Как пользоваться WordPress – пошаговая инструкция для чайников. Как пользоваться cms
Как пользоваться Системой управления
Как пользоваться Системой управления
http://lesgaft-swim.ru/Ниже мы рассмотрим, как пользоваться CMS MODx для сайта "Школа плавания «Lesgaft's swim challenger’s»"
FAQ. Часто Задаваемые Вопросы по пользованию Системой Управления Контентом (CMS).
- Как попасть в систему управления сайтом?
- С чего начать?Навигация
- Как добавить/изменить ресурс?
- Как добавить/изменить верхнее меню?
- Как добавить "Новость"?
- Как добавить материалы по новому преподавателю?
- Как изменить рекламный слоган и картинку на главной странице?
- Как изменить телефоны?
- Как добавить видео?
- Как пользоваться фотогалереей?
- Советы и возможные проблемы
- Задать свой вопрос(online)
Ответы:
1. Как попасть в систему управление сайтом? к вопросам
Для того, чтобы попасть в систему управления, нужно дописать слово "manager" к адресу вашего сайта:
http://www.yoursite.ru/manager/
После прохождения по данному адресу вы попадете на страницу авторизации, где нужно будет ввести свой логин/пароль.
 Вход в систему
Вход в систему
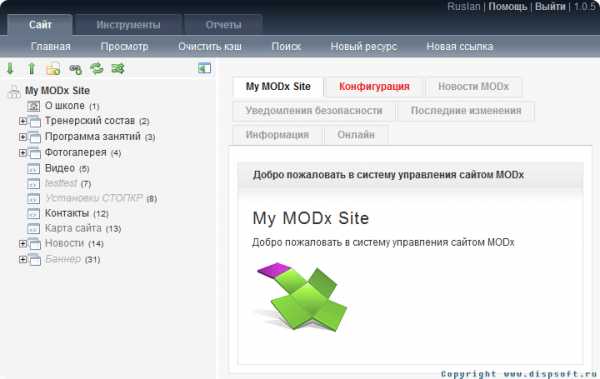
После авторизации вы автоматически перейдете в систему управления.
 Система Управления Контентом
Система Управления Контентом
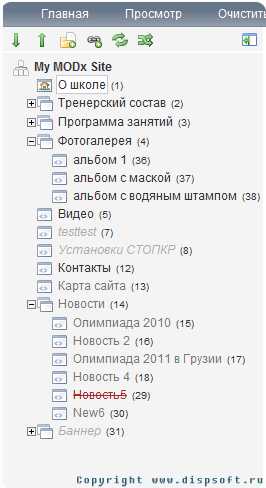
Для начала обратим внимание на левую панель, которая содержит в себе дерево документов.
 Дерево документов
Дерево документов
Каждый документ содержит в себе информацию и может содержать дочерние ресурсы.
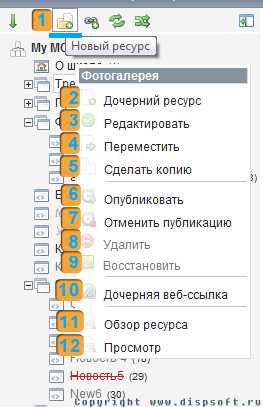
При нажатии правой клавиши мышки на любом из документов выскочит панель следующего вида:
 Редактирование документа
Редактирование документа
- Новый ресурс - Создаёт новую страницу, при этом будет создан еще один пункт в меню, ведущий на данную страницу.
- Дочерний ресурс - Создаёт дочернюю страницу,например это может быть "Новость".
- Редактировать -Показывает содержание страницы с возможностью её изменения.
- Переместить - Перемещает выбранную страницу в другой раздел или подраздел.
- Сделать копию - Создаёт документ в том же разделе с именем Duplicate of (выбранное имя).
- Опубликовать - Разрешает пользователям просматривать данную страницу, добавлять ссылку на документ в соответствующем месте.
- Отменить публикацию - Если вам нужно скрыть документ,отредактировать или исправить в нем ошибки.
- Удалить - Документ будет перечеркнут красой линией и не будет отображаться на сайте.
- Восстановить - Восстанавливает удаленный документ.
- Дочерняя веб-ссылка - Создаёт ссылку на другую страницу.
- Обзор ресурса - Выводит всю информацию о странице.
- Просмотр -Вы можете посмотреть, как будет выглядеть страничка, не публикуя её для посетителей вашего сайта.
Главный ресурс - это страничка вашего сайта которая будет отображаться в верхнем меню и содержать информацию как свою, так и дочерних документов. Дочерние ресурсы будут отображаться в разделе Главного ресурса. Вы можете добавлять/изменять Главный ресурс и Дочерний ресурс.
Для этого нужно нажать на иконку "Новый ресурс" в левом верхнем углу,под словом "Главная" или правой кнопкой мышки вызвать "Панель редактирования" у одного из ресурсов слева и выбрать "Дочерний Ресурс"
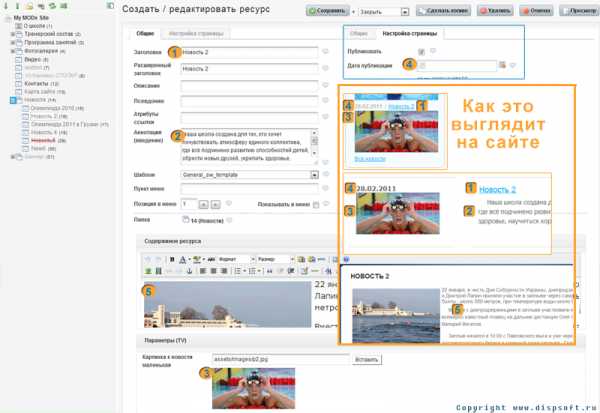
Далее вы увидите форму следующего вида:
 Добавление нового ресурса в MODx
Добавление нового ресурса в MODx
- Ниже будет представлено описание всех пунктов с примерами:
- Заголовок - Этот текст будет в заголовке вашей странички.Пример:Фотогалерея
- Псевдоним - Краткое слово отображающие суть документа на Английском языке.Пример:photos
- Шаблон -Для вашего сайта было разработано несколько шаблонов:1)General_sw_template_slider -Для главной странице, с баннером, находящимся под меню и новостями в правой части. 2)General_sw_template -Для обычных страниц без новостей, без баннера. 3)General_sw_gallery -Для фотогалереи. 4)Для Баннеров -Для баннеров. 5)Minimal Template -Пустой шаблон.Используется, когда не нужно отображать документ, а только брать из него данные (Например: Телефоны).
- Пункт в меню - Текст на кнопке в меню.Название должно быть лаконичным и отображать суть содержимого.Пример:Фото.
- Показывать в меню - Это галочка должна быть установлена для того, чтобы появилась кнопка в меню и ссылка на этот документ была добавлена в разделе "Карта сайта".
- Редактор - Вы можете редактировать контент в виде Html-кода или с помощью(Tiny-Редактор).
- Публиковать - Разрешает пользователям просматривать данную страницу. Добавляет ссылку на документ в соответствующем месте.
- Сохранить - После всех манипуляций, нужно сохранить результат.
Остальные поля будут заполняться автоматически или останутся пустыми*.
*Например, при добавлении свежей Новости после нажатия "Публиковать" время публикации будет выставлено автоматически. Если нужно время исправить, его можно выставить в ручном режиме в разделе "Настройка страницы--Дата Публикации"
Для того, чтобы изменить/пополнить верхнее меню, нужно менять Главные ресурсы.

Главные ресурсы, находящиеся в левой части в CMS, выделенные черным цветом, являются пунктами в верхнем меню.
- Ниже будут описаны некоторые пункты с примерами:
- Пункт меню - Название кнопки.Пример:Фото
- Позиция в меню - Позиция относительно других кнопок, по горизонтали.Пример:4
- Показать в меню -Должна быть установлена, что бы отображаются в меню.
- Публиковать - Должна быть установлена, что бы отображаются в меню..
Разверните вкладку "Новости", нажав на "+" слева.Откроется список новостей.Каждая свежая "Новость", новый Дочерний документ.
Добавить новость:Наведите на вкладку "Новости" и нажмите правую кнопку мыши, появиться панель, в ней выберите "Дочерний документ".Изменить новость: Наведите на любой Дочерний документ во вкладке "Новости", нажмите правую клавишу мыши и выберите "Редактировать".
 добавить/изменить новость MODx
добавить/изменить новость MODx
- Ниже будут описаны некоторые пункты с примерами:
- Заголовок -Будет отображаться на страницах:"Главной страница","Все новости","Подробная страница новости".Пример:Олимпиада 2011.
- Аннотация -Будет отображаться только на странице "Все новости".Пример:Олимпиада проходит в период с 5 по 10 апреля.
- Картинка к новостям, маленькая - Будет отображаться на страницах:"Главной страница","Все новости".
- Дата публикации - Будет отображаться на страницах:"Главной страница","Все новости".
- Содержимое ресурса - Будет отображаться только на странице самой:"Подробная страница новости".
6. Как добавить материалы по новому преподавателю?к вопросам
Разверните вкладку "Тренерский состав", нажав на "+" слева.Откроется список преподавателей. Каждый новый "Преподаватель", новый Дочерний документ. Добавить материалы по новому преподавателю:Наведите на вкладку "Тренерский состав" и нажмите правую кнопку мыши, появиться панель, в ней выберите "Дочерний документ".Для простоты редактирования можно сделать копию похожего документа и по его шаблону занести данные по новому преподавателю.Изменить материалы по преподавателю:Наведите на любой Дочерний документ во вкладке "Новости",нажмите правую клавишу мыши и выберите "Редактировать". Основные моменты которые нужно учитывать, при редактировании "Тренерского состава":
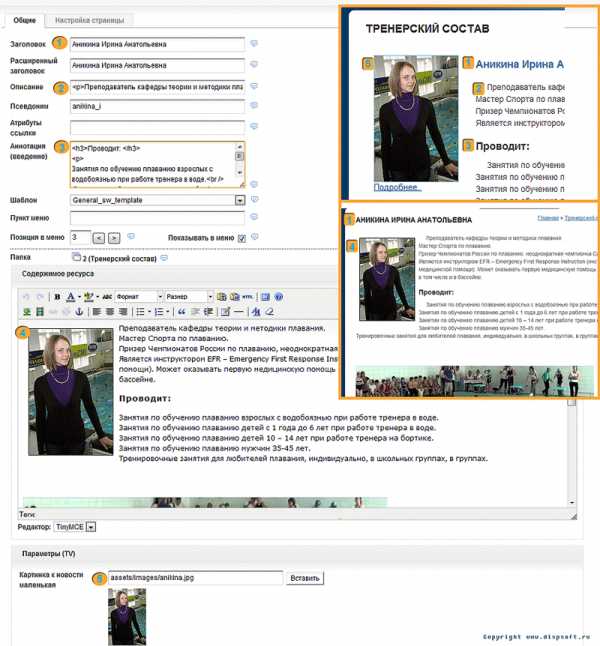
 добавить/изменить тренерский состав MODx
добавить/изменить тренерский состав MODx
В формах "Описание" и "Аннотация" можно писать только HTML-код. Ниже мы приведем шаблоны, которые можно будет скопировать в эти поля и затем изменить их.
- Ниже будут описаны некоторые пункты меню с Примерами
- Заголовок -Будет отображаться на страницах: "Тренерский состав","Выбранная странице о преподавателе(Подробнее..)". Пример:Иванов Иван Иванович
- Описание - Будет отображаться только на странице Тренерский состав.Шаблон:
Преподаватель кафедры теории и методики плавания. Мастер Спорта по плаванию. Призер Чемпионатов России по плаванию, неоднократная чемпионка Санкт-Петербурга по плаванию. Является инструктором EFR – Emergency First Response Inst
- Аннотация -Будет отображаются только на странице Тренерский состав.
Шаблон:
Проводит:
Занятия по обучению плаванию взрослых с водобоязнью при работе тренера в воде. Занятия по обучению плаванию детей с 1 года до 6 лет при работе тренера в воде. Занятия по обучению плаванию детей 10 – 14 лет при работе тренера на бортике. Занятия по обучению плаванию мужчин 35-45 лет. Тренировочные занятия для любителей плавания, индивидуально, в школьных группах, в группах.
- Содержимое ресурса - Будет отображаться только на выбранной странице о преподавателе(Подробнее..).
- Картинка к новостям, маленькая - Будет отображаться только на странице "Тренерский состав".
7. Как изменить рекламный слоган и картинку на главной странице?к вопросам
Для этого нужно раскрыть вкладку "Баннер", там будет 4 документа. Это 4 новости на заглавной странице, которые можно просматривать как слайды.
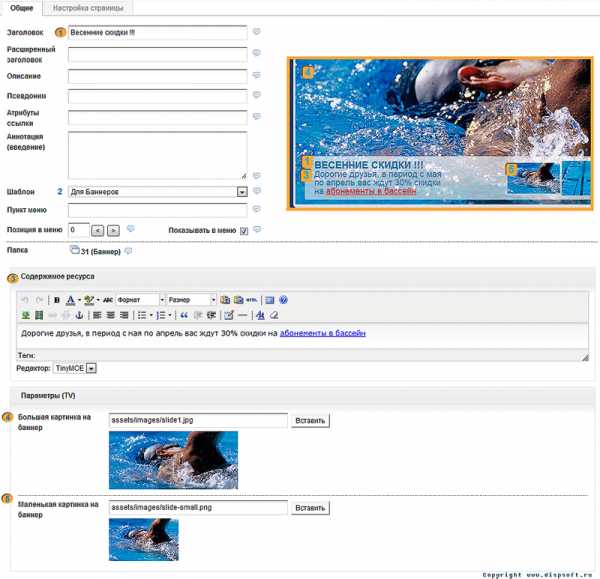
 добавить/изменить слайд MODx
добавить/изменить слайд MODx
- Все изменения будут отображаться только на "Главной странице":
- Заголовок -Заголовок для баннера.Пример:Весенние скидки
- Шаблон - Нужно указать шаблон - "Для Баннеров".
- Содержимое ресурса - Небольшой текст, который может содержать ссылки.Пример:Подробности акции
- Маленькая картинка на баннер - Размер: 119 x 73.
Откройте вкладку "Телефоны", там будет два документа.Телефоны на главной странице и телефоны внизу сайта.
Изменить телефоны в MODx
Исправить телефоны нужно в поле "Содержимое ресурса", а также на странице "Контакты"
Для того, чтобы добавить видео на сайт, первоначально его нужно загрузить на один из надежных видеохостингов:
После загрузки видео, зайдите на свой видеоролик. Внизу вы уведите кнопочку "Встроить/Получить код видео/Embed Video". Нажав на неё, вы получите код, который сможете встроить себе на сайт, скопируйте его
 Как получить код Видео
Как получить код Видео
Для вставки видео на сайт, в поле "Содержимое ресурса" на верхней панели есть иконка
 Вставка видео в TinyMCE Modx
Вставка видео в TinyMCE Modx
- -После нажатия откроет окно для вставки кода видео.
- Вставка HTML кода - Поле куда нужно вставить код видео, который дает youtube, vkontakte и т.д..
- Вставить - После нажатия будет создана табличка, где в верхней части будет само видео, а в нижней подпись к нему.
- Текст - Вместо слово "ТЕКСТ" напишите описание видеоролика.
- Указать - Для перехода на следующую строку выставите указатель после таблицы и нажмите "Enter".
Разверните вкладку "Фотогалерея" нажав на "+" слева. Откроется список альбомов. Каждый новый "Альбом", новый Дочерний документ.
Для создания новой галереи, нужно создать Дочерний документ в разделе "Фотогалерея".
В Системе управления нужно выбрать один из трех шаблонов:
- General_sw_gallery - Ко всем фотографиями будет приставлена небольшая текст с надписью :"Copyright 'yoursite'".Используйте этот шаблон, если вам не нужно защитить изображение.
- General_sw_galleryWATER - Ко всем фотографиями будет приставлен водяной штамп.
- General_sw_galleryMASK - На все фотографии будет наложена маска.
Далее нужно нажать правую клавишу мышки на созданном "Альбоме" и выбрать "Просмотр". Вы попадете на свой сайт с правами администратора, и увидите кнопочку "Управление изображениями". После нажатие этой кнопки вы перейдете в "Менеджер Фотографий"
 Менеджер фотографий в Modx
Менеджер фотографий в Modx
- Описание пронумерованных кнопок:
- Управление изображениями - Заходит в менеджер.
- Сохранить изменения - После добавления/удаления/изменения описаний фотографий, нужно сохранить изменения.
- Сортировать изображения - Указав в поле "Позиция" корректные номера, и нажав эту кнопку, фотографии будут отсортированы.
- Пересинхронизировать Галерею - Если нужно загрузить фотографии в большом количестве, то можно использовать эту функцию. Алгоритм действий следующий:
- Создаем папку с числовым названием, равным ID документа,например: Есть дочерний документ Альбом1(32), создаем папку с именем "32" в папке "galleries"*.
- Загружаем туда все фотографии по FTP.
- Правой клавишей мышки нажимаем на "Альбом1", выбираем "Просмотр", нажимаем "Управление изображениями"
- Нажимаем Пересинхронизировать Галерею. После этого все фотографии появятся в Менеджере.
Совет 1:
Будьте внимательны! Перед сохранением документа, его лучше скопировать (СTRL+C), т.к. в случае отсутствия интернета, после того как вы нажмете "Сохранить" будет выведена ошибка, и вы потеряете документ.
Совет 2:
Если у вас не сохраняется документ после длительной работы на сайте, отключите "Firewall" у антивируса и "Брендмауэр" у Windows. Они иногда блокируют частое изменение документов.
Совет 3:
Если вы забудете как работать с Системой Уравления Modx, нажмите на иконку внизу вашего сайта.Вы попадете к нам на сайт в раздел посвященный вашем сайту.
Помощь по работе с CMS
Write a comment
- Required fields are marked with *.
www.dispsoft.ru
Как пользоваться WordPress – подробная инструкция использования CMS
Всем привет, сегодня я решил рассказать вам, как пользоваться WordPress – самой популярной CMS. Пошаговая инструкция со всеми подробностями для начинающих, которая, я надеюсь, поможет вам разобраться во всех тонкостях и особенностях. Давайте начнем.
Что такое WordPress?
WordPress – одна из самых популярных систем управления контентом. Она написана на языке программирования PHP и имеет миллионы фанатов по всему миру. Если посмотреть на статистику всех сайтов интернета, то именно эту CMS использует наибольший процент веб-ресурсов.
Платформа умеет решать поставленные задачи, и если раньше ее использовали только для создания блогов и информационных порталов, то сейчас на WordPress работает огромное количество самых разнообразных проектов. Начиная от простых визиток и заканчивая целыми тематическими социальными сетями.
В сегодняшнем материале мы разберемся в том, как работать в ВордПресс, добавлять статьи и категории, устанавливать плагины, шаблоны и пр.
Кстати говоря, работа в любой системе управления контентом осуществляется из панели администратора. Она недоступна для простых пользователей, из нее выполняется полное управление сайтом. Эта инструкция для чайников и призвана, прежде всего, научить вас работать с этой панелью.
Чтобы открыть панель управления, перейдите по адресу вашсайт.ru/wp-login.php, введите свои учетные данные и войдите. После этого вас перекинет в консоль (это и есть админка). Если этого не произошло, и вас перебросило на главную страницу вашего сайта, то вы наверняка должны были заметить темную полоску вверху. Чтобы перейти в панель управления (ПУ), нажмите на соответствующую кнопку.
Установка темы
Шаблоны или, как их еще называют, темы – это визуальная составляющая вашего сайта на WP. Их очень много. Самое первое место, где вы можете найти шаблоны – Внешний вид – Темы. Именно здесь вы будете видеть актуальный список установленных тем. Самое прекрасное, что вы в любой момент можете установить тему, нажав всего пару кнопок. Для этого найдите кнопку “Добавить новую” и перейдите в каталог.
Для установки любого шаблона нужно нажать на соответствующую кнопку. После этого файлы темы будут загружены в вашу админку. Она появится в разделе “Темы”. Оттуда вы сможете ее активировать.
На ваш выбор доступны тысячи разных тем. Каждую из них при желании можно установить и опробовать. Обратите внимание на кнопку “Настроить”. Именно с ее помощью осуществляется первичная настройка шаблона для ВордПресс.
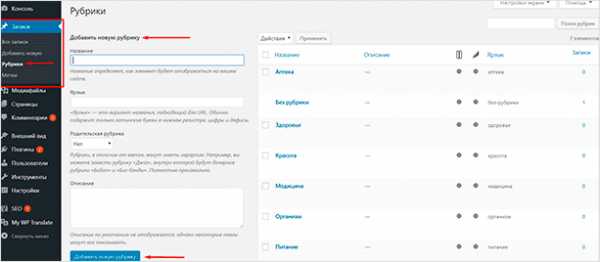
Как создать рубрику
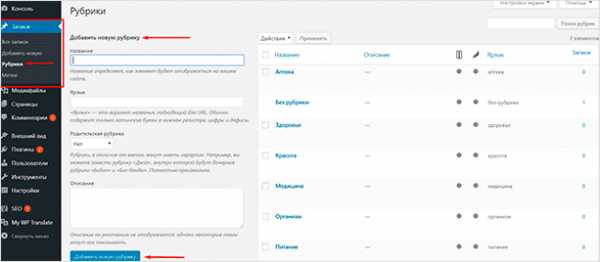
Если вы делаете блог, то все ваши посты обязательно должны быть сгруппированы по категориям. Иначе ваши читатели просто запутаются в огромном количестве разносортных постов. Чтобы создать их, перейдите в “Записи” – “Рубрики”.
Слева вы будете видеть интерфейс для создания этих самых рубрик. Справа же будут доступны уже созданные.

Введите название, ярлык (ссылку желательно на латинице) и описание, после чего нажмите “Добавить новую рубрику”. С этого момента категория будет создана, и создавая посты, вы сможете ее выбрать.
Обратите внимание на вкладку “Родительская рубрика”. С ее помощью вы сможете создавать подкатегории. Например, создав в категории “Музыка” подкатегорию “Рок”, где последняя является дочерней по отношению к категории “Музыка”, а не отдельной рубрикой. Это удобно, когда на веб-сайте насчитываются десятки и сотни различных категорий.
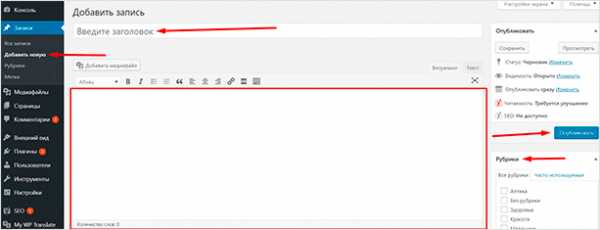
Добавление записи
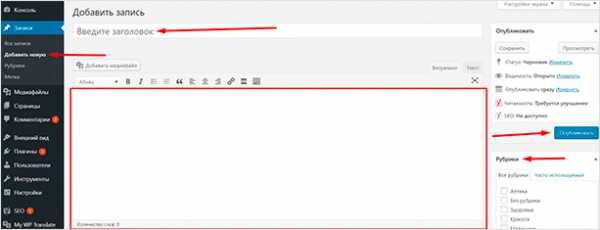
После того, как мы настроили шаблон и рубрики, можно приступить к созданию нашего первого поста. Для этого нам необходимо перейти в раздел “Записи – Добавить новую”, где мы и будем проводить основную часть времени, работая над контентом.

Как видите, здесь нет ничего сложного. Нам нужно ввести название поста, его содержимое. В нижнем правом углу выбрать категорию и нажать на кнопку “Опубликовать”.
Теперь ваш пост появится в списке записей и будет отображаться на главной вашего блога. Если вы не доделали статью и не хотите, чтобы кто-то ее видел в таком виде, то нажмите кнопку “Сохранить”, которая находится чуть выше. Таким образом вы создадите черновик, к которому нет доступа ни у кого, кроме вас.
Добавление страницы
При работе с сайтом вам непременно понадобятся страницы. В отличие от постов, страницы статичны, они не отображаются в списке записей. Чтобы перейти на них, обычно используются прямые ссылки, которые вебмастера размещают в меню или где-то еще. Как правило, на страницах указывается самая разная информация. Вы можете разместить страницу “О блоге” и рассказать, что же вас побудило создать свой собственный сайт.
Итак, чтобы сделать страницу, нужно перейти в “Страницы – Добавить новую”. В остальном же там все работает так же, как и при добавлении записей.
Обратите внимание, что при создании страницы у вас нет возможности выбрать рубрику. Вы также можете не публиковать ее сразу. Кнопка “Сохранить” позволит сделать черновик, чтобы вернуться к его редактированию позже.
Как добавить виджеты?
Записи могут отображаться не только на главной. С помощью виджетов вы можете настроить отображение постов в сайдбаре, т. е. боковой панели. Там можно разместить большое количество всевозможных виджетов. Чтобы настроить виджеты, просто перейдите в раздел “Внешний вид – Виджеты”.
Для размещения виджета в области боковой панели достаточно просто перетащить его с помощью курсора. Таким же образом вы можете настраивать их порядок.
Как видите, в моей теме есть только одна область для виджетов – боковая панель. Однако в вашем случае их может быть больше. Например, обычно область для виджетов имеется в нижней части сайта – футере, а также в верхней – рядом с логотипом. Установка в другие области происходит аналогично.
Заключение
Надеюсь, эта небольшая инструкция помогла вам разобраться в азах работы с системой управления контентом. Добавление постов, категорий или страниц – дело достаточно простое, стоит только попробовать и уже спустя пару минут вы научитесь это делать и разберетесь в интерфейсе. Не зря же WordPress считается одной из самых простых CMS.
Если вы хотите познать все аспекты практического использования этой платформы, то могу посоветовать курс Василия Блинова “Как создать блог”. В нем вы не только рассмотрите все эти вопросы более глубоко, но и научитесь использовать ВордПресс по-максимуму, да еще и получать от этого отдачу в виде денежных средств. Заинтересовало? Просто переходите по ссылке и записывайтесь, количество мест строго ограничено.
iklife.ru
Как пользоваться WordPress – подробная инструкция использования CMS
Всем привет, сегодня я решил рассказать вам, как пользоваться WordPress – самой популярной CMS. Пошаговая инструкция со всеми подробностями для начинающих, которая, я надеюсь, поможет вам разобраться во всех тонкостях и особенностях. Давайте начнем.
Оглавление
- 1 Что такое WordPress?
- 2 Установка темы
- 3 Как создать рубрику
- 4 Добавление записи
- 5 Добавление страницы
- 6 Как добавить виджеты?
- 7 Заключение
Что такое WordPress?
WordPress – одна из самых популярных систем управления контентом. Она написана на языке программирования PHP и имеет миллионы фанатов по всему миру. Если посмотреть на статистику всех сайтов интернета, то именно эту CMS использует наибольший процент веб-ресурсов.
Платформа умеет решать поставленные задачи, и если раньше ее использовали только для создания блогов и информационных порталов, то сейчас на WordPress работает огромное количество самых разнообразных проектов. Начиная от простых визиток и заканчивая целыми тематическими социальными сетями.
В сегодняшнем материале мы разберемся в том, как работать в ВордПресс, добавлять статьи и категории, устанавливать плагины, шаблоны и пр.
Кстати говоря, работа в любой системе управления контентом осуществляется из панели администратора. Она недоступна для простых пользователей, из нее выполняется полное управление сайтом. Эта инструкция для чайников и призвана, прежде всего, научить вас работать с этой панелью.
Чтобы открыть панель управления, перейдите по адресу вашсайт.ru/wp-login.php, введите свои учетные данные и войдите. После этого вас перекинет в консоль (это и есть админка). Если этого не произошло, и вас перебросило на главную страницу вашего сайта, то вы наверняка должны были заметить темную полоску вверху. Чтобы перейти в панель управления (ПУ), нажмите на соответствующую кнопку.
Установка темы
Шаблоны или, как их еще называют, темы – это визуальная составляющая вашего сайта на WP. Их очень много. Самое первое место, где вы можете найти шаблоны – Внешний вид – Темы. Именно здесь вы будете видеть актуальный список установленных тем. Самое прекрасное, что вы в любой момент можете установить тему, нажав всего пару кнопок. Для этого найдите кнопку “Добавить новую” и перейдите в каталог.
Для установки любого шаблона нужно нажать на соответствующую кнопку. После этого файлы темы будут загружены в вашу админку. Она появится в разделе “Темы”. Оттуда вы сможете ее активировать.
На ваш выбор доступны тысячи разных тем. Каждую из них при желании можно установить и опробовать. Обратите внимание на кнопку “Настроить”. Именно с ее помощью осуществляется первичная настройка шаблона для ВордПресс.
Как создать рубрику
Если вы делаете блог, то все ваши посты обязательно должны быть сгруппированы по категориям. Иначе ваши читатели просто запутаются в огромном количестве разносортных постов. Чтобы создать их, перейдите в “Записи” – “Рубрики”.
Слева вы будете видеть интерфейс для создания этих самых рубрик. Справа же будут доступны уже созданные.

Введите название, ярлык (ссылку желательно на латинице) и описание, после чего нажмите “Добавить новую рубрику”. С этого момента категория будет создана, и создавая посты, вы сможете ее выбрать.
Обратите внимание на вкладку “Родительская рубрика”. С ее помощью вы сможете создавать подкатегории. Например, создав в категории “Музыка” подкатегорию “Рок”, где последняя является дочерней по отношению к категории “Музыка”, а не отдельной рубрикой. Это удобно, когда на веб-сайте насчитываются десятки и сотни различных категорий.
Добавление записи
После того, как мы настроили шаблон и рубрики, можно приступить к созданию нашего первого поста. Для этого нам необходимо перейти в раздел “Записи – Добавить новую”, где мы и будем проводить основную часть времени, работая над контентом.

Как видите, здесь нет ничего сложного. Нам нужно ввести название поста, его содержимое. В нижнем правом углу выбрать категорию и нажать на кнопку “Опубликовать”.
Теперь ваш пост появится в списке записей и будет отображаться на главной вашего блога. Если вы не доделали статью и не хотите, чтобы кто-то ее видел в таком виде, то нажмите кнопку “Сохранить”, которая находится чуть выше. Таким образом вы создадите черновик, к которому нет доступа ни у кого, кроме вас.
Добавление страницы
При работе с сайтом вам непременно понадобятся страницы. В отличие от постов, страницы статичны, они не отображаются в списке записей. Чтобы перейти на них, обычно используются прямые ссылки, которые вебмастера размещают в меню или где-то еще. Как правило, на страницах указывается самая разная информация. Вы можете разместить страницу “О блоге” и рассказать, что же вас побудило создать свой собственный сайт.
Итак, чтобы сделать страницу, нужно перейти в “Страницы – Добавить новую”. В остальном же там все работает так же, как и при добавлении записей.
Обратите внимание, что при создании страницы у вас нет возможности выбрать рубрику. Вы также можете не публиковать ее сразу. Кнопка “Сохранить” позволит сделать черновик, чтобы вернуться к его редактированию позже.
Как добавить виджеты?
Записи могут отображаться не только на главной. С помощью виджетов вы можете настроить отображение постов в сайдбаре, т. е. боковой панели. Там можно разместить большое количество всевозможных виджетов. Чтобы настроить виджеты, просто перейдите в раздел “Внешний вид – Виджеты”.
Для размещения виджета в области боковой панели достаточно просто перетащить его с помощью курсора. Таким же образом вы можете настраивать их порядок.
Как видите, в моей теме есть только одна область для виджетов – боковая панель. Однако в вашем случае их может быть больше. Например, обычно область для виджетов имеется в нижней части сайта – футере, а также в верхней – рядом с логотипом. Установка в другие области происходит аналогично.
Заключение
Надеюсь, эта небольшая инструкция помогла вам разобраться в азах работы с системой управления контентом. Добавление постов, категорий или страниц – дело достаточно простое, стоит только попробовать и уже спустя пару минут вы научитесь это делать и разберетесь в интерфейсе. Не зря же WordPress считается одной из самых простых CMS.
Если вы хотите познать все аспекты практического использования этой платформы, то могу посоветовать курс Василия Блинова “Как создать блог”. В нем вы не только рассмотрите все эти вопросы более глубоко, но и научитесь использовать ВордПресс по-максимуму, да еще и получать от этого отдачу в виде денежных средств. Заинтересовало? Просто переходите по ссылке и записывайтесь, количество мест строго ограничено.
https://iklife.ru/sozdanie-sajta/blog/kak-polzovatsya-wordpress-poshagovaya-instrukciya.html
yesguaranty.com