По ту сторону сайта: Статические и Динамические сайты. Выбор CMS! Cms для статичного сайта
7 причин перейти с CMS на статический генератор сайта
На протяжении многих лет публикация собственного веб-сайта была недоступна многим пользователям. Создание HTML, учетные записи хостинга и управление обновлением размещенных файлов было слишком сложным для среднего нетехнического персонала. В настоящее время пользователь может создать учетную запись Твитер и написать свой первый пост в течение нескольких минут.
По мере того как пользователи становились все более изощренными, блоговые платформы, такие как WordPress, предоставляли право собственности на их контент. Но WordPress и его коллеги по-прежнему имеют ряд сложностей. Это перебор для тех, кто просто хочет вести блог, все еще владея им. Недавним ответом на это является статический генератор сайта (SSG). Давайте рассмотрим, почему вы можете использовать один из них для своего следующего онлайн-проекта.
Что такое генератор статического сайта?
Первыми страницами в Интернете были именно такие: отдельные страницы, которые кто-то написал как файл HTML и загрузил на сервер. В то время как современная CMS (Content Management System) представляет контент как страницу, на самом деле это пюрирование разметки, содержимое базы данных и вычисления в реальном времени. Это веб-приложения, которые помогают пользователям создавать контент, хранить его, а затем выставлять его для посетителей сайта.
Напротив, генераторы статического сайта – это инструменты публикации. Они не так сильно отличаются от таких инструментов, как Adobe Acrobat, который принимает редактируемый формат (например, Microsoft Word) и преобразует его в формат для работы с PDF-документами.
В этом случае SSG выполняют следующие основные задачи:
- Принимает какой-то основной контент в качестве входных данных;
- Создает из него красивый веб-контента;
- Помогает в распространении этого контента в Интернете.
В следующем разделе мы рассмотрим некоторые преимущества «статической» природы SSG, предоставляемые в современных CMS.
Преимущества использования генератора статического сайта
Для тех, кто привык работать в CMS, таких как WordPress и Joomla некоторые из них будут выглядеть как большие изменения. Но они намного облегчают создание и поддержку некоторых типов сайтов. Давайте посмотрим на некоторые из этих преимуществ.
В нижеследующих разделах приведены команды и вывод из генератора статического сайта Jekyll в качестве примера. Если вы выберете другой SSG, команды будут отличаться, но концепция останется той же.
1. Статические узлы не требуют сложной установки
Основное отличие от «традиционной» CMS заключается в том, что вы устанавливаете генераторы статического сайта на локальном компьютере. Например, заставить Jekyll работать на машине Ubuntu было так же просто, как и следующая команда:
sudo apt-get install jekyllЗатем просто запустите новый проект:
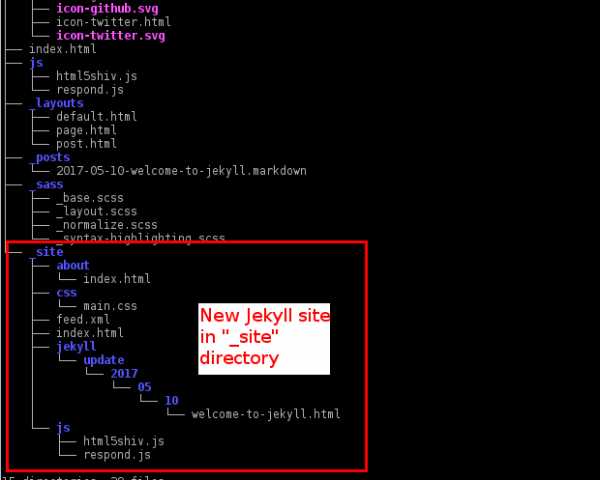
У вас есть задатки нового сайта в каталоге «mytestsite» с рядом файлов по умолчанию. Обратите внимание на каталог _posts, который содержит файл Markdown.

2. Вы можете работать на своем сайте в автономном режиме
Генераторы статического сайта предназначены для работы с автономным локальным контентом. Для создания нового сообщения нет необходимости в подключении к Интернету в реальном времени. Вы можете набросать контент, а затем запустить команду «построить», чтобы создать пост / страницу, которая попадет в Интернет. Если вы привыкли к блогам, таким как BlogDesk, вместо того, чтобы толкать по одному, вы строите весь сайт локально.
Затем создайте свой контент в папке «_posts», упомянутой выше. Вы можете создать свой сайт, когда будете готовы, выполнив следующую команду из каталога проекта:
Это создаст весь сайт в подпапке, как показано ниже:

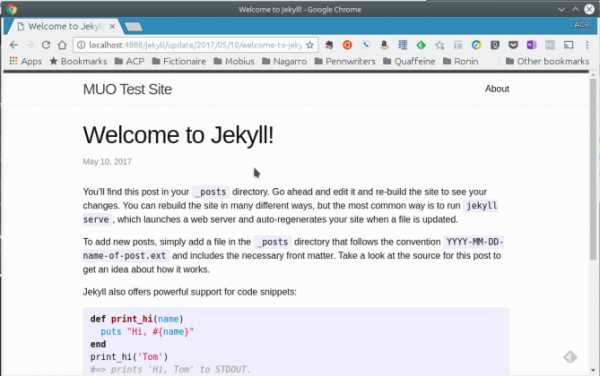
По завершении вы также можете просмотреть этот сайт с помощью встроенного веб-сервера Jekyll по адресу http: // localhost: 4000

Если вам нравится то, что вы видите, вы можете просто загрузить все файлы из папки «_sites» на веб-узел. Ваш сайт готов к работе!
3. Вы можете создавать контент в разных форматах
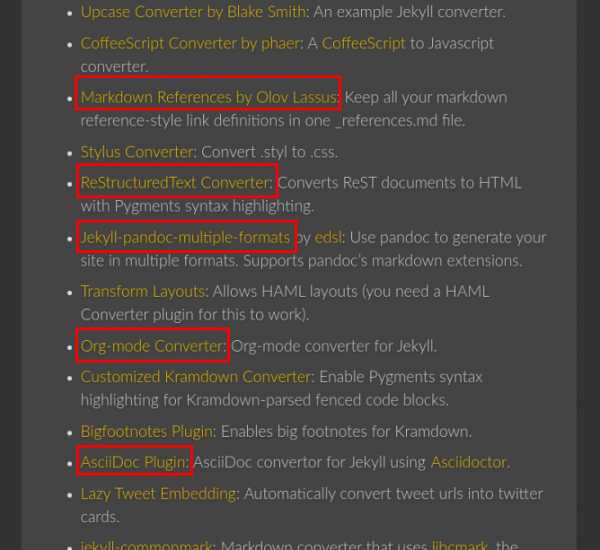
Кроме того, вы можете создавать эти записи в формате, более дружественном, чем необработанный HTML. Markdown является наиболее хорошо поддерживаемым, но многие SSG могут также принимать другие, как из коробки, так и через плагин. Плагины Jekyll включают такие параметры, как Asciidoc, orgMode или reStructuredText. Если вы используете один из этих языков разметки, вам нужно быстро изменить конфигурацию или установить плагин.

Интересно, что большинство SSG также принимают HTML в качестве входных данных. Но учтите: другие форматы, не поддерживаемые SSG, часто могут экспортироваться в HTML. Представьте себе рабочий процесс, в котором вы (или другие авторы) в LibreOffice используете ODT, который преобразуется (например, через Pandoc) к необработанному HTML, который обрабатывается и разрабатывается SSG. Это потребовало бы некоторого количества времени, но это полностью возможно!
4. Вы по-прежнему можете пользоваться темами и плагинами
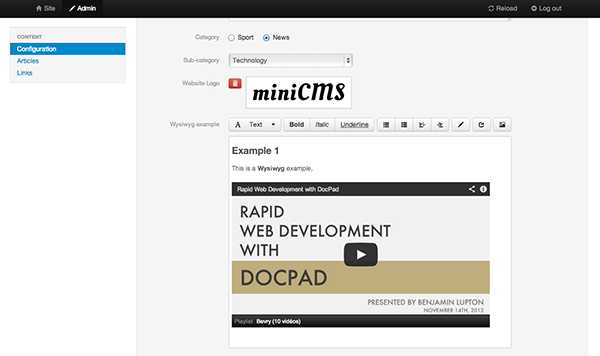
Как упоминалось выше, большинство SSG также поддерживают расширения или плагины для обеспечения дополнительной функциональности. Это диапазон от автоматического добавления данных на сайт (например, URL-адресов на основе даты или связанных с ними должностей) до более «CMS-подобных» функций, таких как аутентификация пользователя или комментарии. Один плагин для DocPad SSG даже предоставляет панель администрирования!

5. Статические сайты работают быстрее
Между загрузкой содержимого из базы данных и запуском любого кода, загружаемого с некоторых страниц CMS, может быть вялым. Напротив, статические сайты уже находятся в том формате, который будет использоваться браузером. Единственная задержка заключается в том, сколько времени требуется веб-серверу для отправки страницы и сколько времени потребуется браузеру для его отображения. Но это обе вещи, которые также должен сделать сайт, управляемый CMS.
Кроме того, поскольку выход SSG - это заурядный HTML, CSS и Javascript. Почти любой веб-сервер будет обслуживать их (наряду с любыми изображениями) без проблем. Это означает, что, если у вас есть собственный сервер (например, VPS), у вас есть гибкость развертывания более легкого веб-сервера, такого как lighttpd или nginx.
6. Статические сайты более защищены и безопасны
Множество движущихся частей CMS, таких как WordPress, Drupal и другие, открывают векторы атак для хакеров. Доступ к файлу PHP позволяет злоумышленнику выполнить собственный код на вашем сайте. Скомпрометированная база данных приводит к головной боли для продавцов электронной коммерции (поскольку они действительно более сложные CMS).
С другой стороны, все волшебство программирования SSG происходит на вашей локальной машине. Таким образом, вашей самой большой проблемой будут права доступа к файлам. Случайное создание файла, доступного для записи в интернете будет «плохо», но это то, что может произойти с CMS. Однако, поскольку статический сайт не имеет в себе исполняемого кода и не обращается к содержимому базы данных, он уменьшает количество потенциальных дыр в безопасности вашего сайта.
7. Статические сайты не подлежат обновлению в реальном времени
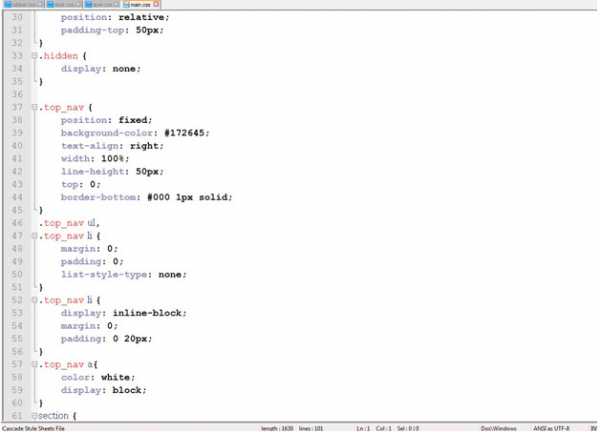
Если вы когда-либо управляли сайтом, вы знаете момент страха, который появляется вместе с сообщением «Доступно обновление!» В вашей панели администратора. Конечно, вы протестируете его в своей промежуточной среде, но вы никогда не знаете, это исправление кода или это обновление сломает ваш сайт.
Сравните это со статическими сайтами. Хотя новые версии инструмента SSG могут быть доступны, они не влияют ни на что на вашем реальном сайте. Он будет продолжать кувыркаться, не обращая внимания на любые обновления, которые могут произойти или не произойти. Тем временем вы можете обновить свой SSG, опубликовать новую версию сайта для тестирования и, наконец, перенести новую версию вживую. То же самое можно сделать с CMS, но не без учета таких вещей, как откат базы данных, и будет ли потерян новый пользовательский контент.
Типы сайтов, непригодных для статических генераторов сайтов
Не все сайты подходят для генераторов статических сайтов. Если вы собираете небольшой персональный сайт или что-то вроде традиционного блога (например, ежедневный журнал), простота SSG может быть для вас. В принципе, если вы ищете одностороннюю публикацию вашего текстового и графического контента в Интернете, статический сайт является хорошим выбором.
Но большинство современных веб-сайтов не прославили онлайн-журналы. Если вам понадобится какое-либо из следующих действий для вашего сайта, сейчас или в будущем, вы должны учесть оговорки, которые поставляются со статическими генераторами сайтов.
- Зарегистрированные пользователи. Если ваш сайт должен разрешать пользователям подписываться, например, получать бюллетень, внимательно изучать доступные плагины и разрешать тип взаимодействия, который вы ищете.
- Комментарии — кроме того, если вы хотите, чтобы люди могли комментировать ваш блог, вам нужно будет найти плагин, который будет за это отвечать, или такой сервис, как Disqus.
- Несколько авторов. Если писать будут более одного человека для своего сайта, все становится сложнее. Вам нужно либо убедиться, что вы потянули свои сообщения на свой локальный компьютер, прежде чем создавать свой сайт вручную, либо с помощью другого метода, такого как Dropbox, управление исходными кодами и т.п.
- Страницы, управляемые данными. Существуют плагины, позволяющие вам, например, создавать CSV-файл с данными, которые вы можете включить в свои шаблоны страниц. Однако их настройка несколько сложна и в то же время обеспечивает меньшую функциональность, чем полная база данных.
- Высоко-интерактивные функции. Если вы надеетесь заново создать Google Карты или Документы с помощью одного из этих инструментов, это будет достаточно сложно.
- Электронная коммерция - Статические сайты не поддаются многочисленным и постоянно меняющимся правилам и свойствам (налоги, ставки доставки) электронной коммерции.
В целом, статические генераторы сайтов публикуют инструменты, которые идеально подходят пользователям, ищущим простой способ создания некоторого контента и подготовки его к работе в Интернете.
Читайте также
juice-health.ru
CMS для статичных сайтов Maple4 Site Creator / CMS / Статьи / Еще / Обо всем
«Что, опять?» Прогресс движется вперед семимильными шагами, но некоторые компании продолжают предоставлять хостинг без поддержки PHP (иногда — со значительной скидкой).
Спрашивается, стоит ли экономить? И когда это вообще допустимо?
Представьте, что у Вас есть некий опросник. Если :
- Сайт нужно создать БЫСТРО
- Сайт будет (в ближайшее время — точно) представлять из себя сайт-визитку, с контактами, образцами продукции или оказываемых услуг, схемой проезда и временем работы
- Нет времени (именно сейчас) заниматься настройкой и администрированием
- Нет навыков при работе с HTML или PHP ( или навыков в других областях)
- Не хочется переплачивать за хостинг
… и выбрано хотя-бы два пункта — хостинг без PHP Вам подходит. Да, WordPress или Joomla теперь не установишь...
Но я же и не призываю создавать сайт в блокноте (даже если Вы знаток HTML), зачем кидаться из крайности в крайность?
Сразу хочу указать на несколько нюансов, если все-таки попытаетесь это сделать (у меня есть знакомый, который утверждает о необходимости прохождения через «этот ад»):
- Создание структуры сайта — любое ее изменение ведет к полному изменению внутренних связей между страницами. Добавление раздела — смерти подобно.
- Формирование меню с ссылками на страницы — та еще тема… Что должно попадать туда, как организовать простой доступ к дочерним подразделам, какова будет навигация в пределах одного раздела?
- Наполнение контентом — добавление и редактирование, в том числе — работа с картинками. Мягко говоря — не очень просто, если вы не знаток языка разметки.
- Обновление сайта на хостинге — кажется, что это не самая большая проблема. До тех пор, пока количество всех файлов не превысит пятидесяти штук. И наиболее простым решением окажется копирование ВСЕХ файлов проекта.
Да, я являюсь разработчиком бесплатной программы для создания/редактирования/публикации сайта, и сайт программы http://maple4.ru/написан на ней. Попытался в свое время реализовать навыки программирования на Visual FoxPro (кстати, внешний вид интерфейса для знакомых с FoxPro точно удивит), и уверен, что программа как минимум этим должна заинтересовать.
Ну а максимум… (для тех, кто с FoxPro не знаком)
Что реализовано:
- Сайт строится на основе структуры. В любой момент можно добавить раздел сайта или необходимый уровень подраздела.
- Все ссылки между страницами, меню (меню — в зависимости от стиля) и ссылки на дочерние разделы автоматически формируются в момент открытия страницы или при переходе по страницам внутри проекта.
- Редактирование ведется в WYSIWYG-редакторе, при сохранении изменений — сразу же и с отображением на экране.
- Редактирование HTML-кода никуда не делось (для знатоков), причем для удобства добавлен специальный объект, «защищающий» этот код от оптимизации редактором.
- Есть специальный объект — NEWS — при использовании которого автоматически формируются не входящие в структуру проекта страницы (что значительно снижает объем обновлений) с новостями или обновлениями.
- На локальном компьютере не нужно заниматься установкой/настройкой IIS, для запуска программы достаточно распаковать zip-архив в каталог с именем без пробелов внутри и запустить exe-шник maple4_ru.exe
- Встроенный FTP-Connection опубликует сформированные статичные страницы на хостинге, причем сделает это интеллектуально — обновится только то, что добавилось или изменилось. Алгоритм обновления прост до безобразия (используется кэш для проверки), но эффект от этого очень значителен. К примеру, в контенте была допущена грамматическая ошибка. Исправляете/формируете и обновляется ТОЛЬКО та страница, где было исправление.
- Программа оптимизирует состав файлов-рисунков таким образом, что не допускается их дублирование (т.е. рисунки с различными именами, но идентичные по составу — будут автоматически заменены одним файлом).
- Не требуется знаний языков программирования, но для программистов на FoxPro есть бонус — можно использовать код языка для, допустим, обращения к базам данных с автоматическим формированием таблиц на их основе. Еще раз повторюсь, для работы с программой знать язык FoxPro обычному пользователю не обязательно.
- Смена стиля в один клик. Есть возможность загрузки/установки стиля (доступно более 100 штук) прямо из навигатора программы. Изменение стиля не влияет на контент, так содержимое физически от стиля отделено. НО, обязательно требуется проверка окончательного результата, т.к. то, что отлично выглядело в одном стиле может выглядеть нелепо в другом.
- Возможность редактирования файлов стиля — по сути, это обычные HTML-страницы с внедренными спец.объектами.
- Ведение мета-тегов и статистика страницы по используемым словам.
- Автоматическое создание sitemap.xml и robots.txt для более быстрой индексации сайта в поисковых системах.
- Возможность публикации сразу на нескольких ресурсах.
- Возможность автоматического формирования и публикации на хостинге — удобно, если при формировании используются базы данных и требуется обновление с некоторой периодичностью
- Вишенка на торт — так как сайт использует чистый HTML, для опробования результата, сформированный проект без потери функциональности можно разместить даже на бесплатных хостингах
Ну и теперь самое главное — почему программа распространяется бесплатно http://www.maple4.ru/a_downloads_for_maple4_ru/maple4_ru.zip? Поменялись жизненные приоритеты (можно не верить) ну и поменялась конъюнктура рынка — дорогие проекты все-таки не совсем статичны :)
Не стреляйте в гитариста, он играет как умеет
Maple4 Site Creator, CMS Публикация на maple4.ru Похожие публикацииwww.page.maple4.ru
2 CMS для лендингов и статических сайтов (созданных в т.ч. в Adobe Muse) | Заработок в интернете
 Представляем Вашу вниманию 2 CMS для Ваших продающих страниц и статических сайтов, в том числе созданных в Adobe Muse. CMS свежие, у нас можно скачать бесплатно.
Представляем Вашу вниманию 2 CMS для Ваших продающих страниц и статических сайтов, в том числе созданных в Adobe Muse. CMS свежие, у нас можно скачать бесплатно.Подробное описание 1 CMS:
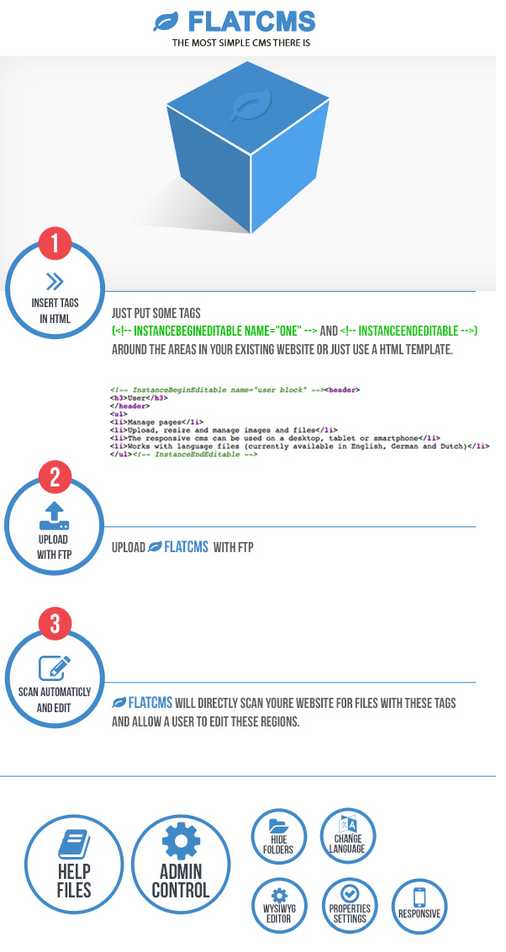
FLATCMS — наиболее простая система управления контентом для лендингов и статических сайтов. Управляйте любым статическим сайтом через несколько минут: редактируйте, загружайте изменяйте и управляйте файлами вашего сайта.
Спойлер: Схема работы с CMS Спойлер: Установка CMS 1. Вставить теги: и 2. Загрузить html-файлы и файлы CMS на ftp 3. Зайти по адресу http://ваш-сайт.ru/admin/ и сделать настройку скприта 4. Заполнить необходимые поля, такие как логин и пароль входа Спойлер: Скриншоты Продажник: http://codecanyon.net/item/flatcms-for-static-websites/9951340Цена: $30
Спойлер: Установка CMS 1. Вставить теги: и 2. Загрузить html-файлы и файлы CMS на ftp 3. Зайти по адресу http://ваш-сайт.ru/admin/ и сделать настройку скприта 4. Заполнить необходимые поля, такие как логин и пароль входа Спойлер: Скриншоты Продажник: http://codecanyon.net/item/flatcms-for-static-websites/9951340Цена: $30Демо: http://www.flatcms.nl/admin/index.phpЛогин: adminПароль: 1
Ссылка на скачивание в конце поста.
Подробное описание 2 CMS:
 GuiCMS — система управления контентом, которую вы можете использовать, чтобы легко преобразовать статические HTML-страницы в динамические. Вам не понадобятся знания PHP и SQL. GuiCMS легка, безопасна и очень проста в использовании. Просто добавьте страницу в GuiCMS. GuiCMS сгенерирует тег, который вам нужно скопировать и вставить на нужную HTML-страницу. Все! Теперь вы можете управлять содержимым своего лендинга!
GuiCMS — система управления контентом, которую вы можете использовать, чтобы легко преобразовать статические HTML-страницы в динамические. Вам не понадобятся знания PHP и SQL. GuiCMS легка, безопасна и очень проста в использовании. Просто добавьте страницу в GuiCMS. GuiCMS сгенерирует тег, который вам нужно скопировать и вставить на нужную HTML-страницу. Все! Теперь вы можете управлять содержимым своего лендинга!
Также в системе есть возможность управлять правами. Есть два уровня прав: администраторы и редакторы. Администраторы могут управлять пользователями системы, страницами и изменять настройки. Редактирвы могут вносить изменения только на страницы.Можно загрузить свой логотип вместо существующего.
Спойлер: Скриншоты Продажник: http://codecanyon.net/item/guicms/4744902Цена: $14Демо: http://www.mp3-to-youtube.com/GuiCMSdemo/GuiCMS/Логин: AdminПароль: Admin
Ссылка на скачивание в конце поста.
Складчина на эти CMSСкачать две CMS
megatop.biz
Чем статичные сайты лучше сайтов на CMS
«Современный подход к созданию сайтов»
Долгое время сайт и CMS (система управление содержимым) шли рука об руку, и до сих пор 95% сайтов работают под управлением той или иной программной системы. Но такой подход имеет целый ряд недостатков:
- Скрипты нагружают сервер
- Популярные бесплатные CMS часто взламывают
- Проблемы в ПО могут привести к пессимизации в поисковых системах
- Сложности тонкой настройки и оптимизации
- Разработкой должен заниматься квалифицированный специалист
Перспективное направление создания сайтов без CMS имеет целый ряд преимуществ:
- Скорость
- Безопасность
- Простота создания (с некоторыми оговорками)
- Возможность тонкой настройки
Типы сайтов
Веб-сайты делятся на две категории: динамические и статичные. При обращении к динамическому сайту страница собирается в момент запроса на основе хранящихся на сервере шаблонов и данных. Страницы же статичного сайта хранятся на сервере уже готовыми.
Динамические сайты
Динамические сайты работают на движках или за счет систем управления контентом (CMS), таких как: Joomla, WordPress, Битрикс и т. д. CMS просты в обращении и практически не требуют специальных знаний. Стоит отметить, что процесс создания страницы каждый раз задействует базу данных, сервер и приложение для генерации, поэтому при большом количестве посетителей скорость загрузки сайта будет падать, а DDoS-атаки быстро выведут сайт из строя.

К тому же CMS — это система с открытым кодом, поэтому любой желающий может попытаться её взломать.
Статичные сайты
Статичные сайты постоянно находятся на сервере в готовом виде, что обеспечивает высокую скорость загрузки, отсутствие проблем при наплыве посетителей и устойчивость ко взломам. Минус статичного сайта состоит в том, что для внесения изменений в контент необходимо переписывать сайт заново. Помочь в этом может генератор статичных сайтов.

Генераторы статичных сайтов
Этот инструмент преобразует набранный контент в статичную страницу за счет склейки текстового документа с уже существующим шаблоном. На данный момент существует великое множество генераторов статичных сайтов. По состоянию на 18 февраля 2016 года — их порядка 412. Список генераторов статичных сайтов — staticsitegenerators.net.
Перечислим наиболее популярные:
- jekyllrb.com
- middlemanapp.com
- gohugo.io
- и другие.
fortress-design.com
Выбор CMS! Статические и Динамические сайты.
 Сегодня все еще можно найти достаточное количество сайтов, которые представляют собой статичные страницы HTML. Они просто находятся на сервере. Это статические сайты. Их главный минус невозможность выводить популярные, последние, комментируемые, новости (страницы) автоматически. И сейчас применение таких сайтов просто бессмысленно и неразумно, потому как намного проще поставить уже готовую CMS и создавать сайт на базе этой системы.
Сегодня все еще можно найти достаточное количество сайтов, которые представляют собой статичные страницы HTML. Они просто находятся на сервере. Это статические сайты. Их главный минус невозможность выводить популярные, последние, комментируемые, новости (страницы) автоматически. И сейчас применение таких сайтов просто бессмысленно и неразумно, потому как намного проще поставить уже готовую CMS и создавать сайт на базе этой системы.
И это уже будут динамические сайты, которые формируют страницы «на лету» получая отдельно заголовок с базы данных, отдельно контент, отдельно сайдбары и другие дополнительные элементы, а страницы в статическом виде, если и сохраняются, то только в кеше и ради того, чтобы увеличить скорость загрузки страницы.
Стоит понимать, что к системе управления контентом (CMS) пришли не спроста, потому как создание динамических сайтов довольно сложный комплекс и если не создать некий интерфейс который будет позволять нам редактировать, публиковать и сортировать контент сайта, то сделать это сможет очень ограниченный контингент людей. По этой причине, для создания динамических сайтов сегодня используются различные CMS. Обеспечивает легкое управление сайтом, позволяет добавлять и редактировать данные.
Несмотря на разнообразие CMS все они обладают схожим функционалом и интерфейсом. У нас наибольшей популярностью пользуются 1С-Битрикс, Joomla, HostCMS, WordPress, AmiroCms, Drupal, UmiCMS, NetCat и другие. Разница заключается лишь в том, какие цели Вы преследуете, если Вам нужен магазин, то нужно заранее продумать, как вы будете менять цены, менять курс доллара, как контролировать количество и наличие товара на складе. Наиболее правильным вариантом будет купить 1С по ссылке и найти CMS, которые позволят Вам выполнять все выше перечисленные функции без помощи программиста.
Следующей важной составляющей любого сайта является дизайн. И именно от выбранной CMS будет зависеть качество структуры и дизайна Вашего сайта, потому как иногда просто невозможно прыгнуть выше головы. В любом случае решение нужно рассматривать с нескольких сторон, это и дизайн, и структур, и юзабилити сайта, и возможность редактирования и добавления в него информации. Здесь можно сказать только одно — идеальная CMS это та, которая написана для Вашего сайта, но это стоит очень дорого. По этой причине приходиться всегда чем то жертвовать.
specialcom.net
Справка - Пара слов о CMS и статических сайтах
CMS буквально заполонили рунет. Платные-коммерческие, свободные-закрытые, для блогов-магазинов-визиток-форумов и так далее.И многие уже путают понятия "сайт" и "система управления сайтом". Клиент пишет - "нужен сайт вордпресс". Какой? Для чего? "Ну вордпресс же, вы сами должны знать!". Фтопку таких клиентов, но, думаю, настало время расставить точки над "й". Да и многие начинающие веб-мастера, хоть и используют CMS и ещё кучу других инструментов, не до конца понимают что это такое.
Итак, что такое CMS. CMS - это система управления сайтом. WordPress, OpenCart, Bitrix - все они созданы с одной целью, упростить управление и процесс создания новых страниц пользователем. И эти же CMS являются своего рода генераторами кода.В админке задаёте имя простым текстом - на сайте он обрастает кодом и отображается так, как было задумано в шаблоне. Вы нажимаете "Добавить страницу/товар" - CMS готовит всё необходимое, чтобы вам не пришлось открывать книжку "Веб сайт с нуля для чайников своими руками" и проходить весь путь эволюции от эникейщика до труЪ тыжпрограммиста.Вы пишите статью, вставляете картинки в WYSAWIG-радакторе - читатель видит конечный и, вероятно, красиво оформленный текст с рамочками, подчёркиваниями и прочим. Просто? Да!
А теперь давайте рассмотрим чем отличается статичный сайт на HTML и CSS от монстра на какой-нибудь CMS. Для посетителя - ничем, ровным счётом. Можно добиться тех же результатов при помощи одного только блокнота, но времени и сил это займёт гораздо больше.
Для веб-мастера, админа, контент-менеджера ситуация в корне отличается. Как минимум, потому что с CMS это может быть один человек, а не три разнопрофильных спеца.
А теперь перейдём к мат.части. Заодно и рассмотрим главную проблему всех или почти всех ЦМС.
Вот, например, возьмём простой 5 страничный сайт на HTML и CSS. Из чего он состоит? Ровным счётом из 6 основных файлов: главная-страница.html, страница1.html, страница2.html, страница3.html, страница4.html. И CSS-файл, если CSS вообще используется. Плюс папка с картинками и сами картинки. Если есть.
Небольшое отступление: в статичном сайте на HTML можно отказаться от CSS-файла полностью, прописывая в каждом HTML-документе стили каждый раз. CSS позволяет прописать стили 1 раз и в 1 файле, чтобы не мозолить пальцы лишний раз.
А теперь посмотрим, сколько файлов будет в том же сайте на CMS, скажем, WordPress. Больше тысячи. А то и двух. Или трёх. Не вспомню сейчас, да и не суть. При этом, вы нигде не найдёте те 6 файлов, как в случае со статичным сайтом. Почему? Да потому что их не существует. Каждый раз при обращении посетителя к той или иной странице, она генерируется заново или восстанавливается в сгенерированном виде из кэша движка сайта.
Все эти тысячи файлов - это контроллеры и файлы шаблонов. Которые рассказывают движку как обрабатывать, выводить и отображать каждый элемент сайта. Как подключать файлы, где хранить значения, как обращаться к базе данных и что вообще за что отвечает.
Если у ЦМС отсутствует возможность кэширования, то страницы генерируются с нуля каждый раз.
Для наглядности приведу пример:У вас есть компьютер. Вы должны написать 10 различных текстовых файлов.Если сайт на чистом HTML, то мы просто берём, пишем и сохраняем эти документы.Если сайт на CMS без функции кэширования, мы сначала читаем руководство пользователя к компьютеру, руководство к клавиатуре, руководство к мыши, руководство к операционной системе, руководство к блокноту. 10 раз. По разу для каждого файла.Если ЦМС с функцией кэширования, то мы читаем лишь некоторые руководства. Но каждый раз, как только нам нужно что-то написать в блокнот.
Думаю, наглядно. Сойдёт.
Из этого вытекает проблема многих ЦМС - нагрузка на сервер. Ведь это ему приходится каждый раз читать инструкции, для каждой страницы, для каждого пользователя. Если 100 пользователей откроют одну страницу одновременно, то серверу придётся прочитать инструкции к этой странице ровно 100 раз подряд для каждого пользователя по-отдельности.
Что предлагают CMS - удобство и скорость работы с контентом. Но цена этому - грязный код, нагрузка на сервер и прочие малоприятные мелочи. При том, что сайт сам по себе - это просто набор документов.
sait-svoimi-rukami.ru