Документация по макросам и шаблонам UMI.CMS. Редактирование шаблона umi cms
Редактирование основных настроек страницы

Если "Расширенные поля" скрыты - мы видим только самые основные поля и элементы управления:
- Активность - чекбокс, управляющий активностью страницы (видимостью страницы на сайте).
- Добавить подстраницу.
- Перейти на страницу - при нажатии на эту ссылку редактируемая страница открывается в новой вкладке на сайте.
- Показать расширенные поля - при нажатии на эту ссылку открываются дополнительные поля.
- Редактировать тип данных - при нажатии на эту ссылку происходит переход к редактированию типа данных текущей страницы.
- Удалить страницу.
- Поделиться - блок для отправки ссылки на редактируемую страницу в социальные сети.
- Название - системное поле для редактирования названия текущей страницы. Это значение выводится в меню, списках, путях. Рекомендуется давать страницам краткие названия, тогда они поместятся в меню.
- Псевдостатический адрес - системное поле для редактирования псевдостатического адреса редактируемой страницы. Он будет показан в адресной строке браузера. Например, если на сайте domain.name создать страницу новостей с URL «novosti», то ее адрес будет «domain.name/novosti». Грамотно написанный URL понятен людям, поисковым машинам и системам статистики. По умолчанию в системе включен запрет на создание страницы с названием, совпадающим с именем какого-либо модуля (news, catalog, faq, content и др.) или с языковой версией сайта (ru, en). Вы можете разрешить такое совпадение в модуле «Конфигурация» , однако мы не рекомендуем включение данной функции. Если совпадение не разрешено, при создании страницы с таким именем система автоматически добавит «1» к заданному названию, например, вместо «domain.name/news» — «domain.name/news1».
- Поле h2 - поле для управления заголовком первого уровня редактируемой страницы. Один из важнейших тегов логической разметки текста, который учитывается поисковыми системами. Это самый важный заголовок на странице, поэтому мы выделили его особо. На странице можно создать и другие заголовки первого уровня, в визуальном редакторе. Это поле автоматически заполняется при заполнении поля Название в момент создания страницы (до первого сохранения).
После нажатия на "Показать расширенные поля" становятся доступными дополнительные поля и элементы управления:
- Выберите тип данных - выпадающий список, в котором можно выбрать другой тип данных для редактируемой страницы (после изменения типа данных необходимо сохранить страницу). Если нет ни одного альтернативного типа данных - поле будет неактивно. (подробнее см. Модуль «Шаблоны данных»)
- Поле title - поле для управления заглавием редактируемой страницы. Это строка, которая будет выведена в заголовке окна браузера. Этот тег важен для поисковой оптимизации, поэтому система UMI.CMS позволяет управлять им, как и некоторыми другими тегами.
- Поле meta keywords - поле для управления ключевыми словами. Описывают содержание страницы, могут учитываться поисковыми системами. Ключевые слова необходимо писать через запятую и пробел.
- Поле meta description - поле для управления описанием текущей страницы. Небольшой текст, описывающий содержание страницы. Также может учитываться поисковыми системами, и выводиться в качестве пояснения в результатах поиска или в интернет-каталогах.
- Теги - поле для назначения тегов редактируемой странице. С помощью этого поля администратору дается возможность отслеживать и собирать статистику посещения страниц сайта, помеченных определенными ключевыми словами. Тег — это текстовая метка, характеризующая страницу по какому-либо признаку. Это поможет собрать статистику интересов пользователей и, руководствуясь полученными данными, размещать рекламу на страницах, помеченных определенными тегами. Вы можете пометить одну страницу сразу несколькими тегами. В этом случае отделяйте теги запятыми. Вы можете добавить теги в это поле автоматически из списка тегов — для этого нажмите и кликните на соответствующих тегах. Подробнее о работе тегов читайте в разделе Модуль "Баннеры".
- В последней строке отображено положение редактируемой страницы в структуре сайта. Здесь также показываются все виртуальные копии данной страницы. При этом каждый элемент пути является ссылкой, при переходе на которую, происходит раскрытие дерева структуры в соответствующем месте.
Внимание: При создании новой страницы, по мере ввода текста в поле Название, формируется псевдостатический адрес для страницы латиницей (по принципу транслитерации). Если пользователь вносит изменения в псевдостатический адрес, то содержимое этого поля перестает меняться при дальнейшем изменении названия. Однако если полностью очистить псевдостатический адрес, но не ввести новый вариант, то при сохранении страницы он будет установлен автоматически (транслитерируя текущее содержимое поля Название). Действие актуально как для вновь создаваемых страниц, так и для уже созданных.
help.docs.umi-cms.ru
Редактирование страниц/объектов сайта
Чтобы редактировать страницу сайта, нажмите на ее название или на пиктограмму редактирования в соответствующей строке. Откроется окно редактирования страницы (такое окно открывается также при создании новой страницы).
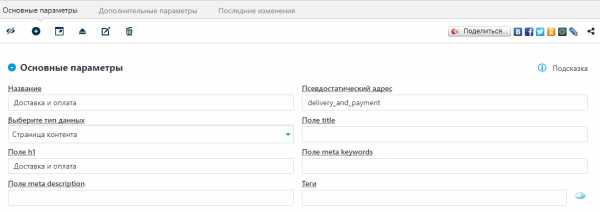
На странице редактирования в зависимости от типа страницы могут быть доступны следующие области:
| 1. | Блок Основные параметры (для доступа ко всем настройкам нажмите ссылку Показать расширенные поля): доступны название текущей страницы, псевдостатический адрес, тип данных, мета-информация, теги и активность текущей страницы. Также здесь (или отдельным блоком ниже, в зависимости от типа страницы) может быть расположен визуальный редактор содержимого. |
| 2. | Блок Дополнительные параметры страницы: доступны поля для задания изображений активных и неактивных разделов и заголовков, выбор шаблона дизайна, а также опции, связанные с навигацией, индексацией поисковиками и поиском по сайту. |
| 3. | Блок Права доступа к странице: содержит настройки, связанные с доступом и изменением информации на данной странице для групп или отдельно взятых пользователей. |
| Блок История изменений: позволяет отслеживать историю изменения страницы. |
Помимо перечисленных выше полей, страница/объект сайта может иметь свои собственные дополнительные поля, а некоторые поля напротив могут отсутствовать. В разделах данного руководства, посвященных модулям системы, вы найдете описание этих специальных полей.
Для удобства и экономии места любой из вышеперечисленных блоков может быть свернут, если нажать на полосу с названием блока.
help.docs.umi-cms.ru
Как изменить дизайн готового сайта. Азбука CSS
Итак, у вас есть готовый сайт на UMI.ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта, поиграть с цветами, адаптировать веб-страницы под ваш корпоративный стиль или ваше видение? Как изменить сайт?
Прежде всего, внимательно изучить все основные правила юзабилити и сверять с ними все дальнейшие действия. И действовать!
А можно такой же, но с перламутровыми пуговицами? Да!
На 1С-UMI есть возможность изменить внешний вид готового сайта несколькими способами, которые можно сочетать или использовать по отдельности:
1. Самый простой способ — изменить вид страниц сайта при помощи картинок.
- Поставьте ваш логотип в левом верхнем углу сайта. Если у вас нет логотипа – это может быть любое имиджевое изображение, дающее понять, чему посвящен сайт. Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка).
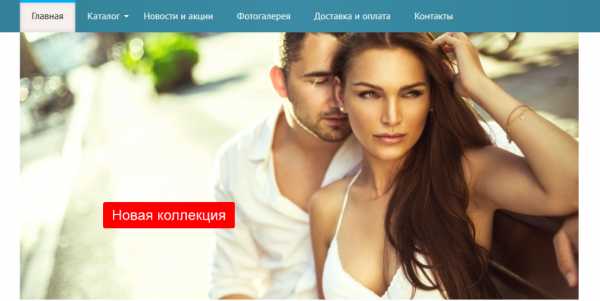
- Замените основное имиджевое изображение в “шапке” сайта. Это ключевой элемент вашего брендинга и первое, что увидит посетитель вашего сайта, поэтому подбирайте изображение очень тщательно. Оно должно быть качественным, демонстрировать суть вашего предложения и особенности позиционирования. Использовать его можно также в качестве временного или постоянного баннера, рекламирующего какое-либо предложение или акцию.
- Добавьте картинки, иллюстрирующие текст сайта. Это легко сделать при помощи визуального редактора. Иллюстрации в тексте нужны, но, в зависимости от использования, они могут как улучшить сайт, так и испортить его. Про то, как грамотно работать с изображениями для веб-страниц, мы поговорим отдельно, в другой раз.
Исходный шаблон дизайна:

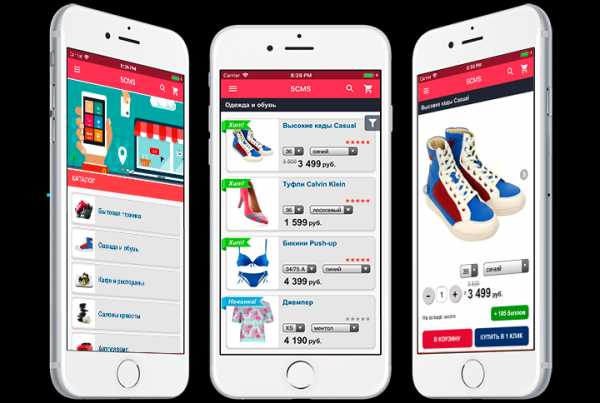
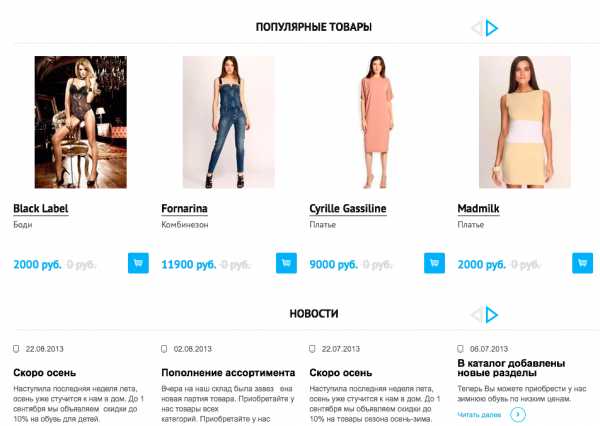
Шаблон, измененный при помощи картинок:
2. Самый радикальный способ - изменить шаблон дизайна.
Этот способ подойдет, если вы хотите полностью изменить внешний вид сайта, выбрав другую тематику оформления. Для этого просто зайдите в раздел “Дизайн – Смена дизайна” в панели управления вашего сайта и выберите новый дизайн. При этом, вы можете сохранить все внесенные изменения: тексты, картинки, структуру, объекты каталога и т.д.
3. Самый творческий способ - редактирование стилей CSS.
CSS - это технология описания внешнего вида веб-страниц, написанных на языке разметки HTML. Определенные стили CSS уже применены к готовым сайтам на UMI.ru и описывают внешний вид всех элементов: текстов, кнопок, ссылок, меню, “хлебных кошек” и др. Для их изменения необходимо прописать новые стили в специальном файле, который находится в разделе “Дизайн” - “Управление CSS” в панели управления вашего сайта (доступно на платном тарифе).
С помощью стилей CSS можно изменить:
- фон сайта (вставить фоновую картинку или поменять цвет)
- цвет, расположение и угол наклона объектов
- шрифты
- форматирование абзацев
- добавить тени, рамки или закругления объектам
- передвинуть блоки или изменить их форму
- многое другое.
Все это можно сделать самостоятельно, но вам потребуются некоторые базовые знания о редактировании стилей CSS. Не пугайтесь, вам не придется сочинять код: все стили уже есть в специальных учебниках. Разобраться в основах вам поможет отличный самоучитель CSS - htmlbook.ru, а получить нужный код - генераторы CSS: css3maker.com и css3generator.com. А если у вас есть знакомые, знающие язык HTML, то они с легкостью помогут в редактировании стилей.
И сайт превращается…
Как изменить сайт при помощи CSS и посмотреть, какие стили уже применены к элементам страниц - вы узнаете из нашего руководства.
А чтобы вы поняли, насколько это легко - разберем несколько примеров.
Действия с объектами
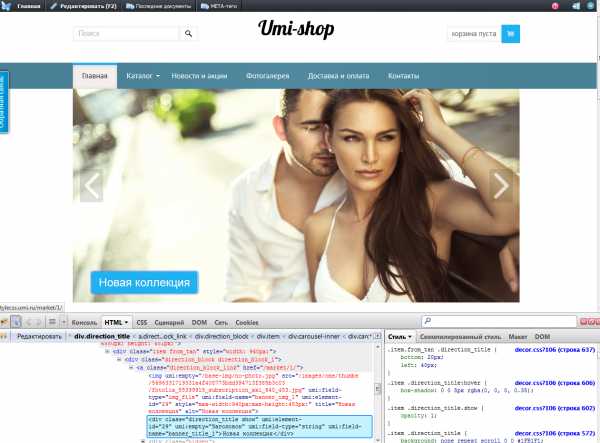
Первая задача: изменение цвета кнопки с голубого на красный.Перед тем, как изменить сайт, не забудьте сохранить его резервную копию - тогда вы сможете его легко восстановить с случае неполадок. Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента - в данном случае, это код кнопки:

В правом окошке инспектора “Стиль” прописан код, обозначенный разными цветами:
- черным - класс (в данном случае, кнопка),
- зеленым - CSS-свойство (в данном случае, цвет),
- синим - значение (в данном случае, голубой),
- зачеркнутый код обозначает, что данный стиль не работает, поскольку конфликтует с другим, более приоритетным стилем.
Мы видим, что класс кнопки называется .direction_title. Чтобы понять, какой фрагмент представленного кода отвечает за цвет, можно “перевести” зеленые теги, воспользовавшись поиском в справочнике. За цвет фона кнопки отвечает свойство background (не путайте со свойством color, оно отвечает за цвет шрифта). Сейчас кнопке присвоен стиль background: #1f1f1f; где background - это свойство, определяющее стиль фона, а #1f1f1f - голубой цвет в шестнадцатеричной кодировке цвета.

Теперь перейдем в раздел “Дизайн” - “Управление CSS” админзоны нашего сайта и пропишем новое значение для класса кнопки, соблюдая тот же синтаксис, что показывает инспектор в исходном коде: между открывающей и закрывающей фигурной скобкой помещают CSS-свойства со значениями, разделяя их знаком “;”.
Таким образом, в общем виде схема CSS-кода выглядит так:
Тег.Имя класса { свойство1: значение; свойство2: значение; ... }
- записываем класс (название элемента) - .direction_title
- ставим фигурные скобки - { }
- внутри фигурных скобок прописываем стиль кнопки - background:
- после двоеточия указываем код красного цвета - #ff0000
- в конце строки ставим ;
- не забываем в самом конце закрыть фигурную скобку.
Что получилось:
Было Стало


Вторая задача: перемещение кнопки вверх и вправо на 100px.
Для начала посмотрим значения текущего расположения кнопки с помощью инспектора, если нужно - “переведем” через самоучитель. Сейчас стоят значения bottom: 20px; left: 40px; где bottom - расстояние от нижнего края кнопки до нижнего края родительского блока, а left - расстояние от левого края кнопки до левого края родительского блока.
Таким образом, для перемещения кнопки вверх и вправо на 100px нужно прибавить по 100px снизу и слева - получится 120px снизу и 140px слева. Добавим новые значения в наш файл стилей к уже прописанному классу нашей кнопки .direction_title, соблюдая синтаксис исходного кода:
Что получилось:
Было Стало


Изменение шрифтов
При редактировании некоторых текстовых полей на готовых сайтах не появляется визуальный редактор, а потому нельзя стандартным способом изменить цвет, размер и начертание шрифта. Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
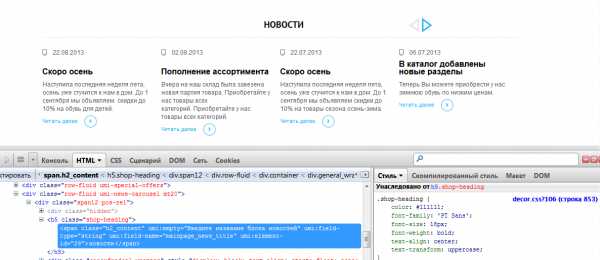
Задача: изменить размер и цвет шрифта в заголовке “Новости”.
Найдем класс заголовка и значения стилей при помощи инспектора кода Firebug, если нужно - “переведем” значения через справочник.

Мы видим, что класс заголовка “Новости” называется .shop-heading, за размер шрифта отвечает свойство font-size, значение которого сейчас - 18px; а за цвет - свойство color со значением #111111 (темно-серый).
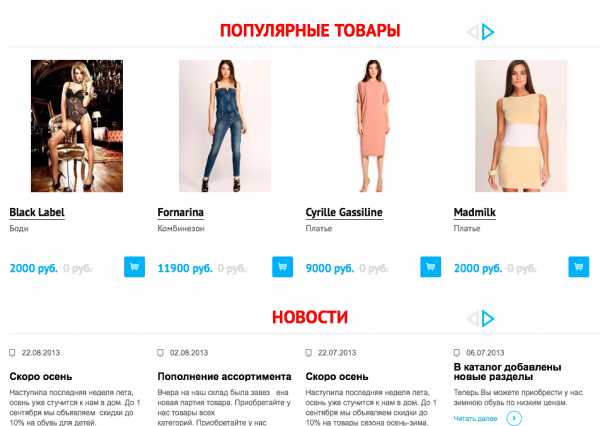
Перейдем в раздел “Дизайн” - ”Управление CSS” админзоны сайта и изменим эти значения на нужные нам. Например, увеличим размер до 28px, а цвет изменим на красный. Как вы помните, цвет указывается в шестнадцатеричном коде:
Сохраняем и смотрим, что получилось. Обратите внимание, что при изменении стиля элемента внешний вид поменяют ВСЕ элементы на сайте, к которым применен данный стиль. В нашем случае, стиль .shop-heading применен к заголовкам “Новости” и “Популярные товары”.
Что получилось:
Было Стало


Еще несколько примеров работы с CSS описаны в нашем руководстве.
Возможные сложности
1. Не “срабатывают” стили, прописанные в файле CSS. Решение: после значения свойства прописать правило !important, которое позволяет повысить приоритет стиля. Например:
.shop-heading{ color: #ff0000 !important; font-size: 28px !important;}
2. Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
3. Если после изменения CSS вы сменили шаблон дизайна, то прописанные вами стили сохранятся, но могут не работать в случае, если на новом шаблоне используется другая верстка. Решение: внести изменения в CSS заново, с учетом новой верстки.
umi.ru
Страницы в UMI.CMS
Страницы в UMI.CMS — это объекты UMI.CMS с особыми дополнительными характеристиками:
-
Страница является документом в структуре сайта, в связи с чем с ней связан шаблон дизайна и у нее есть URL.
-
Страницы сайта индексируются и по ним можно совершать поиск.
-
К страницам применяется понятие прав доступа. У каждой страницы могут быть права на просмотр и (или) редактирование для группы пользователей или для отдельных пользователей системы.
-
Изменения, внесенные при правке страниц, хранятся в особой "Истории изменений", где изменения при желании можно откатить до нужной ревизии.
-
Для страниц можно применять функционал Google Canonical
Рассмотрим в качестве примера произвольную страницу контента на сайте. Введите в адресной строке запрос (см. описание «Страницы: протокол UPage»):
http://ваш_сайт/upage/id_выбранной_страницы
Вы можете увидеть примерно следующее:
<udata generation-time="0.114856"> <page parentId="0" link="/novaya_stranica_kontenta/" is-active="1" object-id="27146" type-id="10" update-time="1254299905" alt-name="novaya_stranica_kontenta"> <basetype module="content" method="">Страницы контента</basetype> <name>Новая страница контента</name> <properties> <group name="common"> <title>Основные</title> <property name="h2" type="string"> <title>Поле h2</title> <value>Новая страница контента</value> </property> <property name="content" type="wysiwyg"> <title>Контент</title> <value>контент новой страницы контента</value> </property> </group> <group name="svojstva_publikacii"> <title>Свойства публикации</title> <property name="publish_status" type="relation"> <title>Статус публикации</title> <value> <item name="Опубликован" type-id="745" ownerId="14" xlink:href="uobject://27085"/> </value> </property> </group> </properties> </page> </udata>Можно видеть группы полей (отмечены жирным шрифтом) с непустыми полями, соответствующие полям, описанным в типе данных.
Однако можно видеть в этом примере, что у этой страницы есть свой object-id="27146" и, действительно, мы можем набрать в адресной строке:
http://ваш_сайт/uobject/27146
И мы увидим представление этой страницы как объекта:
<udata generation-time="0.019064"> <object name="Новая страница контента" type-id="10" ownerId="14"> <properties> <group name="common"> <title>Основные</title> ... </group> <group name="svojstva_publikacii"> <title>Свойства публикации</title> ... </group> </properties> </object> </udata>dev.docs.umi-cms.ru