Урок 9-3. Formit с проверкой полей на jQuery. Formit modx настройка
Formit modx revo параметры

Поддержать проект: http://www.donationalerts.ru/r/vasiliy_maksimov Здравствуйте, Друзья! В данном видео уроке мы создадим и настр...

При разработке сайтов на modx, один из частых вопросов - обратная форма! Обратная форма modx реализуется чаще...

Разработка интернет магазина на MODX Revo. Создание формы заказа обратного звонка на сайте под управлением...

Cайт: http://promo-creative.com/ Рассмотрим процесс создания формы обратной связи при помощи дополнения FormIt и jquery-плаги...

Cайт: http://promo-creative.com/ В этой части будет рассказанно правилах валидации и о том как использовать свои собств...

Cайт: http://promo-creative.com/ Есть простое, но очень полезное для юзабилити дополнение Breadcrumbs, которое будет генериро...

MODX Урок 9 Фильтр товаров дополнение tagManager Вопросы задаем здесь https://www.modx.cc/video-uroki/1235-... Сайт http://www.modx.cc Скачат...

MODX Revolution MiniShop2 урок 14 Фильтр товаров на странице каталога MODX Revolution Вопросы ...

Поддержать проект: http://www.donationalerts.ru/r/vasiliy_maksimov Здравствуйте, Друзья! В рамках данного курса по созданию корпо...

Поддержать проект: http://www.donationalerts.ru/r/vasiliy_maksimov Здравствуйте, Друзья! В данном видео уроке мы настроим MODX Revolutio...

В данном гайде мы разберем как выводить анонсы ресурсов (в нашем случае статей) в MODx Revo, с помощью pdoTools. https://d...

Интернет магазина на MODX Revolution Вывод товаров на главной странице сайта под управлением MODX evolution Сайт http://www.mod...

Почему среди платформ для создания корпоративных порталов и онлайн-сервисов стоит выбрать modx. Преимуществ...

Дополнение Cliche MODX Revolution создание галереи на сайте Сайт http://www.modx.cc Скачать CMS MODX http://www.modx.com Рекомендуемый...

В уроке разбираю, что такое дополнительные поля (TV параметры) в ModX, как их создавать и выводить в сниппетах.

MODX Урок 18 Настройка мультиязычности MODX Revolution Дополнение Babel https://www.modx.cc/video-uroki/1455-... Сайт http://www.modx.cc ...

Сайт: http://promo-creative.com/ На странице с представлением проектом выведем внутри шаблона getResources TV параметры и...

Обзор по компонентам MODx. Все компоненты со ссылками на них ...

Доклад Михаила Воеводского Климчука на MODX Meetup Minsk 2015 Слайды: http://www.slideshare.net/modxby/modx-56407747.

http://www.yotadom.com/revo-modx-sozdanie-menyu.html - урок https://beget.com/?id=102322 - хостинг ...

Cайт: http://promo-creative.com/ Разберём основы оптимизиции под поисковые системы, а именно - настроим человеко-понятн...

Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостно...

В этом видео-уроке modx рассмотрим, как делать выборки с джоинами на примере ресурсов и сниппета modx revo pdoResources....

Дополнение SimpleSearch Реализация поиска на сайте MODX Revolution HD 1080p реализации поиска на сайте с помощью сниппета...

Вывод простейшего меню wayfinder Подробное руководство - https://rtfm.modx.com/extras/revo/wayfinder.

Создаем TV-параметры в MODX Revolution.

MODX Revolution урок 3 Создание категорий, разделов и страниц MODX Revolution Задать вопросы https://www.modx.cc/video-uroki/3-min... Ссылка...

Разработка интернет магазина на MODX Revolution Создание меню с помощьтю сниппета pdoMenu на сайте под управлением...

MODX Урок 3 Создание категорий и вывод меню на сайте Вопросы задаем здесь https://www.modx.cc/video-uroki/1136-... Сайт http://www.modx.c...


Установить можно из репозитория modstore.pro: https://modstore.pro/packages/sites-themes/siteextra.

На вебинаре рассмотрим: - Интеграции html шаблона в систему управления. - Обзор часто используемых компоненто...

Видео описывает работу снипетта tagManager глазами потребителя (не разработчика)

Сайт: http://www.MAXXS.ru Мы в VK: https://vk.com/web_dising_maxxs Мы в Facebook: https://www.facebook.com/maxxs.ru Работа со структурой сайта в ...

Компонент msDifferentPricesDelivery реализует разную цену доставки в зависимости от общей суммы заказа, в т.ч. и бесплат...

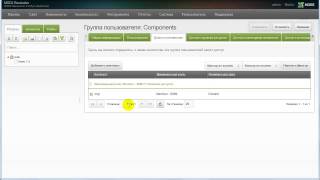
В этом уроке рассматривается настройка доступов к отдельным компонентам MODX-а. Статья с подробностями здесь...

Интегрируем карточку товара в miniShop2. https://dart.agency/blog/obuchenie/nastraivaem-kartochku-tovara-minishop2.html - статья в блоге (часть 10)....

Неофициальный репозиторий пакетов для MODX Revolution от Fi1osof. http://rest.modxstore.ru/extras/

Вторая часть 4 урока Код сниппета Formit - https://yadi.sk/i/XjOqjPkNskiQW Документация по Formit - http://promo-creative.com/formit.html Я в ВК:...

Покажем два способа установить шаблон на MODx revolution: из репозитория MODx и вручную. Детали о тегах на официальн...
odin nao reconhece celular samsung baixar euro truck simulator 2 atualizado 2015 erro interno na instalacao do windows para instalar o windows reinicie a instalacao como fazer carpete no minecraft como mudar a senha do roteador d-link dir 615 configurar bios para placa de video pci express mama papa galinha severnaya servio mapa brasil total ets2 1.18 como tira o leg do slither.io
debojj.net
Настройка FormIt
Здравствуйте! Помогите разобраться почему не отправляется письмо из формы обратной связи.Как я ее внедрял:1) Создал ресурс в котором
а) вставил код вызова сниппета:
Снипет FormIt предварительно установил.
Письмо почему-то все арвно не отправляется((
modx.ru
Урок 9-3. Formit с проверкой полей на jQuery MODX

Проверка полей в MODX Revolution с использованием FormIt и jQuery.
Отлично давайте начнём, вначале нужно вызвать наш сниппет FormIt:
Чанк вывода контакт формы contactFormTpl:
Добавим нашу форму:
В этом примере мы проверяем два поля ввода и область текста: Name, Email и Comments.
Элементы, которые подлежат проверке должны иметь класс
Добавим проверку полей с помощью jQuery.
Мы должны споймать формы на отправке сообщения, чтобы убедиться в том, что подлежащие проверке поля имеют значения.
Теперь у нас есть контроль над формой и мы можем добавить нашу проверку.
Отлично, давайте разберём этот код по частям.
Во-первых мы выбрали наши элементы используя переменную "elem":
Далее мы прошли через каждый элемент:
Если он содержит класс "required", то проверялось пустое ли значение или значение по-умолчанию:
Если он не соответствовал требованиям шла установка "error" в true и сохранение ID:
Если ошибка установлена в true, фокус переходил на первый требуемый элемент и возвращался false (прерывание отравки):
Если все требуемые поля заполнены, очистка значений по-умолчанию непроверяемых полей и разрешение на отправку сообщения:
Проверка Email поля
Мы убедились в том, что все требуемые поля заполнены, теперь нам нужно убедится, что пользователь заполнил поле почты правильно.
Регулярное выражение выше проверяет формат адреса и возвращает true, если он валидный.
Если email не валидный, то метка будет заменена нашим сообщением о ошибке, если адрес в порядке, то сообщение останется неизменным.
Давайте сложим всё вместе
validate-form.js
Чанк: contactFormTpl:
HTML код страницы контакта
Оригинал статьи: MODX Tutorial: Formit with jQuery Validation
modx.ws
FormIt не принимает параметр emailTo / modx.pro
Приветствую! Перенес сайт с таймвеба на рег ру, как и все обычные пользователи т.е. замена путей, очистка кеша, подключение бд, но появилась беда с FormIt.1. До этого вызывался AjaxForm со сниппетом FormIt, параметре &form был указ через INLINE и конечно же работал нормально. После переноса начал отображаться массив, заменил INLINE на чанк, форма появилась.
[[!AjaxForm? &snippet=`FormIt` &form=`formZvonok` &emailTpl=`letterZvonok.sent` &hooks=`spam,email` &emailSubject=`Обратный звонок` &emailTo=`[email protected]` &validate=`callback_name:required,callback_time:required,callback_phone:required` &validationErrorMessage=`В форме содержатся ошибки!` &successMessage=`Сообщение отправлено!` ]]2. Теперь при нажатии отправить форму в лог пишется ошибка[FormIt] Пожалуйста, укажите получателя или получателей электронной почты. &emailTo указан явно, так что не должно быть такого. Чтож, думал что-то с AjaxForm. Вызывал тестовый FormIt без валидации, как бы должно отправляться письмо, но в лог опять пишется ошибка [FormIt] Пожалуйста, укажите получателя или получателей электронной почты.[[!FormIt? &hooks=`email` &emailTpl=`letterZvonok.sent` &emailSubject=`Message` &emailTo=`[email protected]` ]] <form method="post" action="[[~[[*id]]]]"> <strong>Please use the form below to send us an email:</strong> <div> <label for="contact_name">Name </label><em>(required, at least 2 characters)</em><br /> <input name="contact_name" value="[[!+fi.contact_name]]" /> </div> <input name="submit" type="submit" value="Submit"/> </div> </form>Письма отправляться, проверял через php.Искал в инете и на иностранных тоже, ничего не нашел. Нашел только modx.pro/help/3801/ но ито проблема не решена. Подскажите в чем проблема?
modx.pro
Урок 9-2. Добавление поля вложения в FormIt MODX
Здесь я сделаю оговорку, что я не совсем уверен имеет или нет сниппет FormIt специальный хук для управления вложениями, если у вас есть определённые знания по этому поводу, то дайте знать об этом в комментах. Метод, который я покажу здесь – это используемый мною метод и он очень прост в применении.
Форма, которую мы создали, имеет следующие поля: имя, имейл, телефон, добавочный номер, сообщение и каптчу.
Сейчас мы просто добавим поле, которое позволит нашему пользователю сайта загружать файлы и прикреплять их к форме и далее отсылать в письме как обычное вложение. Всё на самом деле очень просто, поэтому приступим.
Установка типа шифра формы
Первой и наиболее важной вещью, которую нам необходимо сделать это установить атрибут типа шифра enctype формы. Большинство пользователей не устанавливают этот атрибут и в большинстве случаев всё и так отлично работает, все HTML формы по умолчанию будут установлены в “application/x-www-form-urlencoded”, что хорошо для отправки почты. В то же время, если вы ходите добавить файлы к сообщению, то вам необходимо установить атрибут enctype в “multipart/form-data”. Вы можете почитать больше по поводу enctype и другие атрибуты в конце этого урока.
Этот атрибут определяет тип контента, который используется для отправки формы серверу (при методе “post”). По умолчанию значение этого атрибута “application/x-www-form-urlencoded”. Значение “multipart/form-data” должно использоваться с элементом INPUT, тип=”file”.
Давайте откроем нашу контакт страницу и отредактируем ее код: добавим атрибут enctype к самой первой линии, которая отрывает нашу форму и устанавливает её атрибуты:
Ну вот, теперь наша форма готова к обработке вложений и всё, что нам нужно – это добавить поле загрузки.
Добавление поля загрузки
Сейчас мы допавим поле к нашей форме с типом “file” и назовём это поле contact_attachment. Я добавлю это поле к форме после области сообщения и перед областью каптчи, код в таком случае будет иметь такой вид:
Если мы посмотрим на форму, то увидим новое поле для прикрепления файла:

Давайте протестируем форму:

Вы видите, что jane doe решила отослать мне какие-то вложения. Так выглядит мой почтовый ящик, когда приходит новое письмо.

Откроем почту и увидим файл marys-buttons.zip, который Джейн отослала мне и успешно прикрепила к моему имейлу и я могу теперь просто нажать на файл, чтобы загрузить его на свой компьютер.

Заключение
Ну вот мы подошли к концу нашего короткого урока как добавить поле вложения к вашей контакт-форме FormIt MODX Revolution . Мы изучили, что необходимо добавить атрибут enctype к нашей форме и далее добавить поле типа file. Рекомендую почитать приведенные ниже ссылки, если вы хотите понять больше про формы.
modx.ws