


Права доступа на контекст назначаем Load, List and View.
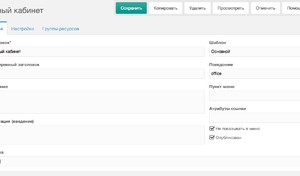
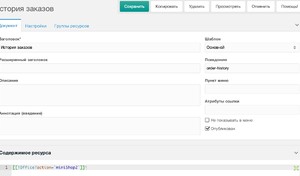
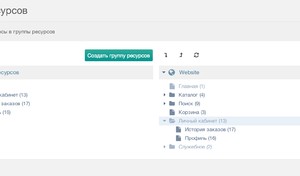
Теперь создаём раздел "Личный кабинет" и в нём 2 страницы: "Профиль" и "История заказов". Сам личный кабинет должен быть ссылкой на "Историю заказов" - для удобства:



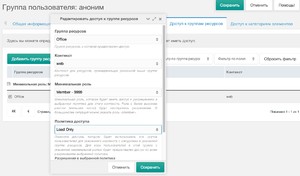
Теперь нам нужно закрыть эти страницы для доступа всем, кроме группы Users. Обратите внимание, что мы должны дать группе (аноним) доступ Load only, чтобы они могли загрузить страницу, проверить права доступа и получить "403 Доступ запрещен". Если не дать им Load only, то страница для них не будет существовать, и анонимы получат "404 не найдено".
Создаём новую группу ресурсов Office, назначаем ей права и включаем в неё все наши 3 страницы личного кабинета.


После этого нужно снова зайти в "Контроль доступа" и ужесточить доступ групп Users и (аноним) к этой группе ресурсов, потому что MODX выставляет не совсем верные права по умолчанию. Для Users он ставит Resource, а для (аноним) Load, List and View.


Всё, теперь можно открыть страницу кабинета из анонимного режима браузера (мы не должны быть залогинены в админке, это даёт нам дополнительные права) и получить вывод главной страницы по этому адресу.
Чтобы вместо главной нам показывалась страница авторизации, нужно её создать и указать её id в системной настройке unauthorized_page.


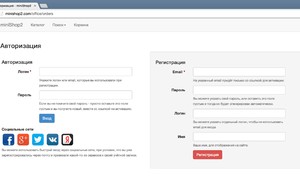
И теперь в анонимном режиме мы получаем требование авторизации при переходе в личный кабинет:

Обратите внимание, что я вызываю сниппет officeAuth с параметром groups - это указывает, что пользователя нужно зарегистрировать в группу Users, которая как раз и имеет доступ к личному кабинету.
[[!officeAuth? &groups=`Users` ]]Всё просто и логично, если немного разобраться. Настроить авторизацию через HybridAuth вы можете с помощью документации. Если она не нужна, то можно её просто отключить:
Лично я предпочитаю настраивать - это удобно для посетителя.
Все параметры сниппета авторизации можно посмотреть на его странице:

По умолчанию, при регистрации пользователя нельзя использовать HybridAuth. Юзер должен первый раз авторизоваться через email, а затем уже привязать нужные соцсети в настройках профиля.
Кстати говоря, если покупатель уже оформлял заказ на этот email в miniShop2, то он уже зарегистрирован в системе, и она его не примет. Но тогда пользователь может сбросить пароль, получить его на почту, войти в личный кабинет и увидеть все свои заказы.
То есть, установкой данного дополнения вы откроете всем своим покупателям доступ к их сохранённой истории заказов.
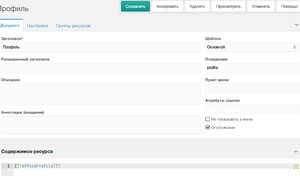
Редактирование профиля
Основных отличий сниппета officeProfile от других решения для редактирования профиля несколько:
- Он целиком и полностью работает через ajax.
- Он позволяет указать поля профиля, которые можно заполнять.
- Он может требовать определённые поля для заполнения
- Юзер может менять свой username и email. Причем для смены последнего высылается ссылка для активации на новый ящик. Пока юзер не кликнет - email не изменится.
- Можно выводить и редактировать поле extended профиля. Такие поля разрешаются в настройках и выводятся в форме как extended[имя поля].
- Юзер может загрузить\удалить картинку для своего профиля, по прежнему через ajax. Если картинки нет - выводится gravatar.
- Здесь юзер может привязать свои соцсети (если включено и настроено), чтобы быстро через них авторизоваться.
Это всё работает сразу, из коробки, безо всякого шаманства.

Сам сниппет вызывается очень просто:
[[!officeProfile]]Вы можете указать ему дополнительные параметры: отключать ли HybridAuth, куда пересылать юзера при выходе с сайта (по умолчанию - текущий url), параметры загрузки аватара и т.д. Не буду на этом останавливаться, вы сами можете всё прекрасно посмотреть в его параметрах, в админке.
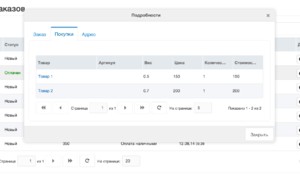
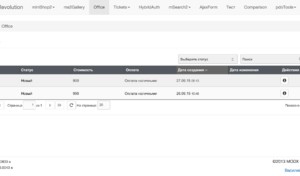
Вывод заказов
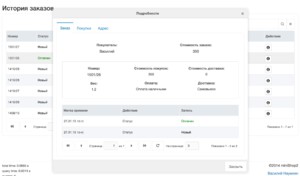
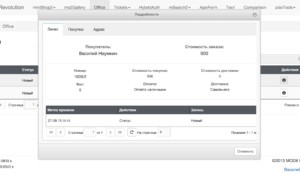
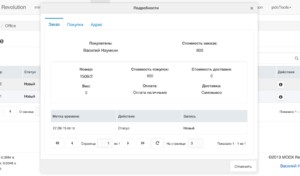
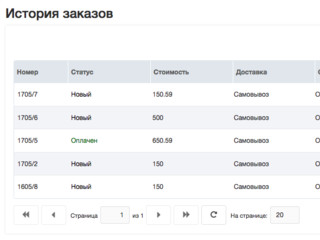
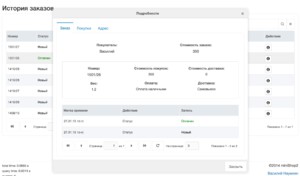
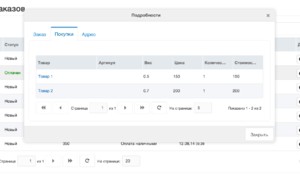
История заказов вызывается через сниппет officeMiniShop2:



Всё построено на ExtJS - это очень удобно. Сам он загружается из установленного MODX, поэтому на разных версиях MODX он может выглядеть немного по разному.
Поля для вывода указываются в системных настройках. Также вы можете полностью изменить внешний вид ExtJS собственным css файлом, но это довольно кропотливая работа - предупреждаю сразу.


Большинству магазинов подойдут настройки по умолчанию, разве что может понадобиться убрать поле "вес".
Заключение
Теперь вы знаете, как можно очень легко и просто организовать у себя на сайте авторизацию, редактирование профиля и вывод заказов miniShop2.
docs.modx.pro
Логика работы / Office / Компоненты / docs.modx.pro
- Настройка контроллеров
- Расширение сторонними компонентами
Компонент Office - это модульная система, в которой может быть сколько угодно частей (контроллеров). В стандартном комплекте их 4:
- Auth - авторизация через email
- Profile - работа с профилем пользователя
- miniShop2 - вывод личного кабинета MS2
- RemoteAuth - авторизация на один сайт через другой
В самом компоненте есть сниппет Office, который вызывает нужный контроллер и передает ему все указанные параметры. Таким образом, возможные настройки, чанки, и прочие свойства зависят от контроллера и в сниппете не прописаны.
Например, вот вызов сразу всех 3х контроллеров на одной странице.
[[!Office?&action=`Auth`]] [[!Office?&action=`Profile`]] [[!Office?&action=`miniShop2`]]Для стандартных контроллеров есть и специальные сниппеты с прописанными параметрами - просто для удобства. Внутри все они всё равно вызывают сниппет Office.

Настройка контроллеров
В контроллер передаётся всё, что вы указали сниппету, и он сам решает, что ему нужно. Все стандартные скрипты и стили необходимые для работы регистрируются через системные настройки, как у miniShop2.

Например, через системную настройку office_extjs_css можно изменить внешний вид личного кабинета miniShop2
Старый вид ([[++assets_url]]components/office/css/main/lib/xtheme-modx.old.css)


Новый вид ([[++assets_url]]components/office/css/main/lib/xtheme-modx.new.css)


По умолчанию внешний вид выбирается в зависимости от установленной версии MODX - 2.2 или старше.
Вообще, контроллер - это обычный php класс, который наследует стандартный класс из Office. Эти классы лежат в директории /core/components/office/controllers/ и, благодаря модульной архитектуре, вы легко можете изменить любой из них.
Нужно просто сделать копию, переименовать и вызвать:
[[!Office? &action=`AuthCopy` ]]Также в Office можно регистрировать контроллеры из устанавливаемых дополнений.
Расширение сторонними компонентами
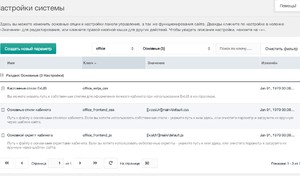
Сторонние дополнения могу регистрировать свои контроллеры путём добавлением пути к ним в системном параметре office_controllers_paths.
Для упрощения этой работы лучше всего использовать методы Office::addExtenstion() и Office::removeExtension() - принцип такой же, как и при регистрации моделей компонентов в MODX.
Вы можете посмотреть пример в заготовке для разработки дополнений modExtra:
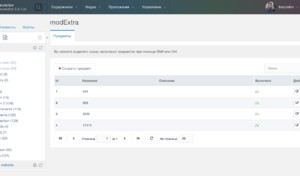
Работа с записями modExtra в админке


Работа с записями modExtra снаружи сайта


Зарегистрированный контроллер выводится по своему имени. В данном случае это :
[[!Office?&action=`modExtra`]]Вам вовсе не обязательно использовать Ext JS, это просто пример возможностей.
Вот, всё необходимое для реализации редактирования записей modExtra на фронтенде сайта, одним коммитом.
После регистрации пути к контроллеру Office будет загружать его из указанной директории для всех действий, с ним связанных. Вам не нужно ничего никуда копировать, вы можете поставлять и обновлять свой виджет внутри своего пакета. По этому принципу уже работает управление ключами в modstore.pro и вывод статистики продаж авторов.
Если же вы планируете использовать Ext JS в своих виджетах, то обратите внимание, что по умолчанию уже подгружаются кое-какие улучшенные компоненты Office, типа таблицы со встроенным поиском - можно свободно их расширять.
Так как modExtra предназначен для разработки дополнений для MODX и уже поддерживает работу с Office, советую использовать в качестве примера именно его.
docs.modx.pro
История заказов MS2 / Контроллеры / Office / docs.modx.pro
Сниппет OfficeMiniShop2 выводит историю заказов miniShop2 текущего пользователя.
Всё построено на ExtJS - это очень удобно. Сам он загружается из установленного MODX, поэтому на разных версиях MODX он может выглядеть немного по разному.



Настройки вывода таблицы заказов работают примерно так же, как и у miniShop2:


Можно указать свой CSS файл с офрмлением ExtJS.
В отличие от miniShop2, вы еще можете указать 3 дополнительных параметра сниппету:
- allowRemove - включить возможность удаления заказов со статусом "Новый".
- allowRepeat - включить возможность повторения заказа.
- cartLink - ссылка на корзину с оформлением заказа.
Логика работы повтора заказа следующая:
- Если повтор разрешён, в таблице заказов появляется соответствующая иконка.
- При клике на неё товары заказа набиваются в сессию, как будто бы пользователь сам добавил их в корзину.
- Дальше, если параметр cartLink не пуст, то пользователь переправляется на указанную страницу оформления заказа. Выбирает метод доставки, оплаты, заполняет или меняет нужные поля адреса.
- Если же этот параметр пуст, то заказ создаётся сразу же, копирую всё что можно из старого.
Обратите внимание, что если копируемый заказ был создан давно, и с тех пор ваши правила оформления изменились, создание заказа без корзины может выдать ошибку. Например, теперь вы требуете обязательно указывать адрес, а в копируемом заказе его нет - будет ошибка о незаполнении нужных полей.
[[!officeMiniShop2? &allowRemove=`1` &allowRepeat=`1` &cartLink=`/order/cart` ]]docs.modx.pro
Удаленная авторизация / Контроллеры / Office / docs.modx.pro
- officeRemoteServer
- officeRemoteAuth
Идея заключается в том, что на сайте-клиенте и сайте-сервере запускаются 2 сниппета, которые позволяют авторизовать клиента через сервер.
officeRemoteServer
Этот сниппет запускается на сервере, через который будут заходить пользователи. Адрес, на котором вызван этот сниппет, должен быть указан у клиента — пускай это будет site.com/remote/login, для примера.
При переходе клиента на сервер, тот проверяет статус авторизации. Если к нам пришел гость — он редиректится на страницу логина сервера (если она не указана, то на родитель документа site.com/remote/). Там вы можете использовать officeAuth, HybridAuth, Login — что угодно, лишь бы авторизовать юзера.
Сразу после авторизации юзер должен быть отправлен обратно на site.com/remote/login — и там уже сниппет получит информацию о нем, сохранит в кэш на 10 секунд, сгенерирует авторизационный токен и отправит юзера с ним по тому адресу, с которого он пришел.
| &hosts | Список доменов через запятую, которым разрешено обращаться к странице авторизации. | |
| &key | Обязательный ключ шифрования данных для защиты передаваемой информации. Ключ должен быть одинаковым на сервере и клиенте. | |
| &authId | 0 | Id страницы сайта, для авторизации пользователя. После успешной авторизации пользователь должен быть отправлен обратно на сниппет "officeRemoteServer". |
У сниппета авторизации нужно указать
&loginResourceId=`id страницы site.com/remote/login`Выходит, что на сервере у нас две страницы. site.com/remote/ (id = 1)
[[!officeAuth? &loginResourceId=`2` ]]site.com/remote/login (id = 2)
[[!officeRemoteServer? &hosts=`site2.ru` &key=`h5O58eqwt987Jmqewj` &authId=`1` ]]officeRemoteAuth
Этот сниппет показывает форму входа и выхода.
В форме входа должна быть авторизационная ссылка site.com/remote/login, при переходе по которой юзер начинает авторизацию. Если всё в порядке — он авторизуется на сервере и возвращается на клиент с токеном, по которому клиент может получить информацию о пользователе у сервера.
Эта информация шифруется указанным ключом &key, и после получения данных пользователь создается\обновляется и авторизуется уже на клиенте.
При выходе с сайта клиента по такому же алгоритму (только без обмена информацией о юзере) происходит выход и с сервера.
Большинство параметров совпадает с officeAuth (чанки, группы, контексты, запоминать и т.д.), но есть и уникальные:
| &tplLogin | tpl.Office.remote.login | Этот чанк будет показан анонимному пользователю, то есть любому гостю. |
| &tplLogout | tpl.Office.remote.logout | Этот чанк будет показан авторизованному пользователю. |
| &groups | Список групп для регистрации пользователя, через запятую. Можно указывать роль юзера в группе через двоеточие. Например, &groups=`Users:1` добавит юзера в группу "Users" с ролью "member". | |
| &rememberme | 1 | Запомниает пользователя на долгое время. По умолчанию - включено. |
| &loginContext | Основной контекст для авторизации. По умолчанию - текущий. | |
| &addContexts | Дополнительные контексты, через запятую. Например, &addContexts=`web,ru,en` | |
| &loginResourceId | 0 | Идентификатор ресурса, на который отправлять юзера после авторизации. По умолчанию, это 0 - обновляет текущую страницу. |
| &logoutResourceId | 0 | Идентификатор ресурса, на который отправлять юзера после завершения сессии. По умолчанию, это 0 - обновляет текущую страницу. |
| &updateUser | 1 | Разрешение обновлять существующих пользователей данными с удалённого сервера. |
| &createUser | 1 | Разрешение создавать новых пользователей. |
| &remote | Обязательный адрес страницы на удалённом сервере с вызовом сниппета "officeAuthServer". | |
| &key | Обязательный ключ шифрования данных для защиты передаваемой информации. Ключ должен быть одинаковым на сервере и клиенте. |
На сайте клиента у нас сниппет вызывается примерно так:
[[!officeRemoteAuth? &key=`h5O58eqwt987Jmqewj` &remote=`http://site.com/remote/login` &groups=`Users` ]]docs.modx.pro