CMS Bitrix, верстка, шаблонизация, программирование. Битрикс верстка
Верстка под Битрикс
Но мы сейчас не об этом, хотя тема та еще.
Так вот, верстка под Битрикс, когда я слышу такое, из моих ушей начинает идти кровь, верстка под Битрикс, что это?
Мое мнение, что довольно большой процент людей думают, что Битрикс - это какой-то отдельный или новый язык программирования, хочу все таки думать, что это люди которые не так давно пришли в web и не понимаю, что вообще происходит, а если это на аборт? Нет такого точно не может быть.
Но такая проблема реально есть. И так, снимайте штаны, будем колоть сыворотку, после которой вам должно стать легче.
Данный недуг лечиться очень просто, нужно просто сказать себе и запомнить, что верстки под Битрикс, не бывает!
Пишет мне на днях одна прекрасная леди по имени Наташа и говорит:
Добрый день, бла бла бла, меня назначили руководителем отдела над разработчиками под 1С-Битрикс. И вот пришел новый заказчик, который просит сформулировать ТЗ верстки под Битркс.
Скажите пожалуйста, спрашивает Наташа, какие требования мне отобразить в ТЗ, для заказчика?
Что же, делаем инъекцию Наташе. Дорогая Наташа и все кто зомбирован данным понятием, отвечаю!
Как я говорил, верстки под Битрикс, нет и быть не может.
Почему я так считаю?
Ребята вот скажите мне, что такое Битрикс? Молчите, тогда скажу это я вам. Битрикс – это всего лишь, инструмент и не более того, который помогает управлять контентной частью на web сайтах. Таких инструментов огромное количество на рынке, как платных так и бесплатных. И все они сделаны только для одного, управлять контентом. Различие которое существует между всеми системами, это разный по мощности функционал или направление под которое создана CMS. Если у Битрикс основной уклон на интернет-коммерцию, как пример приведу Wordpress, здесь больше уклон на ведения блогов, хотя и на этой системе клипают магазины и всякое такое, вам ли не знать.
Вот, что-то не припомню, чтобы кто-то просил написать ТЗ для верстки под Wordpress. Скажу вам больше, что некоторые сильно зараженные понятием - ‘Версткой под Битрикс’, пишут целые спецификации на 10 листов, как нужно верстать под Битрикс. Я как это почитал, так у меня на голове еще несколько седых волос добавилось. Честно, такое пишут, что хочется взять палку в руки.
Вот небольшой очерк очередной такой хуеты:
-
Файлы стилей разделить на 2: styles.css и template_styles.css
-
Тело страницы должно быть обернуто в контейнер с неким классом или id
-
Заголовок h2 не должны входить в тело страницы. Наоборот, контейнер для тела страницы должен открываться следом за ними.
-
Не валить все стили в один файл.
-
Если есть выпадающее меню, убедиться, что поверх выпавшей части не будут показываться какие-то другие элементы (для этого надо добавить хотя бы 10-15 пунктов). Часто оказывается, что определенные части слайдера на главной странице показываются поверх выпавшей части меню.
Что, это вообще, для кого? И такой бред тянется на 10 листов.
Народ, вы, что там все с ума, что-ли сошли? Че вы гоните народу и заражаете всех вокруг!
Правильное понятие, если пошла такая пьянка будет звучать так – валидная верстка под дальнейшую интеграцию на CMS систему.
Хотя я вам больше скажу, что хорошему front-end - деру, и говорить не нужно, что его работа будет интегрирована в дальнейшем на CMS, он и так изначально сделает все так, чтобы все работало универсально, а будет ли верстка в дальнейшем стоять на какой либо системе управления сайтом или нет, дело десятое. И всю эту, не устану повторять хуету на десяти листах, распечатайте и положите возле белого друга (унитаз).
Весь процесс и тонкости написание качественного и правильного фронта для сайта, описывать тут не буду. Так как процесс довольно трудоемкий, читайте наш Блог и раздел – “Документацию” найдете для себя много интересного.
Заказчики и товарищи которых сильно лихорадит и они считаю, что верстка под Битрикс есть, жду на инъекцию, диагноз пишем в комментах.
Если вам нужна качественная валидная верстка, наша команда с радостью готова вам помочь с решением данного вопроса. Пишите, мы знаем как сделать так, чтобы потом не было больно с этим жить.
Тизер с рекламой на услуги
Уважаемые заказчики!
Профессионально занимаемся:
FRONT-END
-
HTML(nunchucks)
-
CSS(SASS, SCSS)
-
Знание ООП
-
Bootstrap \ FlexBox \ CssGrid
-
BEM методология
-
Компонентная, валидная, кроссбраузерная верстка
-
Javascript(ES5, ES6) \ Vue.js
-
Оптимизация и сборка с помощью Gulp, Webpack + npm модули
BACK-END
-
Большой опыт работы с PHP5 \ PHP7 и MySQL
-
Знание ООП
-
CMS 1C-Bitrix
-
разработка новых и поддержка текущих сайтов на 1С Bitrix;
-
интеграция внешних сервисов;
-
написания собственных модулей;
На все вопросы готовы ответить в ЛС или можете оставить заявку на нашем сайте – https://abraxabra.ru
abraxabra.ru
Верстка под Битрикс: особенности, цены
Верстка — это процесс создания страниц будущих газет, книг, журналов и других печатных материалов. Таково первоначальное определение этого слова. Для получения готовой сверстанной страницы текстовые и графические элементы компонуют в соответствии с поставленной задачей. Со времен клише, марзанов и другого устаревшего полиграфического оборудования технологии претерпели значительные изменения, однако цель осталась прежней.
Компьютерная верстка — это разработка макета страницы с использованием специального программного обеспечения. Ее вид «верстка веб-страниц» — один из этапов создания сайта. В результате этой работы дизайн-макет превращается в готовые веб-страницы, которые можно открыть в браузере.
Верстка шаблона для Bitrix представляет собой более сложный процесс, который не ограничивается созданием кода веб-страниц на языке разметки и ее оформлением с помощью каскадных таблиц стилей (CSS). Верстальщику также предстоит привести результат этих работ в готовый шаблон для «1С-Битрикс», который должен отвечать ряду требований.
Какой должна быть качественная верстка?
Перечислим основные требования:

- Кроссбраузерность. Это значит, что сверстанный макет должен одинаково правильно отображаться во всех известных браузерах. Сегодня к ним в первую очередь относятся Internet Explorer, Mozilla Firefox, Google Chrome и Opera. Верстальщикам рекомендуется воздерживаться от использования тегов и свойств, которые поддерживаются только некоторыми браузерами.
- Валидность. Под этим термином следует понимать соответствие стандартам W3C. Любой сайт можно проверить http://validator.w3.org/ через сервис, чтобы определить его валидность.
- Семантическая верстка. Это означает, что все теги и элементы страниц применяются строго по назначению. Например, свойство background-image используется для изображений, не несущих смысловой нагрузки, списки оформляются с помощью <li>, <ul> и <ol>, цитаты — с <blockquote>, заголовки — с <h2>, <h3>, <h4> и т. п.
- Читаемость контента при отсутствии изображений. Для этого нужно не забывать прописывать background-color, чтобы при отсутствии картинок текст не оказался нечитаемым из-за одинакового с фоном цвета (его, кстати, следует описывать всегда, даже если он белый).
- Понятный код. Нет ничего хуже кода, не разбитого на блоки должным образом, непонятных названий классов, идентификаторов и полного отсутствия каких-либо комментариев. Аккуратного верстальщика всегда легко распознать по его коду — header, left_menu, news — это признаки правильного подхода к делу.
- Компактный код. Это требование можно назвать второстепенным, однако оно относится к явным показателям высокой квалификации верстальщика.
- Правильное использование CSS-хаков. Это значит, что они должны быть прокомментированы, чтобы следующий верстальщик смог разобраться, зачем и для какого браузера они предназначены. А еще лучше, когда разработчик макета использует CSS browser selector.
- Разделение HTML-кода на блоки. Это опять-таки забота автора о тех, кто будет работать над макетом после него. <!-- BEGIN BLOCK --> и <!-- END BLOCK --> — хорошая привычка хороших верстальщиков.
- Минимальное использование JavaScript. Да, JS — это удобно, но лучше им не злоупотреблять. А если его много, то лучше выносить скрипты в отдельные файлы.
- Обязательное использование минимальной и максимальной ширины для резиновой верстки. Вы же не хотите, чтобы ваш сайт отображался везде по-разному?
Верстка сайта на CMS Bitrix от InternetTraffic
Заказывая у нас эту услугу, вы можете проверить результат нашей работы по всем перечисленным пунктам — мы не боимся этого, потому что давно работаем с «Битрикс» и отвечаем за качество. Закажите верстку шаблона «Битрикс» в InternetTraffic, и вы получите качественный макет, с которым у вас никогда не возникнет проблем.
Наши условия
Наша команда давно работает с CMS Bitrix. Ниже указаны примеры наших работ с указанием стоимости и сроков (за сайт «под ключ»).
При оценке проекта мы придерживаемся следующих правил:
- Под конкретные задачи нужно по возможности подобрать решения разной ценовой категории, чтобы у клиента был выбор.
- Цена должна зависеть от сложности выполнения работ, а не кошелька клиента.
- Оценивать следует каждый этап работ в отдельности, чтобы клиенту было понятно, за что он платит.
- Разделять оплату на несколько частей для удобства и страховки клиента.
А с недавних пор мы решили избавиться от тарифов на веб-разработку. Ведь, если говорить честно, любая заявка на создание сайта предполагает выяснение задач и подбора индивидуальных решений, из которых вытекают 3 фактора, указанные выше.
Итак, если у Вас есть задача для нас, то заполните форму ниже и мы её оценим. Не забудьте указать почту, на которую мы вышлем наше предложение, - и телефон для уточняющих вопросов.
Будем рады видеть Вас среди наших клиентов!
Примеры созданных нами сайтов

Ultima

Маркет оборудование 2

Форум малых музеев

Разночинный Петербург

Гоголь Хауз

Мастер 178

Dr. Nefedeva Svetlana A.

Идеал

Сдать/Снять СПб

Prosto Petro Group
Посмотреть другие работы …
internettraffic.ru
Варианты внедрения HTML шаблона в битрикс
Урок, Варианты внедрения HTML шаблона в битрикс, это третье видео из серии уроков «Интеграция шаблона в систему 1С Битрикс». В данном видео речь пойдет о структуре сайта, файлов и папок. Разберем варианты интеграции таких шаблонов и выберем оптимальный вариант для себя.
Введение – HTML шаблоны в Битрикс
Когда хотим внедрить шаблон на сайт, нам нужно визуально разделить сайт на три части. Где верхняя часть выделенная синим цветом является header.php, зеленая это рабочая область #WORK_AREA#, а красная часть дизайна это footer.php.
Более подробно об это, как формируется страница, я рассказывал в видео уроке «Структура сайта».
Давайте посмотрим нашу html верстку шаблона сайта.
Вы можете скачать архив и на практике, повторяя за мной, натянуть шаблон на 1С битрикс.
Открываем index.html и через фаербаг посмотрим структуру данной странички.
Сайт состоит из одной страницы и в данном случае реализовать установку шаблона можно несколькими способами:
1. В рабочую область, нечего не помещать, распределяем блоки между footer.php и header.php.
2. Мы убираем весь код в header.php до секции section (блок счетчик), остальное до тега footer помещаем в рабочую область, оставшийся код в footer.php.
3. Другой вариант, поместить в рабочую область только блок «Характеристика», код выше характеристики в header, а ниже характеристики в footer.
Любой из этих вариантов имеет право на реализацию. Начинающий разработчик может все блоки поместить в рабочую область и это будет не совсем правильно, так как при редактировании такой страницы через визуальный редактор, можно нарушить структуру сайта. Желательно что бы в рабочей области не присутствовали теги оформления страницы.
Для удобства администрирования желательно все блоки распределить не в рабочей области #WORK_AREA#, а поместить их в header, а в footer поместить подвал сайта.
Давайте разделим верстку для нашей интеграции шаблона. Как видите все рабочие блоки, мы включили в header, а нижнею часть в сам footer.
Управление шаблонами, структура шаблона
Управление шаблонами в Битрикс осуществляется в административном разделе.
Перейдем в раздел администратора, далее выбираем >> Настройки продукта >> Сайты >> открываем Шаблоны сайтов. Тут видим один пустой шаблон, который устанавливали из Маркеплейса, открываем его.
В верхней части видим ID сайта, который является важным параметром в шаблоне, название, описание. Ниже размещен сам код, в котором содержится верхняя часть сайта header, и нижняя часть шаблона footer разделенная маркером #WORK_AREA#.
Редактировать шаблон можно напрямую тут, но удобнее всего работать через FTP в своем редакторе.
Рядом с вкладкой шаблона находятся стили сайта, которые можно редактировать и стили шаблона. Так же, при необходимости можно подключить дополнительные файлы.
Откроем наш редактор PhpStorm и в нем директорию, в которой лежит шаблон сайта. Для этого переходим в папку bitrix >> templates, и текущий шаблон, рассмотрим подробнее присутствующие файлы.
В шаблоне мы видим основные файлы как header.php и footer.php. без которых система работать не будет. Весть контент до рабочей области лежит в header.php, а после рабочей области весть контент располагается footer.php.
Имеется файл description.php где содержится описание текущего шаблона. Файл template_styles.css в нем хранятся стили шаблона. Файл styles.css тут располагаются стили контента.
В папке templates также содержится дефолтный шаблон, или другими словами шаблон по умолчанию. Это обычный шаблон с отличительной особенностью, в данной папке размещенные компоненты будут доступны при их вызове в других шаблонах, а также файлы, картинки и так далее. Эту папку удобно использовать, когда есть несколько шаблонов и чтобы не прописывать для каждого один и тот же компонент, или стили, их можно все подключать из данной директории.
На этом вводный урок по "Вариантам внедрения HTML шаблона в битрикс" заканчиваю, в следующем видео внедрим верстку на сайт.
Оставить комментарий:
dwstroy.ru
Рекомендации по верстке для Битрикс
07.06.2013
- Прописывать заголовки страниц тегом h2. Также для других заголовков желательно использовать h3,h4 и т.д.
- Не применять наследуемых и общих(для конкретной части сайта) стилей. Вместо #all #header div { // текст стиля } нужно использовать отдельный класс, например: div.some-uniq-class{ // текст стиля } Это нужно для того, что бы для внутренних аналогичных тегов без классов данный стиль НЕ применялся. Если для элемента нужен определенный стиль, писать его только для этого элемента. Объекты в контентной области должны иметь персональные стили (классы, id желательно не использовать) и не должны наследовать визуальное представление (цвет, рамки, отступы) от других элементов. Это необходимо, чтобы была возможность вставки объекта со стандартным форматированием (например, таблица без фона). То есть, если таблица в контенте должна иметь определенный внешний вид, то для этой таблицы в CSS должен существовать свой стиль .mycustomtable.
- Если на странице выводятся элементы, предназначенные для отправки данных (формы поиска, отправка заявки, везде, где есть кнопка Отправить или Сохранить или Забубенить) нужно верстать с применением тега FORM. То есть тег должен присутствовать в верстке.
- Контентная область страницы по возможности НЕ должна содержать разных идентификаторов (id) и классов для разных страниц.
- Верстка любого блока НЕ должна зависеть от контента, находящегося в нем. Если в эскизе в блоке стоит 3 строки текста, то это не означает, что в него нельзя поставить 5 строк текста. При изменении (увеличении и уменьшении) контента любого блока, размер этого блока должен изменяться в зависимости от содержимого.
- Использовать изображения формата JPEG только там, где их применение оправдано (фотографии, клипарты с большим количеством цветов, длинные градиенты). Во всех остальных случаях (бэкграунды кнопок, кастомные точки списков, стрелочки, символизирующие направления сортировки указатели, логотипы) следует применять GIF, PNG, PNG с альфа-каналом.
- В файлах css НЕ использовать автоматическую подстановку русских слов, например: a:before {content:'Страница '} Потому что сайт может быть на нескольких языках, а файл css — один. Данная рекомендация касается и файлов javascript, в них так же не нужно использовать строковых констант на русском языке.
- Все элементы переключения блоков должны выполняться ссылками, а не радиопереключателями. Радиопереключатели применяются только в явных блоках фильтрации и поиска.
-
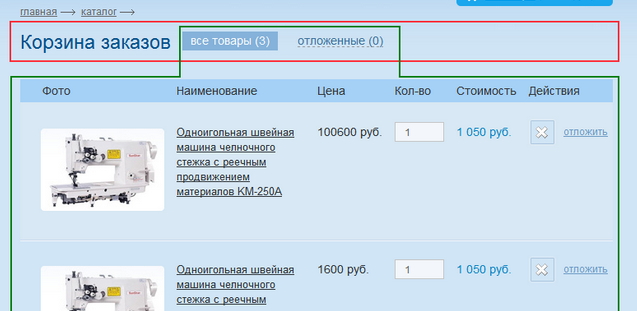
Элементы управления, относящиеся к одному функциональному блоку, должны находиться в одном блоке вёрстки, а не раскиданы по странице в разных блоках вёрстки.
Пример. Имеется страница корзины. Красное выделение - область заголовка страницы (часть шаблона сайта). Зеленая область - блок корзины (шаблон компонента).

Неправильно:

Правильно:

- Во всех типах меню предусмотреть активные пункты. Нужно сделать выделенные пункты меню, когда находимся на выбранной странице.
- z-index должно быть меньше 1000 у всех элементов (больше 1000 используется служебными элементами Битрикс).
- При стилизации стандартных элементов управления необходимо использовать для этого в CSS отдельные классы.
Ни в коем случае не делать что-то подобное:
select { display:none;}
input[type=radio] {display:none;}
Нужно помнить, что у Битрикса есть публичный интерфейс управления содержимым сайта, в котором используются стандартные элементы управления.
← Вернуться к списку заметок
pilezkiy.com
Блог студії Арт Депо | Верстка «под Битрикс»
16.10.2012
В этой статье я попытаюсь коротко и доступно дать рекомендации, как верстать под Битрикс, чтоб “верстальщик не стал врагом программиста” и не делал тысячи “глупых” правок. Начну с основных моментов, их немного. Закончу же тем, что я вынесла для себя из опыта верстки.
Не устанавливать полный resetСбрасывая все стили по умолчанию, необходимо их переопределить, ведь не зря разработчики их установили. А в случае с Битриксом делать это вообще нельзя, поскольку сломается вся админка frontend’а.
Например, неправильно:
table, td { border-spacing: 0; border-collapse: collapse; margin: 0; padding: 0;} input, textarea, submit { border:none; background:gray; width:250px; }Минимизировать использование абсолютных элементов за исключением необходимостиАбсолютный элемент — сам по себе и вне контекста. Обычно таких элементов очень немного. И их явно видно в макете. Использование по назначению и нет часто приводит к непредсказуемому поведению верстки, когда какой-то блок/элемент нужно убрать. Тогда получаются дыры. Чем больше дыра, тем круглее глаза у программиста (о мыслях умолчу ![]() ).В дизайне все идеально, но не в реальности. Это нужно учитывать.
).В дизайне все идеально, но не в реальности. Это нужно учитывать.
Например, неправильно:
<body> <div></div> <div>Hello!</div> ... </body>Также стоит быть осторожным с использованием высоких значений z-index. Не стоит устанавливать значение в 1000, если в верстке нет ни одного блока, имеющего значение близкое. Можно начинать с малого, 1-10, повышаясь короткими шагами (5-10) по мере необходимости.
Не использовать “банальные” названия стилейЯ помню одно название “.title”, использование которого благополучно сломало админку frontend’а. Поэтому проявляем полет фантазии и называем оригинально, но осмысленно.
Шаблонизировать контейнеры контентаЕсли шапка, футер, контейнер контента и прочие блоки одинаковые, значит и код и разметка у них должны быть одинаковыми.Различия контентных составляющих необходимо обрамлять в дополнительные обертки с идентификацией классом или ИД, если необходимо.
Например, неправильно:page1
<body> <div></div> <div> <div></div> <div></div> </div> <div></div> </body>page2
<body> <div></div> <div> <div></div> <div></div> </div> <div></div> </body>Если поведение колонок одинаковое, вместо выделения для них двух отдельных класснов .main_wrap1 и .main_wrap2, стоит указать один .main_wrap и классифицировать внутреннее содержимое.
Здесь открою крошечную тайну: по поводу некоторых мелочей с дизайнерами всегда можно договориться ![]() . Т.е., например, если на двух макетах одни и те же отступы/поля отличаются в несколько пикселей, это не всегда критично и может быть приведено к одинаковому значению.
. Т.е., например, если на двух макетах одни и те же отступы/поля отличаются в несколько пикселей, это не всегда критично и может быть приведено к одинаковому значению.
Не использовать “>”Как-то изначально к подобной записи селекторов душа не легла, то ли потому, что лень было разбираться, то ли потому, что Луна была не в нужной фазе. Но так сложилось исторически. На практике же выходит так, что на стадии программирования происходят всякие метаморфические перемены в разметке и верстка может сломаться. Если взять во внимание Битрикс, то админка frontend’а добавляет дополнительные обертки и прочие вкусности, что очень удачно ломает все наследования.
Раздавать каждому элементу классыДвусмысленное заявление, которое каждый трактует по-своему и золотую середину находит каждый свою. Основным является тот аргумент, что рендеринг происходит быстрее, т.к. чтение стилей ведется справа налево, а иерархия значительно снижается (до 2-3 уровней). Еще скажу, что это удобнее — осознание этого приходит с опытом ![]() .
.
Отмечу, что на этом принципе построен БЭМ от Яндекс.
Использовать теги по назначениюЗдесь дело принципиальное каждого отдельного человека. Споров о семантичности верстки очень много. Не скажу, что я ярый приверженец оной. Но всему есть предел. Отличная статья по этому поводу Наша бессмысленная погоня за семантической ценностью

От себя же добавлю, что как-то глупо обнулять стилизированные теги (<i>, <b> …) , если можно использовать пустые (<div>, <span>)
Предусматривать вариант отсутствия картинки сбоку или любого другого элемента блока (названия, даты, описания, автора …)Есть очень удобный способ делать это безболезненно и легко, а еще кроссбраузерно. Читайте хорошую статью от Akella overflow:hidden.
Не обрамлять элементы списка публикаций ссылкой
Мое личное мнение: разметка смотрится мягко говоря непривычно, о семантике и говорить нечего. Но меня просветил специалист из другой отрасли — оказывается, SEO страдает по первое число и робот такие записи попросту пропускает.
<a href="#"> <img src="../img/pics/img1.jpg" alt="Публикация"> <b> <i>Заголовок статьи</i> <span>01.08.2012</span> <i>Краткое описание публикации...</i> <i>подробнее</i> </b> </a>Не прописывать стили и скрипты в разметкеДавным давно жил-был замечательный doctype Strict, который регламентировал разделять “Мухи отдельно, котлеты отдельно”. Согласитесь, намного удобнее шайбы искать в банке на средней полке, а болты — в шкафчике, в дальнем углу комнаты, а не перемешаные в среднем ящике стола.
Такое распределение порядка позволит централизированно вносить изменения как в стили, так и в разметку, и в скрипты и не искать причины, по которым данные изменения почему-то не хотят применяться.
Напоминать про ролловеры и выпадающие элементыВсе мы без исключения хотим, чтоб сайты реагировали на наши действия, откликались, визуально объясняли задумку создателя, были отзывчивыми. Основную роль в реализации такой “конфетки” играет ролловер. И если вдруг дизайнер забыл прорисовать на что-то отклик, нужно ему об этом напомнить. Тогда все без исключения будут гордиться таким творением.
Использовать отдельные классы для скриптовКогда верстка максимально приводится к одному “знаменателю”, одинаковые стили могут быть применены к различным по смыслу блокам. Не каждому нужен будет вызов скрипта. Разделив с помощью классов представление и контроллер, получаем возможность безболезненно вносить изменения в код.
Полезно почитать:Верстка под битрикс и создание шаблона – особенности, проблемы, рекомендации.Coding Clean and Semantic Templates - несколько советов о чистоте и семантичности кода.5 Simple, But Useful CSS Properties - 5 полезных свойств CSSСоздаем шаблон битрикс – быстрый старт.Создание шаблона «1С-Битрикс».
И напоследок, не забывайте Конфуция. Верстая содержимое контента, задумывайтесь: как человек, не имеющий ни малейшего понятия о HTML и с трудом разбирающийся в WYSIWYG, будет создавать наполнение сайта в таком же виде.
Теги: bitrix, codingblog.artdepo.com.ua
Рекомендации интегратору 1с-Битрикс | Алексей Валеев
 Тема статьи навеяна результатами наблюдений за методикой создания шаблонов различными разработчиками, чьи проекты попадали мне на поддержку. Порой разобраться в, казалось бы, такой простой сущности как шаблон очень и очень сложно. Исходя из этого я решил выделить несколько правил создания шаблонов для 1с-Битрикс, которые призваны облегчить жизнь при поддержке сайта. Однако я не претендую на абсолютную истину и все нижеописанные рекомендации складываются исключительно из личного опыта.
Тема статьи навеяна результатами наблюдений за методикой создания шаблонов различными разработчиками, чьи проекты попадали мне на поддержку. Порой разобраться в, казалось бы, такой простой сущности как шаблон очень и очень сложно. Исходя из этого я решил выделить несколько правил создания шаблонов для 1с-Битрикс, которые призваны облегчить жизнь при поддержке сайта. Однако я не претендую на абсолютную истину и все нижеописанные рекомендации складываются исключительно из личного опыта.
Логика и представление.
Необходимость разделять процессы формирования и вывода результа нужно запомнить как аксиому. Архитектура системы Битрикс дает нам возможность изменять результаты работы компонента (если по каким-либо причинам не хочется его копировать) на этапе вывода — в файле result_modifier.php его шаблона. Следует помнить, что он кешируется наряду с template.php, т.е. допускает использование в разумных пределах дополнительных выборок через API системы. Разумеется, это справедливо только при включенном кешировании в настройках компонента.
Некоторые сложности использования дополнительных файлов шаблона компонента (script.js, result_modifier.php, component_epilog.php) создает сам Битрикс — во-первых, из административной части в 1 клик невозможно создать обычный файл, без подключенного хедера и футера. Во-вторых, неплохо бы добавить кнопки «Создать result_modifier.php» и «Создать component_epilog.php» из меню компонента.
Лишняя информация
В процессе интеграции мы чаще всего копируем стандартные шаблоны компонентов. Они, в свою очередь, почти всегда выводят максимум доступной информации. Если вывод какого-либо блока не подразумевается совсем, не стоит оставлять кусок кода, отвечающий за его показ.
Например, вывод дополнительных полей в news.list. Код шаблона компонента при невыбранных полях в настройках ничего не выводит, но по сути он там лишний! Если в ТЗ и макете нет упоминания об этих полях, код лучше удалить. При этом улучшится читабельность (чтобы понять насколько все может быть запутано, загляните в стандартный шаблон форума или блога) и снизится порог вникания в шаблон. В любом случае, при необходимости недостающие части легко добавить.
То же самое касается файлов. Из скопированного комплексного компонента можно и нужно удалять ненужные шаблоны компонентов, вместо них автоматически подключатся стандартные.
Система шаблонов в Битрикс допускает формулировку «а вдруг где-нибудь используется», поэтому лучше сразу удалить лишнее, чем копить как снежный ком ненужную информацию.
Проектирование шаблона
Если Вы делаете шаблон с «нуля», сразу продумывайте его структуру — где будут храниться изображения, шаблоны компонентов, включаемые файлы. Тут наиболее распространены 2 варианта:
1. Вся информация внутри шаблона. Этот вариант следует использовать когда точно известно, что шаблон сайта будет один или когда все они радикально отличаются друг от друга. Плюсом такого размещения являяется возможность скачать шаблон сайта целиком. К слову, для больших сайтов необходимость этого стремится к нулю в силу сильной интеграции с инфоблоками, форумами и другой информации из БД.
2. Шаблоны компонентов, картинки, скрипты, включаемые файлы вынесены за пределы шаблонов сайта. Такой вариант позволяет быстро изменить данные во всех шаблонах разом. Например, обновленный дизайн формы поиска или картинка логотипа гарантированно изменится на всем сайте.
Выполнение этих несложных правил позволяют без труда в короткие сроки возращаться к старым и забытым проектам. А главное, улучшение качества кода и интеграции в целом поднимут вашу ценность как разработчика!
Похожие записи
Если вам понравилась статья, подписывайтесь на обновления блога по rss или присоединяйтесь в twitter Поделиться ссылкой с друзьями:alexvaleev.ru
Блог Алексея Валеева о CMS bitrix, верстке и веб-программировании

Совсем недавно нашел симпатичный плагин вывода облака тегов для WordPress – Tagnetic Poetry от Roy Tanck, и, естественно, захотелось портировать его под bitrix. Результатом явился кастомизированный шаблон стандартного компонента, который я сейчас и хочу представить. читать дальше…

Представляю Вашему вниманию сервис оптимизации и форматирования css кода. Основан он на сверхпопулярном парсере CSSTidy, но от доброй сотни аналогичных проектов мой отличается одной небольшой особенностью – можно визуально создать пользовательский шаблон оптимизации. читать дальше…
Метки: css
Категории: Css

При разработке шаблона для битрикс приходится часто подключать стандартные компоненты (поиск, авторизация, меню и т.д.). В режиме визуального редактирования их можно кинуть с панели инструментов, однако редактор шаблонов настолько кривой, что его использование чаще приносит вред чем пользу и использовать его по моему мнению нерационально. Список фрагментов кода для подключения компонентов я сделал довольно давно и теперь делюсь им с Вами. читать дальше…

Этот баг появляется довольно часто вне зависимости от версии битрикса. Внешне выглядит как окошко с текстом «Не удалось обнаружить код вызова компонента» и невозможность редактировать свойства\копировать шаблон. Далее будут приведены возможные причины возникновения ошибки и способы ее преодолеть. читать дальше…

«Верстка для 1c-bitrix» — несколько преувеличенное высказывание, потому как любой html-макет можно адаптировать в шаблон для этой CMS. Но, не смотря на это, я попробую выделить несколько характерных особенностей, которые помогут при шаблонизации. А также будут рассмотрены некоторые типичные ошибки, приводящие к искажениям представления сайта в режимах «редактирование» и «разработка». читать дальше…

Иногда бывает необходимо наложить картинку поверх некоторого текста. В частности, это случается из-за ограниченного набора стандартных шрифтов при нестандартном оформлении веб-страниц. Ниже Вы увидите несколько методик, позволяющих успешно совместить красивый контент для пользователя, и нужное текстовое представление для поисковых систем.

Такой способ вывода тегов все больше набирает популярность. В WordPress это давно реализовано в виде плагина, пришло время сотворить нечто подобное под битрикс. Самый простой и быстрый путь — кастомизировать шаблон компонента «Облако тегов».
читать дальше…

Любой профессионал своего дела должен владеть терминологией. Если Вы занимаетесь версткой, можете ли без раздумий ответить на вопрос в заголовке статьи?
Возможно сейчас вы откроете для себя что-то новое. Давайте сделаем решительный шаг на пути к профессионализму:) читать дальше…

Оптимизация сайта всегда начинается с внутренней структуры. Сейчас мы займемся первым этапом этого процесса – созданием верстки, которая будет одинаково «приятна» и для пользователей, и для поисковых ботов.
Идея состоит в том, чтобы как можно выше в теле html-документа разместить контентную часть. В частности, до вывода шапки сайта. Читатели прежде всего приходят за информацией, но в большинстве случаев им приходится ждать загрузки тонны графических рюшечек в header`е перед тем как эту информацию они получат. читать дальше…

Сегодня я расскажу как настраивать ЧПУ при совместном использовании 2х компонентов – «лента новостей» и «новость детально». Результатом будут красивые ссылки вида /news/1/ вместо стандартного /news/news_detail.php?ELEMENT_ID=1. читать дальше…
Страница 5 из 6« Первая«...23456»alexvaleev.ru