Как установить CMS на свой компьютер с помощью Denwer. Часть 2. Denwer wordpress
Установка вордпресс на Денвер. Пошаговая инструкция
Всем по привету, кто читает мой блог. Как происходит установка вордпресс на денвер. Установка вордпресс на денвер (Denwer) до сих пользуется спросом, наверное так и будет дальше. Сейчас многие хостинги предлагают первые 1-2-3 месяца бесплатно пользоваться своими услугами, что дает возможность бесплатно испытать и потестировать CMS WordPress.
Но, так же остаются желающие, которые хотят тестировать или изучить данный движок на своем локальном компьютере. Поэтому установка вопрос номер один, который сразу же возникает у пользователя.
к оглавлению ↑
Установка вордпресс на денвер
Для начала, что такое Денвер (Denwer) и с чем его едят. Простыми словами денвер — это локальный сервер, который будет установлен на ваш локальный компьютер (ПК). Вы сможете без домена и хостинга установить любую CMS, например вордпресс или джумлу на свой компьютер и спокойно сидеть нажимать мышкой.
Тестировать и испытывать интересующие вас моменты абсолютно бесплатно и без выхода в интернет. В денвере присутствует полный набор всех инструментов (Apache, PHP, MySQL, Perl и т.д.).
Первое, что нужно знать и запомнить...качайте денвер только с официального сайта. Чтоб избежать потом вопросов почему да почему у меня что то не работает или не правильно отображается, такие вещи нужно качать с официальных сайтов.
Заходим на сайт Денвера и нажимаем на кнопку «Скачать Денвер 3», как показано на рисунке. После нажатия выбираем версию PHP 5.3 и нажимаем скачать.
Вас перекинет на новое окно, в котором нужно указать имя, фамилию и адрес электронной почты. Имя и Фамилию можно указать не правильную, а вот почту напишите рабочую, вы получите письмо с ссылкой для скачивания. Письмо поступит в самое ближайшее время, у вас 100% все получится)

к оглавлению ↑
Пошаговая инструкция
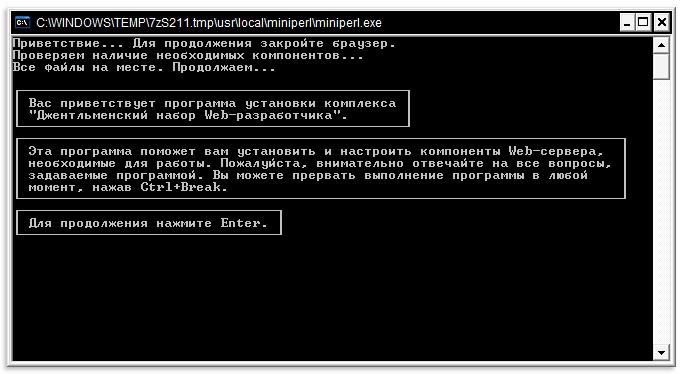
Перед установкой закрываем все открытые браузеры. Запускаем файл загрузчик, откроется окно браузера, где будет написано «для продолжения или отмены установки закройте это окно»...что то такое. Как результат, у вас должно открыться вот такое окно. Для продолжения установки нажимаем ENTER.

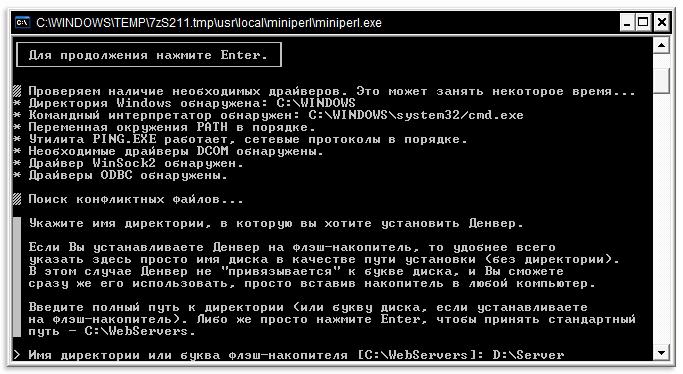
Далее выбираем директорию, куда нужно установить Денвер. Укажите путь, где будет находиться папка, я выбрал вариант, который мне предлагают (C:\WebServer) и подтверждаем установку «Y». Далее нужно указать букву нового диска, который у вас появится в Моем Компьютере.
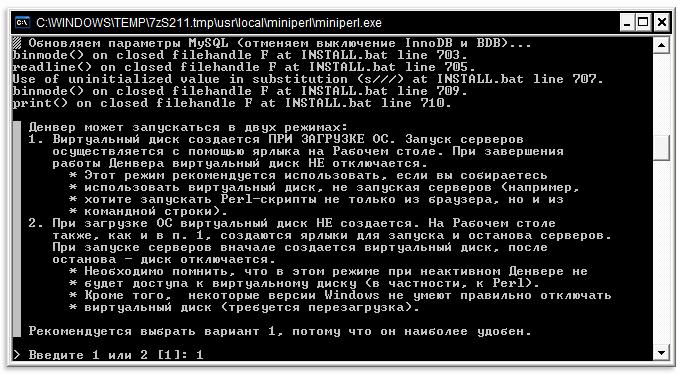
Указывайте букву, которой у вас еще нет, например Z или M. После этого начнется процесс копирования файлов. Вам предложат два варианта, как будет запускаться Денвер. Вариант первый: виртуальный диск будет создаваться автоматически при запуске операционной системы.
Вариант второй: виртуальный диск будет создаваться с помощью стандартного запуска программы по вашему желанию ( на рабочем столе появятся ярлыки). Какой вариант вам больше подходит, его и выбирайте. Соглашаетесь со всем, нажимаете «Y» и ENTER, процесс установки закончен.

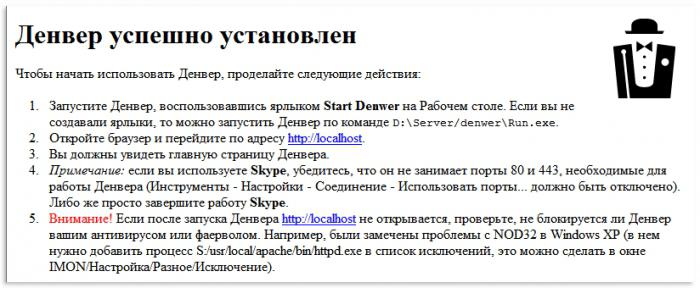
Сразу после установки откроется окно с инструкцией по запуску. На рабочем столе у вас появятся три ярлыка: «Start Denwer», «Stop Denwer» и «Restart Denwer». Если ярлыки у вас не появились, находятся они по адресу (C:\WebServer/denwer\Run.exe). Нажимаем "Start Denwer".
Смотрим на инструкцию и переходим по адресу (http://localhost), вы должны увидеть главную страницу Денвера. НЕ ЗАКРЫВАЙТЕ СРАЗУ ОКНО ПРИВЕТСТВИЯ!

Там же в инструкции есть предупреждения, по каким причинам у вас может не запуститься программа. Проблема может быть в вашем антивирусе или фаерволе. Нужно добавить (Z:/usr/local/apache/bin/httpd.exe) в список исключений, некоторые просто вырубают антивирус на время работы.
Кроме этого, инструкция рекомендует посмотреть на настройки вашего скайпа. «Если вы используете Skype, убедитесь, что он не занимает порты 80 и 443», в основном такой проблемы не возникает и ничего менять не нужно.
| В этом же окне проверьте ваш рабочий денвер, все ли правильно работает. Спуститесь немного ниже к пункту «Тестирование Денвера» и проверьте все ссылки на работоспособность. Все они должны быть рабочими. Сохраните сразу к себе в закладки путь к Localhost и phpMyAdmin, чтоб не вводить их каждый раз. |

Переходим по адресу ( http://localhost/Tools/phpMyAdmin ), нам нужно создать базу данных для будущего сайта на вордпресс. Сверху окна нажимаем на «Базы данных» и пишем название базы данных. Чтоб в дальнейшем не путаться, название давайте аналогичное вашему сайту, например nesmelov.ru или что то похожее. «utf8_general_ci» — выбираем данный пункт из всех предложенных вариантов и нажимаем «Создать».
«UTF-8» основной набор символом кодировки, который поддерживает кириллицу. Можете конечно выбрать другой вариант, может вы создаете сайт мексиканскому интернет магазину по продаже текилы.

После создания базы данных, нужно создать пользователя и сделать некоторые изменения в файлах вордпресс. Там же, где базы данных, переходи в раздел с пользователями и нажимаем «Добавить пользователя».
Вводим логин и пароли, немного ниже в окне нажимаем на «Глобальные привилегии (Отметить все / Снять выделение)». Это для ознакомительных целей, вообще можно обойтись и без создания нового пользователя.
Кроме этого, открываем через текстовый редактор файл wp-config-sample.php, который лежит в папке вордпресс. Находим нужные строчки и добавляем свои данные. Теперь начинается установка вордпресс на денвер. Имя базы данных я создал ранее в phpMyAdmin, пишем точно такое же название.
Имя пользователя и пароль так же были созданы, пишите свое имя пользователя и пароль к базе данных. Все сохраняем.

к оглавлению ↑
Localhost

Открываем официальный сайт Вордпресс и качаем самую последнюю, самую новую, саму красивую версию водпресс. Кнопка на скачивание находится сразу на главной странице «Скачать WordPress». Заходим на наш сервер в папку (C:\WebServer\home\localhost\www) и создаем там новую папку с название вашего будущего сайта.
В нее распаковываем архив из содержимыми файлами вордпресса, который скачали ранее. В итоге у вас должна получится вот такая папка с ее содержимым.

После копирование файлов, пишем в строке браузера ( http://localhost/MySite ), где «Mysite» это название вашей папки с содержимыми файлами. Если вы все сделали правильно, нормально и без ошибок, у вас должно показаться окно приветствия установки вордпресс. Далее следуем по пунктам, которые нам предлагают.
Как я написал выше, нового пользователя можно не создавать. Имя базы данных остается святым, его пишите в любом случае. Для полей ввода данных просто укажите имя пользователя root, пароль можно оставить пустым, Сервер базы данных остается такой же.


Следующее окно уже более простое, в нем указываете название вашего блога, имя пользователя, пароль вам уже предложили ( сохраните его для дальнейшего входа ) и электронный ящик. В конце нажимаем «Установить WordPress». На этом все, полностью весь процесс установки вордпресс на денвер закончен, можете поздравить себя с этим делом).
Перед вами откроется окно, в котором вводите логин и пароль ( вы его создавали в предыдущем окне ) и перед вами откроется панель администратора Worpdress. Можно тестироваться плагины, издеваться над кодом, мучать блог как вам будет угодно...никто этого не увидит. Вот и вся установка вордпресс на денвер.
к оглавлению ↑
Возможные ошибки при установке
Теперь начинается самое интересное для тех, у кого возникают проблемы с денвером, настройкой вордпресс на локальном сервере и другими мелкими гадостями локального сервера. Я покажу несколько ошибок, которые я лично видел.
- Денвер запускается на некоторое время и потом сам выключается.
Попробуйте выйти и зайти в скайп заново. Можно удалить программу скайп и посмотреть будет работать в таком случае или нет. Выключите полностью антивирус. Зайдите в регистр и найдите там HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP. Попробуйте изменить значение ключа start с 3 на 4. Командную строку запускайте только от имени администратора.
- Не работает http://localhost
Попробуйте совершить действия, которые написаны выше. Кроме этого, если у вас в браузере стоит прокси сервер, отключите его. Заходим в браузе IE ( Свойства обозревателя — Подключение — Настройка сети — Дополнительно ) и ставим галочку «Не использовать прокси-сервер для локальных адресов». В крайнем случае можно переустановить денвер. Попробуйте полностью отключить брандмауэр в панели управления. Некоторые программы могут присесть на ваш порт 80. Удалите все, что мешает этому ( способ глупый, но был случай, когда он помог ).
к оглавлению ↑
Видео как происходит процесс установки WordPress на Денвер
Вот и все, на этом установка вордпресс на денвер закончена. Если у вас возникли проблемы в процессе установки локального сервера, задавайте их в комментариях. Попробуем разобраться вместе. Надеюсь статья будет вам полезной. Не забывайте, подписывайтесь на обновления блога, оставляйте свои пожелания в комментариях.
Евгений Несмелов
nesmelov.ru
Установка wordpress на denwer, как установить вордпресс на денвер

Вот мы и добрались непосредственно до установки WordPress, хоть пока и на локальный сервер(Denwer), но суть от этого не меняется, главное вы поймете принцип, как вообще устанавливать WP, и совсем скоро будете устанавливать wordpress уже на хостинг!
Итак, первое что мы сделаем, это скачаем сам Вордпресс(скачать можете сдесь), это оф.сайт WopdPress русской версии. На момент написание статьи, последняя была версия 3.2.1. и если сейчас вышла свежая версия, то все равно пока скачайте 3.2.1.(обновить потом не долго). В общем скачали и сохранили архив с WP, например, на рабочем столе.
Как установить WordPress на денвер(Denwer).
Далее, необходимо создать папку на нашем денвере (Denwer) под WordPress,т.е. под наш блог. Как вы помните из предыдущей статьи по установке денвера, мы указывали директорию установки, и я советовал вам оставить по умолчанию “C:\WebServers”(у кого в другой ничего страшного, будут отличаться только буквой диска и корневой папкой, ну это только кто САМ менял!). 
Продолжим — в общем идем в “С:\WebServers\home\localhost\www” и создаем папку(я назвал “myblog” вы можете любое имя придумать, но чтоб не путаться делайте такое же). Затем в папку “myblog” нам нужно разархивировать архив с вордпрессом(кто не знает как разархивировать, спрашивайте в комментариях или тут). Должно получиться так:

Далее идем на рабочий стол и запускаем Denwer(Start Denwer ), если у вас уже был запущен, то обязательно перезапустите(Restart Denwer) Это для того, чтоб изменения вступили в силу, вы же все-таки установили новый сайт! Если в трее появились ярлычки денвера, как помните это шляпа с пером, то открываете любой браузер и прописываете в адресной строке “localhost/tools/phpmyadmin” должно открыться это окно:

Нам надо создать базу, назовет ее также как называли папку где наш WP, а именно “myblog”, посмотрите сразу справа кодировку, и если стоит utf8_general_ci, то нажимайте “создать”, если какая другая кодировка, то поставьте utf8_general_ci. В общем, после нажатия кнопки “создать”, вы должны увидел слова, что база данных была создана. Пока с базой разобрались.
Установка WordPress на локальный сервер (Denwer)

Следущий шаг – настройка Вордпресс. Нам следует отредактировать один файл, для этого идем в папку “С:\WebServers\home\localhost\www\myblog”, ищем файл “wp-config-sample.php” и открываем его блокнотом “Notepad++”(у кого еще нет данного блокнота, обязательно скачайте и установите, скачать можно здесь, почитать о блокноте — здесь)

Находим 3 таких же строки и меняем как на скриншоте(имя нашей БД-myblog; имя пользователя пишим — “root”, это имя для локального сервера; пароль оставляем пустым)

Затем идем в “меню-кодировки-кодировать в UTF-8 (без BOM)”. Потом “файл”-“сохранить как” и СОХРАНЯЕМ В ЭТУ ЖЕ ПАПКУ(myblog) ТОЛЬКО С ИМЕНЕМ “wp-config.php”!!! и жмем “сохранить”

После всех этих манипуляций открываем браузер и пишем адресс “localhost/myblog” и видим это:
ну тут все ясно — заполните поля по своему усмотрению и нажимайте установить WordPress. После установки увидите окно с приглашением войти, естественно мы входим и оказываемся в админке нашего блога. Кстати, пароль от админки или запомните, а лучше запишите! Здесь пока ничего не будем трогать, это тема будущих шагов по созданию блога, так что подпишитесь на новые уроки чтоб быть в курсе!
Ладно, вернемся к нашим баранам![]() , в новой вкладке браузера, в адресной строке вбиваем адрес “localhost/myblog” и мы должны оказаться на главной странице НАШЕГО блога!!!
, в новой вкладке браузера, в адресной строке вбиваем адрес “localhost/myblog” и мы должны оказаться на главной странице НАШЕГО блога!!!

Поздравляю, вы установили свой блог WordPress на Denwer!!!
На сегодня пока все! В следующих уроках будем настраивать и улучшать наш блог… ну а после настроек, весь наш работоспособный WordPress блог перенесем с Денвера на реальный сервер (Перенос WordPress блога с Денвера на хостинг)
P.S. Если не хотите заморачиваться с Денверами и если стразу хотите начать работать не реальном сервере, то обратите внимание на хостинг nurhost.kz. Компания занимается продажей хостинга в Казахстане и предлагает самые основные и популярные виды услуг: виртуальный хостинг, VPS-хостинг и регистрацию доменов. Плюс постоянно проводят акции и скидки.
aimblog.ru
Очень простая установка WordPress на Денвер
 Не буду рассказать о пользе и удобств предварительной обработки контента на локальном сервере. Думаю, это очевидно. Но порядок установки Вордпресс на Денвер в сети освещён по-разному и часто сумбурно. И даже опытный вебмастер иногда теряет много времени на установку. Потому что в большинстве устройств Денвер не будет работать полноценно, т. е. работать будет только localhost, на что и будет опираться настоящая статья.Прежде всего нужно скачать последние версии Денвер и WordPress с сайтов разработчиков. На сайте Денвер могут попросить указать ваши данные . Бояться не надо, это лишь простая процедура и не угрожает безопасности ваших данных, поэтому всё должно быть настоящим, а не выдуманным.
Не буду рассказать о пользе и удобств предварительной обработки контента на локальном сервере. Думаю, это очевидно. Но порядок установки Вордпресс на Денвер в сети освещён по-разному и часто сумбурно. И даже опытный вебмастер иногда теряет много времени на установку. Потому что в большинстве устройств Денвер не будет работать полноценно, т. е. работать будет только localhost, на что и будет опираться настоящая статья.Прежде всего нужно скачать последние версии Денвер и WordPress с сайтов разработчиков. На сайте Денвер могут попросить указать ваши данные . Бояться не надо, это лишь простая процедура и не угрожает безопасности ваших данных, поэтому всё должно быть настоящим, а не выдуманным.
Установка Денвера
Установите Денвер (как обычную программу). Установка проходит командной строкой, и нужно выполнять её указания, А также ответить на следующие вопросы, набрав клавиатурой ответы в командной строке:1. Директория программы: предлагается С:\WebServers, но можно выбрать другую папку (обязательно пустую) с иным названием в любом другом локальном диске.2. Буква создаваемого виртуального диска: выбирать из последних букв латинского алфавита, например X, Y, Z.3. Ярлыки на рабочем столе. «Да», если нужны.4. Выбор способов функционирования программы из двух.После этого появляется html-окно об успешной установке Денвера. Проверка установки: запустить программу из рабочего стола ярлыком Start Denwer (Run.exe), набрать в адресной строке http://localhost/, открывается html-окно «Ура, заработало!».
Создание базы данных
Набрать в адресной строке браузера http://localhost/tools/phpmyadmin/ (Денвер должен быть запущен). В правой части окна PhpMyAdmin в верхнем меню нажать на кнопку «База данных». В графе «Создать базы данных» указать название своей будущей базы (например, bd, db и т.п.). Следом нажать «Создать», всплывает подсказка «База данных (название) была создана». После это в пункте меню «Ещё» выбрать «Настройки». Там нужно найти окошко с кнопкой «Сбросить» и нажать на неё. Появляется сообщение «Настройки успешно сохранены». Теперь, если нажать на кнопку «С началу» (Домой, Home), то в левой части окна и увидите свои данные настройки. В них надо запомнить свой логин и пароль. Имя пользователя по умолчанию root@localhost, т.е. ваш логин для базы данных будет root, а пароль не нужен. Это для начала. В дальнейшем, по мере накопления опыта и заполнения базы, можете защитить свои данные, устанавливая другие, более надёжные логин и пароль
После это в пункте меню «Ещё» выбрать «Настройки». Там нужно найти окошко с кнопкой «Сбросить» и нажать на неё. Появляется сообщение «Настройки успешно сохранены». Теперь, если нажать на кнопку «С началу» (Домой, Home), то в левой части окна и увидите свои данные настройки. В них надо запомнить свой логин и пароль. Имя пользователя по умолчанию root@localhost, т.е. ваш логин для базы данных будет root, а пароль не нужен. Это для начала. В дальнейшем, по мере накопления опыта и заполнения базы, можете защитить свои данные, устанавливая другие, более надёжные логин и пароль
Установка WordPress
Сначала создадим директорию для своих файлов сайта на WordPress. Переходим к директории установленного Денвера и в папке …\\home\localhost\www\ создаём новую папку с любым названием (например, site, web, mysite и т. п.). Эта папка будет корневой.Теперь нужно в эту папку распаковать архив скачанного дистрибутива WordPress.Запустим Денвер (Start Denwer или Run.exe). В строке браузера набираем адрес своего сайта на WordPress. Это выглядит так http://localhost/site/ (если название корневой папки выбрали site). Если все сделано правильно, то открывается окно настройки файла wp-config.php и его нужно заполнять очень внимательно:1. Имя базы данных — написать db, если у вас создана база данных db.2. Имя пользователя MySQL – это логин базы данных – root.3. Пароль к базе данных MySQL – оставим пустым (пароль отсутствует – см. пункт «Создание базы данных»).4. Имя сервера MySQL — пишем localhost.Следующие пункты оставим без изменений, потому что программа всё остальное делает за вас. Идём дальше. Если всё успешно получилось, то откроется окно установки WordPress. В нем необходимо указать:название сайталогин администраторапароль администратора дваждываш e-mailС этим заканчивается установка WordPress на локальном сервере (Денвер). Далее заново введя свой логин и пароль администратора, вы попадаетесь в админку своего сайта.Теперь, как администратор управлять сайтом (настройка WordPress , работа с контентом и т.д.) вы можете осуществить, набрав на браузере http://localhost/site/admin/. Любоваться своим сайтом можете по адресу http://localhost/site/ .
Навиштаҳои дигар
zarowadk.ru
Установка темы Wordpress на хостинг и на denwer. Инструкция
 Привет! Я вернулась в Питер из солнечной Анапы. Привезла с собой черешни, клубники и мушмулы, чтобы не грустить. Позади почти полтора месяца отдыха и релакса. Пора заняться делами, их очень много. В частности есть планы по улучшению блога. Сегодня напишу простую небольшую статью для новичков.
Привет! Я вернулась в Питер из солнечной Анапы. Привезла с собой черешни, клубники и мушмулы, чтобы не грустить. Позади почти полтора месяца отдыха и релакса. Пора заняться делами, их очень много. В частности есть планы по улучшению блога. Сегодня напишу простую небольшую статью для новичков.
Мы уже разбирали, как выбрать шаблон для блога. Но у тех, кто сталкивается впервые с CMS Вордпресс, может возникнуть вопрос, как установить шаблон WordPress. Именно об этой нехитрой операции пойдет речь в сегодняшнем обзоре.
Содержание:
- Установка темы WordPress
- Как поставить шаблон на локальный сервер?
- Как установить тему Вордпресс на сайт на хостинге?
Установка шаблона WordPress
Для более полного представления о работе с движком Вордпресс, рекомендую почитать мою статью о том, как создать свой блог с нуля. В зависимости от того, на каком этапе создания блога вы находитесь, файлы вашего ресурса будут находиться на денвере, либо на хостинге. Т.е., если вы уже подобрали доменное имя и хостинг для сайта, вам необходимо через файловый менеджер (Filezilla, Total Commander) закинуть на сервер файлы самого движка, а также предварительно скачанную новую тему WordPress. Но, как бы там ни было, изначально лучше проверять функциональность и внешний вид шаблона через локальный сервер, или денвер, т.е. в пределах своего собственного компьютера.
Поэтому, в начале, разберем установку шаблона WordPress на denwer.
Установка темы WordPress на denwer
К примеру, выбираем тему TwentyFifteen на официальном сайте wordpress.org/themes:

Скачиваем ее на компьютер (Download), а далее, после установки денвера, перемещаем в папку с темами на локальном сервере: Z:\home\localhost\www\blog\wp-content\themes\twentyfifteen
После того, как вы ее добавили к файлам сайта, данная тема станет доступна для активации в админке блога.

Переходим в консоль управления, выбираем «Внешний вид» — «Темы». Если все сделано верно, то новый шаблон Twenty Fifteen появится в этом разделе. Вам остается только нажать кнопку «Активировать». После установки темы WordPress, ваш блог примет вид, который ей соответствует. Таким же методом вы можете добавить не одну, а сразу несколько папок с выбранными темами на денвер.

Поочередно заменяя их и тестируя, вы сможете быстрее определиться с тем, какую из них перенести на хостинг для дальнейшего использования.
Как установить шаблон Вордпресс на хостинг?
После того, как вы поставили CMS WordPress на хостинге, есть два варианта установки шаблона WordPress.
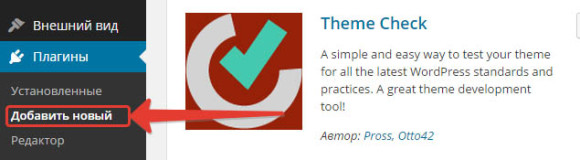
Первый – это установить новую тему WordPress непосредственно из админки блога. Заходим «Внешний вид» — «Темы», выбираем «Добавить новую».

Из появившегося списка можно просмотреть и выбрать подходящие шаблоны.

Жмем «Установить» и ждем, пока не появится следующий результат:

Для того, чтоб эта тема появилась на блоге, осталось ее только активировать. Такой вариант установки шаблона Вордпресс также подходит и для денвера.
Если возникли трудности с таким способом установки, можно поставить шаблон WordPress по аналогии с процессом, который был в начале статьи описан для денвера.
Только теперь, чтобы скопировать файлы темы на удаленный сервер, нужно воспользоваться ftp-клиентом. Соединяемся с сервером и переносим распакованный архив с файлами шаблона в папку /www/ваш-блог.ru/wp-content/themes/.
Теперь активируем новую тему в админке блога. И смотрим результат:

Как видите, ничего сложного в установке темы WordPress на хостинг или denwer нет. Экспериментируйте в свое удовольствие.
P.S. Перед отъездом из Анапы мы успели сходить в однодневный конный поход — мой подарок на День рождения. Это был очень насыщенный маршрут, втроем мы скакали на конях через казачьи станицы, леса, поля, спешивались в непроходимой чаще, переходили реки вброд и даже падали с коней! На обед останавливались в бывшем казачьем стане, готовили в печи и наслаждались полным единением с природой. Фото приложу чуть позже.
pro-wordpress.ru
Установка Wordpress на Denwer. Локальный сервер Denwer. Wordpress русский
Если вы начинающий пользователь и собираетесь установить на свой компьютер «Вордпесс» для того, чтобы разобраться в нём, настроить под себя и протестировать различные плагины, то эта статья как раз для вас. Дело в том, что тут есть масса нюансов, причём довольно важных, без которых нельзя работать. Хотя установка Wordpress на Denwer проходит в несколько несложных этапов, новичку это может быть непонятно, поэтому давайте начнём разбираться.
Немного общей информации
Прежде чем вы начнёте создавать собственный сайт непосредственно в интернете, имеет смысл попробовать сделать это на собственном компьютере. Тут вы сможете разобраться в том, подходит ли данная платформа вам. Если говорить проще, то для начала ваш полигон - это локальный сервер. У такой схемы есть несколько очевидных достоинств, например, вы можете найти сбои в плагинах и устранить их, это же касается и других глюков. Таким образом, вы можете выполнить все необходимые настройки, удалить все ненужные плагины и поставить необходимые. Эксперименты с шаблонами - ещё одно достоинство, которым обладает локальный сервер Denwer. Всё дело в том, что на сайте, который могут находить пользователи, это делать крайне неудобно, причём придётся останавливать его работу, что безусловно повлияет на репутацию и рейтинг, а это - очевидные убытки.
Установка Wordpress на Denwer: первые шаги
Первым делом вам нужно скачать свежую версию «Вордпесс» на свой компьютер. Лучше всего воспользоваться официальным сайтом или тем, где имеется большое количество положительных отзывов от посетителей. Далее необходимо запустить собственно «Денвер», сделать это вы можете с рабочего стола вашего компьютера или через «Пуск». Тут вы увидите диск Z, он автоматически создаётся во время установки программы. Нам необходимой найти папку под названием Home и создать в ней еще одну папку, назвав её именем нашего будущего сайта. После нужно её открыть и там создать еще папку с названием www. После этого идём туда, где мы распаковывали движок «Вордпесс», копируем все файлы из папки и сохраняем их в www. Теперь переходим к следующему этапу - созданию БД для сайта.

Как сделать базу данных?
Итак, для того чтобы приступить к работе, нам необходимо зайти в наш браузер. Там в строке адреса необходимо написать следующее: localhost/Tools/phpMyAdmin. Подтверждаем переход нажатием клавиши Enter. По сути, это и есть основной инструмент «Денвера», который позволяет каким-либо образом работать с базами данных. Вы увидите небольшое окошко, нам нужно перейти в раздел «База данных», а после - выбрать «Создать». Один важный момент: не забывайте указывать верную кодировку, это должен быть формат utf8_general. Теперь вы спокойно можете добавлять нового пользователя. Но как показывает практика, локальный сервер denwer имеет ряд особенностей, с которыми большинство новичков самостоятельно не может разобраться, поэтому давайте рассмотрим этап добавления нового пользователя более детально. Тут важно сделать всё максимально правильно.

Как добавить пользователя в БД?
Не будет лишним сказать, что первоначально «Денвер» установлен на настройки по умолчанию, поэтому имя пользователя отображается как root. Что касается пароля, то он вообще отсутствует. Вы можете его не устанавливать, хотя на настоящем хостинге это просто необходимо сделать. Первое, что нам нужно выполнить, так это зайти в раздел «Пользователи» и выбрать «Создать пользователя». Тут довольно простая форма. Нужно ввести имя и пароль, а также хост, и всё это подтвердить. Занимает это не более пяти минут. В разделе «Глобальные привилегии» нужно отметить «Выбрать всё». Этот пункт вам понадобится для того, чтобы вы имели все инструменты по редактированию базы данных. После этого нажимаете «Далее» и выходите. Добавление пользователя можно считать оконченным.
Как отредактировать wp-config?
Данный файл необходим для того, чтобы связать «Вордпесс» с «Денвером». По сути, тут нет ничего сложного, но в любом случае, вам необходимо отредактировать данный файл. Для этого необходимо найти папку CMS и открыть wp-config/simple.php. Открыть его можно практически в любом текстовом редакторе. Проще всего это сделать с помощью блокнота. Тут вам необходимо заполнить несколько строк. Одна из них - это имя базы данных, а затем имя пользователя и, конечно же, пароль. Не стоит трогать что-либо еще. Не забудьте сохранить изменения, но имя файла необходимо отредактировать, а если быть более точным, то удалить слово simple. Файл нужно положить в тот же каталог, откуда мы его собственно и взяли. Но всё это не будет работать, если не перезапустить «Денвер», для этого необходимо нажать restart denwer. Запускаем и видим, что всё работает равно так, как это и должно быть. А сейчас переходим к следующему, не менее важному этапу.
Разбираемся с Wordpress-меню или первый запуск
Хотелось бы несколько слов сказать о том, что лучше всего пользоваться русскоязычными интерфейсами. Во-первых, так значительно проще познать азы, а во-вторых, вы гораздо быстрее разберётесь со всеми тонкостями Wordpress. Русский язык нельзя выбирать, поэтому нужно качать последнюю версию с официального сайта, она и будет иметь нужный нам интерфейс. Для того чтобы запустить движок «Вордпесс», необходимо зайти в браузер и там написать wptest.ru. Тут вы увидите окошко, в нём нужно выбрать «Создать файл настроек». Далее заполняем все поля и переходим дальше, после чего жмём «Начать установку». Вам будет предложено ввести свой почтовый адрес, а также имя будущего сайта, его заголовок. После того как вы это сделаете, остаётся ждать завершения установки. На почту придёт письмо с паролем от админки. Вот и готов ваш сайт, его имя wptest.ru. Если вам нужно перейти к администрированию, то это wptest.ru/wp-admin. Ну а сейчас давайте перейдём к завершительному этапу, ведь мы уже разобрались в том, как выполняется установка Wordpress на Denwer, и убедились, что тут нет ничего особо сложного.
Для чего вообще нужна установка на «Денвер»?
Ответ на данный вопрос крайне прост. Всё дело в том, что если вы собираетесь создавать собственный блог, а подобный опыт у вас отсутствует, то нужно потренироваться на локальном сервере. Уже полностью оптимизированный под поисковые запросы сайт вы можете выложить на хостинг, этим и хорош Denwer. Windows 8,7,XP - все эти платформы поддерживаются, поэтому можете не переживать по данному поводу. По сути дела, можно и не пользоваться таким методом, однако есть риск потери денежных средств и собственно посетителей, что при конкуренции в интернете просто недопустимо. Вы можете полностью разобраться с тем, как работают плагины для Wordpress и не переживать, что навредите своему сайту, ведь этого никто не видит, так как это ваш собственный полигон для тренировок. То есть это отличный шанс выйти в сеть уже с какими-то знаниями. Безусловно, стать профессионалом в такой среде не получится, ведь только на хостинге вы сможете освоить все нюансы и тонкости, которых тут немало. Но хороший старт - это уже половина дела.
Несколько интересных и важных деталей
Вы можете совершенно не беспокоиться по поводу мощности вашего железа, так как тот же «Денвер» занимает порядка 15 мегабайт на жестком диске, что не очень и много. Что же касается непосредственно «Вордпесс», то тут и говорить нечего, ведь движок будет работать практически на любой аппаратуре. Обратите внимание на то, что после того, как установка Wordpress на Denwer будет окончена, на рабочем столе вы сможете увидеть несколько новых ярлыков. Один из них - это запуск, второй - остановка работы локального сервера. Также будет и третий, отвечающий за перезапуск. Стоит заметить, что «Денвер» содержит ряд необходимых для web-разработчика дистрибутивов, таких как MySQL, PHP, Perl и многие другие. Следовательно, тут есть всё что нужно для работы на локальном сервере. Использоваться они могут как программистами-профессионалами, так и начинающими пользователями.
Заключение
Хотелось бы подвести итог всему тому, что было сказано выше. Как видите, в операции этой нет ничего особо сложного. Вам потребуется интернет, чтобы скачать «Денвер», и придется набраться немного терпения для настройки базы данных. Помните, всё выполняется без выхода в интернет, то есть на локальном сервере. Это получение первых практических знаний. Но не стоит, однако, недооценивать данный метод. Вы можете создать собственный блог у себя на ПК, настроить его так, как вы считаете нужным, отладить и только после этого выпустить на хостинг. Вот, пожалуй, и всё, что можно сказать по данной теме. Достаточно лишь найти час свободного времени - и вы сможете разобраться с плагинами «Вордпесс» и принципом работы данной платформы. Желательно чтобы интерфейс был русскоязычным, так вам будет гораздо проще. Помимо этого, лучше всего пользоваться последней версией, ведь она содержит все последние обновления плагинов. Как показывает практика, самое сложное - это начать работать с Wordpress. Denwer вам поможет быстро во всем разобраться.
fb.ru
Установка блога WordPress на локальный сервер Denwer

После установки самого локального сервера мы приступаем к установке нашего блога WordPress на сервер. Рассмотрим установку WordPress на локальный сервер шаг за шагом.
1. Скачиваем установочный файл WordPress.
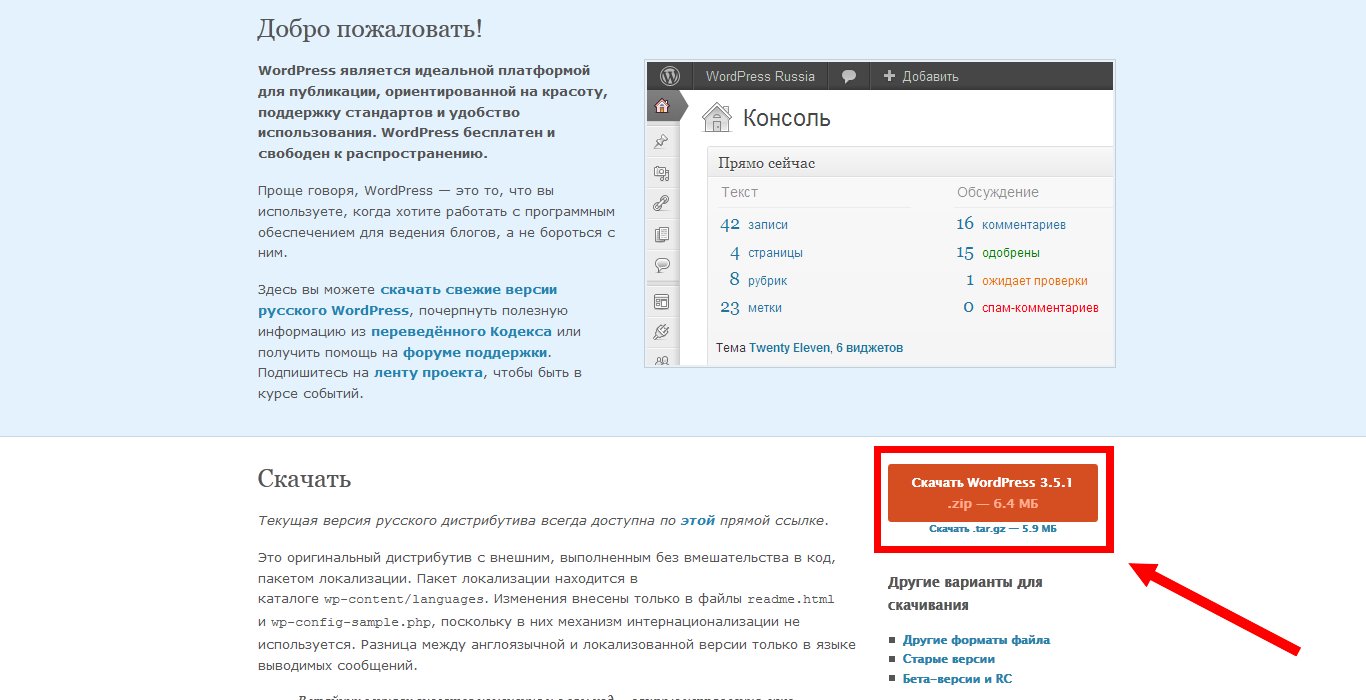
Для этого заходим на русскоязычный сайт WordPress по адресу http://ru.wordpress.org/ и нажимаем на красно-оранжевую кнопку «Скачать WordPress».

Сохраните файл на Вашем компьютере.
2. Создаем папку для нашего будущего сайта.
Поскольку локальный сервер Denwer у нас уже установлен, нам нужно лишь создать папку для сайта. Для этого открываем в проводнике Windows папку, куда мы устанавливали сервер (обычно это папка C:\WebServers\).
Далее переходим в подпапку home — в ней будут храниться все наши сайты. Мы видим, что тут уже расположены папки cgi-glob, localhost, test1.ru. Их не трогаем. Создаем новую папку, причем ее имя выбираем таким, чтобы использовать его как адрес создаваемого нами сайта. Например, если мы хотим, чтобы адрес сайта на локальном сервере был wp.local, то и папку нужно назвать также: wp.local.
Теперь заходим в только что созданную нами папку wp.local и в ней создаем подпапку с именем www . В данную папку будут загружаться файлы нашего сайта.
Таким образом, конечный путь до папки www будет следующим:
C:\WebServers\home\wp.local\www
Все готово для размещения файлов. Идем дальше.
3. Распаковка архива файлов WordPress в папку сайта.
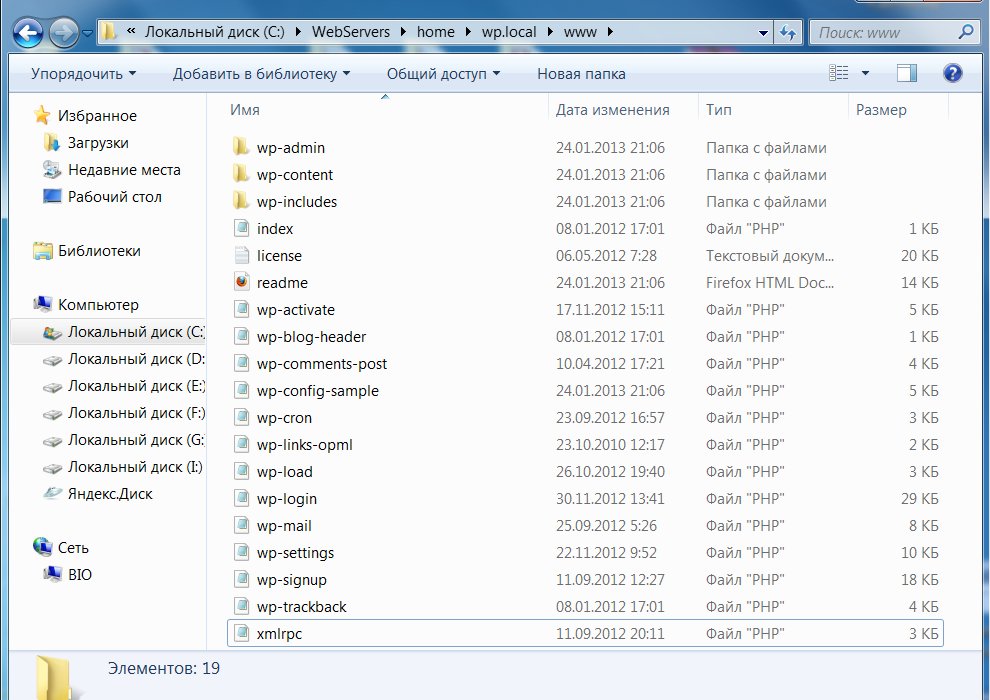
Открываем ранее скачанный нами архив с установочными файлами WordPress и распаковываем его содержимое в папку www. Видим такую структуру файлов и папок.

4. Запускаем локальный сервер.
Пришло время включить сервер. Для этого кликаем на ярлык Start Denwer нашего локального сервера.

Если Вы не создали ярлык на рабочем столе, то откройте папку:
C:\WebServers\denwer. Нужный для старта сервера файл называется Run.exe, его и следует запускать.
Итак, через несколько секунд сервер запущен. Идем далее.
5. Открываем наш локальный сайт в браузере.
Пришло время проверить, работает ли наш только что созданный сайт. Открываем браузер (рекомендую пользоваться браузером Firefox и не использовать Internet Explorer). Набираем в адресной строке адрес нашего сайта, в данном случае wp.local и переходим по данному адресу. Если все в порядке, то вы увидите следующее окно:

Все работает правильно. Переходим к следующему шагу.
6. Создаем базу данных MySQL для нашего сайта.
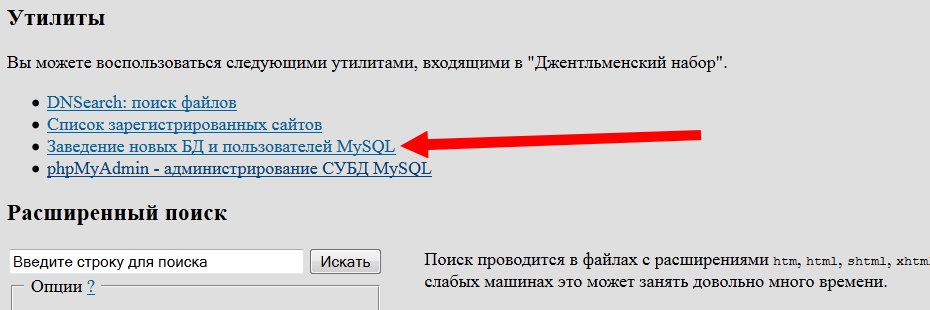
Для этого нам нужно набрать в адресной строке localhost и перейти по этой ссылке. Откроется адрес http://localhost/denwer/. Прокручиваем страницу вниз и находим ссылку «Заведение новых БД и пользователей MySQL». Нажимаем на эту ссылку.

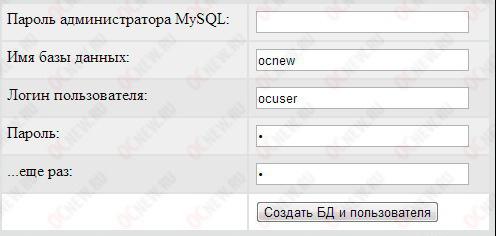
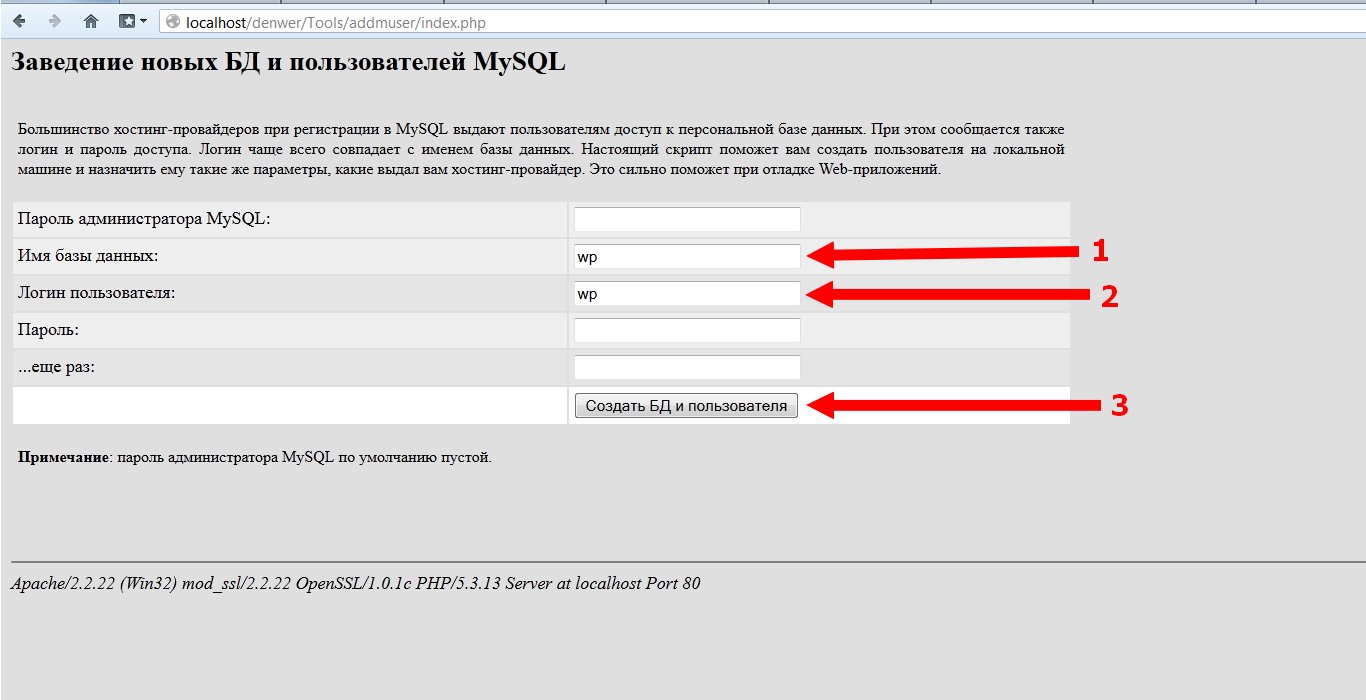
Открывается такого вида окно:

Это окно, в котором мы создаем базу данных. Нам нужно ввести только два параметра: «Имя базы данных» и «Имя пользователя», в данном случае оба параметра я вписываю wp. Рекомендую для локального сервера писать одинаковые имена. Пароль вводить не требуется, потому что сайт располагается на Вашем компьютере и видеть будете его только Вы. Никто в интернете на данном этапе не увидит этот сайт.
Далее нажимаем кнопку «Создать БД и пользователя».
База данных и юзер созданы, идем далее.
7. Продолжаем установку WordPress.
Нам нужно вновь открыть адрес создаваемого нами сайта, в данном случае я снова набираю в адресной строке wp.local. Теперь мы нажимаем на кнопку «Создать файл настроек» и видим следующее окно:

Как видите, данная страница сообщает нам, что на следующем шаге потребуется ввести параметры базы данных нашего сайта. Мы уже создали базу и готовы продолжить. Нажимаем кнопку «Вперед!»
8. Настройка параметров базы данных.
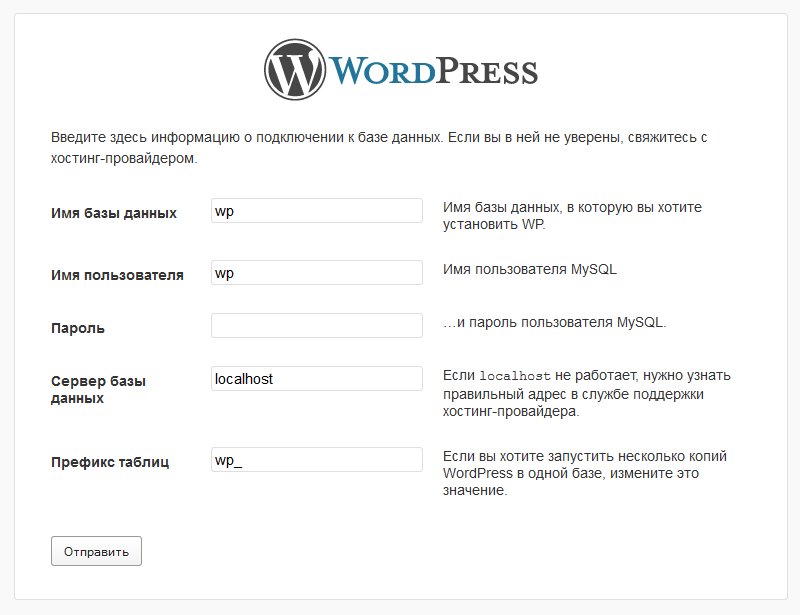
Открывается окно:

Здесь требуется ввести параметры нашей базы данных. Это те самые параметры, которые мы вводили на шаге «6. Создаем базу данных MySQL для нашего сайта.»
Указываем имя базы данных, имя пользователя. Пароль мы не вводили — оставляем поле пустым. Сервер базы данных уже указан localhost — это верно, его не трогаем. Префикс таблиц рекомендуется изменить для обеспечения большей безопасности, например, написать w13p. Однако Вы можете не менять префикс, это не критично.
Когда все данные заполнены верно, нажмите кнопку «Отправить».
Если ошибок нет, то выведется следующее сообщение:

Далее нажимаем на кнопку «Запустить установку».
9. Ввод основных параметров сайта.
Установка блога запущена. Теперь нужно заполнить основные его параметры.
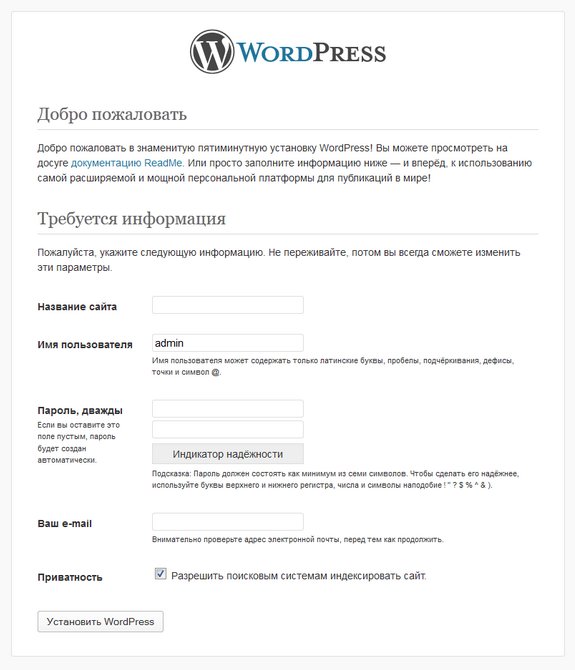
Вы видите такое окно:

Вам требуется указать:
а) Название сайта — впишите его. О выборе названия для Вашего сайта мы поговорим отдельно. Название можно изменить в любой момент, потому напишите то, которое Вам кажется подходящим.
б) Имя пользователя. Рекомендую в целях безопасности не использовать имя пользователя «admin». Выберите другое имя. Я вписываю «xobot».
в) Впишите пароль сайта, затем повторите его во второй строке. Рекомендую выбирать надежные пароли, содержащие буквы и цифры, рекомендуемая длина пароля не менее 6 символов.
г) Укажите Ваш e-mail, на него будут приходить уведомления с сайта (но только после того, как Вы перенесете свой сайт в интернет).
Когда Вы заполнили все данные, нажмите кнопку «Установить WordPress».
10. Установка сайта завершена.
Вы видите сообщение об успешном завершении установки Вашего блога на WordPress:

Теперь Вы можете войти в административную панель сайта, нажав на кнопку «Войти». Давайте это сделаем.
11. Вход в админ. панель.
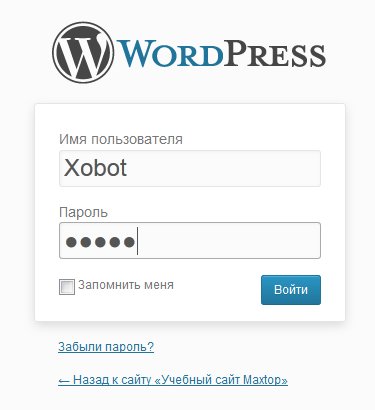
Вы видите форму входа в административную панель:

Наберите имя пользователя и пароль, которые Вы указали при установке блога.
Далее нажмите «Войти».
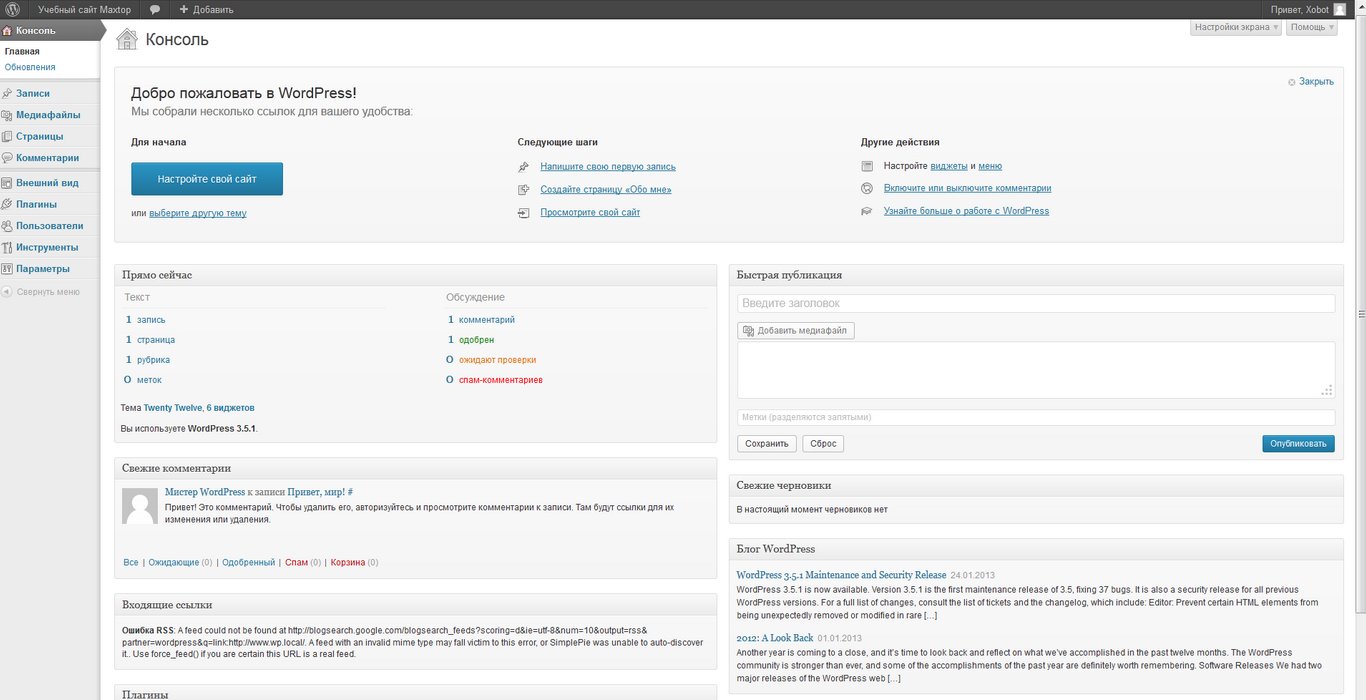
Откроется админ. панель сайта:

Из административной панели Вы легко можете перейти на сам сайт, нажав на название сайта, расположенное вверху слева на серой полосе:

Запомните, что административная панель Вашего сайта всегда доступна по ссылке:
http://адрес_сайта/wp-admin/
(в нашем случае это будет ссылка http:/wp.local/wp-admin/)
Установка сайта на WordPress полностью завершена и теперь наш сайт выглядит вот так:

Далее можно переходить к работе с нашим сайтом.

Поделитесь этой записью с друзьями, буду благодарен!
maxtop.org
Как установить CMS (Wordpress) на свой компьютер с помощью Denwer
 Это вторая часть статьи «Как установить CMS на свой компьютер с помощью Denwer«, где был описан Denwer и его структура.
Это вторая часть статьи «Как установить CMS на свой компьютер с помощью Denwer«, где был описан Denwer и его структура.
Теперь самое время установить какой-нибудь скрипт, а лучше сразу CMS. Одной из моих любимых CMS является WordPress. Этот блог работает на этом движке. Wordpress написан на PHP и для его работы нужна база данных MySQL. Это достаточно легкий в понимании движок, но очень функциональный и гибкий. Давайте его и установим.
Установка WordPress на Denwer
Чтобы установить WordPress на денвер, проделайте следующие шаги:1) Скачайте архив с русским WordPress. Все последние версии русского вордпресса я качаю здесь. Извлеките архив.
2) Теперь создадим виртуальный хост. Для этого зайдите в C:\WebServers\home или в Z:\home (все зависит от того, какие папку и букву диска вы выбрали в процессе установки) и создаем в ней папку. Имя папки задайте любое по желанию, но латинскими буквами. Я задал имя cms1.
В созданной папке создайте папку www. После создания у меня получился такой путь: Z:\home\cms1\www
3) Скопируйте все файлы из папки wordpress, которая находилась в архиве, и вставьте их в папку Z:\home\cms1\www
4) Перезапустите Denwer, кликнув по ярлыку Restart Denwer.
5) Откройте браузер и введите localhost.

Если вы видите страницу с надписью “Ура, заработало!”, значит, все сделали правильно, и денвер работает.
6) Теперь нам нужно создать базу данных (БД) для WordPress. Для работы с БД используется phpMyAdmin, которая уже установлена в денвере.
phpMyAdmin – это бесплатная утилита для управления базами данных MySQL. Под управлением понимается создание, редактирование и удаления БД через интерфейс браузера.
Чтобы войти в phpMyAdmin, спуститесь вниз страницы, которая появилась на 5 пункте (localhost) и кликните по ссылке:
http://localhost/Tools/phpMyAdmin Проверка MySQL и phpMyAdmin
(*либо в адресной строке браузера введите http://localhost/Tools/phpMyAdmin)
Чтобы работать с базами данных нужно создать пользователя MySQL с паролем. По умолчанию в phpMyAdmin в денвере создан пользователь root без пароля. Некоторые CMS требуют чтобы у пользователя MySQL был пароль. Поэтому можно отредактировать уже созданного пользователя либо создать нового. Я создал нового. Пользователь создается один раз и потом его можно использовать для установки других скриптов или CMS, которые работают с MySQL.
 Чтобы создать пользователя, кликните по ссылке Привилегии.
Чтобы создать пользователя, кликните по ссылке Привилегии.
 Затем по ссылке Добавить нового пользователя.После этого появится окно создания нового пользователя.
Затем по ссылке Добавить нового пользователя.После этого появится окно создания нового пользователя.
Введите Имя пользователя, пароль (в 2-ух полях) и отметьте все привилегии (ссылка «Отметить все»), нажмите кнопку «Пошел». Запомните пароль и имя, они всегда пригодятся.

Пользователь создан и теперь нужно создать базу данных MySQL для WordPress.
Чтобы создать базу вернитесь на главную страницу phpMyAdmin (http://localhost/Tools/phpMyAdmin/) и там, где «Создать новую БД» введите латинскими буквами имя вашей базы данных и нажмите кнопку «Создать» .

Имя можно выбрать любое. Я ввел имя wp.
БД wp была создана.
7) Виртуальный хост с файлами WordPress и база данных готовы. Теперь приступаем к установке CMS.
Введите в строке браузера имя вашего виртуального хоста, т.е. название вашей папки. У меня это cms1.

После этого загрузится окно в котором будет написано:
Возможно нет файла wp-config.php и т.д
Нажмите на кнопку «Создать конфигурационный файл». После чего, загрузиться новое окно, в котором нужно нажать кнопку «Поехали».
Последний шаг установки. Здесь вам нужно ввести: имя базы данных, имя пользователя базы данных и пароль пользователя базы данных (те, которые вы создавали на пункте 6).

Затем жмите кнопку «Запуск инсталляции». В следующем окне вводите название блога и e-mail. Затем система выдаст вам логин admin и пароль. Запишите пароль. Он нужен для входа в админ панель WordPress.
Готово.
Вот такая инструкция в картинках получилась… Позже я напишу о том, как перенести созданный и наполненный WordPress сайт c компьютера(денвера) в интернет (на хостинг). Upd: написал тут: перенос сайта на хостинг.
Для тех, у кого что-то не получилось или лень читать я создал видео урок или инструкцию — демонстрацию к этой статье. На видео порядок действий немного изменен, но смысла это не меняет. Посмотреть видео можно здесь:
Если у вас появились вопросы, с радостью на них отвечу. Всем удачи!
blogwork.ru