Добавьте свои новости с помощью системы управления (CMS-S3). Cms s3 управление сайтом
« НазадРазработка сайтов: CMS S3 — ваш надежный помощник в управлении интернет-представительствомРазработка сайтов CMS S3, содержание:• Что представляет собой CMS?• Основные преимущества нашей системы управления Разработку сайтов с CMS S3 всем желающим предлагает web-студия СОТНИКОВА. Не секрет, что обязательным атрибутом любого современного бизнеса является собственное интернет-представительство. В условиях быстро меняющихся условий рынка одним из ключевых критериев, которые предъявляются к веб-ресурсу, выступает возможность самостоятельно и быстро вносить любые необходимые изменения. Данную задачу можно решить несколькими способами:• Самостоятельно разработать Web-ресурс и нанять программиста, который будет вносить необходимые коррективы.• Заказать веб-ресурс на базе современной CMS. Что представляет собой CMS?CMS является аббревиатурой фразы "Content Management System", что переводится как "Система управления контентом". Эту систему еще называют движком Web-ресурса. Благодаря интуитивно понятному и удобному интерфейсу, она позволяет владельцу сайта самостоятельно вносить любые необходимые изменения. То есть, заказывая разработку сайтов с CMS S3, вы или ваши сотрудники смогут самостоятельно добавлять нужную информацию на сайт, например, размещать там новости, менять, удалять или добавлять прайс-листы, фотографии, видеоролики, таблицы, создавать и редактировать новые страницы и разделы, а также многое другое. CMS можно назвать новым поколением web-серверов, предоставляющих владельцам сайтов большую динамичность, свободу и финансовую независимость, поскольку они не требуют ежемесячной оплаты. Основные преимущества нашей системы управленияЗаказывая в нашей студии разработку сайтов с CMS S3 (то есть, любой сайт у нас), вы получаете возможность:• Самостоятельно редактировать информацию, добавлять и удалять контент, страницы и разделы, размещать таблицы и графику.• Использовать систему без необходимости дополнительной подготовки и специальных знаний.• Создавать и подключать любые необходимые вам формы обратной связи, а также страницы регистрации пользователей, поиска и карты сайта. Сколько стоит разработка сайта <<<| |>>> Качественная разработка сайтов |
pr-sotnikov.ru
Добавьте свои новости с помощью системы управления (CMS-S3) Новости
« Назад Добавьте свои новости с помощью системы управления (CMS-S3) 24.07.2013 21:21Система управления Megagroup CMS S3
Система управления сайтом CMS-S3 MegaSite предназначена для небольших и средних Интернет-проектов. Особенность системы - быстрота работы со страницами сайта, создание и редактирование новой страницы на сайте производится 3 кликами мышки, а например смена порядка страниц в меню - 2 кликами.
Характеристики CMS-S3:
- Простой и интуитивно понятный интерфейс, позволяющий, не имея специальных технических знаний или навыков программирования, работать с системой управления любому пользователю.
- Управление содержанием через встроенный визуальный редактор, адаптированный под MS Word
- Для «продвинутых» пользователей имеется возможность работы с текстами в HTML коде.
- Управление мета-тэгами страниц.
- Создание понятных, статичных адресов (URL) страниц.
- Управление индексированием страниц поисковыми системами.
- Возможность создания нескольких меню, многоуровневых меню.
- Возможность использования на страницах сайта текстов на любом языке.
- Поддержка мультиязычных сайтов (создание независимых версий сайта на разных языках).
- Управление из системы шаблонами страниц и возможность создания новых шаблонов страниц.
- Существует анимированная документация и видео уроки по использованию CMS.
Основные возможности системы CMS-S3:
- Управление структурой без ограничений на количество вложенных уровней в структуре сайта.
- Создание страниц с произвольным наполнением текстами, таблицами, картинками, ссылками с использованием визуального редактора.
Модули системы CMS-S3:
- Каталог товаров - позволяет создавать текстовые страницы с описанием товаров/услуг, создать любую удобную, соответствующую задачам вашего бизнеса структуру каталога для эффективного продвижения товаров и услуг в сети.
- Интернет-магазин - позволяет продавать товары и услуги с помощью Вашего сайта. Обеспечивает истории заказов, управление заказами, интеграцию с различными базами данных. Импорт товаров из 1С, Microsoft Excel или базы данных. Экспорт информации о товарах в формате YML для размещения на таких торговых площадках, как http://market.yandex.ru/
- Форма обратной связи - отправка сообщения из формы на сайте с защитой картинкой (CAPTCHA).
- Новости - новостная лента, поддержка импорта-экспорта RSS каналов.
- Фотогалеря - позволяет загружать на сайт графические изображения с названиями и описаниями и группировать их в альбомы.
- Файлы - размещение на сайте документов в файлах.
- Почта - создание почтовых ящиков на собственном домене.
- Управление рекламой управлениемаркетинговыми акциями, создание купонов на скидки, бонусы.
- Поиск - возможность подключение поиска по сайту с поддержкой морфологии (поиск с учетом склонения слов, когда по запросу "тракторы" находит также и страницу со словом "трактор").
- Карта сайта - выводит на странице структуру сайта.
- Доска объявлений - позволяет размещать объявления клиентов.
- Пользователи - посетители сайта, став зарегистрированными пользователями, получают различный доступ к данным сайта.
- Гостевая книга - позволяет оставлять сообщения посетителями сайта.
- Каталог ссылок - позволяет создать раздел с выводом ссылок на различные Интернет-ресурсы.
xn-----8kcaojsidhbydlibdtog7acf3skaqf0d.xn--p1ai
Самые популярные CMS-системы – Справочный центр LiveTex
Оглавление:
Код виджета LiveTexWordpressJoomlaBitrixTiu (satu.kz/prom.ua)UmiCMS S3 (MegaGroup)DrupalOpencartMODXNethouseWix
Код виджета LiveTex
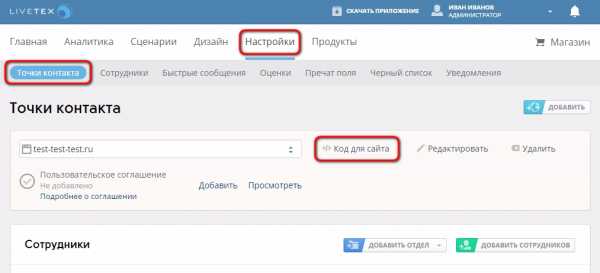
1. Перейдите в личный кабинет LiveTex на страницу Настройки во вкладку Точки контакта и нажмите ссылку Код для сайта.
2. В открывшемся окне скопируйте код LiveTex.
Wordpress
Для установки сервиса онлайн-консультаций LiveTex на платформе Wordpress:
1. Перейдите в панель управления вашим сайтом по ссылке http://ВАШ_САЙТ/wp-login.php (где вместо ВАШ_САЙТ введите url-адрес вашего сайта) и перейдите к настройкам внешнего вида вашего сайта.
2. В открывшемся меню (список пунктов зависит от выбранной темы) найдите пункт Виджеты.
3. В списке мест для расположения виджета выберите область Подвал и нажмите кнопку Добавить виджет.
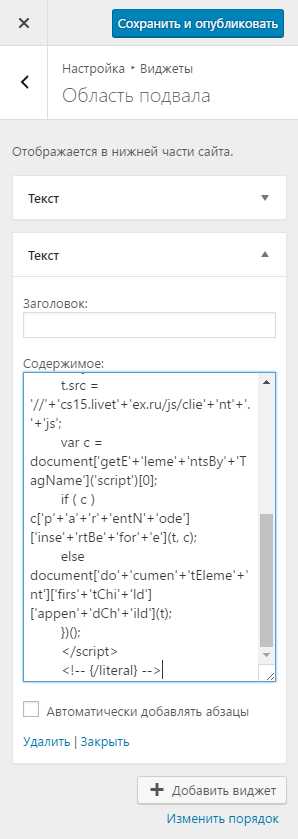
4. В открывшемся списке типов виджетов выберите пункт Текст и в открывшееся окно вставьте код LiveTex, сохраните и опубликуйте изменения. Если запись в файл запрещена, то измените права доступа к файлу через ftp. Например, в файловом менеджере «Total Commander» это можно сделать через меню Файл пункт Изменить атрибуты. В открывшемся окне для файла установить число 666 (либо отметить нужные галочки). В «Far» это можно сделать через меню Файл пункт Атрибуты файлов. После редактирования файлов рекомендуется снять права на запись, установив значение 444.В других файловых клиентах действия аналогичны.
Если запись в файл запрещена, то измените права доступа к файлу через ftp. Например, в файловом менеджере «Total Commander» это можно сделать через меню Файл пункт Изменить атрибуты. В открывшемся окне для файла установить число 666 (либо отметить нужные галочки). В «Far» это можно сделать через меню Файл пункт Атрибуты файлов. После редактирования файлов рекомендуется снять права на запись, установив значение 444.В других файловых клиентах действия аналогичны.
Joomla версии 1.0 и более
Для установки LiveTex на Joomla версии 1.0 и более:
1. Перейдите в панель управления вашим сайтом в раздел Extensions/Расширения в пункт Template Manager/Менеджер шаблонов.
2. Найдите используемый шаблон (он отмечен пиктограммой "звёздочка") и откройте его.
3. В правом верхнем углу нажмите кнопку Редактор HTML.
4. В нижней части появившегося текстового поля с кодом шаблона установите код LiveTex перед закрывающим тегом </body>.
Обратите внимание, если окно редактирования шаблона пустое, нажмите на ссылку-переход к режиму Администратора.
Joomla версии 2.0 и более
Для установки LiveTex на Joomla 2.0 и более:
1. Перейдите в панель управления вашим сайтом в раздел Extensions/Расширения в пункт Template Manager/Менеджер шаблонов.
2. Слева над появившимся списком нажмите на кнопку Шаблоны.
3. Найдите используемый шаблон (он отмечен пиктограммой "звёздочка" и значение параметра Location/Область для него установлено как Сайт.
4. Слева нажмите кнопку Изменить шаблон главной страницы. По нажатию появится текстовое поле с кодом шаблона.
5. Установите код LiveTex в нижнюю части окна перед закрывающим тегом </body>.
Joomla версии 2.5
Для установки LiveTex на Joomla 2.5:
1. Перейдите в панель управления вашим сайтом в раздел Расширения в пункт Менеджер шаблонов.
2. Откройте шаблон сайта. Нажмите на ссылку Изменить главный шаблон в нижней правой части окна.
3. В открывшемся окне в нижней его части перед закрывающим тегом </body> установите код LiveTex.
4. Примените внесённые изменения и сохраните их.
Joomla версии 3.0 и более
Для установки LiveTex на Joomla 3.0 и более:
1. Перейдите в панель управления вашим сайтом в раздел Extensions/Расширения в пункт Template Manager/Менеджер шаблонов.
2. Найдите используемый шаблон (он отмечен пиктограммой "звёздочка").
3. Перейдите в раздел Templates/Шаблоны и нажмите на название необходимого шаблона.
4. Откроется окно как в примере: https://yadi.sk/i/AOBG_SrDaNmimВыберите нужный файл, например, index.php.
5. Справа появится текстовое поле с кодом шаблона. В поле в нижнюю его часть перед закрывающим тегом </body> установите код LiveTex.
Bitrix
Для установки LiveTex на 1C Bitrix, необходимо воспользоваться одним из двух вариантов настройки.
Вариант 1.
1. Перейдите на страницу Администрирование к разделу Marketplace к пункту Каталог решений.
2. В строке поиска наберите livetex, чтобы найти приложение.
3. Нажмите кнопку Установить, затем Загрузить.
4. Примите лицензионное соглашение и нажмите кнопку Установить.
5. В появившемся окне в пункте 2 введите LiveTex ID вашего сайта.
6. Сохраните изменения нажатием кнопки Сохранить.
Вариант 2.
1. Перейдите на страницу Администрирование к разделу Настройки к подразделу Настройки продукта к пункту Сайты к подпункту Список сайтов.
2. Нажмите кнопку Изменить.
3. В нижней части страницы просмотрите и запомните список используемых шаблонов.
4. Перейдите на страницу Администрирование к разделу Настройки к подразделу Настройки продукта к пункту Сайты к подпункту Шаблоны сайтов.
5. Рядом с найденным ранее шаблоном нажмите кнопку Изменить. По нажатию появится текстовый блок с кодом шаблона.
6. В нижней части окна с кодом шаблона установите код LiveTex перед закрывающим тегом </body>.
7. Сохраните изменения нажатием кнопки Сохранить.
Tiu
(satu.kz, prom.ua)
1. Перейдите в Кабинет компании (в панели управления сайтом).
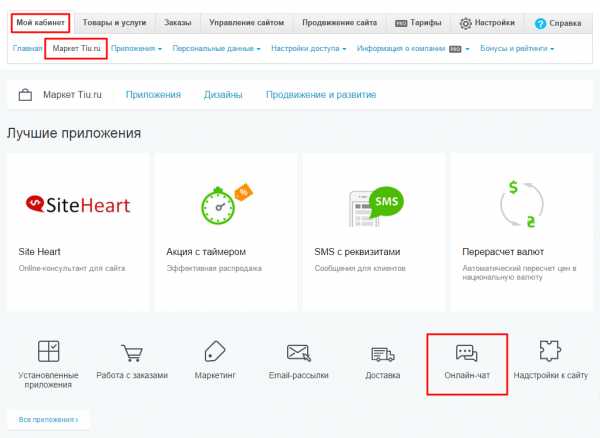
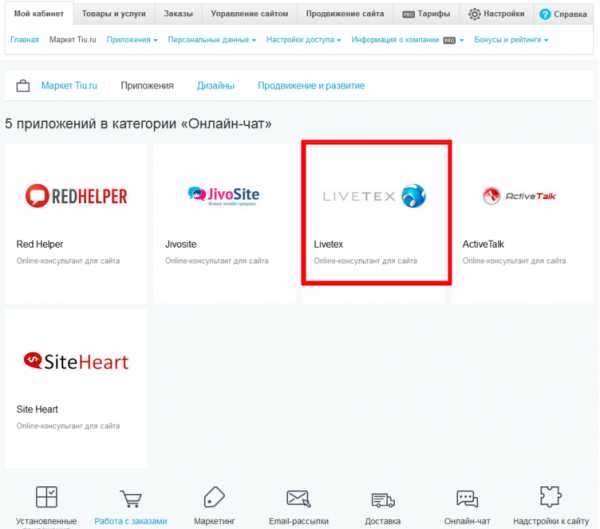
2. В меню перейдите к пункту Мой кабинет и в нём перейдите к подпункту Маркет Tiu.ru и кликните по категории Онлайн-чат.
3. В открывшемся перечне доступных для установки приложений нажмите на Livetex.
4. На вкладке Настройки в поле Ваш персональный код сайта введите ID вашего сайта и нажмите кнопку Готово. UMI
UMI
1. Перейдите в онлайн-конструктор сайтов UMI Cloud.
2. Нажмите кнопку редактирования F2.
3. В нижней части страницы, в футере, найдите последний текстовый блок - он предназначен для вставки кода счётчиков - и вставьте в него код Livetex. Сохраните изменения.
Обратите внимание, что из кода необходимо убрать все теги типа {literal} и
support.livetex.ru