Табы как вывести свойство товара инфоблока Битрикс. Инфоблока битрикс
Создание инфоблока на Bitrix | Шнайдер блог
3369 Посещений
В этой статье, мы раскроем одну из не менее важных и масштабных тем, а именно создание инфоблоков на Bitrix. Отмечаем, что задача состоит из нескольких уровней или этапов, поэтому мы также разделим создание инфоблока на этапы.Первый этап, это создание инфоблока в админ панели.
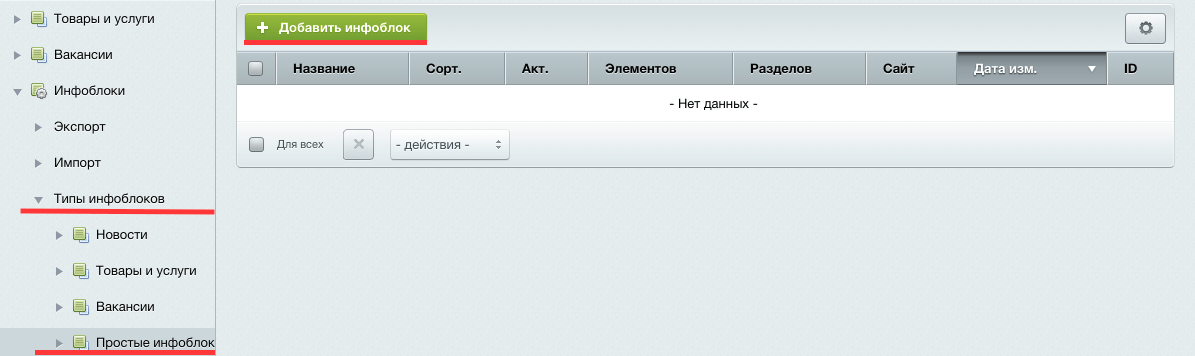
Название и характеристики инфоблока будет определятся тематикой вашего сайта. Сперва, нам нужно создать тип инфоблока, для этого заходим в Администрирование/Контент/Инфоблоки/ Типы инфоблоков

После, нажимаем на зеленую кнопку «Добавить новый тип»

и заполняем поля, как указано на картинке, в конце обязательно сохраняем.

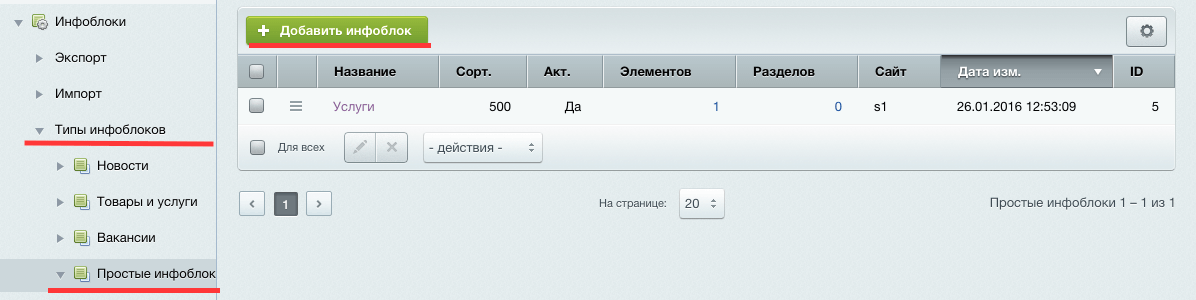
За тем, приступаем к созданию Инфоблока в только-что созданной теме. Для этого нажимаем на названии Тип инфоблока (Простые инфоблоки), которые отобразиться в левой колонке и жмете «Добавить инфоблок».

В открывшемся окошке, вы увидите различные опции и вкладки. Сейчас мы детально остановимся именно на тех, которые вам нужно будет заполнить. И так, впервой вкладке «Инфоблок», вы заполняете:
Символьный код: у нас это Услуги, но нужно писать маленькими буквами на английском.
- Указываете сайт галочкой.
- Прописываете название.

Далее, переходим во вкладку «Поля», где отмечаем галочкой нужные функции в некоторых из блоков. Указано на изображении.



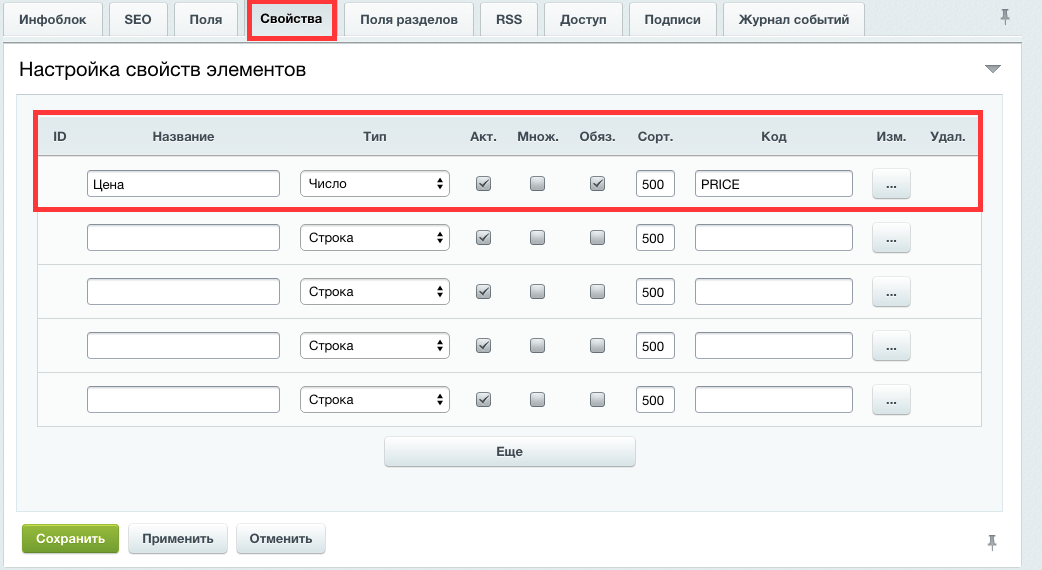
Далее, переходим во вкладку «Свойства», где указываем свойства будущей функции. Поскольку у нас, это услуги мы прописываем название.

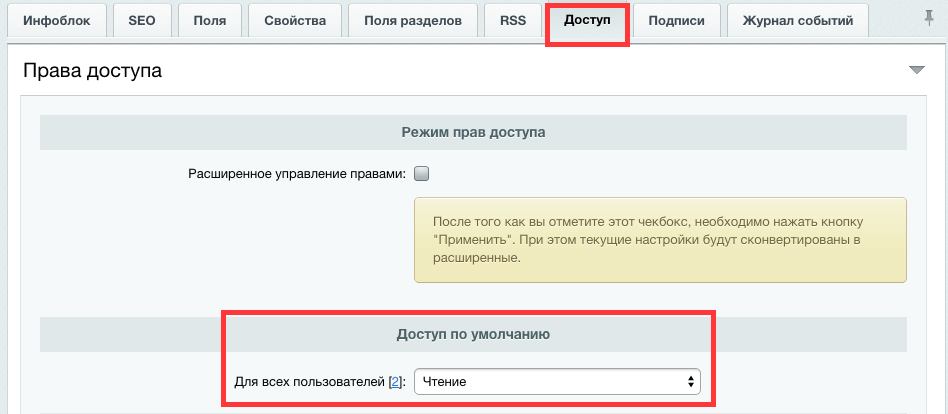
И на последок, мы заполним вкладку «Доступ», которая позволит всем читателям и пользователям заходить и читать этот блок. После проведения всех манипуляций , обязательно сохраняем изменения внизу страницы.

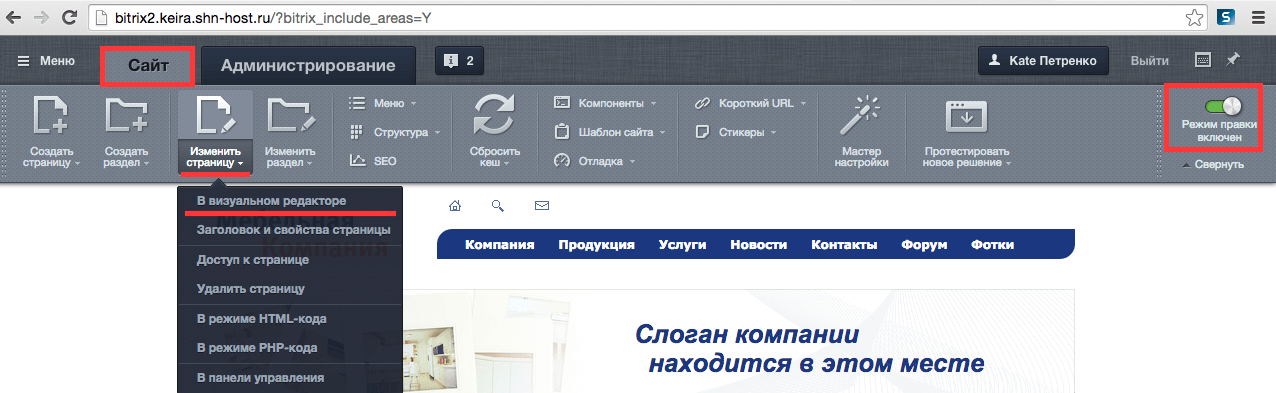
Настройка данных функций, очень пригодиться нам в дальнейшем при размещении блока на самом сайте. Для того, чтобы созданный нами инфоблок в дальнейшем отображался на сайте, перейдите в раздел Сайт, включите режим правки, выберите раздел Изменить страницу/ в визуальном редакторе.

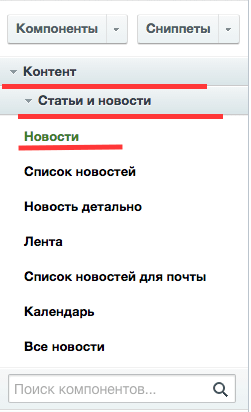
Где в открывшемся окне, справа, вам нужно выбрать Контент/Статьи и Новости/ Новости и перетащить этот компонент в левую часть окна.

Далее, после двойного клика, в открывшемся о
shneider-host.ru
Как создать информационный блок Битрикс
Управление информационными блоками выбранного типа осуществляется на странице Информационные блоки (Контент > Информ. блоки > Типы информ. блоков > название_типа_информационного_блока). С помощью кнопки Добавить инфоблок можно открыть форму создания инфоблока.
Форма создания имеет несколько закладок:
Значение полей и закладок описано в документации к продукту.
Несколько замечаний, которые необходимо знать при создании и редактировании инфоблоков:
- Вкладка Инфоблок содержит настройки общих параметров информационного блока.
При создании нового инфоблока важно, чтобы в его настройках были указаны правильные пути к просмотру элемента инфоблока и раздела инфоблока (если применимо), иначе при поиске информация из данного инфоблока будет отображаться неверно (см. подробнее).
Кроме этого, от настроек в этих полях зависит, будет ли при выборках из инфоблока автоматически формироваться правильно адреса вида DETAIL_PAGE_URL/LIST_PAGE_URL.
Примечание: Если инфоблок будет использован на нескольких сайтах в режиме многосайтовости, то должны быть отмечены все необходимые сайты в поле Сайты. - Вкладка SEO служит для настройки шаблонов SEO данных для всех разделов и элементов инфоблока.
- Поля и Поля разделов — это вкладки, которые позволяет задать предустановленные данные для полей формы создания инфоблока. Использование этих вкладок очень облегчает текущую работу контент-менеджеров по наполнению сайта содержимым.
- Вкладка RSS не отображается, если не отмечена опция Использовать экспорт в RSS в настройках типа инфоблока на вкладке Дополнительно.
- Вкладка Свойства — это те поля, которые увидит пользователь, создающий информацию с помощью конкретного инфоблока. Сколько на этой вкладке будет задано свойств и в каком формате — столько полей и увидит пользователь. Вывод свойств конкретного инфоблока можно отрегулировать в настройках параметров компонента, выводящего данные этого инфоблока. Подробнее о настройке свойств можно посмотреть в документации.
Примечание: Необходимо называть все свойства инфоблоков в верхнем регистре. Названия рекомендуется давать осмысленные (используя связку сущность-наименование), разделяя слова нижним подчеркиванием. Например:
- Имя пользователя: USER_NAME
- Валюта заказа: ORDER_CURRENCY
- Список заказов: ORDER_LIST
- Вкладка Каталог товаров заполняется в инфоблоках, используемых при работе модулей Торговый каталог и Интернет магазин. Если отмечена опция Является торговым каталогом, то инфоблок становится доступным в разделе Магазин, и именно отсюда рекомендуется проводить всю дальнейшую работу с разделами, товарами и их свойствами.
- Вкладка Доступ — это задание прав на доступ к данному инфоблоку. Особенность системы в том, что даже если задан доступ к странице, на которой выводятся данные, но не задан доступ для инфоблока, из которого выводятся данные, то все равно посетитель сайта не увидит информацию на сайте. Пока идет создание раздела, наполнение сайта контентом, доступ к инфоблоку можно задать только для тех, кто производит эту работу.
- При заполнении полей URL страниц важно указать корректные значения, иначе ссылки в публичной части сайта на разделы и элементы инфоблока будут вести на страницу 404-й ошибки.
- Вкладка Подписи позволяет задать новые заголовки объектов инфоблока.
- Вкладка Шаблоны бизнес-процессов доступна только при наличии в системе модуля Бизнес-процессы и при выборе на закладке Инфоблок в выпадающем списке Участвует в документообороте или бизнес процессах значения бизнес процессы.
- На закладке Журнал изменений выбираются параметры, которые нужно контролировать с помощью одноимённого компонента.
abraxabra.ru
Битрикс работа с инфоблоками для новичков битрикса
Для тех кто только начинает писать сайты на битриксе полезно будет знать как работать с инфоблоками. Инфоблоки это по сути те же таблицы, которые создаются в админке битрикса и могут быть использованы в ваших компонентах и модулях. В инфоблоках есть такое понятие как «Свойства». Свойства это по сути те поля, в которых можно хранить необходимую информацию. Чтобы не было глюков и прочих заморочек в поле «код» свойства инфоблока желательно писать его в uppercase на латинице например «SHOP_ID», «SHOP_NAME».Инфоблоки создаются в админке:https://dev.1c-bitrix.ru/learning/course/?COURSE_ID=34&LESSON_ID=2202После создания инфоблока можно с ним уже работать.Приведу простые примеры:———————————————————————————————Получить ID инфоблока по его символьному имени
Запрос на выборку данных из инфоблока
$arSelect = array("ID","NAME","PROPERTY_SHOP_RATE"); $arFilter = array("IBLOCK_ID"=>$info_id,"PROPERTY_USER"=>$USER->GetID()); $rsItems = CIBlockElement::GetList(array("ID"=>"DESC"), $arFilter, false, false, $arSelect); while($arItem = $rsItems->GetNext()){ echo $arItem["PROPERTY_SHOP_RATE_VALUE"]; echo $arItem["NAME"]; }—————————————————————————————————-Обновить свойство:
Понравилась статья? Поделиться с друзьями:
tut-admin.ru
Пример вывода свойств инфоблока в Битрикс
Инфоблоки в Битрикс - один из самых используемых модулей этой CMS. На ифоблоках можно реализовать широкий круг задач - от слайдера картинок, новостей до каталога товаров, услуг и всевозможных справочников.
Конечно, для многих задач стандартного функционала инфоблоков может не хватить. Часто требуется выводить дополнительные свойства. Одно или несколько сразу. Рассмотрим как справиться с этими задачами в каждом из случаев.
Вывод одиночного свойства инфоблока
Допустим, есть инфоблок, в нем создано свойство, которое имеет заданный код FEATURE. Чтобы вывести значение этого свойства, к примеру, в детальном описании новости, в шаблоне детальной новости bitrix:news.detail делаем следующую запись:
<?=$arResult["DISPLAY_PROPERTIES"]["FEATURE"]["VALUE"];?>Чтобы вывести имя этого свойства:
<?=$arResult["DISPLAY_PROPERTIES"]["FEATURE"]["NAME"];?>Вывод этих свойств с проверкой, чтобы не выводился лишний код, если значение свойства для элемента не задано:
<? if ($arResult["DISPLAY_PROPERTIES"]["FEATURE"]): ?> <?=$arResult["DISPLAY_PROPERTIES"]["FEATURE"]["NAME"]; ?> <?=$arResult["DISPLAY_PROPERTIES"]["FEATURE"]["VALUE"]; ?> <? endif; ?>Вывод свойств инфоблока по отдельности, если их много
Допустим, у инфоблока задано много разных свойств. И для нашего шаблона новости необходимо выводить их значения в разных местах. Мы знаем, что по умолчанию в Битрикс все свойства выводятся одно за другим в цикле, поэтому сложно из этого сделать какой-либо красивый дизайн.
Делаем все тоже самое, по аналогии с примером выше. К примеру, первое свойство с html версткой выводим выше в шаблоне, второе - ниже:
<!-- первое свойство --> <? if ($arResult["DISPLAY_PROPERTIES"]["FEATURE"]): ?> <div> <div><?=$arResult["DISPLAY_PROPERTIES"]["FEATURE"]["NAME"]; ?></div> <div><?=$arResult["DISPLAY_PROPERTIES"]["FEATURE"]["VALUE"]; ?></div> </div> <? endif; ?> <!-- второе свойство --> <? if ($arResult["DISPLAY_PROPERTIES"]["FEATURE"]): ?> <div> <div><?=$arResult["DISPLAY_PROPERTIES"]["FEATURE"]["NAME"]; ?></div> <div><?=$arResult["DISPLAY_PROPERTIES"]["FEATURE"]["VALUE"]; ?></div> </div> <? endif; ?>Не забудьте, что в настройках компонента должно быть включено использование нужных свойств.
Если требуется вывести html код из поля типа строка
Используя такую запись:
вы не получите должного результата, т.к. текст в ["VALUE"] храниться в обработанном функцией htmlspecialchars виде.
Обходим это просто заменяя ["VALUE"] на ["~VALUE"]:
<?=$arResult["DISPLAY_PROPERTIES"]["FEATURE"]["~VALUE"]; ?>drawit.ru
Структура сайта и что такое инфоблок в Битрикс
Для удобства использования и создания структуры данных в битрикс все предусмотрели. Благодаря таким сущностям как инфоблоки и типы инфоблоков, в Битрикс есть возможность каталогизировать статьи, новости, товары, вообщем весь контент, и с помощью компонентов входящих в дистрибутив Bitrix выводить из базы данных необходимую информацию, причем настройка параметров инфоблоков настраивается в видимой части сайта, поэтому изменяя те или иные параметры инфоблока, можно вывести информацию в том виде, в котором вам необходимо.
А теперь по подробнее. Благодаря комплексному компоненту (остановимся пока на нем) bitrix.news, осуществляется возможность вывода новостей сайта, причем используя компоненты входящие в его состав, можно вывести определенную новость из инфоблока или вообще список новостей, к примеру для отображения ленты новостей на главной странице сайта, но для начала необходимо создать инфоблок.
Для тех кто с 1С-Bitrix сталкивается впервые и для тех кто хочет сам создать себе простенький сайт-визитку, прикупив себе Bitrix редакции «Старт» (остановимся на нем, вообще данная операция не зависит от редакции битрикс), я расскажу поподробнее на примере инфоблока для вывода элементов (новостей или статей) на сайте, как этим функционалом пользоваться.
С первого взгляда выглядит все довольно сложно и не понятно, но это не более чем миф, для начала необходимо авторизоваться в системе управления сайтом 1С-Битрикс. Если вы читали ранее статьи на этом сайте, там довольно все просто и поиском по сайту вы можете найти статью посвященную авторизации в админке битрикс.
Так вот: авторизуемся
 Вход в админку битрикс
Вход в админку битриксДалее нам открывается «рабочий стол» админки битрикса.
С левой стороны нам предлагается несколько кнопок меню, для создания инфоблока в битрикс вам необходимо пройти по пути из этого меню:
/Контент/Инфоблоки/ Типы инфоблоков
После этого вы попадете в список Типов инфоблоков, для того чтобы структура будущего сайта была интуитивно понятна, необходимо называть и типы инфоблоков и сами инфоблоки, так чтоб потом не искать где находится та или иная информация с сайта. Если в данном примере мы рассматриваем контентную область сайта, т.е. это новости или какие-либо статьи, целесообразно назвать Тип инфоблока «Контент». Для того чтобы создать тип инфоблока, необходимо на данной странице нажать зеленую кнопку: «Добавить новый тип»

Основным при заполнении здесь является идентификатор типа инфоблока, он вводится латиницей, в нашем случае: content
 Поля название, разделы и элементы заполняем исходя из того какие далее будут использованы данные в инфоблоках, в нашем случае это Статьи и Новости, поэтому указываем именно так как на картинке. Сохраняем введенные данные.
Поля название, разделы и элементы заполняем исходя из того какие далее будут использованы данные в инфоблоках, в нашем случае это Статьи и Новости, поэтому указываем именно так как на картинке. Сохраняем введенные данные.
После создания типа инфоблоков необходимо создать теперь уже и сами инфоблоки со свойствами, забегаю вперед, обо всем по порядку.
Итак после сохранения в левом меню в подменю Типы инфоблоков, появится тип Контент, чтобы перейти к созданию инфоблока, необходимо нажать на новый тип инфоблока, который мы создали, после перезагрузки страницы, вы увидите что в данном тип нет инфоблоков, для их создания нажимаем на «Добавить инфоблок».

На данной странице будет указано все много, но для того чтобы выводить новости или статьи или к примеру вакансии и чтобы это было понятно потом после настройки, все настройки в данном случае не нужны.
На главной вкладке «Инфоблок» Вам следует указать
- Символьный код: у нас это news, но нужно писать маленькими буквами на английском.
- Указываем сайт галочкой, нужно просто поставить «галочку».
- Указываем наименование инфоблока, в нашем случае это Новости.

Главные настройки завершены, далее дополнительные настройки для отображения информации.
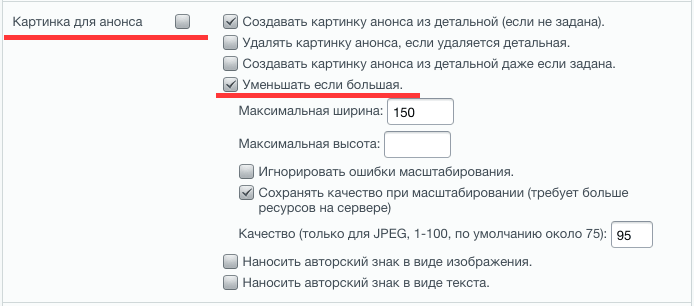
Если необходимо будет использовать картинку в новости, то во вкладке сверху, ПОЛЯ, необходимо указать, чтоб при загрузке картинки она уменьшалась «на лету», ведь дисковое пространство на хостинге ограничено. Поэтому производим настройку как на скриншоте:
Данная картинка будет создаваться у вас по мере загрузки второй картинки в битрикс она называется детальная, а картинка для анонса выводится в списке новостей или статей.
Тоже самое делаем и с детальной картинкой, зачастую пользователи загружают картинки объемом 5-8 Мб, это очень много, т.к. пользователю при заходе на страницу будет отдаваться именно такая большая картинка и приходится ждать ее загрузки, а средствами битрикс, мы ее будем уменьшать.

Далее необходимо произвести всего 2 манипуляции.
Символьный код, что это?? Все просто, изначально при создании инфоблока все страницы будут выглядеть не красиво с точки зрения поисковых систем, к примеру, на бесплатных движках страницы были такими:
сайт.рф/index.php?Itemid=35&id=1&option=com_content&task=view
При настройке ЧПУ (человекопонятные урл) страница новостей должна иметь вид:
сайт.рф/news/novosti_saita/ или сайт.рф/news/novosti_saita.php этокому как нравится, для поисковых машин это все же лучше.
Итак для этого необходимо далее на той же странице указать
Таким образом ссылки на страницы будут сами генерироваться из названия новости или статьи (все зависит от того что инфоблок выводит), а также из корневой папки, ну к примеру /news/ или /articles/
Вторым важным критерием является необходимость дать доступ к чтению инфоблока всем гостям на сайте, ну если это не закрытая часть сайта и нет ограничений по доступу, для этого необходимо перейти во вкладку сверху, доступ и выбрать доступ чтение для всех пользователей сайта:

Далее жмем зеленую кнопку сохранить.
Вот такие вот настройки являются самыми необходимыми при создании инфоблока в битрикс.
Помимо этого существуют дополнительные поля, называемые свойствами инфоблока, к примеру если вы заимствуете новость из другого источника и хотите указать источник новости, то данный функционал вам будет необходим, вообще оперируя полями свойст инфоблока можно вывести дополнительную информацию, исходя из из того что вам требуется, к примеру можно вывести дополнительные изображения на детальной страницы новости или статьи, или связать к примеру новость с каталогом товаров и вывести определенные товары в тело новости. Больше всего это подходит для сайтов где есть рубрика акции и отдельно каталог товаров и вы ходите вывести несколько товаров подходящих под эту акцию. Возможности битрикс в этом не ограничены.
Немного расскажу про дополнительные изображения к новости и вывод самого текса новости на видимую для пользователей часть.
Для того чтобы вывести возможность добавления дополнительных изображений к новости или статьи, достаточно во вкладке Свойства в первом поле указать наименование свойства, ее символьный код и выбрать тип самого свойства.

Данной настройки достаточно для того чтобы загружать сколь-угодно дополнительных изображений к новости или статье.
На сайте я уже описывал процедуру вывода элементов инфоблока с помощью компонентов news и news.list, поэтому опишу кратко, кому сложно разобраться воспользуйтесь поиском по сайту, есть по-шаговая инструкция.
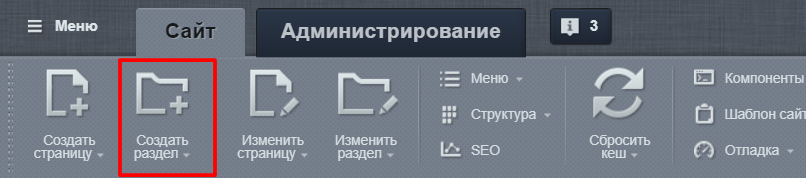
Переходим на видимую часть вашего сайта, переводим сайт в режим правки, далее в панели сверху нажимаем кнопку создать раздел 

После чего называем его, в нашем случае это новости и символьный код у раздела будет «news» потому как именно так мы настроили инфоблок размещаем компонент bitrix.news и в параметрах компонента указываем в свойствах ручками символьный код своего свойства для вывода дополнительных картинок в детальной странице новости, в нашем случае это MORE_PHOTO.
Компонент новостей выведет все элементы из типа инфоблока: Контент и самого Инфоблока: Новости.
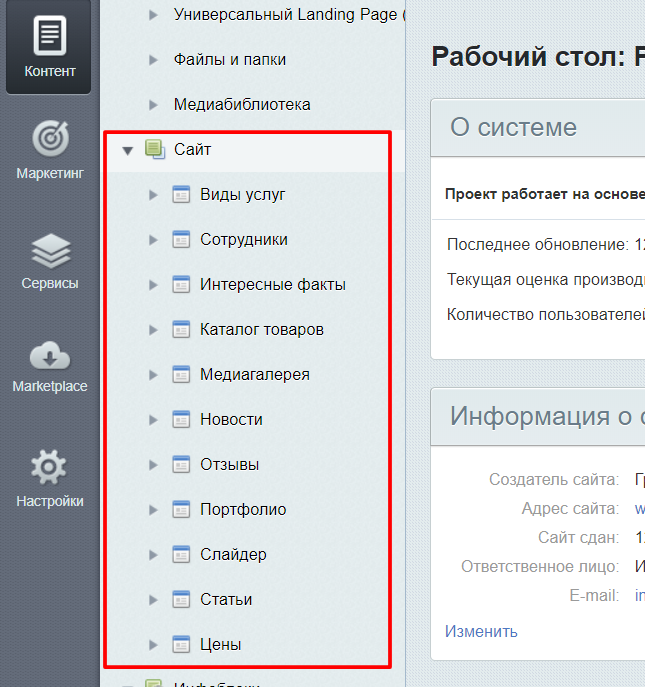
Точно также можно создавать, сколько угодно инфоблоков и настраивать их в битрикс для вывода необходимой информации, к примеру покажу структура одного из сайтов, где вся информация представлена для контент-менеджера в удобном и понятном виде:

Вывод же дополнительных свойств инфоблока в битрикс я описывал ранее на сайте, скажу одно, для того чтобы вывести заранее подготовленное свойство инфоблока и его значение в новости или статьи, без разницы, необходимо просто перебирать массив данных, которые вы сами же формируете в админке битрикс, а уже посредством API bitrix любую информацию в том виде в котором вам это необходимо.
bxall.ru
Табы как вывести свойство товара инфоблока Битрикс
Как, как же это седлать, мучаюсь уже который день и у меня не чего не получается, помогите! Именно так я представляю не имеющего опыта web-разработчика у которого, что-то не получается.
В этом посте хочу поделиться как вывести разные свойство товара в разных табах, например в карточке товара интернет-магазина Битрикс.
Разные табы разные свойствa
Вы может сказать, что тут сложного в данной задачи идем в настройки инфоблока каталог и создаем там нам нужные свойства, а потом их спокойно указываем в настройках компонента и выводим в шаблоне catalog.element в том месте где нам нужно, да все так скажу я вам, но есть одно НО. У нас три таба, в первом мы будим выводить детальное описание, во втором выводим характеристики, в третьем файлы и инструкции.
Как вы можете заметить второй и третий таб будет выводить именно свойство конкретного товара и тут я применю левый боковой, который более подробно опешу ниже, если его не применить то свойство товара будут во втором и третьем табе абсолютно одинаковые. Причем опять может возникнуть вопрос, ведь мы же можем дернуть каждое конкретное свойство по его ключу и собственно нет проблем, можно и так скажу я вам, но тут есть один нюанс который я предпочитаю учесть на будущие.
Так как сайты на Битрикс я делаю не для себя любимого, а конкретному заказчику, то тут нужно думать еще и как будущий пользователь сайта который ограничен в своих знаниях в web-программирование сайтов. Что будет если сегодня этих самых свойств к примеру 5, а завтра их стало 10, что заказчик опять должен бежать к разработчику сайтов на Битрикс с просьбой, что у него, что-то не выводиться новые свойство. В общем если вы являетесь web-разработчиком сайтов не важно на какой платформе вы их будете делать, самое главное думать о пользователях которые этим в дальнейшим будут пользоваться, делать нужно по максиму универсально, чтобы потом как можно меньше лазить в код и что-то там править.
Создаем свойство для инфоблока
И так, вернемся все таки к нашим баранам, сейчас буду описывать довольно тривиальную задачу, многим она покажется может бать очень банальна, но мой блог читаю разные людю с разным уровнем знаний в данной сфере, так, что буду описывать задачу и ее решение универсально и пошагово, чтобы было хорошо всем, как начинающему так и более опытному web-разработчику.
Идем в настройки инфоблока каталог, вкладка свойство. Надеюсь, что сам ИБ у вас уже создан. Здесь нам нужно прописать все названия и типы для наших будущих свойств товара.
Тут самое главное на, что стоит обратить внимание указанно выше на скриншоте:
1 - Название свойство – это само название которое мы будем видеть при заполнение данного свойство.
2 - Тип свойство – тут есть довольно большой выбор, свойство может быть разным по своему типу, строка или файл и т.д.
3 - Код свойство – его нужно указать на английском языке и как принято заглавными буквами.
После этого как все нужные свойство указаны, жмем кнопку сохранить. Далее нам нужно перейти в сам каталог, создать сам товар и заполнить нужные для него свойства.
Программируем карточку товара Битрикс
Дело осталось за малым это все, что мы создали нужно вывести на визуальную часть интернет-магазина на Битрикс. Для этого нужно скопировать сам компонент каталога себе, как любят говорить ребятишки из компании Битрикс – в свое пространство имен. Далее нужно открыть папку catalog.element которая отвечает за отображение самой карточки товара и в ней открыть файл под название template.php, в котором мы и будем в дальнейшем работать.
Тут отображение всех элементов в 99% у всех разные, так как дизайн и задачи так же разные, думаю с эти все ясно. Но если вы читаете данный пост, то значит как минимум тыбы или, что-то подобное в вашем дизайне так же присутствует.
Собственно давайте выведем как в моем случае 3 табы про которые я писал выше. Ниже приведу код табов с разметкой bootstrap тут как кому удобно, так и делайте.
<div> <div> <div> <ul> <li><a href="#tab1" data-toggle="tab">Описание</a></li> <li><a href="#tab2" data-toggle="tab">Характеристики</a></li> <li><a href="#tab3" data-toggle="tab">Файлы и инструкции</a></li> </ul> </div> </div> <div> <div> <div> <div> <div> <div> <p><?= $arResult['DETAIL_TEXT'] ?></p> </div> </div> </div> <div> <div> <div> <div> <ul> <? $per = ['INSTRUCTIONS'] ?> <? foreach ($arResult ['DISPLAY_PROPERTIES'] as $pid => $propsTab): ?> <? if (in_array($pid, $per)) continue; ?> <li><?= $propsTab['~NAME'] ?> - <?= $propsTab['~VALUE'] ?></li> <? endforeach; ?> </ul> </div> </div> </div> </div> <div> <div> <div> <div> <? $instruction = $arResult['DISPLAY_PROPERTIES']['INSTRUCTIONS']['FILE_VALUE']; ?> <ul> <? foreach ($instruction as $k => $arFile) { ?> <li> <a href="<?= $arFile['SRC'] ?>"><?= $instruction[$k]['DESCRIPTION'] ?></a> </li> <? } ?> </ul> </div> </div> </div> </div> </div> </div> </div> </div>Давайте теперь по кускам разберем, что-за что отвечает. Саму верстку табов я комментировать и как-то обсуждать не буду, пост не про эту тему. И так …
Это наш первый таб в котором вот этим куском кода мы выводим детальное описание нашего товара - <?= $arResult['DETAIL_TEXT'] ?> . Думаю тут все просто и понятно.
<div> <div> <div> <p><?= $arResult['DETAIL_TEXT'] ?></p> </div> </div> </div>Это наш второй таб, тут уже более интересно, собственно ради этого все и затевалось.
<div> <div> <div> <div> <ul> <? $per = ['INSTRUCTIONS'] ?> <? foreach ($arResult ['DISPLAY_PROPERTIES'] as $pid => $propsTab): ?> <? if (in_array($pid, $per)) continue; ?> <li><?= $propsTab['~NAME'] ?> - <?= $propsTab['~VALUE'] ?></li> <? endforeach; ?> </ul> </div> </div> </div> </div>Предлагаю напомнить как он выглядит на визуальной части сайта.
Это некий список ul-li который выводит свойства, но только тех которые нам нужны именно на этом табе, а не весь список целиком. После тега ul я создал переменную и назвал ее довольно банально $per в нее я занес то название ключа которое хранит в себе свойство которое я планирую вывести в следующем табе, таких ключей может быть сколько угодно и их можно перечислять до бесконечности <? $per = ['INSTRUCTIONS'] [‘НОВЫЙ_КЛЮЧ’] ?> . Для тех кто не понял, ключ INSTRUCTIONS хранит в себе в моем случае свойство которое отвечает за файлы и инструкции это третий таб.
Ну, а дальше дело техники, нужно запустить цикл foreach или как я люблю его называть хитрый форыч <? foreach ($arResult ['DISPLAY_PROPERTIES'] as $pid => $propsTab): ?> и пройтись по нашим li но, после самого запуска цикла как вы можете заметить я применил этот самы левый боковой с помощью которого мы собственно и будем фильтровать вывод наших свойств в данном табе. Данная конструкция php кода <? if (in_array($pid, $per))continue;?> нам исключит вывод тех ключей свойств которых собственно я и сохранил в переменную $per. Так же важно пускать именно цикл по свойством, а непросто выводить их по ключам из массива. Такая запись нам поможет в дальнейшем избежать проблем при добавлении новых свойств в инфоблок, они будут повалятся автоматически.
Что касается третьего таба то тут и комментировать принципе особо нечего, пускаем цикл по li и дергаем наше свойство по ключу.
<div> <div> <div> <div> <? $instruction = $arResult['DISPLAY_PROPERTIES']['INSTRUCTIONS']['FILE_VALUE']; ?> <ul> <? foreach ($instruction as $k => $arFile) { ?> <li> <a href="<?= $arFile['SRC'] ?>"><?= $instruction[$k]['DESCRIPTION'] ?></a> </li> <? } ?> </ul> </div> </div> </div> </div>Вот в принципе и все чем хотел поделится в этом посте. Если же все-таки у тебя, что-то не получилось, смело пиши в комментариях свой вопрос и я обязательно постараюсь тебе всячески помочь, за деньги конечно, шутка!
abraxabra.ru
Модули, компоненты, инфоблоки Bitrix | В паутине
Модули
Битрикс имеет модульную структуру, то есть модуль — это отдельная самостоятельная структурная единица со своим набором компонентов, мастером установки и прочими программными средствами, которую можно инсталлировать в систему.Код модулей хранится в папке /bitrix/modules/название_модуля, относящиеся к нему таблицы в БД имеют специальный префикс (обычно также название_модуля). В админке модули можно найти в разделе настройки -> настройки продукта -> модули, там же можно их настроить. При необходимости модули можно переустанавливать.Примеры модулей:— Главный модуль занимается общим функционированием всей системы, обеспечивает взаимодействие между другими модулями, включает в себя компоненты «Рабочий стол», «Календарь», «Журнал изменений», «Меню», «Навигационная цепочка», «Упрощенный HTML-редактор» и др.— Модуль Поиск занимается индексированием информации на сайте и, соответственно, ее поиском.— Модуль Информационные блоки позволяет управлять информацией на сайте, составлять каталоги однородной информации. Включает несколько готовых компонентов, занимающихся формированием каталогов и выводом информации (Каталог продукции, Новости, Фотогалереи).— Модуль Форум— Модуль Обучение— Модуль Документооборот— Модуль Веб-Аналитика и SEO— Модуль Бизнес-процессыи другие.
Инфоблоки
Информационные блоки — это один из модулей Bitrix, призванный структурировать информацию на сайте. Инфоблоки лучше всего подходят для размещения динамической — часто обновляемой информации (новости, статьи, каталог продукции).В админке инфоблоки можно найти во вкладке Контент > Информационные блоки.
Компоненты
Компонент — это кусок кода, который можно встроить в шаблон сайта или на любую страницу. Предназначены компоненты для удобного вывода динамической информации из БД, бывают простыми (одностраничными) и комплексными (многостраничными), могут выводить как целые разделы, так и небольшие кусочки контента. Режим правки позволяет увидеть области, выводимые на страницу отдельными компонентами.Компоненты модуля:— Новости(news) (комплексный), а также простые компоненты — Список новостей, Лента, Все новости, Новость детально.— Фотогалерея(photo) (комплексный), а также простые — Фотография детально, Фотографии раздела, Случайное фото.— Каталог(catalog) (комплексный) и множество простых компонентов этой же группы.— RSS.
www.cat-in-web.ru