поставить визуальный редактор на Modx, создать кабинет для новичков. Modx визуальный редактор
поставить визуальный редактор на Modx, создать кабинет для новичков | PHP
поставить визуальный редактор на Modx, создать кабинет для новичков
- Мне нужно сделать так, чтобы каждый человек мог войти на сайт [url removed, login to view] - прошел регистрацию в кабинете и получил персональный кабинет также для ознакомления с информацией
- поставите дизайн, который мы вам дадим на сайт
- поставите визуальный редактор
Skype - [Contact details removed by Freelancer.com Administrators which breaches the site Terms and Conditions]
Skills: PHP, Software Architecture
See more: modx php, php modx, modx basic seo, modx template, modx free template, modx developer, free modx templates, modx tinymce css, modx web user module, modx cms flash, modx weblogin logout, foxycart modx
( 0 reviews ) Moscow, Russian FederationProject ID: #5232868
поставить визуальный редактор на Modx, создать кабинет для новичков | PHP
поставить визуальный редактор на Modx, создать кабинет для новичков
- Мне нужно сделать так, чтобы каждый человек мог войти на сайт [url removed, login to view] - прошел регистрацию в кабинете и получил персональный кабинет также для ознакомления с информацией
- поставите дизайн, который мы вам дадим на сайт
- поставите визуальный редактор
Skype - [Contact details removed by Freelancer.com Administrators which breaches the site Terms and Conditions]
Skills: PHP, Software Architecture
See more: modx php, php modx, modx basic seo, modx template, modx free template, modx developer, free modx templates, modx tinymce css, modx web user module, modx cms flash, modx weblogin logout, foxycart modx
( 0 reviews ) Moscow, Russian FederationProject ID: #5232868
www.freelancer.ca
Редактор контента MarkitUp для Modx Revolution, редактор для панели управления MarkitUp / FrontBlog.ru

Готовый пакет для установки на Modx Revolution. Редактор MarkitUp хорошо подойдет для любителей чистого кода. MarkitUp — это простой html редактор с кнопками для быстрой вставки html тегов.
Установка
- Скачиваем пакет редактора:
Список изменений:
11.07.2016 | Версия 1.0.1-beta ============================================ - Исправлены пути 08.04.2016 | Версия 1.0.0-beta ============================================ - Первая версия - Пакет нужно загрузить на сайт в папку: site.ru/core/packages/
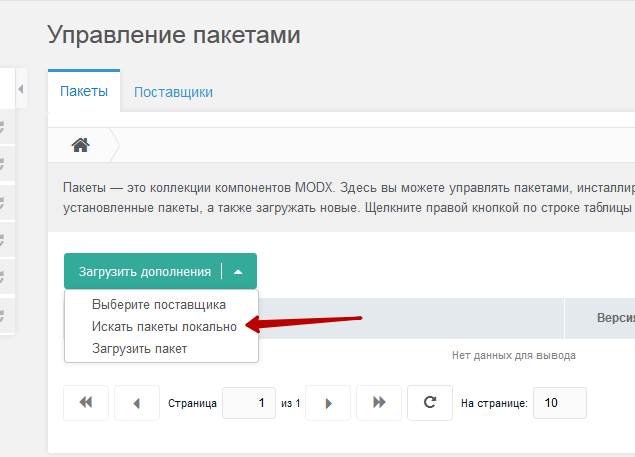
- Переходим в установщик пакетов в вашем Modx Revolution и находим пакет локально:

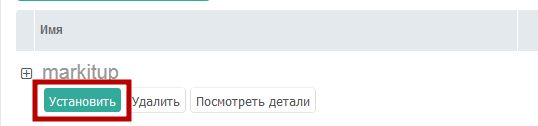
- Устанавливаем пакет:

- Плагин должен начать работать сразу. Если плагин не заработал:
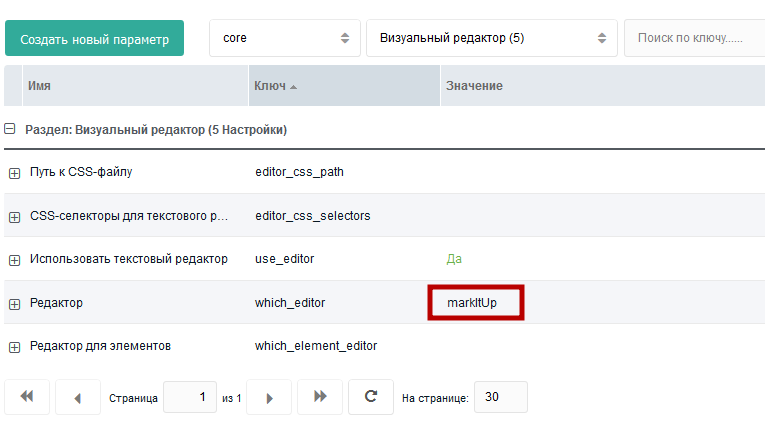
- Проверяем выбран ли он по умолчанию в настройках:

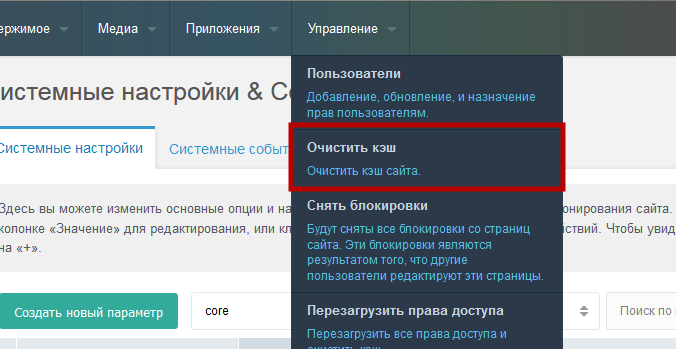
- Чистим кеш в вашем Modx Revolution:

- Проверяем выбран ли он по умолчанию в настройках:
Дополнительные возможности плагина MarkitUp
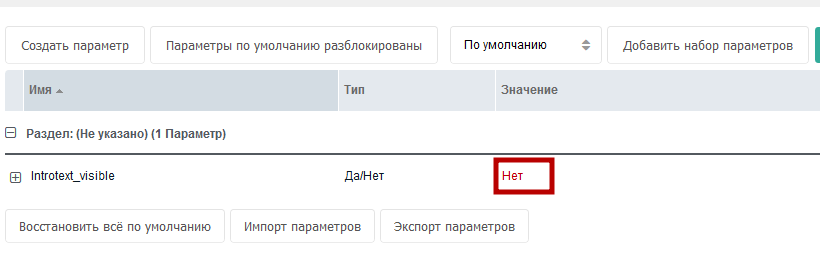
В плагине есть возможность установить редактор на поле «Аннотация (введение)». Для этого в плагине нужно изменить параметр:
frontblog.ru
Настраиваем TinyMCE в MODX Revolution
Одно из самых популярных дополнений для MODX Revolution - визуальный редактор TinyMCE.
Оно и понятно, редко какой сайт может обойтись без хорошего richtext редактора для контента.
В этой статье рассматривается установка и настройка редактора TinyMCE.
Установка
Для установки необходимо скачать пакет из репозитория (http://modx.com/extras/package/TinyMCE) и установить его через раздел "Управление пакетами" вашего сайта.
После установки пакета вы сразу же можете открыть любой ресурс для редактирования и убедиться в том, что редактор появился.
Вы можете сразу же начать писать в нем текст, однако для более комфортного использования рекомендуем произвести настройку редактора.
Настройка TinyMCE
Настройка TinyMCE будет включать несколько этапов:
- Подключение файла стилей
- Добавление кнопок для работы с таблицами
Подключаем файл со стилями к TinyMCE
Это нужно для того, что бы в визуальном редакторе текст выглядел один в один, как на сайте: шрифт, размер и цвет текста, оформление картинок и внешний вид таблиц.
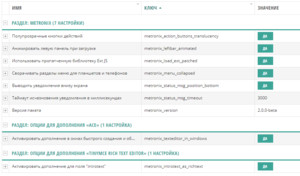
Открываем "Настройки системы," и в фильтре выбираем "Визуальный редактор":
В этом разделе всего доступно 5 настроек:
- Путь к CSS файлу (editor_css_path) - указываете путь к вашему файлу со стилями текста. Обратите внимание,что использовать не полный css файл вашего сайта, а отдельный файл, в который вынести только стили, непосредственно относящиеся к оформлению текста (заголовки h2-h6, параграфы p, ссылки a, таблицы tables и другие). Редактор будет работать быстрее и корректнее.
- Использовать текстовый редактор (use_editor) - можно отключить редактор при необходимости на время, не удаляя при этом TinyMCE.
- Редактор (which_editor) - MODX Revolution позволяет установить несколько различных редакторов на сайт, при необходимости можно переключаться между ними. Кстати, можно переопределить эту настройку для администраторов сайта, назначив таким образом разным администраторам разный редактор.
- Редактор для элементов (which_element_editor) - укажите редактор для сниппетов, плагинов, чанков. Например это может быть CodeMirror или Ace.
Добавляем в TinyMCE кнопки для работы с таблицами
В TinyMCE, который устанавливается из репозитория MODX Revolution, по какой то причине по умолчанию отключена работа с таблицами. Нет, вы конечно можете переключится в режим HTML и написать код вручную, но зачем! Гораздо проще потратить 2 минуты и включить поддержку таблиц.
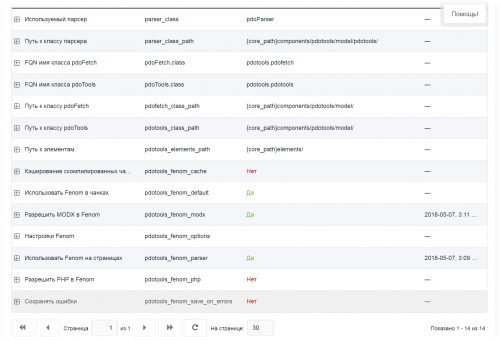
Итак, открываем настройки системы, и в первом фильтре выбираем tinymce:
Откроется список доступных параметров. Нас интересуют 2:
- tiny.custom_plugins - список подключенных плагинов к TinyMCS. В конец списка необходимо добавить "table", подключив тем самым плагин для работы с таблицами. Плагин идет вместе с TinyMCE, и устанавливаеть его не надо, его надо просто включить.
- tiny.custom_buttons3 - список кнопок, отображаемых на 3-й строке. Укажите там "tablecontrols", добавив тем самым набор кнопок для работы с таблицами. Понятное дело, что эти кнопки можно разместить на любой другой строке. Если вы посмотрите на другие строки, вы увидите список предустановленных кнопок, таких как undo,redo,selectall и много других. Можно "поиграть" ими, размещая кнопки в разном порядке.
www.createit.ru
поставить визуальный редактор на Modx, создать кабинет для новичков | PHP
поставить визуальный редактор на Modx, создать кабинет для новичков
- Мне нужно сделать так, чтобы каждый человек мог войти на сайт [url removed, login to view] - прошел регистрацию в кабинете и получил персональный кабинет также для ознакомления с информацией
- поставите дизайн, который мы вам дадим на сайт
- поставите визуальный редактор
Skype - [Contact details removed by Freelancer.com Administrators which breaches the site Terms and Conditions]
Skills: PHP, Software Architecture
See more: modx php, php modx, modx basic seo, modx template, modx free template, modx developer, free modx templates, modx tinymce css, modx web user module, modx cms flash, modx weblogin logout, foxycart modx
( 0 reviews ) Moscow, Russian FederationProject ID: #5232868
www.freelancer.ph
поставить визуальный редактор на Modx, создать кабинет для новичков | PHP
поставить визуальный редактор на Modx, создать кабинет для новичков
- Мне нужно сделать так, чтобы каждый человек мог войти на сайт [url removed, login to view] - прошел регистрацию в кабинете и получил персональный кабинет также для ознакомления с информацией
- поставите дизайн, который мы вам дадим на сайт
- поставите визуальный редактор
Skype - [Contact details removed by Freelancer.com Administrators which breaches the site Terms and Conditions]
Skills: PHP, Software Architecture
See more: modx php, php modx, modx basic seo, modx template, modx free template, modx developer, free modx templates, modx tinymce css, modx web user module, modx cms flash, modx weblogin logout, foxycart modx
( 0 reviews ) Moscow, Russian FederationProject ID: #5232868
www.freelancer.pk
Установка CKEditor на MODX Evolution

Скорее всего после обновления системы MODX Evolution у Вас не работает текстовый редактор TinyMCE. Вот какая картина у меня на всех обнеовленных сайтах:

Я Вам настоятельно рекомендую заменить редактор TinyMCE на CKEditor. Вот инструкция по его установки на MODX Evolution 1.0.14 (ну и на предыдущие и будущие версии)
1. Скачиваем плагин от сюда.
2. Разархивируем.
3. Заливаем папку ckeditor в папку assets/plugins/
4. Создаем плагин ckeditor
5. Копируем в него содержимое из ckeditor.tpl
Ставим галочки в системных событиях «OnRichTextEditorInit», «OnRichTextEditorRegister» и «OnInterfaceSettingsRender»
6. Включаем CKEditor
Включить CKEditor можно в Инструменты>Конфигурация>Интерфейс и Представление, в графе "Редактор:" выбрать CKEditor

Жмем "Сохранить"
7. Заходим в любой документ и видим такую картинку

8. Дружим CKEditor с с файловым менеджером KCFinder
Чтобы редактор грамотно работал с файловым менеджером KCFinder заменяем этот код в файле /assets/plugins/ckeditor/functions.php:
на
$mcpuk_path['base'] = MODX_BASE_URL . 'manager/media/browser/mcpuk/browse.php';// . $cke_query ; $mcpuk_path['image'] = $mcpuk_path['base'] . '?type=images'; $mcpuk_path['flash'] = $mcpuk_path['base'] . '?type=flash'; $mcpuk_path['link'] = $mcpuk_path['base'] . '?type=files';9. Я собрал свою сборку нужных мне кнопок
В файле /assets/plugins/ckeditor/modx_config.js вы можете менять местали, удалять или добавлять кнопки. Для себя я собрал вот такую комбинацию.

Кому интересно, можете заменить строчку кода:
config.toolbar_modx = [ ['Source'], ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], ['PasteText','PasteFromWord'], ['Undo','Redo','-','Find','-','RemoveFormat'], '/', ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight'], ['Link','Unlink','Anchor'], ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar'], '/', ['Format','Font','FontSize'], ['TextColor','BGColor'], ['Maximize', 'ShowBlocks','-','About'] ];Здесь я оставил только нужное мне: Исходный код, Увеличитель (чтобы удобнее было писать), форматирование текста, Вставить только текст, Поиск и Замена, Ссылки, Вставка изображений, Символы, Заголовки, Текстовые атрибуты, цвет текста и фона, пункты, цитата и выключка текста.
Установка дополнительных плагинов
У CKeditor куча всяких интересных плагинов. Вы их можете найти в интернете и на официальном сайте CKeditor. Все плагины устанавливаются в папку /manager/assets/components/ckeditor/ckeditor/plugins/.
Далее в «Системных настройках» выбираем «ckeditor» и в поле дополнительные плагины (extra_plugins) вставляем имя устанавливаемого плагина. А в группы кнопок (toolbar) вставляем в нужном месте "имя плагина". Дополнение установлено и готово к работе.
На этом все! До новых уроков.
bayguzin.ru