WordPress для архитекторов и ландшафтных дизайнеров: обзор шаблонов WordPress. Wordpress архитектура
Архитектура базы данных WordPress с описаниями
Учиться дозволено и у врага (Овидий).

 В этом посте я объясню, очень полезную вещь. Если вы хотите начать работать на WordPress, или Вы являетесь начинающим в WordPress, то это очень важно для вас , чтобы понять архитектуру базы данных в WordPress, далее кратко БД.
В этом посте я объясню, очень полезную вещь. Если вы хотите начать работать на WordPress, или Вы являетесь начинающим в WordPress, то это очень важно для вас , чтобы понять архитектуру базы данных в WordPress, далее кратко БД. Я собираюсь объяснить дизайн архитектуру БД WordPress с описанием каждой таблицы, которая генерируют все время в свежих установок WordPress. Перед тем как WordPress 3.8 версия WordPress использует только (11) таблиц, то теперь WordPress использует (12) таблицы.
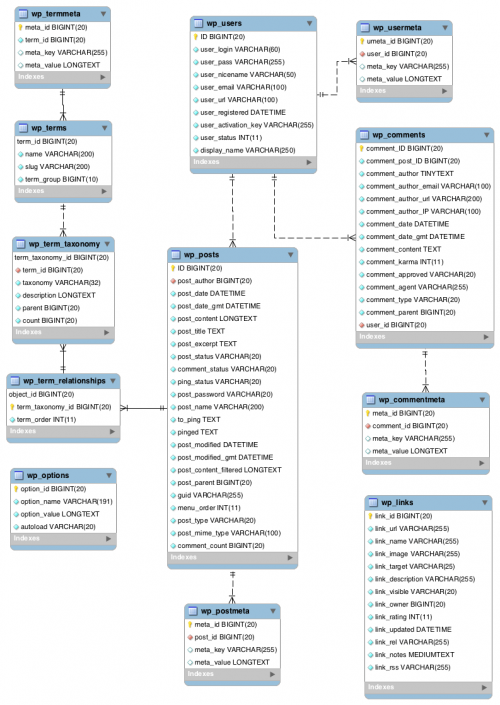
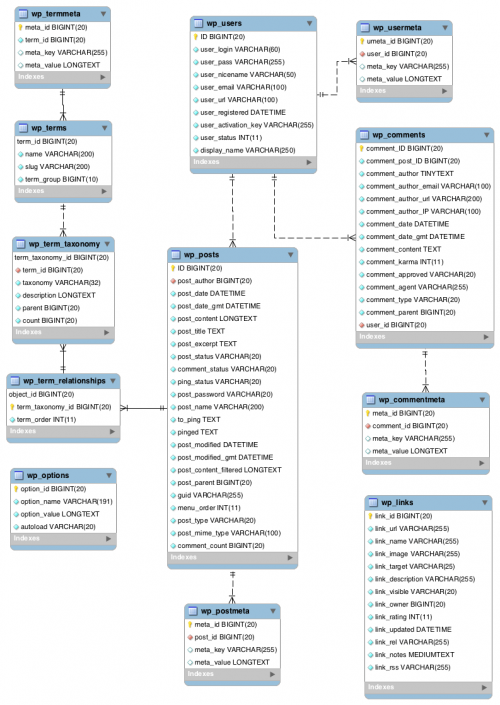
Диаграмма архитектуры БД Wordpress
Ниже приводится схема архитектуры базы данных WordPress, далее будем описывать визуальный обзор таблиц БД WordPress. В нем также будет описывать обзор отношений таблиц, которые создается во время стандартной установки в WordPress.


Схема архитектуры базы данных WordPress
Обзор таблиц в WordPress
Этот раздел описывает обзор таблиц в WordPress.
wp_commentmeta
Информация об особенности комментариев всех пользователей хранится в таблице wp_commentmeta. Вы можете найти все комментарии по этому пути “Комментарии => Все комментарии” в панели администратора.
wp_comments
Каждый комментарии сохраняется в таблице wp_comments. Вы можете найти все комментарии по этому пути “Комментарии => Комментарии” в панели администратора.
wp_links
В этой таблице хранится информация по ссылкам в WordPress.Обратите внимание, что функции является устаревшей в последней версии WordPress, но если вы хотите использовать эту функцию , вам необходимо установить плагин Links Manager. Вы можете использовать эту особенность WordPress в панели администратора:
1) Ссылки> Добавить новые2) Ссылки> Ссылки
wp_options
Все ваши конфигурации и настройки сайта сохраняются в таблице wp_options. Вы можете использовать эти функции из WordPress в интерфейсе администратора:
1) Настройки> Общие2) Настройки> Написание3) Параметры> Чтение4) Настройки> Обсуждение5) Настройки> Конфиденциальность6) Настройки> Постоянные ссылки7) Внешний вид> Виджеты
wp_postmeta
Эта таблица содержит каждый информацию о посте. Вы можете использовать эти функции WordPress из интерфейса администратора:
1) Записи > Добавить новую2) Страницы> Добавить новую
wp_posts
Эта таблица wp_posts является наиболее важной таблицей в WordPress, который держит посты, страницы, навигации по меню и типы данных пользовательских постов. Вы можете использовать эти функции WordPress из панели администратора:
1) Записи > Добавить новую2) Записи > Все записи3) Страницы > Добавить новую4) Страницы > Все страницы5) Медиафайлы > Добавить новый6) Медиафайлы > Библиотека7) Внешний вид > меню
wp_termmeta
В таблице wp_termmeta хранится вся информация постов, категорий и данных тегов постов.
wp_terms
Эта таблица содержит посты, категории (рубрики), ссылки и данные теги (метки) постов. Вы можете использовать эти функции WordPress из панели администратора:
1) Записи> Метки2) Записи> Рубрики3) Записи> Добавить новую4) Записи> Все записи5) Страницы> Добавить новую6) Страница> Все страницы
wp_term_relationships
Таблица описывает связи рубрики и меток из таблицы wp_terms.
wp_term_taxonomy
Таблица wp_term_taxonomy описывают таксономию (метки, ссылки, рубрики) записей в таблице wp_terms.
wp_usermeta
wp_usermeta таблица хранятся о всех пользователей, имеют такую информацию, как имя, first_name, last_name, описание, wp_user_level, wp_capabilities и т.д. Вы можете использовать эту особенность WordPress в панели администратора:
1) Администрирование> Пользователи
wp_users
В таблице wp_users хранятся списки пользователей. Вы можете использовать эти функции из WordPress интерфейс администратора:
1) Администрирование> Пользователи
andreyex.ru
обзор шаблонов WordPress ⋆ InBenefit
Классные темы 2014 WordPress для архитекторов и ландшафтных дизайнеров: обзор шаблонов WordPress
Перед вами – обширная коллекция лучших тем WordPress для архитекторов. Они превосходно подойдут для портфолио, личных сайтов и блогов архитекторов. Архитектура всегда была узкоспециализированной услугой за немалые деньги. В этом бизнесе у вас не так много сделок, но каждая из них может принести вам миллионы. Каждая сделка очень важна и именно поэтому вы должны использовать все маркетинговые и коммуникационные возможности. Собственный сайт – лучший вариант, своеобразный компромисс между всеми каналами коммуникации. Мы собрали лучшие темы WordPress для архитекторов, каждая из них приятно вас удивит, когда вы познакомитесь с возможностями тонкой настройки именно под ваш бизнес.
WordPress для архитекторов и дизайнеров
Divi

Divi представляет собой стильную и гибкую тему, которая идеально подходит для построения профессионального веб-сайта архитектурной фирмы и портфолио архитекторов. Установив Divi, ваш сайт будет сногсшибательно выглядеть, причем на любых устройствах и браузерах. Тема характеризуется удивительным дизайном, например, имеет обширный заголовок, легко настраиваемую домашнюю страницу, несколько вариантов навигации, стильных иконок, шрифтов и цветовых вариантов, которые можно использовать в построении неповторимой главной страницы вашего архитектурного сайта. Видео и фоны параллакса позволяют представить вашу компанию или портфель в элегантном виде. Divi поддерживает WooCommerce, чтобы помочь вам быстро запустить свой собственный интернет-магазин.
Fount


Arctic


Arctic – шаблон WordPress, полностью на Ajax. Он имеет острый и чистый дизайн с поддержкой Retina. Он подходит для архитекторов и креативных профессионалов, которые хотят продемонстрировать свои работы. Тем не менее, разработчики приложили дополнительные усилия и добавили поддержку WooCommerce. Шаблон имеет полноэкранное изображение и видео поддержку домашней страницы, чтобы сделать ваш сайт живым и уникальным. Arctic имеет два готовых цветовых скина, которые могут быть дополнительно переделаны, используя дополнительные тематические параметры. Использование Ajax делает этот шаблон очень быстрым на любом рабочем столе и мобильном браузере.
Jkreativ


Jkreativ – очень гибкая тема с острым и чистым дизайном, идеально подходит для архитекторов и компаний, которые хотят продемонстрировать свои проекты через веб-сайт. Она поддерживает неограниченное количество вариантов фонов параллакса, позволяет смешивать мультимедийный контент и персонализировать свой портфель, если вы этого хотите. Jkreativ позволяет выбрать модную загрузку Ajax с тем эффектом, чтобы увлечь вашего посетителя, или использовать расширенный портфель, если вы хотите детализировать конкретный проект подробной информацией или наполнить контентом портфолио, если вы хотите отобразить бесчисленные изображения и разрешить комментарии на вашей странице. Кроме того, эта тема имеет революционный слайдер с полноэкранной опцией. Она также поставляется со специальной примочкой, которая защищает ваш контент. Наконец, Jkreativ полностью интегрирован с плагином WooCommerce.
Rayleigh


Rayleigh является простой и элегантной темой, она разработана специально для архитекторов, дизайнеров и творческих людей, которые хотят продемонстрировать свой потрясающий портфолио. Ее чистое и перетекающее макетирование делает ваш сайт удобным для просмотра на компьютерах, планшетах и мобильных телефонах. Его полноэкранный слайдер позволяет произвести впечатление на ваших посетителей, когда они попадают на главную страницу. Рамка Rayleigh построена на Bootstrap 3 технологии. Каждый аспект этой темы хорошо организован и закодирован актуальным HTML5 / CSS3. Есть светлые и темные скины на выбор, и вы можете также выбрать верхнюю или нижнюю навигацию страницы. Эта тема также поставляется с R6 Shortcodes, 7 удобными шаблонами страниц, полноэкранным главным изображением и видео слайдером с сенсорной поддержкой, анимационными меню, функцией фильтрации портфолио и огромным количеством вариантов цвета и шрифта.
Arc


ARC – премиум бизнес-тема WordPress. Она создана для архитекторов, но может использоваться для различных деловых и корпоративных целей. Arc является уникальной темой WordPress с изюминкой. Она имеет удивительный фоновый ползунок, который можно использовать для изображений и встроенных видео из Youtube. Демонстрационная версия темы устанавливается в черном и белом цветах, но эта тема поддерживает неограниченные цветовые возможности, которые можно настроить с помощью простых тематических вариантов. Эта тема имеет различные пользовательские шорткоды для фотогалереи, значки, вкладки, кнопки, контактную форму и многое другое.
theArchitect


theArchitect – чистый, современный и отзывчивый шаблон WordPress, он хорошо подходит для архитекторов, архитектурных бюро и других удивительных корпоративных сайтов и портфолио. Этот шаблон легко настроить, благодаря встроенному построителю страниц drag & drop, который похож на менеджер настройки WordPress, но с большей гибкостью и функциональностью. theArchitect построен с использованием Ajax, что делает его невероятно быстрым, так как страницы уже предварительно загружены. Тема поставляется с подробной документацией и видео-уроками, которые помогут вам запустить ваш сайт в кратчайшие сроки.
Architectos

inbenefit.com
Информационная архитектура в WordPress: почему красивый сайт может по-прежнему оставаться отстойным
Если вас интересует веб-дизайн и веб-разработка, вы, вне всяких сомнений, сталкивались с сайтами, которые акцентируют внимание именно на уникальном веб-дизайне, позволяющем продемонстрировать навыки программистов и самые свежие, современные технологии. Обычно это очень красивые сайты, использующие первоклассные CSS-технологии и ультрасовременные JavaScript особенности – но с позиций пользователей такие сайты обычно являются отстойными.
Они отвратительны, потому что они созданы для демонстрации разносторонности и умений дизайнеров. Они представляют собой образцовый пример того, как форма доминирует над функциональностью. Они, конечно, справляются с поставленными задачами, но ни один дизайнер в своем уме не будет поставлять такие сайты своим клиентам, поскольку для рабочих веб-сайтов, предназначенных для доставки информации пользователям и увеличения конверсии, требуется совсем другой подход – тот, в котором функциональность превалирует над формой.
Что такое информационная архитектура?
Эффективный веб-сайт должен включать в себя два компонента:
- Элегантные, простые и понятные пользовательские маршруты
- Контент и навигация, соответствующие потребностям и ожиданиям целевых пользователей
Лучшие сайты добиваются обеих целей, в то же самое время предлагая востребованный эстетический опыт взаимодействия. Сайт неряшливый, старомодный или просто уродливый может, однако, предлагать позитивный опыт взаимодействия, если он придерживается предложенных нами рекомендаций. Но сайт, который игнорирует эти советы, обеспечивает достаточно скудный опыт взаимодействия вне зависимости от того, насколько он привлекательный и красивый.
Информационная архитектура – процесс анализа того, как лучше всего реализовать наши требования в изящной доставке информации в пределах понятного интерфейса, позволяющего пользователям найти то, в чем они нуждаются, снизив запутывающие моменты до минимума.

Четыре простых совета по улучшению информационной архитектуры в WordPress
WordPress – прекрасная платформа для разработки сайтов, отвечающих требованиям качественной информационной архитектуры, однако просто установить WordPress, выбрать тему и начать добавлять контент недостаточно.
Без определенной предусмотрительности в плане информационной архитектуры сайт может представлять собой хаотическое нагромождение информации. Информационная архитектура – достаточно сложная тема, однако компании и блоггеры, которые используют WordPress, могут добиться успеха в деле создания эффективного сайта, воспользовавшись следующими 4 простыми советами.
Думайте всегда о пользователях
Ваш вебсайт создается не для вас, а для ваших пользователей. Чтобы создать сайт, сфокусированный на пользователях, важно знать, какова ваша целевая аудитория. Важно посмотреть на свой сайт со следующих позиций:
- Что люди хотят сделать?
- Что я хочу, чтобы люди делали?
- Как облегчить этот процесс для пользователей?
Посмотрите следующее видео от Криса Форда, веб-дизайнера, чтобы понять, с чего лучше всего начать проектирование сайта для пользователей, которых вы уже имеете на сайте, а не которые имеются в вашем воображении.
Используйте аналитику
Аналитика зачастую представляет собой самый мощный способ узнать, что именно пользователи делают на вашем сайте. В идеале они начинают переходить с главной страницы к другим страницам в попытках найти нужный контент, в итоге увеличивая вашу конверсию. Аналитика поставляет вам данные, с помощью которых вы можете понять, что в действительности происходит с вашим блогом. Она помогает вам понять, как именно стоит развить свои идеи, чтобы пользовательский маршрут по сайту стал более длинным и продолжительным.
Создавайте продуманную навигацию
Навигация сайта – тот самый аспект, на котором застревают многие бизнес-компании. Трудно сказать со стопроцентной уверенностью, что должно быть включено в основную и второстепенную навигацию. Если пунктов будет слишком много, то это запутает пользователей; если их будет слишком мало, то пользователи не смогут найти то, что им требуется.

Представление о пользователях и умное использование аналитики позволит владельцам сайтов точно понять, что необходимо включить в основную навигацию сайта. Если пользователи переходят по тому или иному пункту меню, после чего сразу же возвращаются на главную страницу, то возможно, что они неправильно поняли суть этого пункта.
Если вы знаете, какова ваша аудитория и представляете себе, как именно пользователи перемещаются по вашему сайту, то в таком случае вы можете предложить им корректную информацию и навигацию, чтобы они постоянно заглядывали к вам и не путались в поисках материалов.
Взгляните на этот список худших сайтов 2012 года. Практически все они совершают упомянутые выше ошибки, но примеры ужасной навигации самые вопиющие.
Используем преимущества управления контентом в WordPress
WordPress насыщен различными особенностями, связанными с управлением контентом, которые помогут владельцам сайтов предложить информацию, требуемую пользователям, и предоставить к ней удобный доступ.
Пользователи WordPress должны познакомиться с:
- Рубриками
- Метками
- Произвольными таксономиями, типами записей и полями
Нам понадобилась бы целая статья, чтобы подробно рассмотреть каждый из этих пунктов, но здесь важно совсем другое. Важно понять, что не стоит втискивать свой контент и навигацию в предопределенную структуру. Вы можете продумать свой способ вывода информации и создания навигации, ориентируясь на потребности пользователей и цели вашего сайта.
Заключение
В данной статье мы выполнили поверхностный обзор всех тех аспектов, которые важно рассмотреть владельцам сайтов, перед тем как выходить в онлайн. Возможно, все это покажется скучным и рутинным, пустой тратой времени, однако все усилия, которые приложены для создания информационной архитектуры, обязательно окупятся в будущем, и вы получите максимальный доход от своих инвестиций наряду с приятным пользовательским опытом взаимодействия.
Источник: torquemag.io
oddstyle.ru
Архитектура | Ремесло с WordPress

Июл 30, 2017 | Другое
Иллюстрация @alvaro_sanchez Некоторое время все сходили с ума по микросервисам. Невозможно было открыть любимый новостной агрегатор и не увидеть, чтобы какая-то неизвестная вам доселе компания рассказывает о спасении своего инженерного отдела с помощью микросервисов....
Мар 21, 2015 | Без рубрики
Заметил такую беду, что современные веб-программисты, особенно молодые, как наркоманы подсаживаются то на один, то на другой веб-фреймворк. Из этого проистекает очень много шума, который привлекает других молодых программистов. Так происходит дальнейшее заражение. А...Мар 25, 2013 | Без рубрики
http://habrahabr.ru/post/173271/
Мар 9, 2013 | Другое
Эта идея крутилась в голове очень давно, но ее было сложно запаковать в слова. Такое бывает. Максим Смирнов сделал это за меня 🙂 Цитирую: Недавно я был на мероприятии Oracle Communication и заразился там одной простой но, на мой взгляд, достаточно важной идеей. Один...
Фев 26, 2013 | Без рубрики
https://moqups.com/home/Дек 28, 2012 | Без рубрики
Полная версия с комментариями: http://www.artlebedev.ru/kovodstvo/business-lynch/2012/12/27/ Образец...Дек 1, 2012 | Без рубрики
Веб-приложения — некий программный продукт в web-среде, который реализует определенный функционал и хранит данные. Логично что одному веб-приложению, может понадобится доступ к данным другого. В этом случае, у веб-приложения должна быть предусмотрена форма...Окт 29, 2012 | Без рубрики
Есть проблема, когда одна страница в система начинается грузиться очень долго. Как правило это связано с тем, что система получает данные по записи, а затем дополнительными запросами выбирает все связанные данные. Если данных много, то такие запросы могут выполняться...wpcraft.ru