Начало работы с Wagtail CMS (Django) и GraphQL. Cms django отзывы
Причины выбора Django для разработки сайта / Хабр
- Использование Python в качестве языка программирования. Может это не самый идеальный и быстрый язык программирования, однако он достаточно прост с синтаксической точки зрения, что автоматом дает низкий порог вхождения. Ну и в довесок мы имеем всю его мощь метапрограммирования, обширную библиотеку классов, хорошую документацию и достаточно компактный и интуитивно понятный синтаксис.
- Великолепная документация. Более качественной документации я не встречал в своей работе — множество примеров, объяснений, и самое главное — открытый исходный код, который очень хорошо написан.
- Встроенный ORM (Object-relational mapper). Конечно, есть более гибкие и мощные библиотеки, обеспечивающие проецирование реляционных данных в объекты, но свои задачи Django ORM решает. Самое главное, что в нем мне нравится — в абсолютном большинстве случаев совершенно не требуется использование SQL-синтаксиса в выражениях, что автоматом снижает риск появления SQL-injection уязвимости.
- Автоматически генерируемая админка. Это одна из уникальных фич Django, у которой практически нет аналогов. Помимо того, что данная функциональность позволяет значительно сократить время на написание нужного админского интерфейса, она еще и дает возможность клиентам сразу начать работать с сайтом еще на начальных этапах его разработки! Фактически, достаточно набросать нужные модели, и можно сразу показывать сайт клиенту, и уже интерактивно с ним обсуждать бизнес-логику, не отвлекаясь на дизайн.
- Поддержка MTV (Model-Template-View). Данный паттерн проектирования очень близок к классическому MVC, и самое главное, что он позволяет — это хорошо отделять бизнес-логику от дизайна. Причем, несмотря на то, что многие возмущаются небогатством функциональных возможностей шаблонов Django, я наоборот считаю этот «недостаток» плюсом — программист имеет меньше соблазна залепить всю логику в шаблоны, чтобы потом разбираться со спагетти-проектом.
- Высокая скорость работы. Несмотря на то, что Python не блещет скоростью, в целом Django работает достаточно быстро. Он может выдерживать высокую нагрузку, плюс имеет встроенные возможности кэширования и распределения нагрузки. Причем для того, чтобы писать на нем очень мощные сайты, не нужно иметь особо высокую квалификацию, не нужно быть гуру, и штудировать кучу форумов и других ресурсов. В довесок хочу привести ссылку на мою статью Django speed, stability and security.
habr.com
Даёшь Django в народные массы!: О django CMS
Планировали тут для одного проекта поднять Drupal, потому как основная задача там - CMS. После чтения доков и исходников пришли к выводу, что даже руками на Джанго будет собрать сервер быстрее, плюс необходимые механизмы интеграции требуют достаточной гибкости. Готовые фичи "из коробки" - это, конечно, интересно, но хочется иметь возможность манёвра. Ну и примеры кода под друпал, в котором на прямую запросы к таблицам самого друпала делаются, как минимум, смутили. Хотя, безусловно, нехилое сообщество пользвателей и большое число инсталляций может является некоторым плюсом. Но по-моему гораздо удобнее пользоваться инструментом, для которого понимаешь, как он работает, и представляешь варианты того, что надо сделать для реализации нового функционала. Поэтому родилось по-моему логичное решение: в топку PHP.Писать совсем с нуля CMS было бы несколько грустно, а для джанго они уже есть. Правда, не так чтоб их было огромное количество, да и по поводу распространённости/фичам ситуация не так чтоб совсем идеальная, но варианты имеются.По следам статьи "Picking a Django powered CMS" в первую очередь взгляд упал на FeinCMS. Вещь в целом вроде неплохая, но всёже по принципу оно больше похоже на то, что называют (пхпшники в основном) CMF, т.е. компоненты надо ещё подгонять нужным образом, чтобы получить саму CMS. Плюс ещё вылез какое-то исключение при создании перевода страницы, причина которого сходу была неясна.Это заставило всплыть в памяти мысли о django CMS. Поставил, настроил, "натянул" дизайн, посоздавал странички и контент для них и оно мне реально понравилось. Возможно пока я ещё не обнаружил проблемных мест, но на данный момент считаю django CMS довольно хорошим проектом, довольно гибким и удобным. Немного, правда, смущает число тикетов по системе, но реальных шоу-стопперов я не обнаружил.Надеюсь, что за не очень большое время проект удастся довести до ума и заменить старую неуклюжую пхп-версию на джанговскую, которую можно будет легко и непринуждённо расширять и модифицировать, ну и, надеюсь, что django CMS в этом поможет.P.S. Рекомендую ещё по этому поводу статью "Друпал или Джанго".Почему все хотят django? — Toster.ru
Всем хорош Django, все у него есть, но... Django - это коробочный продукт, со всеми достоинствами и недостатками, присущими коробочным продуктам. То есть внутри большой коробки, называемой Django, есть много других коробочек, содержимое которых прекрасно состыковано с самим продуктом и с другими коробочками. Поэтому разработчик на Django чувствует себя вольготно. А если у него возникает проблема, то большое комьюнити всегда поможет. Я разработал на Django только один проект. Возможно, будь проект простым, я до сих пор бы использовал Django. Но проект оказался неожиданно сложным. Написание кода для обработки данных из некоторого количества таблиц с довольно запутанными связями показало мне, что у Django, несмотря на его популярность, совершенно никудышный ORM. Используя Django, я половину обращений к таблицам реализовывал в чистом SQL, а затем стыковал результаты с данными полученными с помощью ORM. У меня все получилось. Но осадок остался. Поэтому следующую версию того же проекта, и все последующие тоже, я написал на Flask, используя в качестве ORM небезызвестный SQLAlchemy.Я не жалею времени, потраченного на изучение Django. Это хороший опыт. Те, кто используют Django, чувствуют себя защищенными. Они часть большого дружного сообщества, где можно найти любую поддержку.Но я также не жалею, что я ушел от Django. У Django вся магия ( регистрация, авторизация, работа с сессиями и многое-многое другое) спрятана под капотом, я просто подключал компоненты и использовал их. Используя Django, я делал многие вещи автоматически, совершенно не задаваясь вопросом как эти вещи работают. Уйдя от Django, я лучше стал понимать то, чем занимаюсь каждый день. Можете мне поверить на слово, на Flask-е возможно писать очень большие проекты, с большим количеством кода. При этом реализация всей магии ложится на Вас. Это просто вопрос доверия. Используя Django, Вы доверяете всю магию Django, не используя его, Вы доверяете всю магию себе.
toster.ru
Django-cms.org: отзывы и оценка пользователей
31.08.2018 21:01
Определяем Яндекс ИКС!
Мы выпустили новый инструмент, функционал умеет массово определять новый, еще горяченький, показатель Яндекс ИКС, за раз можно узнать ИКС до 500 сайтов. https://be1.ru/yandex-iks/
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка "Исключить URL". Теперь эта функция работает автоматически при использовании вкладки "Проверить URL". Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку "Расширенная проверка".
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
15.11.2017 11:14
Теперь мы умеем определять региональную привязку сайта!
Инструмент позволяет узнать к каким регионам Яндекс причислил проект. Проверить можно любой сайт в интернете, даже конкурента, иметь при этом доступ в Яндекс.Вебмастер сайта не нужно.
09.11.2017 12:07
Инструмент проверки позиций получил дополнительный функционал!
В связи с тем, что инструментом начало пользоваться много пользователей, мы решили сделать его лучше, удобнее, функциональнее. Добавили зарегистрированным пользователям возможность сохранять проект, чтобы быстро ежедневно проверять позиции в 2 клика. Также начали вести историю позиций запросов и разработали возможность разбить запросы по релевантным страницам. Enjoy =)
08.11.2017 09:45
Аудит сайта доступен каждому!
Be1 начал предоставлять свою первую услугу, благодаря которой можно получить чёткую инструкцию как продвинуть свой сайт на ТОП-овые позиции! Получите отчёт за 3 дня с готовыми решениями.
19.10.2017 16:01
Реклама на сайте Be1.ru
Теперь вы можете прорекламировать свой продукт на страницах be1.ru, так как мы начали продавать рекламу в виде баннеров. Подать заявку очень просто! Наблюдайте за прогрессом и следите за статистикой из личного Рекламного кабинета, добавляйте новые рекламные проекты, получайте желаемый рост посетителей!
11.10.2017 16:18
Добавили историю позиций по запросам!
Теперь, когда Вы проверили позиции своего сайта, данные запоминаются и ведется история их изменений.
13.09.2017 16:15
Разработали составление конкурентного анализа
Это сводка, важных при продвижении, показателей, к которым необходимо стремиться, чтобы попасть в ТОП-1 выдачи Яндекс. Найти ее можно проанализировав сайт нажать в блоке о видимости на "отчёт".
27.07.2017 16:08
Разработали инструмент, который обнаруживает упущенную семантику!
Инструмент бесплатно покажет список упущенной семантики - ключевые запросы конкурентов, по которым они показываются в выдаче, а Вы нет.
be1.ru
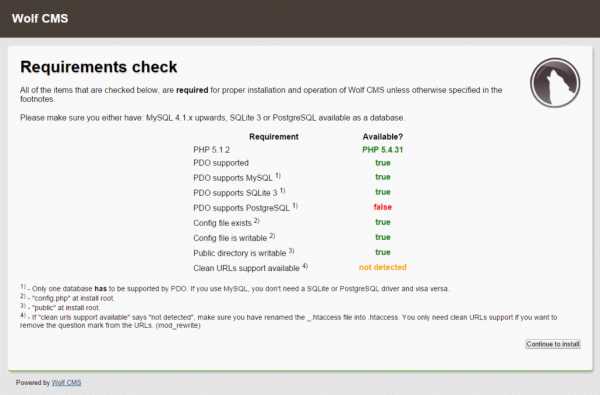
Начало работы с Wagtail CMS (Django) и GraphQL / Хабр
Если у вас появилась потребность добавить React в Wagtail CMS, да еще и с использованием GraphQL, то это руководство должно помочь вам в этом.
Это перевод статьи из официального блога Wagtail, автор Brent Clark. Возможность интегрировать Wagtail CMS (Django) с существующими моделями сайта на уровне GraphQL означает, что мы могли бы использовать наши существующие вызовы API внутри статей блога используя немного больше, чем ForeignKey и небольшой преобразователь.
Требуется:
Начнем создание стандартного блога:Добавьте приложение для блога:
python manage.py startapp blog Обновите blog/models.py со следующим содержимым:# Taken From http://docs.wagtail.io/en/v1.9/getting_started/tutorial.html from __future__ import unicode_literals from django.db import models # Create your models here. from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel from wagtail.wagtailsearch import index class BlogIndexPage(Page): intro = RichTextField(blank=True) content_panels = Page.content_panels + [ FieldPanel('intro', classname="full") ] class BlogPage(Page): date = models.DateField("Post date") intro = models.CharField(max_length=250) body = RichTextField(blank=True) search_fields = Page.search_fields + [ index.SearchField('intro'), index.SearchField('body'), ] content_panels = Page.content_panels + [ FieldPanel('date'), FieldPanel('intro'), FieldPanel('body', classname="full"), ] Для реализации связки Wagtail CMS (Django) и GraphQL используем Graphene.Установите Graphene:
pip install "graphene-django==1.2" Настройка Graphene:Добавьте параметр GRAPHENE в base.py
GRAPHENE = { 'SCHEMA': 'api.schema.schema', } Добавьте приложение API:Создайте в корневой папке сайта mysite, папку с названием api
Добавить apps.py
Создайте файл apps.py внутри новой папки api и вставьте туда следующее:
from django.apps import AppConfig class ApiConfig(AppConfig): name = 'api' Добавить schema.pyСоздайте еще один файл schema.py внутри папки api с указанным ниже содержимым:
from __future__ import unicode_literals import graphene from graphene_django import DjangoObjectType from blog.models import BlogPage from django.db import models class ArticleNode(DjangoObjectType): class Meta: model = BlogPage only_fields = ['id', 'title', 'date', 'intro', 'body'] class Query(graphene.ObjectType): articles = graphene.List(ArticleNode) @graphene.resolve_only_args def resolve_articles(self): return BlogPage.objects.live() schema = graphene.Schema(query=Query) Настройка URL-адресовДобавьте два новых импорта в ваш urls.py файл.
from django.views.decorators.csrf import csrf_exempt from graphene_django.views import GraphQLView Добавьте два новых URL-адреса в ваш urls.py файл, чуть выше адресов Wagtail.url(r'^api/graphql', csrf_exempt(GraphQLView.as_view())), url(r'^api/graphiql', csrf_exempt(GraphQLView.as_view(graphiql=True, pretty=True))), Добавьте новые приложения в настройки:INSTALLED_APPS = ( # ... ранее установленные приложения 'api', 'blog', 'graphene_django', ) Зафиксируйте изменения: python manage.py makemigrations python manage.py migrate Если все было сделано правильно и не появилось ошибок, то запустите локальный сервер:python manage.py runserver Создайте новую запись в блоге:- Зайдите в панель администратора wagtail по адресу http://localhost:8000/admin/.
- Используя меню, перейдите к Explorer > Home Page и нажмите Add Child Page
- Добавить новую страницу типа BlogPage
- Заполните все поля
- Сохраните и опубликуйте новую страницу.
Перейдите в http://localhost:8000/api/graphiql и выполните запрос показанный ниже:
query articles { articles { id title date intro body } } Вы должны увидеть, что-то подобное:
Дальше вы уже можете использовать GraphQL для реализации взаимодействия с React или любым другим компонентом вашего сайта.
habr.com
|
На сайте 9 лет и 3 месяца (заходил 1 день 21 час назад) 29 40 6053.89 |
Разделы и специализации: |
Рейтинг 6053.89 6053.89 Выбран исполнителем 40 40 |
www.fl.ru