1с-Битрикс: Помечаем новинки, рекомендуемые и акции лейблом стикером в каталоге. Лейблы битрикс
Помечаем новинки лейблом в каталоге битрикс, заметки по Битрикс на сайте camouf.ru
Достаточно часто, при разработке каталога товаров или интернет-магазина на системе управления Битрикс, встает задача как-то пометить новинки или спецпредложения. Как правило, это делается с помощью небольших лейблов которые вешаются на конкретный товар в списке всех товаров. Сделать это достаточно просто, и, возможно, не расскажу ничего нового. Однако, быть может, кому-то сгодится.
Для данной заметки есть дополнение Автоматически помечаем новинки лейблом в каталоге битрикс
Для начала идем в настройки инфоблока нашего торгового каталога и создаем новое свойство "Новинка" с типом список и атрибутом NEWPRODUCT
Затем переходим в настройки этого свойства и задаем ему вид "Флажки" с одним значением Y-Да
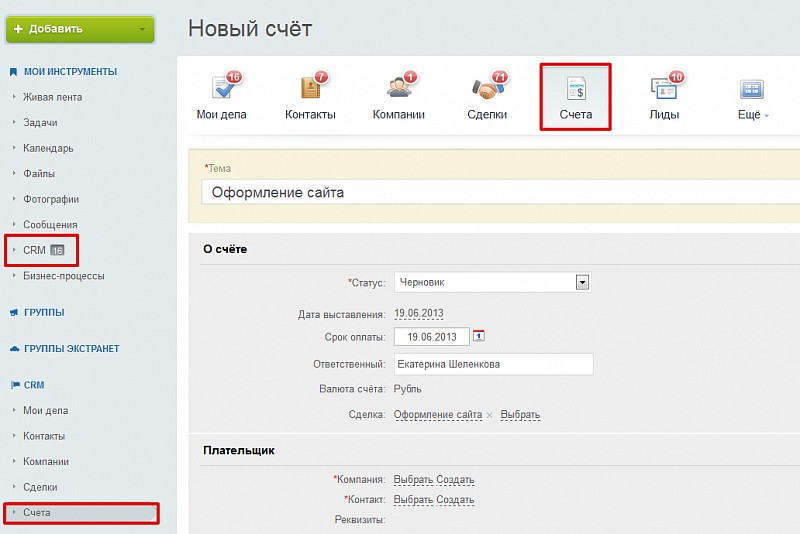
Переходим в публичную часть сайта, в настройки нужного нам инфоблока и в разделе "Настройки списка" выделяем наше свойство.
Рисуем лейбл, здесь уже как душе угодно
Идем по пути /bitrix/templates/ШАБЛОН_ВАШЕГО_САЙТА/compnents/bitrix/catalog/ШАБЛОН_ВАШЕГО_КАТАЛОГА/bitrix/catalog.section/.default/ создаем здесь папку images и кидаем в него картинку лейбла. По этому же пути открываем файлы template.php и style.css
В template.php, в нужном месте, там где планируется прилепить лейбл, вставляем
<?if ($arElement["DISPLAY_PROPERTIES"]['NEWPRODUCT']){?> <div></div> <?}?>
А в style.css, соответственно, стилевое оформление лейбла, с нашим фоновым рисунком
.novinko { position: relative; float: right; width: 42px; height: 27px; margin: 0px 0px -29px 0px; background: url('images/new.png') no-repeat; z-index: 100; }
Вот и все: после того как у нужных товаров будет поставлен чекбокс напротив свойства новинка.
У товаров будет появляться наш лейбл
Все ровно тоже самое можно проделывать с любыми "пометками" на товарах или новостях. Успехов.
- Через Яндекс деньги
- С банковской карты
- С мобильного
camouf.ru
1с-Битрикс: Помечаем новинки, рекомендуемые и акции лейблом стикером в каталоге
Для начала идем в настройки инфоблока нашего торгового каталога и создаем новое свойство «Новинка» с типом список и атрибутом NEWPRODUCT

Затем переходим в настройки этого свойства и задаем ему вид «Флажки» с одним значением Y-Да

Переходим в публичную часть сайта, в настройки нужного нам инфоблока и в разделе «Настройки списка» выделяем наше свойство.

Рисуем лейбл

Идем по пути /bitrix/templates/ШАБЛОН_ВАШЕГО_САЙТА/compnents/bitrix/catalog/ШАБЛОН_ВАШЕГО_КАТАЛОГА/bitrix/catalog.section/.default/ создаем здесь папку images и кидаем в него картинку лейбла. По этому же пути открываем файлы template.php и style.css
В template.php, в нужном месте, там где планируется прилепить лейбл, вставляем
<?if ($arElement["DISPLAY_PROPERTIES"]['NEWPRODUCT']){?> <div></div> <?}?>А в style.css, соответственно, стилевое оформление лейбла, с нашим фоновым рисунком
.novinko { position: relative; float: right; width: 42px; height: 27px; margin: 0px 0px -29px 0px; background: url('images/new.png') no-repeat; z-index: 100; }Вот и все: после того как у нужных товаров будет поставлен чекбокс напротив свойства новинка.

У товаров будет появляться наш лейбл

1С-Битрикс: как превратить radio-кнопки в кнопки в форме добавления элемента в инфоблок
Андрей Елисеев, опубликовано 31 июля 2015 г.
Компонент «Форма добавления/редактирования элемента инфоблока» часто используется при создании сайтов на «1С-Битрикс» при создании различных форм с произвольными полями. Это очень удобно, здесь доступны однострочные и многострочные текстовые поля, выпадающие списки, списки со множественным выбором, чекбоксы и радиокнопки. Дальше поговорим о том, как можно превратить радиокнопки в обычные кнопки при подготовке шаблона такой формы. Это и красиво, и удобно, и модно. Нам понадобится старый добрый Bootstrap.
Итак, договоримся, что для превращения радиокнопок в компоненте «Форма добавления/редактирования элемента инфоблока» вы уже подключили фреймворк Bootstrap к вашему сайту на «1С-Битрикс». В последних версиях он уже включен в ядро CMS, однако при желании вы всегда можете взять свежую версию на официальном сайте разработчика этого прекрасного фреймворка — getbootstrap.com.
Теперь подключаем к нужной вам странице компонент «Форма добавления/редактирования элемента инфоблока» и открываем его шаблон на редактирование. Где-то в районе 260-й строки обнаруживаем такой фрагмент кода.
case "radio": foreach ($arResult["PROPERTY_LIST_FULL"][$propertyID]["ENUM"] as $key => $arEnum) { $checked = false; if ($arParams["ID"] > 0 || count($arResult["ERRORS"]) > 0) { if (is_array($arResult["ELEMENT_PROPERTIES"][$propertyID])) { foreach ($arResult["ELEMENT_PROPERTIES"][$propertyID] as $arElEnum) { if ($arElEnum["VALUE"] == $key) { $checked = true; break; } } } } else { if ($arEnum["DEF"] == "Y") $checked = true; } ?> <input type="<?=$type?>" name="PROPERTY[<?=$propertyID?>]<?=$type == "checkbox" ? "[".$key."]" : ""?>" value="<?=$key?>"<?=$checked ? " checked=\"checked\"" : ""?> /><label for="property_<?=$key?>"><?=$arEnum["VALUE"]?></label><br /> <? } break;Обратите внимание, в теге <label> использованы классы btn btn-primary. Первый в Bootstrap отвечает за внешний вид кнопок в целом, а второй содержит описание цвета фона кнопки, цвета текста в кнопке, а также ее поведение при наведении и нажатии. Поэтому вместо btn-primary вы всегда можете задать и подготовить свой кнопочный класс.
Нескучных вам сайтов!
nm0.ru