Добавляем в админку UMI CMS свой элемент управления. Админка umi cms
Добавляем в админку UMI CMS свой элемент управления
Столкнулся с неожиданным фактом: UMI CMS очень даже неплохо кастомизируется в плане пользовательского интерфейса административной части системы. Задача стояла очень простая: добавить в админку в модуль Новости кнопку для закачки видео на YouTube и последующей вставки кода этого видео в текстовое поле.
Порывшись в документации, я нашел вот такой забавный пример. В примере подключается пользовательский xsl документ form.modify.custom.xsl, и на его плечи ложится вывод на экран поля Дата публикации из шаблона Новости. Единственное, документация похоже устарела и файл надо создавать не тут ~/styles/skins/full/news/form.modify.custom.xsl, а тут ~/styles/skins/full/data/modules/news/form.modify.custom.xsl, и full соответственно надо заменить на Вашу tpl, у меня это было mac.
Приведу и сам xsl документ
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:xlink="http://www.w3.org/TR/xlink"> <xsl:template match="field[@type = 'date']" mode="form-modify"> <div> <label for="{@name}"><xsl:value-of select="@title" /></label> <input type="text" name="{@input_name}" value="{.}" style="border: red 1px solid;" /> </div> </xsl:template> </xsl:stylesheet>Но чуда не случилось, документ попросту не сформировался. Тогда я нашел файл, который по дефолту отвечает за отображение поля с типом text. Этот файл у меня лежит тут ~/styles/skins/mac/form.modify.xsl
За отображение обычного текстового поля в нем отвечает вот этот кусок кода:
<xsl:template match="field[@type = 'text']" mode="form-modify1"> <div> <label for="{@name}"> <xsl:value-of select="@title"/> <xsl:if test="@tip"> <img src="/images/cms/admin/full/ico_help.gif"> <xsl:attribute name="onmouseover">show_tip(this, '<xsl:value-of select="@name"/>', '<xsl:value-of select="@title"/>', '<xsl:value-of select="@tip"/>') </xsl:attribute> </img> </xsl:if> </label> <textarea name="{@input_name}"> <xsl:value-of select="."/> </textarea> </div> </xsl:template>Теперь осталось лишь слегка модифицировать этот код, добавив кнопку, которая открывает в отдельном окне закачку на youtube
Окончательное содержание файла form.modify.custom.xsl
<?xml version="1.0" encoding="UTF-8"? <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:xlink="http://www.w3.org/TR/xlink"> <xsl:template match="field[@name = 'video']" mode="form-modify1"> <div> <label for="{@name}"> <xsl:value-of select="@title"/> <xsl:if test="@tip"> <img src="/images/cms/admin/full/ico_help.gif"> <xsl:attribute name="onmouseover"> show_tip(this,'<xsl:value-of select="@name"/>', '<xsl:value-of select="@title"/>', '<xsl:value-of select="@tip"/>') </xsl:attribute> </img> </xsl:if> </label> <textarea name="{@input_name}"> <xsl:value-of select="."/> </textarea> <input type="button" value="Закачать видео"/> </div> </xsl:template> </xsl:stylesheet>Рассказать друзьям
xdan.ru
Обучаем работать в админке UMI-CMS
Обучаем работать в админке UMI-CMS
Обучаем работать в админке UMI-CMS
Перенос сайта на UMI CMS
Идеальная основа для будущего сайта
Пожалуй, самым банальным для пользователей Интернета будет вопрос, для какой цели вам нужен сайт? Конечно, наличие собственного ресурса - это возможность продвигать собственные товары или услуги, делиться с тысячами пользователей интересной информацией, плодами собственного творчества. Однако сайт сайту рознь, а от качества реализации того или иного ресурса напрямую зависит его посещаемость и отклик пользователей. Что же выбрать для основы сайта: шаблонные решения на бесплатных площадках, самописные движки от программистов-одиночек либо поиск чего-то наиболее качественного, надежного, а главное, удобного и функционального? Таким оптимальным вариантом может стать система управления сайтом – удобное и универсальное решение, не ограниченное для расширения функционала и качественного визуального оформления. Суть использования подобных систем заключается в том, что пользователь получает уже готовую основу сайта, которая позволяет кардинально изменять дизайн и структуру, добавлять разделы, рубрики, каталоги, всевозможные плагины и улучшения, не изменяя самой основы системы. Одной из наиболее популярных отечественных систем является UMI CMS, хорошо зарекомендовавшая себя среди пользователей, разработчиков и оптимизаторов веб-ресурсов. • • • • • •• • • • •
Назад
umisite.ru
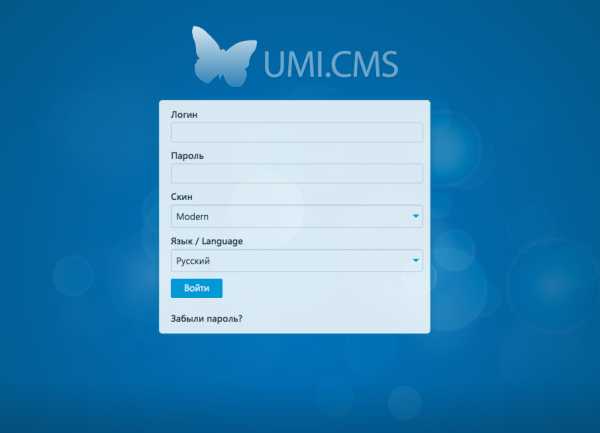
Вход в систему
Прежде чем вы сможете приступить к работе с сайтом, вам необходимо войти в систему, используя логин и пароль, которые были заданы на этапе установки системы. Это сделано для обеспечения безопасности и разделения полномочий пользователей.
| 1. | Наберите в адресной строке браузера: http://ваш_сайт/admin/. |
| 2. | Откроется страница с формой авторизации. |

Введите логин и пароль в соответствующие поля. Здесь также можно выбрать язык административной панели.
Если вы забыли данные для авторизации, то нажмите на "Забыли пароль?" и будет начата процедура восстановления доступа к административной панели. Данный функционал доступен с версии 15.
Важно: Логин и пароль регистрозависимы, поэтому перед вводом убедитесь, что клавиша CAPS LOCK не нажата.
| 3. | Нажмите Войти. |
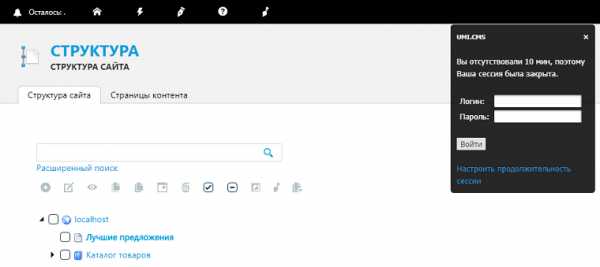
Откроется главная страница системы управления сайтом и вы попадете в модуль, выбранный администратором по умолчанию (модуль Конфигурация, вкладка Глобальные). Если введенные данные неверны или администратор сайта заблокировал ваш аккаунт, появится сообщение: Неверный логин/пароль.
Если вы отсутствовали более 60 минут (таймаут неактивности, установленный по умолчанию), система предложит авторизоваться повторно.

Настроить таймаут неактивности пользователя вы можете в модуле Конфигурация, вкладка Глобальные.
После того, как вы повторно введете логин и пароль, появится сообщение «Сессия успешно восстановлена».
help.docs.umi-cms.ru
Добавляем в админку UMI CMS свой элемент управления
Столкнулся с неожиданным фактом: UMI CMS очень даже неплохо кастомизируется в плане пользовательского интерфейса административной части системы. Задача стояла очень простая: добавить в админку в модуль Новости кнопку для закачки видео на YouTube и последующей вставки кода этого видео в текстовое поле.
Порывшись в документации, я нашел вот такой забавный пример. В примере подключается пользовательский xsl документ form.modify.custom.xsl, и на его плечи ложится вывод на экран поля Дата публикации из шаблона Новости. Единственное, документация похоже устарела и файл надо создавать не тут ~/styles/skins/full/news/form.modify.custom.xsl, а тут ~/styles/skins/full/data/modules/news/form.modify.custom.xsl, и full соответственно надо заменить на Вашу tpl, у меня это было mac.
Приведу и сам xsl документ
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:xlink="http://www.w3.org/TR/xlink"> <xsl:template match="field[@type = 'date']" mode="form-modify"> <div> <label for="{@name}"><xsl:value-of select="@title" /></label> <input type="text" name="{@input_name}" value="{.}" style="border: red 1px solid;" /> </div> </xsl:template> </xsl:stylesheet>Собственно выражение @type = 'date' и отвечает за то, чтобы произошла замена именно на тип date. Причем если в шаблоне данных Новости есть еще поля с типом date, они тоже заменятся. Мне надо было заменить лишь одно конкретное поле с типом text и именем video . Поэтому, не долго думая, я поменял условие на следующие
<xsl:template match="field[@type = 'text' and @name='video']" mode="form-modify">Но чуда не случилось, документ попросту не сформировался. Тогда я нашел файл, который по дефолту отвечает за отображение поля с типом text. Этот файл у меня лежит тут ~/styles/skins/mac/form.modify.xsl
За отображение обычного текстового поля в нем отвечает вот этот кусок кода:
<xsl:template match="field[@type = 'text']" mode="form-modify1"> <div> <label for="{@name}"> <xsl:value-of select="@title"/> <xsl:if test="@tip"> <img src="/images/cms/admin/full/ico_help.gif"> <xsl:attribute name="onmouseover">show_tip(this, '<xsl:value-of select="@name"/>', '<xsl:value-of select="@title"/>', '<xsl:value-of select="@tip"/>') </xsl:attribute> </img> </xsl:if> </label> <textarea name="{@input_name}"> <xsl:value-of select="."/> </textarea> </div> </xsl:template>Как мы можем видеть, разница тут в режиме, или по "ихнему" в mode, он, в отличии от поля date, имеет в конце 1. Я добавил этот код в form.modify.custom.xsl и заменил условие подмены на field[@type = 'text' and @name='video']
Теперь осталось лишь слегка модифицировать этот код, добавив кнопку, которая открывает в отдельном окне закачку на youtube
Окончательное содержание файла form.modify.custom.xsl
Таким образом можно модифицировать любые поля и типы.Как закачивать видео на YouTube с одной кнопки напишу в следующей статье ;)
Рассказать друзьям
Как войти на сайт в качестве администратора?
Этот вопрос актуален, если ваш сайт основан на системе управления сайтом (или CMS). CMS — это программный комплекс, который позволяет администрировать сайт человеку, незнакомому с программированием и языками разметки.
Позволяет-то позволят, но как в него войти? У каждой CMS есть свой адрес, по которому можно попасть в админку, вот некоторые из них:
Бесплатные движки:
WordPress: vash-site.ru/wp-admin
Drupal: vash-site.ru/user
Joomla: vash-site.ru/administrator
InstantCMS: vash-site.ru/login
MODX: vash-site.ru/manager
TYPO3 CMS: vash-site.ru/typo3
CMS Made Simple: vash-site.ru/admin
ImageCMS: vash-site.ru/admin
Бесплатные магазины
Magento: vash-site.ru/admin
Opencart: vash-site.ru/admin
Иногда разработчики меняют классический адрес входа в админку из соображений безопасности… ну тогда вам помогут только они или другие профессионалы, если вы им дадите доступ на хостинг. Чаще всего это происходит в случае использования коммерческих движков.
Платные CMS:
Host CMS: vash-site.ru/admin
Битрикс: vash-site.ru/bitrix/admin
UMI.CMS: vash-site.ru/admin
NetCat: vash-site.ru/netcat/admin/
CS-Cart: vash-site.ru/admin.php
AMIRO.CMS: vash-site.ru/_ аdmin/indеx.php
DataLife Engine: vash-site.ru/admin.php
DIAFAN.CMS: vash-site.ru/admin
CMS S.Builder: vash-site.ru/cms/admin
ABO.CMS: vash-site.ru/admin
WebAsyst: vash-site.ru/login
С возросшей за последние несколько лет вирусной угрозой, рекомендуем просить ваших вебмастеров менять адреса административных панелей ваших сайтов, а также устанавливать SSL сертификат, что повышает сохранность данных и рейтинг в глазах поисковиков.
Если не можете связаться с вашими вебмастерами, мы можем помочь, свяжитесь с нами с помощью формы обратной связи справа на этой странице или по телефону, указанному на шапке. Будем рады помочь!
xn----7sbbnoq3axfm3h4a.xn--p1ai
Поставил вчера на локалку umi cms 3.0
Поковырял админку, посмотрел структуру базы данных, доку немного бегло почитал... Озадачило меня 3.0 сильно. Как то ожидал ту же 2-ку только лучше, быстрее, функциональнее. В результате вижу совсем новую (по всему видно с нуля) написанную смс-ку, всё ново, непривычно,
На демке нет EditInPlace, к которому мы так долго приучали клиента, внедряли ему в ум, что это офигительное конкурентное преимущество.
Добавление нового поля в объект в версии Lite вообще делается через конфиг файлы с последующим запуском миграции через консольное приложение. Это нечто... Правда пишут, что в старших версия будет модуль "Модели данных".
Поглядим короче. С другой стороны, понятно, что ребята в юми толковые, и по сути мы должны получить фактически новый шедевр от них. Главное чтобы этот шедевр не остался не понятым.
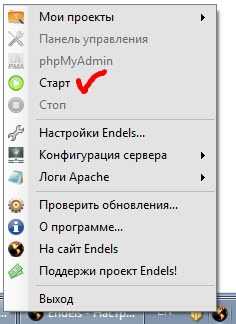
Ну ладно. ниже напишу как проще всего поставить юми 3.0. У меня с 3-й попытки получилось только.
В требованиях к 3-ке стоит php 5.4 или 5.5... На локалке у меня стоит Денвер с 5.3... Поэтому я дополнительно поставил на комп ещё и www.endels.ru/. Фактически тот же Денвер, только там уже 5.4 есть... 5.4 понадобилось, потому как в неё уже встроен архиватор Phar, который позволяет прямо в исполняемы php запихивать архивы. Собственно файл инсталяции такой архив из себя и представляет.


Далее сачал инсталятор отсюда. Инсталяция прошла без особых проблем. Получение триального ключа немного побрыкалось, не вылазило сразу окно. Но после нескольких нажатий F5 прошло.
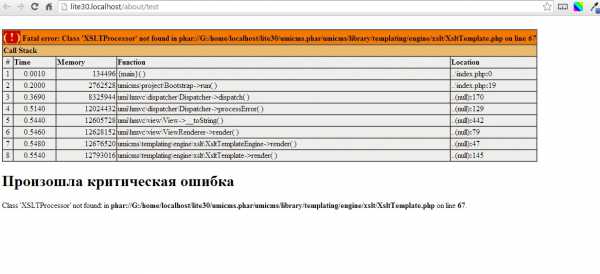
Админка юми сразу запустилась, а вот сайт выдал такую картинку:
"Произошла критическая ошибка", Class "XSLTProcessor" not found in phar ...

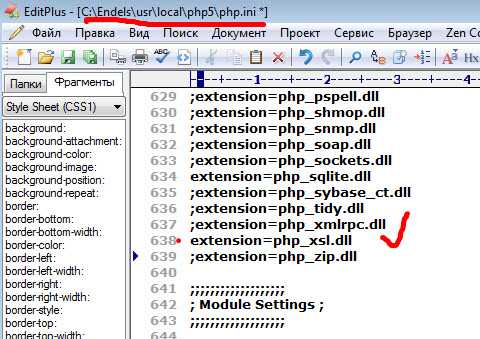
Понятно, что в php не включено рассширерение xsl. Странно, что админка при этом полностью работоспособная. Раскоментируем в php.ini библиотечки и перезапускаем endels,

После этого всё заработало.

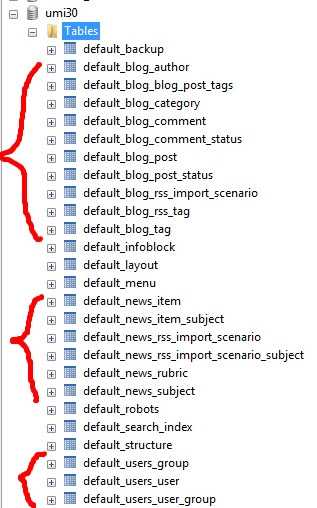
Немного по структуре базы данных:
Похоже, что для каждого модуля будут свои таблицы.

Таблицы плоские. Т.е. обычные как в Екселе:


Ссылки:
Описание umi cms 3.0
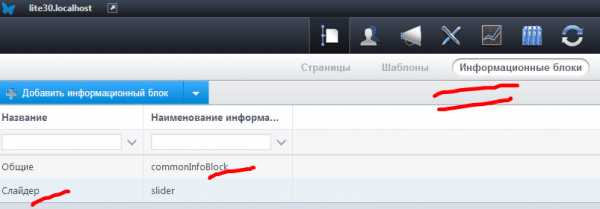
Итого в совокупе пока не понял отсутствия в юми функционала EditInPlace, в версии LIte без модуля данных добавление доп. полей превращаются в мазохизм. Но сейчас буду ковырять "Информационные блоки". В демке на нём похоже сделан слайдер и вся доп. информация. Так что не всё так плохо.

uminsk.ru
|
Отличительной чертой системы управления сайтом Umi является именно удобство пользования. На выполнение какой-либо задачи или действия уходит намного меньше времени, чем в других системах, именно поэтому вы используете свое время очень рационально. Все это возможно благодаря специальным инструментам в админке. Они смогут вернуть вас к любому этапу создания сайта и исправить ошибки, а также проанализировать на где именно произошла ошибка и почему. Даже при максимальном количестве пользователей на вашем сайте, скорость работы системы не уменьшится, как в случае использования другой CMS. Для очень быстрой и техничной работы в этой CMS реализована возможность автоматизации процессов: вам стоит лишь один раз настроить работу, чтобы она отличалась от работы в обычном текстовом редакторе. В админке также есть панель быстрого редактирования. Доступ к функциональности панели управления открывается при нажатии Shift+D. К панели управления сайтом также прилагаются инструкции и возможность технической поддержки не только представителями компании, но и опытными пользователями и специалистами на различных форумах в Интернете.
Добавьте ответ на этот вопрос в свой блог!
Похожие вопросыОтвет : Профессия программист появилась с возникновением первого языка высокого уровня под названием фортран. Тогда вычислительные машины были огромных размеров, информация хранилась на перфолентах и перфокартах, которые сматывали в огромные бобины. Конечно же, и до этого существовали языки программирования, например немецкий Plankalkül, который был создан в нацистской Германии в 40 годах Конрадом Цузе. Ответ : Мнения на счет данной системы управления сайтом очень разные. Одни восхищаются системой, другие наоборот. Есть мнение, что Битрикс является многофункциональной системой, но очень медленной и запутанной. Действительно, новичку очень сложно будет разобраться во всем функционале Битрикса. Ответ : Требования к обычному сайту и к интернет-магазину разные, так как во втором случае важен ещё и сервис. Но основные критерии всё-таки схожи. Ответ : Большинство активных пользователей Drupal, не смотря на все недостатки, считают, что положительных сторон все же больше. Все базовые модули работают отлажено и хорошо. Все, чтобы сконструировать простой сайт есть в панели управления. Комментарии |
www.otvetim.info