Как уcтановить модуль на примере модуля "Дополнительное поле". Okay cms модули
Как установить модуль на OkayCMS
Мы разберем установку дополнения на примере модуля «Кастомное поле», пользуясь этой же схемой, можно интегрировать любое другое дополнение.
Вы получите модуль в виде архива с папками. В них находятся файлы, которые нужно будет править, а также база данных в папке «1DB_changes».
Скрин архива с папками
Если модуль предназначен для такой же версии OkayCMS, как и у вас, и на вашем сайте нет никаких доработок, то можно просто найти эти же файлы и заменить.
Если у вас установлен другой шаблон (не стандартный), то файлы, размещенные в корневой папке «design», лучше править добавлением доработки в нужное место вашего шаблона.
Первым делом необходимо выполнить sql-запрос, который находится в папке «1DB_changes».
- Выполняем sql-запрос.
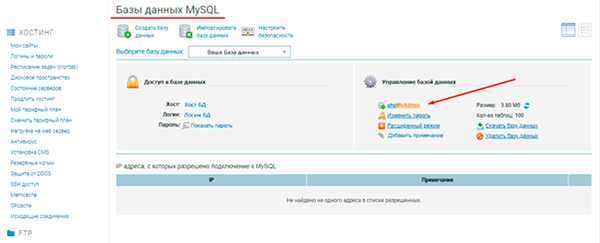
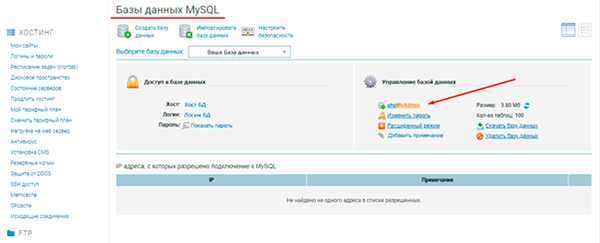
Для этого заходим на ваш хостинг. Переходим в раздел «Базы данных SQL», выбираем нужную БД и открываем phpMyAdmin.

Копируем содержимое файла .sql из папки «1DB_changes» – это и будет наш запрос. Для данного модуля он имеет вид:
ALTER TABLE `ok_orders`
ADD `surname` varchar(255) COLLATE 'utf8_general_ci' NOT NULL DEFAULT ''
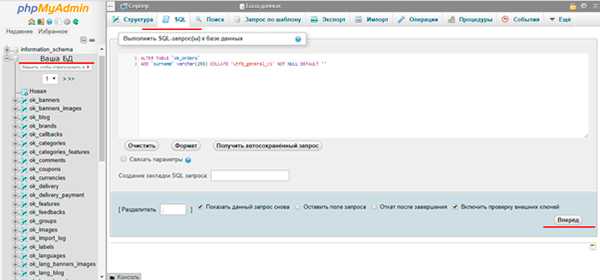
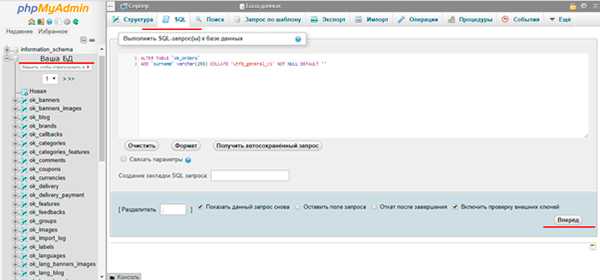
Вставляем запрос в поле «Sql» phpMyAdmin. После чего нажимаем кнопку «Вперед» и выполняем.

Для редактирования следующих файлов нам понадобится доступ по ФТП к вашему хостингу. На хостинге в разделе «FTP» копируем данные для подключения.
- Добавляем проверку кастомного поля.
После подключения заходим в папку «Api», которая находится в корне сайта. Открываем файл «Validate.php».
В установочных файлах модуля в одноименной папке открываем такой же файл и ищем по документу комментарий, в который выделена доработка. Комментарий можно узнать из названия папки модуля. В данном случае доработка закомментирована в /*surname*/
Смотрим, где размещен комментарий, и вставляем его в это же место в файл вашего сайта.
В данном файле модуль размещен между функцией
public function is_address($address = "", $is_required = false)
и функцией
public function is_comment($comment = "", $is_required = false)
т.е.

Таким образом мы добавили проверку кастомного поля.
Аналогично поступаем со всеми файлами, которые у есть в модуле.
Если файл есть в папке модуля, но у вас в CMS его нет, значит, что файл полностью новый и его нужно просто закачать в соответствующую папку вашего сайта.
- Задаем текст переводов в админ панели.
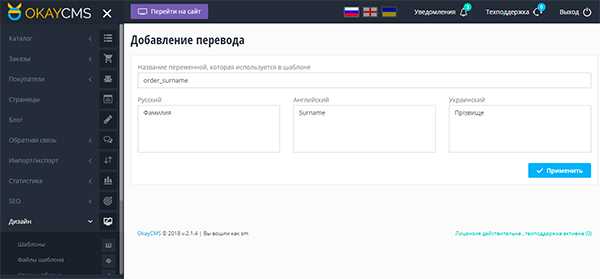
Заходим в «Дизайн» → «Перевод» → «Добавить перевод»
В название переменной пишем: order_surname. Она будет отображаться в заказе
В переводах – название этой переменной на нужных вам языках.

Повторяем эти действия с:
surname – будет отображаться в корзине;
email_surname – в Email;
form_error_surname – кастомное поле, обязательное для заполнения.
- Добавляем код в корзину заказа.
Открываем папку установленного на вашем сайте шаблона. Обычно она размещена в корневой папке «design». Там нужно выбрать подпапку с названием темы вашего сайта. У дефолтного шаблона папка называется «okay_shop», у остальных – имеет другое название.
Устанавливать доработку нужно на активную тему. Если вы переключите шаблон, то доработки не будет.
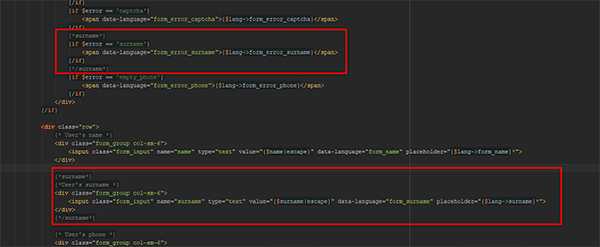
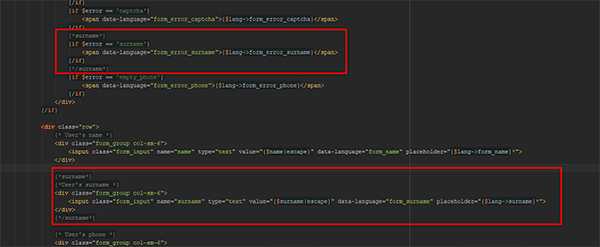
Ищем по файлу название доработки {*surname*} . Код файлов может отличаться, если у вас установлен сторонний шаблон, поэтому искать нужно по ключевым словам.
Например, в дефолтном шаблоне, доработка размещена после
{if $error == 'captcha'} <span data-language="form_error_captcha">{$lang->form_error_captcha}</span> {/if}
и после
{* User's name *} <div> <input name="name" type="text" value="{$name|escape}" data-language="form_name" placeholder="{$lang->form_name}*"> </div>
т.е.

Вставляем код в ваш файл и сохраняем.
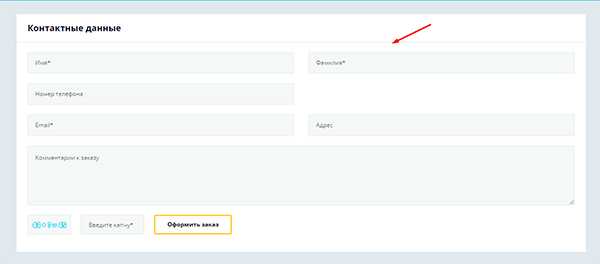
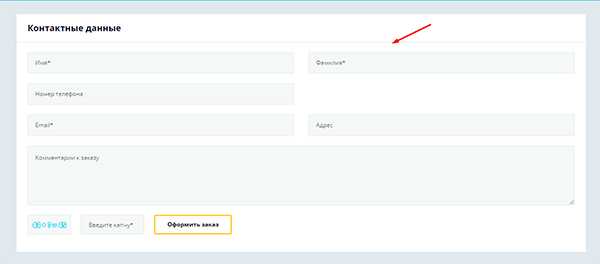
В итоге у вас появится кастомное поле в корзине при оформлении заказа:

Так же поле появляется в «Деталях заказа»:
и в админпанели в «Заказах»:

Надеемся, мы смогли понятно объяснить процедуру установки модуля вообще и «Кастомного поля» в частности. Если остались вопросы, пишите в комментариях, а тем, кто совсем не справится, поможет наша техподдержка!
Розповісти друзям:
okay-cms.com
Как уcтановить модуль на примере модуля "Дополнительное поле"
Мы разберем установку дополнения на примере модуля «Дополнительное поле в заказе». Остальные модули устанавливаются по аналогичной схеме.
Вы получите модуль в виде архива с папками. В них находятся файлы, которые нужно будет править, а также база данных в папке «1DB_changes».
Если модуль предназначен для такой же версии OkayCMS, как и у вас, и на вашем сайте нет никаких доработок, то можно просто найти эти же файлы и заменить.
Если вы устанавливали другой шаблон или как-то правили стандартный, то изменения в файлы, размещенные в корневой папке «design», лучше вносить вручную, а не перезаливать файлы.
Первым делом необходимо выполнить sql-запрос, который находится в папке «1DB_changes».
- Выполняем sql-запрос.
Для этого заходим на ваш хостинг. Переходим в раздел «Базы данных SQL», выбираем нужную БД и открываем phpMyAdmin.

Копируем содержимое файла *.sql из папки «1DB_changes» – это и будет наш запрос. Для данного модуля он имеет вид:
ALTER TABLE `ok_orders`
ADD `surname` varchar(255) COLLATE 'utf8_general_ci' NOT NULL DEFAULT ''
Вставляем запрос в поле «Sql» phpMyAdmin. После чего нажимаем кнопку «Вперед» и выполняем.

Для редактирования следующих файлов нам понадобится доступ по ФТП к вашему хостингу. На хостинге в разделе «FTP» берем данные для подключения.
- Вносим изменения в файлы CMS.
После подключения заходим в папку «Api», которая находится в корне сайта. Открываем файл «Validate.php».
В установочных файлах модуля в одноименной папке открываем такой же файл и ищем по документу комментарий, в который выделена доработка. Комментарий можно узнать из названия папки модуля, он пишется на английском языке. В данном случае код дополнения отмечен комментарием /*surname*/ . Находим начало и конец кода, отмеченного комментарием, и копируем его.
Смотрим, где размещен комментарий, и вставляем его в это же место в файл вашего сайта.
В данном файле модуль размещен между функцией
public function is_address($address = "", $is_required = false)
и функцией
public function is_comment($comment = "", $is_required = false)
т.е.

Таким образом мы добавили проверку дополнительного поля.
Аналогично поступаем со всеми файлами, которые есть в модуле. Находим в них код, отмеченный комментарием, и переносим в соответсвующий файл на нашем сайте. Если вы точно знаете, что этот файл у вас ранее не редактировался, то можно просто заменить его на тот, который идет в архиве с модулем.
NOTICE:
Если файл есть в папке модуля, но у вас в CMS его нет, значит, этот файл полностью новый и его нужно просто закачать в соответствующую папку вашего сайта.
Иногда в файлах дополнения попадаются закомментированные фрагменты. Так отмечается код, который УЖЕ был в CMS, но для работы модуля нужно, чтобы он не выполнялся. В таких случаях надо найти этот фрагмент в файле сайта и закомментировать его, а еще лучше скопировать закомментированный фрагмент из дополнения и вставить в соответсвтвующее место у себя.
- Добавляем код в корзину заказа.
Открываем папку установленного на вашем сайте шаблона. Обычно она размещена в корневой папке «design». Там нужно выбрать подпапку с названием темы вашего сайта. У дефолтного шаблона папка называется «okay_shop», у остальных – имеет другое название.
Устанавливать доработку нужно в активный шаблон. Если вы в дальнейшем включите другой шаблон, то в нем этих правок не будет!
В файлах шаблона доработка отмечена комментарием в фигурных скобках. В нашем случае – {*surname*} . Копируем всё что отмеченно этим комментарием. Находим в файле шаблона место, где должно размещаться наше дополнение, и вставляем туда скопированный код.
Например, в дефолтном шаблоне, доработка размещена после
{if $error == 'captcha'} <span data-language="form_error_captcha">{$lang->form_error_captcha}</span> {/if}
и после
{* User's name *} <div> <input name="name" type="text" value="{$name|escape}" data-language="form_name" placeholder="{$lang->form_name}*"> </div>
т.е.

Вставляем код в ваш файл и сохраняем.
В итоге у вас появится дополнительное поле в корзине при оформлении заказа:

Так же поле появляется в «Деталях заказа»:
и в админпанели в «Заказах»:

Надеемся, мы смогли понятно объяснить процедуру установки модуля вообще и «Дополнительного поля» в частности. Если остались вопросы, пишите в комментариях, а тем, кто совсем не справится, поможет наша техподдержка!
Рассказать друзьям:
okay-cms.com
Модули для Okay CMS v1.x
Модули для Okay CMS v1.x
(каждый выбирается отдельно из выпадающего пункта)
Модуль "Сообщить, когда товар появится в наличии" - При установке модуля на странице карточки товара выводится кнопка «Сообщить когда товар появится в наличии». При нажатии на кнопку выводится форма с полем для e-mail пользователя и вариантом товара с кнопкой подписаться на обновление при появлении товара в наличии. При изменении количества любого из вариантов товаров на складе, всем подписавшимся приходит соответствующее уведомление на почтовый ящик. После отправки формы пользователя на e-mail администратора сайта приходит уведомление о подписке пользователя. Кнопка «Сообщить о наличии» отображается только на страницах тех товаров, которых нет на складе. Модуль позволяет не терять клиента и тем самым увеличивать количества продаж интернет-магазина. Особенно полезна тем магазинам, у которых часто бывают товары не на складе либо под заказ. Версия 1.0 для OkayCMS v1.2.2
Модуль "Фотогалерея" - дополнение для создания на сайте галереи для фотографий. Версия photo gallery v1.0 для OkayCMS v1.2.2
Модуль "Два параметра" - Возможность добавить два параметра для вариантов товара. Версия two params v1.1 для OkayCMS v1.2.3
Модуль "SMTP отправка писем" - дополнение позволяет организовать работу отправки писем через сторонний сервис SMTP для OkayCMS v1.2.2
Модуль "WalletOne" - дополнение позволяет установить способ оплаты Единая Касса для OkayCMS v1.2.3
Модуль "Yandex Email" - добавляет новый способ оплаты. Способ оплаты через Яндекс Кассу. Версия 1.0 для OkayCMS v1.2.2
Модуль "Уведомление о заказе в браузере" - дополнение для тех кто хочет получать уведомления о заказах прямо в браузер. Собственная разработка которая не имеет рекламы.
Модуль "Сетка/список" - дополнение позволяет создать вариант переключения вида представления товаров сетка/список в OkayCMS для OkayCMS v1.х
Модуль "best2pay" - позволяет настроить интеграцию с платежной системой best2pay в OkayCMS v1.х
Модуль "IntellectMoney" - позволяет настроить интеграцию с платежной системой IntellectMoney в OkayCMS v1.х
Модуль "Paysto" - позволяет настроить интеграцию с платежной системой IntellectMoney в OkayCMS v1.х
Модуль "RBKMoney" - позволяет настроить интеграцию с платежной системой IntellectMoney в OkayCMS v1.х
Модуль "InvoiceBox" - позволяет настроить интеграцию с платежной системой IntellectMoney в OkayCMS v1.х
Так как версии устарели, они не проходили тест. У некоторых решений из данного каталога нет прямых инструкций, но понять как это установить опытному специалисту достаточно просто. Учитывайте это при покупке.
joomlok.com
Модуль «Фотогалерея» для OkayCMS
Модуль "Фотогалерея" для OkayCMS позволяет создать на сайте галерею из нескольких альбомов с изображениями.
Это отличный функционал для бизнесов, которым нужно демонстрировать портфолио. Он также пригодится магазинам для показа товаров в деталях или в высоком качестве. Чтобы карточка товара не грузилась очень долго из-за больших фото и не теряла в ранжировании, такие изображения можно переместить в галерею и разбить на альбомы. При этом страница галерии и отдельные страницы альбомов могут получать свой трафик из поиска: каждая имеет настройки метаданных, схожие с категориями. Задайте уникальные метатеги, описания и сможете их продвигать.
Как сделать галерею на OkayCMS
- Зайдите в меню "Блог" → "Альбомы фотографий", нажмите "Добавить альбом".
- Введите название, загрузите картинку, заполните все поля с метаданными и текстом.
- Не забудьте активировать, чтобы альбом отображался на сайте.
- В поле с большим + добавьте изображения через выбор на компьютере или перетаскиванием. Здесь работает функция мультизагрузки, так что можно грузить фото пакетно.
- Примените.
Не забывайте добавлять изображения альбомов, они будут выводиться в списке и на сайте в качестве обложки. Альбомы в списке можно менять местами.
При загрузке фотографий соблюдайте указанный регламент и заполняйте названия.
На сайте галерея выглядит современно: стильно и лаконично, без лишних элементов.
Возможности фотогалереи на OkayCMS
- переключение фото кликом на стрелочки и стрелками на клавиатуре
- слайдшоу
- вывод в полноэкранный режим
- панель с превью фото, которую можно показать или спрятать

Как вывести галерею в меню
- Перейдите в меню "Страницы" и кнопкой добавьте новую.
- В поле URL напишите photos - это обязательное условие!
- Заполните описание и SEO-поля.
- Примените.
Фотогалерея появится пунктом в верхнем меню (по умолчанию выбирается основное).
Если вы не хотите, чтобы альбомы выводились в меню сайта, их можно просмотректь и так, имея ссылку.
okay-cms.com
Работа модуля интеграции OkayCMS с сервисом поисковой аналитики Topvisor (видео)
Topvisor - это инструмент для мониторинга, анализа и оценки эффективности поискового продвижения сайта.
Для работы с Topvisor из админ. панели OkayCMS необходимо указать API ключ.

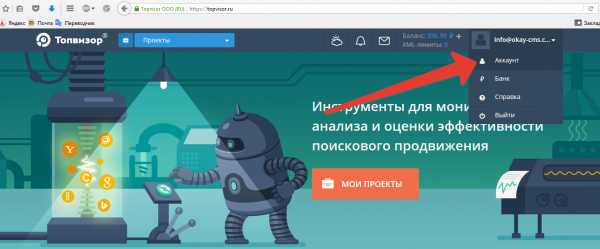
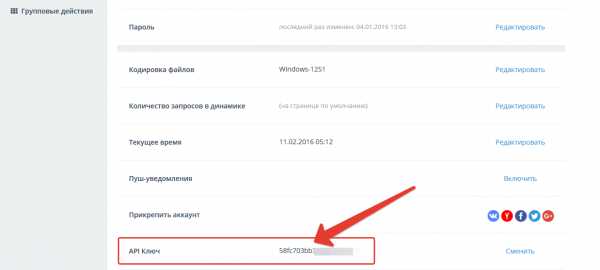
Для его получения необходимо в личном кабинете Topvisor зайти в раздел "Аккаунт" и там оформить или скопировать API ключ.

(Прокрутите страницу вниз до строки API Ключ.)

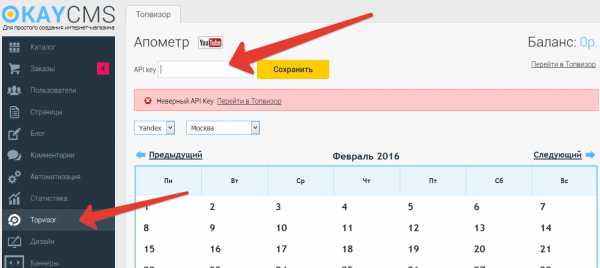
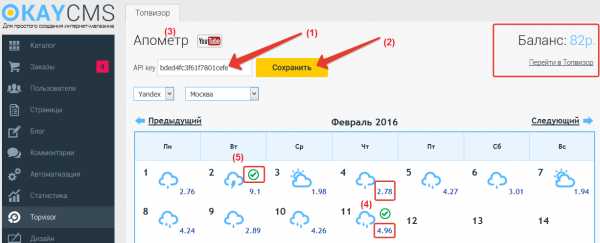
После этого в админ. панели OkayCMS вставьте ключ в соответствующее поле (1) и нажмите кнопку Сохранить (2).
После сохранения ключа открывается Апометр (3) - анализатор изменений и обновлений поисковой выдачи. Он показывает степень изменения выдачи по регионам и тематикам, а также календарь обновлений.
Степень изменения выдачи оценивается в баллах от 0 до 10 (4) и обозначается различными иконками.
Обновление на календаре обозначается зеленой галочкой (5).

В правом верхнем углу отображается баланс аккаунта и ссылка на сайт Topvisor.
Внизу страницы, под апометром размещен список активных проектов.

Здесь есть возможность добавить новый проект, кликнув по кнопке "Добавить проект" (1), удалить текущий (2) или запросить съемку актуальных позиций по проекту (3). В скобках (4) указана стоимость услуги проверки позиций. Тут же отображается и состояние проверки в % (5). При большом количестве запросов получение новых позиций занимает некоторое время. С помощью клавиши "Обновить" (5) можно узнать текущее состояние проверки.
Для перехода в проект необходимо кликнуть по сайту проекта (6). Внутри проекта есть возможность установить дополнительные настройки для данного проекта.

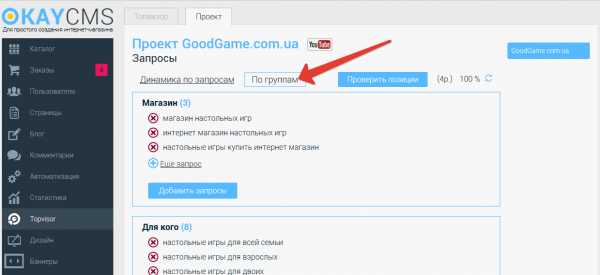
Во вкладке "По группам" можно создавать запросы (1), а также группы запросов (2), по которым необходимо отследить выдачу.
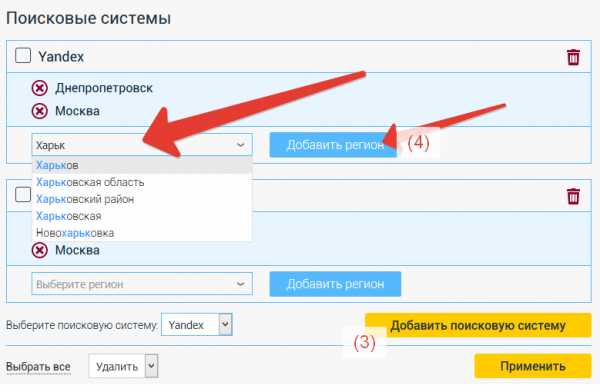
Есть возможность указывать по каким поисковым системам (3) и регионам (4) необходима информация.


Перейдем ко вкладке "Динамика запросов".
Здесь можно получить информацию о позициях запросов.
В блоке, который выделен прямоугольником (см. фото ниже), выводится статистика по запросам - количество запросов, которые ухудшили либо улучшили свои позиции в выдаче, количество запросов, находящихся в "Топ 10" и т.д.
С помощью выпадающих списков (1, 2, 3) можно выбрать по какой поисковой системе, региону, какой группе запросов вы хотите получить данные, а также за какой период (4).

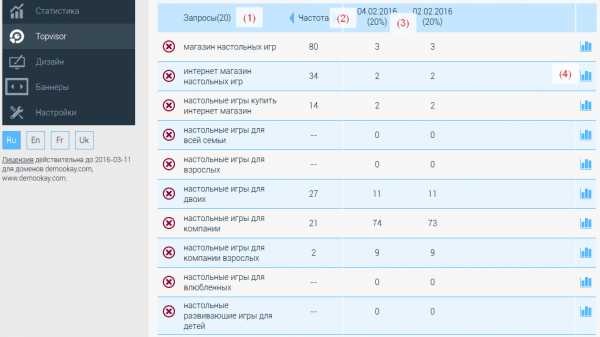
Ниже идет блок с перечнем запросов (1), их частотой (2) по ЯндексВордстат. Запросить снятие частоты запросов можно пока только из личного кабинета Topvisor.
В последующих столбцах расположена информация о позициях (3) по каждому запросу на дату снятия позиций. При этом отображается 30 последних дат снятия позиций.

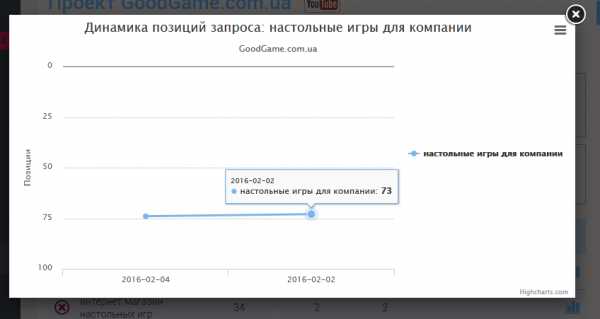
Иконка с графиком (4) позволяет просматривать динамику позиций определенного запроса на диаграмме.

Мониторинг позиций необходим для оценки и измерения результатов работы над сайтом. Просмотр такой динамики позволяет поймать положительную или отрицательную тенденцию, понять, какие действия привели к росту позиций или их падению.
Мы надеемся, что этот функционал будет полезен для вашего бизнеса.
Тестируйте работу Topvisor, а на возникшие вопросы с радостью ответим в комментариях или через
Skype: okaycms, E-mail: [email protected]
Рассказать друзьям:
okay-cms.com
Вышла новая версия OkayCMS 1.2.3
В новую версию OkayCMS 1.2.3 вошли следующие изменения:
Основные изменения:- Исправлена загрузка дополнительных фотографий при импорте из 1С- Добавлена функция is_mobile позволяющая определить устройство, с которого зашли на сайт- Комментарии от администратора теперь подсвечиваются другим цветом- Сделана проверка на то, успешно ли прошла загрузка фото после импорта- Сделано сохранение лога импорта в базу данных.- Исправлена проблема с перемешиванием товаров в корзине при изменении их количества- Оптимизирован код удаления изображений- Исправлены мелкие ошибки микроразметки- Добавлено предупреждение об удалении значений свойства в категории, если его убрать из определенной категории- Добавлена возможность выравнивания по обеим краям в tinymce - Сделаны мелкие правки верстки шаблона
Для обновления с предыдущей версии достаточно изменить следующие файлы:
api/Config.phpapi/Design.phpapi/Image.phpapi/Mobile_Detect.phpapi/Products.phpapi/Variants.phpbackend/ImportLogAdmin.phpbackend/IndexAdmin.phpbackend/ajax/import.phpbackend/ajax/multi_import.phpbackend/design/css/style.cssbackend/design/html/blog.tplbackend/design/html/brands.tplbackend/design/html/categories.tplbackend/design/html/comments.tplbackend/design/html/deliveries.tplbackend/design/html/export.tplbackend/design/html/feature.tplbackend/design/html/import.tplbackend/design/html/import_log.tplbackend/design/html/multi_export.tplbackend/design/html/multi_import.tplbackend/design/html/payment_methods.tplbackend/design/html/post.tplbackend/design/html/product.tplbackend/design/html/products.tplbackend/design/html/special.tplbackend/design/html/tinymce_init.tplcml/1c_exchange.phpdesign/default/css/bootstrap.cssdesign/default/html/blog.tpldesign/default/html/index.tpldesign/default/html/post.tpldesign/default/html/product.tpldesign/default/html/tiny_products.tplview/IndexView.php
Также обновление доступно на GitHub https://github.com/OkayCMS
Что планируется в ближайших обновлениях:- Углубленная интеграция систем аналитики- Разработка и внедрение адаптивной версии административной панели
Спасибо всем, кто помогал нам в создании новой версии OkayCMS 1.2.2: пользователям форума zyxer,, Crypter, m1hasik, Vitaly, korshunov , koteyka-2, SEO компании Netrocket, которая сделала технический аудит сайта и всем прочим, кто сообщал об обнаруженных замечаниях и новых пожеланиях.
Рассказать друзьям:
okay-cms.com