SEO оптимизированный HEAD для MODX Revolution. Modx сео оптимизация
SEO оптимизированный HEAD для MODX Revolution.
Так как от сайта без SEO толку, как обычно, нет (если вы не вливаете тысячами в контекст или другую рекламу), лучше сразу вкладывать его в процессе разработки (так вы сведете затраты на продвижение к минимуму, а может и к нулю, если сами можете писать качественные тексты). Этот урок продолжение предыдущего урока, если не читали ее то сначала ознакамливаемся.
Что нам понадобится?
У вас должен быть установлен translite и настроено ЧПУ (и рекомендую убрать из адреса расширение html)
Так же загрузите и установите следующие дополнения: MetaFormat, phpThumbOn, mixedImage, MinifyX.
Формируем чанки и сниппеты.
Внимание! Все чанки, сниппеты и дополнительные поля (не забываем назначать им шаблоны) помещаем в категорию MetaFormat.1. Создаем FaviconGenerator (можете поправить его под себя) и помещаем его вызов в чанк icon.
2. Открываем чанк tpl (в нем все основная верстка).

3. Создаем чанк MinifyX и и переносим в него все стили и скрипты шаблона.

Далее здесь же вызываем сниппет MinifyX.
[[MinifyX? &minifyCss=`1` &minifyJs=`1` ®isterJs=`default` ®isterCss=`default` &cssSources=`` &jsSources=`` ]] [[!+MinifyX.css]] [[!+MinifyX.js]]
[[MinifyX? &minifyCss=`1` &minifyJs=`1` ®isterJs=`default` ®isterCss=`default` &cssSources=`` &jsSources=`` ]] [[!+MinifyX.css]] [[!+MinifyX.js]] |
Заполняем через запятые значения &cssSources и &jsSources путями к файлам css и js, в итоге получим следующее.

4. Создаем создаем чанк meta — в подписи — основные мета теги, с таким содержимым.
<title>[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]</title> <meta name="description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> [[*keywords:!empty=`<meta name="keywords" content="[[*keywords]] ">`]]
<title>[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]</title> <meta name="description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> [[*keywords:!empty=`<meta name="keywords" content="[[*keywords]] ">`]] |
Также создаем TV keywords — в подписи указываем: ключевые слова.
5. Создаем чанк «ogDC с подписью: Open Graph и Dublin Core metadata разметки и прописываем в него следующую разметку.
<!-- Facebook / Open Graph --> <meta property="og:url" content="[[+metaformat.canonical]]"> <meta property="og:type" content="[[*ogtype]]"> <meta property="og:title" content="[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]"> [[*image:!empty=`<meta property="og:image" content="[[++site_url]][[*ogimage]]">`]] <meta property="og:description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> <meta property="og:site_name" content="[[++site_name]]"> <meta property="og:locale" content="ru_RU"> <meta property="article:author" content="[[+metaformat.author]]"> <!-- Twitter --> <meta name="twitter:card" content="[[*twittercard]]"> [[*twittercreator:!empty=`<meta name="twitter:site" content="@[[*twittercreator]]">`]] [[*twittercreator:!empty=`<meta name="twitter:creator" content="@[[*twittercreator]]">`]] <meta name="twitter:url" content="[[+metaformat.canonical]]"> <meta name="twitter:title" content="[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]"> <meta name="twitter:description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> [[*image:!empty=`<meta name="twitter:image" content="[[++site_url]][[*ogimage]]">`]] <!-- Google+ / Schema.org --> [[*gplusurl:!empty=`<link href="[[*gplusurl]]" rel="publisher">`]] <meta itemprop="name" content="[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]"> <meta itemprop="description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> [[*image:!empty=`<meta itemprop="image" content="[[++site_url]][[*ogimage]]">`]] <!-- Dublin Core --> <meta name="DC.Title" content="[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]"> <meta name="DC.Creator" content="[[++site_name]]"> <meta name="DC.Description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> <meta name="DC.Publisher" content="[[+metaformat.author]]"> <meta name="DC.Contributor" content="[[+metaformat.author]]"> <meta name="DC.Date" content="[[*createdon:strtotime:date=`%Y-%m-%d`]]"> <meta name="DC.Type" content="[[*DCType]]"> <meta name="DC.Format" content="[[*DCFormat]]"> <meta name="DC.Identifier" content="[[+metaformat.canonical]]"> <meta name="DC.Language" content="ru-RU"> <meta name="DC.Coverage" content="[[*DCCoverage]]"> <meta name="DC.Rights" content="[[++site_name]], владелец всех прав">
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!-- Facebook / Open Graph --> <meta property="og:url" content="[[+metaformat.canonical]]"> <meta property="og:type" content="[[*ogtype]]"> <meta property="og:title" content="[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]"> [[*image:!empty=`<meta property="og:image" content="[[++site_url]][[*ogimage]]">`]] <meta property="og:description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> <meta property="og:site_name" content="[[++site_name]]"> <meta property="og:locale" content="ru_RU"> <meta property="article:author" content="[[+metaformat.author]]"> <!-- Twitter --> <meta name="twitter:card" content="[[*twittercard]]"> [[*twittercreator:!empty=`<meta name="twitter:site" content="@[[*twittercreator]]">`]] [[*twittercreator:!empty=`<meta name="twitter:creator" content="@[[*twittercreator]]">`]] <meta name="twitter:url" content="[[+metaformat.canonical]]"> <meta name="twitter:title" content="[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]"> <meta name="twitter:description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> [[*image:!empty=`<meta name="twitter:image" content="[[++site_url]][[*ogimage]]">`]] <!-- Google+ / Schema.org --> [[*gplusurl:!empty=`<link href="[[*gplusurl]]" rel="publisher">`]] <meta itemprop="name" content="[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]"> <meta itemprop="description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> [[*image:!empty=`<meta itemprop="image" content="[[++site_url]][[*ogimage]]">`]] <!-- Dublin Core --> <meta name="DC.Title" content="[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]"> <meta name="DC.Creator" content="[[++site_name]]"> <meta name="DC.Description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> <meta name="DC.Publisher" content="[[+metaformat.author]]"> <meta name="DC.Contributor" content="[[+metaformat.author]]"> <meta name="DC.Date" content="[[*createdon:strtotime:date=`%Y-%m-%d`]]"> <meta name="DC.Type" content="[[*DCType]]"> <meta name="DC.Format" content="[[*DCFormat]]"> <meta name="DC.Identifier" content="[[+metaformat.canonical]]"> <meta name="DC.Language" content="ru-RU"> <meta name="DC.Coverage" content="[[*DCCoverage]]"> <meta name="DC.Rights" content="[[++site_name]], владелец всех прав"> |
Сопутствующие ссылки для ознакомления что к чему:
- developers.facebook.com/docs/sharing/webmasters#markup
- ogp.me/
- dev.twitter.com/cards/getting-started
- dev.twitter.com/docs/cards/validation/validator
- https://github.com/Konfuze/HEAD
- Dublin Core Metadata
Также как вы видите в коде используются модификаторы, синтаксис metaformat, доп поля (которые нужно создать).
Создание и заполнение необходимых дополнительных полей.
Идем сверху в низ, назначайте им параметры согласно приложенной таблице.
Таблица с параметрами TV полей для внедрения Open Graph и Dublin Core Metadata в MODX Revolution
Настраиваем MetaFormat
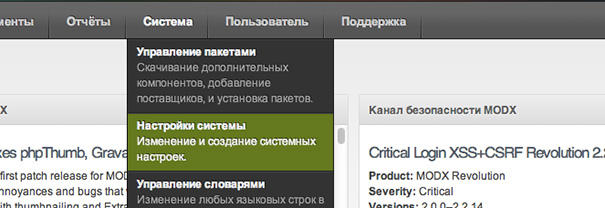
дем во вкладку Элементы — сниппеты — MetaFormat нажимаем на него и переходим во вкладку Параметры и жмем на кнопку параметры по умолчанию заблокированы. Далее удаляем из него все лишнее и подключаем чанки со сниппетами, согласно изображению ниже.

Изображение получилась огромное, можете посмотреть ее кликнув по ссылке (откроется в новом окне).
Правим секцию HEAD.
Удаляем из нее все и выводим сниппет MetaFormat и сохраняем.
<!DOCTYPE html> <html lang="ru"> <head> [[MetaFormat]] </head> <body>
<!DOCTYPE html> <html lang="ru"> <head> [[MetaFormat]] </head> <body> |
Открываем главную страниц, если не где не ошиблись, все загрузится и посмотрим ее код.

Теперь у нас SEO заряженный HEAD.
Вывелось не все так как на многих строчках стоит условие, если TV не заполнено, не выводить строку.
А в админке modx при редактировании страницы, вкладка с доп полями выглядит так.

В следующих уроках будем превращать статические элементы в динамические (меню, портфолио, отзывы и т.д.).
web-revenue.ru
SEO MODX Revolution - доработка и настройка мета-теги
Здравствуйте уважаемые посетители Блога DP! Сегодня я поделюсь небольшими базовыми трюками для MODX SEO. Перед тем как создавать новый сайт на MODX Revo, рекомендую внести небольшие доработки, что бы в дальнейшем к ним не возвращаться человеку кто будет заниматься СЕО оптимизацией. Из статьи Вы узнаете о следующем:- robots txt что это? И как применить в modx
- мета теги modx быстрая генерация
- modx sitemap
- настройка дополнений SEO Tab и SEO Pro
- Создайте новый шаблон и дайте ему произвольное название: например Robots.txt а в поле «Код шаблона» вывести тег контента ресурса[[*content]]
- Далее создайте новый документ (новую страницу) с названием robots — без расширения «.txt», в меню «Шаблон» выберите только что созданный шаблон с названием «Robots.txt»
- Перейдите на вкладу «Настройки» и измените там «Тип содержимого» на «Text» далее снимите галочку с «Использовать HTML-редактор», нажмите сохранить. Чтобы полностью отключился HTML-редактор нужно обновить страницу документа.
- В содержимое ресурса (новой страницы robots) вставьте базовое содержимое для Robots.txt Modx User-agent: *Disallow: /manager/Disallow: /assets/componentsDisallow: /core/Disallow: /connectors/Disallow: /index.phpDisallow: /account*Disallow: *?Host: [[++site_url]]Sitemap: [[++site_url]]/sitemap.xmlsite_url — подставляет автоматически текущий домен сайта.
- Перейдите в «Системные настройки → Настройка форм» создайте новый профиль «Редактирование страниц»
- Нажмите правой кнопкой на созданный профиль и выберите «Редактировать», в окне выберите Действие «Создать ресурс» Шаблон «Robots.txt» и сохраните
- Снимите галочки напротив:
- longtitle
- description
- introtext
- link_attributes
- menutitle
Мета теги Modx
В Modx уже заложен огромный потенциал для СЕО, но как это часто бывает, наполнением занимается контент-менеджер, офисный сотрудник, который имеет Гумонитарное образование и вообще не в курсе куда жать, и как правильно работать с сайтом на Modx. Я стараюсь интуитивно дорабатывать стандартный интерфейс Modx. Давайте настроем понятные мета-теги для Modx Revo.- Следуйте Системные настройки → «Управление словарями» там отфильтруйте и выберите core → resource → ru
- Измените/переименуйте значения (удобнее всего пользоваться поиском справа):
resource_pagetitle = Заголовок h2 resource_longtitle = Расширенный заголовок meta name=«Title» resource_description = meta name=«Description» resource_summary = meta name=«Keywords» — необязательно
- Переходим на страницу документа и видим, что стандартные описания изменились на более понятные, теперь нужно вставить в чанк head код который будет выводить нужные нам поля в качестве title и description, но чтобы все заработало, для начала нужно установить плагины.
Установка SEO Pro и SEO Tab
выберите приложения → установщик → загрузить дополнение → в поиск введите SEO и загрузите SEO Pro и SEO Tab → и установите Перейдите в Системные настройки → сделайте поиск по ключу «seopro» меняйте: seopro.allowbranding → Нет (В последней версии нету 1.2. Удалит из кода ссылку на сайт разработчика модуля) seopro.fields →
pagetitle:70,longtitle:70,description:155,introtext:255,alias:2023,menutitle:2023 (Здесь мы добавили мета тег для ключевых слов, данный тег Поисковыми Системами уже давно не учитывается — рекомендую оставлять пустым, но может кому то пригодится) seopro.usesitename → Нет (Отключаем автоматическую подстановку в Тайтл названия сайта, тем самым более точно учитываем кол-во символов)Если Вам нужна SEO оптимизация картинок — это можно сделать здесь ↓ ↓ ↓

pigushin.ru
SEO оптимизация сайта на MODx | HOSTiQ -
YouTube
Покажем, как провести базовую SEO оптимизацию MODx revolution: - настроить редирект сайта с www; - включить ЧПУ; - настроить мета теги; - включить страницу с 404 ошибкой; - подключить карту сайта. _____________ Решили делать сайт на MODx или хотите переехать на хостинг с хорошей поддержкой? Заходите на https://goo.gl/q1iTqw Надоел ваш текущий хостинг? HOSTiQ перевезет бесплатно на оставшийся оплаченный срок у старого хостера. Не хотите возиться с переносом сайта? Все сделаем за вас бесплатно. https://goo.gl/xMZXCV Ищите нас в соцсетях: Facebook: https://www.facebook.com/Hostiq.ua Google+: https://plus.google.com/+HostiqUa Instagram: https://www.instagram.com/hostiq_ua/

Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостного сайта от А до Я: https://goo.
YouTube

В данном видео мы рассмотрим, как правильно формировать заголовок title. Расскажем, что нужно сделать, чтобы ваш заголовок работал, как его оптимизировать и как
YouTube

Видео уроки по 1С Битрикс - https://dwstroy.ru/~Zdt4K В видео проведем #обзор лучших #CMS движков за 2017г. Эти системы управление контентом входят в #ТОП_5 по
YouTube

Extra for MODX Revo for starting with Twitter Bootstrap — open source front-end framework http://modx.com/extras/package/bootstrap
YouTube

Введение в SEO. В видео вы узнаете, как работали поисковые системы в начале и как они работают сейчас? Что изменилось и на чем сделать акцент в продвижении сайт
YouTube

В этом видеоролике я расскажу, что такое файл robots.txt, для чего он нужен при продвижении сайта и как правильно его настроить. Robots.txt — это стандарт искл
YouTube

В этом видео показан пример создания простого процессора, загружающего список ресурсов, предназначенного для использования на frontend. -----------------------
YouTube

Данное видео, является продолжением https://youtu.be/57gbUvd8I0A в нем мы рассказываем о управление модулем http://marketplace.1c-bitrix.ua/solutions/synpaw.seo
YouTube

Страница курса: https://goo.gl/ankxq9 По вопросам приобретения: [email protected] Добро пожаловать в первый комплексный курс по созданию новостного/к
YouTube

Адаптивный дизайн обеспечивает универсальное отображение сайта на различных устройствах, независимо от разрешения и ориентации экрана. Рассмотренные нами едини
YouTube

На вебинаре рассмотрим: - Интеграции html шаблона в систему управления. - Обзор часто используемых компонентов. - Настройка прав контент-менеджера.
YouTube

Практический урок по SEO-анализу сайта. Выявляем слабые места, обсуждаем стратегию SEO-оптимизации. Поговорим отдельно об оптимизации текстов и картинок, о прав
YouTube

Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостного сайта от А до Я: https://goo.
YouTube

Интенсивный курс SEO для предпринимателей от Леонида Гроховского. Вы узнаете как продвинуть свой сайт в Яндекс и Google при современных алгоритмах поисковых сис
YouTube

С этого видео начинается серия видеоуроков по созданию сайтов на базе популярных CMS – начнём с установки, а далее постепенно будем знакомиться с возможностями
YouTube
vimore.org
SEO оптимизация сайта на Modx Revolution

Здравствуйте! Уже не секрет, что самая seo ориентрованнная cms - это Modx (и Revolution и Evolution) и одним из главных критериев выбора cms для своего сайта я считаю как раз возможность рамотной и качественной оптимизации сайта посредством cms. Но не все знаю как именно пользоваться всеми ресурсами MODX Revo для оптимизации сайта. Я сам иногда забываю что-то сделать и решил и для себя и для Вас создать пошаговый список оптимизации и продвижения сайта на modx revolution.
Самое первое (но я не буду включать это в список), что Вам нужно понять: сайт создается для того, что вашу информацию, вашу услугу или ваш товар смогли найти в поисковиках, поэтому создать сайт - это пол дела. Намного важнее его продвинуть в топы поисковиков по нужным Вам запросам. Итак, начинаем список:
1. Работа с файлом .htaccess. Домен с www или без него.
Вам нужно решить вы будете использовать www перед домен вашего сайта или нет. В этом файле есть строки
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin #RewriteCond %{HTTP_HOST} . #RewriteCond %{HTTP_HOST} !^example-domain-please-change\.com [NC] #RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L] # # or for the opposite domain.com -> www.domain.com use the following # DO NOT USE BOTH # #RewriteCond %{HTTP_HOST} . #RewriteCond %{HTTP_HOST} !^www\.example-domain-please-change\.com [NC] #RewriteRule (.*) http://www.example-domain-please-change.com /$1 [R=301,L]Нужно разкомментировать строки с www или без него и поставить вместо example-domain-please-change название своего домена. Скажем на bayguzin.ru разкомментированы строки
RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^bayguzin\.ru [NC] RewriteRule (.*) http://bayguzin.ru/$1 [R=301,L]
2. Настройка Человекопонятных url (ЧПУ)
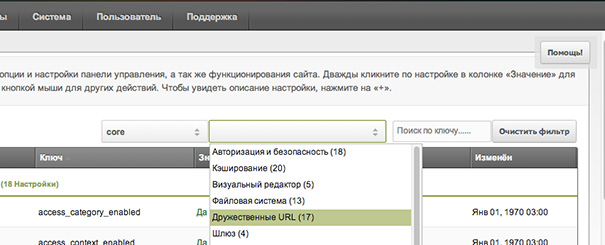
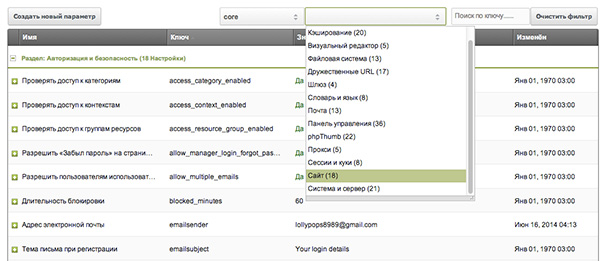
Очень важный пункт. Следует знать, что поисковики обращают внимание на url и отдают предпочтение сайту с url, которое больше отображает суть того, о чем написано на странице. Идем в настройки системы

Выбираем в фильтре "Дружественные url"

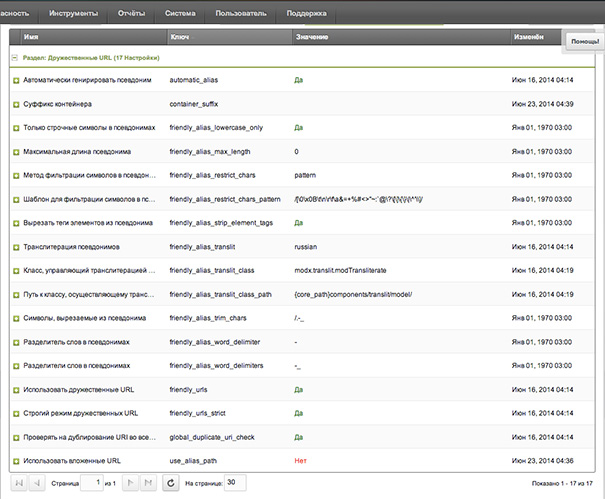
Здесь будут несколько параметров, которые обязазательны. Скажем, пункт "Автоматически генерировать псевдонимы" я считаю обязательно "Да". Ну я привожу скриншот с одного из моих сайтов и в основном эти настройки я применяю для всех своих сайтов. Только варьирую делать вложенность или нет. Если это сайт каталог, то в пункте "Использовать вложенные url" я ставлю "Да", так как мне нужно всегда показывать путь к категории, а далее к товару. Если это сайт визитка, то никчему делать длинные заголовки, используя вложенные url.

Внимание! Пункт транслитерация псевдонима работает только при помощи сниппета translit, его вы можете скачать и установить в репозитории.
3. Уникальные meta-теги: заголовки, ключевые слова, описание
Очень важно показать поисковикам уникальные, соответствующие тематике страницы, title, keywords и description, чтобы он (поисковик) правильно сформировал сниппет. Это отразится как на позиции сайта по тому или иному ключевому запросу, так и на CTR кликов с поисковика.
Есть мнение, что ключевые слова уже никак не влияют на выдачу, но у меня есть пример поднятия в топ на несколько позиции после того, как я вставил keywords

Я не использую по назначению пункт "Аннотация (введение)", а пишу в этой графе ключевые слова, иногда использая их как теги. Вам надо будет вставить в шапке сайта выводы этих метатегов:
<title>[[*pagetitle]]</title> <base href="[[++site_url]]" /> <meta name="keywords" content="[[*description]]" /> <meta name="description" content="[[*introtext]]" />4. Карта сайта для поисковиков. Sitemap.xml
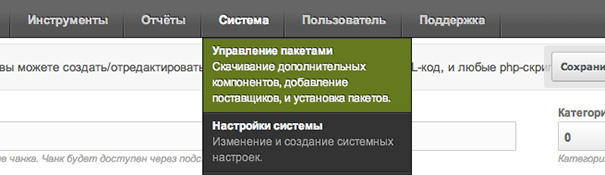
Идем в раздел Система - Управление пакетами

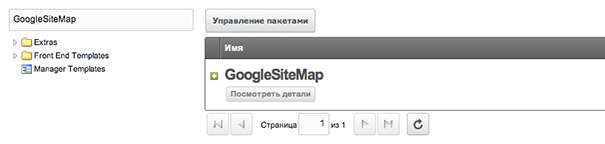
Нажимаем "Загрузить дополнения"

Вбиваем в поиск GoogleSiteMap, скачиваем, устанавливаем его

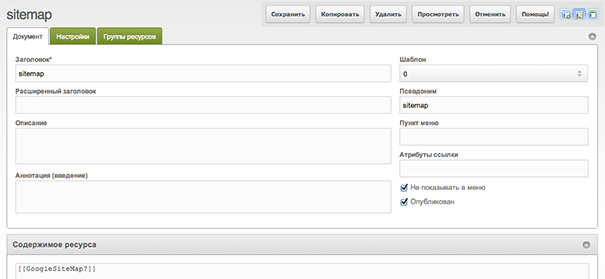
Создаем документ с именем sitemap

В Настройках выставляем в Тип содержимого: xml, убираем галочку в "Использовать HTML-редактор"
В Содержимое ресурса вставляем:
[[GoogleSiteMap?]]Псевдоним называем sitemap
Карта сайта готова.
5. Файл robots.txt
Выглядеть этот файл должен примерно так (ну почти на всех моих сайтах он выглядит так)
User-agent: * Disallow: /manager/ Disallow: /assets/components/ Disallow: /core/ Disallow: /mgr/ Disallow: /connectors/ Disallow: /index.php Disallow: *? Host: сайт.ru Sitemap: http://сайт.ru/sitemap.xmlФайл robots.txt исключает из поиска ненужные для выдачи страницы и папки
P.S. Не забудьте потом в вебмастерах Яндекса и Гугла прописать пути до sitemap.xml и robots.txt
6. Страница 404 ошибки
Для начала в дереве документов нужно создать страницу 404 ошибки с соответствующим дизайном и текстом, а потом зайти в Система - Настройки системы и выбрать фильтр "Сайт"

Выставляем в параметре "Страница ошибки 404 «Документ не найден» (error_page)" - id страницы в дереве документов, соответствующей 404 странице. Некоторые 404 страницу ошибки делаю главной страницей или картой сайта, но лучше такого не делать!
7. Уникальный контент

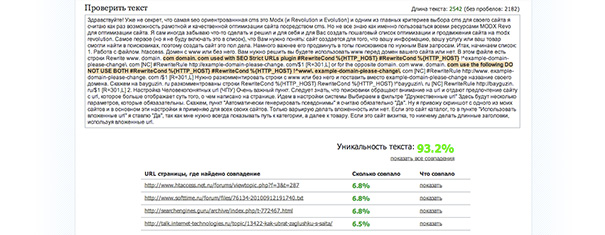
Пункт, который относится к продвижению не только сайта на MODX Revolution. Раскрутка сайта в гугле и яндекс просто невозможна без уникального, живого, человеческого, естественного текста. Обязательный пункт для любого типа сайта на любую тематику. Только с уникальным контентом на сайте вы можете расчитывать на SEO продвижение. При чем уникальность не только текстов, но и изображений (хотя они не так сильно влияют). Проверить уникальность текста вы можете сейчас где угодно. Существуют сотни бесплатных и платных программ и онлайн сервисов.
Вот собственно 7 основных пунктов, без которых seo раскрутка сайта на системе управления MODX Revolution в интернете не возможна. Будут вопросы: задавайте в комментариях - постараюсь ответить! Всем спасибо за внимание.
bayguzin.ru