Почему отказался от HostCMS и перешел на WordPress. Host cms админка
Обзор Host CMS - Юрий Ключевский
Статья про то как я искал идеальную cms для интернет магазина, а нашел Host CMS — идеальную CMS для любого сайта. Она напичкана всякими возможностями как швейцарский нож, устойчива и надежна как швейцарские часы, а также быстра и доступна.
Недавно предо мной стала задача развивать свой интернет магазин. Этот мой магазин работает на системе управления которая написана с нуля и имеет минимум необходимого функционала для интернет торговли. Вначале запуска бизнеса она подходила мне как нельзя лучше, однако сейчас у меня появились новые требования и эту cms приходится постоянно дорабатывать.
А так как движок написан он с нуля, то надо привлекать программиста который его разработал. Программист этот очень хороший и грамотный, но вот незадача, в последний месяц занят каким-то очень важным проектом, и времени на доработку своего движка и на выполнение моего заказа у него не хватает. Вот вам и минус индивидуальных cms когда вы полностью привязаны к одному разработчику. Была бы это компания, или известная cms с широким коммьюнити — другое дело. Хотя и здесь можно найти другого программиста, и за почасовую оплату доработать мой магазин на индивидуальной cms.
Но не об это статья. Что-то внутри меня все говорило что следует посмотреть популярную cms где большинство функций уже реализовано и не надо их каждый раз доделывать и заново изобретать велосипед.
И отправился я в поисках идеальной cms. Требования у меня очень серьезные хотя и простые с виду:
- мне должен нравиться дизайн фронтэнда и админки системы. Так как если дизайн хорош — значит и с логикой у движка все в порядке.
- должна быть ясная логическая структура управления cms (это вытекает из первого пункта)
- возможность бесплатно использовать cms
- наличие импорта/экспорта товаров из csv листов
- наличие категорий, подкатегорий и брендов товаров
- наличие корзины, учета заказов в админке и многие другие стандартные функции магазина
Да список этот довольно типичен, но в моей самописной cms такого не было.
Из подходящих и известных мне CMS этим требованиям отлично отвечает Simpla CMS. Она идеальна подходит для меня, однако: первое — она платная, второе — надо полностью переделывать заново сайт под неё. Поэтому я пошел искать дальше. И сразу же нашел отличное решение.
Зайдя на рейтинг лучших cms систем для интернет магазинов я увидел Host CMS. Я видел её и раньше, но зацепила она меня почему то именно сейчас. Наверное дело было в её нестандартном представлении, и как выяснилось что и внутри она сделана с особым интересным подходом.
Нестандартность и креативность можно оценить уже на странице сравнения редакций CMS. Обычно это унылые и удобочитаемые таблички украшенные плюсиками.
В хост CMS мы же видим вот такую картину:
Как видим довольно нестандартный подход, конечно — сначала непривычно но в целом читаемо и заслуживает уважение. Это я писал про графическую составляющую. А если оценить функционал который поставляется в бесплатной версии — то это просто мега-крутое предложение. Надо забирать сразу.
Бесплатная редакция называется Host CMS Халява. Я оценил юмор и скачал сразу обе версии — пятую и шестую. Кстати, самая дешевая платная редакция называется «Мой сайт», и отличается наличием техподдержки и функцией поиска по сайту. Если с поддержкой все ясно, то функцию поиска можно добавить и в халяву, вставив на сайт поиск от Google. Теперь вернемся к делу.
При установке система требует Zender Optimizer. Сразу для этих целей я поставил Zend на свой Apache, заняло это 5 минут — вместе с регистрацией на сайте Zend’a. Далее система попросит вас включить Xslt расширение php. Я ввожу в Google запрос «установить Xslt» и сразу же попадаю на сайт Host CMS где в документации к системе указано как включить это расширение. Согласитесь, первое впечатление о документации и сайте системы — пять с плюсом.
Идем дальше, и в админке системы на выбор предлагается три варианта оформления скина админки. Две — яркие графические «лето» и «зима», и третья — чисто минималистическая. Вот скрин с темой оформления лето.
Вход в админку:

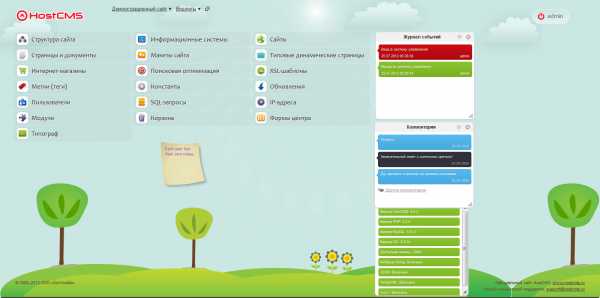
Дашборд (главная страница) админки:

Я считаю что это очень круто.
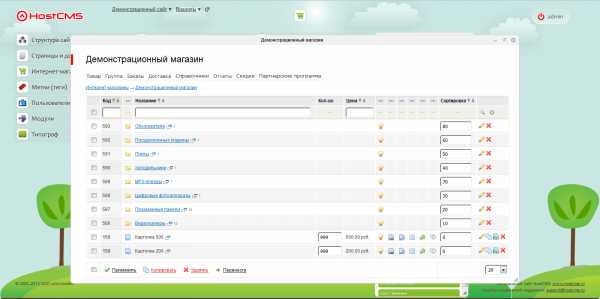
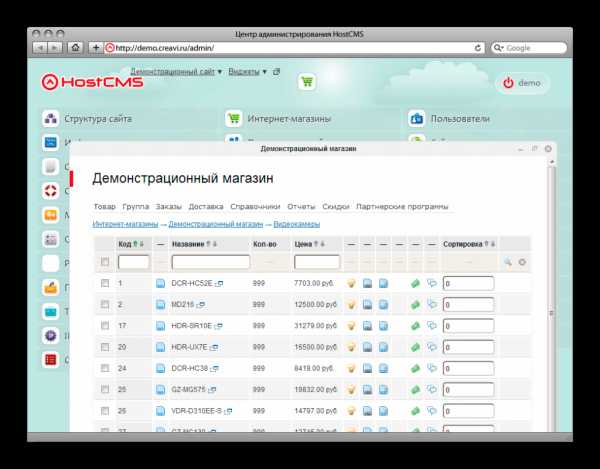
Внутри админки — все сделано аккуратно и приятно. Детально расписывать не буду, так как лучше поставить у себя на машине и самому все пощупать и посмотреть. Просто покажу один скрин из управления интернет магазином:

К тому же и на сайте системы есть скрины интерфейса системы.
Демо сайт системы можно посмотреть тут, хотя для меня после всего увиденного вердикт был ясен — скачивать и ставить, чтобы пощупать живьем.
Host CMS обладает имеет так много функций и наворотов что не с первого раза понятно как этим все пользоваться. Однако разограничен весь функционал очень логично, так что если вам не нужны супер-навороты — то вы их даже и не заметите, если специально не откроете вкладку с ними.
Возвращаясь к началу повествования, сообщу что для своего сайта я выбрал вариант доработки своей cms, так как функций мне надо немного, и доработка выйдет быстрее по времени и дешевле по затратам, чем создавать новый сайт. Однако Host cms я обязательно попробую в своих новых проектах. Одним из преимуществ указано то что она быстро работает даже если сделать на ней сайт с большим количеством страниц и большой нагрузкой. Интересно будет сделать на ней крупный информационный портал.
До связи на страницах блога!)
rightblog.ru
Почему отказался от HostCMS и перешел на Wordpress | Андрей Унтерзегер
Особенности отечественного рынка платных CMS можно увидеть на примере HostCMS. Почему отказываюсь от работы с HostCMS в пользу WordPress. Разберем на примерах.
В данный момент у меня в редактуре статья о локальном продвижении сайтов на WordPress. Читая ее и сравнивая с работой CMS, с которыми сталкивался в работе, понимаю, что напрасно потратил несколько лет работе с HostCMS.
Студия d`Sant является партнером HostCMS. В некоторые года уверенно входили в тройку лидеров в Челябинске. Когда встал вопрос, какую CMS выбрать основной для разработки сайтов, доверился выбору своего технического специалиста — HostCMS.
Искренне верил, что платная лицензированная CMS несомненно надежней и лучше, чем бесплатная и общедоступная, например Joomla или Drupal. Тут должен признаться: совершил глупость и поверил своему техническому специалисту.
Читаем: Как хорошие программисты становятся плохими веб-разработчиками
Уже изучая западный опыт, с интересом заметил странную тенденцию: на “богатом” Западе предпочитают использовать бесплатные CMS. Даже большие, по-настоящему крупные и известные компании не чураются использоваться WordPress или Drupal. Примеры: New York Post, Sony Playstation, eBay, General Motors, Facebook.
В то время как в России даже в период кризиса все студии делают сайты на Битрикс. Даже такая уважаемая мною студия как Текстерра использует Битрикс:

Так почему же отказываюсь от лицензированного коммерческого движка в пользу бесплатного общедоступного?
Разработка сайта на HostCMS
Стоимость разработки сайта завышена
Это один из самый явных, выпирающих аргументов. Это проблема всех платных CMS. Начнем с того же Битрикса, где разработка стандартного функционала стоит примерно в 2-3 раза больше, чем то же самое на HostCMS. Это при том, что вроде бы есть много готовых шаблонов и модулей. Но создание сайта, коробочных версий и по сути тиражных продуктов, достаточно высоки по себестоимости. Просто потому, что стоимость программиста, работающего на Битрикс, стоит дороже, чем простой веб-программист. На этом преимущества и особые качества Битрикс заканчиваются.
Говорю прямо и открыто: единственный плюс Битрикс — комиссионные отчисления.
Учитывая, что редакции стоят примерно в 2 раза дороже, чем аналогичные у других платных CMS, а интернет-агентство получает от 40% до 60%, становится понятно, почему 95% всех студия предлагают разработку на CMS Битрикс. И льют воду в уши клиентов про ее “великолепные ходовые качества”.
У Битрикс только одно “великолепное качество”: выгода для продавца.
На ее фоне HostCMS выглядит отличной системой. Удобной, понятной, доступной. Но, в свое время, как тогдашний партнер и технический специалист советовал этот движок, он упомянул один аргумент, которому я не придал значения: “Здесь нет вообще никаких готовых модулей. Все надо писать с нуля.” Тогда не придал значения его фразе.
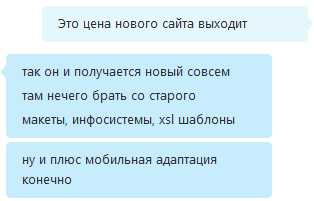
В конце прошлого года начал внедрять контент-маркетинг и потребовалось создать для клиента раздел блога. Было сделано ТЗ, нарисованы макеты. После изучения проекта, программист выдал цену сравнимую с созданием всего сайта и аргументировал:

На разработку раздела Блог для клиента от момента написания ТЗ и до сдачи проекта клиенту ушло около 30 дней (месяц). И стоимость работы сопоставимая со стоимостью создания основного сайта. Смотрим тут основной сайт, здесь блог компании.
После реализации раздела Блога для клиента, задумался о создании блога для своих нужд (да-да, это именно тот, на которым вы сейчас находитесь). Решил в качестве эксперимента попробовать WordPress.
Этот блог создал за 1 (один) день и 0 руб. вложений.
Один день, Карл! С нуля, никогда ранее не создавая сайты на WordPress.
Был в шоке от того, как удобного, интуитивно понятно работать с сайтом, редактировать его структуру, править стили, подбирать тему. Еще большим открытием стало то, на сколько удобно делать SEO-оптимизацию на этом движке, решать вопросы, которые раньше без помощи программиста не решались никак. Редактирование шаблонов URL, разметка по Schema.org, установка социальных виджетов и плагинов.
И это все за 1 день работы и 0 руб. вложений!
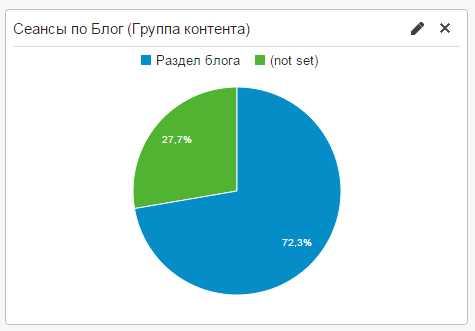
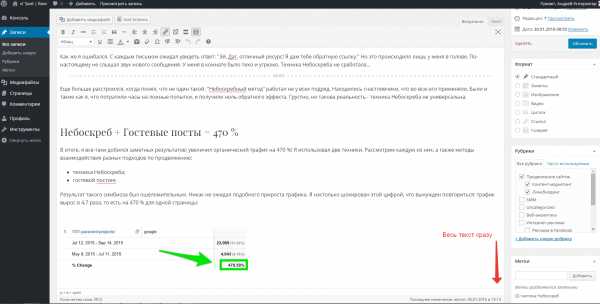
За месяц начала работы этот блог привел мне больше посетителей, больше обратной связи, больше идей и вдохновения, чем основной сайт за год. Сейчас соотношения трафика основного сайта и блога выглядит так:

Почему разработка сайтов на WordPress дешевле
Множество готовых плагинов, шаблонов дизайна. Все это или бесплатно или за символическую цену — хороший добротный шаблон стоит меньше 100$. А средняя разработка уникального дизайна обойдется вам в 50 тыс. руб.
WordPress самая популярная CMS в мире.
Это объясняет то, почему для этого движка придумано, сделано, лежит в свободном доступе такое громадное кол-во готовых шаблонов и плагинов. На этой системе делают все: от одно-страничных сайтов (LP), до интернет-магазинов и иноформационных порталов.
А что же у HostCMS? За все время работы с этим движком не встретил ни одного готового плагина. Ни один виджет, онлайн чат, микроразметку ни разу не удалось внедрить, не влазя в недра программного кода или подключая программиста.
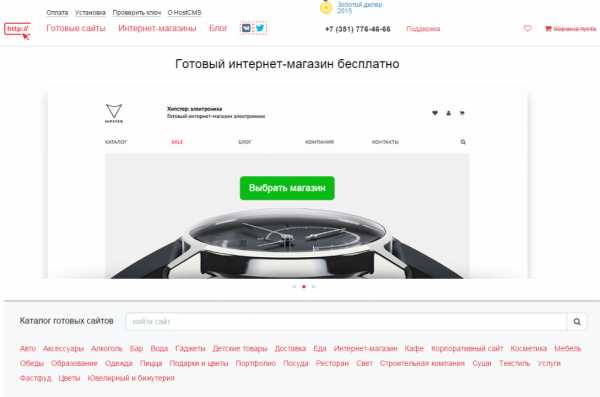
 Готовый.сайт
Готовый.сайт5 дней назад мне позвонила студия и предложила готовые шаблоны для HostCMS. Эта студия сейчас лидер в рейтинге среди всех дилеров. Возликовал, наконец то хоть кто-то начал занимать эту нишу. Удачи ребятам. Но я сделал свой выбор в пользу WordPress. Потому что зачем платить от 12900 руб. за готовый не уникальный дизайн, когда можно получить такой же и даже лучше бесплатно. Выбор очевиден. Даже не вникая в качество дизайна (а это отдельная тема, пока лишь скажу в России с веб-дизайном очень тяжело).
Отсутствие или недостаток готовых модулей на HostCMS означают дополнительные расходы чел/час для программиста. И на текущий момент это самый дорогие расходы при разработки сайта.
Управления сайтом
Это важный пункт оценки любого движка. Многие веб-разработчики забывают, что пользоваться сайтом будет клиент, как правило совсем не подкованный в области информационных технологий. Наполнять сайт, работать с ним будет менеджер среднего и нижнего звена. Админка сайта должна быть такой, чтобы девочка вчерашняя выпускница гуманитарного ВУЗа могла быстро понять, как пользоваться сайтом, управлять им.
Удобство админки
Долгое время считал движок HostCMS самым удобный.

Удобная и понятная панель управления, хорошие эксплуатационные качества, надежность, удобство и доступность для непрофессионалов — это то, что ценю больше всего в движках. Например по сравнению с Битрикс:
 Панель управления Битрикс мягко говоря перегружена элементами
Панель управления Битрикс мягко говоря перегружена элементамиБитрикс дорогая, коряво сделанная система управления сайтом. В красочно нарисованной панели управления куча кнопок, разделов и рядовой менеджер никогда не разберется, как этим пользоваться. Мой опыт работы с 2009 года в разных админках разных сайтов никак не помогает. Совершенно согласен с Арбайтеном:
 Искреннее признание от Арбайтена
Искреннее признание от АрбайтенаНе говоря уже о множестве критичных отзывов программистов о программном коде Битрикс. Вот например этот.
Но сегодня могу признаться: был неправ. Голосовал за HostCMS, потому что на фоне Битрикс она выглядела куда как достойней.
Но WordPress лучше.
Новый дизайн админки HostCMS
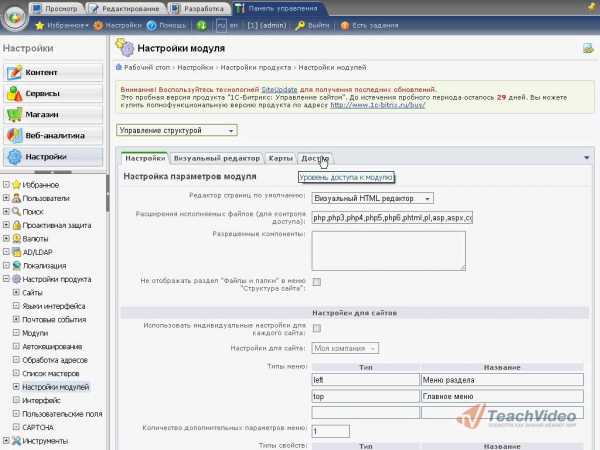
Нельзя не вспомнить новый дизайн панели управления HostCMS. Имея кучу проблем и недостатков своей системы, разработчики почему-то решили сделать “красивый” дизайн.
 Укуренный дизайн новой версии HostCMS
Укуренный дизайн новой версии HostCMS Внутри все еще хуже
Внутри все еще хужеДля меня загадка кто надоумил их на создание такой убогости. И если вопрос эстетичности остается открытым (возможно эти деревья кому-то очень нравятся), то однозначно вопрос удобство закрыт.
По сути единственное и главное преимущество движка — простая и понятная админка — был уничтожен. Окна везде. Они плодятся и множатся. Еще подглючивают, закрываются когда не нужно или перекрывают нижестоящие.
Редактирование структуры сайта
Вспомним еще раз пример с сайтом Урал комплект. Во время внедрения раздела блога нужно было создать пункт Блог в Главном меню. Сделать это без участия программиста невозможно. Никакого программного кода писать не надо было. Но нужно было указать:
- Код информационной системы
- XML-шаблоны для отображения элементов, отправки уведомлений и пр.
- Поставить правильно галочки и выбрать пункты выпадающего меню.

Сделать все это не обладая нужными навыками весьма проблематично.
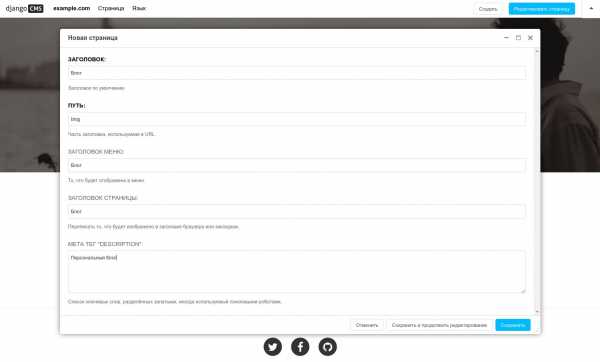
Вот как это сделано в WordPress:

Сделано по принципу Хватай-и-Тащи.
Про таксономия рассказывать нечего. В HostCMS ее нет в принципе, ни разу даже не встречал такого термина. В WordPress все описано в этой статье.
Форматирование текста
Сайты создаются чтобы с ними работать. Одна из самых основных задач, это залить новый текст или отредактировать существующий. И тут важно видеть результаты своей работы. Иметь представление, как текст будет выглядеть с лицевой части сайта.
Так выглядит заголовок из админки сайтаА так с лицевой стороны сайтаИ это еще не самый корявый случай.
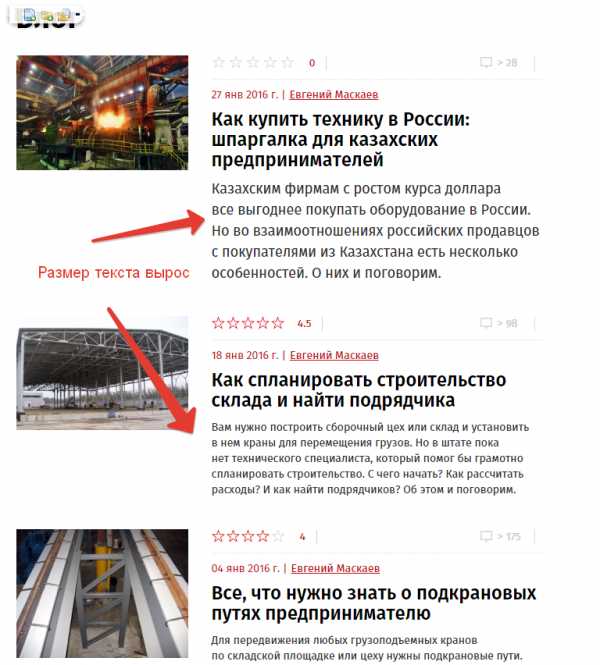
 Анонсы блога. Вводный текст одного анонса вырос в размере.
Анонсы блога. Вводный текст одного анонса вырос в размере.
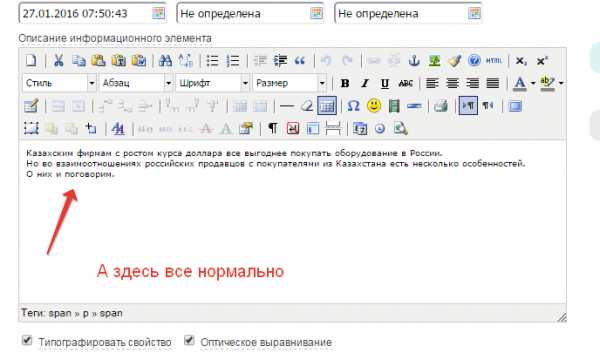
 А в адмике все выглядит нормально
А в адмике все выглядит нормально
И поправить косяки в форматировании текста не углубляясь в код HTML нельзя. Вы это слышите? — Это маты той девочки менеджера, которая пытается исправить код HTML. Хотя услышала это слово первый раз.
Смотрим на аналогичный пример WordPress:
 Это текст в админке сайта
Это текст в админке сайта
 Это текст с лицевой части сайта. Или наоборот. Найди 7 отличий.
Это текст с лицевой части сайта. Или наоборот. Найди 7 отличий.
Окно форматирования текста
Смотрим картинки:
 Окно редактирования текста в WordPress
Окно редактирования текста в WordPress Окно редактирования текста в HostCMS
Окно редактирования текста в HostCMS
В первом случаи весь текст перед нами. Наглядно, крупно, четко. Удобно.
Во втором случаи у нас маленькое окошко с мелким текстом. Его можно растянуть, ухватить за уголок справа внизу и потянуть на сколько хватит экрана. Хватит ненамного. Даже на моих 24 дюймах. А еще это окошко имеет удивительное свойство возвращаться к исходному размеру. Прямо в процессе работы.
Вы это слышите? Это матерятся копирайтеры, редакторы, вебмастеры, сеошники — все те, кому приходится в своей работе каждый день вставлять, редактировать 20 килознаков текста. Не просто вставлять, а прописывать мета-теги, вставлять картинки, вставлять ссылки, что-то делать жирным, что-то курсивом. Матерятся громко, как сапожники. Потому что как иначе, если приходится тратить свои нервы и зрение, из-за того, что разработчики HostCMS не подумали о них, рядовых пользователях админки.
Когда первый раз столкнулся с форматированием текста в HostCMS, был немало удивлен. Между мной и программистом произошел примерно следующий диалог:
- Слушай, как-то можно сделать, чтобы текст и там, и там выглядел одинаково?
- А зачем? Все же работает. У всех админок такой косяк.
Да, программисты не видят этой проблемы.
Абзац
Еще одна деталь, которую программисты не видят. Абзац. Отступ между абзацами, чтобы текст не выглядел единым кирпичом.
 Кирпич текста
Кирпич текстаПри работе с текстом в HostCMS постоянно сталкивался с этой проблемой. По умолчанию расстояния между абзацами нет. А есть автоформатирование, когда система сама вправляет код текста, удаляет лишнее. Удаляет расстояние между абзацами. Чтобы решить этот вопрос, нужно опять таки лезть в HTML-код текста.
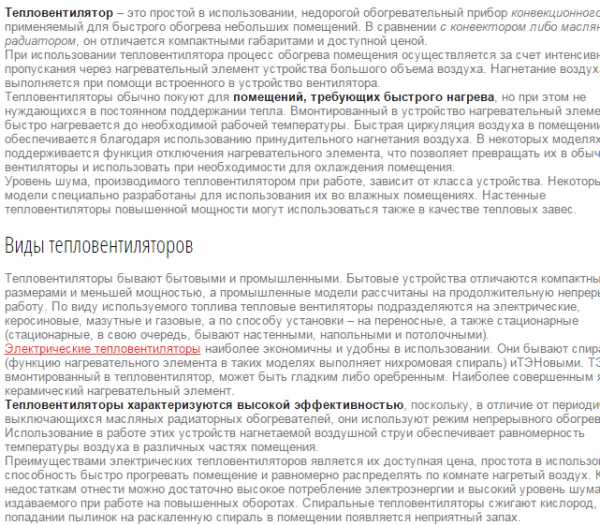
В WordPress этот вопрос решен сразу по умолчанию. Есть пробел между абзацами. Смотрим текст, который вы читаете. Его размер и форматирование, и подачу.
Работа с изображениями
Файловое хранилище картинок
Как сделана система хранения изображения на сервере.
В HostCMS нам предлагают самостоятельно организовать систему хранения файлов изображений. Загружаем куда хотим и как хотим. В любую папку сайта. Системная она или нет, без разницы. Можно все складывать в корень.
 Файловый загрузчик HostCMS
Файловый загрузчик HostCMSНе стоит и сомневаться, что среднестатистический наемный работник не станет напрягать свои извилины и все изображения свалит прямо в корень сайта. Через год откопать в этой куче нужный файл станет очень проблематично.
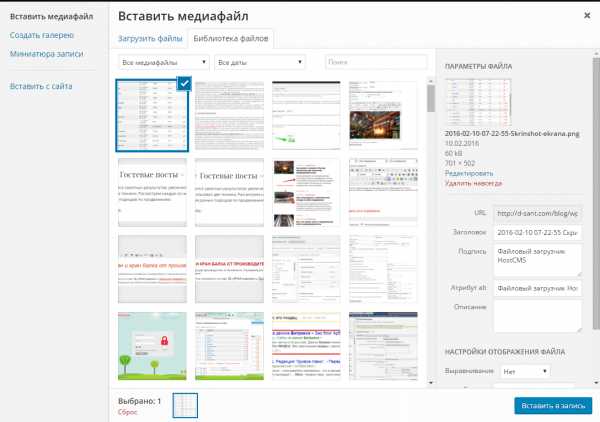
В WordPress за нас подумали заранее.
 Файловый загрузчик WordPress
Файловый загрузчик WordPressВсе изображения загружаются в четко определенную директорию. Прописываются наименования, аль-теги, подписи. Есть предварительный просмотр. Можно выбрать несколько изображений для групповой вставки на сайта.
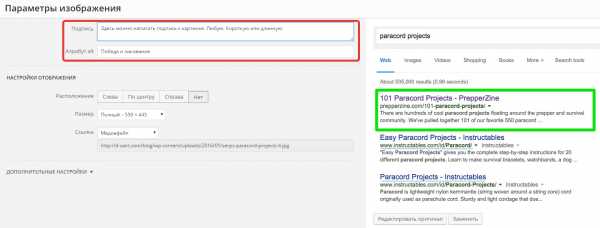
Подписи к изображениям
С позиции программистов это совершенно несущественная мелочь. Но важный элемент для хорошего текста это иллюстрации с подписями. Подпись добавляет информацию, лучше раскрывает смысл иллюстрации
 А это подпись для примера картинки с подписью
А это подпись для примера картинки с подписьюВ HostCMS никак не реализовано. Даже когда поставил четко задачу сделать возможность подписывать изображения на сайте, это было реализовано убого через программный код. Понятно, что ни один менеджер не запомнит как это делать и не полезет в HTML-код, чтобы сделать подписи к картинкам. Проигнорирует эту функцию.
В WordPress это сделано сразу по умолчанию и сделано великолепно:
 Редактируем подпись картинки
Редактируем подпись картинки
Управление пользователями
За время работы с HostCMS так и не понял, как работают настройки пользователей. Кажется просто никак. Логика примерно как с таксономией: программист сам создают списки пользователей и настраивает по своему усмотрению. Но разработчики сайтов этого не делают никогда. Ни разу не видел настроенных списков пользователей в HostCMS. Поэтому любой пользователь обладал правами суперадминами. Со всеми вытекающими… А иначе даже нормально добавлять тексты не получается.
В WordPress по умолчанию есть группа пользователей с разбивкой на уровни. Как писал ранее, разобраться можно в течении одного дня даже дилетанту.
 Добавление пользователя в HostCMS
Добавление пользователя в HostCMS Добавление пользователя в WordPress
Добавление пользователя в WordPress
Резервное копирование
Специально для этой статьи залез в админку HostCMS в поисках резервного копирования. Да, оно здесь все-таки есть. Но не во всех редакциях. Даже не во всех платных.
 Резервное копирование надо делать вручную
Резервное копирование надо делать вручную
Долгое время считал, что функции резервного копирования нет. Потому что никогда пользовался. Все резервные копии сайта создавал с помощью хостинга.
Вы пользовались резервным копированием в HostCMS? — Расскажите в комментариях, на сколько удобно и надежно.
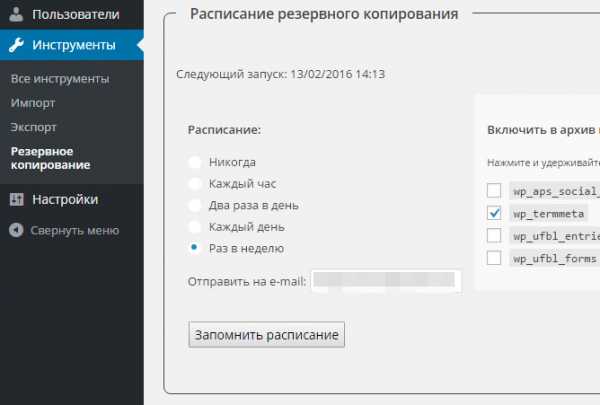
В WordPress резервное копирование настраивается. И оно делается регулярно и автоматически. На почту падает архив. Или сохраняется на хостинге. Удобно и надежно.
 Резервное копирование происходит автоматически
Резервное копирование происходит автоматически
Хостинговые компании тоже делают резервное копирование сайта. Но, во-первых, как они это делают? Во-вторых, когда? В моей практики было множество случаев, когда резервная копия сайта была нерабочая. Или была месячной давности. Этим грешат даже крупные, известные хостинги. Поэтому перестраховаться в этом вопросе полезно.
Продвижение сайтов
Все вышеперечисленное можно было бы забыть, если бы в области продвижения сайтов HostCMS давал больше возможностей и экономил деньги клиентов, но увы это не так. Все наоборот.
Шаблоны мета-тегов
Идея в том, чтобы на многостраничных сайтах делать автоматическую генерацию заголовков страниц и описания — Title, Description и Keyword. Это полезно для интернет-магазинов, когда есть много тысяч товарных карточек и прописывать для каждой вручную мета-теги слишком трудоемко и нерационально.
Как этот вопрос решен в HostCMS?
Мета-теги типичного магазина на HostCMSЗаголовки страниц суммировались от всех разделов и подразделов. Такой заголовок у товарной карточки по умолчанию. Точно также формируется и поле Description.
Это уродливо, это идет в разрез с руководством для Вебмастеров от Google. Такие мета-теги не для людей, они не помогают поисковой оптимизации. Есть риск получить санкции за переспам ключей. Но самое главное, нет возможности настроить генерацию мета-тегов по заданному шаблону.
Что нам предлагает WordPress? Множество бесплатных плагинов, с интуитивно понятными настройками.
 Настройка заголовков в плагине All in One SEO
Настройка заголовков в плагине All in One SEO
Канонические URL
Хорошо помню, когда первый раз услышал про канонический URL. Google ввел новую рекомендацию в отношении канонических URL. Долго читал Справку Google по этому вопросу. Потом изучал возможности HostCMS. Потом спрашивал программиста. Выходило, что нужно заплатить программисту денег, чтобы он настроил канонические URL. Отказался от этой идее. Тем более, что для Яндекс это не играло никакой роли.
Устанавливая свой блог на WordPress с интересом заметил, что этот вопрос там решен сразу. Канонические URL обозначаются сразу. Можно оставить все как есть по умолчанию.
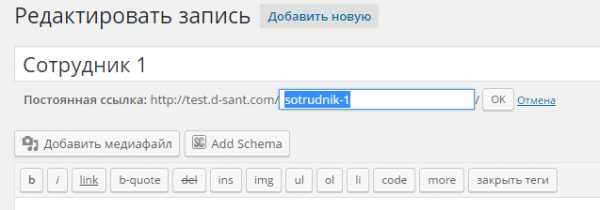
Настройка постоянных ссылок
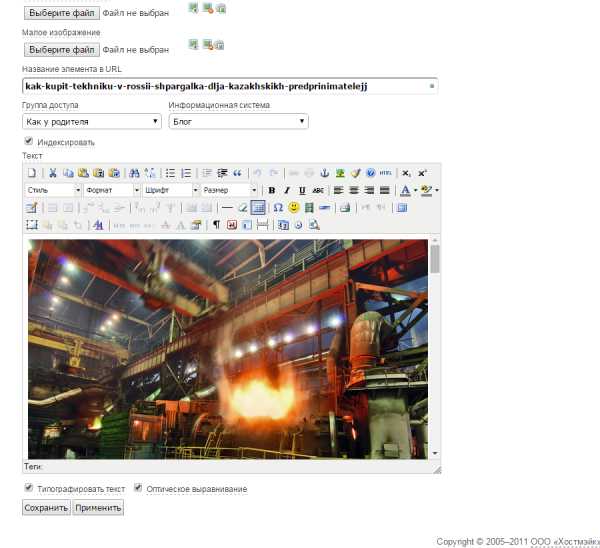
Вот как это сделано в WordPress:
 Настраиваем генерацию URL
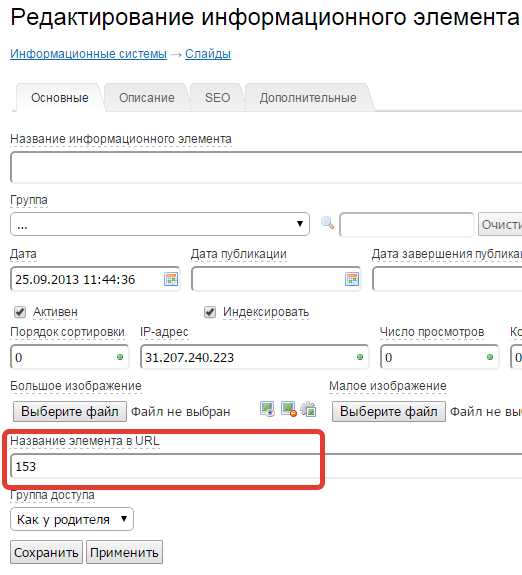
Настраиваем генерацию URL Редактируем URL в документе
Редактируем URL в документеЛюбой менеджер интуитивно поймет как это делать.
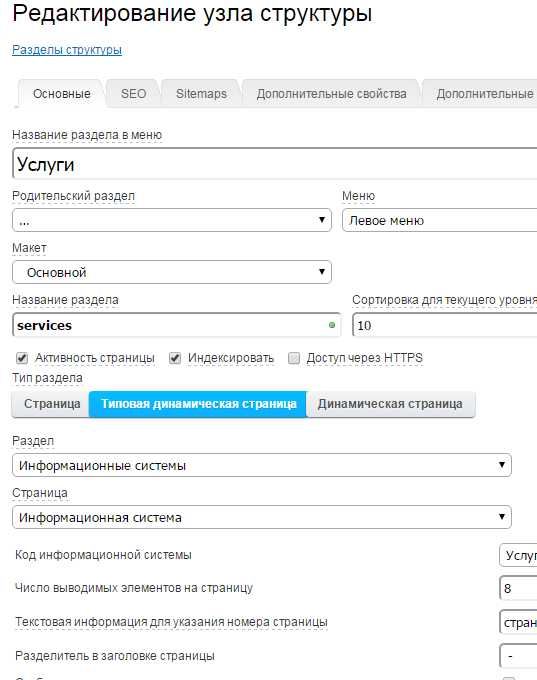
Как этот сделано в HostCMS. Если речь идет о статичной странице, то надо зайти в Структуру сайта и отредактировать узел структуры.
 Редактируем URL узла структуры
Редактируем URL узла структурыЕсли редактируем страницу в Инфосистеме, то при редактировании “информационного элемента” можно задать свой URL. В настройках указать, чтобы он автоматически генерировался транслитерой.
 Редактируем URL информационного элемента — звучит сногсшибательно.
Редактируем URL информационного элемента — звучит сногсшибательно.Из общения двух умных “программистов”.
Но инфосистем много. Может быть 1, а может 20. Надо проверять все. Часть страниц статичные, а часть — инфосистема. Формирование общего URL инфосистемы задается… хм… именно так, как сделает разработчик сайта. Возможны совершенно разные варианты. Гибко? — Да. Удобно? — Как повезет. И однозначно, не прозрачно.
Микроразметка
Последний пару лет поисковые системы активно пропагандируют внедрение микроразметки. У Google есть специальный валидатор на эту тему. У Яндекс тоже. Сама по себе микроразметка может принести много пользы от повышения CTR сниппета в поисковой выдачи, до улучшения поведенческих факторов на сайте.
Проблема только во внедрении.
Нужно править программный код, добавлять дополнительные метки (“микроразметки”). И тестировать. Попутно решать комплекс других вопрос: дизайн, написания ревью для отзывов или указания адресов.
Как решается этот вопрос в HostCMS? — Никак. Делаем все с нуля. Программист делает микроразметку. SEOшник думает как применить. Контент-менеджер имеет ввиду ее наличие. Дизайнер правит существующие макеты.
А что WordPress? — Несколько готовых бесплатных плагинов, которые позволяют работать с микроразметкой, вплоть до ее создания для конкретной страницы. Все бесплатно. 0 руб. вложений. Читаем статью “Локальное SEO продвижение для сайтов на WordPress” и продвигаем сайты самостоятельно и бесплатно.
Установка социальных виджетов
Да и любых виджетов.
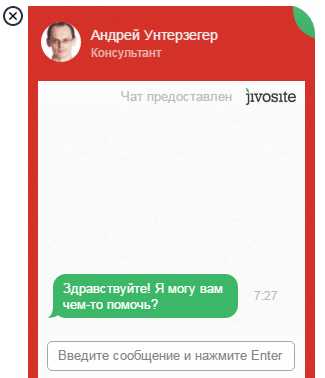
 Онлайн чат — это плагин WordPressЗашерить материал — тоже готовый плагин
Онлайн чат — это плагин WordPressЗашерить материал — тоже готовый плагин
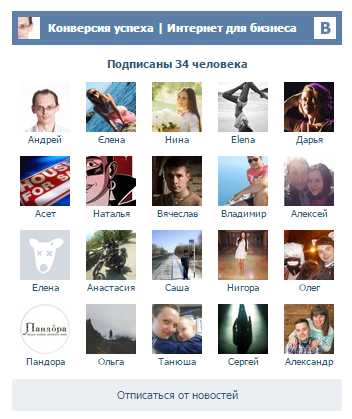
Лайки и шеры для соц сетей. Отображение списка подписчиков в вашей группе Вконтакте и кучи других мелких функциональных элементов. Все это в WordPress вставляется легко через плагины. От установки Яндекс Метрики, до интернет-магазина.
В HostCMS все это устанавливается путем работы с программным кодом. И это при условии что резервное копирование сайта доступно только в дорогих редакциях. У меня были случаи, когда случайно удалял закрывающий тег. Или строчку кода в шаблоне. А у вас?
Выводы
Очевидно, что все сравнения HostCMS и WordPress явно не в пользу первого. К сожалению тут вскрывается внутренняя проблема российской действительности. На рынке веб-разработки правила диктуют разработчики платных CMS. Они организуют различные мероприятия, конференции, семинары, где с помпой рассказывают про чудесные свойства своих движков.
Главная суть HostCMS это то, что ее сделали программисты для программистов.
Но сайт нужен для эксплуатации, для работы над ним. И делают эту работу на 90% не программисты, а “гуманитарии”.
Призываю ли всем переходить на CMS WordPress? — Нет. Несомненно есть проекты и много, где этот движок не подойдет. Но в условиях кризиса задуматься об оптимизации расходов на производство программного кода — это сделать нужно. 90% потребностей коммерческих сайтов уверенно закрываются возможностями WordPress.
Эти компании уже сделали свой выбор: New York Post, Sony Playstation, eBay, General Motors, Facebook. А вы?
[schema type=»review» url=»http://d-sant.com/» name=»Почему отказался от HostCMS и перешел на WordPress» description=»Почему платные CMS это чаще всего зло и разводка на деньги. Почему HostCMS — это некачественный продукт.» rev_name=»разработка сайтов» rev_body=»Объемная статья с разбором слабых мест в использовании HostCMS с практической точки зрения. Полезный материал для разработчиков сайтов и тех, кто планирует заказать разработку сайта.» author=»Андрей Унтерзегер» pubdate=»2016-02-10″ user_review=»4.5″ min_review=»2.4″ max_review=»5″ ]
d-sant.com
HostCMS 6. Что это за система управления и с чем её едят – Creavi
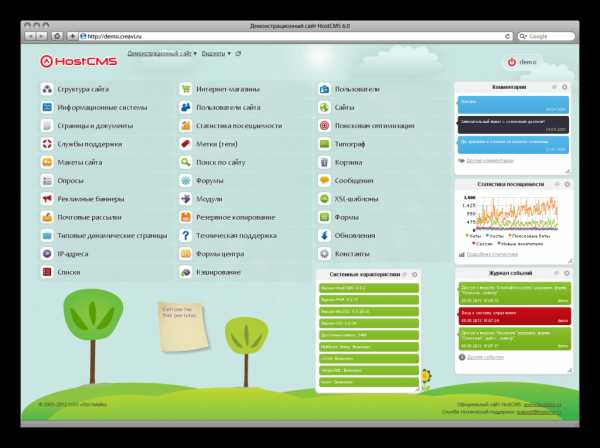
Обзор системы управления Hostcms 6.0

Интерфейс домашнего экрана системы управления HostCMS 6.0

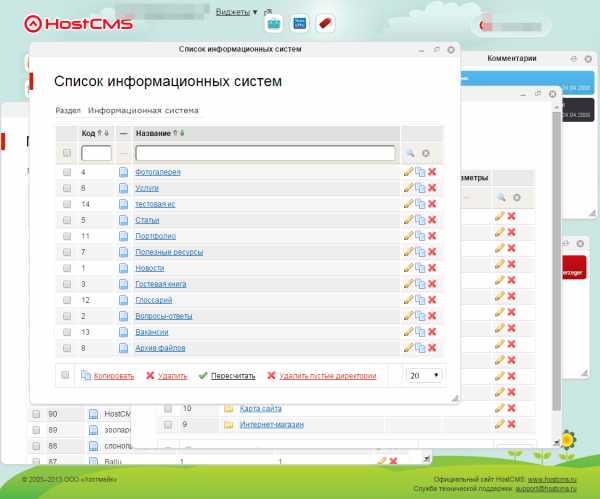
Интерфейс редактирования и добавления информационных элементов

Интерфейс редактирования и добавления информационных элементов и информационных групп в интернет-магазин

Интерфейс редактирования и добавления информационных групп и карточек товара в интернет-магазин
+Удобство использования. Понятная логика и структура. Бесплатная версия, включающая интернет-магазин. Редактирование информации прямо со страницы сайта. Широкая область применения системы управления
–Ряд важных функций, недоступных в бесплатной редакции. Отсутствие редактора изображений и их миниатюр.
creavi.ru
HostCMS - отзывы экспертов и пользователей
Ужасная справочная система и техподдержка. Документации, по сути, нет - раздел есть, а воспользоваться им невозможно, настолько криво там все написано. В техподдержку обратиться - общаются так, будто им денег должен. Через губу разговаривают. Максимум, что помогут - установить чистую систему на хостинг (на хрена мне такая помощь, сам могу). В чате не ждите нормального ответа - они просто не дочитывают вопрос, отвечают на какой-то свой вопрос или вообще не полностью отвечают. В общем, ответ вам не гарантирован. Письмо напишешь - пару часов ждешь ответа, потом какая-то ересь приходит. Что с ней делать - непонятно. Были бы рядом, засунул бы им в ж*пу. Вот и получается, что система есть, а воспользоваться ей не получается.
2018.01.13 в 20:22 написал: ikortМожно и пять баллов поставить, если бы не техподдержка. Адекватный ответ не всегда получается получить. Сотрудники в ТП сильно отличаются по желанию помочь клиенту. Все остальное - по моему мнению, близко к 5 баллам. Малоизвестна, потому что руководство никак совсем не продвигает систему, ограничиваясь только работой над обновлениями. Для работы в ней нужны определенные знания в программировании. Человек с улицы ничего не сможет сделать, несмотря на простую документацию.
Я бы назвал эту систему управления ресурсом классической по своему функционалу. Движок обладает солидным перечнем функций и позволяет создать проект с нуля за кратчайшие сроки. С админкой разобрался сразу, даже и в мыслях не было проконсультироваться с кем-то или тем более обращаться в тех поддержку. Все просто и доступно. Весь функционал очень четко разбит по категориям, ошибиться трудно. Готовый проект легко редактировать, даже без помощи программиста, сделать это можно в админке, сразу изменяя макеты или шаблоны. С помощью одной системы можно управлять сразу несколькими проектами, а это очень удобно и выгодно. Система бесплатна для скачивания, она обладает всем минимальным набором скриптов, для создания и последующего управления магазином. Единственный минус, мне все же пришлось со временем купить платную версию, у бесплатной нет функции кэширования, а для магазина с большим количеством посетителей в сутки это довольно серьезный минус. Все таки бесплатная версия не совсем подходит для больших проектов, а вот для тестирования системы очень даже. Для новичков хорошая возможность попробовать создать новый проект и протестировать его. В целом система очень функциональная и качественная. Работать с ней можно.
2016.06.05 в 21:15 написал: DamonАдминка простая и понятная с логически выстроенной структурой, поэтому интуитивно доступна даже новичку, движок заточен под создание интернет магазинов разной направленности, на выходе получается неплохой функциональный сайт, с большим каталогом товаров, удобным дизайном, адаптивной мобильной версией, он не притормаживает. Лично проверял, добавив сотню товаров в корзину, все работает отлично. Предложенные готовые решения очень стильные и современные, не нужно ломать голову над поиском оптимального и каждый раз придумывать велосипед. Все уже готово, остается только добавить товары и описание в каталоги. И магазин готов. У меня на первый мой проект на этой системе ушло дня 4, при том, что 2 из них я убил на импорт товаров из csv, создание категорий, разделов и брендов. В панели админки есть функция учета заказов, основываясь на эту информацию система предоставляет очень точную статистику по продажам, анализируя текущую прибыль и делая прогноз на планируемый доход. По функциям система схожа с Симплой, но она платная, а денег лишних у меня не было. Выбрал эту и еще ни разу о выборе не пожалел. Ставлю 10 из 5!
2016.04.25 в 21:30 написал: AldenВ течение двух лет протестировал практически все доступные системы, прогнал на своем хосте почти пол сотни различных CMS. К концу этой изнурительной работы меня уже тошнило от их количества. Пришел к выводу, что PR-отделы наиболее раскрученных систем не зря едят свой хлеб, хотя при желании можно найти более скромную, но не менее функциональную CMS, которая ничем не хуже остальных. Можно долго перечислять все достоинства и недостатки разных систем, но это все равно будет сугубо мое субъективное мнение. Поэтому я остановлюсь на той, которая показалась мне оптимальным вариантом для работы. Кому-то мой выбор покажется странным, но я хочу выделить из всего разнообразия CMS систему Hostcms. Больше ничего искать и тестировать ничего не буду. Я нашел в ней все, что могло бы заинтересовать такого требовательного и взыскательного вебмастера, как я. Не буду перечислять все преимущества этой системы и только посоветую вам опробовать ее лично. Но для меня Hostcms по всем основным показателям лучшая, ее функционала и возможностей вполне хватает для того, чем я занимаюсь.
2015.01.14 в 11:49 написал: AndrewDV
Сайты, похожие на HostCMS:
otzyvmarketing.ru
Как CMS загрузить на хостинг .:. CMS Чайник
Итак, у вас уже есть хостинг (платный или бесплатный хостинг) - тут разницы нет никакой.Нам нужно соединиться с хостингом по FTP, для этого нужно настроить программу Total Commander - которая обычно уже есть в наборе Windows (если нет, то качаем с Интернета)
И так, открываем программу Total Commander, выглядит она примерно так
Создаём новое FTP соединение нажатием по ярлыку FTP или одновременным нажатием по кнопкам Ctrl+F, либо в меню жмём на FTP/Соединиться с FTP-сервером - у вас доложно открыться новое окно
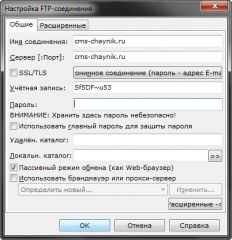
В этом окне нажимаем на кнопку Добавить и у нас откроется новое окно, где нужно заполнить нужные строчки для FTP соединения

Заголовок: - любой, например МОЙ САЙТИмя сервера: - имя вашего домена site.ru или IP адресУчётная запись: - впишите логин который вам дал хостер для доступа по FTPПароль: - пароль который вам дал хостер для доступа по FTPЛокальный каталог: - папка в которой находится CMS на вашем компьютереТип сервера: - выбирите Автоопределение И поставьте галочку напротив - Пассивный режим обмена Всё заполнили и жмём кнопку ОК
У нас доложно появиться следующее окно:
В нём мы видим название нашего настроенного соединения, нажимаем на название нашего соединения и жмём кнопку Соединиться - поздравляю вас, в одном окне у нас папки с хостингом в другом окне папка с нашей CMS на вашем компьютере
В подавляющем большинстве папка на хостинге куда нужно выкладывать CMS называется public_html (как на самом первом рисунке), название может быть и другим, в любом случае дабы не задавали глупых вопросов - после регистрации, хостер вам пришлёт письмо с данными для доступа по FTP и напишет в какую папку загружать ваши странички.Жмёмм 2 раза на эту папку public_html и просто перетаскиваем туда файлы вашей CMS. Для быстроты просто выделите все файлы и перетащите их все сразу, получится как на следующем рисунке
Далее нам нужно выставить нужные атрибуты, чтобы CMSка могла записывать и сохранять наши страницы. Для этого выделяем нужный нам файл или папку для которой требуется изменение атрибутов, далее нажимаем в меню пограммы Total Commander на надпись Файл, Изменить атрибуты.. после чего у нас откроется небольшое окошко в котором нужно вписать нужный нам номер
На этом всё, я вас поздравляю, CMS ка готова к употреблению, зайдите в Админку и создавайте свои странички.
Админка находится по адресу: www.Ваш_сайт/admin/index.php Пароль на вход в Админку по умолчанию: adminОбъязательно поменяйте пароль в файле: admin/passw.php
cms-chaynik.ru
Как установить CMS на хостинг
Продолжаем нашу рубрику «Делаем интернет-магазин вместе».
В прошлых статьях я подробно описал, как зарегистрировать доменное имя и, как привязать доменное имя к хостингу. Теперь приступаем к следующему шагу - установке интернет-магазина на сайт, на примере Moguta CMS.
Moguta.CMS - это современная, очень простая в освоении система управления сайтом, предназначенная в первую очередь для интернет-магазинов. Могута в базовой версии бесплатна, при этом имеется весь необходимый для интернет-магазина функционал: панель управления (админка), каталог товаров, корзина, самые популярные варианты приема платежей, оформление заказов в один шаг, личный кабинет пользователя и даже бесплатная интеграция с 1С.
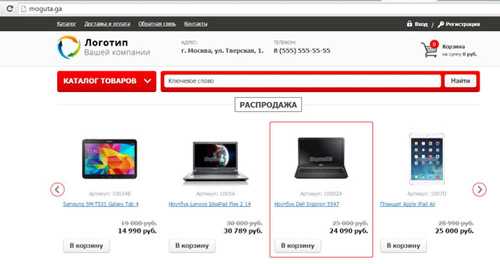
Перед установкой интернет-магазина на сайт можно попробовать его в действии:
- Демо магазина
- Демо админки
Установка этого интернет-магазина на сайт очень проста, и я постараюсь её описать как можно подробнее.
Установка интернет-магазина на сайт
- Для начала нужно скачать последнюю версию интернет магазина Moguta.CMS. Проходим по ссылке и нажимаем скачать бесплатно, или купить сейчас, если Вам необходима сразу платная версия. Бесплатную версию можно будет обновить до полной, после установки интернет-магазина на сайт.
- В всплывающем окне вводим свой e-mail и номер телефона, нажимаем отправить. Отправляемся на почту за ссылкой.
Получаем письмо такого содержания -
В приложении письма находится установочный файл движка "Moguta.CMS" Для установки интернет-магазина на сайт скопируйте файл index.php из вложения и загрузите его на хостинг в корневую папку сайта. Открыв адрес Вашего сайта в браузере, Вы увидbте установщик движка, далее следуйте инструкциям мастера установки. За подробной информацией обратитесь к документации.
Собственно, так мы и поступим. Сохраняем в любое удобное место, вложенный в письмо, файл index.php.
- Скачиваем бесплатный ftp-клиент Filezilla(можно любой другой). Устанавливаем его, запускаем. Вводим имя ftp-сервера(Хост), имя пользователя и пароль*. Нажимаем «Быстрое соединение».
*Данные для ftp-доступа к Вашему сайту можно посмотреть в панели управления Вашего хостинга или на почте.
- В левой части окна показывается файловая система Вашего компьютера, в правой сервера. Находим в левой части, сохраненный Вами файл index.php и перетаскиваем в правую часть, в папку public_html. Если она не пустая, то предварительно удалите оттуда все файлы.
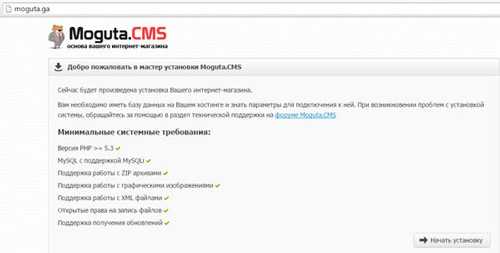
- Пробуем открыть Ваш сайт в браузере, и видим мастер установки интернет-магазина на сайт. Мастер автоматически проверит, отвечает ли Ваш сервер минимальным системным требованиям, для установки интернет-магазина на сайт. Если всё хорошо, нажимаем «Начать установку».

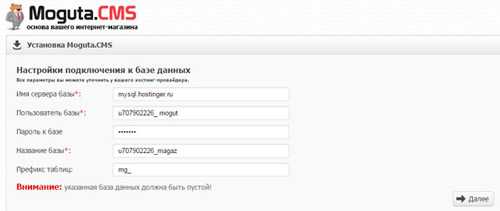
Далее, мастер установки интернет-магазина на сайт просит ввести параметры Вашей базы данных MySQL. Если у Вас её ещё нет, то создайте её через панель управления Вашего хостинга. Если, выбирая хостинг, Вы руководствовались моей статьёй – «Как привязать доменное имя к хостингу», то есть Вы используете Hostinger, то
1. Зайдите в панель управления hostinger.ru.
2. В верхнем меню выберите Хостинг-Ваш Сайт
3. Найдите пункт Базы Данных – Базы Данных MySQL
4. Придумайте параметры для базы данных. Нажмите создать. Процесс создания базы данных на других хостингах очень похожий.

- Заполняем параметры базы данных. Нажимаем «Далее»

- Указываем, предложенную мастером, информацию о своем сайте. Дожидаемся окончания установки.
- Готово! На этом работа мастера установки интернет магазина на сайт закончена.

О том, как настроить установленный интернет-магазин, я буду рассказывать в следующих статьях.
Надеюсь, Вам было интересно, и я полностью ответил на Ваши вопросы, по установке интернет-магазина на сайт. Однако, если они всё-таки появятся, не стесняйтесь задавать их в комментариях.
moguta.ru