YandexMaps. Modx яндекс карта
YandexMaps 1.1.1-beta
1.1.1-beta
==============
- Поправлена запись района города
- В админку добавлен новый вид маркера, у некоторых старый не таскался за текстовую область. Да и новый приятнее на вид :)
- Исправлена ошибка, когда при перетаскивании метки в админке не прописывался адрес в поля
1.1.0-beta
==============
- В сниппет yandexMaps добавлен заведомо большой limit. Благодарю пользователя Konstantin за найденный баг и решение
- 3 новых параметра у сниппета yandexMaps: "goToRes", "goToResBlank" и "goToJS". Первый: переходить на страницу ресурса при клике на маркере. Второй: указывает, на этой странице или на новой. Третий: простенький JS код с использованием переменной modx_id в качестве id ресурса
- Параметр "showFilter" у сниппета yandexMaps, который включает/отключает вывод и рендер блока фильтрации объектов карты
- Параметр "checkZoomRange" у сниппета yandexMaps, который включает/отключает zoom карты так, чтобы были видны все имеющиеся на карте маркеры
- В сниппет добавлены параметры "showUnpublished", "showDeleted", "showHidden", "depth", которые используются в pdoTools
- В админке при вводе координат вручную в TV поле - на карте ставит туда маркер и центрует карту на маркере
- Добавлен параметр в TV поле "Необязательно". Теперь можно указать обязательность заполнения TV поля YandexMaps
- Добавлена настройка "Координаты центра карты в админке по-умолчанию"
- Добавлен параметр в TV поле "Координаты центра карты в админке по-умолчанию", который перебивает аналогичную настройку, если он установлен
- Добавлена настройка "Zoom для карты в админке"
- Добавлен параметр в TV поле "Zoom для карты в админке", который перебивает аналогичную настройку, если он установлен
- Добавлены настройки указания tv (или обычных) полей: страна, код страны, регион, округ, город, район, доп. район, улица, номер дома + литера, служебного помещения (названия залива, реки, моря, леса, парка, острова), тип адреса, полный адрес от Яндекс.Maps
- Добавлены настройки указания адреса в определённое поле по универсальной маске: "full_address" и "full_address_mask"
- Теперь при клике в админке по карте части адреса и сам адрес сформированный согласно маске записываются в поля указанные в настройках системы
- Внешняя форма поиска вместо встроенной searchControl. Подключённые к форме поиска suggestView (поисковые подсказки, как на Яндексе)
- При клике на подсказку сразу ищет нужные координаты по адресу и ставит туда маркер
- В админке пришлось отказаться от поиска при помощи geoCode и совместить внешнюю форму поиска с searchControl, т.к. geoCode выдавал немного неточные координаты объекта
- Изменён чанк tpl.yandexMaps, добавлены проверки на параметр "checkZoomRange", а также обработка события клика на маркере (параметры "goToRes", "goToResBlank" и "goToJS")
1.0.5-beta
==============
- В сниппет добавлена проверка и предупреждение о наличии pdoTools
- Исправлена подгрузка js файлов jquery и api для https сайтов
- Упрощён вызов сниппета для одиночного объекта, достаточно указать tv карты
1.0.4-pl
==============
- Поправлена подгрузка css файла в админке
1.0.4-beta
==============
- Добавлен чанк "tpl.yandexMaps.filtersItemsWrapper" вместо его INLINE версии
- Добавлен чанк "tpl.yandexMaps.filtersItems" вместо его INLINE версии
- Скрытие подфильтров при отключении вывода основной категории объектов
- Подгрузка стилей убрана из основного чанка в функцию initialize
- Укорочены названия id и классов с "yandexMaps" на "ym"
- Добавлено множество дополнительных классов и id для тегов фильтрации
1.0.1-beta
==============
- Добавлен прелоадер в форму фильтров
- Кластеризация
modx.com
mapex2 / Работа с картами и Geo IP / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Компонент добавляет в MODx новый тип поля ввода — Яндекс.Карта (mapex.yandexMap)
Возможности
Компонент позволяет рисовать на этой карте следующие объекты: 1. Точки. Произвольное количество точек, для каждой задается Текст, Цвет (из предустановленных в Яндекс.Картах), Текст балуна 2. Линии. Произвольное количество линий, для каждой задается Цвет линии, Ширина линии, Прозрачность, Текст балуна 3. Многоугольник. Произвольное количество многоугольников, для каждого задается Цвет границы, Цвет заливки, Ширина линии, Прозрачность, Текст балуна 3. Маршрут. Можно добавить прокладку на карту маршрута (одного) между двумя точками.В админке реализован поиск объектов на карте по адресу или названию.
Поддерживается добавление нескольких карт к одному ресурсу, путем создания нескольких TV полей.
Демонстрация работы
Видео от ребят из OpenModx с демонстрацией работыСниппеты
mapexMap — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.0.Параметры сниппета (через | даны значения по-умолчанию):
&tvName — Имя TV параметра с картой. Используйте совместно с параметром &resource&resource | текущий ресурс — Id ресурса с картой. Используйте совместно с параметром &tvName&map — json строка с картой. Альтернативный способ указать, какую карту рисовать. Если этот параметр указан, то &tvName и &resource не используются. Пример вызова: [[mapexMap? &map=`[[*tvMap]]`]]&mapId | mapexMap — Id карты. Используется при генерации javascript. Если на одной странице карт несколько — укажите разные mapId&width | 500px — Ширина карты, например 500px или 100%. Обязательно укажите единицы измерения.&height | 400px — Высота карты&containerCssClass — Можно указать css класс блока, в который обернута карта&mapTpl | mapex.Map.Tpl — Основной чанк для вывода карты&placemarkTpl | mapex.Placemark.Tpl — Чанк для вывода точки&polygonTpl | mapex.Polygon.Tpl — Чанк для вывода многоугольника&polylineTpl | mapex.Polyline.Tpl — Чанк для вывода линии&routeTpl | mapex.Route.Tpl — Чанк для вывода маршрута&controls | mapTools,typeSelector,zoomControl,searchControl,miniMap,trafficControl,scaleLine | Набор элементов управления, которые будут на карте. См. tech.yandex.ru/maps/doc/jsapi/2.0/dg/concepts/controls-docpage/Настройки компонента
В настройках компонента (см. Настройки системы, пространство mapex2) можно задать начальное положение, масштаб и тип карты в административном интерфейсе, а также скрыть или показать служебное поле, в котором хранится состояние карты в json формате.Компонент для своей работы требует библиотеку jquery. В настройках можно указать, откуда загружать ее. Если у вас в админке вдруг есть еще какой либо компонент, использующий jquery, то могут быть проблемы из-за подключения jquery 2 раза, в этом случае просто очистите настройку mapex2_manager_jquery_url.
Поддержка API Яндекс.Карт
Во фронтенде реализована поддержка API Яндекс.Карт как версии 2.0 (сниппет mapexMap), так и 2.1 (сниппет mapexMap21).
Единственный нюанс — в версии API 2.1 поддерживаются мультимаршруты, но из-за работы административного интерфейса на младшей версии API, данная возможность в компоненте не используется.
Обсуждение компонента в сообществе MODX.PRO
modstore.pro
YandexMaps / Компоненты / docs.modx.pro
- Так выглядит TV поле в админке
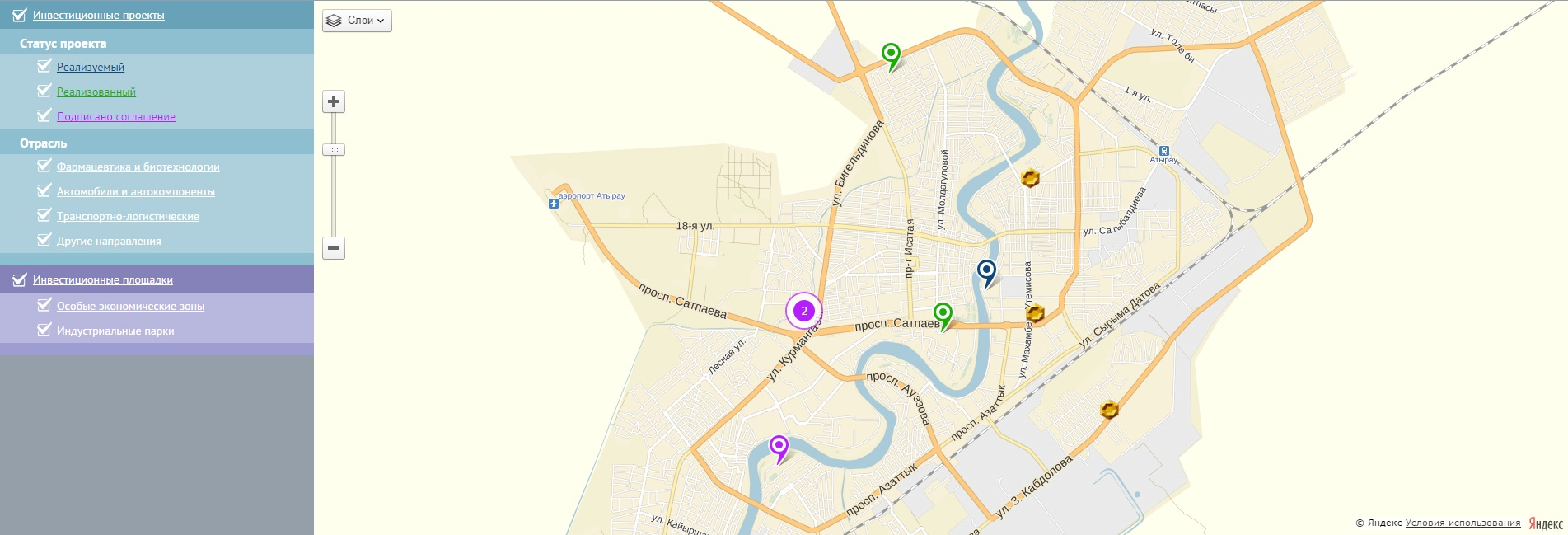
- Так выглядит карта со множеством объектов во фронтенде
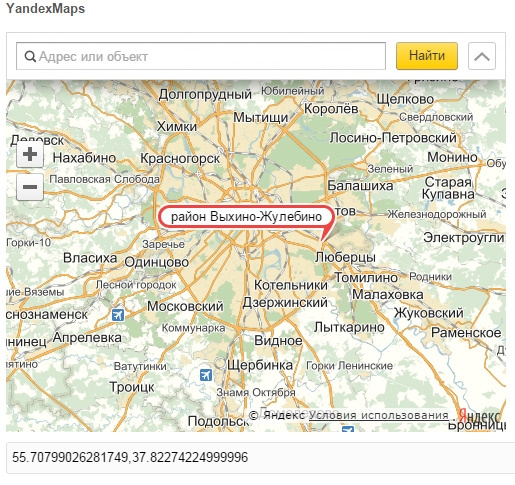
Компонент позволяет создавать Яндекс Карту и размещать на ней список объектов (1 объект = 1 ресурс). Можно вывести одиночный объект на карте по id ресурса.
Для добавления карты к ресурсу нужно всего лишь создать TV с типом "YandexMaps" (появится после установки компонента).
Чтобы указать местоположение объекта нужно просто кликнуть на том месте на карте в "дополнительных полях" ресурса.
Так выглядит TV поле в админке

Так выглядит карта со множеством объектов во фронтенде

Параметры сниппета YandexMaps
| &tpl | tpl.yandexMaps | Шаблон обёртка вывода ссылок фильтров для отображения/скрытия объектов на карте |
| &tplFiltersItemsWrapper | tpl.yandexMaps.filtersItemsWrapper | Шаблон обёртка вывода ссылок фильтров для отображения/скрытия объектов на карте. |
| &tplFiltersItems | tpl.yandexMaps.filtersItems | Шаблон вывода ссылок фильтров для отображения/скрытия объектов на карте. |
| &idMap | yandexMap | Id карты для html разметки и JS инициализации. |
| ¢erCoords | 55.75356,37.62001 | Координаты для центра карты. |
| &zoom | 14 | Zoom карты (приближение). |
| &tvCoords | Имя TV поля с типом yandexMaps (в которое будем записывать координаты объекта). | |
| &tvAddress | Имя TV поля с адресом объекта (если хотим, чтобы компонент сам определил координаты для каждого объекта по его адресу в ТВшке). | |
| &addressPrefix | Префикс в начало адреса. Если в TV поле "tvAddress" все адреса указаны без обозначения страны и города. Например: "Россия, Москва, ". | |
| &objectsTypesJSON | JSON строка с типами объектов, родительскими id, тайтлами, иконками или пресетами, а также субфильтрами по TV (и назначение каждому варианту ответа иконки или пресета). | |
| &id | Id ресурса для вызова одиночного объекта на карте. Например: [[*id]]. | |
| &markerIcon | Иконка для одиночного объекта. Например: "/images/map_marker.png". | |
| &markerPreset | islands#redDotIcon | Ключ стиля для одиночного объекта. Например: "islands#yellowStretchyIcon" или "islands#violetDotIcon". |
| Текст для одиночного объекта на preset. Например: "Плавательный бассейн". | ||
| &markerPresetFieldText | Поле, откуда извлекать текст для одиночного объекта на preset. Например: "menutitle". | |
| &fieldForBalloonContent | Какое поле ресурса использовать для описания в balloon. | |
| &fieldForHint | Какое поле ресурса использовать для подсказки при наведении на объект. | |
| &showMoreLink | 0 | Ставить ли ссылку "подробнее" на ресурс в конец текста в balloonContent. |
| &showMoreLinkTpl | @INLINE <p><a href="[[~[[+id]]]]" target="_blank">Подробнее</a></p> | Шаблон ссылки "подробнее" на ресурс в конце текста в balloonContent. |
| &classMapBlock | ymBlock | Класс для блока карты. |
| &styleMapBlock | float:left; width:90%; height:100%; | Стиль для блока карты. |
| &idFiltersForm | ymFiltersForm | Id для формы фильтров (вкл/выкл) гео-объектов. |
| &classFiltersBlock | ymFiltersBlock | Класс для блока ссылок фильтров (вкл/выкл) гео-объектов. |
| &styleFiltersBlock | float:left; width:10%; height:100%; | Стиль для блока ссылок фильтров (вкл/выкл) гео-объектов. |
| &classFiltersItem | ymFilters | Класс для ссылки фильтра (вкл/выкл) гео-объектов (нужен для отслеживания клика JSом). |
Инструкция
- Установите компонент.
- Добавьте TV поле (например: "coords"), у которого на вкладке "Параметры ввода" укажите тип: "yandexMaps":

- Укажите это поле для шаблонов, которые будут присвоены ресурсам-объектам на карте.
- Добавьте ресурс, у которого укажите шаблон, о котором говорилось выше. На вкладке "Дополнительные поля" кликните на том месте карты, на котором находится нужный объект. При необходимости воспользуйтесь поиском места на карте.
- Примерное дерево, для которого указан вызов сниппета в примерах 4 и 5 (внизу):

Примеры
Пример 1 (вывод одиночного объекта используя свою иконку)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerIcon=`/images/cafe_marker_icon.png` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &showMoreLink=`true` ]]Пример 2 (вывод одиночного объекта используя preset - "DotIcon")
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerPreset=`islands#violetDotIcon` &fieldForBalloonContent=`introtext` &fieldForHint=`menutitle` ]]Пример 3 (вывод одиночного объекта используя preset - "StretchyIcon", и текст в нём)
[[!yandexMaps? &id=`[[*id]]` &tvCoords=`coords` &markerPreset=`islands#yellowStretchyIcon` &markerPresetText=`Плавательный бассейн` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &showMoreLink=`true` ]]Пример 4 (вывод множества объектов используя параметр "objectsTypesJSON")
[[!yandexMaps? &tvCoords=`coords` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &objectsTypesJSON=`[ { "InvestProjects": { "parent":"5", "preset":"islands#violetStretchyIcon", "presetText":"Реализованный", "title":"Инвестиционные проекты" }, "InvestPlaygrounds": { "parent":"6", "icon":"/images/playgrounds_map_icon.png", "title":"Инвестиционные площадки" } } ]` ]]Пример 5 (вывод множества объектов с субфильтрами из TV, используя параметр "objectsTypesJSON")
[[!yandexMaps? &tvCoords=`coords` &fieldForBalloonContent=`description` &fieldForHint=`pagetitle` &objectsTypesJSON=`[ { "InvestProjects": { "parent":"5", "icon":"/images/projects_map_icon.png", "title":"Инвестиционные проекты", "subFilters": { "status": { "title":"Статус проекта", "options": { "0":{ "value":"Реализуемый==1", "icon":"/images/projects_map_icon1.png" }, "1":{ "value":"Реализованный==2", "preset":"islands#violetStretchyIcon", "presetText":"Реализованный" }, "2":{ "value":"Подписано соглашение==3", "preset":"islands#blueStretchyIcon", "presetFieldText":"pagetitle" } } }, "branch": { "title":"Отрасль", "options": { "0":{ "value":"Фармацевтика и биотехнологии==1" }, "1":{ "value":"Автомобили и автокомпоненты==2" }, "2":{ "value":"Транспортно-логистические==3" }, "3":{ "value":"Другие направления==4" } } } } }, "InvestPlaygrounds": { "parent":"6", "icon":"/images/playgrounds_map_icon.png", "title":"Инвестиционные площадки", "subFilters": { "types": { "title":"", "options": { "0":{ "value":"Особые экономические зоны==1", "icon":"/images/playgrounds_map_icon1.png" }, "1":{ "value":"Индустриальные парки==2", "icon":"/images/playgrounds_map_icon2.png" } } } } } } ]` ]]docs.modx.pro
YandexMaps2 / Работа с картами и Geo IP / Дополнения MODX / modstore.pro
Версия 1.0.1-beta
Дата выпуска 03.07.2018
Внимание, этот компонент требует версию PHP 5.4 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Преимущества перед подобными компонентами
- Новая версия API карт, которая поддерживается командой Яндекса
- Работа с mFilter2 из коробки при небольшой настройке компонента в 3 шага
- Конструктор карты в бекенде отображается в ресурсах, товарах, тикетах, пользователях
- Принцип работы похож на UserFiles, что позволяет внедрить конструктор карт в любое место админки, с небольшими знаниями ExtJS. Так, к примеру, я прицепил UserFiles к своему кастомному объекту, без правки исходника.
Конструктор карт
Так выглядит конструктор карты в бекенде при редактировании ресурса: Вся основная работа компонента заключена в конструкторе карт. Любая карта начинается отсюда.
Конструктор поддерживает 4 типа объектов:
Вся основная работа компонента заключена в конструкторе карт. Любая карта начинается отсюда.
Конструктор поддерживает 4 типа объектов:
- Точки, метки
- Ломаные линии
- Многоугольники
- Круги
modstore.pro