Что такое фреймворк, и чем отличается от CMS. Framework и cms
Что такое фреймворк, и чем отличается от CMS
Фреймворков существует огромное количество, и не только в программной части сайта (Laravel, Yii, Ruby, Node.js и т.д.), но и в верстке (jQuery, Vue, React.js и т.д.), и в стилях сайта (Bootstrap, Foundation, и т.д). Каждый из них дает одно и тоже – «площадку» для разработчика, с готовыми библиотеками, чтобы он не тратил время на написание одних и тех-же функций (верстки или стилей). А концентрировался конкретно на своей задаче.
В этой статье я хочу рассказать вам что такое php фреймворк в программной части сайта, для чего он нужен, и чем он отличается от систем управлений контентом. Я не буду рассказывать как он устроен, не буду разбирать отдельные фреймворки, сравнивать их возможности. Эта статья рассчитана на новичка, который только пришел в веб-разработку, и не до конца понимает для чего это все нужно.
PHP Фреймворк – это низкоуровневая «платформа» или «каркас» содержащий наборы библиотек и инструментов для упрощения разработки. Обычно, фреймворки используются для создания уникальных сервисов, веб-приложений, или массивных сайтов с массой функционала.
Изначально фреймворк содержит в себе лишь наборы классов упрощающих разработку сайта, например: работа с базой данных, реализация многофункциональных форм, валидация, логирование и т.д.
Для чего он нужен
Ведь моя CMS с тонной плагинов может тоже самое что и ваши модные фреймворки!
Фреймворки используют для выполнения абсолютно любых задач, от обычного блога, до огромной социальной сети (Фейсбук и Вконтакте, например работают на php фреймворках написанные внутри своей компании), и в этом его огромный плюс, ведь изучив один фреймворк на любимом вам языке, например Yii (php язык) вы можете построить любой сервис или веб-приложение.
Для человека, который привык использовать свою любимую CMS в любом проекте, непонятно, какой смысл писать код, например доски объявлений если можно все это сделать установкой одного плагина? Соглашусь с вами, сегодня большинство «нестандартных» задач для сайтов можно решить установкой одного плагина.
Но что если нам нужна лишь одна функция из всех что дает нам этот плагин? Можно конечно попробовать удалить то что нам не нужно, но я вам не советую, это может поломать весь плагин, или даже ваш сайт, если он плотно с ним связан.
Или бывает такая ситуация что нам нужно выполнить сразу две задачи, но одного плагина, который мог выполнить сразу их две – нет. Вы начинаете искать сразу несколько разных плагинов, находите их, устанавливаете, и вы видите, половину того что он нам дает кроме маленькой функции абсолютно не нужно.
А теперь представьте когда вам нужно выполнить сразу десяток мелких задач, и все они в вашей любимой CMS решаются отдельными плагинами? Ведь это сотни файлов, тысячи ненужных строчек кода, и десятки запросов в базу данных при загрузке лишь одной страницы.
В таких ситуациях нас как-бы «заставляют» тащить за собой десятки файлов с не нужным нам кодом, чтобы мы могли выполнить одну или несколько маленьких задач. Из-за этих лишних функций наш сайт заметно замедляется, нагрузка на сервер повышается, и при большом количестве посетителей он может просто «упасть».
Именно в таких ситуациях легче и лучше использовать фреймворк. Вы всегда напишите именно то что вам нужно, и этот функционал будет делать именно то что вы хотите. Ваш сайт не будет грузить десятки или сотни файлов при заходе на одну страницу, и «думать» над ненужными функциями.
Предел в функционале выставляете вы, и вы будете решать чему грузится, а чему – нет. В этом и прелесть фреймворка. Вы получаете полный контроль того что происходит под «капотом» вашего сайта.
Отличия от CMS
И что же я потеряю когда уйду от своей CMS к фреймворку?
Как я упомянул ранее, главное отличие – это количество необходимого функционала необходимое в вашем проекте.
Для начала вам нужно понять для чего вам нужен фреймворк, если вам необходимо поставить блог с парочкой рубрик, то для такой задачи достаточно обычной CMS. Задуматься о фреймворке нужно тогда, когда ваши задачи невозможно решить без установки плагинов. Нет необходимости делать блоги или простой интернет-магазин на фреймворках в связках с каким-нибудь Angular (встречались такие).
Безусловно новичок не сразу разберется в фреймворке, который представляет из себя сотню папок с тысячью файлов, и не имеющий никакого графического интерфейса для управления контентом. Именно на этом моменте большинство так и не решается его использовать, и отдают предпочтение установке сотни плагинов.
Изначально фреймворк не может даже в такие простые вещи как: меню сайта, список статьей в отдельных категориях, управление администраторами и прочее. Он не может это не потому-что бесполезный или ничего не может, а потому-что вам придется писать это самому, все простые вещи будете делать с нуля, будете читать документации, различные обучающие статьи. В итоге придете к тому что у вас будет своя база готовых библиотек для развертывания сайтов, и это в разы ускорит разработку уникального функционала.
Вы будете сосредоточены на разработке только необходимого функционала, и его будет ровно столько, сколько нужно.
biz-mark.ru
Что такое фреймворк и какие у него преимущества перед коробочными CMS?
Разработка сайта – дело тонкое. То, насколько создаваемый ресурс окажется эффективен, причем во многих отношениях, большей частью зависит от верного выбора платформы для разработки сайта.
На сегодняшний день, когда новые ресурсы на просторах сети появляются словно грибы после дождя, многие из них становятся популярными, а другие не оправдывают возложенных на них надежд. Нешуточная полемика разгорается вокруг выбора между фреймворками и коробочными CMS. У каждого варианта свои особенности, плюсы и минусы, поклонники и противники. При этом фреймворки представляются универсальным, более гибким, хоть и несколько более сложным решением, тем не менее далеко не всегда рациональным и целесообразным. Именно поэтому их неотстающим конкурентом выступают решения, предлагаемые CMS.
В конечном итоге от того, какая платформа была выбрана для разработки нового сайта, будет зависеть не только реализуемость необходимого функционала, но также и возможности дальнейшего развития веб-проекта.
С одной стороны, framework считается более гибкой и мощной, ведь в отличие от CMS предоставляет разработчикам больше возможностей для воплощения оригинальных необычных идей и функций. С другой стороны, CMS-решения, представленные в виде программного продукта, состоящего из своеобразного модульного конструктора, при грамотном подходе к делу могут обеспечить существенные преимущества.

Коробочные CMS
Широкая популярность коробочных CMS-решений обусловлена колоссальной распространенностью однотипных тематических сайтов и иных ресурсов, строящихся и функционирующих в общих чертах по одному стандарту. Как правило, это несложные сайты и блоги со стандартным функционалом, простые каталоги, типичные некрупные интернет-магазины, тематические новостные порталы и форумы.
Для создания и настройки подобных некрупных и средних интернет-ресурсов разработчикам доступны так называемые тематические редакции, или комплекты модулей CMS, уже заточенные под определенные цели и специфику ресурса. Иными словами, это своеобразное готовое решение. Разработчик же с целью уникализации ресурса может поэкспериментировать с количеством и последовательностью программных блоков, а также оформлением сайта.
Проводя аналогию, такой подход с применением CMS-платформ, можно рассматривать как игру с конструктором лего той или иной тематической серии. При желании и возможности можно приобрести несколько серий и комбинировать их. Однако это будет связано с дополнительными затратами, а также все равно не сделает ресурс уникальным, нестандартным.
Все дело в том, что редакция модулей коробочной CMS представляет собой набор инструментов с определенным функционалом для решения того или иного спектра задач стандартным путем. Каждый модуль – инструмент с заложенными в него возможностями и функциями. При этом для решения стандартных задач такого функционала вполне достаточно, так как код разработанных модулей заточен под конкретные цели и удовлетворяет выдвигаемым к ним бизнес-требованиям.
Среди наиболее популярных коробочных CMS-решений, получивших широкую популярность, можно выделить такие платформы как 1C-Bitrix или UMI.CMS. С их помощью разрабатывается великое множество коммерческих небольших и средних по размерам сайтов с преимущественно стандартным набором функций.
Среди преимуществ такого подхода можно отметить легкость и скорость создания сайта, экономию времени, гарантию получения требуемого результата (в случаях стандартных требований), небольшую стоимость создания и настройки ресурса, а также то, что для выполнения поставленной задачи достаточно минимального опыта и общих теоретических знаний.
Недостатками такого подхода к сайтостроению выступает ограниченность коробочных CMS в плане уникальности, разработки и отладки сложных, нестандартных решений. Теоретически возможно на базе CMS разработать крупный специфический ресурс, однако его настройка будет сопряжена со значительными трудностями, ведь для того, чтобы расширить или настроить функционал, потребуется вносить коррективы в коды модулей, то есть переписывать блоки CMS, фактически самостоятельно создавая новое коробочное решение.
По сути каждое внесение корректив или расширение проекта будет трудоемким и затратным. Кроме того, потребуются глубокие специальные знания.
Фреймворк
Фреймворк представляется более гибкой и мощной платформой, используя которую можно справиться с задачей фактически любой сложности. Фреймворки представляют собой программные продукты по типу неких библиотек, наборов определенных кодов, служащих основой для создания уникализированных миханизмов и функционала сайта.
По своей сути фреймворк может показаться более низкоуровневым решением, более мелким «кирпичиком». На разработку ресурса при этом уходит гораздо больше времени, а оперирование «кирпичиками» требует более глубоких профессиональных знаний и гармонии логического и креативного подхода. При этом используя фреймворк, разработчики получают возможность с нуля сразу разработать, построить и отладить ресурс, направленный на решение нестандартных задач.

С помощью фреймворка можно создать не только публичную часть ресурса, но и спроектировать базу данных, построить модули новой системы на основе требуемых уникальных алгоритмов, в которые впоследствии гораздо проще вносить коррективы при необходимости, не «разбирая» и не «перенастраивая» затем всю систему. Также на фреймфорке разрабатывается административный интерфейс управления сайтом.
Таким образом, фреймворк универсален и более многозадачен. С помощью фреймворка можно достичь полностью индивидуального результата. Кроме того, составляя код из мелких «кирпичиков», можно полностью исключить лишнее и увеличить скорость работы и эффективность веб-проекта.
Из недостатков работы с фреймворком можно отметить большие затраты времени, дороговизну, необходимость привлечения специалистов с высокой квалификацией. Фреймворк также не целесообразно использовать при разработке мелких и средних стандартизированных проектов без перспективы расширения и модернизации.
Среди популярных и отлично зарекомендовавших себя фреймворк-платформ можно выделить Ruby on Rails, на основе которой можно разрабатывать и строить веб-проекты любой сложности и специфики, создавать и настраивать бизнес-приложения, онлайн-сервисы и т.д.
Критерии обоснованного выбора
Поскольку практически каждый создаваемый веб-ресурс может косвенно или напрямую приносить доход, то есть иметь коммерческий подтекст, именно экономическая составляющая разработки того или иного сайта должна использоваться в качестве основного ориентира для рационального выбора платформы.
- Экономически более выгодно использовать фреймворк для разработки проекта со сложным кастомным функционалом. Разборка, переписывание баз данных и кодов процессов, встроенных в модули CMS, переписывание и перенастройка всей системы под кастомизированный плагин обойдутся дороже и отнимут куда больше времени. Вместе с тем встроенный в коробочные CMS-модули функционал, если он удовлетворяет всем требованиям, не имеет смысла составлять с нуля на фреймворке, так как это дольше и дороже. Выгодней обойтись коробочным решением.
- Готовые коробочные решения CMS – это быстро, удобно и универсально. Однако обратной стороной медали представляется высокая ресурсоемкость, причиной чего представляются особенности архитектуры сложного сайта, а также специфика строения самих модулей CMS со встроенными кодами процессов, заточенных под решение широкого, как правило, спектра однотипных задач. Это значительно «утяжеляет» ресурс, снижая скорость его работы. Для увеличения скорости необходима длительная по времени и дорогостоящая оптимизация CMS. Значительно «легче» получаются сложные проекты на фреймворках, ведь при разработке всех составляющих системы, они не только сразу кастомизируются, но и изначально лишаются всего «лишнего». Масштабные highload-проекты, создаваемые изначально на фреймворках на 25% и более устойчивы к высоким нагрузкам, обладают повышенной пропускной способностью, быстрее и, соответственно, комфортнее в использовании и управлении.
depix.ru
Чем отличается framework от CMS?

Чем отличается framework от CMS? - вопрос, который задает мне практически каждый заказчик. Поэтому пришлось придумать разжеванное объяснение, для человека далекого от веб технологий и терминов.
Представьте себе задачу - "Вам нужен игрушечный подъемный кран". У Вас есть несколько вариантов, как его сделать:
1. Сделать с нуля, собрав необходимые инструменты, подобрав панельки, просверлив где надо дырочки и т.д.
2. Взять детский конструктор, в котором все уже есть. Есть универсальные панельки и крепежи, веревочки, крючочки и т.д.
3. Купить готовый кран.
Так вот 1 - это разработка с нуля, 2 - framework, 3 - CMS (content management system) или система управления контентом, но тут аббревиатура звучит не лицеприятно, поэтому программисты пользуются английским вариантом.
 Логичный будет вопрос - так что лучше? Все зависит от задач, которые будет выполнять сайт (кран). Если Вам надо, что бы он выглядел, как кран и Вам достаточно того, что он может - CMS может быть самым правильным вариантом. Нормальные CMS, как правило платные, но уже все готово и Вы экономите на оплате труду программиста. Но если Вам надо поднимать этим краном 3 детальки одновременно, то доработка конструкции крана может быть дороже или вообще не возможной. В то время, как конструктор (framework) более гибок. Из него можно собрать что угодно и его проще в дальнейшем дорабатывать.
Логичный будет вопрос - так что лучше? Все зависит от задач, которые будет выполнять сайт (кран). Если Вам надо, что бы он выглядел, как кран и Вам достаточно того, что он может - CMS может быть самым правильным вариантом. Нормальные CMS, как правило платные, но уже все готово и Вы экономите на оплате труду программиста. Но если Вам надо поднимать этим краном 3 детальки одновременно, то доработка конструкции крана может быть дороже или вообще не возможной. В то время, как конструктор (framework) более гибок. Из него можно собрать что угодно и его проще в дальнейшем дорабатывать.
Разработка с нуля - чаще не оправдана, и результат не всегда радует. Но есть проекты, в которых только разработка с нуля даст необходимый результат.
Например, данный сайт сделан на базе framework Yii2. По сути на базе Yii2 построена CMS система удобная в рамках этого проекта и готовая к любым модернизациям. Хотя я мог взять готовую CMS, наподобие joomla или wordpress, но в них, как в любых универсальных решениях, много лишнего. А то чего нет, добавить порой сложнее, чем к framework.
Итог. Выбирать между framework и CMS стоит только в рамках готового технического задания. Когда понятно, что нужно сделать, специалист сможет предложить то или иное решение. Оправданное и экономически обоснованное. Конечно, если специалист - специалист.
другие статьиinternetsite.com.ua
Технологии создания сайтов, что такое CMS, что такое framework | Gildman.RU
Краткое содержание
В статье рассматриваются следующие понятия и технологии создания сайтов:
- сайт на базе html-файлов
- сайт на базе php как возможность избежать дублирования
- связка php + mysql. Храним контент в базе данных
- что такое CMS
- что такое framework
История. Сайты на HTML
В далекие 90-е годы, когда интернет только зарождался, сайты, по сегодняшним меркам, были очень примитивными и в прямом смысле представляли собой набор статичных страничек.
Для каждой страницы сайта создавался свой html-файл, содержащий свой контент. Например для раздела "О компании" - файл about.html, в который вручную добавлялась нужная информация, осуществлялась разметка страницы при помощи html-тегов, и такой файл загружался на сервер.
Таким образом, когда пользователь в строке адреса набирал www.kakoi-to-domen.ru/about.html, ему в браузер загружался непосредственно файл about.html
Конечно этот подход уже изрядно порос бородой, но если вы только собираетесь изучать искусство разработки сайтов вам наверняка придется столкнуться с ним, хотя бы для того, чтобы изучить язык html, на базе которого до сих пор отображается страница любого сайта.
Вообще HTML прост как 3 копейки и практически не претерпел никаких изменений за последние почти 20 лет. Но чтобы научиться делать красивые сайты, придется узнать что такое верстка. А для того, чтобы делать сайты функциональные - придется изучать программирование и в частности язык PHP, о котором пойдет речь дальше.
Язык PHP
Несмотря на простоту разработки сайта на базе HTML, недостатки "ручного" создания страниц сайта очевидны: руками можно сделать 5-10 страниц, но когда их число достигает сотен - возникают проблемы. И сложность заключается скорее не в создании, сколько в управлении этими страницами. Ведь для правки какого-то повторяющегося блока на сайте, например часть дизайна или элементов меню, придется дублировать изменения во всех файлах сайта.
Понятно, что перебирать сотни файлов чтобы добавить в каждый из них пару строчек - мало приятного.
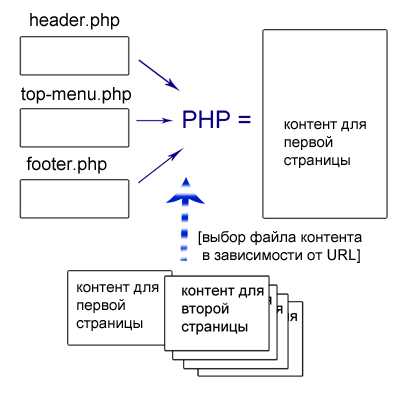
На смену чистому html пришел язык программирования PHP, а с ним и новые возможности. Во-первых при помощи PHP появилась технология, при помощи которой конечная страница сайта собиралась из нескольких блоков. Можно было в одном файле описать элементы шапки сайта, в другом - меню, в третьем - подвал, а во всех остальных файлах описывать только суть - непосредственно контент страницы.

Однако недостатком подобного подхода было то, что работа с контентом сайта по прежнему велась на уровне файлов. А это требовало как минимум хороших знаний html для корректного форматирования текста, и умений работать с файлами на хостинге.
Да придет спаситель в лице связки PHP + MySQL
По-настроящему мощным инструментом программирования и создания сайтов является связка PHP + MySQL.
MySQL - это База Данных, набор таблиц, в которых хранится та или иная информация.
PHP выступает в качестве инструмента, который умеет читать из таблиц базы нужные данные и на их основе формировать html-код.
Приведу пример.
Пусть в базе данных имеется следующая таблица
| 1 | Привет, я первая страница |
| 2 | Я страница номер 2 |
Тогда при помощи php мы можем написать алгоритм, такой, что передавая в URL номер нужной нам строки в таблице, мы сможем выводить на экран нужную информацию. Например, по URL www.vash-domen.ru/?page=1 скрипт поймет, что значение переменной "page" равно единице, а значит нужно вывести данные из первой строки таблицы, которая содержит фразу "Привет, я первая страница".
Если же изменить URL на www.vash-domen.ru/?page=2, значение переменной page = 2, а значит нужно вывести вторую строку таблицы.
Не буду выходить за рамки статьи и рассказывать как именно сделать подобный алгоритм на PHP. Цель статьи - провести обзор технологий создания сайтов, а не узких технологических решений.
Итак, предположим что выводить нужные данные из базы мы научились. Но ведь в php помимо чтения существует технология записи в базу сайта новых данных. Для отправки данных от пользователя используются html-формы и на php можно реализовать механизм обработки этих форм. Таким образом после того как пользователь заполнил форму и нажал кнопку "отправить" php-скрипт ловит данные из формы и выполняет вставку новой строки в базу.
Что такое CMS
Итак теоретически мы научились читать и записывать данные в Базу, а значит обладая достаточными знаниями PHP и MySQL можем самостоятельно сделать полноценный механизм управления информацией.
Правда ситуация осложняется тем, что одной таблицы для хранения данных явно не достаточно. В реальности их число обычно достигает нескольких десятков (таблица для хранения статей, комментариев, опросов, пользователей, меню, системных настроек и т.д.). При этом для каждой таблицы для каждого типа данных нужно запрограммировать как минимум 3 действия: создание / редактирование / удаление.
Результат: десятки таблиц, сотни php-файлов, тысячи строчек кода...
Качественно выполнить такую работу с нуля - задача не простая. Но предыдущие поколения программистов уже потрудились за нас. Сегодня на просторах интернета можно найти множество различных готовых вариантов систем управления контентом, или сокращенно CMS (Content Management System).
В CMS все функции работы с БД уже запрограммированы, а интерфейс по работе с сайтом максимально прост и удобен. Таким образом администратор сайта видит лишь отдельные элементы управления (формы добавления статей, элементы управления меню и т.д.), и ему совершенно не нужно быть программистом чтобы управлять сайтом. Он лишь задает команду, например, "создать статью", а движок выполняет всю механическую работу за него, а именно обрабатывает входные данные и вставляет их в нужные таблицы БД. И поэтому сегодня администратор сайта может быть совсем далек от программирования, но иметь возможность управлять контентом. Это можно сравнить с вождением автомобиля. Ведь вам совершенно не обязательно знать, как работает двигатель. Достаточно нажать на педаль газа, и машина поедет.
Однако повторюсь, что в сущности CMS - это набор PHP файлов, при помощи которых осуществляется управление базой данных (как правило MySQL).
На сегодняшний день среди бесплатных CMS можно выделить 3 наиболее популярные: Drupal, Wordpress, Joomla.
Что касается платных продуктов, думаю вы наверняка могли слышать о системе управления 1С-Битрикс.
Что такое Framework
Выше вы прочитали о том что такое CMS. И наверняка вам могло показаться что Системы Управления Контентом - это самое удобное средство разработки сайтов. Однако существует еще один инструмент - Framework (фреймворк).
Фреймворк не является системой управления, но включает в себя целый спектр готовых решений по управлению базой данных и не только.
Ещё раз подчеркну: framework не является готовым решением. Т.е. у вас не получится установить фреймворк и получить готовый сайт с системой управления.
Зачем же тогда нужны фреймворки и что же это такое? Все дело в том, что CMS рассчитаны на широкую аудиторию и призваны решать наиболее часто встречающиеся, общие задачи по управлению контентом. Однако проекты порой бывают сложными, с функционалом, идущим далеко за рамки обычного сайта-визитки.
Постараюсь объяснить на пальцах, точнее на автомобилях.
Представим, что CMS - это автомобиль. Пусть в нем много чего не хватает, но в него уже сейчас можно сесть и поехать, а в будущем доработать (перекрасить, вставить магнитолу и т.д.)
Фреймворк - это запчасти, т.е. собранный мотор, колеса и т.д., и для того чтоб можно было ехать нужно предварительно собрать авто из этих запасных частей. С одной стороны это неудобно, но с другой стороны дает гибкость в разработке, т.к. если есть запчасти, то можно собрать машину хоть с правым, хоть с левым рулем, хоть с двумя рулями... а вот если машина уже заранее собрана с правым рулем, то пересобрать ее на левый руль плоблематично.
Таким образом Framework - это инструмент для программистов-профессионалов, которым не хватает функционала в той или иной популярной CMS. Для них оказывается проще написать свою собственную CMS на базе Фреймворка.
Надеюсь что я ещё не успел вас окончательно запутать =) Ещё раз. Логическая цепочка такова:
1. Имеется язык PHP + MySQL на базе которого можно создать систему управления базой
2. Писать такую систему полностью с нуля очень долго, и в сущности придется делать много рутинной работы
3. Framework - это некая заготовка, в которой вся рутина уже написана (подключение к БД, обработка действий от пользователя)
4. Берем фреймворк за основу и на базе него делаем свою CMS, т.е. программируем интерфейс пользователя так как нам нужно, вывод данных так как нам нужно и т.д.
На сегодняшний день крупные фирмы, занимающиеся разработкой сайтов, имеют свои собственные CMS как раз на базе Фреймворков. Однако, для того чтобы использовать Framework в своей работе необходимо отличное знание PHP и отличное понимание Объектно Ориентированного подхода к Программированию.
Вот несколько популярных фреймворков для примера: Yii, Zend, Ruby on Rales.
Заключение
Вот наконец-то мы и подошли к концу. Как показывает практика, мир разработки сайтов очень сложен и велик. И ведь к тому же он постоянно, динамично развивается. Но именно поэтому он чертовски интересен.
Помимо описанных выше технологий существуют отдельные направления в создании сайтов, такие как web-дизайн, верстка, SEO-оптимизация, разработка интерфейсов, тестирование и ещё многое-многое...
Но об этом в других статьях. Спасибо за интерес к моему блогу. Удачи в ваших начинаниях!
gildman.ru