Mapex2 - Яндекс.Карты с редактором на вашем сайте. Modx карта яндекс
Как вставить yandex карту MODX -
YouTube
Уроки по MODX для новичков. Редактирование страниц в MODX, как установить Карту яндекса (сервиса maps.yandex.ru ) на страницу контакты. Подписывайтесь на наш канал и получайте полезные бесплатные уроки по всем популярным движкам для сайтов. "ЧеСтар" - это Первая студия продающих сайтов, лидер своего сегмента. +7 (812) 309-28-45, www.chestar.su Мы доступно рассказываем о технологиях SEO и разработки сайтах, инструментарии SMM и Директа.

На вебинаре рассмотрим: - Интеграции html шаблона в систему управления. - Обзор часто используемых компонентов. - Настройка прав контент-менеджера.
YouTube

★★★ Подпишись! ★★★ https://www.youtube.com/user/theswat727?sub_confirmation=1 Ссылки на архив из урока: http://master-css.com/zip/ymap.zip на итог работы: h
YouTube

(this video is old, check out my 1-click MODX template flexibilitymodx.com) See the post: http://designfromwithin.com/blog-webdesign-development/2012/02/02/vid
YouTube

Из этого видеоурока Вы узнаете, как можно легко сделать интеграцию своего сайта на 1С-Битрикс 14 в инструментах для вебмастеров Google и Яндекс. Самый полный
YouTube

Яндекс.Метрика: как настроить этот счетчик и установить на ваш сайт Текстовая версия здесь: https://rek9.ru/analitika/yandeks-metrika-nastroyka-i-ustanovka-sc
YouTube

Жмите на слово ЕЩЕ ••••••••••••••••••••••••••••••••••••••••••• Официальный интернет-магазин сантехники GROHE http://j.mp/1NJl5Jg Прогрессивный интернет магази
YouTube

Webpage: http://bootstrapbay.com Source Files: http://github.com/bootstrapbay/tutorials In this installment of our Bootstrap tutorial, we show you how to insta
YouTube

Инструкция по самостоятельной установке ModX Evolution (Evo) для создания сайта на ModX, на хостинг сервере (vps), всего за 8 минут! Скачать дистрибутив (саму с
YouTube

In this tutorial I will show you how to setup a multilingual MODX Revolution website using the exellent Babel package. Our goal: We want one website with three
YouTube

http://bolsheprodag.ru Если пытаться добавить добавить javascript в Wordpress иногда Wordpress портит код скрипта. В видео показано как решить эту проблему
YouTube

Рассмотрим создание Яндекс карты для сайта с помощью конструктора
YouTube

This is my 4th video for learning TYPO3 CMS Here is the source https://github.com/piseth/typoscript_basic Please like, comment, subscribe and share! Thanks
YouTube
Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостного сайта от А до Я: https://goo.
YouTube

Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостного сайта от А до Я: https://goo.
YouTube

После просмотра ролика, оставьте, пожалуйста, отзыв о нём -- это поможет нам в подготовке последующих материалов: http://events.yandex.ru/events/webinars/vebina
YouTube
www.vimore.org
YandexMaps / Работа с картами и Geo IP / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию PHP 5.3 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Компонент позволяет создавать Яндекс Карту и размещать на ней список объектов (1 объект = 1 ресурс). Можно вывести одиночный объект на карте по id ресурса.
Для добавления карты к ресурсу нужно всего лишь создать TV с типом «YandexMaps» (появится после установки компонента).
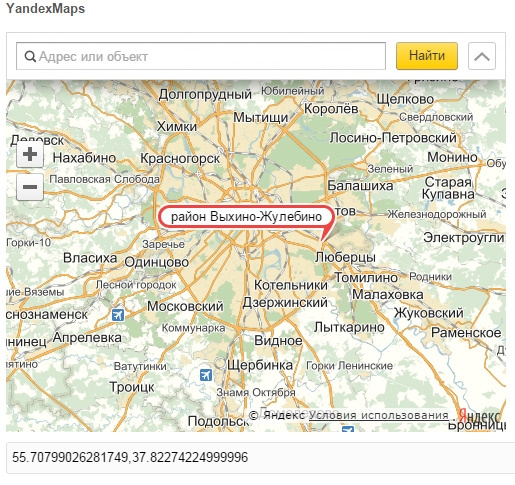
Чтобы указать местоположение объекта нужно просто кликнуть на том месте на карте в «дополнительных полях» ресурса.
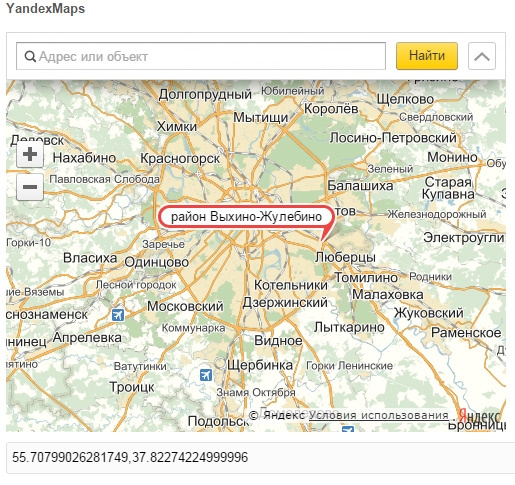
Так выглядит TV поле в админке

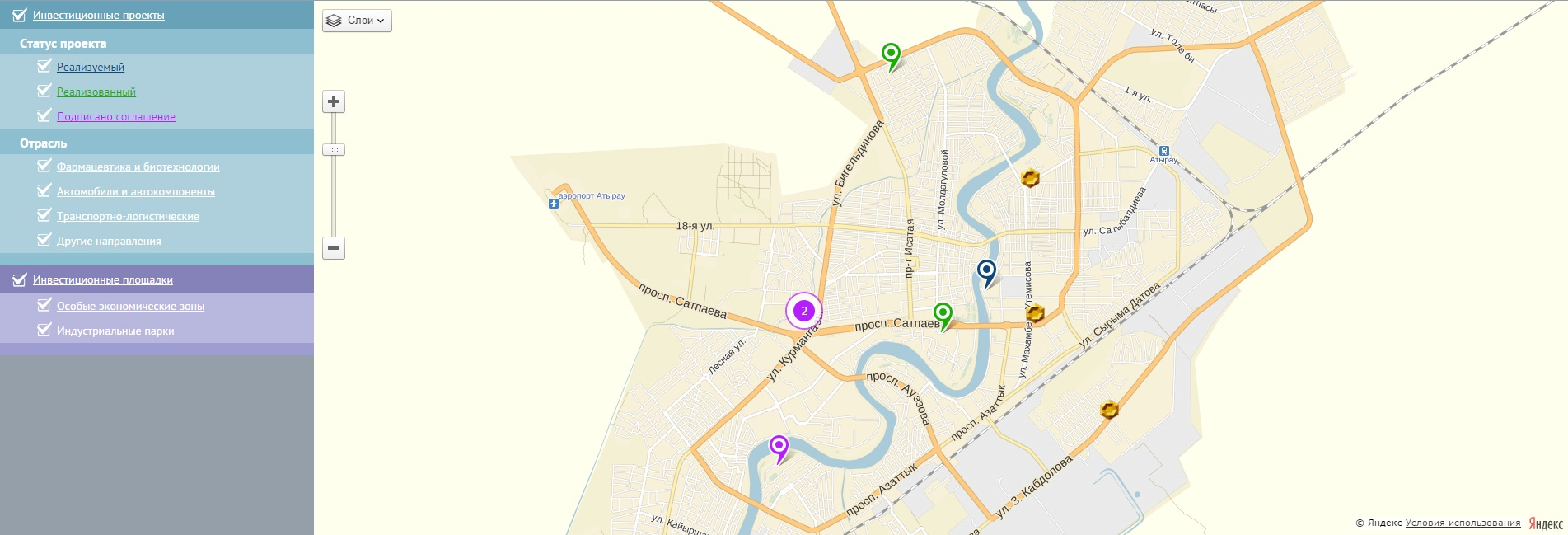
Так выглядит карта со множеством объектов во фронтенде

Параметры
&tpl — Основной шаблон.&tplFiltersItemsWrapper — Шаблон обёртка вывода ссылок фильтров для отображения/скрытия объектов на карте.&tplFiltersItems — Шаблон вывода ссылок фильтров для отображения/скрытия объектов на карте.&idMap — Id карты для html разметки и JS инициализации.¢erCoords — Координаты для центра карты.&zoom — Zoom карты (приближение).&tvCoords — Имя TV поля с типом yandexMaps (в которое будем записывать координаты объекта).&tvAddress — Имя TV поля с адресом объекта (если хотим, чтобы компонент сам определил координаты для каждого объекта по его адресу в ТВшке).&addressPrefix — Префикс в начало адреса. Если в TV поле «tvAddress» все адреса указаны без обозначения страны и города. Например: «Россия, Москва, ».&objectsTypesJSON — JSON строка с типами объектов, родительскими id, тайтлами, иконками или пресетами, а также субфильтрами по TV (и назначение каждому варианту ответа иконки или пресета).&id — Id ресурса для вызова одиночного объекта на карте. Например: [[*id]].&markerIcon — Иконка для одиночного объекта. Например: "/images/map_marker.png".&markerPreset — Ключ стиля для одиночного объекта. Например: «islands#yellowStretchyIcon» или «islands#violetDotIcon».&markerPresetText — Текст для одиночного объекта на preset. Например: «Плавательный бассейн».&markerPresetFieldText — Поле, откуда извлекать текст для одиночного объекта на preset. Например: «menutitle».&fieldForBalloonContent — Какое поле ресурса использовать для описания в balloon.&fieldForHint — Какое поле ресурса использовать для подсказки при наведении на объект.&showMoreLink — Ставить ли ссылку «подробнее» на ресурс в конец текста в balloonContent.&showMoreLinkTpl — Шаблон ссылки «подробнее» на ресурс в конце текста в balloonContent.&classMapBlock — Класс для блока карты.&styleMapBlock — Стиль для блока карты.&idFiltersForm — Id для формы фильтров (вкл/выкл) гео-объектов.&classFiltersBlock — Класс для блока ссылок фильтров (вкл/выкл) гео-объектов.&styleFiltersBlock — Стиль для блока ссылок фильтров (вкл/выкл) гео-объектов.&classFiltersItem — Класс для ссылки фильтра (вкл/выкл) гео-объектов (нужен для отслеживания клика JSом).
Инструкция
- Установите компонент.
- Добавьте TV поле (например: «coords»), у которого на вкладке "Параметры ввода" укажите тип: "yandexMaps":

- Укажите это поле для шаблонов, которые будут присвоены ресурсам-объектам на карте.
- Добавьте ресурс, у которого укажите шаблон, о котором говорилось выше. На вкладке "Дополнительные поля" кликните на том месте карты, на котором находится нужный объект. При необходимости воспользуйтесь поиском места на карте.
- Примерное дерево, для которого указан вызов сниппета в примерах 4 и 5 (внизу):

Пример 1 (вывод одиночного объекта используя свою иконку)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerIcon=`/images/cafe_marker_icon.png` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &showMoreLink=`true` ]]Пример 2 (вывод одиночного объекта используя preset — «DotIcon»)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerPreset=`islands#violetDotIcon` &fieldForBalloonContent=`introtext` &fieldForHint=`menutitle` ]]Пример 3 (вывод одиночного объекта используя preset — «StretchyIcon», и текст в нём)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerPreset=`islands#yellowStretchyIcon` &markerPresetText=`Плавательный бассейн` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &showMoreLink=`true` ]]
Пример 4 (вывод множества объектов используя параметр «objectsTypesJSON»)
[[!yandexMaps? &tvCoords=`coords` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &objectsTypesJSON=`[ { "InvestProjects": { "parent":"5", "preset":"islands#violetStretchyIcon", "presetText":"Реализованный", "title":"Инвестиционные проекты" }, "InvestPlaygrounds": { "parent":"6", "icon":"/images/playgrounds_map_icon.png", "title":"Инвестиционные площадки" } } ]` ]] Пример 5 (вывод множества объектов с субфильтрами из TV, используя параметр «objectsTypesJSON»)
[[!yandexMaps? &tvCoords=`coords` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &objectsTypesJSON=`[ { "InvestProjects": { "parent":"5", "icon":"/images/projects_map_icon.png", "title":"Инвестиционные проекты", "subFilters": { "status": { "title":"Статус проекта", "options": { "0":{ "value":"Реализуемый==1", "icon":"/images/projects_map_icon1.png" }, "1":{ "value":"Реализованный==2", "preset":"islands#violetStretchyIcon", "presetText":"Реализованный" }, "2":{ "value":"Подписано соглашение==3", "preset":"islands#blueStretchyIcon", "presetFieldText":"pagetitle" } } }, "branch": { "title":"Отрасль", "options": { "0":{ "value":"Фармацевтика и биотехнологии==1" }, "1":{ "value":"Автомобили и автокомпоненты==2" }, "2":{ "value":"Транспортно-логистические==3" }, "3":{ "value":"Другие направления==4" } } } } }, "InvestPlaygrounds": { "parent":"6", "icon":"/images/playgrounds_map_icon.png", "title":"Инвестиционные площадки", "subFilters": { "types": { "title":"", "options": { "0":{ "value":"Особые экономические зоны==1", "icon":"/images/playgrounds_map_icon1.png" }, "1":{ "value":"Индустриальные парки==2", "icon":"/images/playgrounds_map_icon2.png" } } } } } } ]` ]] Обсуждение компонента в сообществе MODX.PROЯндекс.Карты для MoDx Revo - OLDESIGN.RU

Пользовательский Тип вывода TV в MODX, который позволяет выводить значение TV на карту Яндекса. Поддерживает точки, рисование линий, полигонов, маршрутов.
Пример Mapex
Так выглядит приложение "изнутри", в админке сайта (это рисунок):
Возможности
- Быстрый поиск на карте по адресу.
- Установка произвольного количества точек на карте, задание им цвета, текста и других аттрибутов.
- Рисование линий, многоугольников.
- Прокладка маршрута из точки А в точку Б.
- Вид карты в админке полностью идентичен виду карты на сайте (само собой за исключением режима редактирования).
- Поддержка современного API Яндекс.Карты 2.0
Установка и настройка
Скачайте установочный пакет или установите его из репозитория MODX: http://modx.com/extras/package/mapex2
Создайте новый TV и укажите ему тип ввода mapex.yandex Готово.
Если вам необходимо указать начальное состояние карты для вновь создаваемого ресурса, проделайте следующие операции:
- Создайте произвольный ресурс
- Укажите необходимое состояние карты
- Расставьте точки и нарисуйте другие элементы
- Скопируйте код из поля ввода, расположенного ниже карты
- Вставьте этот код в поле "Значение по-умолчанию" вашего TV на вкладке "Параметры ввода"
Использование
В пакет включен единственный сниппет mapexDrawMap, который рисует карту.
Его минимальный вызов (убираем слеши):
[/[!mapexDrawMap? &map=`[/[*названиеTVяндекс-карт]/]`]/]
Параметры сниппета
(через | даны значения по-умолчанию):
&tvName — Имя TV параметра с картой. Используйте совместно с параметром &resource &resource | текущий ресурс — Id ресурса с картой. Используйте совместно с параметром &tvName &map — json строка с картой. Альтернативный способ указать, какую карту рисовать. Если этот параметр указан, то &tvName и &resource не используются. Пример вызова: /[/[mapexMap? &map=`/[/[*tvMap/]/]`/]/] &mapId | mapexMap — Id карты. Используется при генерации javascript. Если на одной странице карт несколько — укажите разные mapId
&width | 500px — Ширина карты, например 500px или 100%. Обязательно укажите единицы измерения. &height | 400px — Высота карты &containerCssClass — Можно указать css класс блока, в который обернута карта
&mapTpl | mapex.Map.Tpl — Основной чанк для вывода карты &placemarkTpl | mapex.Placemark.Tpl — Чанк для вывода точки &polygonTpl | mapex.Polygon.Tpl — Чанк для вывода многоугольника &polylineTpl | mapex.Polyline.Tpl — Чанк для вывода линии &routeTpl | mapex.Route.Tpl — Чанк для вывода маршрута &controls | mapTools,typeSelector,zoomControl,searchControl,miniMap,trafficControl,scaleLine | Набор элементов управления, которые будут на карте. Смотрите подробнее
&includeJS | 1 — Подключать или нет на страницу скрипт Яндекс.Карт mapexMap21 — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.1.
&mapTpl | mapex.Map21.Tpl — Основной чанк для вывода карты &placemarkTpl | mapex.Placemark21.Tpl — Чанк для вывода точки &polygonTpl | mapex.Polygon21.Tpl — Чанк для вывода многоугольника &polylineTpl | mapex.Polyline21.Tpl — Чанк для вывода линии &routeTpl | mapex.Route21.Tpl — Чанк для вывода маршрута &controls | default — Набор элементов управления, которые будут на карте. Смотрите подробнее
Настройки компонента
В настройках компонента можно задать начальное положение, масштаб и тип карты в административном интерфейсе, а также скрыть или показать служебное поле, в котором хранится состояние карты в json формате.
Компонент для своей работы требует библиотеку jquery. В настройках можно указать, откуда загружать ее. Если у вас в админке вдруг есть еще какой либо компонент, использующий jquery, то могут быть проблемы из-за подключения jquery 2 раза, в этом случае просто очистите настройку mapex2_manager_jquery_url.
Скажите спасибо - поделитесь:
oceana.nichost.ru
[YandexMaps] Создаём объекты на Яндекс Картах из ресурсов со множеством опций / modx.pro

YandexMaps — Компонент позволяет создавать Яндекс Карту и размещать на ней список объектов (1 объект = 1 ресурс). Можно вывести одиночный объект на карте по id ресурса.
Для добавления карты к ресурсу нужно всего лишь создать TV с типом «YandexMaps» (появится после установки компонента).
Чтобы указать местоположение объекта нужно просто кликнуть на том месте на карте в «дополнительных полях» ресурса.
Так выглядит TV поле в админке

Так выглядит карта со множеством объектов во фронтенде

Параметры
&tpl — Основной шаблон.&tplFiltersItemsWrapper — Шаблон обёртка вывода ссылок фильтров для отображения/скрытия объектов на карте.&tplFiltersItems — Шаблон вывода ссылок фильтров для отображения/скрытия объектов на карте.&idMap — Id карты для html разметки и JS инициализации.¢erCoords — Координаты для центра карты.&zoom — Zoom карты (приближение).&tvCoords — Имя TV поля с типом yandexMaps (в которое будем записывать координаты объекта).&tvAddress — Имя TV поля с адресом объекта (если хотим, чтобы компонент сам определил координаты для каждого объекта по его адресу в ТВшке).&addressPrefix — Префикс в начало адреса. Если в TV поле «tvAddress» все адреса указаны без обозначения страны и города. Например: «Россия, Москва, ».&objectsTypesJSON — JSON строка с типами объектов, родительскими id, тайтлами, иконками или пресетами, а также субфильтрами по TV (и назначение каждому варианту ответа иконки или пресета).&id — Id ресурса для вызова одиночного объекта на карте. Например: [[*id]].&markerIcon — Иконка для одиночного объекта. Например: "/images/map_marker.png".&markerPreset — Ключ стиля для одиночного объекта. Например: «islands#yellowStretchyIcon» или «islands#violetDotIcon».&markerPresetText — Текст для одиночного объекта на preset. Например: «Плавательный бассейн».&markerPresetFieldText — Поле, откуда извлекать текст для одиночного объекта на preset. Например: «menutitle».&fieldForBalloonContent — Какое поле ресурса использовать для описания в balloon.&fieldForHint — Какое поле ресурса использовать для подсказки при наведении на объект.&showMoreLink — Ставить ли ссылку «подробнее» на ресурс в конец текста в balloonContent.&showMoreLinkTpl — Шаблон ссылки «подробнее» на ресурс в конце текста в balloonContent.&classMapBlock — Класс для блока карты.&styleMapBlock — Стиль для блока карты.&idFiltersForm — Id для формы фильтров (вкл/выкл) гео-объектов.&classFiltersBlock — Класс для блока ссылок фильтров (вкл/выкл) гео-объектов.&styleFiltersBlock — Стиль для блока ссылок фильтров (вкл/выкл) гео-объектов.&classFiltersItem — Класс для ссылки фильтра (вкл/выкл) гео-объектов (нужен для отслеживания клика JSом).Инструкция
- Установите компонент. Уже должен быть установлен pdoTools.
- Добавьте TV поле (например: «coords»), у которого на вкладке "Параметры ввода" укажите тип: "yandexMaps":

- Укажите это поле для шаблонов, которые будут присвоены ресурсам-объектам на карте.
- Добавьте ресурс, у которого укажите шаблон, о котором говорилось выше. На вкладке "Дополнительные поля" кликните на том месте карты, на котором находится нужный объект. При необходимости воспользуйтесь поиском места на карте.
- Примерное дерево, для которого указан вызов сниппета в примерах 4 и 5 (внизу):

Пример 1 (вывод одиночного объекта используя свою иконку)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerIcon=`/images/cafe_marker_icon.png` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &showMoreLink=`true` ]]Пример 2 (вывод одиночного объекта используя preset — «DotIcon»)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerPreset=`islands#violetDotIcon` &fieldForBalloonContent=`introtext` &fieldForHint=`menutitle` ]]Пример 3 (вывод одиночного объекта используя preset — «StretchyIcon», и текст в нём)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerPreset=`islands#yellowStretchyIcon` &markerPresetText=`Плавательный бассейн` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &showMoreLink=`true` ]]Пример 4 (вывод множества объектов используя параметр «objectsTypesJSON»)
[[!yandexMaps? &tvCoords=`coords` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &objectsTypesJSON=`[ { "InvestProjects": { "parent":"5", "preset":"islands#violetStretchyIcon", "presetText":"Реализованный", "title":"Инвестиционные проекты" }, "InvestPlaygrounds": { "parent":"6", "icon":"/images/playgrounds_map_icon.png", "title":"Инвестиционные площадки" } } ]` ]]Пример 5 (вывод множества объектов с субфильтрами из TV, используя параметр «objectsTypesJSON»)
[[!yandexMaps? &tvCoords=`coords` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &objectsTypesJSON=`[ { "InvestProjects": { "parent":"5", "icon":"/images/projects_map_icon.png", "title":"Инвестиционные проекты", "subFilters": { "status": { "title":"Статус проекта", "options": { "0":{ "value":"Реализуемый==1", "icon":"/images/projects_map_icon1.png" }, "1":{ "value":"Реализованный==2", "preset":"islands#violetStretchyIcon", "presetText":"Реализованный" }, "2":{ "value":"Подписано соглашение==3", "preset":"islands#blueStretchyIcon", "presetFieldText":"pagetitle" } } }, "branch": { "title":"Отрасль", "options": { "0":{ "value":"Фармацевтика и биотехнологии==1" }, "1":{ "value":"Автомобили и автокомпоненты==2" }, "2":{ "value":"Транспортно-логистические==3" }, "3":{ "value":"Другие направления==4" } } } } }, "InvestPlaygrounds": { "parent":"6", "icon":"/images/playgrounds_map_icon.png", "title":"Инвестиционные площадки", "subFilters": { "types": { "title":"", "options": { "0":{ "value":"Особые экономические зоны==1", "icon":"/images/playgrounds_map_icon1.png" }, "1":{ "value":"Индустриальные парки==2", "icon":"/images/playgrounds_map_icon2.png" } } } } } } ]` ]]Скачать дополнение YandexMaps в репозитории Modstore.pro
В официальном репозитории modx.com
modx.pro
MODX Revolution. Подключаем карту Яндекс
Сегодня рассмотрим подключение карт Яндекса к сайту, сделанному на MODX Revo без подключения дополнительных пакетов. Как правило, на странице обратной связи или контактов заказчик просит установить карту местонахождения офиса, производства и т. д. Более сложное использование карт большинству клиентов не требуется.
Зайдите по адресу под своим логином и паролем (если его нет, то зарегистрируйте аккаунт):https://yandex.ru/map-constructor
Откроется окно Конструктора карт Яндекса.
1. Слева вверху заполните два поля:
- Название
- Описание
2. Чуть правее в центре окна в поле Адрес или объект введите адрес:
Яндекс автоматически найдёт адрес на карте и развернёт всплывающее окно для заполнения.
3. Введите необходимые данные, выберите цвет, иконку и щёлкните Готово. Если некорректно ввели адрес просто удалите метку нажав на кнопку Удалить.
4. Слева внизу найдите жёлтую кнопку Сохранить и продолжить и нажмите
5. В следующем окне выберите интерактивную карту (вам ведь не нужна статичная:), размеры карты или отметьте галочкой Растянуть по ширине.
В правой части экрана на самой карте можно двигать ползунками, смещать саму карту для того, чтобы получить оптимальный размер и вид.
После удовлетворительного результата нажмите Получить код карты.
6. Выделите и скопируйте код
Вставьте этот код в Контактах в нужном месте страницы или в любом другом месте любой страницы сайта.
Вот и всё. Удачи!
СВами
opencentr.ru
Яндекс.Карты с редактором на вашем сайте / modx.pro
Многим знакомо дополнение mapex для работы с яндекс.картами www.createit.ru/blog/modx/2012/mapex-2-0-yandex-maps-for-modx-revolution/, оно было создано еще в 2012 году и тех пор оставалось практически в таком же виде.Некоторое время назад я принял решение о его дальнейшем развитии, в связи с чем значительно переписал, выложил исходники на github, написал документацию. Ну и раз пошла такая пьянка =), что в последнее время появилось много интересующихся этой темой, я себя поторопил и решил все выложить.
Платно или бесплатно?
Я планирую сделать этот компонент платным с небольшой ценой, выложив на modstore.pro/, чтобы оставалась мотивация для его развития.Если вы считаете, что платить тут не за что — исходники открыты. Кроме того, в сети без проблем можно найти пакет с прошлой версией компонента, который тоже более чем работоспособен.
Совместимость с прошлой версией
По идее должно быть все совместимо, так как формат хранения данных я не менял, но бекап все равно обязателен (!). Хотя если у вас стоит прошлая версия mapex2 и она вас устраивает — может вам и не нужно обновляться?Где скачать?
Компонент доступен в магазине ModStore modstore.pro/packages/maps/mapex2Документация доступна здесь: docs.modx.pro/components/mapex2
Документация
Компонент добавляет в MODx новый тип поля ввода — Яндекс.Карта (mapex.yandexMap)
Возможности
Компонент позволяет рисовать на этой карте следующие объекты: 1. Точки. Произвольное количество точек, для каждой задается Текст, Цвет (из предустановленных в Яндекс.Картах), Текст балуна 2. Линии. Произвольное количество линий, для каждой задается Цвет линии, Ширина линии, Прозрачность, Текст балуна 3. Многоугольник. Произвольное количество многоугольников, для каждого задается Цвет границы, Цвет заливки, Ширина линии, Прозрачность, Текст балуна 3. Маршрут. Можно добавить прокладку на карту маршрута (одного) между двумя точками.Для каждой карты запоминаются ее настройки: тип карты (схема, спутник, гибрид, народная карта, народная + спутник), координаты центра карты, масштаб карты. Все это позволяет отобразить карту на сайте точно также, как она выглядит в административном интерфейсе.
В админке реализован поиск объектов на карте по адресу или названию.
Поддерживается добавление нескольких карт к одному ресурсу, путем создания нескольких TV полей.
Демонстрация работы
Ребята из OpenModx записали видео с демонтрацией, 13 минут, зато все подробно описано:Сниппеты
mapexMap — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.0.Параметры сниппета (через | даны значения по-умолчанию):
&tvName — Имя TV параметра с картой. Используйте совместно с параметром &resource&resource | текущий ресурс — Id ресурса с картой. Используйте совместно с параметром &tvName&map — json строка с картой. Альтернативный способ указать, какую карту рисовать. Если этот параметр указан, то &tvName и &resource не используются. Пример вызова: [[mapexMap? &map=`[[*tvMap]]`]]&mapId | mapexMap — Id карты. Используется при генерации javascript. Если на одной странице карт несколько — укажите разные mapId&width | 500px — Ширина карты, например 500px или 100%. Обязательно укажите единицы измерения.&height | 400px — Высота карты&containerCssClass — Можно указать css класс блока, в который обернута карта&mapTpl | mapex.Map.Tpl — Основной чанк для вывода карты&placemarkTpl | mapex.Placemark.Tpl — Чанк для вывода точки&polygonTpl | mapex.Polygon.Tpl — Чанк для вывода многоугольника&polylineTpl | mapex.Polyline.Tpl — Чанк для вывода линии&routeTpl | mapex.Route.Tpl — Чанк для вывода маршрута&controls | mapTools,typeSelector,zoomControl,searchControl,miniMap,trafficControl,scaleLine | Набор элементов управления, которые будут на карте. См. tech.yandex.ru/maps/doc/jsapi/2.0/dg/concepts/controls-docpage/&includeJS | 1 — Подключать или нет на страницу скрипт Яндекс.КартmapexMap21 — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.1.Параметры сниппета практически идентичны, в таблице даны только лишь отличия:
&mapTpl | mapex.Map21.Tpl — Основной чанк для вывода карты&placemarkTpl | mapex.Placemark21.Tpl — Чанк для вывода точки&polygonTpl | mapex.Polygon21.Tpl — Чанк для вывода многоугольника&polylineTpl | mapex.Polyline21.Tpl — Чанк для вывода линии&routeTpl | mapex.Route21.Tpl — Чанк для вывода маршрута&controls | default — Набор элементов управления, которые будут на карте. См. tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/controls-docpage/Настройки компонента
В настройках компонента (см. Настройки системы, пространство mapex2) можно задать начальное положение, масштаб и тип карты в административном интерфейсе, а также скрыть или показать служебное поле, в котором хранится состояние карты в json формате.Компонент для своей работы требует библиотеку jquery. В настройках можно указать, откуда загружать ее. Если у вас в админке вдруг есть еще какой либо компонент, использующий jquery, то могут быть проблемы из-за подключения jquery 2 раза, в этом случае просто очистите настройку mapex2_manager_jquery_url.
Поддержка API Яндекс.Карт
Административный интерфейс компонента использует API Яндекс.Карт версии 2.0. К сожалению, на текущий момент перевести его на корректную работу с более свежим API 2.1 не удалось, так как многое в API было изменено.Во фронтенде реализованна поддержка API Яндекс.Карт как версии 2.0 (сниппет mapexMap), так и 2.1 (сниппет mapexMap21).
Единственный нюанс — в версии API 2.1 поддерживаются мультимаршруты, но из-за работы административного интерфейса на младшей версии API, данная возможность в компоненте не используется.
modx.pro
Как вставить yandex карту MODX -
YouTube
Уроки по MODX для новичков. Редактирование страниц в MODX, как установить Карту яндекса (сервиса maps.yandex.ru ) на страницу контакты. Подписывайтесь на наш канал и получайте полезные бесплатные уроки по всем популярным движкам для сайтов. "ЧеСтар" - это Первая студия продающих сайтов, лидер своего сегмента. +7 (812) 309-28-45, www.chestar.su Мы доступно рассказываем о технологиях SEO и разработки сайтах, инструментарии SMM и Директа.

На вебинаре рассмотрим: - Интеграции html шаблона в систему управления. - Обзор часто используемых компонентов. - Настройка прав контент-менеджера.
YouTube

★★★ Подпишись! ★★★ https://www.youtube.com/user/theswat727?sub_confirmation=1 Ссылки на архив из урока: http://master-css.com/zip/ymap.zip на итог работы: h
YouTube

(this video is old, check out my 1-click MODX template flexibilitymodx.com) See the post: http://designfromwithin.com/blog-webdesign-development/2012/02/02/vid
YouTube

Из этого видеоурока Вы узнаете, как можно легко сделать интеграцию своего сайта на 1С-Битрикс 14 в инструментах для вебмастеров Google и Яндекс. Самый полный
YouTube

Яндекс.Метрика: как настроить этот счетчик и установить на ваш сайт Текстовая версия здесь: https://rek9.ru/analitika/yandeks-metrika-nastroyka-i-ustanovka-sc
YouTube

Жмите на слово ЕЩЕ ••••••••••••••••••••••••••••••••••••••••••• Официальный интернет-магазин сантехники GROHE http://j.mp/1NJl5Jg Прогрессивный интернет магази
YouTube

Webpage: http://bootstrapbay.com Source Files: http://github.com/bootstrapbay/tutorials In this installment of our Bootstrap tutorial, we show you how to insta
YouTube

Инструкция по самостоятельной установке ModX Evolution (Evo) для создания сайта на ModX, на хостинг сервере (vps), всего за 8 минут! Скачать дистрибутив (саму с
YouTube

In this tutorial I will show you how to setup a multilingual MODX Revolution website using the exellent Babel package. Our goal: We want one website with three
YouTube

http://bolsheprodag.ru Если пытаться добавить добавить javascript в Wordpress иногда Wordpress портит код скрипта. В видео показано как решить эту проблему
YouTube

Рассмотрим создание Яндекс карты для сайта с помощью конструктора
YouTube

This is my 4th video for learning TYPO3 CMS Here is the source https://github.com/piseth/typoscript_basic Please like, comment, subscribe and share! Thanks
YouTube
Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостного сайта от А до Я: https://goo.
YouTube

Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостного сайта от А до Я: https://goo.
YouTube

После просмотра ролика, оставьте, пожалуйста, отзыв о нём -- это поможет нам в подготовке последующих материалов: http://events.yandex.ru/events/webinars/vebina
YouTube
vimore.org