Как определить cms сайта: способы и инструменты. Как узнать cms по исходному коду страницы
что это такое, где его найти и как посмотреть
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
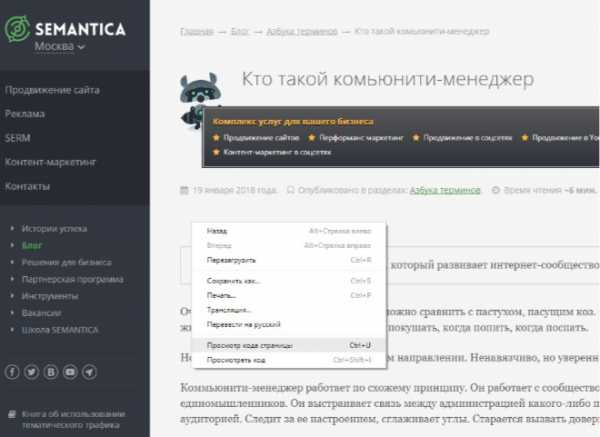
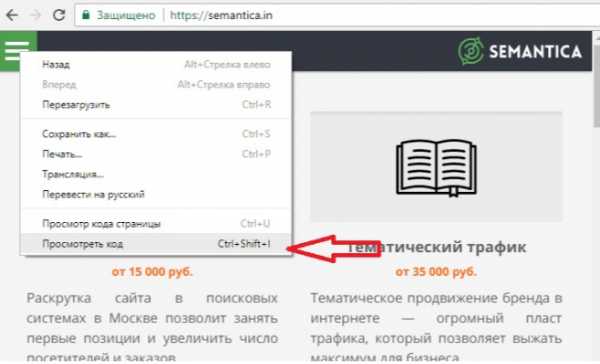
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.

Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.

Как найти исходный код страницы сайта
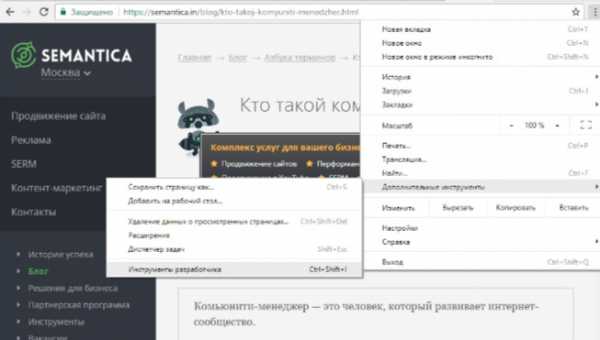
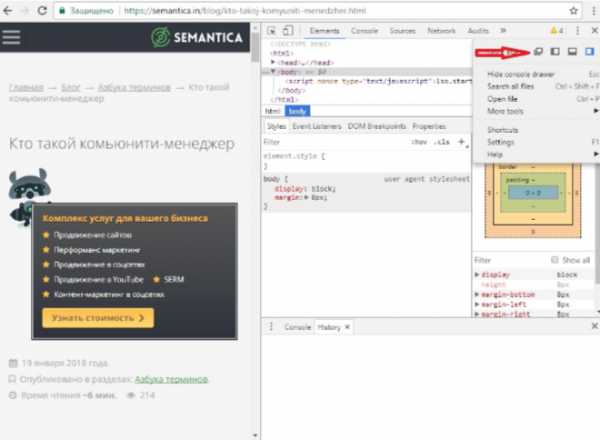
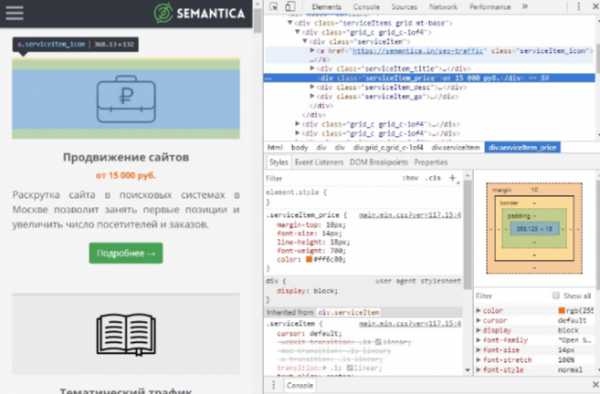
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

В разделе дополнительных инструментов выбираем «Инструменты разработчика».

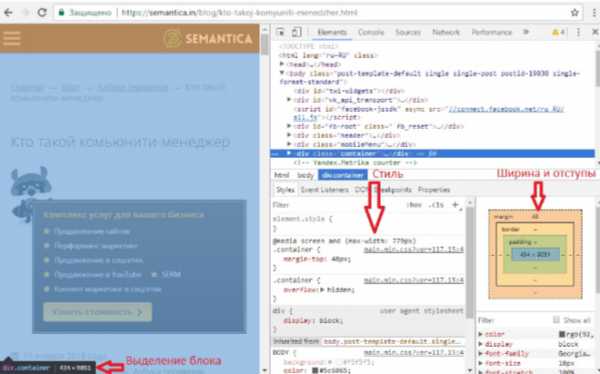
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

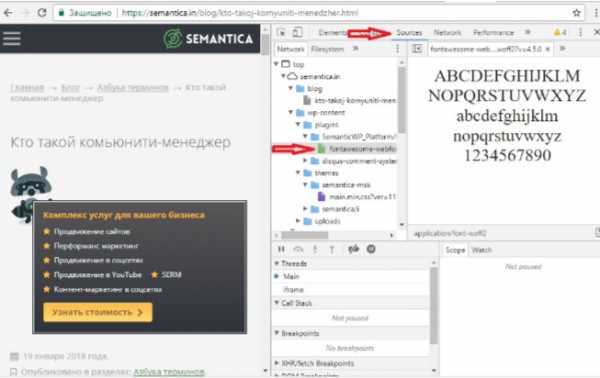
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.

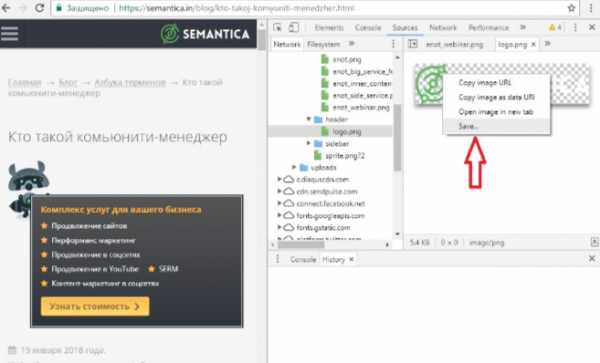
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».

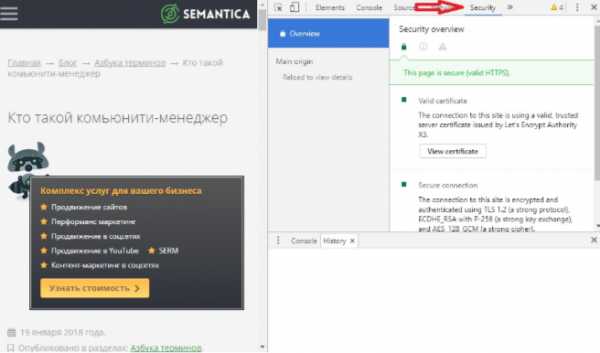
Во вкладке «Security» доступна проверка сертификата сайта.

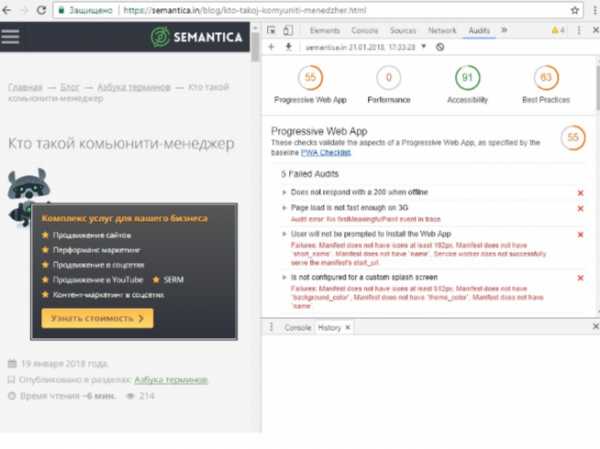
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
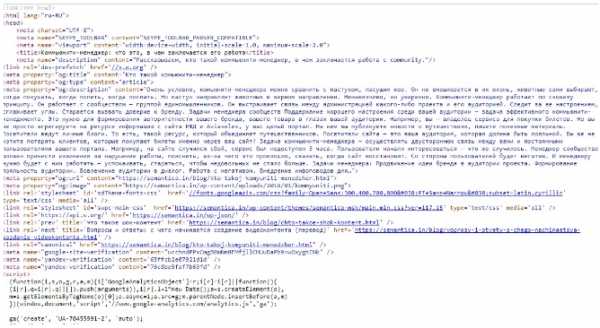
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.

Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».

В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
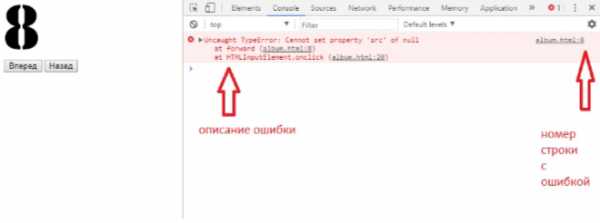
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.

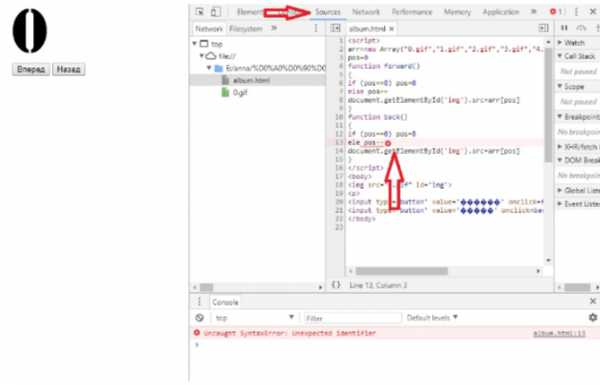
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».

Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».

Откроется то же окно, но с фокусировкой на выбранном объекте.

Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
semantica.in
Как посмотреть исходный код любого сайта — ТОП
Любой сайт имеет свою начинку, то есть исходный код, благодаря которому на сайте и отображаются все медиа-элементы и текст. Любой пользователь сети может посмотреть исходный код любого сайта, мало кто об этом знает, но это и понятно, зачем обычному пользователю данная информация. Но начинающим блогерам и вебмастерам данная информация будет интересна, несомненно. Чтобы посмотреть исходный код любого сайта, откройте любой сайт, нажмите правой кнопкой мыши по экрану, в открывшемся окне нажмите на вкладку — Просмотр кода страницы.

Далее, у вас откроется исходный код сайта. Конечно для новичка это тёмный лес, вы ничего не поймёте. Но, опытный пользователь сразу заметит знакомые теги, типа: title — заголовок, canonical — главная ссылка, robots, noindex, body, head и т.д.

Чем может быть полезен исходный код ? Изменить исходный код сайта, вы конечно не сможете. Исходный код может быть полезен вебмастерам, чтобы смотреть как устроен сайт, какие стоят теги и мета теги, индексируется страница или нет, можно посмотреть скрытые ссылки и т.д. Конечно можно тупо скопировать сайт, то есть скопировать весь исходный код и разместить его у себя на сайте, но если сайт построен на CMS системе, то такая затея не удастся. Сайт будет отображаться не корректно, а некоторые элементы вообще не будут отображаться, так как нарушится связь с базой данных MySQL и php, css и JavaScript кодом.
Исходный код полезен в первую очередь для изучения структур различных сайтов и понимания данного процесса. Когда вплотную занимаешься созданием сайтов, то очень интересно смотреть, как устроен тот или иной сайт в сети. Изучайте то что вам интересно, это здорово !
info-effect.ru
Как определить движок сайта - I.S.A.T_Hosting
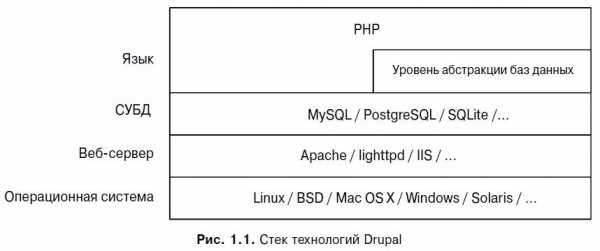
Не знаете как определить движок сайта? Решения расмотрим ниже… На сегодняшний день человек, даже не знающий азы программирования, при большом желании сможет создать современный сайт. Для этого ему нужно воспользоваться одной из существующих систем управления данными или, так называемой, CMS. В данный момент их достаточно много как платных, так и бесплатных. Наиболее известными CMS-движками считаются:
• Joomla; • WordPress; • Bitrix; • Drupal и другие.
Очень многих посетителей сайтов интересует на какой именно системе управления работает данный ресурс. Особенно если интерфейс сайта, а также его дизайн пришелся по душе. Правда, для того чтобы сделать такой вывод, необходимо обладать определенными знаниями и навыками. На самом деле способов как определить ЦМС очень много, о них можно узнать из данной статьи.
Как определить CMS online методом?
Разделы статьи
2IP.ru – довольно простой онлайн сервис с русскоязычным интерфейсом для распознавания движка сайта.
Данный сервис предлагает ввести адрес сайта в поле, после чего ресурс осуществляет анализ наличия признаков той или иной платформы. 2IP.ru имеет большую базу данных, поэтому при выводе результатов анализа пользователей сможет увидеть полный перечень, существующий CMS. И вот только одна из строк, которая подсвечена красным, означает на какой платформе создан проверяемый сайт. Если же нет ни одной красной строки, значит, для сайта была использована редкая CMS или он имеет самописный движок.
Itrack – еще один простой аналог предыдущего сервиса, он также часто используется для того, чтобы определить CMS онлайн. Для получения результата, необходимо ввести адрес сайта, который заинтересовал.
Есть еще один не менее популярный сервис, а именно речь идет BuiltWiTh, он поможет не только оперативно распознать систему управления сайтом, но и полностью проанализирует технические характеристики ресурса. Ну и, конечно, простой сервис pr-cy.ru, он также определяет ряд показателей ресурса, а именно:
• Статистику; • CMS; • Blog; • Видео; • JavaScript; • а также языки программирования.
Как определить движок сайта, используя плагины?
Wappalyzer – специальное дополнение к браузеру Mozilla Firefox и Google Chrome. Этот плагин является наиболее удобным и быстрым инструментом.
Он работает очень просто: находясь на каком-либо сайте, в адресной строке справа пользователей сможет увидеть пиктограммы движка.Еще одним расширением, которое поможет быстро определить систему управления сайтом, является RDS Bar. Но вот использовать все его функции можно только в браузере Mozilla Firefox, хотя он также может работать в Opera и Google Chrome, правда, с ограниченными возможностями. Увидеть, какой именно CMS-движок имеет данный ресурс, можно в адресной строке, при этом необходимо заранее активировать панель дополнений.
Определение системы управления сайтом при помощи просмотра HTML кода
Иногда не получается определить CMS-движок вышеперечисленными методами. Тогда можно применить наиболее надежный, но в то же время самый сложный способ – просмотр и изучение HTML кода страницы.
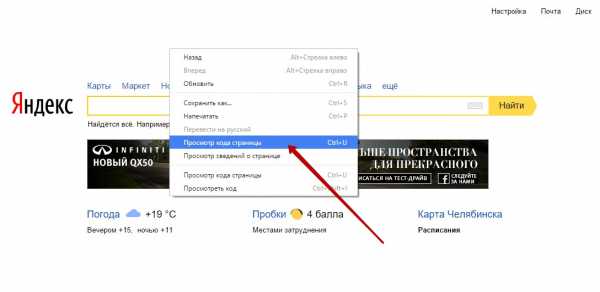
Чтобы просмотреть этот код в любом из браузеров, нужно использовать комбинацию Ctrl+U либо кликнуть правой кнопкой мыши на открытой странице сайта и выбрать «Просмотр кода страницы».
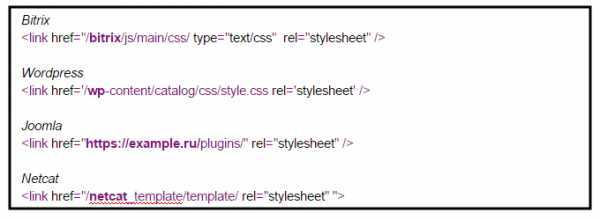
Еще поискать основные признаки той или иной платформы можно в открытом исходном коде. Если там обнаруживается папка wp-content, значит, используется WordPress, если bitrix — 1СБитрикс.Конечно, это только основные советы относительно того, как определить платформу сайта, на самом деле способов намного больше.
isathosting.com
Как посмотреть исходный код сайта?
Главная » Уроки и статьи » Интернет
Каждая веб-страница интернета позволяет вам просматривать ее исходный код. Бывают, конечно, исключения, когда код запаролен, но это редкость. В этой статье вы узнаете, как посмотреть исходный код сайта в разных браузерах.
Просмотр исходного кода в браузере Opera
- Сочетание клавиш «Ctrl + U».
- Меню Файл «Вид/Средства разработки/Исходный код».
- Правая кнопка мыши по сайту – «Исходный код».
Просмотр исходного кода сайта в Google Chrome
- Сочетание клавиш «Ctrl + U».
- Настройка (иконка гаечного ключа в верхнем правом углу) «Инструменты/Просмотреть исходный код».
- Правая кнопка мыши по сайту – «Просмотр кода страницы».
Просмотр кода сайта в Mozilla Firefox
- Сочетание клавиш «Ctrl + U».
- Меню «Firefox/Веб-разработка/Исходный код страницы».
- Меню Файл «Инструменты/Веб-разработка/Исходный код страницы».
Совет: Если вы не видите меню Файл, нажмите клавишу «Alt» на клавиатуре.
- Правая кнопка мыши по сайту – «Исходный код страницы».
Просмотр исходного кода веб-страницы в IE
- Меню Файл «Вид/Просмотр HTML-кода».
- Правая кнопка мыши по сайту – «Просмотр HTML-кода».
Понравилось? Поделись с друзьями!
Дата: 15.09.2012 Автор/Переводчик: Linchak
linchakin.com
Как определить cms сайта: способы и инструменты
Многие интернет-ресурсы построены на популярных системах управления контентом, таких как 1С-Битрикс, Umi-cms, Wordpress и Joomla, и иногда важно знать на каком движке работает сайт. Это может быть простое любопытство, или интерес исключительно в профессиональных целях - например, если есть желание реализовать аналогичное для своего проекта.Существует несколько способов определения cms конкретного сайта: 1) Анализ исходного кода 2) Проверка ссылок 3) Использование специальных сервисов и приложений
Смотрим исходный код сайта.
Сегодня большинство браузеров предоставляют возможность посмотреть html-код. Так, на примере Google Chrome заходим на интересный нам ресурс, открываем исходный код, нажимаем ctrl+f и ищем следующие следы:
 Данный вариант поиска является самым надежным, однако это занимает достаточное количество времени и не всегда есть возможность точно определить cms. Однако никто не отменял открыть исходный код и набрать там, например, "bitrix", чтобы узнать, что сайт сделан на платформе 1С-Битрикс.
Данный вариант поиска является самым надежным, однако это занимает достаточное количество времени и не всегда есть возможность точно определить cms. Однако никто не отменял открыть исходный код и набрать там, например, "bitrix", чтобы узнать, что сайт сделан на платформе 1С-Битрикс.
Проверяем ссылки.
Здесь есть один нюанс - сегодня большая часть сайтов использует ЧПУ для отображения url страницы. Но все же в сети есть примеры, где url страницы формируется по умолчанию:
Другой способ проверки - открыть окно для входа в административную панель.
Используем специальные сервисы и приложения.
Самым удобным способом для определения системы управления сайтом является именно последний. Это на случай, если вы хотите сэкономить время или проверить свои предположения по поводу движка, на котором работает конкретный сайт.
iTrack - все, что нужно сделать - ввести домен интересующего нас сайта и ждать ответа.
Built With - наиболее информативный сервис, который может предоставить информацию не только по поводу того, какая cms на сайте, но и рассказать о плагинах и фреймворках.
Wappalyzer - расширения для Google Chrome и Mozilla Firefox. Достаточно одного клика для того, чтобы понять, какая cms на сайте.

Заключение.
Теперь, если встанет вопрос о том, какая cms используется на каком-либо конкретном сайте, вы знаете как на него ответить. На наш взгляд, самым удобным способом является расширение для браузера - это быстро и всегда под рукой. Однако, если потребуется более детальный анализ - ничто не заменит ручной поиск. К тому же, не стоит отчаиваться, если у вас не получается определить систему управления сайтом - есть вероятность, что используется движок, который разработан на заказ.
www.redsign.ru
Что можно узнать, просмотрев код страницы сайта?
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как просмотреть код страницы?
Чтобы посмотреть исходный код страницы сайта, нужно навести курсор мыши на любую область веб-страницы (за исключением изображений и ссылок). После этого нажать на правую кнопку мыши. Перед нами откроется окно с несколькими опциями (в разных браузерах они могут немного отличаться). В браузере Google Chrome, например, это команды:
- назад;
- вперёд;
- перезагрузить;
- сохранить как;
- печать;
- перевести на русский;
- просмотр кода страницы;
- просмотреть код.
Нам нужно кликнуть на просмотр кода страницы, и перед нами откроется html код страницы сайта.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
view-source:vlad-tver.ru
Из этой ссылки видно, что сайт сделан на базе WordPress. На это указывают буквы wp-content и название темы сайта. Перейдя по ссылке:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
vlad-tver.ru
Как определить CMS, которая применяется для управления сайтом?
Некоторое время назад интернет-ресурсы воспринимались под видом обычного каталога с огромным количеством страниц, которые были связаны между собой с использованием разнообразных гиперссылок. Сегодня же все в значительной степени изменилось. Сайт – это самостоятельный и полноценный программный продукт, предлагающий многочисленное количество достаточно интересных приложений, а также всевозможного варианта полезные сервисы. На интернет-ресурсе можно, как общаться с остальными людьми, так и просто играть в игры.
О системах используемых для управления интернет-ресурсом, всегда можно посмотреть по такому адресу: https://www.syl.ru/article/212972/new_kak-opredelit-cms-kotoraya-ispolzuetsya-dlya-upravleniya-saytom. Там обозначена вся требующаяся по этому поводу информация.
Как определить CMS?
Для поддержки и создания собственного интернет-портала применяются специальные системы, которые предназначаются для управления контентом. Одновременно с этим их интерфейс позволяет в кратчайшие сроки добавлять самую разнообразную информацию на сайт, а также вносить все требующиеся изменения. Дополнительно подобные системы предназначаются и для оперативного решения:
- Административных задач.
- Функциональных задач.
- Управленческих задач.
CMS – это специальная разновидность приложения, устанавливающегося на определенном хостинге. Система предназначается для выполнения нескольких разновидностей основных функций.
Первоначально сюда стоит отнести демонстрацию человеку того, что конкретно находится на страницах интернет-ресурса. Генерация контента в данной ситуации осуществляется из специальной базы данных. Дополнительно необходимо отметить и факт того, что такая система способна помочь собственнику сайта осуществлять управление содержанием ресурса без наличия специального навыка, а также отдельно взятого умения.

Какие существуют популярные заблуждения о системе?
Достаточно часто, при просмотре интересного и увлекательного ресурса, многие читатели задумываются над поиском ответа на вопрос, каким образом можно определить то какая система установлена на сайте. Структура, функциональные возможности и сам внешний вид чаще всего ничего не смогут сказать об установленной разновидности движка.
В современное время существует много различных платформ. Они могут быть, как коммерческими, так и полностью бесплатными. При этом подобные системы достаточно быстро развиваются, а также часто обновляются. Изменяется не только сам дизайн, но и соответственно, структура. Но, что стоит учитывать при подборе подобной системы для собственного сайта?
Вычислить систему, установленную на ресурсе, можно упо исходному коду страницы. Для этого достаточно использование специализированных сервисов. Также можно просто установить отдельное расширение, которое предназначается для современных браузеров.
В Интернете существует и многочисленное количество совершенно бесплатных сервисов. Подобный сервис подразумевает применение ресурса, который обладает специальной разновидности предназначением. Это необходимо для определения движка в данной ситуации. Подобный способ считается самым простым и доступным для обычного человека. Необходимо только отыскать специальный ресурс в современном варианте поисковой системы. Естественно, можно и просто перейти на официальную страницу выбранного ресурса. В дальнейшем остается только насладиться полученным результатом.
Одним из вариантов определения системы принято считать ознакомление с исходным кодом. Все существующие на сегодняшний день системы подобного рода отличаются огромным количеством различных параметров. Также отличия наблюдаются и в самой структуре. Но важную роль здесь играет именно фактический адрес, который необходим для входа в панель, предназначающейся для управления сайтом. При этом, для вычисления системы, необходимо находиться в постоянно использующемся браузере. В дальнейшем остается только нажать на такую кнопку, как «F8». Но в любой ситуации, наиболее популярной разновидностью движка, принято считать именно такую платформу, как «WordPress». Первоначально это связано именно с бесплатностью применения.
joomix.org