Django cms 2 часть настройки базы данных и запуск. Установка django cms
Использование сторонних компонентов в Django CMS
В этой статье я продолжу знакомить вас с DjangoCMS и расскажу о том как можно использовать в своём проекте готовые решения от сторонних разработчиков и для чего это нужно. В качестве примера я покажу как создать свой собственный блог на DjangoCMS и за основу возьму проект из прошлой статьи. Вы можете клонировать данный проект с GitHub (ветка part1) или создать свой собственный сайт и проводить эксперименты уже на нём.
Для DjangoCMS каждый разработчик может создавать свои собственные плагины, которые расширяют основной функционал и могут быть многократно использованы как в рамках одного проекта, так и в нескольких проектах одновременно. Это очень круто, но прежде чем делать свой велосипед, имеет смысл посмотреть уже готовые решения, так как это поможет сэкономить много времени и сил. Для этого компания Divio реализовала неплохой маркетплейс, где можно найти много готовых компонентов и использовать их в своём проекте: https://marketplace.django-cms.org/en/addons/. Тут есть не только плагины, но и целые дополнения для DjangoCMS, которые могут значительно упростить вам жизнь. Единственный минус это документация, так как она зачастую довольно скудная и со многими вещами приходится разбираться самостоятельно.
Итак, для того чтобы сделать блог, мне понадобится 2 компонента:
- Aldryn News&Blog - дополнение для DjangoCMS, которое позволяет добавить на сайт блог и ленту новостей. Aldryn News&Blog содержит сразу несколько плагинов для вывода различной информации, но шаблоны придётся кастомизировать вручную под дизайн сайта (кстати про это скромно умалчивается).
- Aldryn Disqus - какой же блог без холивара? Этот плагин добавляет возможность писать комментарии к постам с помощью сервиса Disqus.
Для моего примера этих двух компонентов более чем достаточно, однако если вы нашли интересный плагин или дополнение, то пишите его название в комментариях или поддержите лайками того, кто уже упомянул о нём. Я с удовольствием сделаю обзор на интересный компонент для DjangoCMS.
Не забудьте добавить зависимость aldryn-newsblog в requirements.txt.
После завершения установки откройте файл settings.py и добавьте в INSTALLED_APPS после 'cms':
INSTALLED_APPS = ( ... # то что нужно добавить 'aldryn_apphooks_config', 'aldryn_categories', 'aldryn_common', 'aldryn_newsblog', 'aldryn_people', 'aldryn_reversion', 'aldryn_translation_tools', 'parler', 'sortedm2m', 'taggit', # если этого нет, то тоже добавить 'djangocms_text_ckeditor', 'easy_thumbnails', 'filer', 'reversion', )Кроме этого в THUMBNAIL_PROCESSORS (отвечает за отображение эскизов изображений) нужно закомментировать процессор scale_and_crop (если он есть) и добавить scale_and_crop_with_subject_location (если его нет). В итоге параметр THUMBNAIL_PROCESSORS должен выглядеть так:
THUMBNAIL_PROCESSORS = ( 'easy_thumbnails.processors.colorspace', 'easy_thumbnails.processors.autocrop', # 'easy_thumbnails.processors.scale_and_crop', 'filer.thumbnail_processors.scale_and_crop_with_subject_location', 'easy_thumbnails.processors.filters', 'easy_thumbnails.processors.background', )Теперь можно запускать приложение:
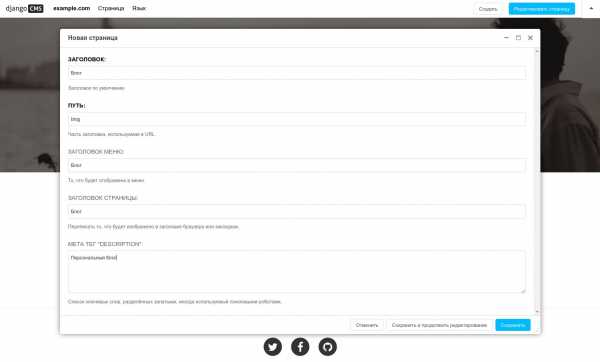
python manage.py runserverЕсли всё сделано правильно, то приложение должно загрузиться без проблем. В нашем проекте ранее были созданы ранее были созданы 2 страницы(Главная и Контакты). Для блога нам нужно создать ещё одну страницу:

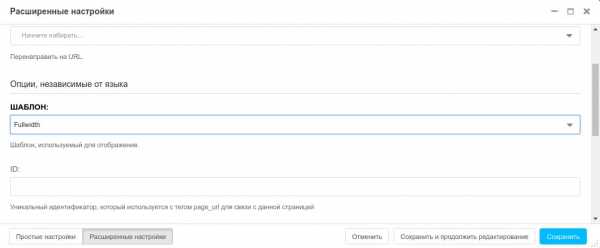
Заполните все поля и нажмите кнопку Сохранить и продолжить редактирование, затем перейдите на вкладку Расширенные настройки и выберите шаблон Fullwith:

В этом же окне выберите приложение NewsBlog из выпадающего списка:

Жмём кнопку Сохранить и публикуем страницу. После этого в тулбаре DjangoCMS должен появиться новый пункт News & Blog:
У меня в шаблоне Fullwith предусмотрено два плейсхолдера для заголовка и подзаголовка. Если их не заполнить, то страница будет смотреться не очень красиво, поэтому нажмите на кнопку Редактировать страницу, перейдите в структуру страницы (кнопка Структура) и заполните заголовок и подзаголовок страницы. На этом все подготовительные работы завершены и можно приступить к работе с News & Blog. Если у вас возникли трудности с созданием и настройкой страницы, то я советую прочесть эту статью.
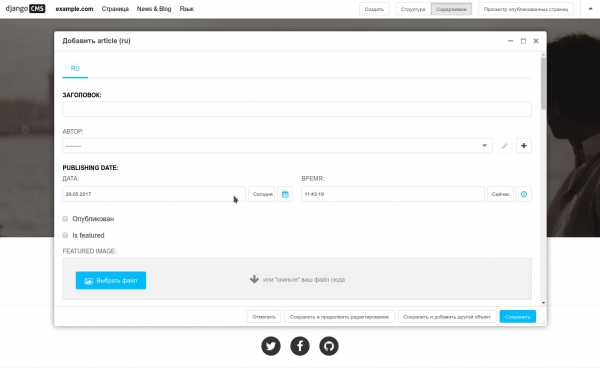
Для того чтобы добавить в блог новую статью, выберете в меню на панели инструментов News & Blog > Add new article:
Перед вами откроется окно с кучей всяких настроек:

На самом деле здесь всё очень просто. Сейчас я вам расскажу что тут заполнять и каким образом:
- Поле Заголовок (Title) - сюда вписываем название статьи, заполнять нужно обязательно, так как на основе этого поля будет автоматически сгенерирован url адрес страницы со статьёй блога.
- Поле Автор (Author) - для каждой статьи есть возможность задать автора, так что смело выбираем себя любимого из выпадающего списка, или добавляем с помощью кнопки + напротив поля.
- Дата публикации (Publishing date) - тут можно задать дату и время публикации статьи, всё просто.
- Чекбокс Опубликован (Published) - очень важная настройка, так как если вы поставите тут галочку, то статья будет опубликована на сайте и доступна для чтения. Я всегда оставляю это поле пустым, пока не допишу статью.
- Чекбокс Is featured - для каждой статьи можно задать "главную" картинку, которая будет выводиться в списке статей и в начале самой статьи. Данный чекбокс отвечает за отображение такой картинки и лично я всегда ставлю тут галочку.
- Блок Featured Image - тут можно выбрать заглавную картинку для своей статьи. Вообще в статье может быть любое количество картинок, но тут выбирается самая главная из них, можно сказать "лицо статьи".
- Поле Lead - сюда пишем короткую вступительную часть статьи, которая будет отображаться в ленте, а продолжение пишется уже в другом месте.
- Раздел Meta Options, поле Путь - это url статьи, заполняется автоматически на основе заголовка, но можно править на своё усмотрение.
- Раздел Meta Options, поля Meta Title, Meta Description и Meta Keywords - предназначены для SEO-дрочерства и легенды гласят что их заполнение может положительно сказаться на позициях сайта в поисковиках, так что я заполняю на всякий случай :)
- Раздел Расширенные настройки, поле Метки - позволяет добавлять к статье метки, которые можно потом вывести отдельным плагином на сайт. Метки способны значительно улучшить навигацию, так как помогают пользователю получить подборку статей с определённой тематикой в один клик.
- Раздел Расширенные настройки, блок Категории (Categories) - позволяет задать для статьи категории, которые можно вывести на сайт с помощью плагина. Ещё один способ разбить статьи по темам.
- Раздел Расширенные настройки, поле Связанные статьи (Related articles) - можно привязать к статье другие статьи со схожей тематикой.
Как вы могли заметить, всё очень просто. Давайте заполним эти поля произвольными данными и нажмём кнопку Сохранить. Я для примера заполнил заголовок и описание, добавил категорию IT и несколько меток (Python, Django, DjangoCMS) и автора статьи. Вот что у меня в итоге получилось:

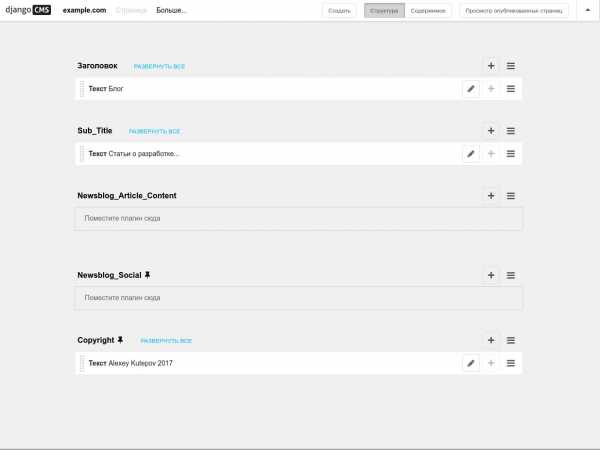
В ленте появилась первая статья, все введённые данные отображаются, но выглядит это всё очень печально. Пока на дизайн не обращайте внимания, чуть позже мы его доработаем, а сейчас нам нужно доделать статью. Жмём на заголовок статьи, который является гиперссылкой и... мы попадаем на точно такую же страницу (так кажется с первого взгляда). На самом деле url этой страницы уже другой и сгенерирован он на основе нашего заголовка. Кроме того, если открыть структуру этой страницы, то мы увидим следующую картину:

На этой странице у нас 2 новых плейсхолдера: Newsblog_Article_Content и Newsblog_Social. В Newsblog_Article_Content можно добавить полный текст статьи с картинками и для этой цели мне хватает плагина Текст с его редактором. Как вариант можно текст и картинки помещать в разные плагины и чередовать между собой, но лично мне удобнее всё держать в одном плагине, так что тут дело вкуса. В Newsblog_Social мы поместим плагин для написания комментариев к статье.
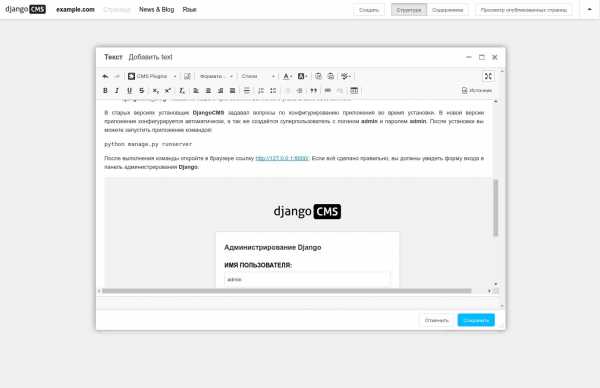
В качестве примера я добавил плагин Текст с частью моей предыдущей статьи:

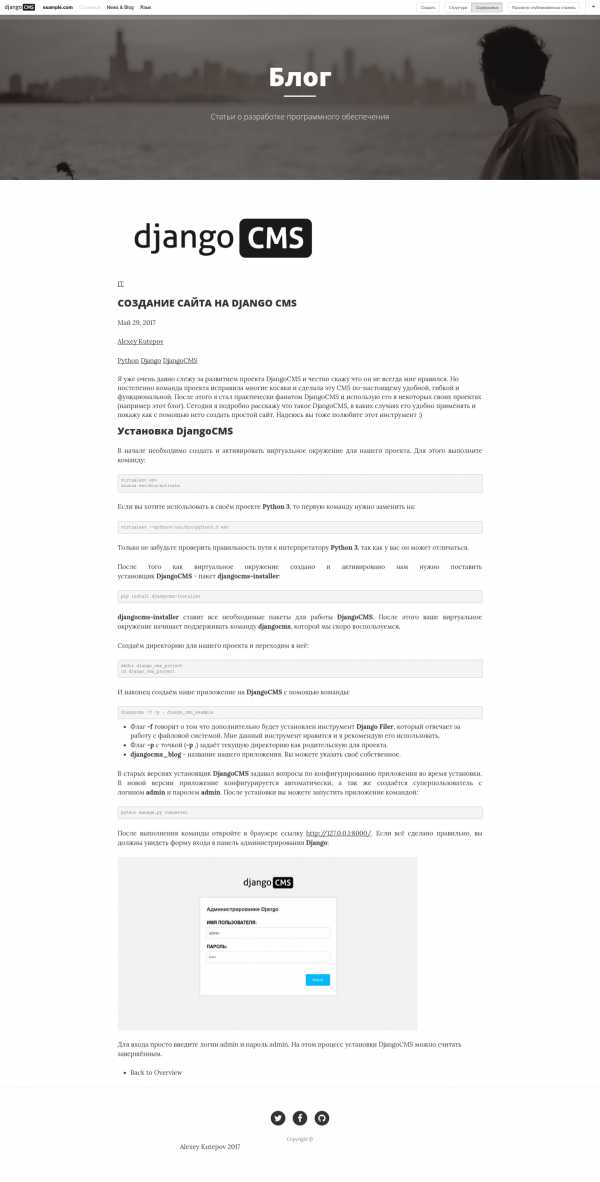
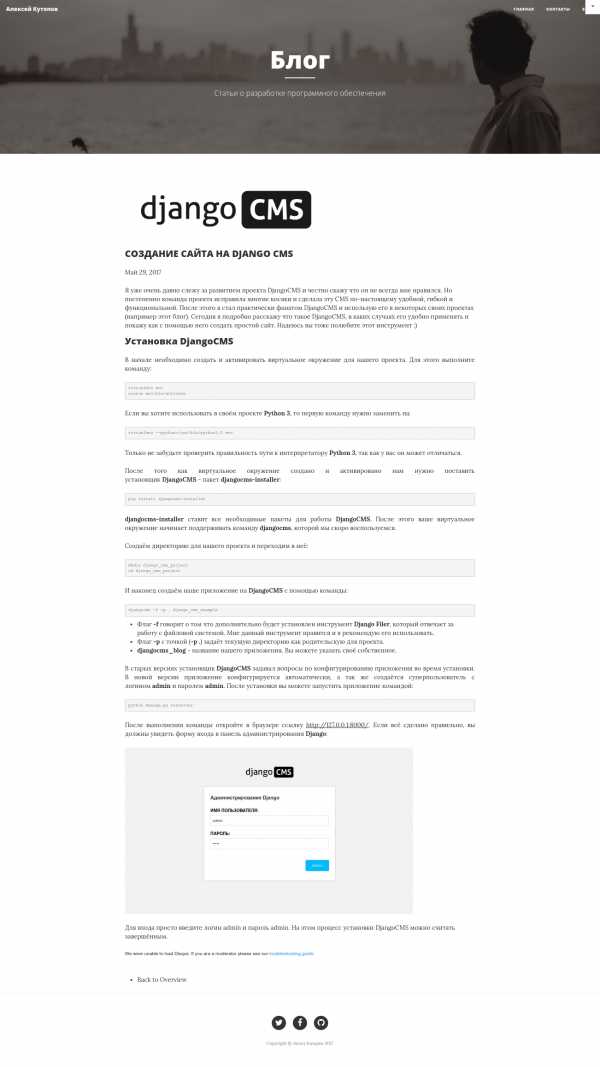
После сохранения всех изменений страница со статьёй будет выглядеть уже так:

Уже намного лучше! При этом если перейти на страницу блога с лентой статей (пункт Блог в главном меню), то можно увидеть что там всё осталось без изменений. Это очень удобно, так как у нас есть лента статей с коротким вступительным текстом для каждой статьи и полноценная страница с полным текстом статьи.
Я хочу чтобы у читателей была возможность писать комментарии к статьям. Такой функционал можно реализовать огромным количеством способов, но лично я предпочитаю Disqus, поэтому я воспользуюсь плагином Aldryn Disqus.
Выполните команду:
pip install aldryn-disqusНе забудьте добавить зависимость aldryn-disqus в requirements.txt.
После этого откройте файл settings.py и добавьте в INSTALLED_APPS приложение 'aldryn_disqus'. Кроме этого, понадобится ещё одна настройка для Disqus:
DISQUS_SHORTNAME = 'example'Эту переменную нужно обязательно задать в settings.py. В качестве значения переменной указывается shortname - уникальный идентификатор вашего сайта в Disqus. Этот идентификатор вы задаёте сами в личном профиле Disqus при создании профиля вашего сайта (https://disqus.com/admin/create/) и он обязательно должен совпадать с названием вашего домена, иначе работать не будет. Для данного примера я не регистрировал доменное имя, поэтому я указал для переменной DISQUS_SHORTNAME значение example (не рабочее), которое обязательно нужно заменить на реальный shortname.
Ну и финальный штрих:
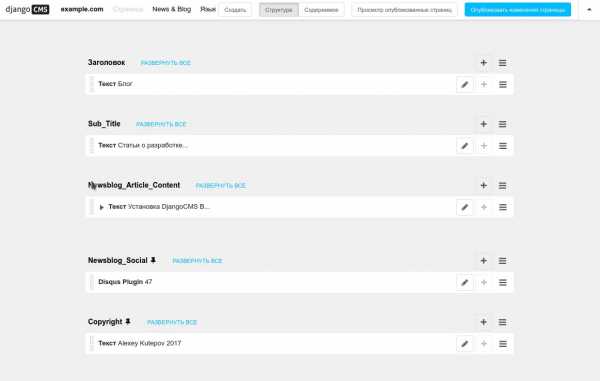
python manage.py migrateНа этом настройка плагина завершена и теперь перезапустите сервер, откройте страницу со статьёй нашего блога, нажмите кнопку Структура, и добавьте в плейсхолдер Newsblog_Social плагин Disqus Plugin:

Нажимаем кнопку Опубликовать изменения страницы и получаем такой результат:

В конце статьи появилась возможность писать комментарии!
У нас практически готов работающий пример простого сайта с блогом. Проблема в том что сейчас блог смотрится кривовато и хотелось бы его подправить, а если бы дизайн сайта был более сложный, то возможно требовалось бы переверстать шаблоны блога полностью. Вёрстка это отдельная большая тема и я её не собираюсь затрагивать в своей статье, вместо этого я просто покажу что и где искать и сделаю пару небольших правок для примера.
Все шаблоны для Aldryn News&Blog находятся в виртуальном окружении проекта, в нашем случае тут:
env/lib/python3.5/site-packages/aldryn_newsblog/templates/aldryn_newsblogЭту папку нужно скопировать в папку templates нашего проекта, таким образом мы можем переопределять эти шаблоны и вносить в них любые изменения. Вот что должно в итоге получиться:

После этого действия стандартные шаблоны Aldryn News&Blogs будут замещены шаблонами из папки templates и можно смело вносить правки не боясь ничего испортить :)
В качестве примера я внесу одно простое изменение: я хочу чтобы в заголовке было только название статьи и дата публикации статьи, а метки, автора и категорию я уберу. Для этого я закомментировал всё лишнее в файле templates/aldryn_newsblog/includes/article.html:
{% load i18n staticfiles thumbnail cms_tags apphooks_config_tags %} <article> {# The image is only shown on the detail view by using the condition "and detail_view" #} {% if article.featured_image_id and detail_view %} <p> <img src="{% thumbnail article.featured_image 800x450 crop subject_location=article.featured_image.subject_location %}" alt="{{ article.featured_image.alt }}"> </p> {% endif %} {# {% if article.categories.exists %}#} {# <p>#} {# {% for category in article.categories.all %}#} {# <a href="{% namespace_url 'article-list-by-category' category.slug namespace=namespace default='' %}">{{ category.name }}</a>#} {# {% if not forloop.last %}, {% endif %}#} {# {% endfor %}#} {# </p>#} {# {% endif %}#} <h3> {% if not detail_view %} <a href="{% namespace_url 'article-detail' article.slug namespace=namespace default='' %}">{% render_model article "title" %}</a> {% else %} {% render_model article "title" %} {% endif %} </h3> <p>{{ article.publishing_date|date }}</p> {# {% include "aldryn_newsblog/includes/author.html" with author=article.author %}#} {# {% if article.tags %}#} {# <p>#} {# {% for tag in article.tags.all %}#} {# <a href="{% namespace_url 'article-list-by-tag' tag=tag.slug namespace=namespace default='' %}">{{ tag.name }}</a>#} {# {% endfor %}#} {# </p>#} {# {% endif %}#} {% render_model article "lead_in" %} {% if detail_view %} {% render_placeholder article.content language placeholder_language %} {% endif %} </article>
А сама статья вот так:

Что ещё можно улучшить? Например можно вывести список последних статей, добавить облако меток, сделать поиск и для всего этого у Aldryn News&Blog есть готовые плагины из коробки, вот их список:

Более того, шаблоны плагинов легко кастомизируется и мы их уже скопировали в свой проект. Лежат они тут: templates/aldryn_newsblog/plugins. Так что у вас есть полный набор достаточно гибких инструментов для создания крутого блога.
На этом всё, не забудьте опубликовать созданную статью, иначе она будет доступна только в режиме редактирования.
Ну и традиционно ссылочка на проект: https://github.com/AlexeyKutepov/django_cms_project/tree/part2
DjangoCMS Python
akutepov.ru
Разработка своего плагина для Django-CMS | Recipes
Опишу, как сделать собственный плагин для Django-CMS на примере слайдера фотогалереи.
Допустим, плагин должен уметь отображать саму галерею, а также выводить заголовок и опционально некоторый текст описания, который задаётся в настройках самого плагина. Также должна быть возможность удобного администрирования галерей, например, доступ к оным из админ-панели. И, наконец, должна быть возможность размещения на одной странице нескольких плагинов без конфликтов между ними.
Вот так это выглядит: [Исходный код примера здесь]2.
Допустим, уже установлена Django-CMS, создано приложение, и в нём есть такие модели:
class Gallery(models.Model): name = models.CharField(_('name'), max_length=128) class Photo(models.Model): title = models.CharField(_('title'), max_length=128, null=True, blank=True) file = ImageField(_('file'), upload_to='images') gallery = models.ForeignKey(Gallery)А также эти модели выведены в админку:
class PhotoInline(AdminInlineImageMixin, admin.TabularInline): model = Photo class GalleryAdmin(admin.ModelAdmin): inlines = [PhotoInline] admin.site.register(Gallery, GalleryAdmin)Плагин описывается классом, унаследованным от класса CMSPluginBase, в файле с именем cms_plugins.py, расположенном в каталоге приложения. Полный пример такого класса:
from cms.plugin_base import CMSPluginBase from cms.plugin_pool import plugin_pool from django.utils.translation import ugettext as _ from .models import Slider class SliderPlugin(CMSPluginBase): module = _("Our Mega Plugins") name = _("Slider Plugin") render_template = "slider/slider_plugin.html" model = Slider def render(self, context, instance, placeholder): context.update({'instance': instance}) return context plugin_pool.register_plugin(SliderPlugin)Свойства module и name описывают, как будет выглядеть плагин в интерфейсе добавления:
- module — раздел;
- name — непосредственно название плагина.
render_template, как можно догадаться из названия — имя шаблона плагина. Шаблон точно такой же, как и при разработке собственных тэгов.
model — необязательное свойство. Оно нужно в том случае, если у плагина есть настройки. Значением является модель, в которой сохраняются настройки плагина. Эта модель описывается классом, унаследованным от CMSPlugin. Опишем эту модель:
from cms.models import CMSPlugin from djangocms_text_ckeditor.fields import HTMLField class Slider(CMSPlugin): title = models.CharField(_('title'), max_length=128, null=True, blank=True) description = HTMLField(_('description'), null=True, blank=True) gallery = models.ForeignKey(Gallery, verbose_name=_('gallery'), null=True, blank=True) def get_title(self): return self.title or self.gallery.name def __str__(self): return self.get_title()Полями этого класса могут быть любые допустимые в django поля модели. В данном примере кроме стандартных используется поле типа HTMLField, предоставляемое приложением djangocms_text_ckeditor. Это TextField с интегрированным визуальным редактором. Так выглядит получившееся окно редактирования свойств плагина: Метод render отвечает за подготовку контекста и отрисовку шаблона. Получаемый им аргумент instance содержит объект плагина. Воспользуемся им для получения доступа к настройкам. Модель галереи в нашем случае выбирается в настройках, таким образом весь необходимый контент доступен через модель настройки, и её достаточно для вывода.
Осталось только сделать шаблон. Приведу его полностью:
{% load sekizai_tags thumbnail %} <h2>{{ instance.get_title }}</h2> {% if instance.description %} <article>{{ instance.description|safe }}</article> {% endif %} <div data-ride="carousel"> <ol> {% for photo in instance.gallery.photo_set.all %} <li data-target="#carousel-example-{{ instance.id }}" data-slide-to="{{ forloop.counter0 }}"{% if forloop.first %}{% endif %}></li> {% endfor %} </ol> <div role="listbox"> {% for photo in instance.gallery.photo_set.all %} <div> {% thumbnail photo.file "x400" as im %} <img src="{{ im.url }}"> {% endthumbnail %} {% if photo.title %} <div>{{ photo.title }}</div> {% endif %} </div> {% endfor %} </div> <a href="#carousel-example-{{ instance.id }}" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#carousel-example-{{ instance.id }}" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> </div> {% addtoblock "js" %} <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> {% endaddtoblock %}На что здесь стоит обратить внимание. Заголовок и описание берём из настроек плагина. ID карусели строим из id модели плагина во избежание конфликтов при размещении нескольких плагинов этого типа на одной странице. Сами фото из галереи доступны через связи: instance.gallery.photo_set.all.
В этом примере используется bootstrap для оформления. Чтобы карусель работала, нужно подключить скрипты. Не стоит подключать в общем шаблоне те скрипты, которые нужны только в отдельных случаях, лучше подключать их по мере необходимости. В Django-CMS для этого предлагается использовать приложение sekizai. В коде шаблона подключаемые скрипты заключены в тэг {% addtoblock "js" %}. В базовом шаблоне должен быть тэг {% render_block "js" %}. Sekizai позаботится о том, чтобы код подключения скриптов был помещён на место тэга render_block только один раз, независимо о того, сколько раз встречается addtoblock.
Плагин готов, его можно использовать. Осталось только добавить управление данными в админ-панель.
Для этого в каталоге приложения следует создать файл cms_toolbar.py, и описать класс, унаследованный от CMSToolbar.
from django.core.urlresolvers import reverse from django.utils.translation import ugettext_lazy as _ from cms.toolbar_pool import toolbar_pool from cms.toolbar_base import CMSToolbar from cms.toolbar.items import Break from cms.cms_toolbar import ADMIN_MENU_IDENTIFIER, ADMINISTRATION_BREAK from .models import Gallery @toolbar_pool.register class SliderToolbar(CMSToolbar): def populate(self): admin_menu = self.toolbar.get_or_create_menu( ADMIN_MENU_IDENTIFIER ) position = admin_menu.find_first( Break, identifier=ADMINISTRATION_BREAK ) + 1 admin_menu.add_break('custom-break', position=position) slider_menu = admin_menu.get_or_create_menu( 'slider-menu', _('Slider'), position=position ) for gallery in Gallery.objects.all(): slider_menu.add_modal_item( _('edit gallery %s') % gallery.name, reverse(u'admin:slider_gallery_change', args=[gallery.id]) ) slider_menu.add_break('custom-break') slider_menu.add_modal_item( _('add gallery'), reverse(u'admin:slider_gallery_add') )Все манипуляции с меню описываются в методе populate(). Метод get_or_create_menu() обеспечивает доступ к меню. Метод add_modal_item() позволяет добавить пункт меню, по нажатию на который откроется модельное окно. Первый аргумент — текст пункта меню, второй — адрес страницы. В нашем случае это стандартные адреса джанговской админки. В данном случае приведён полностью работающий пример. но сама тема административного меню достаточно обширна и достойна отдельной статьи.
djbook.ru
Django cms 2 часть настройки базы данных и запуск
Меняем базу данных на Mysql.
Как установить django-cms.
Как настроить многоязычность в django-cms и убрать префикс основного языка.
Команды, использованные в скринкасте sudo apt-get install mysql-server mysql -u root -p -h localhost CREATE DATABASE `intopython` /*!40100 DEFAULT ...
Как синхронизировать модели и базу данных в Django, версионность и south http://south.readthedocs.org/en/latest/ Создание сайтов...
Как выводится содержимое страницы в Django-cms.
В этом уроке мы устраним некоторые баги связанные с разделением пользователей и админа.
Python 3.6.1: https://www.python.org/ftp/python/3.6.1/Python-3.6.1.tgz Открытие порта 8000: firewall-cmd --zone=public --add-port=8000/tcp --permanent ...
Сайты на Django состоят из различных приложений. В этом уроке мы создадим наше первое Django приложение и выведем...
https://education.m5-web.com https://m5-web.com.
Панель администрирование в Django Автор урока: https://www.youtube.com/channel/UCwxh8YWKqzZO-TyOEq7LCLw.
В этом видео смотрим, как делать наследование в шаблонах (templates) Django, а также, как делать включение внешних...
Промокод на скидку 15% на все курсы ITVDN- H94BCAB Полный видео курс- https://itvdn.com/ru/video/django?utm_source=yb_promo_django Целью ...
Ускоритель генерации видео : Кошельки webmoney E109820548422 R252763700607 Z220342202009.
Отвечаем на вопрос, что такое База Данных и как её создать для работы MuWID с Adobe Muse muwid.ru.
Для работы с Django необходимо установить Python, а также саму библиотеку Django. В этом уроке мы скачаем и установим...
Краткий Видео обзор CMS без базы данных Kandidat CMS.
Авторизация без базы данных Урок предназначен для новичков.
Посмотрите на синтаксис создания классов, создания связей и управления видом базовых таблиц в базе данных....
Скринкаст описывает, как вынести непубличные и host-зависимые части настроек django-проекта в отдельные модули....
По мотивам блокбастера: http://djbook.ru/rel1.6/ref/contrib/admin/index.html Как сделать связаное добавление моделей в админке...
Новое в панели администрирования Django. Улучшения в фильтрах, на странице удаления объекта, в inline-моделях....
SPONSORS ◅ DevMountain Coding Bootcamp https://goo.gl/P4vgKS Pluralsight - FREE TRIAL! http://www.pluralsight.pxf.io/c/1302163/448522/7490 .
Урок 4. Создание проекта.
In this tutorial, we will show you how to install and set up Python 3 on your machine. It is important to note through-out these tutorials I will be using a Mac and I ...
https://django-dynamic-scraper.readthedocs.io/en/latest/index.html https://splash.readthedocs.io/en/latest/install.html ...
install django framework part 02.
In this tutorial we will learn how to query the database. This step is very important and it may be a bit boring but if you understand how to query I database in ...
Tutorial project https://github.com/hussien89aa/DjangoProject.git.
https://education.m5-web.com https://m5-web.com.
Настройка NS-хостинг провайдера. http://www.sdelaysite.com.
In this screencast we cover implementing model based feeds using the syndication framework. We'll start where we left off last time and enhance our simple ...
Python + Django Framework 1.7; 1.8 - школа практического программирования В. Бовсуновского. http://spb-tut.ru/
Уроки по PHP: https://webformyself.com/category/premium/php-premium/ От автора: любая система управления контентом должна иметь админ...
pangya life todoinmega como baixar pixelmon 1.8.9 como baixar arquivos do mega pelo idm habbly.info katana de fogo mongosis rei bloqueador veicular caseiro survival com mods um arquivo nao pode ser criado pcsx2
debojj.net