Переход с MODX на October CMS. Часть 3-я. Cms october отзывы
October CMS личный отзыв и опыт использования. Делимся отзывами об OctoberCMS
 October CMS - это новая система управления контентом, которая основывается на Php Framework Laravel, она имеет открытый код и к тоже может дополняться собственными плагинами и модулями! Зачастую даже в веб студиях, бывают простые заказы и вам совсем не придется писать каждый модуль самому так, как октобер имеет много бесплатных плагинов, которые позволят вам создать полноценный полнофункциональный сайт. Если вам нужна более широкий функционал, то вы можете написать его самостоятельно или заплатив разработчику получить необходимый плагин.
October CMS - это новая система управления контентом, которая основывается на Php Framework Laravel, она имеет открытый код и к тоже может дополняться собственными плагинами и модулями! Зачастую даже в веб студиях, бывают простые заказы и вам совсем не придется писать каждый модуль самому так, как октобер имеет много бесплатных плагинов, которые позволят вам создать полноценный полнофункциональный сайт. Если вам нужна более широкий функционал, то вы можете написать его самостоятельно или заплатив разработчику получить необходимый плагин.
Хочу поделиться своим опытом и отзывом о использовании October cms, я столкнулся с ней впервые, когда пришел работать в одну веб студию. Для начала было все очень не привычно и даже не удобно, но после того как ты разбираешься где, что находится, ты начинаешь получать удовольствие от работы в этой цмске.
Плюсами данной системы является:
- Красивая, функциональная, очень удобная и расширяемая админ панель.
- Современный мощный php framework.
- Огромное количество готовых, бесплатных плагинов на различные случаи жизни.
- Дополняемость плагинов, как чужих так и стандартных.
- Добавление своего плагина и встраивание его в админ панель управления.
- Надежность и безопасность системы
- Быстродействие.
- Адаптация под SEO продвижение.
Из минусов - это малое количество русскоязычной информации, но в связи с развитием популярности данной системы, этого минуса вскоре не станет! Очень советую данную cms систему так, как она не очень популярна и специалистов по ней не много, вы сможете подсадить своих клиентов только на свои услуги и они никуда от вас не денутся. К тому же из-за малой известности данная система не подвергается взлому.
Опыт работы с октобером уже более года, написано около 7 сайтов и все продолжает стабильно работать! К тому же очень удобно продвигать такие сайты и клиенты просто тащатся от дизайна админ.панели. Особенно если клиент использовал ранее друпал или джумлу.
Пишите в комментариях свой опыт использования "октября" и что из этого вышло!
4todelat.ru
October CMS мой отзыв, как с этим работать?

Всем привет давно решаюсь написать статью про October CMS и вот на меня снизошло вдохновение. Сразу говорю, это больше краткий обзор чем какой-то полноценный гайд. Я не буду рассказывать как написать плагин или компонент. Я просто ознакомлю вас с системой и ее возможностями. Для начала давайте разберемся, что такое October CMS.
Что такое October CMS.
October позиционируется как система управления содержимым нового поколения. И действительно, в Октябре реализованы лучшие моменты двух систем Modx и Wordpress(мое мнение). Основа October CMS - это популярный на рынке PHP фреймворк Laravel. Если вы ранее работали с Laravel, то разобраться как работает Октябрь, будет очень просто.
Одна из плюшек October CMS - это Composer из коробки.
На October CMS я разработал 3 проекта и скажу, что он понравился не только мне, но и заказчикам. При грамотном подходе можно красиво оформить в админке любой модуль. Обслуживать сайт сможет даже ребенок. К интерфейсу админки разработчики October CMS подошли очень серьезно. Все слишком удобно и городить костыли просто нет необходимости.
Что позаимствовал October CMS у "Коллег".
От Modx October CMS взял концепцию шаблонов. Вы увидите:
- страницы(modx-ресурсы),
- шаблоны, фрагменты(modx-чанки),
- содержимое(просто текст, в modx этого нет),
- ресурсы(файлы темы),
- фрагменты(modx-сниппеты)
На самом деле реализация совсем другая. Например фрагменты vs сниппеты может и похожи, но их никак нельзя в полной мере сравнивать, так как принцип работы немного другой. Но и тот и этот служат для обработки или вывода какой-либо информации.
Но вот тип контента - содержимое, невиданное диво. Оно может содержать только текст или HTML код, PHP код и Twig теги в нем не работают.

Единственная похожая черта с Modx это подключение чанков, только вместо самописного шаблонизатора в Октябрь зашили Twig. И как мне кажется нисколько не ошиблись. Например в Modx я вместо стандартного шаблонизатора использую Fenom, который внедрился благодаря Василию Наумкину.
Самая заметная разница между October и Modx кроется в реализации системы шаблонов. В Modx элементы шаблона лежат в базе данных и кэшируются, в October все файлы остаются файлами. Тут только я должен немного оговорится так как в новых Modx есть возможность сделать элементы шаблонов статическими, но тогда вам придется постоянно чистить кеш во время разработки.
От Wordpress October CMS взял только концепцию установки шаблонов и плагинов. Например в Modx шаблон интегрируется вручную. Октябрь может установить через репозиторий как в Wordpress.
Так же стоит отметить очень классный медиаменеджер Октября. Я не припомню ничего лучшего, что мне удалось видеть до этого. Все красиво как в Wordpress, только вы можете работать с папками, теперь все очень просто можно распихать по категориям и не искать среди сотен изображений нужный медиафайл.

Несмотря на схожесть концепции реализация абсолютно другая. По факту вы работаете с ООП по ставшей уже стандартом моделью MVC. В Wordpress вы писали гору кода в function.php или подключали доп. файлы, иногда ставили Composer и подтягивали нужные пакеты с последующим ручным подключением.
С Modx все проще, пока не приходилось выполнять масштабирование проекта, порой админка modx обрастала дополнительными полями и превращалась в кучу хлама, а разработчик с трудом понимал где какая твшка в куче категорий, которые мы использовали для разбивки полей по вкладкам в админке.
В October все дополнительные поля и вкладки модуля отображаются красиво и аккуратно.
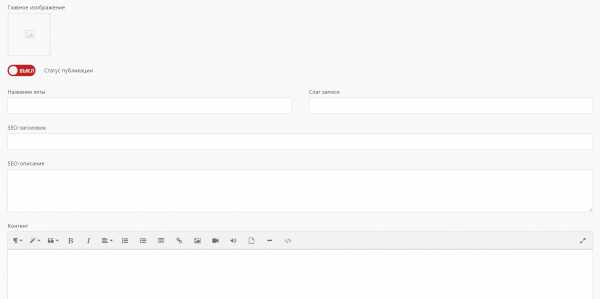
Так выглядит страничка - добавить запись(ее часть).

October CMS взял лучшее из вышеперечисленных систем и переосмыслил все. По возможностям October больше фреймворк чем CMS. Соответственно и сложность разработки другая. Если вы толком не знаете PHP, а именно ООП, то пока не стоит делать реальный проект. Но попробовать однозначно стоит.
Для Октября написали великолепный модуль Builder, который позволит быстро набросать каркас плагина и в последующем его дорабатывать, например изменить поля ввода в админке. Конечно многое придется написать ручками, но в любом случае это облегчит разработку.
Все сложное просто Ajax в October CMS
Одна из самых интересных фишек. На самом деле мне данная идея понравилась, но я и неплохо справлялся с jQuery Ajax, однако стоит отметить простоту использования.
Как официально заявляет команда October CMS, в системе встроен Ajax фреймворк. Вариантов его использования 2.
Data attributes API - вариант для ленивых, принцип в том, что для элементов вы указываете нужный атрибут data.
Например мы нажмем кнопочку Delete, в наш контроллер прилетит передаваемый id и запустится метод onDelete. Например этот метод удалит запись с id = 7.
JavaScript API - Более продвинутый метод. В функции .request() указываем к какому методу обращаемся, далее передаем параметры. Данная JS реализация повторяет предыдущий функционал, который мы сделали с помощью Data attributes API. Тут мы добавили только параметр confirm, он служит для подтверждения выполнения функции пользователем. В параметре data мы передали id записи.
$('form').request('onDelete', { confirm: 'Вы действительно хотите удалить запись?', data: {id: 7} })
Рекомендую посетить русскоязычное сообщество и страницу русскоязычной документации.
Надеюсь данная статья была полезна для вас. Я не хочу сказать, что нужно работать только с Октябрем, а остальные CMS/CMF полного Г/Е. Просто для каждого проекта своя платформа. Я же рекомендую попробовать October CMS в своих проектах. Скорее всего он вам очень сильно понравится, а так же сделает воронение вашим бубенцам. На этом у меня все. Спасибо за внимание и до новых встреч!
cat-design.ru
October CMS: Публичная бета / Хабр
Сегодня, буквально несколько часов назад состоялся релиз бета-версии долгожданной (для узкого круга лиц) October CMS.October CMS — это система, написанная на Laravel фреймворке, а значит позволяет уже «из коробки» то, что большинству других CMS и не снилось. Отличительной стороной данного проекта (помимо функциональной стороны) является его дизайн и оформление системы. Вспоминая сотни других поделок на популярных фреймворках — наблюдаешь разительные отличия, всё профессионально, круто и очень красиво.
Позиционируется система как многофункциональная CMS, позволяющая буквально всё (это и не удивительно, учитывая то, что находится у неё «под капотом»), хоть и на данный момент доступны всего лишь пара плагинчиков для ведения блогов и половинка для интеграции с популярными социальными сервисами. Как говорится, поживём — увидим, хотя лично у меня настрой боевой и оптимистичный.
Установка осуществляется с помощью специального инсталлера, либо напрямую из репозитория. Во втором случае требуется composer для установки зависимостей.
Сайт проекта: octobercms.com
Спасибо за внимание, просто не мог пройти мимо такой замечательной новости. Конечно же всё распространяется по бесплатной лицензии. И ещё раз хочу напомнить, что это только бета-версия.
UPD: Из того, что удалось обнаружить на данный момент — глючит установка с sqlite в качестве БД, так что если кто решится попробовать -стоит пока избегать данной опции инсталлера.
UPD2: Одной из интересных отличительных фич данной системы является возможность установки плагинов прямо с сайта. Достаточно зарегистрировать пользователя и создать у него проект. Проекту присваивается 52-значный ключик, далее этот ключик указывается в системе и все добавленные плагины на сайте синхронизируются с системой и автоматом устанавливается. По-моему это довольно удобный способ синхронизации компонентов на локалхосте и продакшене.
OctoberCMS, первые впечатления | Graker.Ru
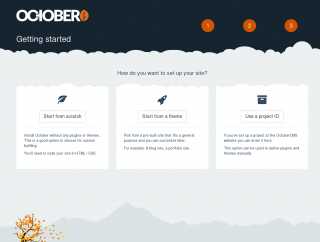
В прошлом году время от времени работал с фреймворком Laravel. Писал API для одного некоммерческого проекта, перевел на него (с голого PHP) один коммерческий. Понравилось, даже статейку небольшую написал. Однажды, в какой-то из новостных лент по теме, попалось упоминание October CMS. В упоминании говорилось, что у этой CMS под капотом как раз самый настоящий Laravel и есть, версии 5.0. Немедленно захотелось посмотреть, и вот на днях — удалось поставить, поиграться и даже написать пару небольших плагинов. Делюсь впечатлениями.

Первым делом посмотрел вводный ролик. Глядя как человек вбивает html-разметку прямо в браузере и представляет процесс как прогрессивный — пришел в легкое замешательство. Ну, потому что будучи старым друпальщиком, знаю, что вбивать тот или иной код от руки внутри админки — это, скорее всего, странно. Однако ближе к концу ролика выяснилось, что весь вбитый таким образом код — попадет в файлы, составляющие тему сайта. То есть вбивать его из админки, или из любимой IDE — вообще без разницы, результат будет один. А редактор кода в админке просто для удобства сделан. Хороший, кстати, редактор, с подсветочкой, с поддержкой горячих клавиш, автокомплита только не хватает. Да и не надо, IDE же есть.
На том замешательство закончилось, стал изучать дальше. Выяснил, что сайт в October довольно четко разделяется на фронтэнд и бэкэнд. В бэкэнде пользователь с соответствующими правами создает, редактирует, удаляет и настраивает. Во фронтэнде отображаются конечные страницы: материалы, ленты материалов, в общем, то, что видит обычный юзер.
Фронтэнд полностью определяется темой сайта. Только, в отличие от Друпала, тема здесь — это не просто набор темплейтов и ассетов. В October вариант «переключил тему и получил то же самое в другом оформлении» не прокатит. Тема в October, помимо темплейтов и ассетов, содержит определение всех страниц фронтэнда сайта и правил их роутинга. То есть, если в теме создана страница /blog с лентой постов, то пользователь ее увидит. А если переключиться на тему, где такой страницы нет — ленту постов не увидит никто. Друпалеру это непривычно. Но на практике довольно удобно: структура страниц сайта не раскидана по модулям, нодам, да настройкам в БД, а явно задана файлами темы. И клонировать такую структуру довольно просто.
Почитал документацию про создание темы. Выяснил, что у темы есть следующие основные составляющие:
- layout — это каркас, общая разметка страницы: хедер, футер да скрипты. Ближайший аналог в Друпале: html.tpl.php. Лейаутов может быть несколько.
- page — это шаблон отдельной страницы, который помимо разметки содержит к тому же и URL. Например / — главная страница, /blog/:id — страница отдельного поста с id в качестве параметра и т.п. При создании страницы нужно указать используемый лейаут, так что можно разные страницы выводить в разных лейаутах.
- partial — это шаблон блока, пригодный для повторного использования, например, меню.
- content — это тот же partial, но статичный: подойдет когда не нужно вставлять никакие динамические компоненты, например, блок контактной информации; поддерживает html, plain text и markdown.
- assets — стили, скрипты, картинки, в общем понятно.
Шаблонизатором в October работает Twig, что привычно друпалеру, уже знакомому с восьмой версией, но не очень привычно разработчику Laravel, где по умолчанию применяется Blade (хотя ничто не мешает перейти на Twig и там). Каждый htm-шаблон может содержать 3 секции, разделенные знаками == : секцию настроек, PHP-кода (например, чтобы подготовить данные к выводу) и, собственно, разметки Twig.
Основным кирпичиком фронт-энда в October является компонент. В двух словах это view для каких-либо динамических данных. Например, лента постов. Или отдельный пост. Или список фотогалерей. Изнутри компонент — это класс для подготовки выводимых данных, а также дефолтный шаблон с разметкой (который можно переопределить в теме). Снаружи компонент просто прикрепляется к нужной странице, а в разметке шаблона пишется:
{% component 'myComponent' %} В классе компонента задаются разнообразные настройки и гибкость повторного использования компонента определяется гибкостью этих настроек. Например, можно вывести на главной 3 поста из блога без пагинации, а на странице /blog — 10 постов с пагинацией, и для этого используется один и тот же компонент.В ходе изучения покопался в админке. Впечатления от нее в целом — довольно положительные. Все удобно, особенно радует, что при редактировании любого элемента можно просто нажать Ctrl+S для сохранения. Отдельные вещи конечно могут вогнать в ступор. Не все сразу соображают, для чего нужен знак >_ в настройках компонентов (его и заметить можно не сразу). А я, например, долго искал управление плагинами и нашел только перебором всего что есть в админке в секции Settings→System→Update (кто бы мог подумать). Но в целом — чистенько, удобно и добротно, не стыдно и заказчику такую админку предъявить.
Конечно, как разработчику мне интересно и всякое про Laravel. Встреча с ним в October начинается прямо с консоли: используемая в Ларавеле утилита artisan (аналог drush) применяется тут на полную катушку. Есть команды для scaffolding-а моделей, контроллеров, компонентов и целых плагинов. Есть и для скачивания/переустановки этих плагинов, и для обновления кэша, и для запуска миграций. И мало того, что всеми возможностями фреймворка можно пользоваться, разработчики October и сами добавили к ним удобностей. Например, благодаря бэкэнд-контроллерам в October можно для каждой создаваемой модели очень быстро собрать полноценную CRUD-админку и список экземпляров, с пагинацией и поиском. Просто заполнив несколько yaml-файлов.
Еще о моделях вот что следует сказать. В October модели растут из ларавельного класса Model (который есть реализация паттерна ActiveRecord). Обобщенных сущностей с бандлами, как в Drupal 7, тут нет, если они действительно нужны — нужно их строить на ORM Ларавела, через отношения между разными моделями. Для удобства создания моделей, кстати, можно использовать плагин Builder. В нём много всего для скаффолдинга из админки, можно и модели «накликать». На выходе получится код класса-наследника от Model и миграция, содержащая таблицу с накликанными полями.
Кстати, то что сделанные настройки и изменения легко попадают в код — полюбилось первее всего. Помимо контроля версий и деплоя, это еще очень удобно для разнообразных экспериментов. Поставил отдельную копию демо, накидал страницу для проверки какой-нибудь идеи, насоздавал моделей в билдере и т.д. Если результат понравился — залез в код и скопировал все, что нужно. И не надо заново «повторять все нужные клики» на рабочей копии.
Что еще понравилось.
- Приятный менеджер загрузок, похожий на тот, что в Вордпрессе.
- Плагин Blog из коробки поддерживает формат Markdown и, что еще круче, CSV-импорт и экспорт материалов.
- AJAX framework бодренький, а в бэкэнде многое и вовсе автоматически аяксифицируется.
- Документация хотя и не сильно большая, но освещает все основные моменты, нужные для вхождения в систему. Правда, как я понимаю, предполагается, что пользователю будет не сложно ради знаний заглянуть и в код ядра/плагинов, что на пороге вхождения скажется обязательно.
- GUI-инсталлятор тоже весь такой симпатичный, хотя на регулярной основе проще ставить из консоли.
Конечно, есть и недостатки. Например, друпальный комбо path alias + redirect, такой привычный, что воспринимается как должное, по умолчанию отсутствует. Да, любой странице можно задать адрес, в том числе и с применением шаблонов (как в pathauto), и даже транслит с кириллицы из коробки работает. Но если у меня блог-посты имеют адрес /:year/:month/:day/:name (для чего кстати пришлось попатчить плагин Blog), а я хочу чтобы вот этот конкретный пост был с адресом /articles/octobercms — это будет довольно нетривиальная задачка. Впрочем, далеко не каждый сочтет этот недостаток серьезным.
По большей части же недостатки скорее обусловлены молодостью системы и сравнительно небольшим числом разработчиков. То есть каких-то фич нет просто потому что их еще никто не сделал. Коммьюнити не очень большое, по форуму и гитхабу видно, что люди с системой работают, движение есть. Но на вопросы отвечают не очень быстро и ссаными тряпками никто никого не гоняет. Есть и русскоязычное сообщество, очень маленькое, если на форум смотреть. В этом смысле с Друпалом конечно сложно сравнивать — и с коммьюнити, и с объемами доступного кода. Но Друпал, можно сказать, уже старец. А Октябрь — наоборот.
В целом, по первым впечатлениям, October — это скорее CMS для разработчиков, которые не боятся кодить, а не для любителей «накликать сайт». Под капотом прогрессивный PHP-фреймворк. Конфиги и модели, даже будучи накликанными в админке, попадают в код, что удобно для деплоя. Темизация — мощный Twig и минимум прослоек между данными и, собственно, версткой. Мне всё это нравится.
Вот такие у меня получились первые впечатления. Безусловно, это не полномасштабный обзор, не было цели его писать. Но так или иначе — вряд ли эта заметка долго будет единственной про October CMS на домовой странице.

graker.ru
Почему стоит перейти на October CMS?
Из всех возможных движков для ведения сайта есть два их вида - для пользователей и разработчиков. Версии для пользователей всегда предлагают визуальные редакторы, простую установку плагинов, легкую поддержку и, как следствие, совершенно отсутствующие средства по контролю за качеством кода и структурой проекта. Тот же Wordpress через год активного развития становится просто сборищем сторонних плагинов, костылей и компромиссов, которые делают проект совершенно немобильным и не подвластным нормальной доработке, если завтра вдруг понадобится срочно внедрять новые возможности. С другой стороны, версии для разработчиков сразу ограничивают круг людей, занимающихся сайтом - человек должен уметь программировать, знать особенности настрйоки плагинов и тем дизайна, логику работы серверов и приложений в целом.
Такие специалисты стоят денег, а хорошие специалисты - больших денег.
Эта извечная проблема - усидеть на двух стульях - не будет давать покоя всем нам никогда. Как активный разработчик, занимающийся вебом, я стараюсь постоянно быть в "теме" и изучать новые тренды. И год назад мне на глаза попалась любопытная вещь под названием October CMS.
Это система управления, разработанная на базе фремворка Laravel. Кстати, один из авторов является нашим соотечественником. Первый альфа-релиз был еще в 2014 году и с тех пор проект живет и набирает популярность.
Основные особенности:
- Понятная административная часть. Человеку без знаний о разработке не будет проблем администрировать проект.
- Есть все необходимые плагины. В OctoberCMS есть свой магазин дополнений, как платных, так и беплатных. Магазин достаточно молод, но всё необходимое уже есть - блог, редактор страниц, интернет-магазин, разделение ролей и так далее.
- Идеальна для разработки. Мнение лично мое. Так как под капотом - Laravel 5.1 (на момент написания статьи, в ближайшее время обещают выпустить под 5.5), система накладывает правила разработки и стройную структуру классов. Плагины написаны в едином стиле, в качестве шаблонизатора популярный Twig, на фронт из коробки есть собственный javascript-фреймворк и поддержка Vue.js.
- Поддержка. Документация CMS сделана качественно, однако доступна лишь на английском. Было несколько русскоязычных порталов, посвященных проекту, но на данный момент они не активны. Комьюнити у проекта пока не многомиллионное, но при этом активное. Есть форум на официальном сайте, есть ответы на StackOverflow, несколько обучающих статей на зарубежных порталах, много интересных видео на YouTube, фанатские каналы Telegram. Ответ можно найти, проблем с этим нет.
Резюме
OctoberCMS - прекрасный выбор для тех, кто ищет компромисса между чистым кодом и возможностью отдать заведение статей на сайте человеку без специальных знаний. Хорошо масштабируется, стабильно развивается и поддерживается.
Мы, кстати, свой сайт Snapix перевели именно на October CMS и ни капли не жалеем! Довольны и программисты, и контент-менеджеры, и даже сеошники.
Author
John Doe
snapix.ru
Переход с MODX на October CMS. Часть 3-я – Заметки по Web
Сегодня мы поговорим о том как сделать аналог дополнительных полей (TV-параметров) в October CMS. Это неотъемлемая часть любого проекта, начиная с лендинг-пейджей, заканчивая сложными проектами, которые будут наполняться контент-менеджерами.
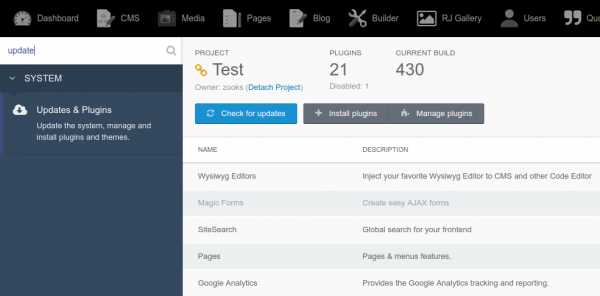
Для этого устанавливаем плагин Static Pages:
Settings - Updates & Plugins - Install Plugins.

Также плагин можно установить прямо с его страницы на официальном сайте, перед этим прикрепив проект, либо через Artisan.

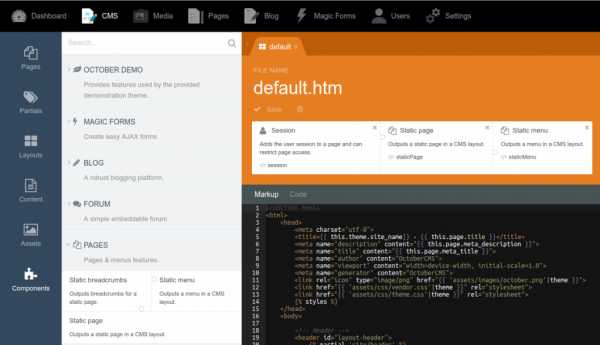
Добавляем вызов Static Pages на необходимом Layout’е (шаблон, находящийся в CMS - Layouts)

Components — PAGES — Static page
В этом же шаблоне добавляем в начало документа следующий код:
{variable name="field_name" label="Field Label" tab="Tab Name" type="text"}{/variable}
В нужном месте страницы выводим значение нашего поля:
{{ field_name }}
Разберём подробнее: name — это имя нашего поля, label — его подпись в админ панели, tab — название вкладки, с помощью которых удобно группировать схожие поля (как в MODX при указании категории доп. поля).
type — тип поля для отображения в админке («Тип ввода» в настройке доп. полей в MODX). Здесь также как и в MODX есть текст, текстовый редактор, изображение, чекбоксы, textarea. С полным списком типов вы можете ознакомиться здесь. Ниже мы разберём самые основные типы полей October CMS.
В админке в плагине Static Pages, в который мы попадаем через Pages - Pages, появятся наши поля для заданного шаблона:

Text
Самый базовый тип поля, который используется чаще всего. Пример разобран выше.
Textarea
Это поле также без форматирования, как и текст, для ввода более объемного текста.{variable type="textarea" name="description" label="Description"}Content{/variable}
Rich editor
Выводит поле с визуальным редактором (WYSIWYG).{variable type="richeditor" name="content" label="Description"}Content{/variable}
Чтобы при выводе html-теги не фильтровались, добавляем следующий фильтр:
{{ content|raw }}
Media finder
Выбор и загрузка изображений из папки storage/app/media/ . Аналогично TV с типом ввода image в MODX.
{variable name="main_image" label="Изображение" tab="Images" type="mediafinder" mode="image"}{/variable}
Checkbox
Самые обычные чекбоксы, которые зачастую очень удобны для использования в админке.
{variable name="comments" label="Включить комментарии" tab="Main" type="checkbox" options="1:Да|0:Нет"}{/variable}
Repeater
Repeater — это аналог MIGX в MODX. С помощью него можно сгруппировать повторяющиеся поля и сохранить их в формате JSON.
{repeater name="members" prompt="Add Team Member" tab="Team"}{variable type="mediafinder" name="team_member_photo" label="Photo" type="mediafinder" mode="image"}{/variable}{variable type="text" name="team_member_name" label="Name"}Name{/variable}{variable type="text" name="team_member_job_title" label="Job Title"}Job Title{/variable}{variable type="textarea" name="team_member_desc" label="Description"}Content{/variable}{/repeater}
Выводим наш объект через цикл:
{% for member in members %}{{ member.team_member_name }}{% if member.team_member_photo %}<img src="{{ member.team_member_photo|media }}" alt="{{ member.team_member_name }}">{% endif %}...{% endfor %}
Итог
Сегодня мы научились создавать дополнительные поля в October CMS. Это покрывает львиную долю задач. Когда-то это было главной фишкой MODX, еще до появления Advanced Custom Fields (ACF) в WordPress. Однако в MODX и WordPress это приводит к значительному увеличению числа запросов к базе данных. Здесь же данная проблема отсутствует, т.к. файлы хранятся непосредственно на жестком диске. А при написании собственных плагинов вы вольны создавать собственную архитектуру базы даннных.
Продолжение: Переход с MODX на October CMS. Часть 4-я: Меню.
zooks.ru
October CMS: Публичная бета / СоХабр
Сегодня, буквально несколько часов назад состоялся релиз бета-версии долгожданной (для узкого круга лиц) October CMS.
October CMS — это система, написанная на Laravel фреймворке, а значит позволяет уже «из коробки» то, что большинству других CMS и не снилось. Отличительной стороной данного проекта (помимо функциональной стороны) является его дизайн и оформление системы. Вспоминая сотни других поделок на популярных фреймворках — наблюдаешь разительные отличия, всё профессионально, круто и очень красиво.
Позиционируется система как многофункциональная CMS, позволяющая буквально всё (это и не удивительно, учитывая то, что находится у неё «под капотом»), хоть и на данный момент доступны всего лишь пара плагинчиков для ведения блогов и половинка для интеграции с популярными социальными сервисами. Как говорится, поживём — увидим, хотя лично у меня настрой боевой и оптимистичный.
Установка осуществляется с помощью специального инсталлера, либо напрямую из репозитория. Во втором случае требуется composer для установки зависимостей.
Сайт проекта: octobercms.com/
Спасибо за внимание, просто не мог пройти мимо такой замечательной новости. Конечно же всё распространяется по бесплатной лицензии. И ещё раз хочу напомнить, что это только бета-версия.
UPD: Из того, что удалось обнаружить на данный момент — глючит установка с sqlite в качестве БД, так что если кто решится попробовать -стоит пока избегать данной опции инсталлера.
UPD2: Одной из интересных отличительных фич данной системы является возможность установки плагинов прямо с сайта. Достаточно зарегистрировать пользователя и создать у него проект. Проекту присваивается 52-значный ключик, далее этот ключик указывается в системе и все добавленные плагины на сайте синхронизируются с системой и автоматом устанавливается. По-моему это довольно удобный способ синхронизации компонентов на локалхосте и продакшене.
sohabr.net