Идеология разработки сайта в Wolf CMS. Wolf cms установка
ru:administration:installing [Wolf CMS Wiki]
Установка Wolf CMS на Вашем сервере или на хостинге состоит из нескольких шагов. К счастью, шаги довольно просты и применимы к большинству хостинг-провайдеров. Большинство из перечисленных ниже шагов показаны в данном видео (4м45с), которое также доступно на YouTube. В этом ролике показан процесс установки Wolf CMS v0.7.3 на локальный сервере с СУБД mySQL.
Wolf CMS зависит от базы данных. Вы можете создать базу данных самостоятельно1) или использовать готовую базу, созданную хостинг-провайдером. Сам процесс создания базы данных выходит за рамки данного руководства.
В процессе описания установки мы будем считать, что Вы уже создали базу данных или можете ее создать для использования в Wolf CMS.
mySQL
Если Вы используете mySQL, необходимо чтобы база данных была создана до начала установки. Прежде, чем продолжить следовать инструкциям, Вы должны знать:
Наименование базы данных
Имя пользователя базы данных
Пароль пользователя базы данных
Если СУБД в Вашем окружении распологается на отдельном сервере, то также необходимо знать:
Убедитесь, что ваша база данных использует Unicode тип сортировки (например, utf8_general_ci).
SQLite 3
Если Вы используете SQLite, то база данных создается в процессе установки Wolf CMS. Мастер установки Wolf CMS предложит путь и имя для файлов базы данных за пределами структуры каталогов самой CMS. Вы можете либо создать каталог, который предложит Wolf, либо указать свое местоположение файлов базы данных.
В любом случае, это должен быть абсолютный путь с полными правами на запись для того, чтобы Wolf смог его использовать. Убедитесь, что это требование соблюдено прежде, чем переходить к последнему шагу процесса установки.
После того, как архив Wolf CMS получен со страницы загрузки, Вам необходимо скопировать его на Ваш Web-сервер. Распакуйте архив в соответствующий каталог на сервере.
Это, как правило, каталог “www” или “public_html”. Wolf CMS также может нормально работать и в подкаталоге.
.htaccess
Если Вы хотите использовать “чистые” ссылки (без символа ”?”):
переименуйте “_.htaccess” в ”.htaccess”
- исправьте, в случае необходимости, параметр “RewriteBase” в файле .htaccess. Укажите значение ”/”, если Wolf CMS установлен в корневой каталог WEB-сервера или ”/имя-подкаталога/”, если Wolf CMS установлен в подкаталог
magic_quotes_gpc в .htaccess
Рекомендуется отключить параметр “magic_quotes_gpc” и это уже сделано в файле .htaccess в строке “php_flag magic_quotes_gpc off”. Однако, некоторые серверы настроены таким образом, чтобы не допустить изменение этого параметра. В этом случае установка может закончится ошибкой. Чтобы этого избежать, необходимо закомментировать указанную строку в файле .htaccess (вставить символ ”#” в начало строки).
На у вас есть возможность вносить изменения в файл php.ini, то данный параметр можно изменить в нем, путем изменения (внесения) строки “magic_quotes_gpc off”. Если измение файла php.ini приводит к появлению пустого экрана, Вам может потребоваться внести дополнительные правки. Подробности можно посмотреть в этой ветке форума .
После того как вы скопировали файлы на ваш сервер, вам необходимо запустить процедуру установки.
Откройте браузер и перейдите на страницу <ваш-сайт>/
Ответьте на все вопросы программы установки, внимательно их прочитав
Ссылка <ваш-сайт> должна выглядеть примерно как http://www.mysite.ru/, если Вы установили Wolf CMS в корневой каталог web-сервера или http://www.mysite.ru/wolfcms/, если установка произведена в подкаталог.
После завершения установки, вы получите сообщение, содержащее ссылку на административный раздел Вашего сайта <ваш-сайт>/admin/. Также на этой странице будет указано имя пользователя с правами администратора и сгенерированный пароль.
После окончания установки рекомендуется произвести несколько важных действий, которые позволят сделать ваш сайт чуть более безопасным.
Удалите каталоги <путь-установки-wolf>/install и <путь-установки-wolf>/docs с Вашего web-сервера.
- Уберите права на запись файла config.php2).
Выполните проверку безопасности <ваш-сайт>/security.php, чтобы определить другие возможные шаги, которые потребуется предпринять.
- Выполните вход в административный раздел Вашего сайта /admin/ с использованием имени пользователя с правами администратора и сгенерированного пароля3).
- Если Вы используете SQLite, проверьте чтобы плагин “SQLite” был включен в разделе Администрирование > Плагины (Administration > Plugins). Иначе плагин “Архив” будет выдавать ошибки4).
Вы обязательно должны изменить пароль администратора на что-то более персональное и безопасное!
По желанию Вы также можете переименовать ссылку на административный раздел Вашего сайта с целью повышения его безопасности.
www.wolfcms.org
Установка и обновление Wolf CMS
Ну, прежде чем копаться в Wolf CMS, её надо установить. Для тех, кто разрабатывает сайты установка проста, а вот для новичков может вызвать проблемы. Попробую описать подробно установку на локальный компьютер.
Установка Wolf CMS

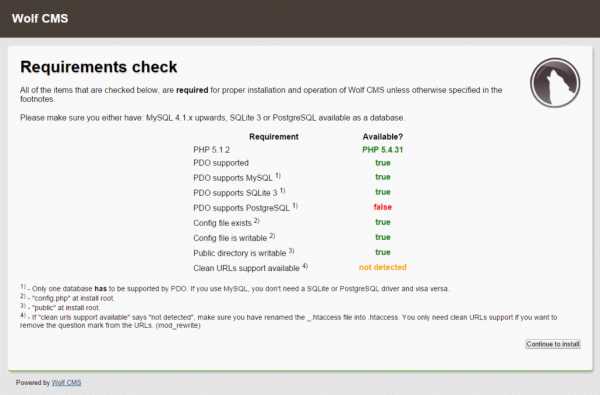
Начало установки WolfCMS
В принципе, установка Wolf CMS делается в несколько шагов:
- Идете на сайт https://github.com/wolfcms/wolfcms и скачиваете файл с последней версией системы к себе на диск (кнопка справа «Download ZIP»).
- Создаете папку, где вы обычно создаете локальные домены на вашем диске, откуда будут подключаться к вашему локальному серверу. Для DENWER это будет x:\home\you-saite\www, для OpenSrever x:\openserver\domains\you-saite\, для других серверов аналогично. Понятно, что диск нужно подставить свой, как и название вашего сайта. Учтите, что у сборки OpenServer есть маленький подводный камень, о котором я рассказывая здесь.
- В корневой папке вашего сайта будет файл .htaccess, вот его нужно открыть редактором текста, например notepad++ и поправить там строчку
Если вы хотите установку в отдельный сайт, то оставьте просто «/», а если вы ставите Wolf CMS в подпапку, то введите название этой папки. Это нужно для включения ЧПУ.
- Запускаете phpMyAdmin и создаете базу данных с кодировкой utf-8 если вы хотите использовать базу данных MySQL, либо создаете папку db, если вы хотите использовать базу SQLite3. PostgresSQL пользуются люди редко, так что описывать не буду, тем более что сам с ним не разбирался.
- Запускаете сервер и заходите на созданный домен. Должно автоматом запуститься скрипт инсталляции. Сначала покажет система покажет приветствие и проверит на возможность установки. Обычно показывает все зеленым, что означает, что все хорошо. А вот если будут красные пункты, то нужно разбираться. Но достаточно, чтобы показало зеленым версию php, PDO support (поддержку расширения PDO для доступа к базам данным) и поддержку PDO support MySQL (поддержку для баз данных MySQL). Нажмите кнопку «Next» для настройки инсталятора.
- Сразу выдается новая страница на английском языке, где все в принципе понятно. Вам необходимо заполнить поля доступа к базе данных: ввести имя, пароль, тип базы, имя базы данных. Заодно для доступа в административную панель введите логин (его потом нельзя будет поменять в админке, только руками в базе), e-mail (нужно чтобы сбрасывать пароль). Префикс для страниц.html оставьте таким и, в принципе, все.
- После перехода на следующую страницу, вам покажут ссылку на доступ к админке, ваш логин и временный пароль, который рекомендуют сразу же заменить. Откройте админку в другой вкладке и введите данные учётной записи. Система вам пустит в административную панель.
- Поздравляю! Вы успешно поставили Wolf CMS.

Скриншот входа в админку WolfCMS
Я нашел видио, правда на английском языке, где подробно рассказывается о установке Wolf CMS
Как видите, ничего сложного в установке нет.
Базовая защита от взлома Wolf CMS
А сейчас перейдем к более интересной задачи — защите от взлома системы. На шаге 7 вам будет выведена и ссылка на тест защищенности системы security.php. В принципе, если вы закрыли страницу, то ничего страшного. Просто к доменному имени через / добавьте этот путь. Должно получиться что-то типа http://ваш-сайт/security.php . В принципе, это нужно для развертывания на «боевом» хостинге и на локальном можно не делать, однако помнить об этом нужно.
Вам выведутся подсказки, что нужно сделать. Увы, на английском языке. Я перевел и вот что получилось:
- удалите папку инсталятора http://ваш-сайт/wolf/install полностью
- поставьте права «только для чтения» на файлы в корневой папке сайта: index.php, config.phpи .htaccess
- удалите папку http://ваш-сайт/doc/
- сделайте папку «только для чтения» http://ваш-сайт/wolf/
Как видите, и в защите от взлома нет ничего сверх естественного. В последствии, для еще большего спокойствия можно и путь админки переименовать, что злоумышленник его не найдет.
Обновление Wolf CMS
Прежде чем обновлять систему, обязательно сделайте резервное копирование сайта и базы данных! Если что-то пойдет не так, вы сможете вернуться к исходному состоянию. Иначе вы рискуете полностью потерять сайт!
Обновить сайт на Wolf CMS можно только вручную и полностью удалить сначала старый. Вот как нужно делать.
- Выключите все плагины в админке, которые вы установили, а не шли в комплекте
Удалите полностью сайт. Убедитесь что сделали архивную копию сайта!
- Переименуйте базу если желаете
- Установите заново, введя старую базу (или новую). Если поставили в новую, то после инсталляции туда залейтей из архива дамп старой базы. Старая база, если устанавливали в старую, так же была переписана. Поэтому нужно туда залить дамп старой заново
- Скопируйте папку «/public» из архива, чтобы вернулись шаблоны и вообще ваши файлы на сайт
- Обновите настройки в файлах config.php и .htaccess если переносили сайт или меняли базу
- Попробуйте зайти в админку Wolf CMS.
- Включите все плагины снова. Тестируйте каждый плагин перед следующим
Я лично не обновлял сайт, пока не было необходимости, так что это только теоретические знания как сделать.
jean179.ru
Внутреннее устройство Wolf CMS | Jean179
Дерево файлов WolfCMS
Итак, кто хотел, то уже либо посмотрел в интернете демку, либо поставил себе на локальный сервер. Попробую подробно рассказать о внутреннем устройстве Wolf CMS, заодно и свои знания по полочкам разложу.
Папки и файлы Wolf CMS
Дистрибутив этой CMS занимает всего 1 мегабайт, что, согласитесь, по сравнению с joomla с ее 7,5 мегабайтами, просто ничего. Однако если туда добавить немного плагинов, то уж будет под 4 мегабайта. Все равно мало.
В корневой папке находятся всего 3 папки: doc, public и wolf. В doc находится документация по Wolf CMS – текст лицензии и дополнение к ней, описание как установить систему, как ее обновить. В принципе, ничего полезного в этой папке нет, можно смело удалить.
Папка public хранит файлы, куда имеет доступ все. Там находятся файлы шаблона, стили, скрипты, картинки и другие файлы. Эту папку и нужно будет в основном сохранять для архива.
А вот папка wolf уже имеет первостепенное значение – в ней как раз и находится весь движок.
В корне так же лежит несколько файлов. Если система еще не инсталлировалась, то пустой файл config.php, кода будут прописаны настройки движка, логин и пароль доступа к базе данных. После установки необходимо в обязательном порядке этот файл сделать только для чтения. Так же лежит стандартный файл настроек сервера Apache .htaccess, который в том числе включает человеко-понятные ссылки (ЧПУ). Его нужно будет чуть-чуть подкорректировать, я потом расскажу что. Ну и главный файл index.php, который является точкой входа в систему управлением контента Wolf CMS. Так же там находится и файл security.php, который можно запустить после установки для тестирования системы на безопасность, он же и покажет на английском языке подсказки что сделать. После настройки его нужно удалить. Ну и файл описания, который тоже на английском, является второстепенным и может быть удален.
Теперь заглянем в папку wolf и пройдемся подробнее по ней.
В ней находятся 6 папок и 3 фала:
admin app helpers icons install plugins Framework.php index.html utils.phpФайл index.html служит защитой от захода «в лоб» — запустится в браузере он и не даст просмотреть папку. А вот файл Framework.php уже является основным ядром системы, в файле utils.php находятся дополнительные функции движка. Эти файлы трогать нельзя.
В папках admin и icons хранятся скины админки и общие файлы для нее. Именно туда мы потом будем добавлять варианты оформления админки.
В папке plugins хранятся плагины. И туда мы будем так же потом разархивировать плагины, а потом в админке их устанавливать.
Папка install содержит файлы для инсталляции движка и после установки их лучше удалить от греха подальше.
А вот теперь переходим уже к самому движку. В папке helpers содержатся вспомогательные библиотеки классов для отправки писем с сайта, локализации движка, работы с граватарами и так далее. Позже мы заглянем туда и внимательно разберемся с содержимым папки.
Весь движок находится в папке app. Wolf CMS построен полностью по паттерну проектирования MVC, который сейчас в ходу у всех веб-разработчиков.
Не смотря на маленькое ядро движка, в нем заложено большой функционал и потому для его обзора я напишу отдельную статью.
jean179.ru
Административная панель Wolf CMS. Часть 1
Административная панель Wolf CMS довольно проста и понятна с первого раза. Однако за внешней простотой скрываются широкие возможности для разработчика. Давайте для начала пройдемся внимательно по основным вкладкам панели и посмотрим что и за что отвечает.
Достаточно в установленной системе Wolf CMS ввести адрес типа http://ваш-сайт/admin и вы попадете на страницу входа в админимтративную панель. Тут нужно заполнить простую форму: ввести свой логин и пароль, который вам сгенерировали ситема по умолчанию и вы попадете уже в саму панель.
Я столкивался с глюком, когда меня выкидывало через каждые 10-15 минут не активности в панели, однако все «починилось» при сбросе кеша браузера. Я подозреваю, что ошибка была связанна с установкой сессии. Так что в случае если у вас будет такая ошибка, то стоит очистить кеш браузера и перелогиниться.

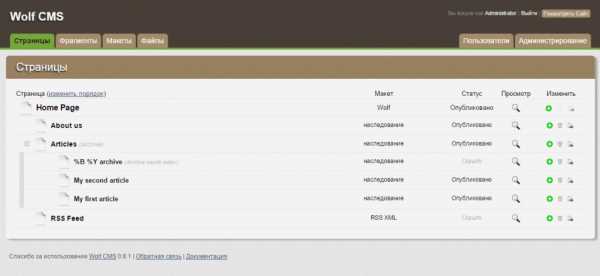
Административная панель WolfCMS
Именно здесь создается структура сайта. Первый вход будет сделан на языке по умолчанию — английском. Позже, можно настроить вывод админки на другие языки, русский в том числе (как на скриншоте). Этим мы займемся немножко позже.
Если рассмотреть внимательно, то можно увидеть, что админка состоит как бы из 4 частей: названии сайта с маленьким меню пользователя, основным меню с табами (на самом деле это переходы на другие страницы), основной частью страницы и подвалом, где копирайт системы.
Нас же пока интересует, то что Pages позволяет управлять стуктурой. Икона лупы напротив страницы позволяет открыть в другом окне нужную страницу, чтобы посмотрреть как она выглядит, в колонке Modify мусорный бачек означет удаление, плюсик в зелеоном кружке создает дочерную страницу, а пустой лист с зеленой стрелкой внизу копирует странцу.
Здесь есть подводные камни:
- если вы копируете страницу, то копируются и ВСЕ ДОЧЕРНЫЕ СТРАНИЦЫ. Причем не всегда корректно меняются поле slug, так что будут появлять ошибки — нужно будет подправлять эти поля.
- в системе происходит при выводе меню, хлебных крошек поиск по slug, так что дублей быть не должно (но почему-то систеема не совсем корректно проверят на дубли это поле)
- при создании дочерной страницы, страница создается дочерной, поменять можно перетаскиванием (об этом ниже). Вот только часто менятся неправильно порядок страниц. Ты ожидаешь что будет добавляться внизу, вроде так и происходит. Но когда правишь страницу, она вдруг прыгает куда-то вверх. Тут на лицо неправильное задание цифры порядка. Для себя я вывел, что лучше сразу создать все страницы и задать им имена. А потом уже через «изменить порядок» поставить в том порядке, в котором мне нужно.
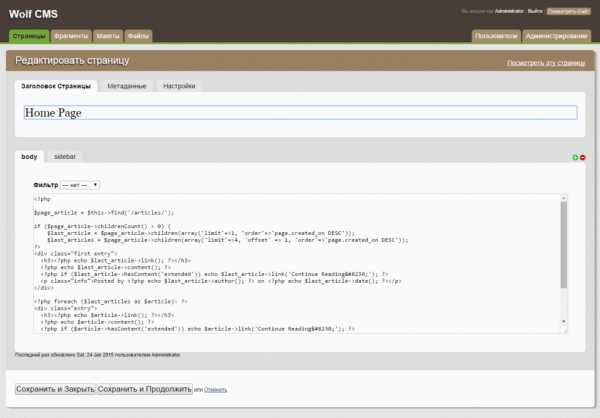
Если кликнуть на названии странице, то страница перезагрузится и мы сможем редактировать старницу.

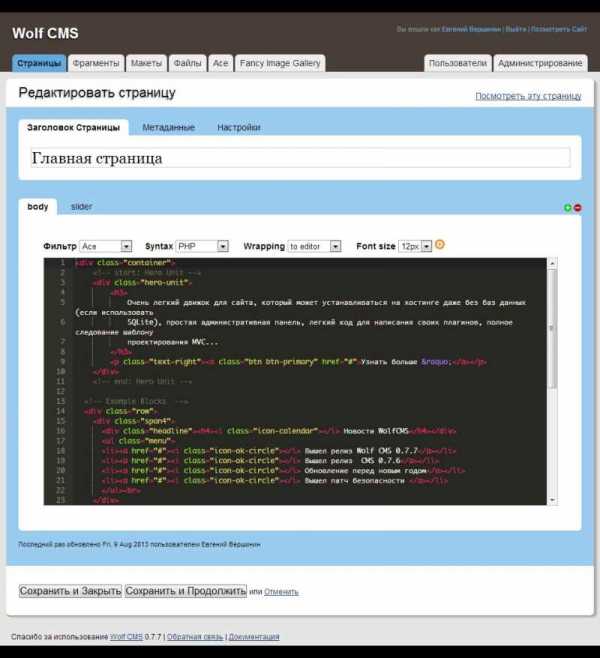
Редактирование страницы в WolfCMS
Я специально сделал полный скриншот страницы, чтобы все было видно. Тут тоже вроде все понятно. Заголовок страницы — это именно заголовок страницы, до которого можно добраться через специальную функцию и вставить в шаблон.
А вот что требует особого внимание, так это понятние «фильтр». Фильтр в терминологии Wolf CMS — это редактор, который подключается для редактирования в обычном текстовом поле. На скриншоте подключен планиг фильтра Ace. Ace позволяет комфортно редактировать исходные тексты на разных языках программирования. Впрочем, о фильтрах и о Ace я расскажу подробнее в отдельных статьях.
Еще стоит обратить внимание на кладки «body» и «slider». По умолчанию к любой странице создается вкладка body, где можно ввести код/текст и который обычно и выводится. Но к любой странице можно сделать несколько таких вкладок и потом по условию в шаблоне выводить что-то и из них. В документации к Wolf CMS я встречал howto подключения с помощью вкладок формы обратной связи, чтобы не плодить сниппеты (фрагменты).
Таб(вкладка) «метаданные» позволяет задать метаданные страницы. Вот сриншот:

Редактирование метаданных страницы в WolfCMS
Как видите, основное для SEO-оптимизации есть уже сразу в системе. Хлебные крошки нужны для вывода в хлебных крошках как короткое название сраницы. Не смотря на то, что во всех инструкциях для вывода меню используется заголовок страницы, я рекомендую использовать именно хлебные крошки. Когда дойду до меню, я покажу как это сделать. Таким образом можно в шаблоне вывода страницы задать вывод заголовке с теми тегами, которые нужно, а не судорожно вспоминать черз полгода, когда добавляешь страницу: » А как же я выводил заголовок на других страницах?».
Кроме того, описание можно использовать и как короткое описание в выводе ленты новостей, и как description страницы. Тут тоже зависит все от вашей фантазии. Можно описание оставить как SEO-описание, а создать для ленты новую вкладку для тизера. А можно использовать одно и тоже описание для того и другого.
Метки как бы не используются в базе Wolf CMS. Однако можно сделать самостоятельно фильтрацию и реализовать систему тегов как на блогах. Тут нужно искать плагины или писать саомостоятеньно на php.
Ну и в настройках можно задать другие важные настройки страницы:
Настройки страницы в WolfCMSМакет — это название вашего шаблона вывода страниц. Дата создания и дата публикации тоже понятны. Тут можно делать отложенную публикацию и снимать автоматически с публикации страницы.
А вот «тип страницы» нужен для расширения стандратного функционала. Именно через плагины можно создавать страницы с особыми свойствами и как раз здесь эти свойства присваиваются. Пример таких страниц: архив, лента, поиск по сайту. Пока не буду заострять на этом внимание, поговорим об этом позже.
Последняя строка уже относится к правам пользователей. В Wolf CMS могут быть 3 вида пользователей: администратор, разработчик, редактор. Здесь вы задаете возможность просматривать ее зарегистрированным пользователям (одной из 3 видов пользователей) или для всех, а от изменения защищаете галочкой — можно ли ее редактировать или нужны права администратора. По умолчанию, работа с пользователями в Wolf CMS построена плохо. Однако есть плагин, который позволяет существенно расширить возможности системы.
Осталось только рассмотреть статусы страницы. В Wolf CMS есть 5 основных статусов: опубликована, черновик, скрыта, предосмотр, архивировано. В настройках можно задать как по умолчанию будет создаваться: черновик или опубликована. Пройдемся по всем подробнее
- Опубликовам — такая страница сразу видна на сайте если все правильно настроил разработчик.
- Черновик — такая страница не видна на сайте, но в базе она есть. Вывести ее не удастся покак не изменится статус страницы. Используется для черновиков или если надо срочно снять с публикации материал.
- Скрыта — страница находится в базе, её можно посмотреть на сайте, но она скрыта в меню. Используется для скрытых системных страниц, таких как карта сайта для Google в формате xml, вывод результатов поиска по сайту, вывод архива страниц, rss новостей сайта и других
- Предосмотр — выбор этого пункта позволяет иметь доступ к странице редактору контента, но не на «боевом» сайте. То есть вы можете посмотреть из структуры сайта страницу как она будет выглядеть, но просто получить доступ по ссылке нельзя. Получается этакая разновидность скрытой страницы, но с заточкой под редактора.
- Архивировано — этот тип новый и нужен для архива новостей.
Итак, мы полностью разобрали главный раздел административной панели Wolf CMS — управление страницами. Теперь вы можете самостоятельно создать любую структуру сайта согласно вашей задумки и наполнить его своим контентом.
В следующих статьях я расскажу о других пунктах административной панели Wolf CMS
jean179.ru
Идеология разработки сайта в Wolf CMS
Шаблоны Wolf CMS
В Wolf CMS за отображение страниц отвечает шаблон. Что, в общем-то, стандартно для всех CMS. Шаблон хранится в базе и вы редактируете его в окне редактора. Для удобства можно подключить стандартный плагин Ace, который будет подсвечивать код. Увы, такой полезной штуки как Emmet, в плагин не подключили, поскольку плагин писался давно. В принципе, такой способ удобен для разработки на сервере, но не удобен для работы на локальном сервере с редактированием файлов через любимый редактор с подсветкой или IDE типа NetBeans.
Сами шаблоны для Wolf CMS делаются на чистом html+css+js и вставляются вставки на php. То есть никакого шаблонизатора нет и в помине. Что с одной стороны улучшает производительность, а с другой стороны усложняет разработку. Так что для адаптирования шаблона для Wolf CMS нужно уверенное знание php, иначе вы никогда не сделаете меню и ленту статей. Хорошо хоть есть примеры кода, которые можно подсмотреть и подкорректировать под себя.
Умные головы нашли, как обойти это ограничение. Для этого достаточно при помощи языка php включить файл и можно будет редактировать файл через любимый редактор:
<?php include(THEMES_ROOT.DS.'templates/template.php');К сожалению, такой способ не подходит к мой любимой CMS MODX. Хотя там можно тоже самое сделать, но начнутся косяки с кешированием – нужно будет руками постоянно удалять кеш MODX, иначе в браузере не будут видны обновления. В ветке Revolution вообще есть стандартный способ вынесения шаблонов, чанков и сниппетов в файлы, однако там будет та же самая проблема с кеширование. Кроме того, Agel_Nash провел исследования производительности MODX и обнаружил, что включение через статические элементы (читай файлы) существенно «просаживает» производительность сайта.
Так что этим способом можно пользоваться в Wolf CMS, однако стоит вернуть в базу все свои шаблоны и сниппеты на «боевом» сайте.
Фрагменты или сниппеты в Wolf CMS
В разработке сайта на Wolf CMS есть еще одна сущность, которая позволяет гибко настраивать отображения сайта – фрагменты или сниппеты (snippets). Фрагменты – это куски кода, которые вы можете вставить в любое место страницы через функцию php:
<?php $this->includeSnippet('ваш сниппет');В принципе можно так же вынести код в файл и так же все будет работать.
Если в MODX есть четкое разграничение чанк (html) – сниппет (php), то сдесь такого разграничения нет. Вы в любом месте можете использовать php и мешать одно с другим. Вопрос спорный на тему хорошая эта практика или нет, но позволяет довольно гибко делать множестов вещей.
По форме фрагменты – это функции php, которым можно передавать параметры и обрабатывать данные в них. Это удобно для генерации меню или других функций.
Фактически, при помощи фрагментов можно реализовать практические весь функционал сайта: формы обратной связи, меню, общие куски кода в шаблонах, галереи и так далее.
Плагины в Wolf CMS
Плагины в Wolf CMS – это не то, что подразумевается в других CMS. Если в joomla расширения делятся на части: компонент (модуль с административной панелью), плагин (модуль без панели), мамбот (модуль, обрабатывающий введённые данные пользователем), то тут ближе к drupalовским модулям. Плагины в Wolf CMS – это подпрограммы на языке php, которые срабатывают при наступлении определенных событий в админке или на сайте.
Плагины в Wolf CMS условно делятся на 4 вида: новый тип страниц, новый фильтр текста, модуль с админкой и модуль без админки.
Если с модулем с/без админки еще понятно, то первые два вида требуют пояснения.
Новый фильтр текста – это ни что иное, как визуальный редактор, который становится доступным в админке. Самое замечательное в том, что при сохранении страницы, в базу записывается и последний использованный фильтр, так что при открытии страницы для повторного редактировании, автоматически подключится и последний фильтр. Одно только плохо – все активные плагины-фильтры ПОДКЛЮЧАЮТСЯ ПОСТОЯННО к странице, только вы их не видите. Так что обработка скриптов и правил css замедляет админку и стоит осторожно включать эти фильтры.
Новые типы страниц позволяют расширить стандартные страницы и наделить их новыми функциями (привязать к ним обработчик). В стандартной поставке плагин Archive подключает для создания архивов страниц и вывода специальной ленты с разбивкой по датам новый тип страниц archive. Есть и другие типы в репозитарии плагинов Wolf CMS – search.
Как собираются сайты на Wolf CMS
Идеология создания сайтов на Wolf CMS простая.
Для начала вы создаете базовую структуру сайта с визуальным размещением страниц. В принципе довольно удобно, однако java script подглючивает при большом дереве и нужна некоторая сноровка. Стоит предварительно поставить на локалку и самостоятельно создать структуру какого-нибудь сложного сайта. Так вы приобретете опыт и знание как работает админка. В новых версиях ошибку фиксили, фиксили, но она снова и снова выскакивает. Приноровиться можно, но нужна тренировка.
Вторым этапом является адаптация шаблона. Wolf CMS позволяет гибко настроить любой шаблона из чистого html, так что тут не будет сложностей с этим. Однако, будут сложности с php, поскольку готовых модулей, плагинов по созданию даже меню, здесь нет. Фактически вы берете и вставляете куски кода на php для вызовов блоков сайта — сниппетов. В зависимости от разметки и блоков появляются шаблоны и их уже придется снова привязывать к страницам. Можно и наоборот поступить — сначала сделать шаблоны, а потом уже делать структуру сайта хотя бы в черновом варианте. Но увы, при разработке всегда что-то пойдет не так и такой идеальный случай не получится. Поэтому все равно придется делать/править шаблоны и привязывать их страницам. А без черновой структуры не возможно сделать отладку сниппетов.
Третий этап в создании шаблона – это выделение общих кусков кода и оформление их во фрагменты, программирование на php логику и вывод нужного функционала. Вот тут-то и начинаются проблемы: нет готового функционала. Фактически, легко можно сделать меню – есть куча примеров, формы обратной связи – есть документация и примеры, готовые сниппеты. Комментарии уже сложнее, хотя и есть простейший плагин. Но тут можно обойтись прикручиванием внешних от DISQUS. С поиском по сайту тоже проблема, однако есть готовые простенькие плагины поиска, да и поиск от Google можно прикрутить на отдельной странице (его, увы, в дизайн очень сложно встроить). Галерея есть, но очень убогая. Вот как раз на третьем этапе и выясняется уровень веб-разработчика.
Остальной функционал типа каталогов, опросов, регистрации, гостевые книги, FAQ — все нужно писать самому. Плагинов нет.
Ну и завершающий эта – это наполнение. Тут как бы сложности нет – есть файловый менеджер, есть несколько плагинов для визуального наполнения текста в статьи. Я даже поправил стандартный плагин редактора tinyMCE для комфортной работы, заодно прикрутил к нему файловый менеджер KCFinder. Потом я напишу про это отдельную статью.
Ну и по окончанию работ перенос сайта на хостинг. Тут тоже ничего сложного нет, главное не забыть поправить конфигурационный файл config.php.
Вот так примерно собираются сайты. Особого отличая от MODX нет, все так же, только в MODX гораздо больше готовых решений для быстрого создания сайта.
jean179.ru
Возможности Wolf CMS | Jean179
Неограниченное вложенность уровней меню
Можно создавать любую структуру сайта для более полного отображения информации. Уровни вложенности страниц ничем не ограничено, главное чтобы было удобно вам. Вы легко будете ориентироваться в таком дереве и эта наглядность упрощает администрирование сайта
«Перетащи и брось» — это основной принцип работы с деревом

Админка WolfCMS — Страницы
Для работы со страницами в дереве можно легко использовать принцип «drag-n-drop» и визуально видеть как будут отображаться страницы. Справедливости ради, стоит сказать, что лучше это работает под Mozilla Firefox, чем под Chrom. Кроме того, есть и некоторые особенности работы с таким интерфейсом.
Расширяемость страниц: части «body», «sidebar», «summary»

Каждая страница может иметь свои собственные индивидуальные частей. Это может быть «full» (расширенный текст) для новости, или «summary» (сводка) для статьи: вы можете определить, что вы хотите, когда вы хотите. Они могут даже использоваться в течение дополнительных полей метаданных. А в этих частях может храниться не только html, но и функции php, что добавляет гибкости к выводу данных на страницу сайта
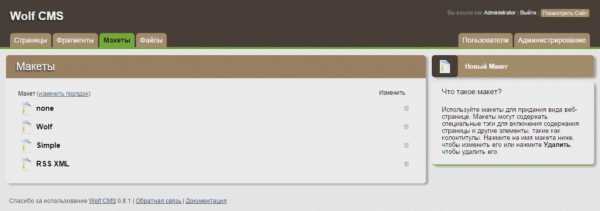
Настройка шаблона вывода страницы

Админка WolfCMS — шаблоны
Страницы могут иметь свою собственную схему, могут наследовать макет вышестоящего странице, могут использовать повторно макет другой страницы. Это позволяет сайту выглядеть точно так, как хочет разработчик, а не так как запрограммировали создатели движка.
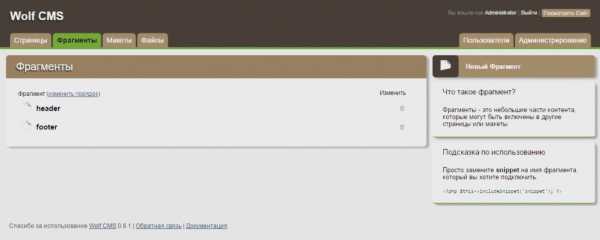
Фрагменты кода

Админка WolfCMS — сниппеты
Вы можете определить «фрагменты» (snippets): небольшие кусочки контента, используемые на несколько страниц, такие как и страницы колонтитулы, или контактная информация и т.д. Так что создавайте отдельные фрагменты, которые будут использоваться на других страницах или в разных шаблонах и гибко настроивайте отображение страниц. Причем можно использовать как просто html, так и смесь html+php.
Менеджер файлов
Админка WolfCMS — файлы
В админстративную панель встроен менеджер файлов, который позволяет через веб-интерфейс управлять вашими файлами: картинками, архивами, медиа-файлами. Но при использовании визуального редактора для редактирования страниц вам доступно и другой способ загрузки изображений — через кнопку «вставка картинки».
Заключение
Если смотреть беспристрастно, то все эти возможности есть практически в каждой CMS в том или ином виде. Так что здесь «все как у всех». Разве что в WolfCMS есть понятие «части страницы» и куда можно вложить что угодно и как угодно — в виде готового html-кода или php-кода. До полей записи Drupal или MODX части не дотягивают от слова «совсем». Но использовать эти части для разных целей очень даже можно. В документации даже приведены коды для устройство формы обратной связи на чистом php с элегантным решением в виде размещения кода в частях страницы.
Так что если судить о WolfCMS именно как о CMS, то тут все тоже самое как и везде. Может она и выделяется от себе подобных только простой администрирования.
Но если думать о сайте как о веб-приложении, то WolfCMS дает в руки простой готовый фреймворк с административной панелью, где вы можете написать довольно сложное приложение и все зависит только от вас. Именно поэтому я думаю (да и не только я) о WolfCMS именно как о CMS/CMF.
jean179.ru
crick.ru / Wolf (он же Frog) CMS
Wolf (он же Frog) CMS - движок сайта для гиков
В данной заметке я постарался поделиться с общественностью моими впечатлениями о легковесном и достаточно интересном движке для сайта – Wolf CMS (который является форком Frog CMS). Ведь именно на этом движке в настоящее время работает данный сайт. Почему именно этот движок я выбрал для себя, и чем он будет интересен гикам?
Начнем с небольшого экскурса в историю, исключительно для того, чтобы разобраться какая связь между Wolf и Frog CMS. Изначально CMS, о которой идет речь, называлась Frog CMS и была создана Philippe Archambault. Первая публичная версия датирована 5 января 2007 г. Причем она являлась, по сути, копией другой CMS (Radiant CMS), переписанной с Ruby on Rails на PHP. Но это еще более долгая история, которую я, пожалуй, пропущу. К сожалению или к счастью Philippe Archambault почти полностью отошел от разработки Frog CMS уже после версии 0.9.4. Самая свежая версия Frog CMS – 0.9.5 выпускалась уже без его участия. Основным лидером разработки версии 0.9.5 был Martijn, который впоследствии создал форк под названием Wolf CMS по причине неразрешимых разногласий с Philippe. При этом Wolf CMS активно развивается (во всяком случае, на момент написания данной статьи) в то время как последние изменение в код Frog CMS внесено в июне 2009 года (т.е. год назад).
Так чем же приглянулась мне данная CMS? Во-первых, она не требовательна к ресурсам. К примеру, этот сайт работает на роутре ASUS wl-500gp с 300MHz процессором и 32MB памяти. Важным моментом является умение работать как с sqlite, так и с MySQL. То есть она может и неплохо масштабироваться в случае необходимости. Во-вторых, что гораздо важнее, в ней я обнаружил разумный компромисс между острым желанием любого гика написать все самому и желанием любого нормального человека облегчить себе жизнь.
Каким образом этого удалось достичь? Ядро данной CMS минималистично. Оно написано таким образом, что позволяет лишь собрать в единое целое части php и html кода, хранящегося в базе. При этом сам код доступен администратору сайта для прямого редактирования. Выглядит это примерно так: берем шаблон всей страницы, подставляем в него отдельные модули типа header и footer, в нужные места вставляем основной контент и вспомогательный (sidebar). А разве не таким же образом поступают классические CMS, например Drupal? Нет, не так! Классические CMS пытаются всем правдами и неправдами спрятать от пользователя чистый php и html код. В Wolf администратор видит практически весь код в чистом виде, только аккуратно разложенный по полочкам.
Как это выглядит на практике? В административном интерфейсе различаются такие понятия, как «Шаблоны», «Фрагменты» и «Страницы».
Шаблон (Layout) – это основа сайта. В нем прописывается весь код, требуемый стандартами, подключаются css файлы, метатэги, блоки <title> и т.п. Но, естественно, в нужных местах, вместо реального контента вставляются определенные функции Wolf CMS. Таким образом, шаблон выглядит как html код стандартного сайта, но при этом он короток и легко читаем за счет замены основных блоков на php-функции с понятными именами. Естественно можно создавать новые шаблоны и применять их к разным разделам сайта и даже разным страницам.
Фрагмент (Snippet) – небольшой кусок html и php кода, который позволяет выделить какой-либо блок информации в отдельную сущность. По умолчанию, в виде отдельных фрагментов выделены header и footer. В дальнейшем качестве фрагмента можно оформлять небольшие блоки информации. Отдельными фрагментами, при желании, можно сделать список ссылок, список 3-х последних статей в блоге, рекламный блок и т.п.
Страница (Page) – это конкретная статья, заметка, новость и т.п. Все страницы организованы в виде иерархической структуры. Причем текст статьи может быть просто набором слов, а может быть и php или html кодом. При этом, в отличие от фрагмента, у страниц есть еще дополнительные поля метаданных, такие как keywords и description (т.е. SEO оптимизация), а также дополнительные настройки, с помощью которых можно влиять на их внешний вид, права доступа, даты публикации и т.п. Интересно, что в виде отдельных страниц в Wolf CMS оформлены, весьма специфические вещи, такие как RSS-лента и архив статей. Что, в общем, не лишено логики. Особо стоит отметить хорошую проработку иерархической структуры. Например, все статьи блога являются потомками страницы “Articles”, которая в свою очередь является потомком страницы «Home Page». Впоследствии эту иерархию легко можно трансформировать в меню, в том числе и многоуровневое.
Для решения многих специфических задач, таких как «хлебные крошки» (breadcrumb), выборка страниц по определенным критериям, ссылки типа «читать дальше», создание карты сайта и т.п. имеются либо готовые функции в ядре Wolf CMS, либо информация на официальном WIKI Wolf CMS о том, как это сделать. Хочу заметить, что в качестве моего вклада в развитие понравившейся мне CMS, я перевел несколько статей в официальном WIKI.
И что же в итоге мы получаем? Мы получаем CMS которая выполняет только те функции, которые гикам обычно просто лень писать самому. Например, поддержку регистрации и распределения прав пользователей, прилично выглядящую админку, взаимодействие с базой и т.п. При этом весь основной код сайта тем или иным способом виден прямо в админке. То есть когда у гика просыпается “полет фантазии”, можно править исходники прямо на сайте, а когда обуревает лень и хочется просто написать какой-нибудь опус не заморачиваясь с программированием, такая возможность тоже имеется. В случае необходимости можно даже давать доступ не гикам. Код от них будет скрыт, а интерфейс для написания контента вполне понятен и прилично выглядит. Даже drag-and-drop в интерфейсе присутствует.
Ваши комментарии
Всего комментариев: 10
crick.ru