Создаем мультиязычный блог с помощью OctoberCMS. October cms уроки
Мое знакомство с October CMS CleverMan.org
Привет друзья. Судьба распорядилась таким образом, что попал я на достаточно крупный финансовый проект. И этот проект был создан на базе CMS системы - October CMS. Данная CMS создана на базе уже устаревшего framework Laravel 5.1. Но дело в том, что это не пакет или надстройка над самим фреймворком - это независимое решение, которое использует фреймворк Ларавел в своих целях, как ядро. А сам Ларавел полностью переписан и переделан именно на уровне самого ядра фреймворка так, что говорить о каком-то преимуществе использования Ларавел, в принципе, бессмысленно. Итак, мое субъективное мнение о том, что это за зверь такой. И его преимущества и недостатки.
Начну с преимуществ October CMS:
- Полностью готовая админка, с самым современным дизайном
- Модульная система подключения плагинов с автоустановкой
- Наличие готовых плагинов для разных задач (мало, но есть)
- Быстрое и простое создание собственных форм в админке, через YAML файл
- Простота связывания зависимых таблиц, полей и форм
- Богатый функционал по настройке сайта из коробки
- Развертывание сайта в один клик
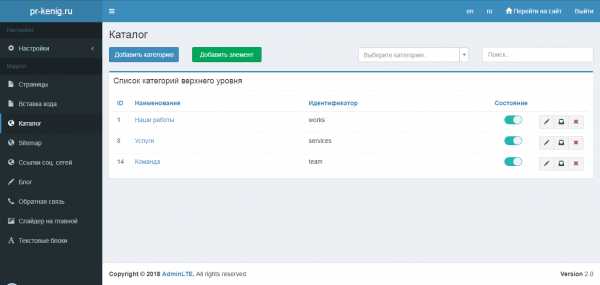
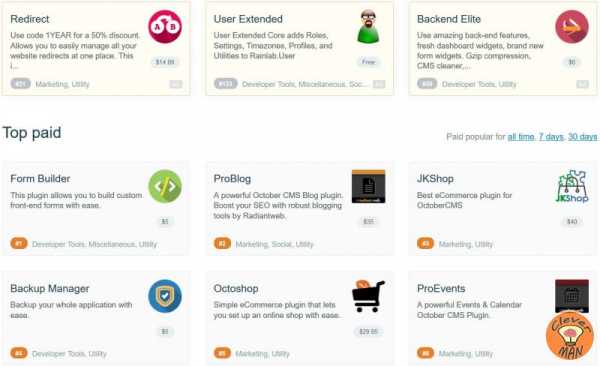
 Так выглядит система плагинов:
Так выглядит система плагинов: А это маркет из которого можно ставить плагины:  При этом многие плагины платные. Что является довольно не привычным для опен сорс решений.
При этом многие плагины платные. Что является довольно не привычным для опен сорс решений.
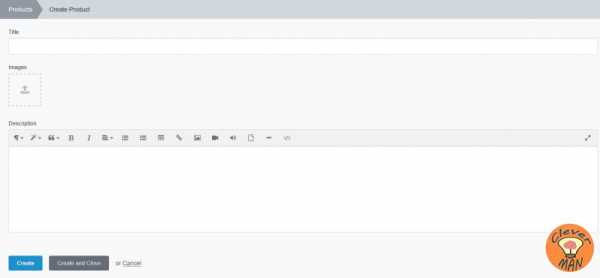
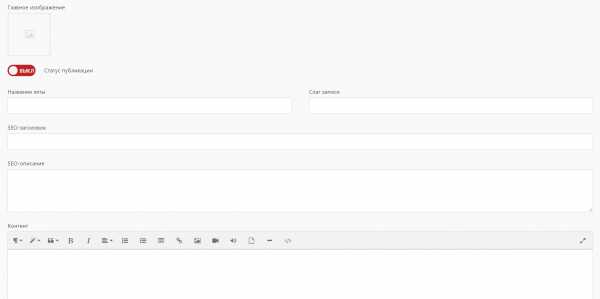
Вот так можно создать форму для админки через создание полей в файле настроек:  Будет создана форма с закрытым полем id, текстовое поле для ввода заголовка, форма загрузки изображений и графический текстовый редактор для описания. Эта форма будет выглядеть вот так:
Будет создана форма с закрытым полем id, текстовое поле для ввода заголовка, форма загрузки изображений и графический текстовый редактор для описания. Эта форма будет выглядеть вот так:  Должен согласится, что это очень быстро и круто. Также можно настроить так, чтобы в одну форму была встроена другая форма. Можно все это достаточно быстро кастомизировать.
Должен согласится, что это очень быстро и круто. Также можно настроить так, чтобы в одну форму была встроена другая форма. Можно все это достаточно быстро кастомизировать.
Теперь хочу поговорить о недостатках. Как по мне, то они перечеркивают абсолютно все плюсы с головой.
1. Этот проект создан двумя программистами-энтузиастами. Которые изобрели свой красивый велосипед. Ждать частых релизов, как и мелких обновлений и фиксов не стоит.
2. Над проектом работает всего 188 контрибьюторов. Много это или мало, в масштабах всего мира, решать вам. Но мое личное мнение, что это мертвый проект.
3. Вытекает из первого и второго пункта. Это отсутствие какой-либо популярности.
4. Если вы привыкли работать на чистом фреймворке, если для вас паттерны проектирования не пустой звук. Если вы привыкли писать простой, логичный и понятный код. То Октобер вам предоставит такой набор костылей, что вы сможете прочувствовать весь этот адов трэш на своей шкуре.
Например:
1) Роуты подключаются в шаблоне страницы!!! И если у вас будут десятки сущностей, то вы должны будете прошерстить все эти страницы для того, чтобы понять, какой контроллер за что отвечает.
2) В качестве шаблонов используется Twig. Но в то же время - это не чистый и красивый шаблон, а каша из PHP кода и тегов.
3) Вы не контролируете процесс создания моделей, миграций и контроллеров именно так, как это задумали вы. Система будет думать за вас, строить свои пути и ссылки на которые и будет привязан функционал. Где-то что-то переделали немного, значит готовьтесь переделать это везде! А если хотите все сами контролировать от и до, то прочувствуйте на себе всю "силу наследования". Вам придется переопределять все и вся.
4) Из-за костылей вам нужно навсегда забыть про автокомплит в вашей IDE. А отладка кода и поиск глюков с костылями, превращается в очень интересный и долгоиграющий квест.
5) Подключение своих ассетов происходит прямо из кода, со всеми вытекающими от сюда последствиями.
6) MVC научил вас передавать данные из контроллера в шаблон, а из шаблона получать данные от пользователя назад в контроллер? Забудьте об этом. Для этого вам будет доступен свой бубен с переменными $params, $vars и другие сомнительные ништяки.
7) Вы привыкли, что ajax - это скрипт с запросом к вашему контроллеру? Что прикрутить уже готовый скрипт к новому проекту - это дело пяти минут? Забудьте об этом. Октобер научит вас тому, что аякс - это не совсем то, о чем вы думали раньше. Более того, что это даже совсем и не JS!
9) Вам предстоит узнать, что вызывать методы контроллера прямо в шаблоне - это очень даже правильная и новомодная практика.
10) А еще вы узнаете, что подключение одного шаблона внутри другого - это очень банально. Для этого вы будете подключать классы компонент, которые будут что-то выполнять и выводить в свой шаблон, который в итоге и подключится. А партиалы - это такие маленькие шаблончики, которые могут подключаться везде и повсюду, например, в качестве статического блока. Но только, как потом всю эту "хрень" отлаживать и поддерживать, вы в документации не найдете.
В качестве подведения итога хочу сказать следующее. Если вам нужна информационная страничка фирмы, маленький бложик, или что-то подобное, то очень даже неплохой вариант. Все будет быстро и красиво. Если вы на базе этого велосипеда решите строить бизнес процесс, например, какой-то сервис, или портал, или интернет магазин с разными плюшками, то лучше сразу застрелится, чем начинать это делать на Октобер ЦМС.
Лично мое мнение, что лучше писать даже маленькие проекты на чистом фреймворке, чем использовать всякие CMS велосипеды на начале проекта, а потом зайти в такой глухой угол, что все разработчики просто начнут с проекта разбегаться, а новые будут обходить такие проекты стороной, чтобы не дай бог, ни чем не заразиться.
Это мое субъективное мнение. Всем всех благ и удачных проектов. Желаю в начале много раз подумать об архитектуре проекта, а только потом уже начинать делать сам проект. И ваша жизнь тогда будет гораздо проще и счастливее. До новых встреч.
cleverman.org
Видеокурс: Основы OctoberCMS #9 Создание блога - Блог
9 October CMS - Создание блога
В этом видео мы будем создавать блог в October CMS.
Для того чтобы поднять блог нам потребуется плагин RainLab.Blog. Переходим в панель администрирования, на вкладку System, далее на вкладку Updates и устанавливаем плагин.
После установки в главном вертикальном меню у нас появилась вкладка Blog. Переходим в управление категориями и создадим тестовую категорию - "new category". Итого имеем две категории - 1) Uncategorized 2) new category.
Теперь создадим тестовые статьи блога. Для этого переходим на вкладку Posts и добавляем новую статью. Именуем её как "new post". Затем на вкладке Categories устанавливаем для неё категорию "new category".
После этого переходим на вкладку Manage и публекуем нашу новую запись.
Точно так же создаем еще одну статью "new post2" и определим её в Uncategorized.
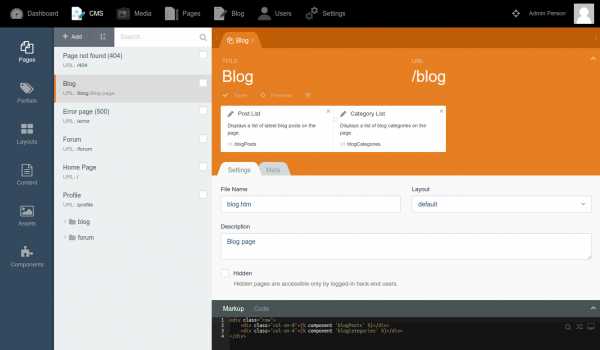
Теперь нам требуется сделать страницу вывода всех статей и страницу вывода конкретной статьи. Переходим в раздел Pages и добавляем новую страницу "blog". Layout выставляем default.
Переходим на вкладку "Components" и здесь нас интерисует плагин Blog. Данный плагин состоит из трех компонент:
Blog Category List - выводит список всех категорий блога Blog Post - выводит конкретную статью блога Blog Post List - выводит все статьи блока Так как на данной странице (/blog) мы выводим все статьи блога, то добавим компонент Blog Post List.
Сохраняемся и тестируем. Если все правильно сделали - то отобразится страница нашего блога с двумя статьями.
Следующим шагом добавим на страницу компонент Blog Category List . И оформим это следующим кодом:
<div> <div> {% component 'blogPosts' %} </div> </div> <div> <div> {% component 'blogCategories' %} </div> </div>Открываем страницу в браузере и теперь помимо статей, справа мы видим список категорий.
Теперь создадим страницу для просмотра статьи. Для этого создаем новую страницу и назовем её "blog post" и URL "blog/post". Добавляем компонент Blog Post.
Откроем окно настроек этой компоненты и в нем мы видим параметр slug. Это идентификатор статьи который должен приходить к нам из URL. По этому меняем URL на "blog/post/:slug".
Теперь нам надо указать на какую страницу должны вести ссылки из списка статей главной страницы блога. Переходим в редактор страницы blog, открываем окно настроек компоненты Blog Post List и в списке Links выбираем страницу "blog post".
Тестируем и видим что теперь ссылки на главной страницы блога ведут на страницу /blog/post/:slug
Далее. Создадим страницу на которую будут вести ссылки категорий. То есть на этой странице должны отображаться статьи выдранной категории. Создаем новую страницу "blog category", URL = "/blog-category/:slug". Добавляем и код и компоненты аналогичные со страницей "/blog" так как по сути это такая же страница, но выборка статей идет с условием. Для того чтобы создать фильтр статей по заданной категории, нам потребуется открыть окно свойств компонента Blog Post List и указать свойству "Category filter" значение ":slug".
Остальное и более подробно смотри в видео...
Видео курс от Дмитрия Афанасьева. Линк на страничку видеокурса: http://simple-training.com/category/october-cms/
octobercms.ru
Создаем мультиязычный блог с помощью OctoberCMS / Хабр
Эта первая часть серии статей о том, как создать мультиязычный блог с помощью OctoberCMS .
Поддержка нескольких языков на сайте может быть серьезной проблемой. Если вы не будете использовать правильные инструменты, то разработка займет у вас намного больше времени, чем разработка обычного сайта.
В серии этих туториалов я расскажу вам, как использовать OctoberCMS для разработки такого сайта.

В результате у нас получится довольно простой сайт, который будет содержать:
- Домашнюю страницу, со статическим контентом и последними статьями в блоге
- Различные страницы со статическим контентом
- Блог — включает в себя посты блога и категории
- Страница для просмотра полного поста блога
- Страница просмотра категории
Для готового каркаса сайта мы возьмем тему и плагины из магазина OctoberCMS:
- Flat UI theme — Flat UI тема, которая использует Twitter Bootstrap как основу. На данный момент это самая скачиваемая тема в магазине
- Translate plugin — предоставляет возможность мультиязычности для сайта и плагинов
- Static Pages plugin — управление контентом, навигацией, страницами сайта. «Мастхэв» для клиентов, которые не умеют программировать
Подготовка рабочего окружения
Самый простой способ устанавливать плагины и темы из магазина OctoberCMS — это создать аккаунт на octobercms.com. Любой плагин или тема, которую вы добавите себе на octobercms.com будет автоматически установлен в вашем приложении при обновлении. Как установить саму CMS — вы можете прочитать здесь.
Translate-плагин
С помощью этого плагина вы можете переводить публикации в блоге, текст в шаблонах, в общем любой текст на вашем сайте. Полное описание возможностей плагинов заслуживает отдельного поста, в этой статье я расскажу о базовых возможностях.
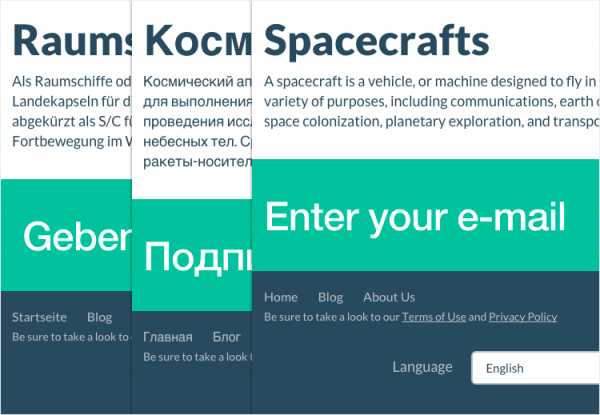
Для переключения языка на сайте есть несколько решений:
- Нужный язык может быть частью URL (т.е http://example.com/fr)
- Посетители могут выбрать язык с помощью элементов управления на сайте
Мы будем использовать второй вариант.
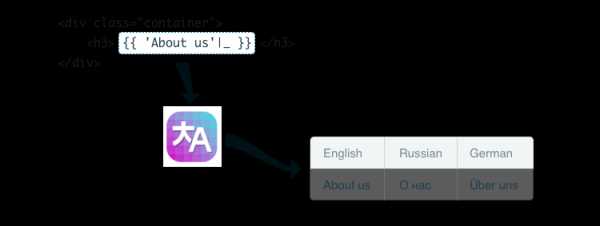
Все строки, которые вы выводите с помощью фильтра Twig _ (подчеркивание), автоматически станут «мультиязычными». Вы можете перевести их в админке, в разделе Settings -> Translate Messages page. Пример:
<title>{{ 'О нас'|_ }}</title>При обновлении страницы, строка О нас автоматически добавится в таблицу переводов плагина Translate, где вы сможете перевести строку на разные языки.

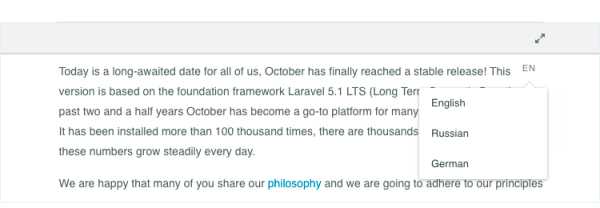
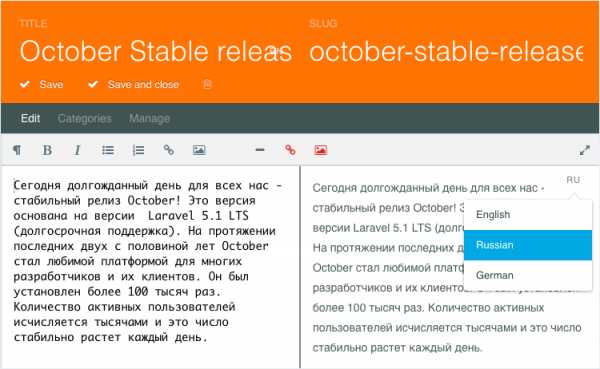
Если вы хотите опубликовать или написать что-то на другом языке, будь это пост в блоге или просто текст, то выберите нужный язык прямо в редакторе.

Чистим тему от лишнего (не обязательно)
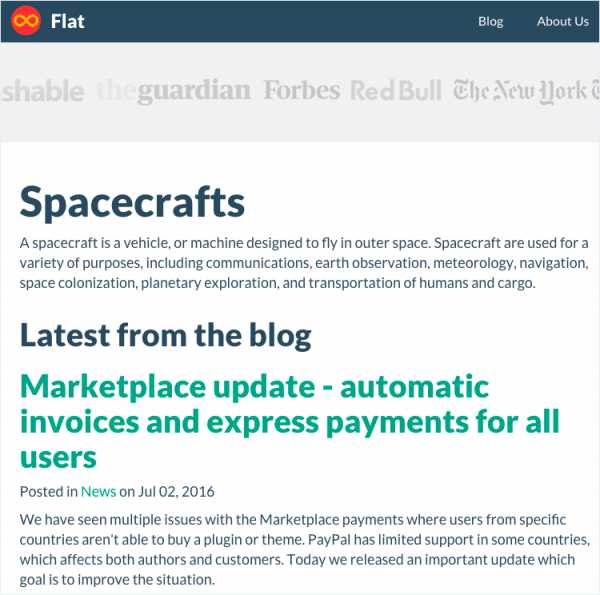
Несмотря на то, что можно писать тему самостоятельно, есть смысл взять готовую тему за основу, поскольку она определяет основную структуру сайта и поможет вам понять, как работают темы OctoberCMS. Flat UI — очень гибкая тема но содержит много страниц, которые не нужны для нашего проекта. Это можно исправить.
Перейдем в каталог pages нашей темы. Оттуда можно удалить каталоги shop и portfolio, файл ui-elements.htm и все файлы в каталоге samples, кроме about.htm. Далее переходим в partials и удаляем каталог shop который нам тоже не нужен.
Создание меню
Есть несколько инструментов, с помощью которых мы можем сделать меню. Например, можно использовать плагин Static Pages, в котором есть визуальный инструмент для создания меню. Это идеальный вариант для больших сайтов, где структура навигации будет быстро развиваться.
Другой вариант — написать код меню вручную прямо в шаблонах, как это сделано в нашей теме. Главное меню определено в файле partials/nav.htm.
Откройте partials/nav.html в текстовом редакторе и удалите все, что находится выше <nav .... Также удалите {{ nav.render_menu(links) }} и кнопку Sign in.
Мы очистили файл от лишнего, давайте добавим пункты меню. Меню использует бутстраповскую разметку с примесями фишек October. Фильтр page возвращает url по пути файла. Использовать его, конечно, не обязательно, но с ним все же будет проще.
<ul> <li> <a href="{{ 'blog/blog'|page }}">Blog</a> </li> <li> <a href="{{ 'samples/about'|page }}">About</a> </li> </ul>Не забыли ли мы что-то? Конечно, нужно еще добавить переводы в меню. Будем использовать уже знакомый нам twig-фильтр:
<a href="{{ 'blog/blog'|page }}">{{ 'Blog'|_ }}</a> ... <a href="{{ 'samples/about'|page }}">{{ 'About'|_ }}</a>.Готово. Обновите страницу и вы увидите ваше меню на английском языке, а плагин Translate уже добавил ваши строки в список переводов.
Главная страница сайта
Тема Flat UI содержит себе главную страницу, на которой находится много лишнего: форма регистрации, последние твиты, много ненужных блоков.
форма регистрации, последных твитов, много ненужных блоков.
Чтобы упростить ее вид, мы уберем оттуда лишнее. Откройте home.htm в вашем текстовом редакторе и удалите весь блок с классом home-title и div-элемент с классом recent-tweets.
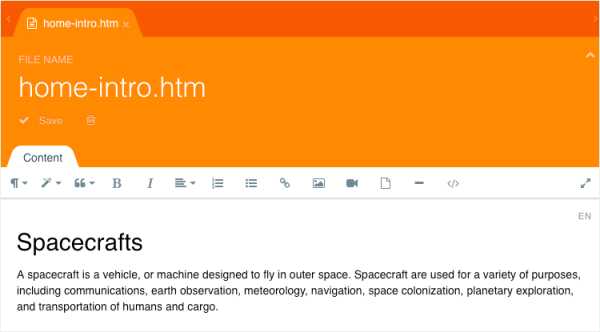
Теперь мы заменим блок What we do на блок с контентом, который мы сможем изменять в админке. Эту возможность нам дает плагин Static Pages. Перейдите в раздел Pages в админке October и выберете пункт Content в сайдбаре. Нажмите на кнопку Add и введите home-intro в поле для имени файла. Добавьте любой текст в его содержимое и сохраните файл. Мы вернемся к нему позже.

Вернитесь к файлу home.htm и замените весь контент внутри div'а с классом col-sm-12 на код с content тэгом:
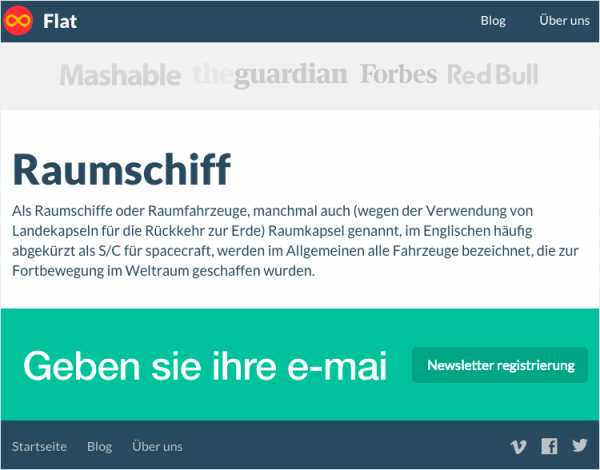
{% content "home-intro.htm" %}Сохраните файл и перейдите на главную страницу сайта. Там вы должны увидеть то, что мы написали в файле home-intro.htm.
Страницы «О нас» и «404»
Эти страницы будут содержать только статический переводимый контент, так что процесс их создания по сути повторяет наши предыдущие манипуляции с домашней страницей. Создайте новые файлы в Pages, удалите ненужный контент из samples/about.htm и 404.htm и замените его на content конструкцию с вашими только что созданными файлами.
Переключатель языка
Теперь нужно сделать возможность переключения языка для посетителей сайта. Translate плагин содержит в себе компонент переключателя языка, и мы сможем легко добавить его к себе на сайт. Разместим его в футере, прямо под меню.
Компоненты можно добавлять просто прописав их вручную в нужном файле, но намного проще сделать это с помощью drag and drop'а в админке OctoberCMS. Откройте default.htm в админке. Нажмите на вкладку Components в сайдбаре, найдите секцию Transalte, возьмите ее и переместите в footer в HTML-редакторе. Готово. Конечно, можно добавить компоненту стилей, но он работает и без этого.
Добавление новых языков и переводимых строк
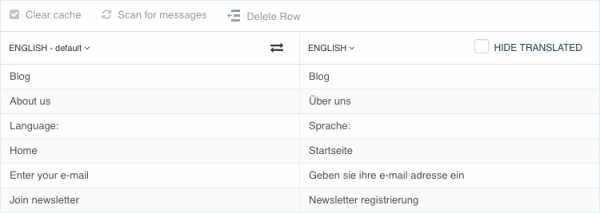
Если мы зайдем на сайт сейчас, то увидим, что в переключателе есть всего лишь один язык. Вы можете добавить больше, перейдя в Settings → Translate → Manage Languages в админке. После добавления языков откройте страницу Translate messages.

Левая часть отображает все переводимые строки, которые плагин Translate нашел на вашем сайте. Так же там будут некоторые стандартные строки из темы Flat UI, которые можно удалить.
На станице настроек вы можете переводить все строки, которые были определены в шаблонах; но что насчет блоков с контентом? Это очень просто. Редактор контента в плагине Pages имеет в себе переключатель языка в верхнем правом углу. Выберете нужный язык и введите текст на другом языке.

Заключение
Конечно, сайт все еще содержит текст, который не был переведен, но теперь вы знаете, что с этим делать.
Переводимые строки и контент являются лишь вершиной айсберга. С помощью плагина Pages вы можете создать меню и мультиязычные страницы, которые ваши клиенты могут редактировать в режиме WYSIWYG. Это будет рассмотрено в будущих статьях.
Вот несколько статей и уроков, где более подробно разбираются некоторые плагины и возможности октября.
Во второй части статьи мы добавим на наш сайт мультиязычный блог.
habr.com
Создаем мультиязычный блог с помощью OctoberCMS — Часть 2 / Хабр
В прошлой статье мы сделали мультиязычный сайт с навигацией и статическими страницами. В этой статье мы закончим создание сайта, дополнив его блогом.
Что нам предстоит сделать:
- Страница блога — содержит список постов и категорий;
- Страница просмотра поста;
- Страница просмотра категории;
- Отображение последнего поста на главной странице.

Кроме тех плагинов, что мы уже использовали, нам понадобится еще один — RainLab Blog plugin. Это гибкая платформа для блога, в которой для создания и редактирования постов используется Markdown.
С помощью плагина "Translate" мы сможем сделать наш блог полностью мультиязычным: вы сможете переводить категории, заголовки и любой контент сайта. Все, что будет описано в этой статье, есть и в официальной документации к плагину.
Перед тем, как продолжить, установите плагин "Blog". Создайте и опубликуйте несколько постов для тестовых целей.
Создание страницы блога
Эта страница будет отображать список опубликованых постов, пагинацию и список категорий. Flat UI тема уже содержит страницу с демонстрационным блогом с демо-контентом, который мы возьмем за основу.
Плагин "Blog" предоставляет компонент Post list, который выводит список постов (как полный, так и в определенной категории).
Зайдите в админку и откройте в редакторе страницу blog/blog. Удалите весь ненужный контент вроде "Blog post #1", "Pagination".
Откройте список компонентов, найдите там Post list и перенесите его в редактор, в место, откуда вы только что удалили демо-контент. Если все сделать правильно, то вы увидите следующее:
<div> {% component 'blogPosts' %} <div></div> </div>Посколько нам нужна пагинация, мы добавим нужный параметр в URL-шаблон страницы. Замените значение URL на url = "/blog/:page?". Параметр :page определяется компонентом Post list.
Заметьте, что многие компоненты плагинов позволяют использовать кастомные параметры URL. Это значит, что вместо :page у вас может быть другой параметр. Сделать это можно, изменив конфигурацию нужного компонента (в данном случае — Post list).
Сохраните страницу и нажмите на кнопку Preview. Если вы все сделали правильно, то вы увидите страницу с блогом и пагинацию.

Если вас не устраивает стандартная разметка блога, то October позволяет переопределить её. Также вы можете поместить "каретку" для ввода на слово component и кликнуть на кнопку раскрытия компонента в левом верхнем углу редактора. Это добавит разметку компонента прямо в редактор, где вы сможете отредактировать её как захотите. Эта фича актуальна для всех компонентов в October CMS.
Список категорий
В нашей теме есть шаблон blog/sidebar, который отображает список категорий. Сейчас в нем находится демо-контент. Удалим его.
Откройте blog/sidebar в админке и удалите весь тэг UL. Найдите Category List в списке компонентов и перетащите его в место, из которого вы только что удалили UL:
<div> <div> Categories </div> {% component 'blogCategories' %} </div>Сохраните шаблон и перейдите на страницу /blog. Теперь sidebar отображает список категорий, но ссылки в списке пока что никуда не ведут. Сейчас мы это исправим.
Создаем страницу категории
Наша тема не содержит в себе страницу категории, так что мы создадим её с нуля. На ней мы будем выводить список постов, которые принадлежат к выбраной категории.
Зайдите в админку, перейдите на страницу Pages и нажмите на Add. В поле Title введите "Blog category", а в поле URL — /blog/category/:slug/:page? (шаблон URL взят из официальной документации к плагину). Затем в название файла введите blog/category, выберите default в списке шаблонов и сохраните файл.
Скопируйте код разметки с главной страницы блога и добавьте его на страницу категории. Компонент Post list мы добавляли на главной странице блога, поэтому здесь нужно сделать это ещё раз. В списке компонентов выберите Post list и добавьте в необходимое вам место страницы.

Компонент Post list должен быть настроен для отображения постов только определенной категории. Нужная нам категория будет передаваться через параметр :slug в URL. Нажмите на компонент, а потом на иконку >_ в Category filter и введите там :slug. Сохраните страницу.
Чтобы отображать имя категории на странице, нужно заменить
<h4>Blog</h4>на
{% if not category %} <h4>Category not found</h4> {% else %} <h4>{{ category.name }}</h4> {% endif %}Можно использовать похожее условие, чтобы скрыть список постов, если он пуст.
Вернитесь на главную страницу и нажмите на компонент Post list. Разверните список свойств, найдите в нем "Category page" и выберите страницу категории, которую вы только что создали. Закройте и сохраните шаблон. То же самое нужно проделать с компонентом Category list в сайдбаре.
Перейдите на страницу блога и проверьте, как работают категории.
Создание страницы поста
Эта страница уже есть в теме, поэтому вам нужно просто добавить компонент в нужное место. Зайдите в админку и откройте blog/post в редакторе, далее удалите ненужный код под Blog post #1 и Pagination.
В плагине Blog есть компонент Post, который показывает нужный пост по параметру в URL. Перетащите компонент из списка, на место, откуда вы только что удаляли html.
По умолчанию параметр в URL называется slug. В поле URL введите /blog/post/:slug и сохраните страницу. Также замените строчку <h4>Blog post</h4> на <h4>{{ post.title }}</h4>.
После этого зайдите в блог, откройте любой пост и убедитесь, что все работает правильно.
Для того, чтобы показывать сообщение “Пост не найден”, мы можем использовать следующее условие:
{% if post %} Normal blog post markup- {% else %} Post not found message {% endif %}Показываем последние посты на главной странице
Для отображения последних постов на главной странице мы будем использовать уже знакомый нам компонент Post list. Он позволяет указать лимит для отображаемых постов, который задается свойством postsPerPage.
Зайдите в админку и откройте в редакторе главную страницу; перетащите компонент в нужное место:
<!-- Latest blog post --> <h4>Latest from the blog</h4> {% component 'blogPosts' %}Откройте свойства компонента и измените значение postsPerPage на 1.

Сохраните страницу и перейдите на главную, проверьте, все ли вы сделали правильно.
Чтобы скрыть пагинацию, которую компонент выводит по умолчанию, можно использовать css:
.page-home { .pagination { display: none; } }Также для этого можно переопределить шаблон компонента или просто раскрыть код компонента и убрать оттуда всё лишнее.
Перевод постов в блоге
Чтобы сделать блог переводимым, нам не понадобится много времени. В прошлой статье мы настроили плагин Translate, поэтому вам просто нужно будет выбрать необходимый язык во время написания поста.

На этом мы заканчиваем создание блога. Ждите новых уроков, в которых мы расскажем вам, как настроить рабочее окружение. Спасибо за внимание.
habr.com
Переход с MODX на OctoberCMS – Заметки по Web
MODX — отличная система, которая не смотря на дикую популярность в России и Белоруссии постепенно покидает сцену. Она уже сыграла свою роль в истории Web, которая заключалась в уничтожении сайтов, использующих наколенные самописные движки, либо просто статические HTML-файлы. Иными словами, у MODX нет будущего как у CMS. В выход MODX3 лично я уже не верю.
Поэтому пришло время найти MODX достойную замену, ориентированную на будущее. И, похоже, мне удалось это сделать. Это October CMS, написанная на одном из лучших php-фреймворков Laravel.
На ней уже работают такие сайты, как https://alfaforex.com (дочка Альфа-Банка) и https://tochka.com/ (тоже банк).
October из коробки имеет русскую админку, а интерфейс более простой, чем у MODX, хоть поначалу и непривычный. Вообще клиенты довольно часто жалуются на запутанность и перегруженность MODX. Для людей, которые с компьютером «на Вы» это — реальная проблема.

Итак, заходите на сайт October CMS, устанавливайте систему и увидите насколько она похожа на MODX. Вместо чанков здесь Partials. Вместо шаблонов — Layouts. Файлы лежат в Assets. Приложения называются Components. И главное отличие в том, что при написании кода не нужно использовать всякие костыльные Fenom — для этого есть Twig, а вместо MODX API под капотом «православный» Laravel.
Ниже вы найдете видеоуроки, которые помогут разобраться в CMS. А также список плагинов, которые потребуются для разработки типового сайта (лендинг, сайт-визитка, корпоративный сайт, каталог, блог и т.д.).
Таблица соответствия плагинов MODX и October CMS.
| Wayfinder / Breadcrumbs / PdoTools | Static Pages | Базовый функционал для добавления статических страниц. |
| Articles | Blog | Плагин для создания блога. Не уступает функционалу блога в WordPress и, в отличие от плагина MODX, не глючит. |
| Quip / Tickets | Forum | Плагин для создания комментариев / форума. |
| phpThumbOf / phpThumbOn | Image Resizer | Ресайз изображений. |
| PdoTools | Sitemap | Карта сайта sitemap.xml для поисковиков. |
| Translit | — | Транслит русских алиасов есть прямо из коробки и работает куда лучше, чем translit в MODX. К примеру «контакты» превращает в «kontakty», а не «kontaktyi». |
| TinyMCE Rich Text Editor | Wysiwyg Editors | Визуальный редактор. |
| FormIt | Magic Forms / Small Contact form / Form Builder | Плагины для создания разнообразных форм обратной связи. Большим плюсом October CMS является поддержка SMTP. |
| Gallery | RJGallery | Уже есть в October (вкладка Media) |
| Ace | — | Подсветка кода идет из коробки. Также в редакторе по-умолчанию есть такие классные штуки, как Emmet. |
| Collections | ? | |
| ImportX | — | October CMS поддерживает импорт XML из WordPress. |
| Login | User | Регистрация и личный кабинет пользователя. |
| Babel | Translate | Плагин для поддержки мультиязычности. |
| SEO | SEO Extension | В обоих случаях функционал поддерживается изначально (вкладка Meta). |
| Очистка кэша | Clear file cache | В MODX эта кнопка есть по-умолчанию. В «Октябре» выводится красивой панелькой в админке. |
| SimpleSearch | SiteSearch | Поиск по сайту. |
| MIGX | jsonable field | Есть реализация для моделей и Static Pages (см. здесь) |
| miniShop2 / Shopkeeper | JKShop / Shopaholic | Интернет-магазин. |
Видеоуроки
Спасибо Дмитрию Афанасьеву за уроки на русском.
Также есть на английском от авторов CMS:
Источники
- October CMS vs. MODx usage statistics, July 2017 — MODX стал остывающей звездой.
- Keeping MODX Relevant — Part Two – Jason Coward – Medium — один из создателей MODX Jason Coward хвалит October CMS.
- Проблемы MODX — мои замечания по MODX.
Продолжение: Переход с MODX на October CMS. Часть вторая.
zooks.ru
October CMS мой отзыв, как с этим работать?

Всем привет давно решаюсь написать статью про October CMS и вот на меня снизошло вдохновение. Сразу говорю, это больше краткий обзор чем какой-то полноценный гайд. Я не буду рассказывать как написать плагин или компонент. Я просто ознакомлю вас с системой и ее возможностями. Для начала давайте разберемся, что такое October CMS.
Что такое October CMS.
October позиционируется как система управления содержимым нового поколения. И действительно, в Октябре реализованы лучшие моменты двух систем Modx и Wordpress(мое мнение). Основа October CMS - это популярный на рынке PHP фреймворк Laravel. Если вы ранее работали с Laravel, то разобраться как работает Октябрь, будет очень просто.
Одна из плюшек October CMS - это Composer из коробки.
На October CMS я разработал 3 проекта и скажу, что он понравился не только мне, но и заказчикам. При грамотном подходе можно красиво оформить в админке любой модуль. Обслуживать сайт сможет даже ребенок. К интерфейсу админки разработчики October CMS подошли очень серьезно. Все слишком удобно и городить костыли просто нет необходимости.
Что позаимствовал October CMS у "Коллег".
От Modx October CMS взял концепцию шаблонов. Вы увидите:
- страницы(modx-ресурсы),
- шаблоны, фрагменты(modx-чанки),
- содержимое(просто текст, в modx этого нет),
- ресурсы(файлы темы),
- фрагменты(modx-сниппеты)
На самом деле реализация совсем другая. Например фрагменты vs сниппеты может и похожи, но их никак нельзя в полной мере сравнивать, так как принцип работы немного другой. Но и тот и этот служат для обработки или вывода какой-либо информации.
Но вот тип контента - содержимое, невиданное диво. Оно может содержать только текст или HTML код, PHP код и Twig теги в нем не работают.

Единственная похожая черта с Modx это подключение чанков, только вместо самописного шаблонизатора в Октябрь зашили Twig. И как мне кажется нисколько не ошиблись. Например в Modx я вместо стандартного шаблонизатора использую Fenom, который внедрился благодаря Василию Наумкину.
Самая заметная разница между October и Modx кроется в реализации системы шаблонов. В Modx элементы шаблона лежат в базе данных и кэшируются, в October все файлы остаются файлами. Тут только я должен немного оговорится так как в новых Modx есть возможность сделать элементы шаблонов статическими, но тогда вам придется постоянно чистить кеш во время разработки.
От Wordpress October CMS взял только концепцию установки шаблонов и плагинов. Например в Modx шаблон интегрируется вручную. Октябрь может установить через репозиторий как в Wordpress.
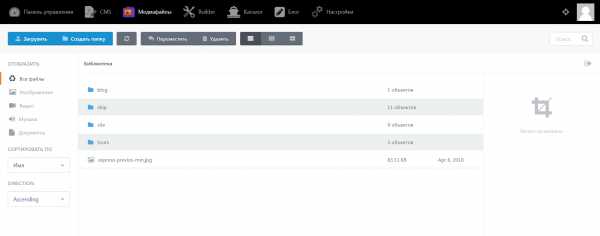
Так же стоит отметить очень классный медиаменеджер Октября. Я не припомню ничего лучшего, что мне удалось видеть до этого. Все красиво как в Wordpress, только вы можете работать с папками, теперь все очень просто можно распихать по категориям и не искать среди сотен изображений нужный медиафайл.

Несмотря на схожесть концепции реализация абсолютно другая. По факту вы работаете с ООП по ставшей уже стандартом моделью MVC. В Wordpress вы писали гору кода в function.php или подключали доп. файлы, иногда ставили Composer и подтягивали нужные пакеты с последующим ручным подключением.
С Modx все проще, пока не приходилось выполнять масштабирование проекта, порой админка modx обрастала дополнительными полями и превращалась в кучу хлама, а разработчик с трудом понимал где какая твшка в куче категорий, которые мы использовали для разбивки полей по вкладкам в админке.
В October все дополнительные поля и вкладки модуля отображаются красиво и аккуратно.
Так выглядит страничка - добавить запись(ее часть).

October CMS взял лучшее из вышеперечисленных систем и переосмыслил все. По возможностям October больше фреймворк чем CMS. Соответственно и сложность разработки другая. Если вы толком не знаете PHP, а именно ООП, то пока не стоит делать реальный проект. Но попробовать однозначно стоит.
Для Октября написали великолепный модуль Builder, который позволит быстро набросать каркас плагина и в последующем его дорабатывать, например изменить поля ввода в админке. Конечно многое придется написать ручками, но в любом случае это облегчит разработку.
Все сложное просто Ajax в October CMS
Одна из самых интересных фишек. На самом деле мне данная идея понравилась, но я и неплохо справлялся с jQuery Ajax, однако стоит отметить простоту использования.
Как официально заявляет команда October CMS, в системе встроен Ajax фреймворк. Вариантов его использования 2.
Data attributes API - вариант для ленивых, принцип в том, что для элементов вы указываете нужный атрибут data.
Например мы нажмем кнопочку Delete, в наш контроллер прилетит передаваемый id и запустится метод onDelete. Например этот метод удалит запись с id = 7.
JavaScript API - Более продвинутый метод. В функции .request() указываем к какому методу обращаемся, далее передаем параметры. Данная JS реализация повторяет предыдущий функционал, который мы сделали с помощью Data attributes API. Тут мы добавили только параметр confirm, он служит для подтверждения выполнения функции пользователем. В параметре data мы передали id записи.
$('form').request('onDelete', { confirm: 'Вы действительно хотите удалить запись?', data: {id: 7} })
Рекомендую посетить русскоязычное сообщество и страницу русскоязычной документации.
Надеюсь данная статья была полезна для вас. Я не хочу сказать, что нужно работать только с Октябрем, а остальные CMS/CMF полного Г/Е. Просто для каждого проекта своя платформа. Я же рекомендую попробовать October CMS в своих проектах. Скорее всего он вам очень сильно понравится, а так же сделает воронение вашим бубенцам. На этом у меня все. Спасибо за внимание и до новых встреч!
cat-design.ru
OctoberCMS Builder инструкция
Модуль «Заказать звонок» на OctoberCMS с помощью плагина Builder
Данная заметка посвящена основам разработки плагина для OctoberCMS с помощью плагина RainLab.Buider, по сути это очень упрощённый вариант howto на основе видео с официальной документации, с небольшими отступлениями. Для примера мы сделаем модуль обратной связи (очень простой).
Что должен делать данный модуль:
- Создавать записи «Заказать звонок»
- Валидировать ввод
- Отображать в админке список заказанных звонков
- Помечать в админке обработанные звонки
- Реализовать контроль частоты отправки заказов (как защита от спамеров), сделать так что-бы звонок могли заказать не чаще чем один раз в час.
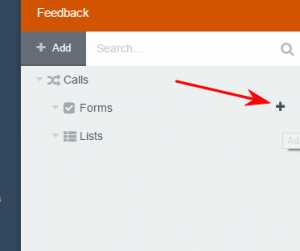
Итак начнём. На данном этапе у вас уже должен быть установлен RainLab.Buider и создан новый пустой плагин:

Обратите внимание на нейминг, используйте рекомендации из плейсхолдеров.
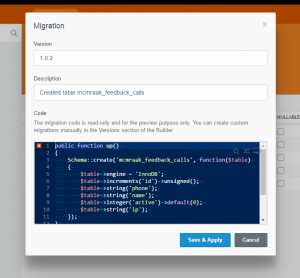
Создаём базу данных для плагина
Нажимаем save и получаем вот такую миграцию

Создаём модель Calls
Создаём интерфейс «forms» для модели

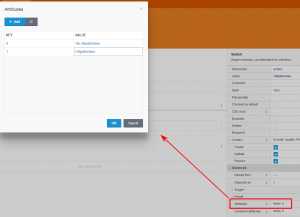
Создаём поля ввода, первое поле ввода типа string для поля в базе данных phone
Так-же делаем вот такой элемент управления, типа переключатель. Так мы будем помечать обработанные заказы звонков.

В принципе для нашего модуля больше ничего пока не надо, при необходимости можно всегда зайти и добавить новые поля или иные элементы управления записью в базе данных.
Создаём список для модели
Создаём backend menu
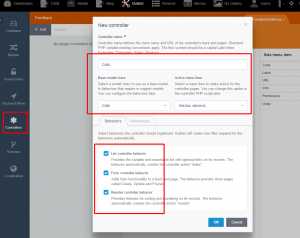
Обратите внимание на то что в атрибуте URL пока стоит слеш, чуть позже мы его поменяем, а точнее после создания контроллера.
Создаём контроллер

Далее нажимаем save и перезагружаем админку и снова заходим в backend menu
Тут в атрибуте URL только начинаем вводить calls как будет автоматически предложен вариант полного url «mcmraak/feedback/calls». Сохраняем и снова перезагружаем админку (Что-бы заработала кнопка в меню)
Нажимаем на кнопку в главном меню, и проверяем работу административной части плагина
Для примера я создал две записи, в одной я сделал отметку «Обработано» в другой не сделал, после чего в списке я вижу сухие цифры 0 и 1
Что-бы это выглядело более привлекательно, я создам для этой ячейки списка свой Partial, для этого зайдем в редактирование списка для модели и заменим тип поля с Number на Partial
Теперь если попытаться зайти в админку нашего плагина, вместка списка заказанных звонков мы увидим исключение OctoberCMS которое говорит нам что «The partial ‘_active.htm’ is not found.»
Всё правильно, потому что самого партиала ещё не создано. Создадим файл _active.htm по адресу /plugins/[имя_автора]/[имя_плагина]/controllers/[имя_контроллера]/_active.htm
В моём случае /plugins/mcmraak/feedback/controllers/calls/_active.htm
Содержимое:
<?php if($value){ echo "<span>●</span>"; } else { echo "<span>●</span>"; }
<?php
if($value){ echo "<span>●</span>"; } else { echo "<span>●</span>"; } |
Заметка: Можно получить данные записи в переменной $value, но так-же можно получить эти-же данные из объекта $record вот так: $record->active (в объекте $record присутствуют так-же данные из других полей).
Я думаю этот код особо не нужно комментировать, тут написано что если $record->active равно нулю (т.е. false) нужно рисовать красный кружочек, или рисовать зелёный. Так намного нагляднее и в то-же время показывает вам как можно оформлять ячейки списка собственным кодом.
Результат:
Итак бекенд-часть готова, мы видим список, и можем создавать, изменять и удалять записи. Так-же мы можем сортировать список по нужным колонкам и производить поиск.
В следующей части я покажу как сделать для этого фронт-энд.
Часть 2
mraak.ru