Создание сайтов на Битрикс, WebAsyst, Joomla, WordPress - сравнительный анализ. Изучить основы веб разработки css html cms битрикс или wordpress
Основы создания сайта в современных реалиях
От автора: приветствую вас на webformyself. В этой статье я хотел бы обсудить основы создания сайта в современных реалиях и что вам нужно будет знать и уметь, если вы хотите научиться создавать веб-ресурсы.
Способы создания сайта
Для начала стоит сказать, что сегодня создать свой интернет-проект можно по-разному. Можно вообще заказать спецам под ключ, можно делать самому. Сегодня мы рассмотрим именно то, какими способами вы можете сделать все самостоятельно. Я бы выделил три:
Самый сложный вариант. Сначала будущий сайт проектируется, потом рисуется его макет в графическом редакторе, после этого все это переносится с помощью html и css в код и получается в принципе уже готовый сайт, но после этого его еще обычно натягивают на какой-то движок, чтобы им можно было удобно управлять.
Плюсы данного способа в том, что на выходе можно получить очень качественный уникальный ресурс.
Другой способ заключается в том, что вы сначала ставите любую популярную cms (чаще всего wordpress) и там уже есть тысячи готовых бесплатных шаблонов. Так вот, вам остается только найти, установить и выбрать нужный шаблон. Минус только в том, что поскольку шаблон беплатно распространяется, у кого-то он тоже может стоять, и тогда ваше оформление неуникально.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЧтобы избежать этого, я рекомендую обязательно переделать код шаблона под свои нужды. Вы можете сделать это самостоятельно, если имеете знания в области html, css и php, особенно вам понадобится второй.
Либо же вы можете заказать редизайн шаблона у фрилансеров, но мы договаривались обсуждать только то, что вы можете сделать самостоятельно.
Третий способ – создание сайта в конструкторе. Его отличительная особенность в том, что вы можете совсем не разбираться в технологиях, но все равно сможете запустить свой проект. Как правило, конструкторы – это те же движки, только они предлагают различные дополнительные возможности, зачастую за деньги.
Вы можете пользоваться их услугами и бесплатно, но тогда получаете некрасивый домен и мало возможностей в управлении. Если говорить о таких конструкторах, как Wix или Ucoz, то там вы можете выбрать один из тысяч шаблонов, установить дополнительные расширения и т.д.
Все-таки стоит сказать, что конструктор связывает ваши возможности, не дает выйти за рамки того, что можно делать. Поэтому создавать в них сайт советую только для пробы, либо тем, кто совсем не хочет ни в чем разбираться, но я все-таки рекомендую движок. Дело в том, что у конструкторов есть одна плохая особенность – вы полностью зависите от этой платформы.
Собственно, можно говорить об этом долго. У конструкторов есть свои плюсы (простота использования, защита) и недостатки (стоимость платных тарифов, широкие, но ограниченные возможности).
Основы создания web-сайта
Сегодня я расскажу именно об основах создания первым способом, то есть самым правильным и стандартным. Он разделен как минимум на 3 этапа. На первом этапе рисуется макет, эту работу выполняет веб-дизайнер. Вернее, перед этим выполняется ряд других действий. Например, создание прототипа макета и согласование деталей с заказчиков. Если вы рисуете макет сами себе, то согласовывать ничего ни с кем не нужно.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЧтобы нарисовать макет нужно уметь пользоваться PhotoShop на среднем уровне и иметь средне-начальные знания в области веб-дизайна. На самом деле простые макеты вы можете научиться делать буквально за пару дней, и я не шучу сейчас. Если вы пройдете подробный пошаговый видеокурс, то сможете очень быстро втянуться в эту профессию.
На самом деле достаточно обучаться буквально 1-2 недели и вы уже можете выйти на начальный уровень в веб-дизайне и зарабатывать деньги.
Следующий этап – это перенос всего нарисованного на картинке в web с помощью двух технологий html и css. В зависимости от дизайна, также может потребоваться знания того, как делать адаптивную верстку, чтобы приспособить ваш сайт к мобильным устройствам.
На тему верстки у нас есть актуальный видеокурс, в котором вы сможете с полного нуля самостоятельно сверстать 4 макета, причем каждый будет сложнее предыдущего.
Финальный этап – выбор движка, на котором будет работать сайт и интеграция верстки в него. Это подразумевает, что внешний вид сайта никак не изменится, но управлять им вы сможете с помощью удобной админ-панели cms: добавлять записи и страницы, редактировать сам шаблон, добавлять виджеты и меню и т.д. Это делается для удобства и расширения функциональности.
Движок выбирается в зависимости от того, какой тип сайта. Например, многие знают, что для блога лучше всего подходит WordPress, а для интернет-магазина – OpenCart или Magento.
Стоит сказать, что можно обойтись и без рисования макета. В самом деле это возможно, ведь он нужен только для того, чтобы перенести нарисованное в верстку. Можно сделать проще. Если вам понравился дизайн какого-то сайта, вы можете сразу на html и css попытаться его реализовать, немного переделав под себя. Либо переделать все, когда установите движок и скачаете шаблон.
Самый простой вариант – купить премиум-шаблон, где все изменения вы можете делать с помощью визуальных настроек.
Почему полезно знать технологии сайтостроения?
В любом случае, разбираться в веб-технологиях полезно. Почему? Сегодня мы рассмотрели пару способов, которые не требуют от вас знаний, но они ограничивают вас и не дают наилучшего результата.
По-настоящему классные сайты вы сможете делать только в том случае, если изучите нужные технологии. Во-первых, это html и css. Во-вторых, javascript, чтобы добавлять странице различные веб-сценарии. В-третьих, php и основы работы с каким-то конкретным движком. Мало того, что после этого вы сможете себе сделать классный сайт, так и другим сможете на заказ это делать, а это стоит немало.
Только понимая основные веб-технологии и разбираясь в коде вы можете разрабатывать все самостоятельно с нуля, что дает вам просто огромные возможности в плане построения карьеры и профессионального роста.
Соответственно, если вы решили не просто прочитать об основах создания сайта, но и изучить их, то я советую вам начинать прямо сейчас. Даже не завтра, а прямо вот сейчас. С чего начинать? А начинайте с просмотра этого видео, оно даст вам отличное понимание того, как создается интернет-ресурс по этапам. Я на этом буду с вами прощаться.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Фреймворк YII2: теория и первая практика
Овладейте азами фреймворка Yii2 за 5 дней!
Получитьwebformyself.com
Создание сайтов на Битрикс, WebAsyst, Joomla, WordPress
https://a1z.ru/sistemy-upravleniya-sajtom/576-zakazat-sayt-na-joomla-analiz-preimushchestv-cms.htmlЭтот краткий обзор подготовлен на основе нашего опыта web разработки сайтов на CMS Битрикс, WebAsyst, Joomla и WordPress. Критерием конечного результата готового продукта является: качество, приемлемый бюджет, быстрота разработки и короткий период тестирования.
В качестве анализа мы использовали эти CMS, потому что они являются наиболее популярными, и мы рекомендуем их своим клиентам, так как впоследствии они смогут при желании поддерживать сайт самостоятельно без специального обучения.

| Движок сайта | Удобство управления и администрирования | Решение стандартных задач | Пригодность для СЕО оптимизации | Решение индивидуальных задач |
| 1С-Битрикс | хорошо | отлично | отлично | среднее |
| WebAsyst | среднее | отлично | плохо | среднее |
| Joomla | хорошо | хорошо | хорошо | хорошо |
| WordPress | хорошо | отлично | хорошо | хорошо |
1С - Битрикс: удобство администрирования и повседневного управления сайтом – хорошо
- CMS Битрикс с натяжкой можно назвать интуитивно понятной и простой для контент менеджера. Тем не менее, после прохождения небольшого обучения, любой, кто справляется Microsoft Office, сможет без труда управлять сайтом на Битриксе. Тогда все становится на свои места и происходит понимание, что управлять сайтом действительно удобно.
- Большое преимущество Битрикс - это гибкость в управления контентом, которая так важна в 90% случаев.
- Есть мнение, что эта CMS напоминает слона в посудной лавке, но это поверхностное впечатление.
1С - Битрикс: решение стандартных типовых задач при создании сайта – отлично
- В руках грамотного специалиста она является хорошим рабочим инструментом.
- Модернизировать готовые сайты на Битриксе не сложно, если сайт изготовлен профессиональным веб разработчиком и реализован по всем правилам. Если за разработку взялся дилетант, то модернизация становится проблемой и приходится разбирать кучу непонятного кода. Это создает проблемы: увеличивает срок модернизации сайта и стоимость работ.
- В целом система очень удобна при решении большинства типовых задач.
1С - Битрикс: пригодность CMS для СЕО оптимизации - отлично
- Все задачи, которые связаны с SEO оптимизацией сайтов, разработанных на 1С-Битрикс, решаются легко и не вызывают проблем.
1С - Битрикс: решение индивидуальных не типовых задач - средне
- При возникновении не типовых задач для создания уникального функционала и реализации бизнес логики клиента, ситуация не такая привлекательная.
- Оставшиеся 10% случаев потребуют вмешательства «крутого» специалиста по Битриксу, здесь необходим опыт разработчика в работе с API CMS 1-С Битрикс. В этом случае, лучше всего осуществлять поиск разработчика через сайт Битрикса.
WebAsyst: удобство администрирования и повседневного управления сайтом - среднее
- При администрировании небольшого интернет магазина на базе WebAsyst контент менеджер не встретит трудностей и будет себя чувствовать вполне комфортно.
- Но при большом ассортименте, становится проблемным внедрение дополнительного функционала и усложнения бизнес логики.
WebAsyst: решение стандартных типовых задач при создании сайта – отлично
- Система нетребовательная к ресурсам.
- Обычно применяется когда необходимо быстро с минимальными затратами создать интернет магазин.
- Позволяет без труда реализовать все основные функции.
WebAsyst: решение индивидуальных не типовых задач - средне
- Не очень удобная для веб разработчиков структура.
- CMS неудобная при реализации дополнительного функционала.
- Проблематично «приспособить» под индивидуальную бизнес логику клиента — изменить процесс оформления заказа или добавить какие-то новые модули.
WebAsyst: рригодность CMS для СЕО оптимизации - плохо
- Первичная SEO оптимизация и пригодности для оптимизации в будущем — оставляет желать лучшего.
- Основная проблема — создание дублей страниц.
Вам нужно разработать современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуJoomla: удобство администрирования и повседневного управления сайтом - хорошо
- Джумла – это удобная и понятная CMS для контент менеджера
- При грамотном проектировании не возникает сложности для понимания системы
- Она несколько тяжеловесна, но при корректной настройке кэширования она будет нормально работать и при большой посещаемости с массой включенных модулей и плагинов
Joomla: решение стандартных типовых задач при создании сайта - хорошо
- Joomla имеет множество встроенных функций, что дает возможность реализовать довольно обширный функционал
- Для разработчика Joomla предоставляет массу возможностей из-за огромного количества плагинов и хорошо развитой комьюнити
- К сожалению у Джумлы есть недоработки связанные с ядром систем и некорректной работой плагинов, которые часто приходится «допиливать».
Joomla: решение индивидуальных не типовых задач - хорошо
- Чтобы сделать из сайта на Joomla «конфетку» потребуется опытный специалист, так как потребуется доработка стандартных плагинов.
- При модернизации сайта на Joomla важно не использовать таких решений как JoomSef или подобных, иначе может возникнуть проблема большого потребления системных ресурсов сервера
- Система позволяет разрабатывать большие и высоконагруженные ресурсы, такие как Peugeuot, Ikea, Миэль Евровидение, если использовать встроенный механизм ЧПУ и легкие компоненты для работы с редиректами и подмены мета данных
- Важно уделить внимание и грамотной настройке кеширование, тогда сайт будет просто летать.
Joomla: пригодность CMS для СЕО оптимизации - хорошо
- При СЕО оптимизации сайтов на Joomla возникает необходимость решать следующие задачи: некорректная работа ЧПУ, обработка 404-й ошибки, нет гибкости при управлении мета тэгами.
- Существенный плюс в возможности создания индивидуального описания и ключевых фраз для каждой страницы сайта с целью повышения рейтинга сайта в поисковиках
Вам нужно разработать современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуWordPress: удобство администрирования и повседневного управления сайтом – хорошо
- Админка сайта довольно простая, но для неопытного контент менеджера, требуется небольшое обучение.
- Не смотря на то, что WordPress блоговый движок, мы его активно используем для создания коммерческих сайтов. Даже проектируем небольшие интернет магазины на базе этого движка.
WordPress: решение стандартных типовых задач при создании сайта - отлично
- WordPress - это полноценная cms, которая обеспечивает веб разработчика необходимым функционалом.
- Большим плюсом является легкость и понятность ядра, а так же обилие дополнительных модулей и плагинов, которые позволяют решать практически все задачи по модернизации сайта.
- Простота этой CMS привела к тому, что плохое знание системы привело к тому, что на WordPress делают «дырявые сайты», которые легко можно взломать, поэтому не стоит доверять разработку дилетантам, чтобы предохранить движок от внедрения вредоносного кода.
WordPress: решение индивидуальных не типовых задач - хорошо
- На WordPress сегодня можно качественно реализовать нетиповые задачи – этому способствует простота работы с надстройками, написания плагинов и большое количество специалистов в комьюнити.
- Однако этот движок не пригоден для создания серьезных полноценных интернет магазинов
- WordPress можно сравнить с 1С-Битрикс редакция «Старт». На ней не составит большого труда собрать каталог, применяя только информационные блоки.
WordPress: пригодность CMS для СЕО оптимизации - хорошо
- Сайт на WordPress пригоден для СЕО оптимизации и задачи, которые связанны с этим, не составляют больших проблем.
- Система значительно «подросла» — если раньше WordPress генерировал дубли страниц в большом количестве, то сейчас этой проблемы практически нет.
Вам нужна разработка современного бнзопасного сайта, чтобы привлечь максимум клиентов, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
>← Поделиться с друзьями !
a1z.ru
Наиболее популярные CMS | Свой сайт на WordPress
Наиболее популярные CMS
Существует огромное количество CMS — в первую очередь, из-за того, что многие веб-студии создают свои собственные системы в качестве основы для разработки проектов и обеспечения поддержки клиентов. CMS, выпущенных для массового использования также очень много, причем, существуют как платные, так и бесплатные системы (а некоторые CMS существуют в двух вариантах: бесплатная упрощенная версия и полнофункциональный платный вариант).
Наиболее известной в России платной CMS является система 1С-Битрикс компании «1С», существующая во множестве вариантов, отличающихся друг от друга ценой и функциональностью. Цены на 1С-Битрикс варьируются от $170 на стартовый пакет с минимальным набором модулей и функций до более $8000 на систему для компаний, профессионально занимающихся бизнесом в Интернете. Кроме того, компания 1С осуществляет продажу платных расширений и дизайн-шаблонов для 1С-Битрикс, благодаря которым можно без привлечения дизайнера сделать свой сайт уникальным и неповторимым.
1С-Битрикс уверенно лидирует на российском рынке платных CMS-систем, занимая 45% всего рынка (по данным сайта Webindikator.ru). Другие коммерческие разработки, такие как NetCat, Host.CMS, UMI.CMS менее популярны.
Что касается бесплатных CMS, которые интересуют нас в рамках этой книги, то их также существует достаточно много, но наиболее распространены три системы: WordPress, Joomla! и Drupal. Согласно последним статистическим данным (по данным сайта Webindikator.ru) среди бесплатных CMS лидерство держит именно CMS WordPress, о которой и идет речь на данном сайте.
Какую именно CMS выбрать для создания своего первого сайта — вопрос вкуса и требований к проекту. Например, Drupal традиционно считается наиболее «продвинутой» системой управления контентом, на которой можно строить по-настоящему сложные интернет-проекты. Drupal особенно популярен среди опытных веб-программистов как бесплатная платформа для профессиональных разработок. А если сравнивать Joomla! (бывшая Mambo) и WordPress, то по своему функционалу эти системы во многом конкурируют друг с другом, хотя и имеют несколько разную идеологию.
Обычно уровень приверженности той или иной CMS зависит от того, какую из систем человек попробовал в деле первой. Например, я создал свой самый первый сайт именно на WordPress и до сих пор считаю, что по своей простоте, юзабилити и «дружелюбию» (от англоязычного термина user-friendly) он наиболее предпочтителен для начинающих веб-строителей. Хотя я прекрасно понимаю, что для решения некоторых специфических задач лучше выбрать Joomla!, а если вы хотите делать сложный многофункциональный портал, то предпочтительнее сразу строить его на Drupal.
Навигация по сайту
К записи оставлено 10 коммент.
Оставить комментарий или два
wordpressbook.ru
Зачем мне PHP? - Есть же CMS-системы!
- Главная
- ->
- Материалы
- ->
- Зачем мне PHP? - Есть же CMS-системы!
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->

Бесплатный Курс "Практика HTML5 и CSS3"
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->

Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс "Сайт на WordPress"
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Зачем мне PHP? - Есть же CMS-системы!
Именно такой вопрос мне периодически задают мои читатели.
И в самом деле: неужели без него никак? Неужели нельзя стать хорошим веб-разработчиком, не изучая PHP?
Если отвечать кратко, то нельзя.
Предлагаю вам подумать над таким вопросом:
Что нужно, чтобы зарабатывать на создании сайтов?
Если вы будете честны перед собой, то согласитесь с тем, что сейчас совершенно недостаточно уметь установить WordPress или Joomla, выбрать шаблон и подключить несколько плагинов.
Это лишь поверхностные знания, которые не дают понимания того,
- какова структура сайта; - как выстроена логика его работы; - как можно поменять что-то своими руками;
Все, что вы получаете в этом случае – это некое шаблонное решение, практически не представляя себе, как оно работает, и что с ним делать в случае возникновения проблем (которые обязательно будут).
Да, CMS-система позволяет вам получить тактический выигрыш. Вы можете разобраться с установкой и базовой настройкой какой-нибудь CMS-ки максимум за несколько дней и на ее основе сделать некий средний типовой сайт, но не более того.
В стратегическом же плане куда более ценным навыком будет овладение языком PHP на уровне, достаточном для комфортной работы с чужим кодом и самостоятельного написания несложных скриптов.
Если взглянуть правде в глаза, то именно изучение PHP продвигает вас вперед быстрее всего, в то время как активное применение CMS-систем лишь уводит вас от возможности создавать хорошие сайты своими руками.
Так что же нужно знать в действительности для того, чтобы отхватить свой кусок пирога в мире создания сайтов?
По своему опыту и по опыту своих учеников могу с полной уверенность сказать вам, что для этого недостаточно базовых знаний HTML и CSS.
Вспомните, как вас пытаются завлечь различными системами управления контентом (CMS).
Вам обещают, что все, что вам нужно – это знать несколько HTML-тэгов, не более. А все остальное мы сможем сделать, по заверениям разработчиков, из админки.
Так-то оно так, но только до первой трудности, которая не заставит себя долго ждать.
Сначала у вас перестанет работать какое–нибудь дополнение или плагин, потом слетит кодировка, потом вам захочется что-то поменять в структуре сайта или в дизайне. И так далее, и тому подобное…
И тут начинается самое интересное: то, что должно было облегчить жизнь вам или вашему клиенту, начинает работать против вас.
Вместо принципа «сделал и забыл», вы оказываетесь в ситуации, когда нужно разгребать кучу мелких трудностей, связанных с поддержкой и развитием сайта.
Вы отслеживаете все 39 дополнений, которые были установлены и, каждый раз при обновлении молитесь, чтобы все работало как надо.
Вы копаетесь в чужом коде, написанном, как правило, далеко не самым лучшим образом, пытаясь хоть немного понять его устройство.
Вы сидите на форумах, посвященных этой CMS-системе и ищете ответы на извечные вопросы, типа: «Какого черта оно не работает?».
Получив ответ на свой вопрос, вы проверяете его в действии и осознаете, что вы не понимаете, «почему оно заработало».
Где-то в глубине души вы чувствуете, что ваш сайт – это «черный ящик», работающий по каким-то своим внутренним законам, которые вам неизвестны.
Так как же взять контроль над кодом в свои руки?
Отсутствие необходимых знаний приводит к тому, что вы чувствуете свою беспомощность, бессилие перед возникающими проблемами и можете надеяться лишь на помощь других людей, либо на свои собственные героические усилия.
Вы оказываетесь лицом к лицу с большой неповоротливой системой, логика работы которой от вас скрыта, и вы попросту не можете почувствовать себя экспертом, не можете уверенно с ней работать.
Как следствие этого – вы даже подсознательно будете бояться брать заказы на разработку сайтов, чтобы не оказаться в неловкой ситуации.
Ведь если что-то пойдет не так, то вы не знаете, сколько времени вам понадобится для решения проблемы. Более того, вы даже не знаете, сможете ли в принципе ее решить.
Очевидно, что в таких условиях очень трудно развиваться и расти в профессиональном плане. И здесь очень важно, чтобы вы задали себе вопрос:
А не вводят ли меня в заблуждение?
«Возможно, стоит по-другому подойти к вопросу веб-разработки…» - вот та самая мысль, которая способна полностью изменить сложившуюся ситуацию.
Позвольте, я отойду чуть в сторону и приведу вам пример из другой области, никак не связанной с веб-разработкой.
Предположим, что вы – гонщик. Ваша команда говорит вам, что все, что вам нужно для того, чтобы стать профессиональным пилотом, управляющим мощным спортивным автомобилем – это несколько кнопок на руле.
С помощью одной вы можете отрегулировать подачу топлива, с помощью другой – тормозное усилие, с помощью третьей - передаточные числа коробки передач, и т.д.
Вам остается только рулить и нажимать на кнопки – и вы уже профессиональный гонщик. Звучит не очень правдоподобно, верно?
Очевидно, что настоящим профессионалом станет только тот, кто будет хорошо разбираться в том, что находится под капотом.
Профи высокого класса практически всегда очень хорошо разбираются в технической начинке своего автомобиля, и на начальных этапах своей карьеры много времени посвящают изучению его внутреннего устройства.
Ведь если откажет какая-то система или элемент управления, то вы не сможете ее починить, просто нажав на кнопку. Нужно знать причину проблемы и принцип работы отказавшей системы. Только в этом случае вы сможете что-то исправить.
Это и есть ваш профессионализм. Это способность решать нестандартные вопросы, когда ситуация развивается не так, как вам хотелось бы.
То же самое и в мире веб-разработки.
Когда вам говорят, что все можно сделать из админки, и на все случаи жизни есть плагины, то в этом есть очень большая доля, если не лжи, то, по крайней мере, лукавства.
Действительность же говорит нам об обратном. Для того чтобы выйти даже на хороший средний уровень, вам просто необходимо знать то, что лежит в основе всех CMS-систем, плагинов и т.д.
Это непосредственно язык PHP.
Очевидно, что для большинства новичков PHP – это просто страшное слово, за которым спрятался огромный объем непонятного кода.
Нам не говорят, что нужно знать PHP. А зачем? Напротив, - нас пытаются привлечь простотой, заводя огромное количество новичков в ловушку.
Ведь нас уверяют, что никаких знаний PHP не нужно, а потом оказывается, что все это, мягко говоря, очень оптимистичный поход к делу, имеющий мало общего с реальностью.
В итоге начинающие разработчики оказываются в ситуации, когда чувствуют себя как минимум разочарованными, а то и вовсе обманутыми. Ведь обещали одно, а получилось совсем другое…
При столкновении с трудностями мотивация действовать пропадает, а изучение PHP кажется не очень радостной перспективой.
Кто-то на этом этапе отказывается от своих стремлений и желаний и пополняет ряды тех, кто «бросил, так и не начав».
Другие предпринимают попытки что-то освоить, используя либо стихийный метод (что-то где-то прочитал, что-то где посмотрел и т.п.), либо подход «изучу все подряд».
Понятно, что ни один из этих методов не является достаточно эффективным. В первом случае вы получаете лишь обрывочные знания, а во втором вы просто-напросто перегружаете себя информацией.
При этом очень важно то, что вы не знаете, какая информация действительно важна, а что можно было бы вообще не изучать. В итоге, при таком подходе вы можете потратить до 80% времени на изучение материалов, которые вам никогда не пригодятся.
В лучшем случае вы превратитесь в ходячую энциклопедию, а в худшем в вашей голове воцарится полный хаос, который парализует вашу способность с чем-либо разобраться.
Отсюда и вытекает печальная статистика, по которой большая часть начинающих веб-разработчиков терпит поражение.
- Так как же правильно подойти к вопросу изучения PHP? - Как сделать этот процесс максимально простым и быстрым? - Как действовать, если вы новичок в этом вопросе и боитесь огромного объема информации по данной теме?
Обо всем этом я расскажу в следующем материале - Что действительно нужно знать из PHP?
С уважением, Дмитрий Науменко.
P.S. Все это интересно, но куда двигаться дальше? Присмотритесь к премиум-урокам по различным аспектам сайтостроения, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить веб-технологии: начиная с HTML и CSS и заканчивая JavaScript, PHP и SQL.

Понравился материал и хотите отблагодарить? Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
www.codeharmony.ru
Как стать веб-программистом с нуля — всего несколько шагов на пути к успеху
От автора: здравствуй, уважаемый читатель нашего блога! Наверняка, ты слышал множество стереотипов о веб-программистах. Многие думают, что разговаривают они на каком-то особом языке, где вместо слов — код. А еще они ночные существа, да и вообще практически не спят. Программист никогда не снимает наушники и не выпускает из рук мышку. А если мышки в руках нет, то он увлеченно выводит на бумаге, планшете или пыльном столе какие-то загадочные символы. Конечно, это не более чем стереотипы. Иначе не было бы столько желающих узнать, как стать веб-программистом с нуля. Давайте удовлетворим их любопытство и расскажем об этой интересной и востребованной интернет-профессии.
Итак, ты задумался над тем, как стать веб-программистом с нуля. Но кажется, есть небольшая проблемка… У тебя совершенно нет опыта. Как сделать так, чтобы тебя воспринимали всерьез на этом поприще? Предлагаю ознакомиться с перечнем шагов, которые необходимо сделать, чтобы носить гордое звание веб-разработчика. Ты даже удивишься, насколько все просто. Для начала нужно отбросить все сомнения на своем пути. А заодно и лень. Поехали!
Краткая информация о рассматриваемой профессии
Объект исследования: веб-программист, он же веб-разработчик, он же девелопер, веб-мастер и невидимый архитектор Интернета. Вот сколько имен.
Кто это? Человек, который занимается разработкой новых и улучшением уже готовых сайтов и веб-приложений. Этот процесс может включать такие этапы, как веб-дизайн, программирование и верстку сайта, конфигурирование веб-сервера и расширение функционала уже готовых проектов.
Требования: специфические навыки в программировании и достойное портфолио уже сделанных сайтов, чтобы показать его потенциальным клиентам.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВиды веб-мастеров: все зависит от того, каким клиентским или серверным языком владеет специалист. Например, ASP.NET, Perl, C#, Java, PHP, на которых также могут создаваться разработки или движки для сайтов — CMS. Существуют бесплатные (Joomla, WordPress) и платные (Битрикс, SiteEdit) движки. Особо одаренные программеры могут создавать свои собственные движки.
Вообще, веб-разработка — это более широкое понятие, нежели веб-программирование. К почётной касте веб-разработчиков относится не только программист, который пишет основу (движок) сайта, но и дизайнер, верстальщик, тестировщик и т. д. Также есть люди, которые занимаются администрированием, наполнением контентом, раскруткой и продвижением сайта.Вот тебе обещанная инструкция о том, как стать веб-программистом.
Шаг первый — выбери специализацию
Любые приличные курсы веб-программистов с нуля учат конкретной узкой специализации. Поэтому сразу реши, чем хочешь заниматься. По крайней мере, в первую очередь. Потом-то можно осваивать и другие горизонты. Вот несколько готовых направлений для выбора:
UX или UI?
Front-end или Back-end?
React.js или Angular.js?
Если ты увлеченно ищешь в поисковике, что это все значит, в твердой уверенности стать мастером на все руки, то опомнись. Большинству компаний требуются узкоспециализированные специалисты.
Хотя, чтобы определиться со специализацией, тебе, возможно, понадобится попробовать всего понемногу. Ты должен ЛЮБИТЬ свое занятие. Поэтому пока забудь о деньгах. Подумай, что тебе ближе? Тебе хочется днями и ночами писать код? Или, может быть, разрабатывать интерфейсы? А может, тестировать сайты?
Шаг второй — ознакомься с основами всех областей веб-разработки
Даже если ты не будешь разработчиком «полного цикла», но азы, все же, знать надо.
HTML и CSS.
Обучение веб-программированию должно начаться с постижения основ HTML. Это язык гипертекстовой разметки, контролирующий разметку и содержимое информации, которую мы видим в браузере. В дальнейшем, при изучении более сложных языков, важность HTML будет все больше возрастать.
Вот что нужно изучить на тему HTML:
тэги, атрибуты, элементы;
заголовки;
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнеепараграфы;
изображения;
ссылки;
таблицы;
списки;
формы.
CSS — это каскадные таблицы стилей, которые используются для настройки внешнего вида элементов HTML на веб-странице. Для изучения HTML и CSS ты можешь ознакомиться с этим бесплатным обучающим материалом, а затем обращайся к курсу HTML5 и CSS3: от нуля до профи для решения более сложных задач.
PHP.
Далее, язык PHP. На рынке полно вакансий для PHP-разработчиков. Этот язык относительно несложный и прекрасно подходит для начала карьеры. Здесь тебе нужно знать синтаксис самого PHP и баз данных MySQL, их основные функции и команды, jQuery, AJAX, CMS, CSS, ну и, конечно же, HLML. Вот неплохой курс по PHP для начинающих.
JavaScript.
Еще один чрезвычайно популярный язык, который запускается почти везде, — это JavaScript. У него чрезвычайно широкая сфера применения. На нем пишутся приложения для Android, десктопные и веб-приложения; его поддерживает все браузеры и платформы (мобильные устройства, компьютеры, сервера и т. д.).
При изучении основ JavaScript тебе понадобятся: данные и переменные, условия, формы, события, массивы, циклы, объекты, AJAX, функции, обратные вызовы, DOM, логика, JSON, jQuery.
Обучиться языку JavaScript ты сможешь с помощью этого прекрасного курса для веб-программистов.
До cих пор мы рассматривали, так называемую, Front-end разработку, которая предназначена для взаимодействия с пользователями. А есть еще код, работающий на сервере — Back-end. Если ты решил стать бэкенд-разработчиком, то советую ознакомиться с Node.js, который запускает JS-код на сервере, библиотекой Express и базой данных MongoDB.
Шаг третий — получи реальный опыт
Для начала выполни несколько обучающих проектов, которые найдете в книгах и курсах для веб-программистов. Также ты можешь разработать свой собственный блог, пусть даже элементарный.
Затем начни работать на кого-то еще:
помоги родственнику или знакомому, владеющему своим бизнесом. Сделай для него сайт или веб-приложение «за спасибо», либо же за символическую плату. Только не замахивайся сразу на проекты международного масштаба и не обещай слишком «золотые горы»;
поработай в офисе. Если повезет, станешь там веб-программистом с нуля и поучишься у профессионалов;
поищи заказы на биржах фриланса и специализированных форумах. Там всегда есть работа для разработчиков.
Не забывай постоянно пополнять свое портфолио. Без него будет тяжеловато найти адекватных заказчиков.
Если ты прочитал мою статью и не заинтересовался ни фронтенд-, ни бэкенд-разработкой, возрадуйся, веб-программирование — не для тебя. Чему здесь радоваться? Да тому, что ты вовремя это понял и не потерял кучу денег, нервов и времени.
Если же ты не готов сдаваться и все еще хочешь стать веб-программистом, то подписывайся на обновления нашего блога и получай все самые свежие материалы на свой email. А особо интересными статьями можешь поделиться с друзьями. Удачи тебе во всех начинаниях! Пока-пока!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееФреймворк YII2: теория и первая практика
Овладейте азами фреймворка Yii2 за 5 дней!
Получитьwebformyself.com
Нужно ли сегодня изучать HTML, CSS, PHP и т.д., если есть CMS?
Сегодняшняя заметка будет ответом на интересный вопрос, который я недавно получил от одного из подписчиков. Вот текст письма:
Здравствуйте, Евгений!В последнее время, я всё чаще и чаще стал уделять внимание материалам по CMS и от того, что я читал, и слушал настроение у меня падало всё больше и больше)))).
Дело в том, что судя по отзывам у готовых движков практически нет минусов сплошные плюсы и пользоваться ими может любой желающий вобщем то не имеющий представления опрограммировании. То есть стало быть веб программисты верстальщики даи все кто с этим связан могут идти на покой (поскольку найдена "панацея").
Но как показывает моя практика не бывает так, что бы то за что раньше платили деньги и над этим трудились люди с определённым опытом и навыками, стало вдруг бесплатно и знания тоже стали в общем то не нужны, достаточно прочитать руководство поиспользованию CMS а толстенные книги по программированию стали вроде бы как и не нужны...
Вот я и решил обратиться к тебе с вопросом как же всё таки обстоят дела на самом деле и какое место занимают готовые CMS в профессиональном сайтостроении?
На самом деле, сейчас есть тенденция к тому, что для создания сайтов всё чаще применяются различные готовые движки (CMS), такие как Joomla, Drupal, Wordpress, DLE и т.д.
Ведь на самом деле, если на сайте нужно реализовать только базовую функциональность, и особых требований нет, то незачем изобретать велосипед и проще сделать сайт на основе самой подходящей для этой задачи CMS.
Но с другой стороны, я думаю, что еще рано списывать со счетов HTML, CSS и PHP, т.к. без знания этих вещей трудно будет создать действительно стоящий и уникальный сайт. Ведь CMS - это не панацея, и очень часто приходится копаться в коде системы, чтобы добиться нужного результата. А код большинства CMS - это связка HTML+CSS+PHP.
Сейчас я работаю над курсом по одной популярной CMS-системе. И каждый день провожу в работе с этой системой много времени. И могу сказать, что не было такого дня, чтобы я не использовал знаний HTML, CSS и PHP.
Да, на CMS можно сделать сайт, прицепить к нему какой-то бесплатный дизайн, наполнить материалами и получить сайт, который как брат близнец похож на другие сайты, сделанные тем же путем.
Но сегодня с таким сайтом далеко не уедешь, нужна уникальность, нужны доработки сайта под свои нужды, а для этого нужны знания.
Так что, на данном этапе развития Интернета мне кажется, что не следует пренебрегать изучением базовых языков вэб-программирования, на которых эти движки и работают, но и не оставлять без внимания самые достойные CMS-системы, т.к. зачастую с помощью них можно сделать сайт или сетку сайтов гораздо быстрее, чем писать всё самому.
Это лишь мое мнение, возможно, кто-то считает по-другому. Буду рад выслушать все суждения на эту тему в комментариях к этому посту.
Спасибо за подписку!
evgeniypopov.com
Как начать зарабатывать веб-программистом: подробная инструкция для начинающих
От автора: и вновь приветствуем вас на нашем блоге, где можно окончательно и бесповоротно погрузиться в удивительный мир фриланса. В нем нет ни начальников, ни рабочего графика, и все зависит только от вашей инициативы и стремления к самосовершенствованию. Сегодня мы поговорим о такой отрасли фриланса, как веб-программирование. Если вы ищете способ, как начать зарабатывать веб-программистом, то вы пришли по адресу.
Если вы только начинаете изучать веб-программирование, то вы тем более по адресу! Но прежде чем подсчитывать, сколько зарабатывает веб программист, вы должны решить для себя, будет ли вам приносить удовольствие этот род деятельности. Работа должна быть вашим хобби!
С чего начать?
Методика обучения любому ремеслу почти всегда одинакова. Неважно, что вы изучаете: теорию и практику перевода, экономику, юриспруденцию или же наше насущное веб-программирование. Для того чтобы стать хорошим специалистом, следует обширно, хотя и не обязательно глубоко, изучить сферы, с которыми так или иначе соприкасается область изучаемой вами науки.
К примеру, архитекторы изучают историю различных стилей архитектуры и ключевые события, происходящие в ту или иную эпоху, повлиявшие на тенденции в искусстве, а, следовательно, в архитектуре. Хотя историками архитекторы не являются, базовые знания истории им необходимы.
С веб-программированием дело обстоит примерно так же. Не стоит пытаться изучить всё и сразу, но знания обо всем понемногу из области веб-разработки нужны хотя бы для того, чтобы понять, в какой специализации вы сможете проявить себя в лучшем виде.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЧто следует уметь начинающему веб-программисту?
Как начать зарабатывать веб-программистом, если вы практически ничего не знаете о веб-разработке, а на программный код смотрите, словно на китайскую грамоту? Не расстраивайтесь, ведь все когда-то были новичками, прежде чем научились писать коды для приложений и запускать спутники на орбиту. У вас есть желание и подключение к интернету, а на начальном этапе этого будет вполне достаточно.
Мы подготовили несколько рекомендаций, которые помогут вам успешно стартовать в интернет-профессии и начать зарабатывать веб-программистом.
Изучите основы HTML и CSS
Изучение Hypertext Markup Language и Cascading Style Sheets, т. е. HTML и CSS — это основа основ. Именно язык разметки гипертекста и каскадные таблицы стилей структурируют разметку и оформление веб-страниц.
Изучение HTML и CSS хорошо тем, что что вы практически сразу сможете лицезреть результаты своей работы, а точнее, работы HTML-кода, который вы создадите. Знание этого языка станет отправной точкой вашего погружения в веб-программирование.
Уже знаете HTML и CSS? Отлично, тогда идем дальше.
Ознакомьтесь с PHP и JavaScript
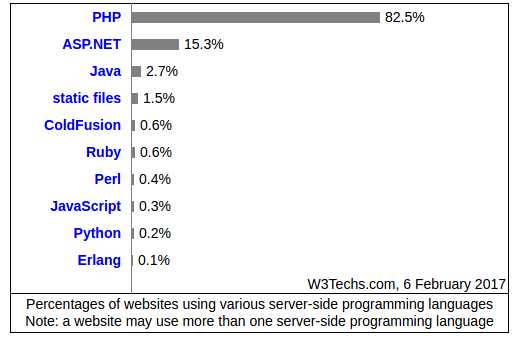
PHP — динамичный, гибкий язык, поддерживающий несколько техник программирования. Он полностью заточен под веб и используется для работы с базами данных и генерации HTML-страниц на веб-сервере. На сегодняшний момент около 95% сайтов в Сети написаны или работают на PHP. Углубиться в этот язык вы сможете с помощью подробных обучающих курсов:
JavaScript — еще один популярный язык в вебе. Его поддерживают большинство браузеров, которыми вам когда-либо доводилось пользоваться. Большинство веб-, да и мобильных (если говорить об Android), приложений содержат в себе тот самый JavaScript-код. Поэтому этот язык никак нельзя оставлять без внимания.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееДля того чтобы вы лучше могли сориентироваться в океане информации под названием Интернет, я посоветую вам несколько приличных видеокурсов, посвященных изучению JavaScript:
Уже знаете JavaScript и HTML? Замечательно, потому что период изучения этих двух языков можно сравнить с первым курсом университета, где вы получаете базовые знания для того чтобы быть готовым двигаться дальше.
Переходим от фронтенда к бэкенду
Будем считать, что теперь у вас есть необходимые базовые знания в области веб-программирования. Но до сих пор мы изучали только те языки, что функционируют в браузере. По-другому это называют «Front-end».
Но поскольку этим деятельность веб-программиста не исчерпывается, самое время переходить к тому, что называют «Back-end». Иначе говоря, это код, который функционирует на сервере. Для этого вам не обязательно обзаводиться собственным сервером, ведь ваш ПК отлично справится с этой ролью.
Начать изучение раздела «Back-end» следует с Node.JS, т. к. с его помощью вы сможете запускать JavaScript-коды не в браузере, как раньше, а уже на сервере. Кроме того, следует изучить работу с базами данных (MongoDB) и Express — библиотекой, благодаря которой Node.JS может функционировать в качестве веб-сервера.
Собственно, это и есть тот фундамент, на котором будет построена ваша дальнейшая карьера веб-программиста. Этих знаний буде вполне достаточно для того чтобы пробовать себя в веб-программировании, но не забывайте, что с развитием технологий вам придется изучать все новые языки и новые методики. Так что, друзья, не останавливайтесь на достигнутом при первых же симптомах успеха.
Найдите работу веб-программистом на полную ставку или фрилансером
Разработчику без опыта найти работу довольно сложно, но не невозможно. Воспользуйтесь известными сайтами по поиску сотрудников или даже связями знакомых и родственников. В офисе вы познакомитесь с механизмами этого бизнеса изнутри. Там вы научитесь вести дела с клиентами и поупражняетесь в управлении своими финансами.
Потом, при желании, можно перейти во фриланс. Когда именно это можно сделать, решать только вам. Этот знаменательный момент может зависеть от вашей квалификации, опыта, умения рисковать, семейных обязательств и даже долгов. Главное, при этом, придерживайтесь деловой этики.
Создайте проектно-ориентированное резюме
Портфолио — это важнейший способ продемонстрировать свою работу и найти заказчика. Я советую использовать вам гибкий формат портфолио — на первом плане должна быть информация, отражающая специфику и ваши достоинства именно в той работе, которую вы хотите получить. Если для компании-нанимателя важно ваше образование, то разместите информацию о нем и ваших сертификатах в соответствующем разделе.
Вопрос, волнующий всех программистов-новичков
Теперь вы знаете, как заработать веб-программистом и что для этого нужно уметь. Многих начинающих волнует вопрос, сколько зарабатывают веб-программисты.
Не секрет, что в нашей стране многие толковые веб-программисты работают на заказчиков из Западной Европы и США. И если сопоставить курсы валют и уровень оплаты труда, можно сделать вывод, что их выбор вполне оправдан.
Как правило, оплата напрямую зависит от степени сложности выполнения задания, поэтому веб-разработчик может получить от $100 до $10 000. На степень оплаты влияет множество факторов, таких как сложность задания, сроки, в которые необходимо выполнить работу и т. д., так что конкретных расценок на услуги веб-программистов быть не может. Покопавшись в предложениях компаний-работодателей, можно сделать такую выборку по зарплате IT-специалистов:
С уверенностью можно сказать лишь то, что веб-программист является одной из самых востребованных интернет-профессий в мире. И, несмотря на высокую конкуренцию на рынке труда, хорошие веб-мастера всегда в дефиците. К тому же, в силу исторических и экономических причин, наши веб-разработчики высоко ценятся западными заказчиками.
На этом, пожалуй, все. Подписывайтесь на обновления нашего блога и делитесь ими с друзьями. Осваивайте новые горизонты и никогда не останавливайтесь в самосовершенствовании. До новых встреч!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика монетизации блога: от раскрутки до реальных денег
Пошаговая система по созданию, раскрутки и монетизации блога.
Научитьсяwebformyself.com