Облачная эпоха CMS. Пример реализации. Cms на javascript
ещё один веб-фреймворк на Node / Хабр
Многие из вас так или иначе имели дело с Node.js. Наверное, не имеет смысла рассказывать о том, какие преимущества есть у JavaScript и у его серверной реализации в частности. В настоящий момент я много всего делаю на JS, начиная от простых консольных скриптов и заканчивая API, сервисами и сайтами. Современный стандарт EcmaScript принес значительные изменения в язык: он не только исправил некоторые древние «косяки» JS, но и добавил новые возможности, позволив, в частности, красиво избавиться от Callback Hell.
Когда передо мной в очередной раз встала задача развернуть простой сайт, состоящий из нескольких десятков страничек, мне захотелось сделать это при помощи какой-нибудь легковесной, но современной CMS, основанной на Node. Оценив обстановку, я понял, что ничего подходящего до сих пор нет. Мой старый и добрый Taracot оказался для этой задачи слишком тяжелым, к тому же, он не работает с современными версиями Node и перегружен функционалом.Что я хотел получить в итоге?
- Систему регистрации, авторизации, управления пользователями и группами, чтобы об этом не нужно было каждый раз думать
- Удобный шаблонизатор с возможностью использования асинхронных функций
- Модуль для быстрой отправки e-mail пользователям
- Captcha, желательно без сторонних библиотек
- Валидацию форм и полей
- Быструю и удобную AJAX-driven таблицу для отображения данных
- Код с использованием возможностей ES6
- Многоязычность из коробки
- Модульную структуру с возможностью быстро и комфортно написать новый модуль
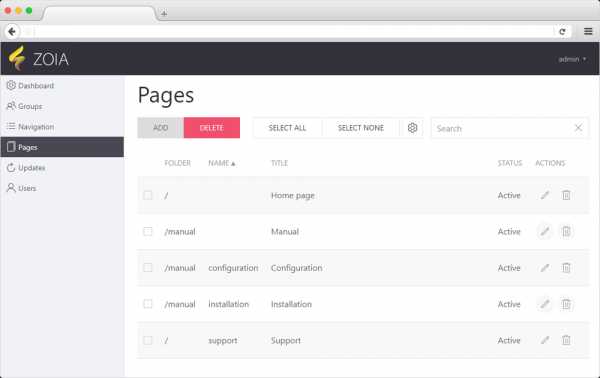
Zoia.js
Работал я в свободное время и исключительно ради удовольствия, поэтому проект немного затянулся, но с первого коммита в конце мая до середины октября 2017 года получилось сделать многое по перечисленным выше пунктам:

Лицензия — MIT.
В качестве базового фреймворка используется Express.js, база данных — MongoDB, шаблонизатор — Nunjucks от Mozilla, а для UI используется UIkit.
Почему Web Framework, а не просто CMS? Прежде всего потому, что на базе системы можно сделать API, используя, например, только возможности, связанные с авторизацией. То есть из Zoia можно спокойно «выкинуть» модули, связанные с отображением контента для пользователя, и возвращать только JSON/XML.
Динамические таблицы и формы
Для динамического отображения данных в табличной форме я написал jQuery плагин zoiaTable. Он позволяет превратить любую HTML-таблицу в «динамическую», с возможностью фильтрации данных, разбивкой на страницы и сортировкой. Как это выглядит «вживую», можно посмотреть здесь.
Удобное построение форм — ещё одна задача, для которой я написал другой плагин: zoiaFormBuilder. У него две основные задачи: динамическое постороение форм с возможностью сериализации/десериализации данных и валидация данных по заданным правилам.
Оба плагина доступны по лицензии MIT, и их можно использовать отдельно от Zoia, хотя в данный момент они мне нужны только там. Отображение не привязано к конкретному фреймворку (можно в параметрах вызова задавать нужный HTML и стили), по умолчанию используется UIkit.
Что ещё реализовано на данный момент?
Прежде всего, доступная система управления пользователями и группами. В перспективе это позволит сделать разграничение прав для модулей и их отдельных компонентов (например, определенная группа может редактировать странички только в определенной папке). На данный момент существует одна системная группа — admin, которая позволяет пользователям заходить в backend.
Система регистрации пользователей сделана достаточно стандартно — с валидацией по e-mail. Существует возможность восстановить забытый пароль (также через e-mail). В перспективе здесь нужно будет прикрутить авторизацию через различные социальные сервисы (по Oauth), двухфакторную авторизацию (например, через Google Authenticator или SMS), а также сделать простой личный кабинет. Что из этого необходимо в системе, позиционирующей себя как «лековесная» — отдельный вопрос.
Самописная Captcha не использует сторонних библиотек вроде GraphicMagick, вместо используется JIMP — бибилотека, не использующая внешних зависимостей.
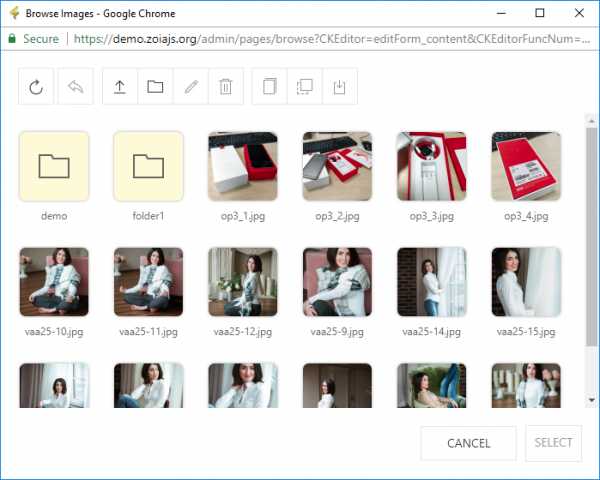
Редактор контента (Pages) использует CKEditor как WISIWYG редактор. Есть возможность вставлять в страницы «хлебные крошки» (breadcrumbs). Также написан простой бразуер с возможностью загрузки файлов и автоматическим созданием thumbnail'ов:

Он умеет создавать папки, копировать-перемещать файлы, в общем, имеет в наличии весь базовый функционал.
Модуль навигации (Navigation) позволяет создавать многоуровневые навигационные меню для сайта. Работа с навигацией осуществляется в виде дерева, в котором можно создавать, редактировать и перетаскивать элементы.
Система автоматических обновлений позволяет загружать новую версию системы и смотреть список изменений.
Как установить Zoia на своём сервере?
Потребуется установленный Node 7+ и MongoDB. Разработку я веду под Windows, поэтому там это тоже работает, но в продакшене, конечно, лучше использовать Linux-based системы. Для установки Zoia необходимо установить в системе пакеты nginx и mongo, после чего выполнить следующие команды:
mkdir /var/www/zoia && chdir /var/www/zoia wget -q -O - https://xtremespb.github.io/zoia/zoia_download | bash npm run config && npm run install && npm run webserver
Также можно установить всё через Docker:
docker pull mongo:latest docker pull xtremespb/zoia:latest docker run -d --name mongo mongo docker run -p 3000:3000 -d --name zoia --link=mongo:mongo xtremespb/zoia docker exec -it zoia node /usr/local/zoia/bin/install.js
Подробнее об установке можно почитать в документации.
Что будет реализовано
В настоящий момент фреймворк находится в состоянии beta (думаю, в таком состоянии он будет ещё достаточно долго). Как я уже написал выше, хочется доработать до определенной стадии модуль авторизации (Auth), чтобы сделать двухфакторную авторизацию и Oauth — но это ещё не точно.
Также, отдельно от базовой системы, я хочу сделать модуль для ведения блога (личного или коллективного), а также простой модуль интернет-магазина.
Документация — над ней я ещё работаю. Вообще, я работаю над всем, включая архитектуру, дизайн, разработку и тестирование, а времени очень мало. Именно поэтому перевода на русский язык (и другие языки) пока нет, но я буду рад, если кто-то сможет мне с этим помочь. Также буду рад всем разработчикам, кто захочет совместно работать над проектом — код открыт.
Давно ничего не публиковал на Хабре. Если что-то сделал не так, пожалуйста, пишите в личку.
UPD: всем большое спасибо за комментарии! С момента публикации статьи я получил большое число дельных комментариев, и в прошедшие выходные реализовал следующие изменения: 1) конфигурационные файлы системы теперь в формате JSON и исключены из системы версионирования; 2) версия системы хранится непосредственно в package.json; 3) обновленный образ Docker базируется на node:slim и использует только одну команду RUN; 4) обновленный инсталлятор не требует наличия root и не ставит за пользователя системные пакеты.
habr.com
Calipso: экзотическая CMS на новомодных технологиях / Админу на заметку / Мтааламу
На днях проводил занятие со слушателями курсов «Веб-дизайн» по теме «Системы управления контентом». Готовясь к нему, заглянул, вестимо, в Википедию, где есть список CMS. Среди всевозможных Wordpress'ов, Jooml, Drupal'ов и т.д., взгляд зацепился за слово Calipso, рядом с которым в колонке «Платформа» значится не привычное PHP, а node.js. Вообще-то мне, как стороннику Java, больше всего подошла бы CMS, написанная на этом языке, но уж больно все они прожорливы, мощного железа требуют. А вот систему, написанную на серверном JavaScript (для node.js) осилит даже виртуальный хост в минималистичной конфигурации (каковым я и располагаю). Кроме отсутствия недолюбливаемого мною PHP, Calipso может похвастаться тем, что хранит свои данные не в MySQL, а в MongoDB, что тоже способствует минималистичности, скорострельности и простоте обслуживания.Хотя о Calipso нет пока даже статьи в Википедии, ее перспективность оценил ни кто иной, как создатель Wordpress Мэтт Мюлленвег, который, отвечая в одном из интервью на вопрос «Какие у вас любимые CMS, конечно после WordPress?», сказал:
Я смотрел новую, использующую node.js, CMS называется Calipso и одну на Ruby, называется Jekyll. Неплохие системы. Calipso поддерживает все необходимые функции, которых админы ожидают от CMS: регистрация пользователей, управление контентом, смена тем, кроссбраузерность. Пожалуй, главное преимущество этой системы — высочайшая модульность. Немало модулей уже разработано участниками сообщества. При желании научиться писать собственные модули не сложно, имеется простой шаблон. Но у Calipso есть и немало недостатков, большинство из которых связано с тем, что ее развитие несколько месяцев назад по каким-то причинам прекратилось. Во-первых, крайне мало документации. Этот недостаток можно (хотя и не без труда) восполнить просто анализируя код. Во-вторых, устанавливать Calipso следует на несколько устаревшую версию node.js, а именно на 0.4.x. Все попытки установить эту CMS поверх node 0.6.x или хотя бы 0.5.x не удались. И все-таки, я решил плотно позаниматься с этим продуктом, хотя бы потому, что его шаблоны весьма просто устроены, их легко править вручную.в него распаковывается всё необходимое. Потом следует запустить mongod, войти в каталог и выполнить
calipso serverили, с тем же результатом
node app
Теперь можно открыть в браузере localhost:3000, а также зайти в каталог темы, используемой по умолчанию (themes/core/cleanslate/templates), начать править там файл default.html и смотреть как на это реагирует браузер. Формируемые на стороне сервера блоки заключены, на манер PHP, JSP, ASP и т.д., в особые сочетания символов:
Разобраться при желании можно.
mtaalamu.ru
30 сайтов-примеров отличного использования JavaScript — Оффтоп на vc.ru
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Старый сайт агентства Hello Monday
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
Обновлённый сайт Hello Monday
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки:
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки. Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Тема этого года — «Here be dragons».
Работа-победитель конкурса в 2012 году. Автор — Филипп Бучанан, тема — «Любовь»
Работа победителя 2012 года изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева:
Моей тактикой был «честный обман» компилятора. Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
vc.ru
Облачная эпоха CMS. Пример реализации
Продолжаем разговор о CMS, которая написана на Javascript, полностью работает в браузере и сохраняет в облако. Теория была в предыдущей статье, а теперь — практика. Cделаем самую простую систему для статических сайтов — всего три кнопки и сотня строк на JS.ТЗ:
- Хостинг сайта — облачное хранилище с возможностью привязки собственного домена к контейнеру. Нам подойдет любое, у которого есть HTTP API для управления файлами: Amazon S3, провайдеры Openstack Swift или халявный GitHub Pages. В моем случае — это будет облако Selectel, т.к. у меня уже есть там аккаунт.
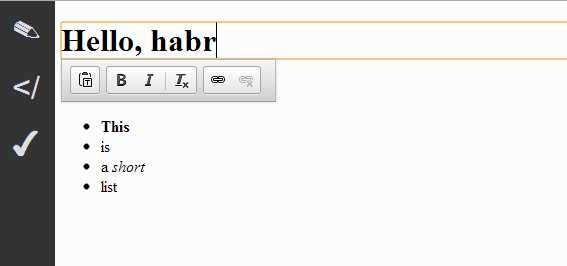
- Визуальное «in-place» редактирование — это когда администратор может отредактировать любой элемент прямо на странице сайта. Части страницы, которые можно редактировать, мы будем помечать в специальным классом CSS («sv»).
- Режим правки исходного кода HTML-страницы — на случай, если WYSIWYG-редактор не справляется, или нужно поменять дизайн всей страницы.
Интерфейс: 
Единственная проблема, которая стоит у нас на пути — это доступ к хранилищу Selectel из браузера через XmlHttpRequest в обход same-origin policy.Само хранилище Selectel поддерживает CORS, но вот точка авторизации auth.selcdn.ru этим похвастаться не может. Засада! Нужно проксировать запрос через какой-нибудь сервер. На помощь приходит гениальная и недооцененная поделка Yahoo Tables, которая позволяет делать несложные JSONP-сервисы на смеси XML-разметки и Javascript. Наша «таблица» будет отправлять запрос авторизации через сервер Yahoo и в случае успеха возвращать ключ к хранилищу.Выражаясь словами Yahoo Query Language (YQL), все элементарно:
USE 'http://cms.svsite.com/auth.selectel.xml' AS auth; /* подключили таблицу */ SELECT * FROM auth WHERE url='https://auth.selcdn.ru' AND user='пользователь' AND key='пароль';Трафик идет по https, поэтому сойдет за безопасную авторизацию. Я доверяю Мариссе и NSA.
Код CMS может жить где угодно — например, в виде букмарклета или как расширение браузера. Я поселил его в том же Selectel. Теперь, чтобы «установить» CMS на сайт, достаточно загрузить на него html-страницу со ссылкой на наш 100-строчный Javascript. Чем не SaaS?
Итак, подведем итоги.Наш технологический стек скушен до безобразия: HTML и jQuery на фронтэнде, хранилище Selectel и Yahoo Tables — бэкенд. Если auth.selcdn.ru начнет поддерживать CORS, то от последнего можно избавиться.Интерфейс: три кнопки главного меню и CKEditor. Жить можно.
Код CMS доступен по адресу: cms.svsite.com/sv.jsДемо: demo.svsite.com/admin.html 3341_democms/VdmXrmKpZeВажно! Кто последний сохранил — того и тапки. Обновления не всегда видно сразу (кеш CDN). В демо доступны все функции, поэтому будет работать пока кто-нибудь не сломает.
PS.1. Это proof of concept.2. Код открыт — send a patch or shut up.3. Спасибо yuhenobi за рассказ про Selectel Storage.
Автор: surething
Источник
www.pvsm.ru