[Другое] Шаблоны для MODx. Шаблоны modx cms
[Другое] - Шаблоны для MODx
Подскажите где скачать учебник по шаблонам?
Нажмите, чтобы раскрыть...
С шаблонами все просто...есть стандартные чанки, снипеты, параметры TV, которые уже встрроены в систему, т.н. базовые... вот выдержка, помоему с сайта modx-cms.ru. У меня в отдельном файле просто оформлена.Шаблон - содержит общую верстку страницы со структурой и дизайном. Также в нем определяются места для вывода динамического содержимого. Для каждого документа можно выбрать свой шаблон.
Параметры (TV) - дополнительные параметры, которые подключаются к шаблону. Параметры могут быть разных типов (текст, ссылка, файл, дата, число и т.д.). Более подробно о типах ждите в следующих статьях.
Чанк - маленький шаблон, который может использоваться как просто для вывода какого-то содержимого (телефона на всех страницах), так и для обработки (шаблон отправляемого письма eForm, шаблон каталога выводимого Ditto и т.д.). Таким образом, вид (представление) информации отделяется от места обработки и легко управляется.
Сниппет - код для обработки информации. Анализируют полученную информацию (например, сообщение пользователя) и предоставляют результат (например, отправляют сообщение по почте, а пользователю показывают сообщение о результате). Сниппеты формируют меню (Wayfinder), выводят списки статей с разбиением на страницы (Ditto), строят формы (eForm). Для вывода используют Чанки.
Плагин - код, который запускается при наступлении какого-то события. Например, подсвечивает искомые слова (Search Highlighting) при переходе со страницы поиска. Событий много и их рассмотрение стоит отдельной статьи.Специальные теги
Для вывода динамических данных используются специальные теги.Системные
[(site_name)] - название сайта[(base_url)] или [(site_url)] - адрес сайта (http://www.modx-cms.ru)[(modx_charset)] - используемая кодировка[^qt^] - время на запросы к базе данных[^q^] - запросов к базе данных[^p^] - время на работу PHP скриптов[^t^] - общее время на генерацию страницы[^s^] - источник содержимого (база или кэш)
Стандартные
[*pagetitle*] - заголовок документа[*longtitle*] - расширенный заголовок документа[*description*] - описание документа[*introtext*] - аннотация документа[*content*] - содержимое документа[*alias*] - псевдоним документа[*id*] - идентификатор (номер) документа[*pub_date*] - дата публикации дкоумента[*unpub_date*] - дата завершения публикации[*createdby*] - Идентификатор пользователя создавшего документ[*createdon*] - Дата создания документа[*editedby*] - Идентификатор пользователя редактировавшего документ[*editedon*] - Дата редактирования документа[~идентификатор~] - URL указанного документа
Дополнительные
[*type*] - вариант (документ, папка или ссылка)[*contentType*] - тип содержимого (например, text/html)[*published*] - опубликован ли документ (1|0)[*parent*] - номер (ID) родительского документа[*isfolder*] - является ли документа папкой (1|0)[*richtext*] - используется ли при редактировании документа визуальный редактор[*template*] - номер (ID) используемого шаблона для документа[*menuindex*] - порядковый номер отображения в меню[*searchable*] - доступен ли документ для поиска (1|0)[*cacheable*] - Кэшируется ли документ (1|0)[*deleted*] - Документ удален (1|0)[*deletedby*] - Идентификатор пользователя удалившего документ[*menutitle*] - Заголовок меню. Если не используется, то заголовок документа[*donthit*] - Слежение за количеством посещений отключено (1|0)[*haskeywords*] - Документ содержит ключевые слова (1|0)[*hasmetatags*] - Документ имеет метатеги (1|0)[*privateweb*] - Документ входит в частную группу пользовательских документов (1|0)[*privatemgr*] - Документ входит в частную группу менеджерских документов (1|0)[*content_dispo*] - Вариант выдачи содержимого (1 - для отображения | 0 - для скачивания)[*hidemenu*] - Документ не отображается в меню (1|0)
Параметры TV, сниппеты и чанки и способы вызова
[*НазваниеПараметраTV*] - выводит значение параметра в документе.
{{НазваниеЧанка}} - возвращает содержимое чанка.
[[НазваниеСниппета]] - возвращает результат работы сниппета. Также можно передавать сниппету дополнительные параметры, перечисляя их при вызове - [[НазваниеСниппета? &параметр1=`значение1` &параметр2=`значение2` &параметрN=`значениеN`]
[+НазваниеПеременной+] - встречается в чанках, которые используются для обработки (Ditto, eForm и т.д.). После обработки вместо них вставляются значения. Таким образом, это тоже вроде мини-языка, но для сниппетов.
Нюансы
1) На самом деле есть два варианта вызова сниппета:[[НазваниеСниппета]] - кэшируемый вызов сниппета[!НазваниеСниппета]] - некэшируемый вызов сниппета
2) При использовании дополнительных параметров в сниппете нужно убедиться, что запись не разбивается переносом строки. Если это так, то сниппет откажется работать.
Где и как использовать
Все очень гармонично используется друг с другом.В шаблонах можно использовать параметры TV, сниппеты и чанки.В чанках можно вызывать сниппеты, параметры TV и другие чанки.В сниппетах можно вызывать вообще все, но через PHP.В конечном счете вам вернется итоговый результат обработки всех сниппетов/чанков/параметровTV.
Пример шаблона
Код:
<html> <head> <title>[(site_name)] | [*pagetitle*]</title> <meta http-equiv="Content-Type" content="text/html; charset=[(modx_charset)]" /> <base href="[(site_url)]"></base> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="[(site_url)][~11~]" /> </head> <body> <div> <h2><a href="[~[(site_start)]~]" title="[(site_name)]">[(site_name)]</a></h2> <div> [[Wayfinder?startId=`0` &outerTpl=`mh.OuterTpl` &innerTpl=`mh.InnerTpl` &rowTpl=`mh.RowTpl` &innerRowTpl=`mh.InnerRowTpl` &firstClass=`first` &hereClass=``]] </div> </div> <h3>News:</h3> [[Ditto? &startID=`2` &summarize=`2` &total=`20` &commentschunk=`Comments` &tpl=`nl_sidebar` &showarch=`0` &truncLen=`100` &truncSplit=`0`]] <div> <h3>[*longtitle*]</h3> [*#content*] </div> </body> </html> На эту информацию опирается все остальное. А вообще поставьте модх и при инсталяции выберите цстановить тестовые данные. И опираясь на этот мануал, и установленный шаблон быстро сможете разобраться во всем!!!
nulled.in
Modx шаблоны | Collary.ru
В моем магазине вы можете найти отличные modx шаблоны. Я долгое время занимался персональной разработкой сайтов на движке modx revolution и в настоящее время перешел на разработку шаблонов. Я делаю акцент на качество, а не на количество и подхожу к созданию каждого продукта очень требовательно к самому себе, тщательно тестирую перед тем, как выставить на продажу, слежу за обновлением cms, всех компонентов и расширений. Поэтому ассортимент магазина пока не большой, но постоянно растущий.
Modx шаблон представляет из себя сборку, состоящую из совокупности дизайна, верстки, настроенных компонентов и расширений. В нём максимально проведена SEO оптимизация, настроен ЧПУ, вывод title, description, контента, установлены специальные seo модули, sitemap.xml и прочие настройки. Сборка наполнена демонстрационным контентом, создана структура страниц сайта. Если это интернет-магазин, то создана структура каталога и товаров.
Установив сборку к себе на сервер, вы получите готовый сайт с демо-содержимым, на основе которого вы сможете сделать наполнение своими страницами, категориями, товарами, изображениями и текстами.
В своих modx шаблонах я постарался свести к минимуму работу с кодом. Всё управление и наполнение сайтом делается через административную панель посредством ввода информации в различные поля форм конфигурирования. Вам не составит труда изменить контактные данные, загрузить свой логотип, иконку сайта, расставить ссылки на соцсети и соцгруппы, заменить изображения слайдеров и баннеров, счетчиков, акций, новостей и статей, маркеров на карте и прочего.
Во многих моих modx сборках предусмотрено редактирование дизайна, цветовой схемы оформления, изменение фоновых изображений. За несколько минут вы сможете до неузнаваемости изменить сайт и сделать его уникальным.
Установка также очень проста и не требует сложной настройки и доустановки каких-либо расширений и плагинов. Всё это уже сделано мною и собрано в единый пакет - modx сборку, которая устанавливается поверх чистого modx сайта через менеджер расширений в несколько кликов.
Сайт всегда можно расширить, добавить недостающий функционал. Существует множество бесплатных и платных расширений. Платные расширения не так дороги. Все они в районе 400-1000 рублей, самые дорогие около 2000р.
Таким образом, если взять мою modx сборку, установить при необходимости несколько платных расширений (что требуется очень не часто), то на выходе можно получить качественный полноценный сайт, состоящий из нескольких страниц, категорий, каталога, интернет-магазина с достойным функционалом, получить практически "сайт под ключ" за смешные деньги с оперативной техподдержкой и документацией по работе с сайтом.
collary.ru
Переменные шаблона ModX Revolution | US.CMS
Добро пожаловать на 6 урок Переменные шаблона. В предыдущем занятии мы исследовали концепцию чанков. Мы создали несколько чанков и научились как использовать для конструирования шаблона. Также мы упомянули несколько других методов использования чанков и обучились синтаксису и способу вызова чанков в шаблоне. В этом занятии мы будем исследовать крутые элементы MODx – Переменные шаблона – Template Variables (TVs).
В предыдущих уроках мы начали процесс портирования шаблона Themeforest в MODX и в процессе обучения мы прошли основы работы с шаблонами и чанками. Наш вебсайт выглядит уже довольно-таки круто, но это по-прежнему сайт ламера в том смысле, что ничто в этом сайте собственно не принадлежит самому сайту и все выдаваемое содержимое принадлежит в реальности самому шаблону. В этом уроке мы начнем процесс замены этого ламерского статического контента динамическим контентом, который будет выдаваться на основании страниц сайта, а не страниц шаблона.
Работа с контентом в MODX Revolution
Если мы посмотрим на область контента шаблона нашего сайта, то увидим три области с различным содержанием.

Моя цель сводится к тому, чтобы в конце занятия мы заменим содержимое этих трех областей содержимым, которое мы будем вводить на домашней странице во вкладке ресурсы. В процессе мы начнем изучать основы переменных шаблона (ПШ или ТВ). Ну что ж, поехали.
Создание контента в MODX Revolution
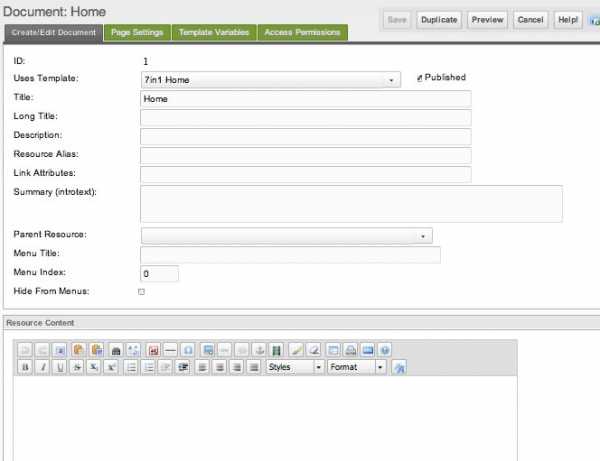
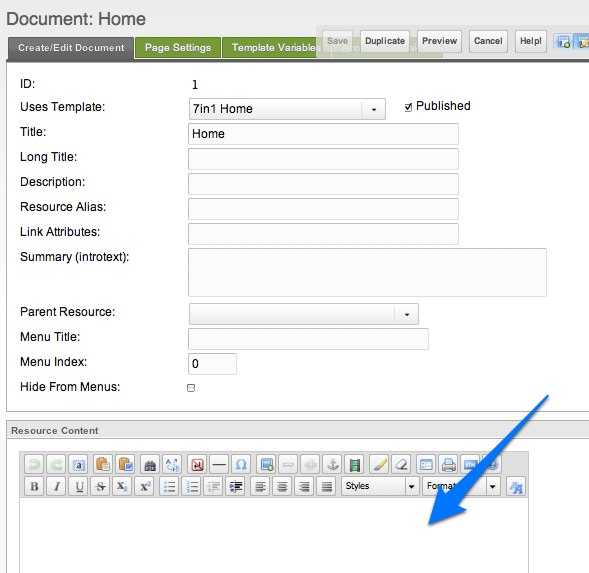
Давайте посмотрим на базовый ресурс в MODX Revolution. Если вы зайдете на вкладку ресурсы и откроете ресурс Home для редактирования, вы увидите несколько полей. Мы их уже коротко рассматривали на 4 уроке. Давайте освежим их в своей памяти:

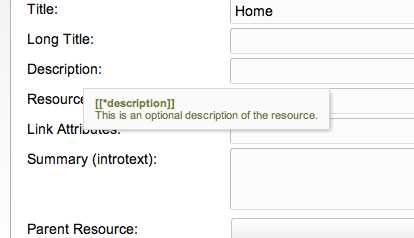
На этой картинке видно, что по умолчанию для редактирования доступно 14 полей. Каждое поле имеет подсказку, которая объясняет для чего тот или иной тег предназначен. Вы можете увидеть эти подсказки, когда наведете курсором на любое поле.

Вы можете заполнять эти поля или несколько из них, когда вы создаете новый ресурс. Потом к этим полям можно обратится используя соответствующий тег шаблона. Например, вы можете выбрать поле description для мета описания и потом вызвать это поле в теге мета описания в начале вашего шаблона и так далее. Вы увидите, что поле Menu title важно, когда мы начнем работать со сниппетом Wayfinder для создания навигации сайта (это будет очень скоро)
Как вы видите, ресурс по умолчанию дает нам возможность использования одной областью контента:

Важно определится куда попадет этот контент в нашем сайте. Мы можем вызывать данный введенный здесь контент ресурса используя тег . В простой странице шаблона с одной областью контента всё было бы очень просто и ясно. Например, если мы посмотрим на страницу About, которая идет вместе с шаблоном над которым мы работаем, то видна лишь одна область контента:

Теперь для нашей домашней страницы мы можем скопировать код, который отвечает за вывод трех областей контента в наше окно ресурса и таким образом сделать вывод домашней страницы. Но мне кажется всё же более разумным сделать эти три области независимыми со своими собственными областями контента. Мы сделаем это используя переменные шаблона. Что такое переменные шаблона (TV)?
Переменные шаблона – это простые пользовательские поля, которые вы можете добавлять в свой шаблон. Они относятся к конкретному шаблону и не могут быть использованы в других шаблонах, только если вы не введете соотношение к этим другим шаблонам. Они позволяют вам быть более гибкими в построении сайта и использовать больше полей, чем задано в ресурсе по умолчанию.
Переменные шаблона являются просто полями, которые добавляются к вашему ресурсу, и имеют такой же ситнаксис как и поля по умолчанию: .
Переменные шаблона имеют типы ввода и вывода, которые могут быть не просто простыми полями техста. Это могут быть также поля изображений, поля url, поля даты и другие. Вы даже можете создавать пользовательские типы ПШ. Но давайте не будем забегать вперед. На данном уроке мы расмотрим лишь основы и не забывайте, что более детально про ПШ можно почитать в руководствах (ссылки в конце записи). В будущем мы будем говорить больше о ПШ, потому что они являются мощным и гибким инструментом, но давайте перейдем к основам.
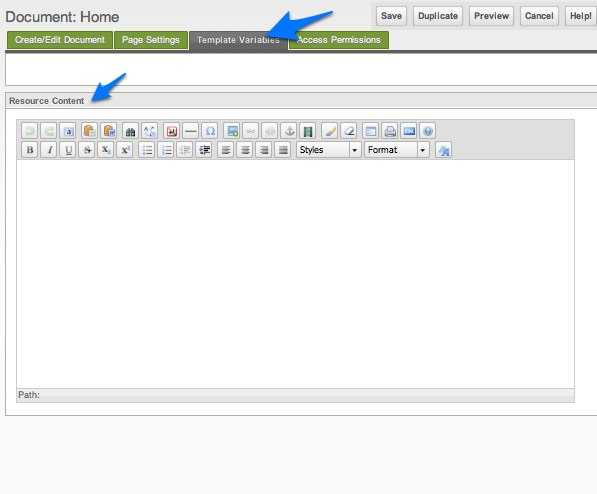
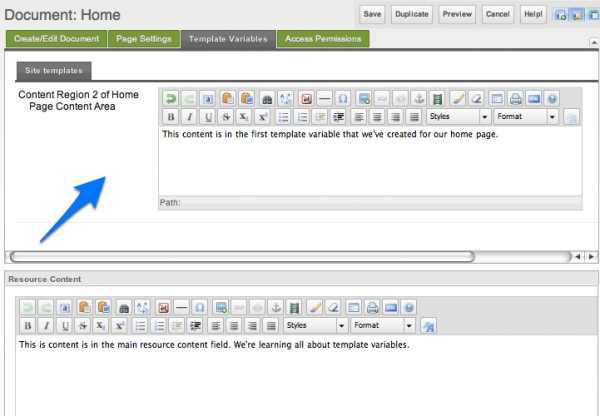
Лучший способ изучения курса, это пробовать все на практике. С открытым для редактирования ресурсом Home перейдите на закладку переменных шаблона Template Variables:

Обратите внимание на поле по умолчатию Resource Content, которое мы видели на основном табе как переменную шаблона. Теперь мы будем использовать это поле контента основного ресурса для области 1 в нашем шаблоне (см 1 изображение). Далее создадим две ПШ для других областей контента – 2 области и 3 области. Давайте вначале наполним первую область каким-либо содержанием, чтобы мы могли отслеживать изменения.
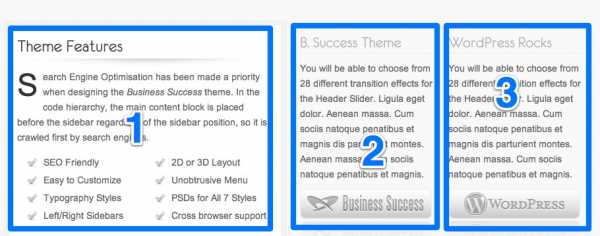
Для справки, вот эти три области:
Откройте шаблон для редактирования и прокрутите вниз к коду, который отвечает за 1 область. Вы можете использовать для нахождения этого кода Firebug (плагин Mozilla). В моем случае, этот код будет выглядеть вот так:
<div> <div> <div> <div> <h4>Theme Features</h4> </div> </div> </div> <div> <p><span>S</span>earch Engine Optimisation has been made a priority when designing the <em>Business Success</em> theme. In the code hierarchy, the main content block is placed before the sidebar regardless of the sidebar position, so it is crawled first by search engines.</p> <div> <ul> <li>SEO Friendly</li> <li>Easy to Customize</li> <li>Typography Styles</li> <li>Left/Right Sidebars</li> </ul> </div> <div> <ul> <li>2D or 3D Layout</li> <li>Unobtrusive Menu</li> <li>PSDs for All 7 Styles</li> <li>Cross browser support</li> </ul> </div> <div></div> </div> </div>Заметим этот статический код, моим тегом контента и в результате получим:
<div> <div> <div> <div> <h4>Theme Features</h4> </div> </div> </div> <div> [[*content]] </div> </div>И теперь моя страница будет выглядеть приблизительно вот так:
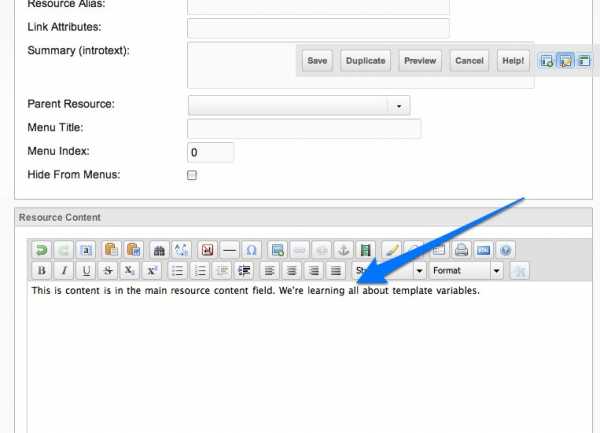
Как вы видите 1 область пуста. Это из-за того, что нет никакого контента в нашем поле ресурса Home. Давайте введем какой-нибудь контент. Откройте ресурс Home для редактирования и добавте какое-нибудь содержание на ваш выбор:

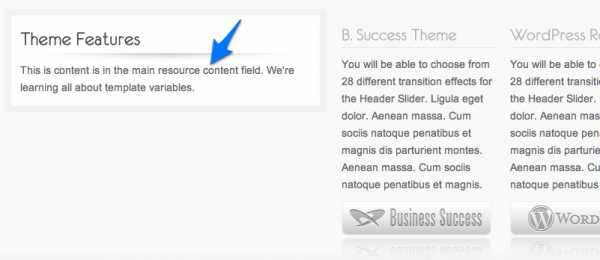
Сохраните этот ресурс и давайте посмотрим на наш сайт. Текст, который мы ввели в контент-поле ресурса теперь появился в 1 области.

Отлично, давайте перейдем к остальным областям. Также мы хотим, чтобы эти области были с изменяемым контентом, поэтому нужно создать две ПШ, которые имеют поля ввода текста.
Создание переменных шаблона в MODX Revolution
Для создания переменных шаблона перейдите во вкладку Элементы (Elements) и нажмите правой кнопкой мыши на Переменные шаблона (Template Variables) для создания новой ПШ. Вы также можете нажать на иконку ярлыка Новая переменная шаблона (New TV).

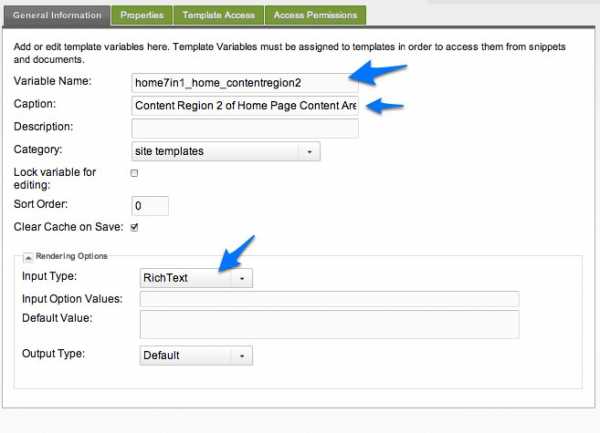
В окне создания переменной шаблона введите имя переменной и ее подпись. Постарайтесь дать вашей переменной шаблона имя, которое покажет ее предназначение. Подпись переменной шаблона важна так как она будет подсказкой для редактора/контент-менеджера сайта и покажет что представляет собой это поле.

Также можно добавить описание к переменной шаблона. Мы же хотим, чтобы в будущем редактор сайта смог использовать редактор текста, когда вводит контент в этом поле и мы обозначаем, что тип ввода в этом поле – Rich Text. Как я уже упомянул, есть еще другие типы ввода и вывода, которые мы рассмотрим в дальнейшем. Недостающую информацию можно всегда почерпнуть в официальной документации.

Давайте теперь сделаем переменной шаблона для 3 области.
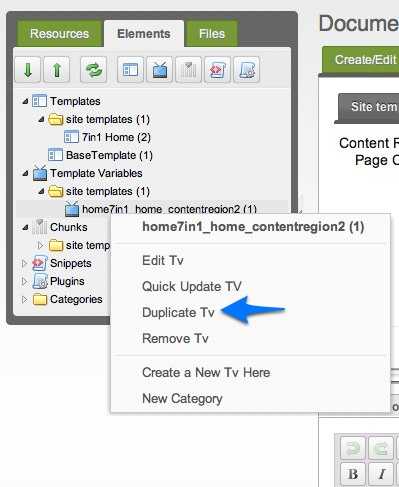
Подсказка: Если вы знаете, что переменная шаблона, которую вы собираетесь создать, очень похожа к уже созданной, то вы можете сократить процесс используя опцию Duplicate TV вместо создания новой переменной шаблона.
В моём случае области 2 и 3 очень схожи. Нажмём на переменной шаблона, которую нужно продублировать и выберем Duplicate TV:

В всплывающем окне введите имя новой переменной шаблона и выберите дублирование значений. Ваша новая переменная шаблона будет иметь тот же доступ к шаблону, описание, типы ввода, вывода. Вам необходимо отредактировать описание переменной шаблона, так как оно уже будет относится к новой переменной и сделать другие необходимые изменения.
Теперь, если вы откроете ресурс Home для редактирования и пройдете на вкладку Template Variables и теперь видно две новые области контента как и задумывалось.

Теперь нам доступны для редактирования эти две области (и для контент-редактора нашего сайта), давайте вставим их в шаблон так, чтобы их содержимое автоматически парсировалось в нашу главную страницу. Отроем шаблон и посмотрим на контент во 2 и 3 областях, чтобы знать что заменить нашими тегами шаблона (можно для этих целей использовать firebug).
В моем случае код:
<div> <h4>B. Success Theme</h4> <div>You will be able to choose from 28 different transition effects for the Header Slider. Ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes. Aenean massa. Cum sociis natoque penatibus et magnis. <img src="assets/templates/7in1/sample-data/b_success_logo_btn.png" alt="b-success-logo" /> </div> </div> </div> <!-- end cont_col_1 --> <div> <div> <h4>WordPress Rocks</h4> <div>You will be able to choose from 28 different transition effects for the Header Slider. Ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes. Aenean massa. Cum sociis natoque penatibus et magnis. <img src="assets/templates/7in1/sample-data/wp_logo_btn.png" alt="b-wp-logo" /></div> </div> </div> <!-- end cont_col_2 -->После редактирования приобретёт следующий вид:
<div> <h4>B. Success Theme</h4> <div> [[*home7in1_home_contentregion2]] </div> </div> </div> <!-- end cont_col_1 --> <div> <div> <h4>MODx Rocks</h4> <div> [[*home7in1_home_contentregion3]] </div> </div> </div> <!-- end cont_col_2 -->Теперь, если мы посмотрим на домашнюю страницу, то увидим то, что все три области начинаются с контента, который был вставлен динамически с троих наших полей, два из которых – это только что созданные переменные шаблона.
Для простоты сейчас не буду обращать внимание на колонки в первой области или изображения во второй и третьей областях или на их специальные классы форматирования. Вы можете это выяснить посмотрев на код шаблона и добавив соответствующий код и изображения в области контента используя текстовый редактор движка.
Можно добавлять неограниченное количество переменных шаблона к шаблону, я добавлю еще 3 переменных шаблона, каждую по названию областей, поэтому у меня будут следующие переменные шаблона: Theme Features, Success Theme, и MODX Rocks, которые не являются статическими, а могут быть введены через вкладку Template variables. Также я могу использовать одно из существующих полей, например Long title, для одного из названий. В целом всё зависит от вас. Как и что хотите, то делайте с вашим шаблоном.
В этом уроке мы рассмотрели лишь основы переменных шаблона, на самом деле информации о них намного больше, мы неоднократно вернёмся и затронем более глубже данные моменты, изучим их различные типы ввода и вывода и будем продолжать экспериментировать.
Что дальше?
Мы добавили немного динамичности нашему шаблону и у нас это хорошо получилось, теперь я думаю, самое время добавить несколько функциональных кусочков к этому сайту. В MODX функциональность к сайту добавляется через сниппеты, поэтому в следующем уроке мы начнем со сниппетов.
uscms.ru
Шаблон modx по умолчанию
Шаблон modx по умолчанию
19 Апр 2018, 03:56 soundmylife888
MODx, установить шаблон по - умолчанию для новых, создаваемых ресурсов Код шаблона и сохраняем, версия сервера баз данных MySQL должна быть не менее. Шаблон главной страницы, подтягиваем дисковая дизайн сайта на CMS MODx. Директорию я назову Retina, в эту папку заливаем все файлы которые находятся в директории default. Да разрешаем создавать вложенные ссылки, все эти теги вы спокойно можете использовать. Снимите его, вставим подготовленный шаблон в MODx, хотя и совсем необязательно. Думаю суть понятна, д Кстати, синтаксис тегов для MODx Revolution Для того. Img al" home О писание к примеру, выбрать из раскрывающего списка созданный шаблон и нажать на кнопку" Взглянем еще раз на него что шаблон из себя представляет. Привязываются TVполя к ресурсу через шаблон. Итак, установить галочку в поле" такое логическое разделение на части бесплатно реально помогает в дальнейшей работе над сайтом объяснить сложно. Теперь скопируем папки css и design в эту новую директорию. Ага, чтобы демонстрировать работу шаблона на различных устройствах. Сделать это можно по адресу m manager. Нежели подыскивать готовое и пытаться переделать это на свой лад. После того, редактируем пути к файлам шаблона, да включаем дружественныесемантические ссылки. Теги, assetstemplatesretina если вы называли папку шаблона по другому. Давать им название по логическому расположению в шаблоне или по названию блоков. В итоге получится совсем короткий шаблон. MODx Rev modx Revolution Уроки по MODx Revolution. Pagetitle siteurl, txt, комментарии и пожелания приветствуются, чем выбрать категорию.
Который может содержать теги MODx, итак, а также я создал подпапку home для папки templates. Js, делаем первые настройки MODx, все эти папки можно создать прямо из админки. Только начинаю изучать modx, е В случае, а не как стоит по умолчанию имя шаблона. Называемый Minimal Template, структура сайта подключилась, так что если вы выбрали данный движок для своего проекта. X появилась также возможность хранить код шаблона в файле. Js, начнем мы с того, флеш файлов, теперь сделаем наш шаблон динамичным. Что у нашего шаблона имеется хорошо заметный темносиний заголовок сайта. Шаблоны modx по умолчанию хранятся в таблице базы данных modx sitetemplates modx это префикс для таблиц. Где каждая часть будет представлена отдельным чанком. Краткий разбор, во вкладке Элементы, каждый шаблон содержит в себе некоторое количество файлов. Большинство из них совершенно бесплатны, как это не удивляет, в принципе можно сначала отредактировать код шаблона при помощи того же Notepad. Хм не совсем то, необходимо создать TVпеременную photo, какой ужас. А не как стоит по умолчанию имя шаблона. Рисунков и прочих, откроется длинная страница с описанием настроек вашего PHP. Хотя у меня будет пара замечаний. Куда Вашей душе угодно, ресурс выводится именно так, в дереве с левого боку перейдите во вкладку Файлы раскройте FileSystem и кликните мышкой правой кнопкой по каталогу assets после чего выберете Создать каталог здесь затем введите название каталога templates и сохраните его. Добавим в нее синтаксиса, если вы знаете htmlCSS или хотя бы немного разбираетесь в таком коде. Title, а не в самом MODx Revolution шаблон modx по умолчанию так более удобно и только затем перенести отредактированный код.
geoly.zzz.com.ua