Композитный сайт на 1С-Битрикс. Битрикс автокомпозит
Кэширование на 1С-Битрикс и ускорение сайта через АвтоКомпозит
Продолжаем идти по следам 1С-Битрикс 16.5 и на этот раз разберемся с реинкарнацией технологии “Композитный сайт” , которая за счет html-кеширования и ajax-подгрузки информации делает отображение сайта максимально быстрым.
Название новой версии – АвтоКомпозит. 1С-Битрикс обещает максимально упростить перевод сайта на композитную технологию. Можно сказать “автоматическая коробка передач вместо ручной”.
Начать, как всегда, следует с создания резервной копии и установки всех стабильных обновлений. Далее возможны варианты. Дело в том, что на момент написания этой статьи версия 16.5 главного модуля доступна только в бета-обновлениях. Поэтому сначала проверяем текущую версию, и если “бета” Вас не пугает - устанавливаем эти обновления и продолжаем.
Теперь на странице “Композитный сайт” нас встречает вот такая форма настройки.
В первую очередь в глаза бросается обилие настроек и еще большее количество их возможных сочетаний. Рассказывать о них не будем: программисты и так все поймут, а остальные только запутаются. Поэтому далее просто покажу, что включил я и объясню почему.
Итак, включаем композитный режим. Затем ставим флажок “АвтоКомпозит” и сохраняем настройки.
Я изменил режим перезаписи кеша на “Стандартный”. Два других режима скрывают от глаз факт некорректной работы композита и делают невозможной его диагностику. А это очень скользкая дорожка к тому, чтобы недобросовестные разработчики стали продавать “кота в мешке” под видом быстрого композитного сайта.
Включаем “стандартный режим”, очищаем весь кеш на сайте, закатываем рукава и идем смотреть что там с нашим сайтом.
А с сайтом все оказалось хорошо. Я нашел только 2 вещи, над которыми пришлось поколдовать.
-
Кнопка “Быстро с 1С-Битрикс” выводилась в самом низу подвала и выглядела не эстетично. 1 минута ушла на ее перемещение в нужное место. P.S. Часто слышу от коллег из 1С-Битрикс что эта кнопка многим не нравится и честно говоря не понимаю чем. У меня она вызывает гордость, особенно если при настройке композита “не халявили”.
-
Формы обратной связи с каптчей. По умолчанию содержимое любого компонента заменяется на то, что вывелось в шаблоне при построении кеша. Для форм я посчитал это неправильным (из-за наличия каптчи). Через визуальную настройку компонентов еще за 5 минут формы были перенастроены вот так Т.е. в композитной странице форма отсутствует совсем. То что поисковики ее не увидят, меня и нашего SEO-специалиста нисколько не расстраивает :) К тому же форма отображается внизу страницы и когда пользователи до нее доскроллят она успеет загрузиться.
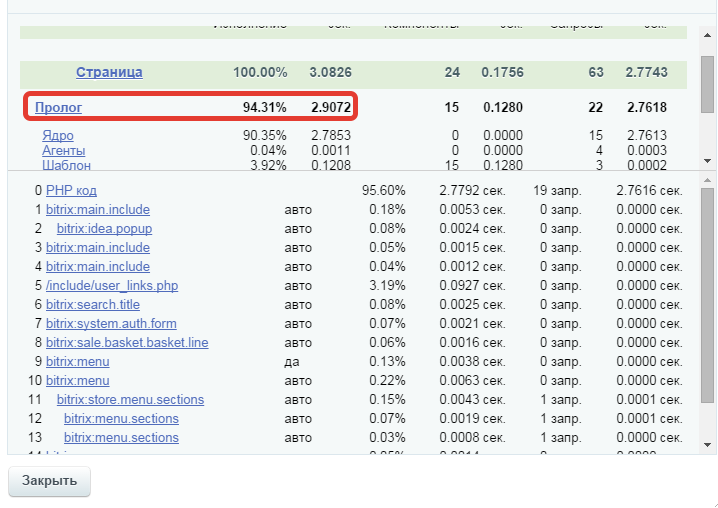
Помимо описанных выше действий я решил проверить, нет ли каких-то других проблем. Для этого включил отладку так же как это делается для обычного композита и прошелся несколько раз по типовым страницам. Проблем в отладочной информации не было, т.е. перезапись кеша без причин не происходила.
Что это такое АвтоКомпозит: наши выводы
Вывод 1. Несмотря на кажущуюся простоту АвтоКомпозит остался инструментом не для клиентов, а для разработчиков . Хотя теперь уже не нужно влезать в код каждого шаблона и что-то там подкручивать, многое решается настройками. Это упрощает и удешевляет перевод сайта на композит на порядок.
Особенно радует что данный режим появляется во всех компонентах: и в самописных, и в “кастомизированных”.
Вывод 2. С этим инструментом легко отстрелить себе ногу. Клиентам, дочитавшим до этого места, советую требовать от разработчика корректной работы композита в “Стандартном” режиме .
А тестировать насколько часто перезаписывается кеш, я все же рекомендую (см. учебный курс ).
Вывод 3. Технология отлично приживется на корпоративных сайтах. Но вот на интернет-магазинах, где всегда есть огромное количество данных, зависящих от текущего пользователя (например, цена товара), АвтоКомпозитом не отделаешься. В магазинах, я уверен, придется все делать по старинке .
Вывод 4. На нашем простеньком сайте время полной (вообще все картинки, счетчики и тд) загрузки страницы сократилось с 2.3 до 1.4 секунд. Это весьма радует, особенно учитывая тот факт, что потрачено было от силы 10-20 минут.
Хотите перевести свой сайт на композит? - Обращайтесь, теперь это стало намного проще и дешевле.
А вот что говорит об АвтоКомпозите генеральный директор 1С-Битрикс
Оцените статью:
Спасибо, ваш голос успешно добавлен!
www.intervolga.ru
Подключаем Композит / Хабр
В этой небольшой заметке рассмотрим процесс подключения технологии Композитного сайта в проектах на 1С-Битрикс.Сразу пару ссылок на описание технологии, на всякий случай:
→ Маркетинговая → Техническая
Что имеем перед началом внедрения:
- магазин на БУС 17 с рядом подгружаемых ajax-ом областей;
- Bitrix VM 7, PHP 7;
- VPS на SSD;
- кеш хранится в memcached;
- конфигурация оптимальна;
- монитор производительности радует;
- клиент доволен.
Какое-то время можно и пожить с этим тихим вкрадчивым укором. Композит — не то, что надо бросаться делать в первую очередь, тем более, если проект в целом работает без сбоев.
Но однажды понимаешь, что можно просто взять и сделать. Иначе голос не успокоится. Печенька комом, смузи безвкусен, панкейк не торт.
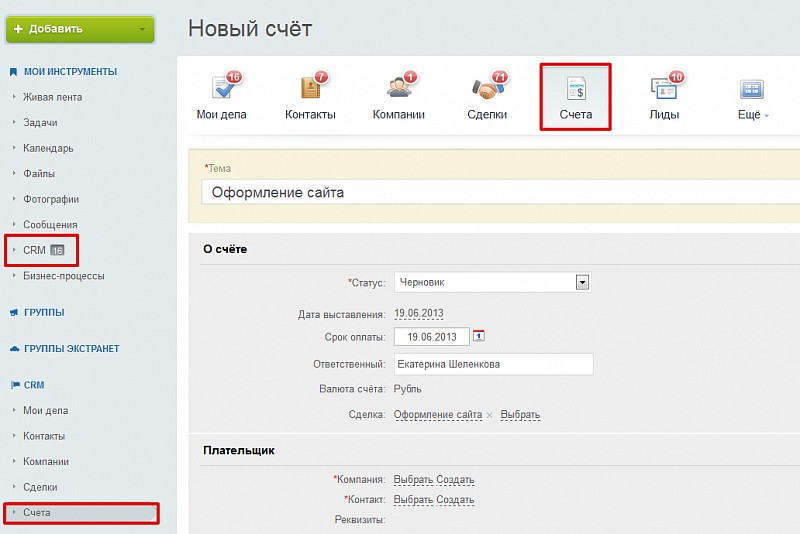
Давайте рассматривать сразу правильный вариант — у вас есть тестовая копия проекта, прикрытая снаружи. Если нет — сделайте. Не можете сделать — работайте по-живому, бог простит, клиент не увидит. Шутка. Просто сделайте копию. Для начала идём в админке тестовой копии в Настройки → Настройки продукта → Композитный сайт и недрогнувшей рукой решительно и бесповоротно включаем Автокомпозит. После чего начинаем методично и внимательно тестировать все интерфейсы сайта, моделируя выдачу под разными пользователями. В первую очередь обращаем внимание на поведение блоков, перерисовываемых аяксом, без обновления страницы. С вероятностью, близкой к 100%, ряд блоков будет работать некорректно. Причина проста, она кроется в самой технологии. Композитный кеш — это логическое продолжение старой технологии html-кеширования, без «обучения» кешированный контент создаётся по первому хиту первого пользователя и затем транслируется всем остальным пользователям. Поэтому вполне возможна, например, ситуация, при которой всем пользователям будет показываться «первая созданная» кем-то маленькая корзина — одна и та же для всех. Или, к примеру, все будут видеть «авторизацию» какого-то другого пользователя. Авторизация тут взята в кавычки, т.к., конечно, никто реально не авторизуется под этим пользователем, а будет отображаться, к примеру, приглашение войти в личный кабинет под ним (технически говоря, сгенерированный при авторизации этого пользователя html-код блока, транслируемый затем всем остальным).
Избавиться от этого эффекта не очень сложно, хотя и требует внимательности и понимания работы платформы. Сначала нужно локализовать компоненты, отдающие «один и тот же html» всем пользователям, т.е. определить, шаблоны каких компонентов голосуют «против» Композита и требуют ручного вмешательства. Страницы, которые изначально являются динамическими, в расчёт не берем (корзина, страница поиска, личный кабинет, страница оформления заказа и др.).
В отладке нам помогут: константа BX_COMPOSITE_DEBUG со значением true в файле /(bitrix|local)/php_interface/dbconn.php (не забудьте отключить после отладки!) и расширение для Google Chrome Bitrix Composite Notifier. В режиме отладки используется системная функция AddMessage2Log, которая пишет в лог запись, если какой-то шаблон компонента голосует «против» (для работы функции нужно установить константу LOG_FILENAME со значением в виде полного пути к файлу лога). Прописывем константу, или в конкретной странице, или глобально, устанавливаем расширение и начинаем анализировать.
Под анонимным пользователем просматриваем все страницы сайта, которые должны быть «композитными». В нормальном случае иконка расширения в браузере должна быть активной (цветной).
Если на какой-то странице иконка неактивная (серая) — технология на этой странице не работает и необходимо разобраться.
Здесь нам и поможет файл лога. Открываем его, смотрим, какие же шаблоны голосуют «против», и адаптируем их под композитный режим. Продолжаем до тех пор, пока на всех интересующих страницах не будет «гореть» индикатор расширения. После этого нужно убедиться, что весь контент, который должен быть уникальным для каждого пользователя, подгружается в фоновом режиме, а не кешируется вместе со статикой. Обычно это малая корзина пользователя, блок авторизации, количество товаров в избранном и т.п. На этом этапе всю динамику выносим в динамическую часть, при необходимости делаем заглушки. Намеренно не описываем тут сам процесс адаптации с точки зрения программирования, т.к. он подробнейшим образом изложен в букваре, да и речь в данном случае больше об организации процесса перехода, нежели о коде компонентов.
Если всё хорошо и страницы начали отдаваться из кеша, стоит удостовериться, что кеш живет достаточно долго и не перезаписывается на каждом хите. Такое вполне может быть, если в заглушках или «статичном» контенте используются динамические данные. Например, в шаблоне, обозначенном как статичный, прописан вывод функции time() в шаблон. Мало ли, психанул кто-то. Выявить такие страницы достаточно просто. При включенном режиме отладки (BX_COMPOSITE_DEBUG) в папке кеша /bitrix/html_pages/{domain}/ файлы перед перезаписью копируются в файлы с расширением *.delete.{microtime}. Если таких файлов много, то есть смысл пробежаться по ним, выявить различия и оптимизировать код, который эти различия создает. По возможности избавляемся от таких участков в коде или заменяем их JS-вариантом.
После того, как компоненты подготовлены к работе с Композитом, можно и нужно перенести код на боевую версию сайта. На боевом Композит пока не включаем. Опять тестируем работу всех интерфейсов, если всё сделать правильно, код будет одинаково работоспособным при любом типе кеширования. Правильно работает? Убедились? Точно? Ещё раз проверили? Ну ок, верим, давайте кнопочку нажимать. Скидываем кеш в настройках, включаем Автокомпозит и ещё раз всё проверяем. Не забыли указать все домены сайта в настройках Композита? Молодцы. Открываем сайт в режиме «инкогнито», жмём F12 и пару раз жмём F5. Именно пару раз. На первый хит страница будет отдана сервером «как обычно», при этом будет создан композитный кеш, по второму хиту сервер отдаст созданный композитный кеш и получит директиву «вот теперь его показывать». И на третий хит мы получим страницу с «полным применением» Композита. Если всё работает как надо, во вкладке Network отладчика будет примерно такая картина:
Как видим, документ мы получаем со статусом 304, т.е. страница не изменялась, а ресурсы берутся из кеша. При этом у нас продолжают функционировать интерактивные элементы интерфейсов. Можно потеребить F5 и насладиться скоростью.
Ну и напоследок, как водится, небольшая ложка дёгтя ко всей этой красоте.
По умолчанию композитный кеш хранится в файлах. Если использовать BitirxVM, хостинг на базе этой виртуальной машины, пакет веб-окружения от Bitrix или у вас достаточно прямые руки, чтобы соорудить нужный конфиг самостоятельно — кеш будет отдаваться Nginx-ом, без запросов к бэкенду.
Соответственно, в заголовках ответа будет: X-Bitrix-Composite: Nginx (file). Это уже хорошо и уже быстро. Но если стараться делать совсем правильно (опять этот голос...), логично было бы «переселить» композитный кеш в memcached, т.е. хранить его в разделяемой памяти, что, конечно же, даст ещё прирост скорости, особенно, если сервер на обычном HDD. И вроде бы это всё должно заработать «из коробки», но увы. На данный момент (апрель 2017 года) переключение типа хранения в настройках Композита в админке на memcached и затем обновление конфига Nginx через панель управления BitrixVM полноценного результата не дадут. Если memcached подключен по обычной схеме, через порт, вы получите заголовок X-Bitrix-Composite: Nginx (memcached), т.е., на первый взгляд, правильный, но страница всё равно будет каждый раз отдаваться сервером со статусом 200 OK, а не 304 Not modified, т.е. грузиться заново. А мы-то хотели добиться 304 статуса, чтобы документ без изменений собирался из кеша браузера, не тратя время на получение тела документа с сервера. Если же попробовать подключить memcached через unix socket, Nginx с ним вообще работать не будет, будет пропускать всё «насквозь» и в заголовке будет стандартный X-Bitrix-Composite: Cache (200). Т.е. да, Композит-то включён, кеш есть, но «за ним надо ходить к бэкенду», что, скажем уклончиво, несколько обесценивает суть технологии. Техподдержка Битрикса об этих нюансах знает и обещает исправить, так что пока используйте хранение в файлах в связке с Nginx в BitrixVM.
А этого, Внутреннего своего, не слушайте, лучше печенькой его покормите.
habr.com
Разработка композитного сайта на Битрикс
Важно! Данная страница утратит/утратила свою актуальность, в связи с выходом обновления на 1С-Битрикс "Автокомпозит". С технологией Автокомпозит- больше не требуется глубоких настроек и сложного программирования. Композитный режим включается нажатием одной кнопки в административном разделе сайта.
Однако, сайты разработанные давно, без учета композитной технологии, не смогут перейти на Автокомпозит, так как потребуется внесение изменений в рабочие шаблоны компонентов. Все новые сайты, автоматически подреживают режим "Автокомпозит".
Чем медленнее загружается сайт, тем хуже он воспринимается посетителями. Согласно опросам, страницу, загружающуюся дольше 4 секунд, 25% посетителей покидают, так и не дождавшись получения информации.
В современном Интернете скорость работы сайта является важнейшим конкурентным преимуществом - и для посетителей, и для поисковых систем: быстрые сайты имеют более высокие позиции в результатах поиска.
Композитный сайт – новая возможность для сайтов на платформе 1С-Битрикс, при которой динамическая часть сайта не задерживает загрузку статической.
Ваш сайт становится проворнее, чем у конкурентов, загружается в 100 раз быстрее. Компания Русоникс даже зафиксировала ускорение отклика сайта в 224 раза (всего 2 миллисекунды) благодаря композитной технологии.
С технологией "Композитный сайт" Вы получаете три основных преимущества:
- Ваш сайт загружается за считанные миллисекунды- получает преимущество перед медленными сайтами конкурентов;
- Повышается конверсия сайта- клиенты довольны моментальным откликом сайта;
- Высокие позиции в поиске- роботы отдают предпочтение быстрым сайтам, при прочих равных.
Как работает композитный сайт:
- Суть технологии заключается в разделении статической и динамической части сайта. Статическая часть моментально загружается браузером, а динамическая (PHP, MySQL, JavaScript) догружается после нее. Таким образом даже "тяжелые" веб проекты могут загружаться со скоростью текстового документа.
- Страница разделяется на 2 соcтавляющие: статическую и динамическую Совершенно новый цикл загрузки страниц
- Статическая часть кешируется и отображается мгновенно Пользователь сразу видит содержимое и может работать с ним
- Динамическая часть подгружается в фоновом режиме и кешируется в браузере посетителя
Что нужно для перехода на композитную технологию?
Абсолютно любой сайт может стать композитным. Для того чтобы перевести уже существующий сайт на композитную технологию достаточно обратиться ко мне через форму заказа. Являюсь сертифицированым специалистом и золотым партнером 1С-Битрикс, занимаюсь разработкой сайтов более пяти лет.
Для новых клиентов: Все новые проекты будут включать в себя применение технологии "Композитный сайт" - данная услуга уже включена в стоимость разработки сайта и Вы можете быть уверены в стабильной и быстрой работе Вашего сайта.
camouf.ru