создание шаблона MODX Revolution и редактирование контента. Редактирование шаблона modx
| Урок 2. Интеграция дизайна шаблона сайта в систему управления MODx | Уроки MODx Evo
Уроки MODx
Будем создавать сайт на основе шаблона plusbusiness. Шаблон можно найти в папке distr_MODx.

Рисунок 2.1
В шаблон сайта входят:
- главная страница с jQuery галереей (файл index.html)
- внутренняя страница из двух колонок с дополнительной навигацией (файл style-demo.html)
- страница из одной колонки на всю ширину шаблона (full-width.html)
В архиве plusbusiness.zip лежит 3 папки и 3 HTML-файла.

Рисунок 2.2
Все файлы шаблонов, используемых системой управления MODx, хранятся в папке: assets/templates.
На нашем локальном хостинге полный путь к этой папке такой: Z:\home\site-labmodx\www\assets\templates (у Вас имя папки с сайтом – другое).
1. В папке assets/templates создайте папку для нашего будущего шаблона, например – site-ваша фамилия (все по латински) (в нашем случае это папка site-labmodx), в которую скопируйте содержимое архива с шаблоном plusbusiness.

Рисунок 2.3
2. Заходим в панель администратора, в нашем случае по адресу http://site-labmodx/manager.
3. Открываем вкладку: Элементы – Управление элементами – Шаблоны. Здесь два шаблона уже создано. Будем менять шаблон Minimal Template, который является шаблоном по умолчанию.

Рисунок 2.4
Сначала создадим шаблон для главной страницы с jQuery галереей. Для этого:
4. Откройте шаблон Minimal Template.
5. В поле Имя шаблона впишите название шаблона Главная страница, а в поле Описание – краткое описание (Главная страница с jQuery галереей).
В поле Новая категория впишите Общий дизайн сайта.
Из области Код шаблона (HTML) удалите все, что там есть, и скопируйте HTML-разметку главной страницы из файла index.html (из папки assets/templates/site-labmodx).
6. После заполнения нажмите на кнопку Сохранить+Продолжить вверху страницы.

Рисунок 2.5
7. Просмотрите сайт в браузере, набрав имя Вашего сайта (в нашем случае http://site-labmodx/)

Рисунок 2.6
Пока она выглядит не очень впечатляюще, ведь у нас нарушились все пути к подключаемым файлам стилей, изображениям и скриптам, поэтому мы сейчас займемся их исправлением.
8. Следуем к странице редактирования шаблона: Элементы – Управление элементами – Шаблоны – Главная страница.
Начинаем изменять пути к файлам и изображениям в шаблоне.
9. Вначале пропишем базовый URL для нашего сайта, чтобы предостеречься от неправильного распознавания относительных путей. Для этого внутри тега <head> прописываем следующее:
<base href="[(site_url)]" />
10. Так как вложенность папок изменилась при интеграции дизайна в систему управления, то для всех путей в нашем случае необходимо добавить следующую конструкцию. (Вы вводите имя своей папки).
/assets/templates/site-labmodx/
Нужно изменить все пути, в которых встречаются styles, scripts и images.
Для примера, вот как выглядит путь подключения CSS стилей в оригинале:
<link rel="stylesheet" href="styles/layout.css" type="text/css" />
А вот так уже после изменения:
<link rel="stylesheet" href="/assets/templates/site-labmodx/styles/layout.css" type="text/css" />
11. Измените все пути к файлам стилей, скриптов и изображений ( styles, scripts и images). После изменения всех путей должно получиться следующее. Галерея при нажатии на стрелки справа и слева должна переключаться.

Рисунок 2.7
Разбиение шаблона на чанки
Чанк – повторяемая часть HTML кода.
{{Повторяемая_часть}}
Итак, для начала давайте проанализируем, из каких блоков состоит наш шаблон главной страницы, на какие логические части его можно разбить.
Шапка сайта – шапка сайта идет совместно с логотипом и главным меню навигации.

Рисунок 2.8
jQuery галерея

Рисунок 2.9
Блок с анонсами или кратким содержанием статей, новостей. Этот блок должен будет заполняться автоматически, то есть правки при редактировании главной страницы тут вноситься не будут.

Рисунок 2.10
Футер, или нижняя часть сайта

Рисунок 2.11
В нашем примере у сайта есть три вида шаблонов (главная страница, страница с дополнительной навигацией и страница с одной колонкой на всю ширину).
Если посмотреть на все три варианта шаблона, то можно увидеть что у них есть общие части, такие как Шапка сайта и Футер.

Рисунок 2.12
Далее, разбиваем HTML-код на чанки.
12. Для того, чтобы попасть на страницу редактирования шаблона главной страницы проследуем по следующим вкладкам: Элементы – Управление элементами – Шаблоны – Главная страница.
Для начала вынесем в отдельный чанк тег <head> со всеми служебными тегами внутри него и подключаемыми скриптами и стилями.
13. Для этого находим в HTML коде шаблона тег <head> и копируем его в буфер обмена (Ctrl+C).
<head profile="http://gmpg.org/xfn/11"><base href="[(site_url)]" /> <title>PlusBusiness</title><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /><meta http-equiv="imagetoolbar" content="no" /><link rel="stylesheet" href="/assets/templates/site-labmodx/styles/layout.css" type="text/css" /><script type="text/javascript" src="/assets/templates/site-labmodx/scripts/jquery-1.4.1.min.js"></script><script type="text/javascript" src="/assets/templates/site-labmodx/scripts/jquery.jcarousel.pack.js"></script><script type="text/javascript" src="/assets/templates/site-labmodx/scripts/jquery.jcarousel.setup.js"></script> </head>
14. Затем идем по вкладкам Элементы – Управление элементами – Чанки и жмем на кнопку Новый чанк для того, чтобы создать чанк для нашего тега <head>

Рисунок 2.13
15. На появившейся странице заполняем поля Название чанка и вписываем его описание, чтобы легче было ориентироваться, когда чанков будет много. Также можете выбрать название категории, в которую поместите этот чанк, например, Общий дизайн сайта.

Рисунок 2.14
16. Сохраняем чанк.
17. Затем опять возвращаетесь к редактированию шаблона: Элементы – Управление элементами – Шаблоны – Главная страница. И заменяете часть кода, которую вы вынесли в чанк на вызов чанка. Т.е. вместо тега <head> и всего что в нем было расположено, Вы вставляете конструкцию:
Код чанка в строке 3.

Рисунок 2.15
18. Обновите главную страницу в браузере, ничего не должно измениться. Если вдруг макет «поехал», значит Вы неверно заменили часть кода на чанк. Придется все сделать заново или исправить.
Точно так же вы должны создавать и другие чанки. Для этого вырезаете необходимую часть кода из шаблона, вставляете его в содержимое чанка, а в шаблоне на его месте вызываете созданный чанк.
19. Вынесите кусочки кода в следующие чанки:
{{HEADER}} {{GALLERY}} {{MAIN-CONTENT}} {{FOOTER}}
В чанке {{HEADER}} будет храниться шапка вашего сайта c логотипом и меню навигации. Копируйте в этот чанк все содержимое контейнера <div>
В чанке {{GALLERY}} будет HTML-код галереи. Поместите сюда содержимое контейнера <div>
В чанк {{MAIN-CONTENT}} поместите контейнер <div>. Это будет содержимое главной страницы, пока добавляем статичный HTML код, но затем будем эту область генерировать динамически.
В чанк {{FOOTER}} помещаем контейнеры <div> и <div> это будет нижняя область нашего сайта.
После, того как вы закончите у вас страница с чанками должна выглядеть так:

Рисунок 2.16
Число в скобочках – это ID чанка, у Вас эти номера могут быть другими.
20. При этом сам код шаблона главной страницы, если вы все сделали правильно, должен будет выглядеть вот так:

Рисунок 2.17
Как перенести сайт на MODx с компьютера на компьютерили на другой хостинг
создание шаблона MODX Revolution и редактирование контента | MODx
создание страниц в MODX Revolution и редактирование
Skills: MODx, Website Design
See more: modx revolution mailchimp, convert psd website design modx revolution template, modx revolution booking, modx revolution convert website, modx revolution newsletter, modx revolution reservations, modx paypal revolution, modx revolution theme, modx revolution developer, port modx evolution revolution, modx revolution paypal, modx revolution jquery, modx revolution calendar, modx revolution, modx revolution manager customization
About the Employer:
( 0 reviews ) Russian FederationProject ID: #10873795
www.freelancer.com
Добавление и редактирование страниц, выбор шаблонов, добавление изображений , видео , таблиц и меди файлов
Добавление и редактирование страниц, выбор шаблонов, добавление изображений , видео , таблиц и меди файлов
Всем доброго дня! Сегодня мы рассмотрим основные моменты, как пользоваться системой Modx и её редактором TineMCE
FAQ. Часто задаваемые вопросы по управлению Modx.
Видео инструкция:
Текстовая инструкция:
- Редактирование меню
- Заголовки, описание, выбор шаблона и т.д.
- Modx TinyMCE(форма для редактирования документов) :Вставка/редактирование текста, вставка/редактирование изображений и медиа объектов,вставка/редактирование таблиц,вставка/редактирование ссылок
- Задать свой вопрос(online)
Ответы:
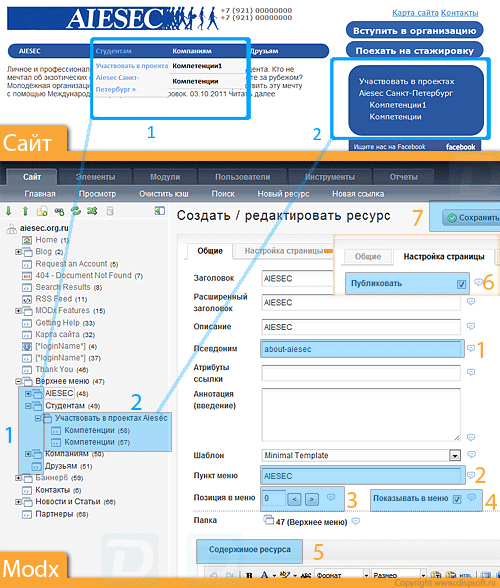
Меню для сайта делают программисты. В нашем примере сделано выпадающее меню под номером 1 и боковое меню под номером 2
 Редактирование меню в modx
Редактирование меню в modx
1 меню содержит в себе все документы в виде дерева.
2 меню содержит только документы конкретного раздела, в котором находится посетитель сайта. В нашем примере , в разделе Студентам посетитель увидит документы, вложенные в этот раздел
Для изменения верхнего меню и бокового нужно менять документы в разделе Верхнее меню(47)
Что можно изменить: Нажав на нужную страницу или раздел правой кнопкой мыши, выберите Редактировать
- Псевдоним-текст, который будет в url после адреса вашего сайта :http://имясайта.ru/Псевдоним.html.Текст должен быть написан латиницей и описывать содержание всей страницы в одно слово или несколько, разделенными дефисомПример:aiesec-students
- Пункт меню-это название, которое будет отображено только в меню, оно может отличаться от заголовка документаПример:Студентам
- Позиция в меню- порядковый номер пункта во всем меню. Если вы хотите изменить порядок, нужно указать каждому документу его порядковый номер
- Показывать в меню- Чтобы пункт меню отображался, нужно установить эту галочку.Если галочка не стоит, то пункт меню не отображается в modx
- Содержимое ресурса- Содержание выбранного документа, то что увидит пользователь после нажатия на данный пункт меню
- Настройки страницы->Публиковать- Если вы хотите, чтобы данный ресурс отображался для пользователей, не забудьте поставить галочку в разделе Публиковать
- Сохранить- После всех внесенных изменений не забудьте сохранить изменения. Внимание! Если вы внесли много изменений перед нажатием этой кнопки, сохраните содержимое ресурса в буфер (Выделить CTRL+A и сохранить CTRL+C). Это действие поможет вам в том случае, если во время написания статьи у вас пропала связь с интернетом или вы были разлогинены по таймеру (больше 2 часов)
2. Заголовки, описание , выбор шаблона и т.д.к вопросам
Заголовки, описание , выбор шаблона и т.д.
Для начала редактирования выберите документ и щёлкните правой кнопкой мыши, в контекстном меню выберите Редактировать.Для создания нового документа нажмите на кнопку Новый ресурс или выберите раздел, где хотите создать ресурс(страницу), нажмите правой кнопкой мыши, в контекстном меню выберите Дочерний ресурс
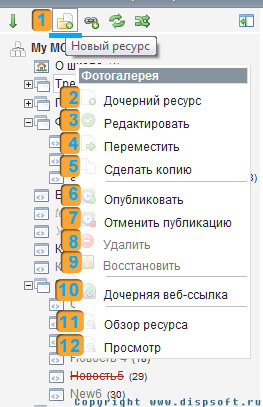
При нажатии правой клавиши мышки на любом из документов выскочит панель следующего вида:
 Редактирование документа
Редактирование документа
- Новый ресурс - Создаёт новую страницу, при этом будет создан еще один пункт в меню, ведущий на данную страницу.
- Дочерний ресурс - Создаёт дочернюю страницу,например это может быть "Новость".
- Редактировать -Показывает содержание страницы с возможностью её изменения.
- Переместить - Перемещает выбранную страницу в другой раздел или подраздел.
- Сделать копию - Создаёт документ в том же разделе с именем Duplicate of (выбранное имя).
- Опубликовать - Разрешает пользователям просматривать данную страницу, добавлять ссылку на документ в соответствующем месте.
- Отменить публикацию - Если вам нужно скрыть документ,отредактировать или исправить в нем ошибки.
- Удалить - Документ будет перечеркнут красой линией и не будет отображаться на сайте.
- Восстановить - Восстанавливает удаленный документ.
- Дочерняя веб-ссылка - Создаёт ссылку на другую страницу.
- Обзор ресурса - Выводит всю информацию о странице.
- Просмотр -Вы можете посмотреть, как будет выглядеть страничка, не публикуя её для посетителей вашего сайта.
Для этого нужно нажать на иконку "Новый ресурс" в левом верхнем углу,под словом "Главная" или правой кнопкой мышки вызвать "Панель редактирования" у одного из ресурсов слева и выбрать "Дочерний Ресурс"
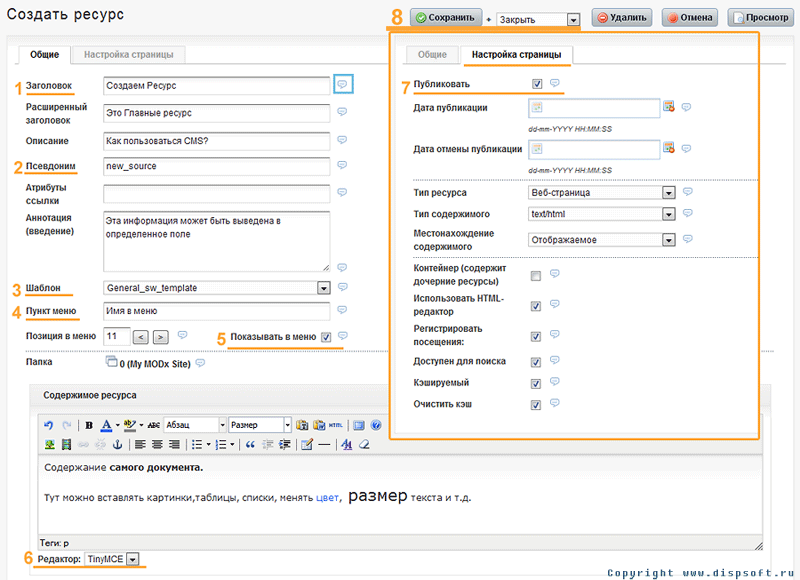
Далее вы увидите форму следующего вида:
 Добавление нового ресурса в MODx
Добавление нового ресурса в MODx
- Ниже будет представлено описание всех пунктов с примерами:
- Заголовок - Этот текст будет в заголовке вашей странички.Пример:Фотогалерея
- Псевдоним - Краткое слово, отображающие суть документа на Английском языке.Пример:photos
- Шаблон -Для каждого сайта разрабатывается определенное кол-во шаблонов, обычно это шаблон для главной страницы и шаблон для обычных страничек. Название шаблона отображает его суть: 1)Шаблон обыч. с навигацией -Для обычных страниц, сверху и сбоку навигация. 3)Шаблон обычной страницы -Для обычных страниц, сверху навигация. 4)Шаблон для главной страницы -Для главной страницы с рекламой, баннеры, верхней навигацией и т.д. 5)Minimal Template -Пустой шаблон.Используется, когда не нужно отображать документ, а только брать из него данные.
- Пункт в меню - Текст на кнопке в меню.Название должно быть лаконичным и отображать суть содержимого.Пример:Фото.
- Показывать в меню - Это галочка должна быть установлена для того, чтобы появилась кнопка в меню и ссылка на этот документ была добавлена в разделе "Карта сайта".
- Редактор - Вы можете редактировать контент в виде Html-кода или с помощью(Tiny-Редактор).
- Публиковать - Разрешает пользователям просматривать данную страницу. Добавляет ссылку на документ в соответствующем месте.
- Сохранить - После всех манипуляций, нужно сохранить результат.
Остальные поля будут заполняться автоматически или останутся пустыми*.
*Например, при добавлении свежей Новости после нажатия "Публиковать" время публикации будет выставлено автоматически. Если нужно время исправить, его можно выставить в ручном режиме в разделе "Настройка страницы--Дата Публикации"
3. Modx TinyMCE :Вставка/редактирование текста,вставка/редактирование изображений и медиа объектов,вставка/редактирование таблиц,вставка/редактирование ссылок? к вопросам
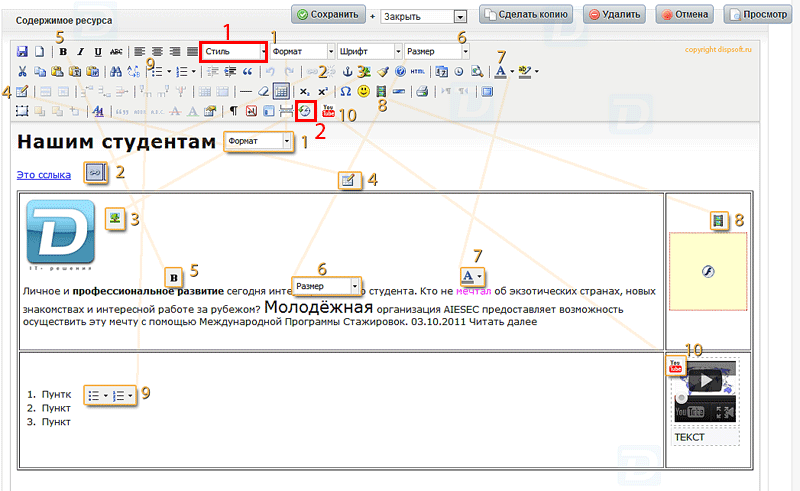
Редактировать тексты можно в Содержимое ресурса, давайте рассмотрим, какие возможности есть у редактора:
 редактирование текста и страниц в modx
редактирование текста и страниц в modx
- Ниже будет представлено описание всех пунктов с примерами:
- Формат - Оформление текста . Выделите текст и установить в один из возможных режимов: Заголовок 1, Заголовок 2 и т.д.. Используйте этот прием что бы подчеркнуть заголовки и важные слова в тексте , в частности по которым вас может найти потенциальный клиент через поисковые системыЗаголовок 1
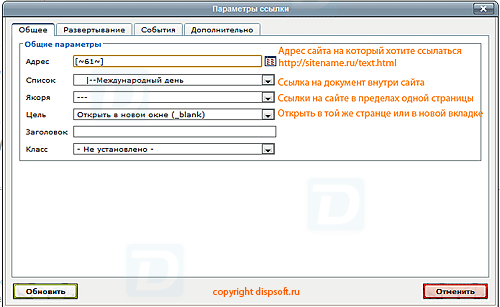
- Ссылка -Выделите текст и нажмите на ярлычок. Вы увидите следующую форму:
 редактирование текста и страниц в modx
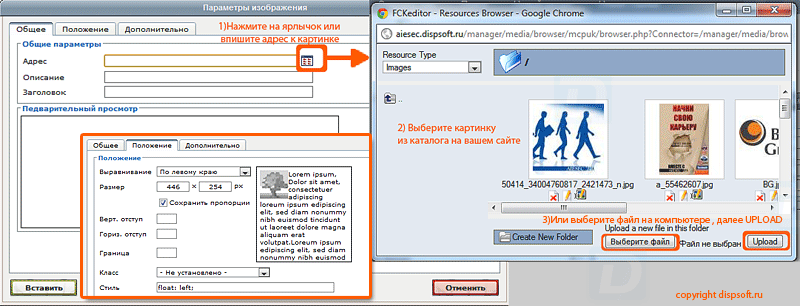
редактирование текста и страниц в modx - Вставить изображение -Выберите место, где хотите вставить изображение. Не делайте изображение большего размера, чем позволяет сайт , обычно по ширине это значение должно быть меньше 800 px. Так же уменьшайте изображение до нужных размеров заранее, чтобы снизить его размер и ускорить отображение в браузере вашего пользователя.
 вставка изображения в modx
вставка изображения в modx - Таблицы -Используйте таблицы для организации сложно размещенного контента. Укажите число столбцов и строк, также можете указать другие настройки
 вставка таблиц в modx
вставка таблиц в modx - Жирный текст- Выделяйте важные слова в тексте, в частности, по которым может идти поиск в поисковых системах
- Размер- Если вам нужно увеличить текст в предложении
- Цвет текста- Не делайте текст и фон одного цвета, это может понизить ваш рейтинг в поисковых системах
- Медиа файл- Схожее с вставкой изображение, но тут можно вставить только медиа-файлы. Лучше вставлять только флеш (*.swf), т.к. он поддерживается наибольшим количеством пользователей
- Списки- Выделите текст и нажмите на иконку, что бы сделать списком.
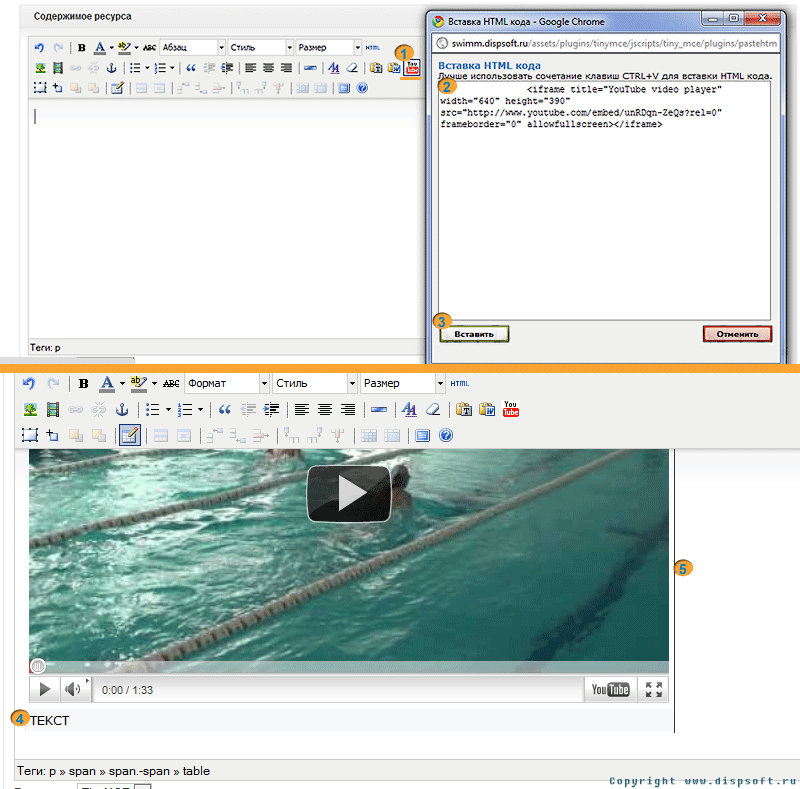
- YouTube- Вставка видео с видеохостингов.
 -После нажатия откроет окно для вставки кода видео.
-После нажатия откроет окно для вставки кода видео.- Вставка HTML кода - Поле куда нужно вставить код видео, который дает youtube, vkontakte и т.д..
- Вставить - После нажатия будет создана табличка, где в верхней части будет само видео, а в нижней подпись к нему.
- Текст - Вместо слово "ТЕКСТ" напишите описание видеоролика.
- Указать - Для перехода на следующую строку выставите указатель после таблицы и нажмите "Enter".
- Стили - для каждого элемента программист может создать свой стиль, это опция заказывается отдельно
- Восстановить данные - Важно! Если после нажатия Сохранить вы потеряли документ по какой то причине (Отключение от интернета, выход по таймеру) войдите снова в тот документ, который редактировали и нажмите эту кнопку для восстановления потерянных данных
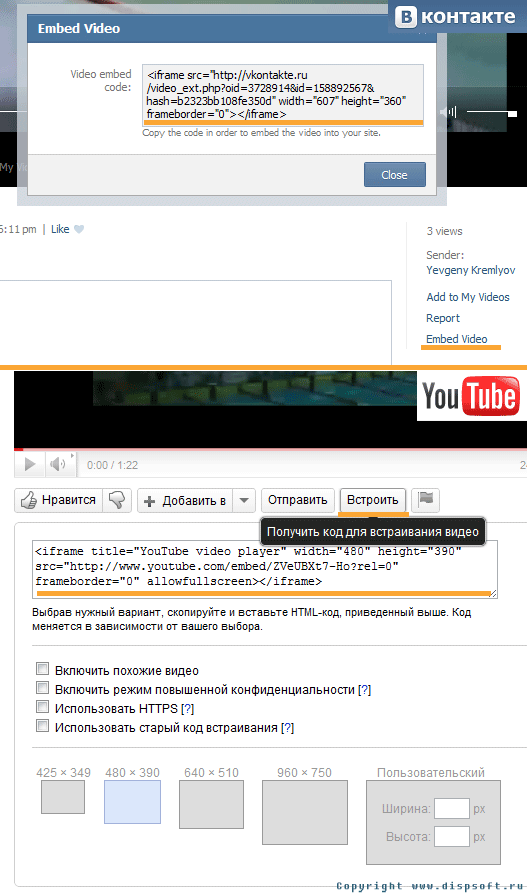
Для того, чтобы добавить видео на сайт, первоначально его нужно загрузить на один из надежных видеохостингов:
После загрузки видео, зайдите на свой видеоролик. Внизу вы уведите кнопочку "Встроить/Получить код видео/Embed Video". Нажав на неё, вы получите код, который сможете встроить себе на сайт, скопируйте его
 Как получить код Видео
Как получить код Видео
Для вставки видео на сайт, в поле "Содержимое ресурса" на верхней панели есть иконка 
 Вставка видео в TinyMCE Modx
Вставка видео в TinyMCE Modx
Write a comment
- Required fields are marked with *.
 |
www.dispsoft.ru
MODX - Шаблоны | ИТ Шеф
В этой статье рассмотрим такой элемент CMF MODX Revolution как шаблон.
Что такое шаблон?
Шаблон - это элемент MODX, представляющий собой заготовку, на основании которой может осуществляться вывод любого количества ресурсов. Для того чтобы шаблон использовался для вывода некоторого ресурса, он (шаблон) должен быть связан с ним (ресурсом).
Подключение шаблона к ресурсу осуществляется через поле "Шаблон".
После этого подключенный (выбранный) шаблон будет использоваться для вывода этого ресурса.
Понять назначение шаблона и то, как он связан с ресурсами очень просто, если представить шаблон домом, а ресурс человеком, живущим в этом доме. Дом, так же как и шаблон (страница) состоит из множества деталей (крыша - шапка страницы, стены – каркас страницы, основная часть фасада – основное содержимое страницы, подвал – нижняя часть страницы и т.д.).
Человек (ресурс) может иметь несколько домов (шаблонов), но жить в определённый момент способен только в одном из них. Через некоторое время, человек может переселиться жить в другой дом, это будет аналогичному тому, что ресурсу назначить другой шаблон.
Внимание: Каждый ресурс (страница) в MODX Revolution может использовать в качестве своего вывода только один шаблон. Т.е. MODX не разрешает для вывода ресурса одновременно использовать несколько шаблонов. Но в любое время ресурсу можно назначить другой шаблон. Для этого необходимо на странице редактирования ресурса выбрать нужное значение из раскрывающего списка "Шаблон" и нажать на кнопку "Сохранить". После этого вывод ресурса уже будет осуществляться на основании указанного (другого) шаблона.
Где находятся шаблоны в админке?
В админке (менеджере) шаблоны находятся на левой панели во вкладке "Элементы".
Шаблоны состоят из полей: имя, описание, иконка, код шаблона (html) и др.
Основные поля шаблона - это имя и код шаблона (HTML). Имя - это название шаблона. Код шаблона - это его содержимое, на основании которого и будет осуществляться вывод ресурса. Код шаблона в большинстве случаев представляет собой обычную HTML-страницу с наличием в ней специальных тегов MODX (полей ресурса, TV-переменных, чанков, плейсхолдеров, ссылок, системных переменных, вызовов сниппетов). Эти специальные теги и выполняют всю магию. Они выводят данные (значения любых полей) текущего ресурса, формируют динамическое меню страницы, а также любой другой контент, который может быть связан или нет с этим (текущим) ресурсом.
Создание шаблона
Создание шаблона в админке осуществляется посредством выполнения следующих шагов:
- Открыть в левой панели админки вкладку "Элементы".
- Нажать на значок "+" напротив заголовка "Шаблоны".
- В поле имя ввести название шаблона (например, Шаблон1).
- В поле код шаблона (HTML) ввести необходимое содержимое. Например: <html> <head> <title>[[*pagetitle]]</title> <meta name="description" content="[[*description]]"/> </head> <body> <h2>[[*longtitle]]</h2> ID (идентификатор) страницы: [[*id]]<br> Аннотация (введение): [[*introtext]]<br> Заголовок ресурса в меню: [[*menutitle]] <hr> [[*content]] </body> </html> Обратите внимание на специальные теги: [[*pagetitle]], [[*description]], [[*longtitle]] и др. Они обрабатываются парсером только тогда, когда браузер пользователя запросит у MODX ресурс, имеющий этот шаблон. Когда это случиться все специальные теги ([[*полеРесурса]]) будут заменены на значения соответствующих полей текущего (запрашиваемого) ресурса.
- Сохранить шаблон посредством нажатия на соответствующую кнопку.
Внимание: После создания шаблон автоматически не назначается ресурсам. Указание шаблона определённым ресурсам производится через их редактирование. Т.е. необходимо будет произвести изменения в каждом ресурсе, а именно открыть ресурс, выбрать из раскрывающего списка созданный шаблон и нажать на кнопку "Сохранить".
Редактирование шаблона
Редактирование шаблона в админке осуществляется следующим образом:
- Открыть в левой панели админки вкладку "Элементы".
- Раскрыть содержимое раздела "Шаблоны", нажав на значок треугольника.
- Нажать левой кнопкой мыши на название необходимого шаблона.
- Внести изменения в необходимые поля шаблона.
- Нажать на кнопку "Сохранить".
Где хранятся шаблоны?
Шаблоны MODX по умолчанию хранятся в таблице базы данных modx_site_templates (modx - это префикс для таблиц, назначаемый во время установки системы).
Начиная с версии MODX 2.2.x появилась также возможность хранить код шаблона в файле.
Чтобы это сделать необходимо на странице создания/редактирования шаблона выполнить следующее:
- Установить галочку в поле "Статичный".
- Выбрать из раскрывающего списка "Источник файлов для статичного файла" базовый каталог. Базовый каталог - это каталог относительно которого будет указываться расположение статичного файла.
- Указать в поле "Статичный файл" расположение файла относительного базового каталога.
- Нажать на кнопку "Сохранить".
После этого содержимое указанного файла будет использоваться в качестве кода шаблона.
Это возможность предназначено для того, чтобы код шаблона можно было изменять путём редактирования файла.
Использование полей ресурса в шаблоне
Получение значений полей ресурса в шаблоне осуществляется посредством следующего синтаксиса:
[[*имяПоля]]Список доступных полей ресурса можно посмотреть здесь. Например, вывести значение поля pagetitle текущего ресурса в тег title:
<title>[[*pagetitle]]</title>Например, вывести содержимое текущего ресурса:
[[*content]]Теги, предназначенные для вывода значений полей ресурса, могут также как и другие теги MODX, иметь фильтры вывода. Например, выведем значение поля "introtext" в блок div с классом intro, используя 2 фильтра. Первый фильтр вывода будем использовать для исключения из содержимого поля introtext любых HTML-тегов. Второй фильтр будем использовать для того чтобы вводить на экран не всё содержимое этого поля, а только первые 200 символов. Если данное поле будет иметь большее количество символов, то в конце строчки отобразить знак многоточия (...).
<div> [[*introtext:stripTags:ellipsis=`200`]] </div>TV-переменные в шаблонах
Если шаблон сравнивать с домом, то TV-переменные (переменные шаблона) можно представить как комнаты этого дома. Добавление TV-параметра - это получается как добавление новой комнаты в дом.
TV-переменные - это дополнительные поля, которые может иметь ресурс. Привязываются TV-поля к ресурсу через шаблон. MODX позволяет добавить к ресурсам бесконечное число дополнительных полей (TV-переменных) посредством шаблона.
Например, необходимо добавить ко всем ресурсам, имеющим шаблон "city", дополнительное поле photo. Чтобы это осуществить необходимо выполнить следующие действия:
- Необходимо создать TV-переменную photo.
- Установить этой переменной на соответствующих вкладках в качестве типа ввода и вывода необходимое значение. Например, изображение.
- На вкладке "Доступно для шаблонов" установить галочку напротив шаблона "city".
После этого у ресурсов, имеющих шаблон "city" появится дополнительное поле.
Для того чтобы вывести значение поля (TV-параметра) city в шаблоне необходимо использовать следующую конструкцию:
[[*photo]]TV-переменные должны быть явно назначены шаблону. Только после этого они станут доступными при редактировании соответствующих ресурсов. Если в режиме редактирования ресурса, необходимые TV-параметры не отображаются, значит, они не были назначены шаблону, который этот ресурс использует.
itchief.ru
создание шаблона MODX Revolution и редактирование контента | MODx
создание страниц в MODX Revolution и редактирование
Skills: MODx, Website Design
See more: modx revolution mailchimp, convert psd website design modx revolution template, modx revolution booking, modx revolution convert website, modx revolution newsletter, modx revolution reservations, modx paypal revolution, modx revolution theme, modx revolution developer, port modx evolution revolution, modx revolution paypal, modx revolution jquery, modx revolution calendar, modx revolution, modx revolution manager customization
About the Employer:
( 0 reviews ) Russian FederationProject ID: #10873795
www.freelancer.pk
создание шаблона MODX Revolution и редактирование контента | MODx
создание страниц в MODX Revolution и редактирование
Skills: MODx, Website Design
See more: modx revolution mailchimp, convert psd website design modx revolution template, modx revolution booking, modx revolution convert website, modx revolution newsletter, modx revolution reservations, modx paypal revolution, modx revolution theme, modx revolution developer, port modx evolution revolution, modx revolution paypal, modx revolution jquery, modx revolution calendar, modx revolution, modx revolution manager customization
About the Employer:
( 0 reviews ) Russian FederationProject ID: #10873795
www.freelancer.ph