Выпадающее меню в MODX с использованием Bootstrap. Bootstrap modx revo
Все о компьютерах - Настройка шаблона Twitter Bootstrap под MODx Revolution
MODX шаблоны – это простые HTML/CSS шаблоны, использующие теги MODx для динамичной функциональности. Для полного понимания давайте рассмотрим небольшой фрагмент шаблона.
<html lang="[[++cultureKey]]"><head>[[$Head]]</head>
Все теги MODx Revolution заключается в квадратные [] скобки.
++cultureKey и $Head – это теги MODx, первый отвечает за вызов глобальной переменной, а второй за вызов чанка, все остальное это HTML код. Давайте посмотрим что написано в нашем шаблоне BootstrapTemplate (Элементы -> Шаблоны -> Bootstrap -> BootstrapTemplate). Как его установить мы рассматривали в предыдущей статье статье Установка дополнений.
Здесь мы видим редактируемые поля:
- Имя.
- Категория.
- Описание.
- Иконка.
- Код шаблона.
Под каждым полем есть описание, прочитав его Вы поймете для чего оно необходимо. Обязательным для заполнения является – Имя, помеченное *. Нас больше остальных интересует поле "Код шаблона (html)". Именно в него вписывается код, который будет обрабатываться и выводиться на странице frontend (пользовательская сторона). Давайте подробнее разберем этот шаблон:
Этот шаблон использует чанки, разбивающие шаблон страницы для удобства:
- Head – содержит код заголовка страницы, в котором подключаются css и js файлы, содержатся заголовок и описание страницы.
- Navbar – содержит код навигации сайта (верхнее меню).
- Breadcrumb – содержит код, описывающий вывод вложенности страницы (Главная / Новости / Новость 1).
- Sidebar – содержит код бокового меню.
- Footer – содержит код низа страницы.
сниппеты:
- RenderBreadcrumbs – проверяет наличие вложенности страницы.
- RenderSidebar – проверяет необходимость вывода бокового меню во вложенных страницах.
- If – альтернатива оператора If, использующийся во всех языках программирования
и параметры ресурса:
- longtitle – выводит расширенный заголовок страницы (Ресурса).
- content – выводит содержимое страницы (Ресурса).
Если Вам не нужно боковое меню во вложенных страницах, то нужно заменить код третьего оператора If, использующий сниппет RenderSidebar, на [[*content]]:
на
Все чанки Bootstrap находятся в Элементы -> Чанки -> Bootstrap. В этой категории нас будет интересовать чанк "Navbar", описывающий отображение нашего меню, жмем по нему.
С HTML кодом этого меню можно ознакомится на официальной странице Twitter Bootstrap, здесь же рассмотрим дополнение, установленный нами ранее, Wayfinder.
Здесь Wayfinder(подробнее о сниппете) использует свои параметры:
- startId – указывается страница, с которой будет начинается отбор ресурсов (страниц) в меню. В нашем случае стоит 0, т.е. начинаем с корня/начала.
- level – уровень вложенности. Если, к примеру, у нас есть Новости, а в ней Новость 1 и Новость 2, то Новость будет главным пунктом меню, а Новость 1 и 2 – вложенными пунктами. Таким образом мы получим выпадающее меня со списком.
- *Tpl – шаблоны для вывода пунктов меню.
На своем сайте я не использую вложенность пунктов (выпадающее меню), т.ч. в параметре level я ставлю 1.
Все значения параметров MODx, включая дополнений, заключаются в боковые кавычки `` (буква Ё на клавиатуре в английской раскладке).
Копирование шаблона
Во многих случаях для сайта нам нужно больше одного шаблона, например для новостей, статей и др. Если они не сильно отличаются друг от друга, то можно просто дублировать существующий и внести необходимые корректировки. Для этого войдите в редактирование нужного шаблона и в верхней части нажмите на кнопку Копировать. Выйдет окошко, которое попросит Вас ввести имя нового шаблона. Далее Вы можете приступить к внесению изменений. После всех изменений не забудьте сохранить шаблон, нажав на кнопку Сохранить
Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODx Revolution. В следующих уроках мы рассмотрим подробнее понятие Чанка, Сниппета, Дополнительные поля и параметры ресурса.
Если у Вас появились ко мне вопросы по данной статье, задавайте их в комментариях ниже.
aboutcomputers.ru
| Make your Bootstrap pretty | Paintstrap lets you quickly choose a color palette from Colorlovers or Adobe Kuler | http://paintstrap.com/ | Перейти |
| Bootstrap Captcha | Captcha стили для Bootstrap | http://jsfiddle.net/hqv27/ | Перейти |
| Bootstrap jQuery UI тема | Бутстрап для jQuery UI компонентов | http://addyosmani.github.com/j... | Перейти |
| Facebook page Bootstrap style | Fbootstrapp это набор, предназначенный для разработки facebook iframe приложений. Имеет аналогичные ФБ базовые CSS и HTML для типографии, форм, кнопок, таблиц, разметки, навигации и другого. Стилизирован в ФБ стиле. | http://ckrack.github.com/fboot... | Перейти |
| Google Plus стиль для Bootstrap | Этот стиль выглядит очень похоже на интерфейс Google+ | http://xbreaker.github.com/plu... | Перейти |
| Bootplus | Ещё один похожий на Google+ | http://aozora.github.io/bootplus/ | Перейти |
| SelectBoxIt | Bootstrap Styled кнопки выбора | http://gregfranko.com/jquery.s... | Перейти |
| Bootstrap File кнопка загрузки button | отличные Bootstrap расширения от Jasny включая кнопку загрузки файла. | http://jasny.github.com/bootst... | Перейти |
| Bootswatch. Бесплатные темы. | Добавьте цвет в ваш Бутстреп сайт | http://bootswatch.com/ | Перейти |
| Boostrap прокрутчик | http://bootswatchr.com/ | Перейти | |
| Bootstrap кнопки свернуть-развернуть | http://www.larentis.eu/bootstr... | Перейти | |
| BootTheme : онлайновый генератор тем для Бутстрапа | BootTheme - это облачный веб-сервис для генерации тем. Можете просто разрабатывать веб-страницы, генерировать темы и мгновенно просмотреть результат. | http://www.boottheme.com/ | Перейти |
| Beautiful Buttons for Twitter Bootstrappers | This is an extension to the Twitter Bootstrap framework. It makes creating pretty buttons easy. (Send improvements to @charliepark.) | http://charliepark.org/bootstr... | Перейти |
| BootMetro | BootMetro - стиль "Windows 8 MetroUI" автор С.Пименов. | http://aozora.github.com/bootm... | Перейти |
| Tocify - jQuery таблицы с содержимым | jQuery плагин, который динамически генерирует таблицу с содержимым. Tocify может опционально быть оформлен как Bootstrap или jQueryUI Themeroller и опционально анимирован с помощью jQuery show/hide и других эффектов. | http://gregfranko.com/jquery.t... | Перейти |
| Flatstrap | Если вы устали от объёмных углов и градиентов в Бутстрепе - используйте Flatstrap | http://littlesparkvt.com/flats... | Перейти |
| Select2 | Select2 - jQuery замена селектам. Поддерживает поиск, удалённые наборы данных, бесконечный скрол данных. | http://ivaynberg.github.com/se... | Перейти |
| Kickstrap | Kickstrap - это фреймворк для расширения Bootstrap приложениями, темами и другим без необходимости установки. | http://getkickstrap.com | Перейти |
| Bootstrap magic | Bootstrap генератор тем. Сделан с помощью. | http://pikock.github.com/boots... | Перейти |
| TinyMCE скин Bootstrap | Шаблон для tinyMCE на основе Twitter Bootstrap | https://github.com/gtraxx/tiny... | Перейти |
| bootstrap-select | https://github.com/silviomoret... | Перейти |
modx.ws
Расширение для MODX Revo для старта с Twitter Bootstrap / Песочница / Хабр
Здравствуйте! Написал расширение Bootstrap 1.0.3-pl для MODX Revo для старта с Twitter Bootstrap фронт-енд фреймворком с открытым исходным кодом. Это расширение особенно полезно для начинающих с MODX Revo и/или для только что установленной MODX Revo с Twitter Bootstrap фронт-енд фреймворком в будущем.Зависимости (будут установлены автоматически): BreadCrumb, If, Wayfinder.
Вы сможете найти транспортный пакет моего расширения в репозитории расширений MODX или просто установите его через управление пакетами. После установки выберите BootstrapTemplate для ваших ресурсов (страниц).
Также у расширения есть системная настройка с ключом bootstrap.dropdown_disabled которая определяет поведение меню Bootstrap — включает (1) либо выключает (0) возможность кликнуть на верхнем элементе меню и перейти на соответствующую страницу. Подробнее с чем это связано можно прочесть в этом и в этом топиках на Stack Overflow.
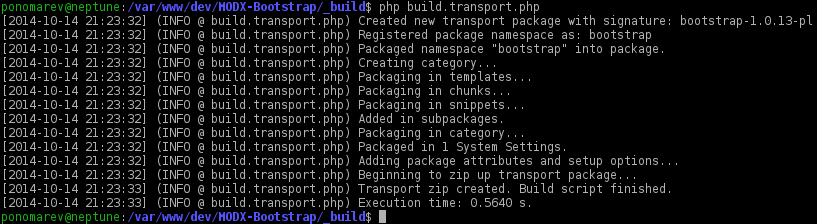
Так как этот пост для хабра (возможно будет инвайт), то спешу сообщить, что у расширения есть страничка на GitHub и начиная с версии v1.0.3-beta1 (текущая версия v1.0.3-pl) расширение собрано через build скрипт, хотя предыдущие версии собирались через расширение PackMan.
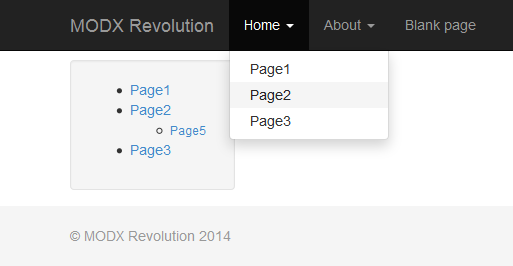
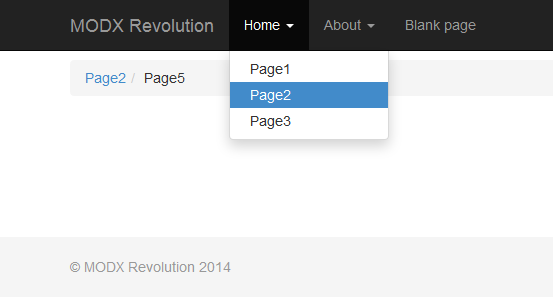
Далее скриншоты:



И в завершении поста приведу первый заголовок из readme.txt расширения:
=== Bootstrap === Extra Version: 1.0.3-pl Requires at least: Revolution 2.2.x Contributor: earthperson (Dmitry Ponomarev) <[email protected]> Donate link: Contributor Website: earthperson.info Extra Website: modx.com/extras/package/bootstrap Extra GitHub page: github.com/earthperson/MODX-Bootstrap Tags: bootstrap, twitter bootstrap, template, style License: The MIT License (MIT) License URI: opensource.org/licenses/MIT
habr.com
Выпадающее меню в MODX с использованием Bootstrap
Разберём два способа создания выпадающего меню для MODX с помощью фреймворка Bootstrap. Для создания меню возьмём компонент PdoMenu.
Если вы не знаете, как пользоваться PdoMenu, то читайте статью - создание меню в MODX c помощью PdoMenu.
Выпадающее меню по клику
Создадим классическую bootstrap-навигацию. Где выпадающее меню открываются по клику.
[[pdoMenu? &level=`2` &parents=`0` &outerClass=`nav navbar-nav` &tplOuter=`@INLINE <ul [[+classes]]>[[+wrapper]]</ul>` &tplInner=`@INLINE <ul>[[+wrapper]]</ul>` &tplParentRow=`@INLINE <li [[+classes]]> <a data-toggle="dropdown" href="[[+link]]" [[+attributes]]> [[+menutitle]]<span></span> </a> [[+wrapper]] </li>` ]]Всё просто, мы просто подогнали наш компонент для вызова стандартного bootstrap-меню.
Выпадающее меню при наведении
Вот здесь уже по сложнее, заметим то, что по умолчанию выпадающее меню в bootstrap не показывается через наведение.
Вызываем наше меню следующим образом:
[[pdoMenu? &level=`2` &parents=`0` &outerClass=`nav navbar-nav` &tplOuter=`@INLINE <ul[[+classes]]>[[+wrapper]]</ul>` &tplInner=`@INLINE <ul>[[+wrapper]]</ul>` &tplParentRow=`@INLINE <li[[+classes]] dropdown> <a[[+attributes]] data-hover="dropdown" data-delay="100" data-close-others="false" href="[[+link]]" [[+attributes]]> [[+menutitle]] </a> [[+wrapper]] </li>` ]]Также для работы следует подключить скрипт (подключите его ниже библиотеки bootstrap)
Скачать скрипт bootstrap3-hover
После этого, пункт меню с выпадением станет кликабельным, а также, при наведении будет показываться выпадающий список подпунктов меню.
daruse.ru
Theme.Bootstrap, MinifyX и немного pdoTools / Создание сайтов / Курсы обучения / bezumkin.ru
На прошлом занятии мы разобрались с шаблонизацией MODX, и теперь нам нужно создать собственный шаблон оформления страниц.По умолчанию MODX Revolution поставляется без ничего. Один стандартный шаблон, который не содержит никакого оформления — и всё! Так сделано потому, что репозиторий MODX содержит тонны готовых дополнений, расширяющих его функционал, и авторы не навязывают ничего пользователю по умолчанию.
Лично я во всех своих сайтах создаю определённую структуру: небольшой шаблон, а в нём вызов чанков Head, Footer, Crumbs и контент. То есть, разделяю элементы сайта по функционалу.
Каждый раз делать одно и тоже мне давно надоело, поэтому я создал себе заготовку с CSS фреймворком Bootstrap. Она устанавливает в систему 2 готовых шаблона и несколько чанков. Также, для обеспечения базовой функциональности, из репозитория скачиваются pdoTools и MinifyX.
Чтобы не быть голословным, давайте установим Theme.Bootstrap из репозитория Simple Dream, настроиться на который очень просто — нужно только указать адрес modstore.pro/extras/.
После установки у нас должно быть сразу 3 дополнения в списке пакетов. Что самое интересное, они покрывают собой потребности чуть ли не 90% сайтов-визиток.Theme.Bootstrap
Состав дополнения:- Скрипты и стили Bootstrap, устанавливаются в директорию /assets/components/theme.bootstrap/
- 2 шаблона: вывод дочерних документов страницы и демонстрация элементов оформления Bootstrap
- Чанк Head — чанк с подключение скриптов и стилей через MinifyX, про него отдельно чуть ниже.
- Чанк Navbar — навигационная панель с меню и названием сайта.
- Чанк Crumbs — чанк с выводом хлебных крошек. То есть, навигационной цепочки меню от текущей страницы к корню сайта.
- Чанк Content.main — чанк с выводом всех ресурсов сайта с постраничной разбивкой
- Чанк Content.inner — чанк для вывод собственно ресурсов, по умолчанию напичкан эелемнтами Bootstrap, для демонстрации.
- Чанк Footer — подвал сайта с системными плейсхолдерами изменения скорости работы сайта и копирайтами.
Как видите, ваш сайт уже функционирует! Есть меню, есть вывод документов, есть хлебные крошки (за всё это отвечает pdoTools). Не забывайте, что вы запросто можете ходить в админку и смотреть, что я там сделал. Вы можете добавлять странички через админку, двигать их местами — и это все будет отображаться в меню.
Кто там говорил, что MODX сложный?
Теперь давайте поправим пару системных настроек:
- Укажем имя нашего сайта в site_name.
- Включим дружественные url (friendly_urls и use_alias_path), чтобы адреса были не /index.php?id=3, а /mypage.html. Также советую сразу отредактировать тип содержимого HTML и убрать у него расширение, тогда адрес будет еще лучше — /mypage

Сам Theme.Bootstrap не обладает никакой функциональностью — это просто тема оформления, заготовленная для вызова сниппетов pdoTools и MinifyX.
MinifyX
Это специальный компонент для включения в шаблон стилей и скриптов сайта. Он умеет:- Склеивать и сжимать скрипты и стили.
- Обрезать картинки в контенте страницы по указанным для них размерам.
- Понимает scss, less и coffescript.
- Умеет собирать скрипты и стили дополнений, зарегистрированные через MODX API.
- Грамотно кэширует результаты своей работы.
- Итоговые результаты своей работы может выводить в плейсхолдеры, или подключать через MODX API.
Первую версию дополнения написал scherpontwikkeling, только работала не очень и умела крайне мало. Идея мне понравилась, и я полностью переписывал MinifyX не менее двух раз.
С основными параметрами можно ознакомиться на странице документации, а я вам расскажу о нескольких тонкостях в работе.
1. Сниппет можно вызывать несколько раз на странице. Минифицированные файлы называются исходя из хэша своего содержимого, поэтому друг другу они мешать не будут.
2. Если сниппет вызывается некэшированным, то он каждый раз просматривает исходные файлы на предмет изменений и если они есть — генерирует новые сжатые версии. Очень полезно при разработке.
3. По умолчанию сниппет регистрирует скрипты и стили методами MODX в шапку и подвал сайта. Однако, вы можете указать для этого плейсхолдеры и вставлять их в любое место шаблона.
4. Директория для сохранения минифицированных файлов указывается в системных настройках. Она удаляется при очистке системного кэша, поэтому в ней не должно быть ничего нужного. То есть, не нужно хранить кэш файлов рядом с исходниками.
5. Вы можете легко исключить файл из работы просто приставив к нему тире, как у плейсхолдеров:
&cssSources=` /inc/css/script1.css, -/inc/css/script2.css `6. Вы можете добавить min к имени файла (script.min.css), и тогда он будет пропускаться при сжатии. Такая вот хитрость для скриптов и стилей, которые глючат при сжатии, так как оно проводится специальными алгоритмами, которые чувствительны к незакрытым скобкам, отсутствию точек с запятой и т.п.Также в комплекте MinifyX идёт специальный плагин, который управляется системными настройками и умеет обрезать картинки и обрабатывать скрипты и стили дополнений.
Про него вы можете подробно прочитать вот здесь, и помните, что его функции довольно-таки экспериментальные и вовсе не факт, что вам нужно их включать на своём сайте.
В общем, вы поняли, что MinifyX необязательный, но крайне полезный компонент, если вы хотите отдавать посетителю свои страницы максимально быстро.
pdoTools
Устройству и логике работы pdoTools я планирую посвятить всё следующее занятие, а пока давайте ознакомимся с его базовой функциональностью — сниппетами, который идут в комплекте.- pdoResources — могучий сниппет, который может выбирать и оформлять объекты из любых таблиц базы данных. По умолчанию, конечно, он выбирает ресурсы сайта.
- pdoMenu — сниппет, который строит и оформляет меню сайта, любой степени вложенности.
- pdoPage — сниппет для вывода результатов работы других сниппетов постранично. По умолчанию использует pdoResources, поэтому многие думают, что он и сам умеет выбирать ресурсы.
- pdoCrumbs — вывод цепочки навигационного меню, то есть «хлебных крошек».
- pdoNeighbors — сниппет для вывод ссылок на следующую, предыдущую страницу и родителя. Удобен для дополнительной навигации по документам.
- pdoSitemap — генерация карты сайта для поисковиков.
- pdoField — вывод одного поля произвольной записи из таблиц MODX при указании id. По умолчанию выводит pagetitle ресурсов.
- pdoUsers — вывод списка пользователей сайта с возможностью фильтрации по группам и ролям.
Первоначально я не планировал выпускать такой богатый компонент, а просто пытался ускорить вывод товаров miniShop2, потому что имевшиеся на тот момент средства меня не устраивали.
Основное отличие pdoTools от других решений — скорость и функционал. Компонент самостоятельно обрабатывает чанки, теги, умеет присоединять таблицы, загружать модели сторонних дополнений, вести подробный лог работы и делает всё это очень быстро.
Думаю, на сегодня, это главный компонент для создания MODX сайта. В противном случае вам придется устанавливать набор из 8-10 сниппетов, которые будут работать гораздо медленнее и хуже.
Заключение
Итак, на данный момент мы установили всего одно дополнение, которое добавило на сайт приятное оформление Bootstrap и установило еще 2 дополнения, после чего наш сайт стал полностью функционален.Теперь можно править шаблоны и чанки по своему вкусу, добавлять и выводит новые страницы. Как видите, первичная настройка сайта MODX Revolution занимает полторы минуты.
Весь следующий урок я буду рассказывать про pdoTools.
Добавление новых комментариев отключено.
bezumkin.ru
MODX Revolution - Создание слайдеров при помощи MIGX (на примере Bootstrap3 carusel)
Сегодня мы разберем как при помощи MIGX создать Bootstrap слайдер. Перед началом изучения, рекомендую сначала посетить этот урок.
Создание MIGX конфигурации
Идем в управление MIGX и добавляем новый элемент с именем slider, в поле замены пишем «Добавить слайды» и переходим на вкладку «Formtabs».

Далее идем на вкладку «Columns» и точно также заполняем значения:

- Fieldname – zagolovok, Caption – Заголовок, Description – Заголовок слайда.
- Fieldname – slide, Caption – Слайд, Input TV Type – image.
- Fieldname – opisanie, Caption – Описание.
- Fieldname — idstranici, Caption – Укажите id документа на который ссылаться.

Далее идем во вкладку «Columns» и точно также заполняем значения:

- Header – Заголовок, Field – zagolovok, Column width – 110.
- Header – Слайд, Field – slide, Column width – 70, Renderer – this.renderImage.
- Header – Описание, Field – opisanie, Column width – 210.
- Header – id документа, Field – idstranici, Column width – 70.
По сути мы переносим элементы с Formtabs.
Сохраняем (выполнить).
Создание TV с конфигурацией MIGX
В дереве MODX на вкладке «Элементы», нажмите + напротив пункта «Дополнительные поля» и вводим следующее:

- «Имя» — slider; «Подпись» — Слайдер.
- Во вкладке «Параметры ввода» в «Тип ввода» выбираем migx, а в поле «Конфигурации» вводим slider.
- Во вкладке «Доступно для шаблонов» выбираем те шаблоны, для которых будет доступен ввод в это поле.

Ввод данных
Откроем документ, для которого присвоено поле slider с MIGX с конфигурацией и введём в него какие-нибудь данные.

Вывод данных на страницу
Html разметка у нас стандартная getbootstrap.com/docs/3.3/javascript/#carousel-examples, переделаем ее под MIGX и в необходимое место в шаблоне пропишем следующий код:
<div data-ride="carousel"> <ol> [[getImageList? &tvname=`slider` &tpl=`tplsliderIndicator`]] </ol> <div role="listbox"> [[getImageList? &tvname=`slider` &tpl=`tplsliderItem`]] </div> <a href="#carousel-example-generic" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Предыдущий</span> </a> <a href="#carousel-example-generic" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Следующий</span> </a> </div>
<div data-ride="carousel"> <ol> [[getImageList? &tvname=`slider` &tpl=`tplsliderIndicator`]] </ol> <div role="listbox"> [[getImageList? &tvname=`slider` &tpl=`tplsliderItem`]] </div> <a href="#carousel-example-generic" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Предыдущий</span> </a> <a href="#carousel-example-generic" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Следующий</span> </a> </div> |
И создаем чанки:
tplsliderIndicator:
<li data-target="#carousel" data-slide-to="[[+idx:subtract]]" [[+idx:is=`1`:then=`class="active"`]]></li>
<li data-target="#carousel" data-slide-to="[[+idx:subtract]]" [[+idx:is=`1`:then=`class="active"`]]></li> |
и чанк tplsliderItem со следующим содержимым:
<div> <img src="[[+slide]]" alt="[[+zagolovok]]"> <div> <h4>[[+zagolovok]]</h4> <p>[[+opisanie]]</p> <a href="[[~[[+idstranici]]]]">Подробнее</a> </div> </div>
<div> <img src="[[+slide]]" alt="[[+zagolovok]]"> <div> <h4>[[+zagolovok]]</h4> <p>[[+opisanie]]</p> <a href="[[~[[+idstranici]]]]">Подробнее</a> </div> </div> |
Все!
web-revenue.ru
Почему Bootstrap grid не работает в MODX Revolution 2.5.7?
Добрый день,Помогите ребята, почему при подключении Bootstrap не работает grid. Bootstrap подключен об этом свидетельствует margin от `div` `container`. Но grid не работает в чем причина?
Вот код
<!doctype html> <html lang="ru"> <head> <title>[[*pagetitle]] - [[++site_name]]</title> <base href="[[!++site_url]]" /> <meta charset="[[++modx_charset]]" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" /> <link rel="stylesheet" href="/assets/template/libs/bootstrap/bootstrap.min.css"> </head> <body> <div> <div> <div>hello</div> <div>hello</div> <div>hello</div> </div> </div> <header> <nav></nav> </header> <div> <div> <div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit ea vero expedita facilis reprehenderit eaque architecto harum quibusdam laborum ipsum dicta sint. Modi repellendus illum recusandae magni laudantium facere libero.</div> <div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid aspernatur rerum eveniet dolorem deleniti enim tempore maiores maxime! Perspiciatis libero inventore est eius sit dolores ex doloremque vero et placeat.</div> </div> </div> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <footer></footer> </body> </html>modx.ru






