Алфавитная пагинация поиск по буквам плагин WordPress. Wordpress плагин пагинации
Pagination For Posts | WordPress.org
Описание
Pagination For Posts — Perfect solution to split a long post content into multiple pages. Allows you to put text and image in pagination buttons. 5 awesome button layouts.
Features:
- | Pagination buttons with Title text
- | Pagination buttons with Title text and Number
- | Pagination buttons with only Previous/Next buttons
- | Shortcode [nextpage title="..."]..content..[/nextpage]
- | Ajax and simple (reloading) pagination
- | Full integration and compatibility with Visual Composers
- | Adds pagination buttons slider if those takes more width
- | Special button icon on post TinyMCE editor to split content to many pages
- | Ability to set different button layout and content loading type per post/page
- | Ability to set pagination button locations on the post content top/bottom/both
- | Fully customizable trough WordPress Dashboard -> AP Pagination
- | Pro | Automatically turns default <--nextpage--> pagination to Advanced Buttons
- | Pro | Demo | Pagination buttons with subPage Title, Description and Thumbnail
- | Pro | Demo | Pagination buttons with subPage Title and Thumbnail
- | Pro | Demo | Pagination buttons with subPage Title and Short Description
Usage:
- After activation just go to Edit/Add Post page.
- Then select a part of content/text you’d like to split as a new subPage and click on ACP button icon ( black «[>]» icon is located next to other TinyMCE button icons.)
- On the popup window you’ll see a field for pagination button title, just insert a text and click on [insert] button. This wraps your selected content in ACP shortcode like this:[nextpage title=»pagination button title here»]subPage content here…[/nextpage]
- You can also add this shortcode manually without using ACP button icon and popup window.
In Dashboard
Click on the «AP Pagination» menu and manage pagination settings. Here you can manage:
- Turn on/of ACP pagination buttons
- Change pagination buttons layout and style
- Change pagination buttons location (top/bottom/both)
- Make pagination carousel’s navigation buttons fixed
- Change content loading type (ajax, refresh)
- Other settings…
Splitting a long post content to subPages
Managing pagination button layouts
Video Guide — How to use ACP with Visual Composers
Скриншоты

 APP Buttons Screenshot #2
APP Buttons Screenshot #2 APP Prev/Next Buttons Screenshot #3
APP Prev/Next Buttons Screenshot #3 A
A
ru.wordpress.org
Алфавитная пагинация поиск по буквам плагин WordPress — ТОП
![]() Привет ! Сегодня я покажу вам как добавить на свой сайт алфавитную пагинацию. На вашем сайте смогут искать информацию по буквам алфавита. Можно выбрать язык алфавита. Очень простой и полезный плагин !
Привет ! Сегодня я покажу вам как добавить на свой сайт алфавитную пагинацию. На вашем сайте смогут искать информацию по буквам алфавита. Можно выбрать язык алфавита. Очень простой и полезный плагин !

Установить плагин Alphabetic Pagination вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

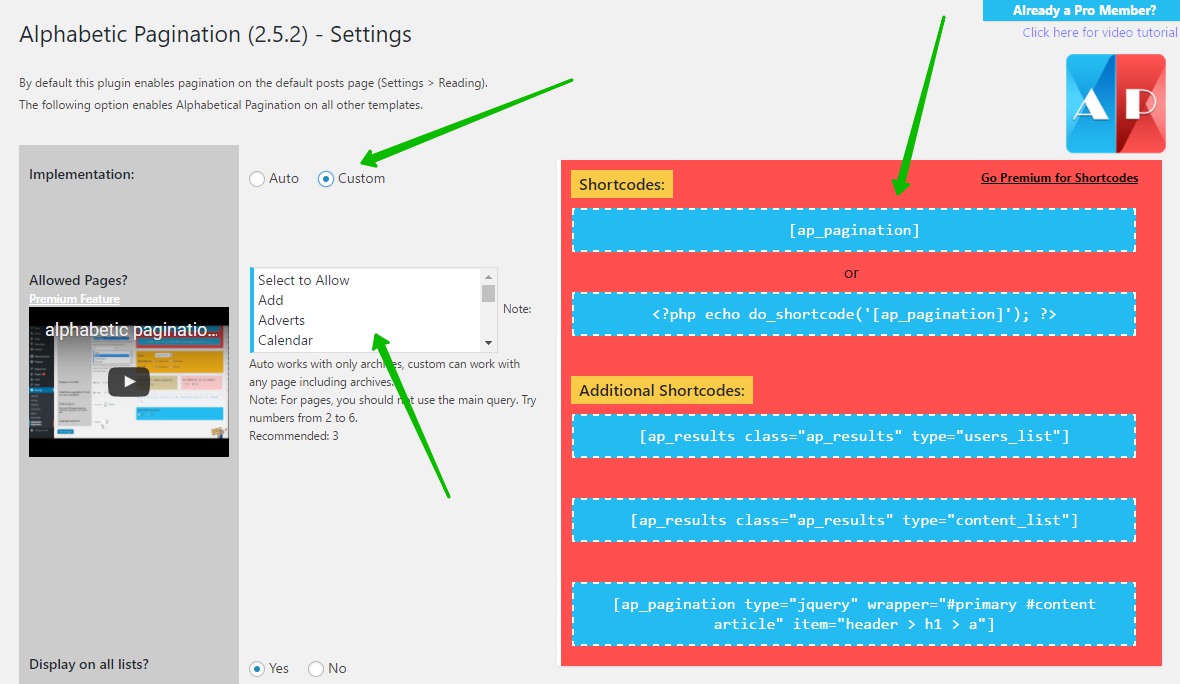
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Alphabetic Pagination. Здесь вы сможете настроить плагин.
— Implementation, если выбрано Auto, то код пагинации будет встроен на сайт автоматически. Алфавит будет отображаться вверху сайта, под меню.
— Display on all lists, показывать пагинацию на всех страницах где есть списки.
— Hide/Show pagination if only one post available, показывать или нет пагинацию, если на сайте всего одна запись.
— DOM Position, оставьте по умолчанию.
— Language selection, здесь можно выбрать язык алфавита.
— Сохраните изменения.

Обратите внимание ! Если вы хотите вставить пагинацию вручную, в определённое место на вашем сайте, в параметре «Implementation» выберите значение — Custom. После чего вы можете либо выбрать страницу из списка ниже, на которой будет отображаться пагинация, либо скопировать справа шорткод или php код и вставить его в нужное вам место.

Всё готово ! На вашем сайте будет отображаться поиск по буквам алфавита !
![]() Супер плагины WordPress более 500 Смотри Здесь !
Супер плагины WordPress более 500 Смотри Здесь !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
WP-Paginate и постраничная навигация в WordPress
Все современные темы обладают постраничной навигацией, и в большинстве из них она достаточно красивая и удобная. Однако некоторым вебмастерам может потребоваться её заменить, сделать более функциональной и приятной для пользователя. Как поступить в этом случае? Лезть в код темы, изменять его и создавать дочернюю тему? Метод рабочий, но не практичный.
В этой статье мы покажем, как создаётся постраничная навигация в WordPress с помощью плагина WP-Paginate. Благодаря ему вы сможете создать функциональную постраничную навигацию (или пагинацию, как её ещё называют).

Постраничная навигация в WordPress
Итак, традиционно, начните с установки плагина. Найти его, как и любой нормальный плагин, можно в консоли WordPress в официальном хранилище, по его названию – WP-Paginate. После активации перейдите в пункт «Настройки» в подпункт «WP-Paginate». Здесь вы увидите три вкладки, начнём с первой «Settings»:
- General. Здесь три настройки для надписи к пагинации, а также для того, чтобы задать символы кнопкам предыдущей и следующей страниц.
- Location & Position. Здесь можно выбрать место, в котором будет выводиться пагинация – на главной странице, на блоге, в выдаче поиска и других местах. Также можно выбрать положение пагинации – сверху, снизу.
- Apperance. Здесь можно выбрать то, какой внешний вид будет иметь постраничная навигация в WordPress – шрифт и дизайн. Есть четыре готовых дизайна.
- Advanced Settings. Это дополнительные настройки, которые определяют разметку, диапазон страниц и другие незначительные опции.
Следующая вкладка называется «Custom CSS». Здесь можно с помощью CSS определить то, как будет выглядеть постраничная навигация в WordPress. Выше было сказано, что есть только четыре готовых дизайна, а это, надо заметить, маловато. Однако, возможность редактировать внешний вид с помощью CSS позволяет создавать самостоятельно безграничное количество дизайнов. Однако здесь, как понятно, потребуется знание программирования хотя бы на базовом уровне. При использовании кастомного CSS, не забудьте поставить галочку на опцию «Activate», чтобы активировался ваш стиль, а не встроенный в плагин.
Третья вкладка «Upgrade to Pro» позволяет приобрети платную версию плагина с большим функционалом. На момент написания статьи её стоимость 19$ для одного сайта. Постраничная навигация в WordPress с помощью Pro-версии плагина может быть оформлена уже в 11 видах дизайнов. Кроме того для изменения дизайна не потребуется знание CSS, это можно будет сделать с помощью визуальных инструментов редактирования.
Если Вы ещё не проходите у нас обучение, пройдите бесплатный курс.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru










