Урок 10. Вывод контента сниппетом getResources. Новости modx
[Modx Revo] организация новостей и статей на сайте getResources getPage от Василисы Белозеровой
Как создать новости или статьи на сайт Modx Revo? При помощи getPage и getResources.
Загружаем и устанавливаем пакеты getPage, getResources, phpthumbof.
Создаем ДОЧЕРНИЙ РЕСУРС (папку), называем ее СТАТЬИ и в ней несколько статей или новостей размещаем (дочерних ресурсов). У каждой статьи или новости должна стоять галочка ПОКАЗЫВАТЬ В МЕНЮ.

В ресурсе СТАТЬИ вписываем (пользуемся кнопкой вставки кода HTML!):
[[!getPage?&elementClass=`modSnippet`&element=`getResources`&parents=`[[*id]]`&tpl=`articleTpl`&limit=`5`&includeTVs=`1`&hideContainers=`1`&pageLimit=`5`&pageNavVar=`page.nav`]]Страница [[+page]] из [[+pageCount]]<ul>[[+page.nav]]</ul>
Создаем TV (дополнительное поле) с именем image, ввод - картинка, вывод - по умолчанию. Делаем его доступным ко всем шаблонам вывода статей и новостей.
Создаем шаблон вывода одной статьи и размещаем там этот код (этот шаблон присваиваем всем ресурсам со статьями):
Дата публикации: [[*publishedon]][[*pagetitle]][*image:phpthumbof=`w=120&h=120&zc=1`]]"> [[*content]]В шаблон основной страницы где надо вывести блок последних 3 новостей пишем:
[[!getPage?&element=`getResources`&parents=`3,4` &tpl=`articleTpl` &limit=`3`&includeTVs=`1`]]
где 3 и 4 - номера папок в которых находятся новости (ID родительского ресурса, указан в скобочках в древе ресурсов), 3 - кол-во выводимых новостей или статей
Создаем чанк articleTpl:
<a href="[[~[[+id]]]]">[[+pagetitle]]</a><p><img alt="" src="[[+tv.image:phpthumbof=`w=100`]]">[[+introtext]]</p>
В стили добавляем
.pageList {margin: 10px 0;}.pageList li a {padding: 5px;border: 3px solid #F1F1F1;}.pageList li {float: left;margin: 0 5px;}.pageList li a.active{background: #D3CBCB;}
ВИДЕО - создание новостей и статей на сайте Modx Revo
Создадим свой набор свойств
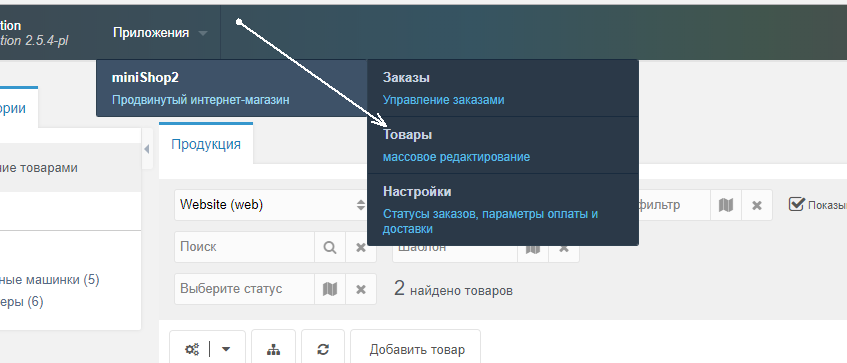
Элементы - Спиппеты - getPage. Переходим на вкладку ПАРАМЕТРЫ. Нажимаем Добавить набор параметров, как на рисунке

посавте галочку на Создать новый набор параметров, с имя впишите - articlePaging - Сохранить.
Заменяем в новом наборе pageFirstTpl и pageLastTpl, вместо английских слов вставляем русские - Первый, Последний. Сохраняем.
Прикрепим теперь наш новый набор свойств:
[[!getPage@articlePaging? &element=`getResources` &parents=`3,4` &tpl=`articleTpl` &limit=`3`]]

Дополнительная информация
Упорядочить статьи:
- Создать случайный порядок &sortby=`RAND()`
- Упорядочить по дате публикации &sortby=`{"publishedon":"DESC"}`
- Упорядочить по номеру в ПУНКТ МЕНЮ &sortby=`{"menuindex":"ASC"}`
Например:
[[!getPage? &element=`getResources`&parents=`3,4`&tpl=`articleTpl`&limit=`10`&includeTVs=`1`&sortby=`{"publishedon":"DESC"}`]]
yotadom.com
Урок 10 - Школа MODX
Наверное, чаще всего Ditto применяется именно к выводу новостной ленты. Это обусловлено тем, что новостная лента самый распространенный элемент сайтоустройства. Не будем отступать от этой традиции и мы. Я уже предупреждал, что Ditto - это самый универсальный инструмент MODx, если вы еще не ознакомились с документацией этого сниппета, то спешите это сделать, так как до этого момента я старался использовать минимум параметров при вызове Ditto, чтобы не перегружать вас новой информацией. Теперь же, я поступлю обратным образом и постараюсь на примере новостной ленты показать всю универсальность этого сниппета.
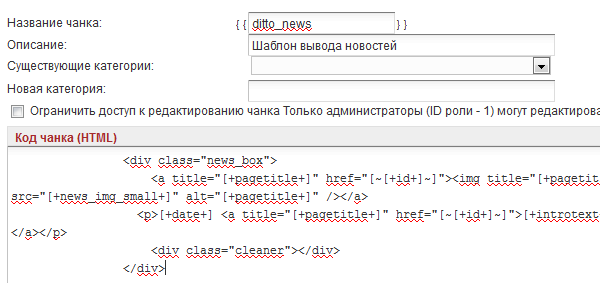
Создаем чанк с шаблоном для вывода новостной ленты
Надеюсь, вы еще не забыли, что код новостной ленты находится в чанке SIDEBAR, а сама лента будет располагаться в левой колонке на всех страницах, кроме Главной. Открываем чанк и изучаем его содержимое. Нас интересует контейнер <div> именно он и будет шаблоном для нашей ленты:
<div> <a href="#"><img src="/assets/templates/templatemo_250_chess/images/templatemo_image_02.jpg" alt="image 3" /></a> <p><a href="#">Suspendisse sed odio ut mi auctor blandit vitae consectetur dolo.</a></p> <div></div> </div>Здесь для нас новым является плэйсхолдер date - он подставит дату создания ресурса, так как было бы неправильно публиковать новости и не указывать к какому периоду они относятся.

Создаем шаблон для ресурса с новостями и TV-параметр
Для новостей мы тоже создадим отдельный шаблон, точно такой же как Внутренняя, назовем его Новости и привяжем к нему новый TV-параметр news_img_small с типом ввода Image. Мы могли бы использовать уже созданный шаблон Проект и его параметры, но во-первых, мы лишний раз отработаем создание шаблонов и параметров, а во-вторых, так вам будет легче понять, где какой параметр используется и какие размеры фотографий должны быть у этих параметров.
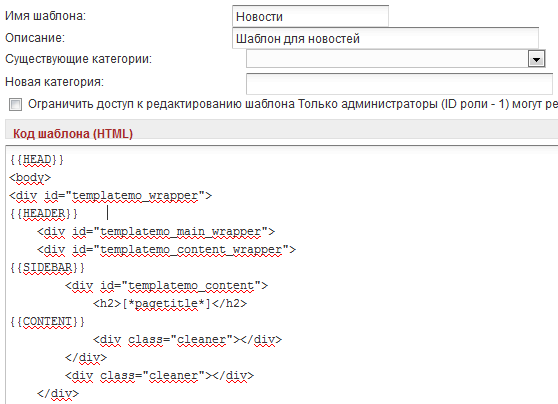
Идем в Элементы >> Управление элементами >> Шаблоны открываем шаблон Внутренняя, копируем весь код в этом шаблоне, возвращаемся на закладку Шаблоны и создаем новый шаблон Новости, вставляем скопированный код. В описании пишем - Шаблон для новостей.

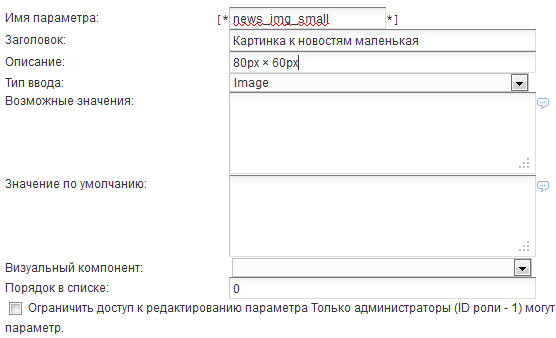
Теперь идем в Элементы >> Управление элементами >> TV-параметры и создаем параметр с именем news_img_small в заголовке пишем Картинка к новостям маленькая, в описании указываем размер 80px × 60px, тип вода указываем Image

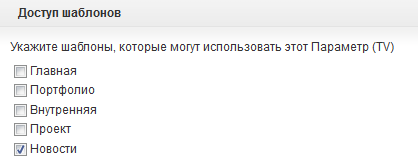
привязываем его к шаблону Новости

Создаем папку для ресурсов с новостями и дочерние ресурсы
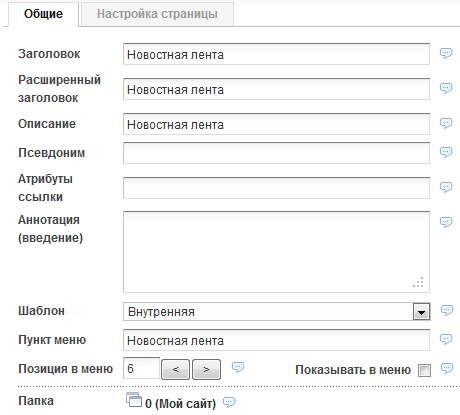
Теперь создаем в дереве ресурсов в корневой папке новый ресурс с шаблоном Внутренняя, назовем его Новостная лента, убираем галочку с Показывать в меню.

Внутри этой папки создаем несколько дочерних ресурсов, назовем их, к примеру, Новость 1, Новость 2 и Новость 3, с шаблоном Новости. Галочка Показывать в меню, здесь тоже не нужна.

Прикрепляем к каждому ресурсу фотографию размером 80px × 60px и в поле Аннотация пишем краткую аннотацию к новости. В поле Содержимое ресурса пишем полный текст новости.

Создаем ленту новостей
В чанк SIDEBAR помещаем следующий вызов Ditto:
[!Ditto? &tpl=`ditto_news` &startID=`16` &sortDir=`DESC` &display=`5` &dateSource=`pub_date` &dateFormat=`%d.%m.%Y`!]Где: &tpl=`ditto_news` - чанк с шаблоном для вывода новостей в новостном блоке&startID=`16` - папка Новостная лента, в которой лежат транслируемые документы &sortDir=`DESC` - сортировка новостей по убыванию даты, т.е. последние новости будут вверху&dateSource=`pub_date` - параметр, по которому производится сортировка, в данном случае по дате публикации&display=`5` - количество выводимых документов&dateFormat=`%d.%m.%Y` - формат в котором выводится дата публикации
Но что делать, если новостей у нас будет слишком много? Давайте и здесь добавим постраничное разбиение. После всех изменений чанк SIDEBAR примет следующий вид:
<div> <div> <h3>Новости компании</h3> [!Ditto? id=`news` &parents=`16` &tpl=`ditto_news` &display=`5` &sortDir=`DESC`&dateSource=`pub_date` &dateFormat=`%d.%m.%Y` &paginate=`1`!] <div>[+news_previous+] [+news_pages+] [+news_next+] </div> </div> </div> <!-- end of sidebar -->i--gu.ru
Как организовать вывод новостей на MODx
Сегодня мы с вами разберем то, как создать страницу с новостями. Этот инструмент часто используется компаниями для привлечения дополнительного трафика, который приходит именно на информационные запросы.
Прежде чем мы начнем править код, предлагаю создать 3 тестовые новости и сделать их дочерными к пункту меню «Новости».
Вот как это сделал я.

Обязательно заполняйте поле «Аннотация». В этом типе записей оно нам понадобится.

Теперь переходим непосредственно к инструментам, которые мы будем использовать. Для этих целей мы применим сниппет Ditto. Я могу смело сказать, что это наиболее полезный и часто используемый сниппет в MODx. Он позволяет выводить статьи или новости в виде блога, создавать карту сайта и прочие фишки, которые улучшают весь проект.
Данный сниппет имеет множество параметров, а конструкция их применения такая же как и увсех остальных сниппетов.
[[Ditto? &параметр1=`значение` &параметр2=`значение`]]Все эти параметры вы можете найти в документации и пользоваться ими как справочными данными.
Давайте сразу задействуем этот элемент. Для этого переходим к дереву материалов, и нажимаем редактировать на пункте меню «Новости».
В область с контентом вставляем вот такую конструкцию:
[[Ditto]]
Проверяем результат на сайте.

Достаточно хороший результат, учитывая, что мы потратили на это, не более 20 сек.
Но часто нужно изменить саму схему вывода этих новостей, например, формат даты, добавить кнопку подробнее и прочее.
Именно тут на помощь и приходят параметры Ditto.
Чтобы изменить формат вывода материалов нужно создать новый чанк и привязать его к Ditto, с помощью специальной конструкции:
[[Ditto? &tpl=`novosti`]], где novosti – это имя чанка который мы только что создали.
Что помещать в код этого чанка? Тут мы будем применять несколько параметров:
[+longtitle+] — будет отображать заголовок новости
[+date+] — атрибут для вывода даты публикации материала
[+introtext+] — вступительный текст статьи.
Так, что создаем чанк – «novosti» и помещаем туда наш код:
<div> <h3>[+pagetitle+]</h3> <div><span>[+date+]</span>[+introtext+]</div> </div>
А в статье «Новости» вставляем конструкцию:
[[Ditto? &tpl=`novosti`]]Как видите, пропали ссылки с заголовков статей.

Давайте, это исправим и заодно добавим ссылку читать далее. Для этого немного изменим чанк «nvosti».
Конечный код будет иметь вид:
<div> <h3><a href="[~[+id+]~]" title="[+pagetitle+]">[+pagetitle+]</a></h3> <div><span>[+date+]</span> [+introtext+] </div> <div ><a href="[~[+id+]~]">Читать дальше →</a></div> </div>, где href=»[~[+id+]~]» – ссылка на страницу новости.
Вот пример кода, который можно использовать для вывода новостей.
[[Ditto? &tpl=`news-article` &dateSource = `pub_date` &dateFormat=`%d.%m.%Y`]]Здесь, &dateSource – тип даты, например публикации, или последнего изменения.
&dateFormat – формат даты, который можно исправить на любой нужный для вас.

Правим вывод новостей в нижнем блоке сайта
Я приведу примеры изменений и кое-что прокомментирую.

Во-первых, создаем новый чанк с названием – «bottom_news». В который помещаем вот этот код:
<div> <div> <div> [+date+] </div> <div> <p><a href="[~[+id+]~]" title="[+pagetitle+]">[+pagetitle+]</a></p> <p><a href="[~[+id+]~]" title="Перейти к полному тексту новости">Читать дальше →</a></p> </div> </div> </div>Тут все сделано по принципу рассказанном выше.
Теперь редактируем чанк – «BOTTOM» и вместо кода.
<div> <h4>Latest Blog Posts</h4> <div> <div> <strong>01</strong> <span>2012</span> <em>feb</em> </div> <div> <p><a href="#">Lorem ipsum dolor sit<br /> amet, consectetur dor</a></p> <p><a href="#">by John Doe </a> / <a href="#">Category Name</a></p> </div> </div> <div> <div> <strong>28</strong> <span>2012</span> <em>jan</em> </div> <div> <p><a href="#">Lorem ipsum dolor sit<br /> amet, consectetur dor</a></p> <p><a href="#">by John Doe </a> / <a href="#">Category Name</a></p> </div> </div> <div> <div> <strong>11</strong> <span>2012</span> <em>feb</em> </div> <div> <p><a href="#">Lorem ipsum dolor sit<br /> amet, consectetur dor</a></p> <p><a href="#">by John Doe </a> / <a href="#">Category Name</a></p> </div> </div> </div>Вставляем следующий:
<div> <h4>Новости компании</h4> [[Ditto? &tpl=`bottom_news` &startID=`6` &dateSource = `pub_date` &dateFormat=`<span>%d.%m</span><br /><span>%Y`</span>]] </div>Тут появился новый параметр Ditto &started – в значении, которого нужно указать id материала, откуда мы будем выводить новости. У меня он под номером 6.
Жмем сохранить и идем проверять результат.

На этом сегодня все. В следующем уроке мы затронем еще одну ветку функционала MODx, а именно TV параметры.
webprovincia.com
Урок 10. Вывод контента сниппетом getResources MODX
Что такое getResources?
getResources это сниппет MODX Revolution, который извлекает содержимое полей из других ресурсов и выводит его в любом удобном для вас виде. Если вы знакомы MODX Evolution, getResources может считаться заменой Ditto.
Почему нужно использовать именно getResources?
getResources отлично подходит для случаев, где вам необходимо объединить и вывести информацию от различных ресурсов в одном месте и в необходимом формате. Наиболее очевидным применением сниппета getResources будет создание основной блоговой страницы сайта, другие возможные блоки использования - слайдеры, страница портфолио, новостная лента...
Как использовать сниппет getResources?
Ниже приведён список шагов описывающих процесс использования сниппета getResources. После того, как вы привыкните к его использованию, большинство описанных шагов будут происходить интуитивно, но так как вы только начинаете, то хорошо иметь под рукой некоторое подобие плана действий. Вот один описанный мною:
- Для начала установите сниппет getResources
- Далее необходимо решить как структурировать страницы, контент которых мы собираемся вывести и какой будет шаблон вывода страниц. Всё будет отличаться в зависимости от структуры вашего сайта и целей. Вы можете выводить отдельные страницы на вашем дереве сайтов либо размещать дочерние страницы в контейнере и использовать ИД контейнера, чтобы их вывести и др.
- Определиться какие поля будут показаны на выведенной странице. Вы можете, например, показать только список заголовков на вашем сайдбаре или показать только заголовок страницы и содержание, либо показать несколько полей и переменных шаблона, и т.д.
- Если у вас еще нет шаблона, то создайте шаблон для вашей странице вывода контента.
- Сделайте простой вызов getResources чтобы убедиться в том, что контент извлекается и выводится.
- Создайте чанк-шаблон для вывода полей, которые вы будете показывать на вашей странице.
- Добавьте нужные параметры в вызове сниппета getResources
1. Установка getResources
Я уже установил getResources и мы будем его использовать для создания страницы статьи. Мы будем использовать для шаблона страницы блога шаблон 7 in 1 Business Success Site студии Themeforest. Страница блога (частично) будет выглядеть следующим образом:

Как видите, у нас есть страница с несколькими компонентами – заголовок, изображение, дата публикации, изображение и отрывок содержания со ссылкой “читать остальную часть записи” к целому посту. Этот шаблон мы будем использовать для объединённого вывода наших статей.
2.Подготовьте шаблон для вывода отдельной статьи:
После установки сниппета getResources, смотрим на оформить стуктуру страниц отдельного вывода статей. Для этого я буду использовать шаблон отдельного поста нашей темы, который я взял из файла single.html. Я уже портировал данный шаблон в свой шаблон и назвал его “7in1 Single Article”. Вот как мой “7in1 Single Article” шаблон будет выглядеть:
Вы узнаете чанки шапки и подвала, мы уже их использовали, я добавил всего лишь два дополнительных чанка, один для содержимого сайдбара (7in1-articles-sidebar) и одного временного чанка (articleCommentStuff_temp) для секции комментирования, чтобы не нагромождать все элементы. В данный момент эти два чанка содержат статический контент нашего шаблона, но в следующий уроках мы сделаем их динамичными. Так же я добавил две дополнительных переменных шаблона, одну для вывода текста в теге изображения (article_image_title) и другую для самого изображения (article_image – {тип ввода – изображение, тип вывода – текст}). Также я добавил другие поля, такие как ИД поста, урлы и др., многое из этого должно быть вам понятно из предыдущих уроков.
Последним моментом, на который я хотел обратить ваше внимание - вывод поля даты. Он производится через publishedon используя при этом функцию PHP strtotime для показа даты в необходимом виде (как в шаблоне нашей темы). Более детально про функцию strtotime и форматирование дат - в конце этого поста ссылки.
Как я уже говорил, содержимое сайдбаров, теги и секция комментариев – статичны и мы над этим вопросом поработаем в следующих уроках.
3. Добавьте статьи
Отлично, теперь у нас есть шаблон для отдельных страниц и можно двигаться дальше. Создадим несколько статей для нашего сайта, используя этот шаблон, таким образом мы сможем проверить наш вызов getResources. В моём случае я создал контейнер Articles и установил шаблон для него Base Template, который я поменяю позже, когда буду готов выводить объединённый контент. Всередине я размещу парочку контейнеров для каждой категории или темы, которую покрывают мои статьи… например – новости, MODX уроки и др.
Размышляя об этом, я понимаю, что не хочу, чтобы мои статьи выводились в меню, также я хочу, чтобы они все использовали шаблон 7in1 Single Article. В рассуждениях о том, как же лучше сделать легче мою работу или работу клиента, я решил, что так как большинство новых ресурсов будут статьями, то есть здравый смысл в том, чтобы сделать соответствующими настройки по умолчанию для типа содержимого. Другими словами, сделайте все новые ресурсы с этого момента по умолчанию использующими шаблон 7in1 Single Article, а также они должны быть скрытыми от меню. Конечно же, можно отредактировать один за одним все ресурсы и это не будет проблемой, так как остальные мои страницы уже созданы и большинство новых ресурсов буду статьями. Итак, чтобы сделать это, идём System->System Settings, далее фильтр « area» и выбираем “Site”. Нужные настройки – Default Template, Hide from Menus Default.

После внесения изменений наблюдаем такую картину:

Теперь, при создании нового ресурса, он берёт шаблон отдельной статьи по умолчанию и уже поставлена галочка в Скрыть от меню (Hide From Menus).
Заметка: Обратите внимание, что такое поведение будет в случае, когда документ создаётся в корне. Если же вы зайдёте в любой контейнер и нажмёте «Создать документ здесь» (Create a Document Here), то он возмёт шаблон контейнера и скроет от меню. Поэтому будьте внимательны к настройкам каждого ресурса.
Давайте продолжим и создадим около 8 простых статей для нашего сайта, чтобы сниппет мог их объединить и вывести getResources. Я беру сгенерированный текст отсюда http://www.malevole.com/mv/misc/text/ и произовальные картинки из Гугла. Позже при наличии времени я заменю этот текст другим необходимым, здесь же в целях обучения будет достаточно наличия любого текста и картинок. Вот как выглядит дерево моего сайта в данный момент:

Теперь можно перейти к следующему этапу, который состоит в том, что мы созданим шаблон для нашей основной страницы блога и далее сформируем вызов сниппета getResources.
4. Подготовка страницы агрегированного контента.
Если вы используете тот же шаблон, что и я, то посмотрите на код и вы увидите, что он почти не отличается от кода для обычного шаблона, но без секции комментирования и других аналогичных элементов, поэтому можно использовать те же чанки и код, что мы использовали ранее. Вот как будет выглядеть шаблон 7in1 Aggregated Articles:
Теперь я использую данный шаблон для вывода содержимого ресурсов - дочерних элементов следующих контейнеров – контейнер Articles и каждого из контейнеров для категорий, в моём случае - MODX News, MODX Web Development, MODX Tips and Tricks и Other Stuff. Теперь одна из категорий будет выглядить приблизительно так:

Давайте перейдём к выводу нашего контента.
5. Базовый вызов сниппета getResources
Перед тем, как мы начнём формировать вызов сниппета и работать с getResources, важно познакомится с несколькими вещами, которые могут легко ввести в заблуждение, если вы до этого не были знакомы с getResources и даже если вы знакомы. Я называю их мои getResources уловки!
- Вызов getResources по-умолчанию не содержит шаблона вывода. Вам необходим шаблон - tpl-чанк, чтобы определить вывод содержимого ресурса (ресурсов).
- getResources по-умолчанию не покажет ресурсы, которые скрыты от меню, поэтому вам необходимо задать &showHidden=`1`
- getResources по-умолчанию не включит поля содержимого ваших ресурсов, поэтому вам необходимо задать &includeContent=`1`
- В дополнение, если даже вы установите includeContent, сниппет getResources по-умолчанию не включит переменные шаблона, поэтому вам необходимо задать &includeTVs=`1` и &processTVs=`1`
- Если вы зададите includeTVs и processTVs, сниппет getResources будет ожидать, что в вашем шаблоне tpl, вы будете обозначать ваши переменные шаблона префиксом “tv.”. Вы можете перезаписать это добавив &tvPrefix=` ` и далее использовать только лишь имя переменной шаблона как заполнитель.
- Если вы выводите необходимые ресурсы через параметр &resources=`1,2,3`, где 1,2,3 - выводимые ресурсы, то не забудьте обязательно указать параметр &parents=`-1`
Есть еще много моментов, но это основные, в которых легко допустить ошибку.
Как и у всех других сниппетов, вызов getResources выглядит так:
[[!getResources]]Базовый вызов позволит вам убедиться в том, что сниппет работает на нашем сайте. Если я размещу данный вызов на странице Articles page я ничего не получу. Вы можете подумать, что происходит что-то неправильное, но этому есть простое объяснение. Помните наш список находок? По умолчанию getResources ожидает, что ваши ресурсы не будут скрыты от меню, поэтому если вы хотите показать скрытые ресурсы вам необходимо добавить параметр &showHidden и установить его значение в true. Поэтому отредактируйте ваш вызов:
[[!getResources? &showHidden=`1` ]]Если я перегружу страницу, то вот что я получу:

Выглядит плохо, но это значит, что getResources работает и извлекает контент. Что нам сейчас нужно сделать, так это привести контент к нужному виду и определить какими должны быть наши параметры: например, какие контейнеры использовать для параметра parents, как глубоко в дереве ресурсов делать выборку самих ресурсов, какие поля каждого ресурса мы хотим извлекать на нашу страницу статей и т.д.
6. Создание шаблонирующего tpl чанка для getResources
Для вывода страницы в нужном нам виде, нам необходимо создать чанк для шаблонизации отдельных элементов, которые будет извлекать наш сниппет getResources. Для этого, я возьму код из статического шаблона, который представляет каждый элемент поста и заменить статические элементы динамическим кодом.
?При работе с tpl-чанком мы используем синтаксис заполнителя [[+field_name]] для динамических кусков.Итак берём HTML код для вывода поста блога в статическом коде файла шаблона blog.html:
Мы можем использовать данный код как базу нашего tpl чанка. Я заменю статические куски заполнителями. Для короткого содержимого поста я не хочу извлекать содержимое поля Content ресурса, мне нужна лишь короткая выдержка. Поэтому я буду использовать поле аннотация (Introtext) ресурса и далее выводить его, используя конструкцию [[+introtext]] можно также использовать Переменную шаблона [[+tv.tvname]]. Для вывода также можно использовать содержимое ресурса - поле Content. Я могу взять, например, первые 350 символов каждой статьи и вывести. Чтобы это сделать прикрепляю фильтр вывода :ellipsis=350 к моему заполнителю контента.
Помните о том, что мы оставляем секцию тегов статической в данный момент, потом к этому мы ещё вернёмся.
Теперь я могу сохранить этот код в чанк, который я назову articleTpl. Далее я изменю мой вызов getResources, добавив туда мой tpl-чанк.
Если мы перегрузим нашу страницу Articles, то сразу увидим разницу:

Картинка постепенно оживает! Мы видим, что выводимый контент отображается с использованием правильного шаблона и мы можем нажать на заголовки, которые ведут на отдельные посты. Но еще предстоит еще много поработать.
Обратите внимание, что если у вас более 5 статей, то только 5 появятся на странице. Так происходит потому что по умолчанию getResources ограничен количеством извлекаемых страниц, которое равно 5.
Вы можете перезаписать данный параметр добавив &limit и указав необходимое количество статей. Я установлю количество статей равным 10, чтобы убедится, что у меня работает всё так как нужно.
Вспоминая наши уловки описанные выше, мы знаем причину того, что аннотации контента не показываются и причину того, что наши заполнители картинок пусты, потому что нам необходимо использовать includeContent, includeTVs и processTVs. Давайте изменим наш вызов и добавим следующие элементы:
Если мы обновим нашу страницу теперь, то увидим изображения и короткие в 350 символов аннотации извлекаемого содержимого, как я указал в шаблонирующем tpl-чанке:

Теперь наш контент извлекается и выводится нужнім образом, можем продолжить далее и улучшить наш вызов getResources, добавив другие параметры, которые нам могут понадобиться.
7. Добавьте другие параметры к вызову getResources
Итак мы добавили несколько параметров к нашему вызову и они помогают извлечь необходимые поля и вывести их соответствующим образом согласно нашего шаблона. Теперь мы можем продолжить и закончить формирование нашего вызова, добавив необходимые параметры. Полный список возможных параметров и их значение по умолчанию можно узнать на странице официальной документации getResources
Выбор параметров зависит от поведения сайта, которого нужно добится. В моём случае есть ещё парочка параметров, которые я хотел бы добавить.
Если вы взглянете на вывод, то заметите, что страница Articles извлекается на странице категории, то бишь MODX News, MODX Web Development, MODX Tips & Tricks и Other Stuff. Очевидно, что я этого не хочу. Вместо этого, я хочу обозначить, что эти субконтейнеры являются предками ресурсов, которые я хочу показать и я хочу проникать только на один уровень вниз до этих субконтейнеров. По умолчанию, getResources предполагает, что ресурс, в котором вы разместили вызов вашего сниппета – это родительский ресурс и он показывает все ресурсы под собой и их дочерние ресурсы на глубину равную 10.
Поэтому я изменю мой вызов и добавлю ID субконтейнеров тех ресурсов, которые я хочу включить и определю глубину отображения ресурсов:
Теперь данный вызов покажет только статьи сами по себе, а не их родительские контейнеры. Есть еще несколько спобов сделать так же. Например, если вы собираетесь добавить контейнеры других категорий в будущем и не хотите помнить о том, как возвращаться к вызову, чтобы добавить их ID к параметру &parents, то можете использовать &hideContainers=`1` и далее убрать или отредактировать параметр &depth, чтобы он отвечал структуре вашего сайта. В этом случае вы можете полностью убрать &parents, так как getResources будет считать, что вызов сниппета происходит в родительском ресурсе или для завершения редактирования задайте его значение равным [[*id]]:
Ну вот мы и закончили работу над нашим сниппетом getResources. Надеюсь, вы нашли что-то для себя полезное и можете разобраться с расскрытым здесь вопросом и использовать это в построении ваших сайтов.
Домашнее задание:

Вот маленькое домашнее задание для вас, чтобы протестировать знания, приобретённые в ходе урока.
- Поработайте над первой секцией сайдбара страницы articles, чтобы построить список и ссылки на категории статей. Можете использовать для этого Wayfinder или getResources, оставляю выбор за вами
- После этого, необходимо, чтобы страницы, на которые вели ссылки данных категорий содержали агрегацию контента только этой категории. Это просто сделать.
Что дальше?
Вот вы и прошли 10 уроков курса MODX Revolution для новичков. Теперь стоит начать разбирать примеры Блога о MODX Revolution http://modx.ws/blog/blog-o-modx-revolution/. Рекомендую прочитать и разобрать статью Создание блога в MODX Revolution Буду рад ответить на любые вопросы и комментарии.
modx.ws