H Orchid CMS — ещё одна CMS на Laravel. Cms на laravel
Введение. « Все о WEB программировании
0
Доброго времени суток. С этого поста я начинаю серию уроков по Laravel. И мы будем создавать CMS на Laravel. В течении нескольких уроков мы с вами создадим каркас для нашей CMS. А дальше с помощью модулей будет наращивать функционал. Интересно? Тогда поехали…
И так, наша CMS будет иметь модульную систему.
Первое, что мы напишем – это каркас, к которому будем подключать модули. Наш каркас будет иметь следующий функционал:
- Авторизация в админку
- Авторизация в кабинет
Причем, авторизация в админку и авторизация в кабинет никак не связаны. И данные пользователей для админки и кабинета будут находится в разных таблицах
- Организована система прав доступа
- Логирование всех действий в админке
- Поддержка мультиязычности
- Управление основными настройками из админки (например, поставить сайт в режим разработки)
- Управление пользователями, имеющими доступ к админке (добавление, удаление, редактирование, блокировка и разблокировка)
- Управление пользователями, имеющими доступ в кабинет (регистрация, активация, редактирование, удаление, блокировка и разблокировка)
- Чуть позже планируется дописать систему отправки сообщений пользователям с помощью средств CMS
Дальше мы будем создавать модули, которые помогут нам расширить функционал нашей CMS. И первый модуль будет page. Само название говорит за себя. С помощью этого модуля мы будем добавлять и отображать статические страницы. (Мы уже сможем создать сайт визитку). Но для сайта визитки необходим еще один функционал – форма обратной связи. И этот функционал мы реализуем в следующем модуле – feedback. А дальше, модуль для блога – blog. В этом модуле мы реализуем возможность создавать, редактировать, удалять и отображать посты, а также возможность комментирования постов. Ну и, конечно, возможность модерировать эти комментарии.
Я использую ОС Windows 10, в качестве HTTP сервера использую Apache 2.4 с поддержкой PHP 7. В качестве PHP интерпретатора PHP 7. База данных MySQL 5.5

И разрабатывать CMS мы будем на Laravel 5.4

По возможности каждую статью буду дополнять видео, так, что можете подписаться и на канал на youtube
Ну вот в принципе и все. Можно приступать. И первое на чем мы остановимся – это настройка виртуального хоста, установка проекта Laravel и его настройка.
Дополнение к статье:
Чтобы не пропустить выхода новых статей подписываемя: VK, twitter, facebook. И канал на youtubeПонравилась статья? Поделись с друзьями.
web-programming.com.ua
Orchid CMS — ещё одна CMS на Laravel / Хабр

Да да да, вы всё правильно прочитали, ещё одна система управления содержимым, можете сразу доставать кирпич и идти в комментарии поджигая свой факел. Когда я только впервые писал первые статьи о фреймфорке slim, то мне многие в комментариях на хабре советовали попробовать Laravel, что я считай сразу же сделал. Cказать, что мне он понравился, ничего не сказать. Но так как я работал в сфере разработки сайтов, где требовалось скорость, было сложно найти оправданный аргумент использовать его, единственный выход было создании пакета администрирование в свободное время, что позволило бы использовать любимые технологии.
В начале
Первым же делом, я отказался, от свойственных для CMS решений вроде: “Тем оформления”, “Плагинов” и “Контроля маршрутизации”. Просто давайте сразу на чистоту, не так часто рабочему сайту нужна смена оформления, а плагин так или иначе должен ставить разработчик, которому composer будет милее. Редактор шаблонов или других параметров тоже нет, так как в действительности это конфликтовало с системой контроля версий.Основные моменты
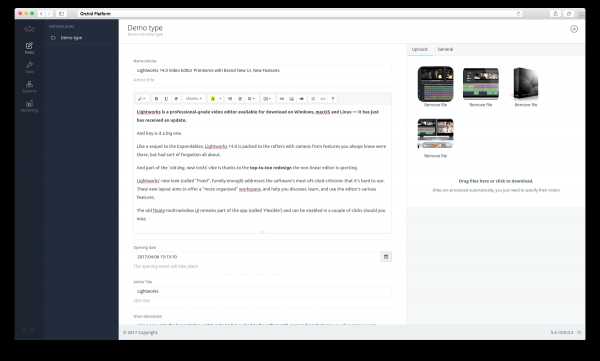
Первым делом, была разработана схема при которой, каждый разработчик мог внести какие-то изменения в логику или расширить её. Размышлять пришлось достаточно долго, так как идеального варианта наверное не существует, и был выбран подход, где вначале создаётся форма которая имеет вкладки, каждая такая вкладка независима, она понятия не имеет, что существует другая и при отправки формы, данные по очереди приходят в каждую вкладку. Тем самым каждый может создавать сколь угодно этих вкладок, добавляя всё больше параметров в форму.Пример формы, которую можно расширить

Поле этого надо было начинать думать, о том как хранить данные. Размышляя о структуре, сложно было не заметить, что на большинстве сайтов (Которые разрабатывала компания), данные по структуре были очень сильно похожие, да и иногда требовался хранения перевода. Это дало мне повод задуматься о EAV формате, но ответ на вопрос как хранить, я нашёл у разработчиков из соседнего отдела, они использовали не реляционные базы данных для мобильных приложений. Перенеся это на MySQL и PostgreSQL, система уже использовала JSON тип, для хранения данных, продолжая вопрос хранения и простоты использования, воспроизвёл wordpress структуру, то есть создал таблицу записи, а данные хранились в ней в JSON формате. Для проведения манипуляций использовалось отдельное поле обозначающее его тип. С помощью которого, можно было бы управлять самой записью.
То есть разработчику, необходимо было описать поля, которые он хотел бы отобразить на редактирование и в каком виде, а форма построиться сама. Так же можно указать валидацию, или модули, модули — это те самые формы о которых я рассказывал выше.
Пример управления записью
namespace DummyNamespace; use Orchid\Behaviors\Many; class DummyClass extends Many { /** * @var string */ public $name = ''; /** * @var string */ public $slug = ''; /** * @var string */ public $icon = ''; /** * Slug url /news/{name}. * @var string */ public $slugFields = ''; /** * Rules Validation. * @return array */ public function rules() { return []; } /** * @return array */ public function fields() { return []; } /** * Grid View for post type. */ public function grid() { return []; } /** * @return array */ public function modules() { return []; } } Поля и поведения указываются отдельно, что позволяет использовать лишь ключ, например в записи мы хотим wysing редактор, а значением будет класс. Это позволяет менять редактор с summernote на tinymce или ckeditor почти в один клик.'types' => [ App\Core\Behaviors\Many\DemoPost::class, ], 'fields' => [ 'textarea' => Orchid\Fields\TextAreaField::class, 'input' => Orchid\Fields\InputField::class, 'tags' => Orchid\Fields\TagsField::class, 'robot' => Orchid\Fields\RobotField::class, 'place' => Orchid\Fields\PlaceField::class, 'datetime' => Orchid\Fields\DateTimerField::class, 'checkbox' => Orchid\Fields\CheckBoxField::class, 'path' => Orchid\Fields\PathField::class, 'code' => Orchid\Fields\CodeField::class, 'wysiwyg' => \Orchid\Fields\SummernoteField::class, ], С помощью данных решений, разработчик буквально за минуты построить CRUD, для множества типов данных, а изменять добавляя новые параметры, требуется лишь внесение новых значений в их описании.
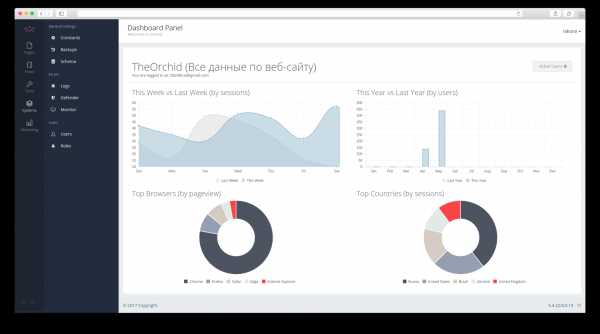
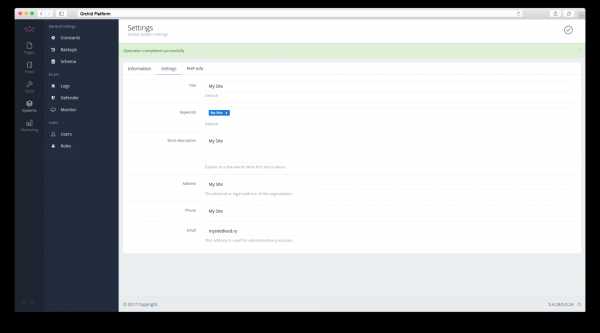
Отдельный момент, касающийся дизайна, на начало разработки, да и скорее всего даже сейчас, практически каждая панель администрирования использовала AdminLTE, не хочу говорить, что она плоха или ещё что либо, но если честно — она надоела, поговорив с дизайнером о цене, понял, что это не мой вариант. Единственным выходом была сеть, тогда я пошёл искать красивые PSD макеты, и нашёл Dashboard60 UI Kit, купив его, я начал не в точности или даже грубо воспроизводить основные моменты (Что бы не получить по ушам).
На этом этапе вся “уникальность” заканчиваться, и начинаются стандартные вещи:
- Разделение прав доступа на основе ролей
- Виджеты
- Теггирование
- Загрузка файлов
- Меню
- Настройки
Итог
Если подвести итоги, то система, будет интересна только тем, кто уже работал с Laravel и хочет с его помощью сделать “простые сайты” с быстрым стартом, это можно увидеть даже на этапе установки, что отличается от многих других похожих приложений, которые делают свой стартер пакет для развёртывания, Orchid же идёт в качестве пакета, то есть сначала необходимо развернуть сам фреймворк и уже после добавлять пакет в зависимости.Весь код опубликован на github.com.
habr.com
Переезд KodiCMS с фреймворка Kohana на Laravel 5 / Блог компании KodiCMS / Хабр
При написании статей на Хабре я заметил, что многим не по душе умерший Kohana framework, и слышал много критики в адрес проекта по этой причине и задумался над вопросом: « Как быть и что делать с Kohana?», ведь фреймворк совершенно не способствует развитию CMS на протяжении года.
Первые мысли были о продолжении развития Kohana собственными силами. Первым делом в систему был интегрирован Composer, модули и плагины мигрировали в пакеты в репозиторий https://packagist.org/packages/kodicms/ и в инсталлятор composer добавлены типы пакетов https://github.com/composer/installers. После этого потратив немного времени на поиск наткнулся на проект Kohana54 (https://github.com/kohana54/core), разработчик которого решил привести все классы в соответствие стандарта PSR-4 но видимо оставил до лучших времен. По началу меня это не сильно тревожило, можно было попробовать закончить и за него, но через несколько дней я понял, что помимо самого ядра придется также переписывать и остальные стандартные модули фреймворка, а также и все модули CMS, что равносильно использованию другого, более современного фреймворка и решил окончательно завязать с Kohana.
Встал вопрос: «Какой фреймворк выбрать?»
- Laravel
- FuelPHP
- Symfony
- Yii2
- Zend Framework 2
- CakePHP
- своей простотой и более менее логичной структурой приложения,
- отличной архитектурой, которую можно было бы доработать под свои нужды,
- наличием кучи возможностей из коробки, которые могли бы помочь в реализации части переносимого функционала,
- удобная консоль,
- удобные инструменты работы с БД (миграция, сидирование),
- активное, живое сообщество,
- ну и самое главное фреймворк активно развивается, что, как я заметил по своему проекту, очень важно.
Немного расскажу про структуру новой CMS. Многим известно что Laravel из коробки не имеет модульной структуры, а пакеты это не тоже самое, что и модули, поэтому первым делом был написан ModuleLoader, который помог с организацией модульной структуры и динамическим подключением модулей, просто указывая его имя в конфиге.
В итоге структура модуля имеет следующий вид
- config — конфиги приложения, могут быть перезаписаны из папки /config/
- permissions.php — Служит для указания списка прав
- sitemap.php — Служит для указания страниц для меню админ панели
- behaviors.php
- Console
- Commands — расположение файлов консольных компанды
- database
- migrations — файлы миграции, будут запущены по команде cms:modules:migrate
- seeds
- DatabaseSeeder.php — если существует, то будет запущен по команде cms:modules:seed
- Helpers — вспомогательные классы модуля
- Http
- Controllers — контроллеры модуля
- Middleware
- routes.php — роуты текущего модуля, оборачиваются в namespace KodiCMS\{module}
- Observers — Наблюдатели для моделей Eloquent
- Providers
- ModuleServiceProvider.php — Сервис провайдер (наследуемый от KodiCMS\CMS\Providers\ServiceProvider), если есть, будет запущен в момент инициализации приложения
- resources
- js — JavaScript файлы, в этой папке происходит поиск js файлов по виртуальным путям /backend/cms/js/{script.js}
- lang — Файлы переводов для модуля, доступны по ключу названия модуля приведенного в нижний регистр trans('{module}::file.key')
- views — Шаблоны модуля, доступны по ключу названия модуля приведенного в нижний регистр view('{module}::template')
- packages.php — В данном файле можно подключать свои Assets (Media) пакеты
- Services — Сервисные контейнеры
- ModuleContainer.php — Если данный файл существует, то он будет подключен как системный файл модуля, в котором указаны относительные пути и действия в момент инициализации. Необходимо наследовать от KodiCMS\CMS\Loader\ModuleContainer
По аналогии с модулями планируется подключение плагинов сторонних разработчиков с единственным отличием, что активироваться они будут через административный интерфейс с возможностью их загрузки из репозитория.
Как говорится глаза боятся, а руки делают. После реализации модульной структуры началась процедура переноса стандартных модулей системы и реализация основных возможностей. И на данный момент по моим оценкам перенесено чуть более 60% функционала:
- Добавление в Laravel модульной структуры
- Перенос ядра системы
- Перенос модуля «API»
- Перенос модуля «elFinder»
- Перенос модуля «Pages»
- Перенос модуля «Layouts»
- Перенос модуля «Snippets»
- Перенос модуля «Email»
- Перенос модуля «Cron jobs»
- Перенос модуля «Widgets»
- Перенос модуля «Dashboard»
- Перенос модуля «Users, Roles»
- Перенос модуля ACL
- Перенос модуля «Datasource»
- Перенос плагина «Hyrid» и интеграция его в систему с расширенным функционалом
- Реализация инсталлятора системы
- Реализация подключения плагинов, со структурой аналогичной модулям
Зачем нужна еще одна CMS?!
При использовании различных CMS я часто сталкивался с тем, что многие из них предлагают один и тот же функционал но с небольшими отличиями. Т.е. по сути многие CMS загоняют пользователя в определенные рамки, будь то структура URL или размещение контента на страницах сайта. Многие из них имеют самописное ядро, которое либо сложно расширять, либо приходится долго изучать документацию, чтобы начать разрабатывать.При написании своей CMS мне хотелось собрать из них все самое лучшее и соединить в одну. Для начала я решил использовать один из популярных фреймворков и по минимуму вносить изменения в ядро, чтобы любой разработчик мог за кратчайшее время войти в процесс разработки. К тому же я не хочу CMS как у всех, только со своим именем, моя цель сделать некий конструктор, в котором можно конструировать собственные разделы (блог, новости и т.д.) посредством добавления в них полей нужных типов через админ панель, которые не жестко вшиты в код системы, а добавлялись бы с помощью плагинов сторонними разработчиками. Тоже самое и с выводом контента на страницы сайта. Чтобы каждый пользователь без особых знаний в программировании и ковыряния шаблонов сайта мог вывести необходимые данные, будь то список документов или меню сайта или обычный HTML.Дать возможность контент менеджеру использовать свой любимый текстовый редактор, который можно встроить в систему посредством API и полноценно использовать в админ панели.
Идей по системе море и все они реализуемые и большинство из них уже реализованы. Некоторые из них возможно нуждаются в доработке. Но все как обычно упирается в разработчиков. Поэтому приглашаем всех желающих присоединиться к разработке, тем более это поможет повысить свой опыт в работе с фреймворком Laravel, а также использовать свой опыт в дальнейшем.
Как обычно вы всегда можете посмотреть результат работы:
Сайт: http://laravel.kodicms.ru/backend- username: [email protected]
- password: password
- username: [email protected]
- password: password
Благодарности
Благодаря KodiCMS я открыл для себя мир добрых сервисов и людей, готовых предоставить свою помощь:P.s. В ближайшее время состоится первая online встреча по обсуждению проекта, на которой будет рассказано более подробно про систему, ее историю и о текущем состоянии https://vk.com/kodicms?w=wall-48395169_287%2Fall
Upd. На данный момент система еще имеет статус Alpha версии и могут возникать ошибки в работе или недочеты, которые будут в последствии устранены. Баг репорты приветствуются.
habr.com
Orchid CMS — ещё одна CMS на Laravel

Да да да, вы всё правильно прочитали, ещё одна система управления содержимым, можете сразу доставать кирпич и идти в комментарии поджигая свой факел.
Когда я только впервые писал первые статьи о фреймфорке slim, то мне многие в комментариях на хабре советовали попробовать Laravel, что я считай сразу же сделал. Cказать, что мне он понравился, ничего не сказать. Но так как я работал в сфере разработки сайтов, где требовалось скорость, было сложно найти оправданный аргумент использовать его, единственный выход было создании пакета администрирование в свободное время, что позволило бы использовать любимые технологии.
В начале
Первым же делом, я отказался, от свойственных для CMS решений вроде: “Тем оформления”, “Плагинов” и “Контроля маршрутизации”. Просто давайте сразу на чистоту, не так часто рабочему сайту нужна смена оформления, а плагин так или иначе должен ставить разработчик, которому composer будет милее. Редактор шаблонов или других параметров тоже нет, так как в действительности это конфликтовало с системой контроля версий.
Основные моменты
Первым делом, была разработана схема при которой, каждый разработчик мог внести какие-то изменения в логику или расширить её. Размышлять пришлось достаточно долго, так как идеального варианта наверное не существует, и был выбран подход, где вначале создаётся форма которая имеет вкладки, каждая такая вкладка независима, она понятия не имеет, что существует другая и при отправки формы, данные по очереди приходят в каждую вкладку. Тем самым каждый может создавать сколь угодно этих вкладок, добавляя всё больше параметров в форму.
Например у нас есть форма пользователя, где по умолчанию указано две вкладки с общей информацией и правами доступа, с помощью добавления новых форм (зарегистрированных с помощью событий) мы можем расширить и добавить различную информацию, при этом в коде вы будете видеть только вьюшку формы и действие которое надо сделать с полученной моделью. Такой подход позволяет расширять уже стандартные вкладки и чётче подстраиваться под необходимые нужды.
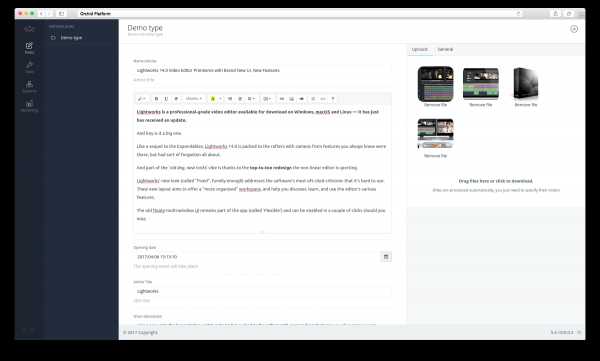
Пример формы которую можно расширить
Поле этого надо было начинать думать, о том как хранить данные. Размышляя о структуре, сложно было не заметить, что на большинстве сайтов (Которые разрабатывала компания), данные по структуре были очень сильно похожие, да и иногда требовался хранения перевода. Это дало мне повод задуматься о EAV формате, но ответ на вопрос как хранить, я нашёл у разработчиков из соседнего отдела, они использовали не реляционные базы данных для мобильных приложений. Перенеся это на MySQL и PostgreSQL, система уже использовала JSON тип, для хранения данных, продолжая вопрос хранения и простоты использования, воспроизвёл wordpress структуру, то есть создал таблицу записи, а данные хранились в ней в JSON формате. Для проведения манипуляций использовалось отдельное поле обозначающее его тип. С помощью которого, можно было бы управлять самой записью.
То есть разработчику, необходимо было описать поля, которые он хотел бы отобразить на редактирование и в каком виде, а форма построиться сама. Так же можно указать валидацию, или модули, модули — это те самые формы о которых я рассказывал выше.
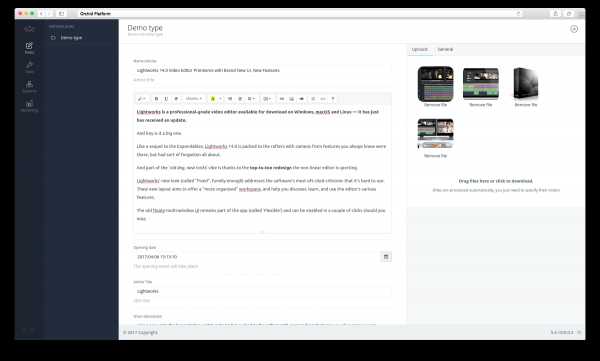
Пример управления записью
namespace DummyNamespace; use OrchidBehaviorsMany; class DummyClass extends Many { /** * @var string */ public $name = ''; /** * @var string */ public $slug = ''; /** * @var string */ public $icon = ''; /** * Slug url /news/{name}. * @var string */ public $slugFields = ''; /** * Rules Validation. * @return array */ public function rules() { return []; } /** * @return array */ public function fields() { return []; } /** * Grid View for post type. */ public function grid() { return []; } /** * @return array */ public function modules() { return []; } }Поля и поведения указываются отдельно, что позволяет использовать лишь ключ, например в записи мы хотим wysing редактор, а значением будет класс. Это позволяет менять редактор с summernote на tinymce или ckeditor почти в один клик.
'types' => [ AppCoreBehaviorsManyDemoPost::class, ], 'fields' => [ 'textarea' => OrchidFieldsTextAreaField::class, 'input' => OrchidFieldsInputField::class, 'tags' => OrchidFieldsTagsField::class, 'robot' => OrchidFieldsRobotField::class, 'place' => OrchidFieldsPlaceField::class, 'datetime' => OrchidFieldsDateTimerField::class, 'checkbox' => OrchidFieldsCheckBoxField::class, 'path' => OrchidFieldsPathField::class, 'code' => OrchidFieldsCodeField::class, 'wysiwyg' => OrchidFieldsSummernoteField::class, ],С помощью данных решений, разработчик буквально за минуты построить CRUD, для множества типов данных, а изменять добавляя новые параметры, требуется лишь внесение новых значений в их описании.
Пример формы добавления записи
Отдельный момент, касающийся дизайна, на начало разработки, да и скорее всего даже сейчас, практически каждая панель администрирования использовала AdminLTE, не хочу говорить, что она плоха или ещё что либо, но если честно — она надоела, поговорив с дизайнером о цене, понял, что это не мой вариант. Единственным выходом была сеть, тогда я пошёл искать красивые PSD макеты, и нашёл Dashboard60 UI Kit, купив его, я начал не в точности или даже грубо воспроизводить основные моменты (Что бы не получить по ушам).
На этом этапе вся “уникальность” заканчиваться, и начинаются стандартные вещи:
- Разделение прав доступа на основе ролей
- Виджеты
- Теггирование
- Загрузка файлов
- Меню
- Настройки
Итог
Если подвести итоги, то система, будет интересна только тем, кто уже работал с Laravel и хочет с его помощью сделать “простые сайты” с быстрым стартом, это можно увидеть даже на этапе установки, что отличается от многих других похожих приложений, которые делают свой стартер пакет для развёртывания, Orchid же идёт в качестве пакета, то есть сначала необходимо развернуть сам фреймворк и уже после добавлять пакет в зависимости.
Весь код опубликован на github.com
Автор: Александр
Источник
www.pvsm.ru
Блог на Laravel 5 на базе готовой CMS | Бортовой журнал Ктулху
В-принципе, на странице проекта все написано, я лишь приведу самые основные моменты.
https://github.com/bestmomo/laravel5-example
Установка
Скачиваем CMS
git clone https://github.com/bestmomo/laravel5-example.git
Скачиваем composer
curl -sS https://getcomposer.org/installer | php
Не забываем, что это нужно выполнять в папке с фреймворком.
Выполним
php composer.phar install
Затем
php artisan key:generate
Настройка
Настроим соединение с БД.
/config/database.php
'host' => env('DB_HOST', 'localhost'),'database' => env('DB_DATABASE', 'db'),'username' => env('DB_USERNAME', 'user'),'password' => env('DB_PASSWORD', 'passwd'),
Также не забываем править .env
DB_HOST=localhostDB_DATABASE=dbDB_USERNAME=userDB_PASSWORD=passwd
Выполнить миграцию
php artisan migrate
Если все прошло успешно, увидим это:
Migration table created successfully.Migrated: 2014_10_12_000000_create_users_tableMigrated: 2014_10_12_100000_create_password_resets_tableMigrated: 2014_10_21_105844_create_roles_tableMigrated: 2014_10_21_110325_create_foreign_keysMigrated: 2014_10_24_205441_create_contact_tableMigrated: 2014_10_26_172107_create_posts_tableMigrated: 2014_10_26_172631_create_tags_tableMigrated: 2014_10_26_172904_create_post_tag_tableMigrated: 2014_10_26_222018_create_comments_table
После этого блог заработал.

В CMS используются
Состав
- Главная
- Страница 404
- Аутентификация (регистрация, вход, выход, сброс пароля, подтверждение по электронной почте)
- Пользовательские роли: администратор (все), доступ редактор (создавать и редактировать пост, загружать и использовать в Medias Personnal каталог), и пользователь (создать комментарий в блоге)
- Блог с комментариями
- Поиск в сообщениях
- Теги
- Обратная связь
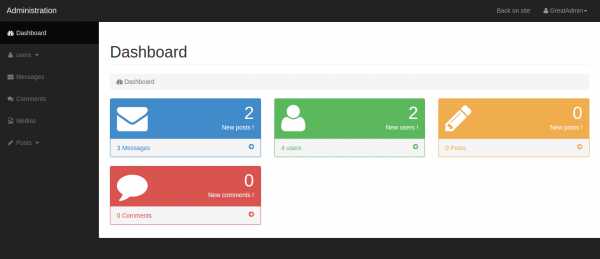
- Панель администратора с новыми сообщениями, пользователями, постами и комментариями
- Администраторы (фильтр ролей, показ, редактирование, удаление, создание)
- сообщения администратора
- Сообщения Admin (список с динамическим порядком, показ, редактирование, удаление, создание)
- Medias Gestion - не понял что это.
Залогиниться можно по этому пути:
/auth/login
Для заполнения данными выполнить команду
php artisan db:seed
В файле DatabaseSeeder.php уже внесены все необходимые данные.
Для доступа к админке используйте следующие учетные данные:
- Administrator : email = Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. , password = admin
- Redactor : email = Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. , password = redac
- User : email = Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. , password = walker
- User : email = Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. , password = slacker

На этом пока все.
www.khtulhu.org.ua
Orchid CMS — ещё одна CMS на Laravel / СоХабр

Да да да, вы всё правильно прочитали, ещё одна система управления содержимым, можете сразу доставать кирпич и идти в комментарии поджигая свой факел. Когда я только впервые писал первые статьи о фреймфорке slim, то мне многие в комментариях на хабре советовали попробовать Laravel, что я считай сразу же сделал. Cказать, что мне он понравился, ничего не сказать. Но так как я работал в сфере разработки сайтов, где требовалось скорость, было сложно найти оправданный аргумент использовать его, единственный выход было создании пакета администрирование в свободное время, что позволило бы использовать любимые технологии.
В начале
Первым же делом, я отказался, от свойственных для CMS решений вроде: “Тем оформления”, “Плагинов” и “Контроля маршрутизации”. Просто давайте сразу на чистоту, не так часто рабочему сайту нужна смена оформления, а плагин так или иначе должен ставить разработчик, которому composer будет милее. Редактор шаблонов или других параметров тоже нет, так как в действительности это конфликтовало с системой контроля версий.Основные моменты
Первым делом, была разработана схема при которой, каждый разработчик мог внести какие-то изменения в логику или расширить её. Размышлять пришлось достаточно долго, так как идеального варианта наверное не существует, и был выбран подход, где вначале создаётся форма которая имеет вкладки, каждая такая вкладка независима, она понятия не имеет, что существует другая и при отправки формы, данные по очереди приходят в каждую вкладку. Тем самым каждый может создавать сколь угодно этих вкладок, добавляя всё больше параметров в форму.Например у нас есть форма пользователя, где по умолчанию указано две вкладки с общей информацией и правами доступа, с помощью добавления новых форм (зарегистрированных с помощью событий) мы можем расширить и добавить различную информацию, при этом в коде вы будете видеть только вьюшку формы и действие которое надо сделать с полученной моделью. Такой подход позволяет расширять уже стандартные вкладки и чётче подстраиваться под необходимые нужды.
Пример формы, которую можно расширить

Поле этого надо было начинать думать, о том как хранить данные. Размышляя о структуре, сложно было не заметить, что на большинстве сайтов (Которые разрабатывала компания), данные по структуре были очень сильно похожие, да и иногда требовался хранения перевода. Это дало мне повод задуматься о EAV формате, но ответ на вопрос как хранить, я нашёл у разработчиков из соседнего отдела, они использовали не реляционные базы данных для мобильных приложений. Перенеся это на MySQL и PostgreSQL, система уже использовала JSON тип, для хранения данных, продолжая вопрос хранения и простоты использования, воспроизвёл wordpress структуру, то есть создал таблицу записи, а данные хранились в ней в JSON формате. Для проведения манипуляций использовалось отдельное поле обозначающее его тип. С помощью которого, можно было бы управлять самой записью.
То есть разработчику, необходимо было описать поля, которые он хотел бы отобразить на редактирование и в каком виде, а форма построиться сама. Так же можно указать валидацию, или модули, модули — это те самые формы о которых я рассказывал выше.
Пример управления записью
namespace DummyNamespace; use Orchid\Behaviors\Many; class DummyClass extends Many { /** * @var string */ public $name = ''; /** * @var string */ public $slug = ''; /** * @var string */ public $icon = ''; /** * Slug url /news/{name}. * @var string */ public $slugFields = ''; /** * Rules Validation. * @return array */ public function rules() { return []; } /** * @return array */ public function fields() { return []; } /** * Grid View for post type. */ public function grid() { return []; } /** * @return array */ public function modules() { return []; } } Поля и поведения указываются отдельно, что позволяет использовать лишь ключ, например в записи мы хотим wysing редактор, а значением будет класс. Это позволяет менять редактор с summernote на tinymce или ckeditor почти в один клик.'types' => [ App\Core\Behaviors\Many\DemoPost::class, ], 'fields' => [ 'textarea' => Orchid\Fields\TextAreaField::class, 'input' => Orchid\Fields\InputField::class, 'tags' => Orchid\Fields\TagsField::class, 'robot' => Orchid\Fields\RobotField::class, 'place' => Orchid\Fields\PlaceField::class, 'datetime' => Orchid\Fields\DateTimerField::class, 'checkbox' => Orchid\Fields\CheckBoxField::class, 'path' => Orchid\Fields\PathField::class, 'code' => Orchid\Fields\CodeField::class, 'wysiwyg' => \Orchid\Fields\SummernoteField::class, ], С помощью данных решений, разработчик буквально за минуты построить CRUD, для множества типов данных, а изменять добавляя новые параметры, требуется лишь внесение новых значений в их описании.Пример формы добавления записи

Отдельный момент, касающийся дизайна, на начало разработки, да и скорее всего даже сейчас, практически каждая панель администрирования использовала AdminLTE, не хочу говорить, что она плоха или ещё что либо, но если честно — она надоела, поговорив с дизайнером о цене, понял, что это не мой вариант. Единственным выходом была сеть, тогда я пошёл искать красивые PSD макеты, и нашёл Dashboard60 UI Kit, купив его, я начал не в точности или даже грубо воспроизводить основные моменты (Что бы не получить по ушам).
На этом этапе вся “уникальность” заканчиваться, и начинаются стандартные вещи:
- Разделение прав доступа на основе ролей
- Виджеты
- Теггирование
- Загрузка файлов
- Меню
- Настройки
Итог
Если подвести итоги, то система, будет интересна только тем, кто уже работал с Laravel и хочет с его помощью сделать “простые сайты” с быстрым стартом, это можно увидеть даже на этапе установки, что отличается от многих других похожих приложений, которые делают свой стартер пакет для развёртывания, Orchid же идёт в качестве пакета, то есть сначала необходимо развернуть сам фреймворк и уже после добавлять пакет в зависимости.Весь код опубликован на github.com.
sohabr.net
Laravel – бесплатный веб-фреймворк с открытым кодом / Хабр

В данной статье я расскажу о своём опыте "заворачивания" Laravel-приложения в Docker-контейнер да так, что бы и локально с ним могли работать frontend и backend разработчики, и запуск его на production был максимально прост. Так же CI будет автоматически запускать статические анализаторы кода, phpunit-тесты, производить сборку образов.
"А в чём, собственно, сложность?" — можешь сказать ты, и будешь отчасти прав. Дело в том, что этой теме посвящено довольно много обсуждений в русскоязычных и англоязычных комьюнити, и почти все изученные треды я бы условно разделил на следующие категории:
- "Использую докер для локальной разработки. Ставлю laradock и беды не знаю". Круто, но как обстоят дела с автоматизацией и запуском на production?
- "Собираю один контейнер (монолит) на базе fedora:latest (~230 Mb), ставлю в него все сервисы (nginx, бд, кэш, etc), запускаю всё супервизором внутри". Тоже отлично, прост в запуске, но как на счёт идеологии "один контейнер — один процесс"? Как обстоят дела с балансировкой и управлением процессами? Как же размер образа?
- "Вот вам куски конфигов, приправляем выдержками из sh-скриптов, добавим магических env-значений, пользуйтесь". Спасибо, но как же на счёт хотя бы одного живого примера, который я бы мог форкнуть и полноценно поиграться?
Всё, что ты прочитаешь ниже — является субъективным опытом, который не претендует быть истиной в последней инстанции. Если у тебя будут дополнения или указания на неточности — welcome to comments.
Для нетерпеливых — ссылка на репозиторий, склонировав который ты сможешь запустить Laravel-приложение одной командой. Так же не составит труда его запустить на том же rancher, правильно "слинковав" контейнеры, или использовать продуктовый вариант docker-compose.yml как отправную точку. Читать дальше →habr.com