Правильный ли план по изучению Битрикс? Знание битрикс
Обязательно ли знать Bitrix чтобы быть web-разработчиком? — Toster.ru
Ваша лучшая документация код, который под капотом, за красивыми (или не очень) интерфейсами. Хорошо документированных CMS почти нет, bitrix в этом направлении один из лидеров.Если скил пока не позволяет читать исходный код и понимать, то начинайте мануалов).
Вообще для обучения мониторьте HH.ru на тему: junior разработчик. Вам повезет если вы попадете в крупную студию с хорошими ведущими специалистами и хорошей программой обучения. При таком раскладе вас научат программировать вне зависимости от использования платформы и научат базовым практикам корпоративной совместной разработки + быстро отучат говнокодить.Если попадете в мелкую - тут придется самому грызть гранит, читать много литературы, вы достигнете всего того же, но за больший период. Для начала кстати посоветовал бы почитать:
- "PHP. Объекты, шаблоны и методики программирования" Мэт Зандстра
- "Совершенный код" Стив Макконнелл
И посоветую не слушать популистов и ненавистников Битрикса. Многие из них просто работали или со старой версией, или работают сейчас, но не изучают новое ядро, не следуют новым практикам, или о новом ядре знают очень мало. А многие попросту плюются на все чем не пользуются сейчас, в духе "все дураки, я один умный", доля конструктивной критики весьма мала, хотя критиковать есть за что. Если бы битрикс был таким полным говном как многие описывают - он бы не занял доминирующую позицию на рынке.
toster.ru
Правильный ли план по изучению Битрикс? — Toster.ru
1. Первое время вообще не нужно. 2. Изменить что-то в верстке, поменять стили, добавить свойство к элементу и использовать его. Простые операции через if else, foreach. 3. Портфолио для битрикса вообще не нужно. Надо знать основы php (переменные, циклы), знать что и куда зайти в админке битрикса, чтоб настроить или добавить, по сути это только вкладки "Контент", "Настройки", ну и "Marketplace". 4. Тебе будет огромным плюсом, чтобы устроится знать: скопировав шаблон компонента все в нем стерень и внедрить верстку, уметь внедрить верстку с компонентами в шаблон сайта. 5. Мне кажется, что Битрикс любят только набожные люди или может очень добрые, которые стараются относится хорошо ко всему.Будь я новичком рассматривал бы варианты развития:1) программирование мне не особо нравится, но платят норм. (В таком случае Битрикс вам может и подойти, если на нем долго работать, привыкаешь и он кажется не столь плохим)2) Устроюсь на работу где требуется Битрикс(потому что просто) на пару месяцев-полгода, чтобы получить хоть какой-то опыт. Имея опыт можно устроится на более перспективную работу.3) Устроюсь в любую Вебстудию как бы там мало не платили, чисто посмотреть какой вообще процесс работы, соблюдая всякие режимы сна и питания, чтобы было больше сил и энергии, и заниматься вечером и по утрам.4) Буду шастать по форумам или где-то еще надеясь найти ментора.
Надеюсь хоть что-то будет полезным.
toster.ru
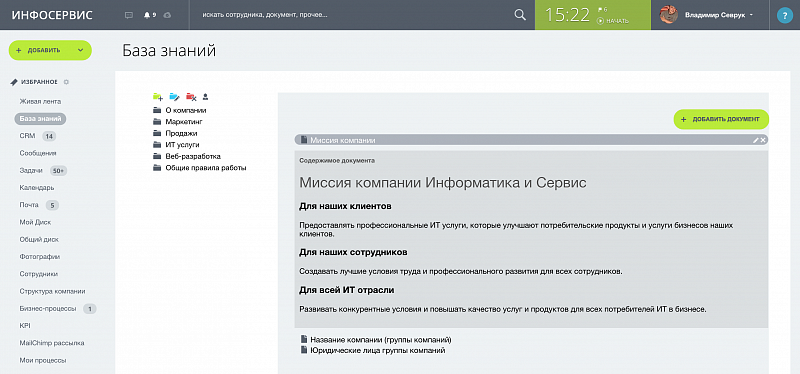
1С-Битрикс: База знаний (Wiki)
Как работает Wiki?
Wiki - это точно такой же инструмент, как «большая» интернет-энциклопедия Wiki, позволяющий вместе, сообща создавать свои тексты и файлы и потом так же коллективно над ними работать на вашем сайте. Wiki на сайте Структуру и содержимое Wiki вы можете изменять в соответствии с правами доступа к Wiki. По каждой странице ведется история, где можно вернуться к любой предыдущей версии страницы. Все, кто имеет доступ к общей Wiki компании или Wiki отдельной рабочей группы, смогут быстро создать здесь страницу-статью или внести изменения в опубликованные тексты. Каждая страничка имеет комментарии и систему контроля версий. Первая функция позволяет обсуждать контент странички «не отходя от кассы». Вторая - контролировать, кто и какие изменения внес, и если нужно - вернуться к одной из предыдущих версий.- Сколько угодно можно править тексты Wiki, и никаких особых приложений не потребуется.
- Изменения видны моментально - как только вы их сделаете.
- Содержимое Wiki сразу упорядочивается по названиям страниц.
- Любую страницу можно не только править, но и обсуждать - писать к ней свои комментарии.
- Wiki ведет учет изменений по каждому тексту, можно сравнить редакции (версии) текстов и откатиться к более ранним.
- Работать с текстами Wiki легко и удобно, поскольку есть визуальный редактор страниц.
- За тем, кто может работать с Wiki (редактировать или удалять тексты), следит система контроля доступа.
- Wiki может быть как общей - для целого сайта, так и для социальной сети или группы.
Создание раздела Wiki
Wiki с первого взгляда - каталог страниц. Но не простой каталог, потому что его содержимое могут править пользователи вашего сайта. Зарегистрированные на сайте пользователи могут как угодно изменять его страницы: и дописывать что-то от себя, и дополнять, и переписывать имеющееся, и исправлять - в общем, редактировать и даже удалять. Однако чтобы все это стало возможным, нужно чтобы Wiki появилась на сайте. Размещение Wiki на сайте Для этого нужно разместить на странице сайта, где будет «жить» Wiki, комплексный компонент с тем же именем - Wiki. Настроить этот компонент в соответствии с документацией к продукту в разделе Wiki. Также для работы Wiki должен быть создан тип информационного блока и сам информационный блок. Все это сделает администратор сайта, а простые пользователи смогут приступить к наполнению Wiki.Создание страниц Wiki
Для публикации текстов вам не придется отсылать статьи администраторам. Создаются и правятся страницы Wiki в упрощенном визуальном редакторе. Нажимаете кнопки «Статья» или «Править» - и создаете или редактируете статью. Нажимаете «Опубликовать» - и изменения у вас перед глазами. А ненужные статьи удаляются нажатием на кнопку «Удалить». И первое, что вы создадите - это Главная страница Wiki.| Создание главной страницы Wiki | Редактирование страницы Wiki |
Разбейте страницы Wiki по категориям, объединив схожие по смыслу и учитывая, что категории могут быть вложенными, а одна страница может быть приписана к нескольким категориям. Пометьте страницы тегами, и сможете быстро находить их по тегам в поиске. Проставьте внешние ссылки, если это требуется. Оформите страницу в редакторе как обычно и нажмите кнопку Опубликовать - страница готова!
История страницы
Wiki ведет историю, где видно как на ладони, кто, когда и как изменял какую-то статью. Можно тут же сравнивать версии текстов и восстанавливать исходные. То есть, работа с Wiki ведется под контролем и ничего из наработок не теряется. Вот почему Wiki идеально подходит для создания базы знаний по какому-то отдельному проекту и совместной работы с ней нескольких пользователей.| История страницы Wiki | Сравнение двух версий страницы |
- Комментировать вики-страницы - требуется модуль «Форум».
- Вести историю изменений страницы - требуется модуль «Бизнес-процессы».
- Сравнивать разные версии вики-страниц - требуется модуль «Бизнес-процессы».
- Восстанавливать вики-страницу до более ранней версии - требуется модуль «Бизнес-процессы».
- Искать вики-страницы с помощью стандартной формы поиска - требуется модуль «Поиск».
blog.orangecode.ru