Как сделать красивый текстовый виджет на WordPress? Wordpress создать виджет
Красивый текстовый виджет для сайта с помощью Colorfull Text Widget
Всем привет друзья! Продолжаю цикл статей посвященных работе с виджетами вордпресс.
В этой заметке я расскажу как сделать красивый, красочный, не скучный виджет wordpress.
Именно они позволяют добавлять полезную текстовую информацию для боковой панели вашего блога или любой другой области сайта.
Если вы еще не в курсе что это, то предлагаю ознакомиться вот с этими заметками:
В основном они используют первый вариант, т.е текст, чтобы добавить инфу о себе, о проекте, или чтобы добавить шорткоды внутрь них самих. Текстовые виджеты, как правило, очень скучные и сухие. Наша цель на сегодня украсить их и сделать более привлекательными, чтобы усилить к ним внимание со стороны пользователей.

Для этого мы запускаем в работу следующий интересный и полезный плагин под названием – [urlspan]Colorfull Text Widget[/urlspan]
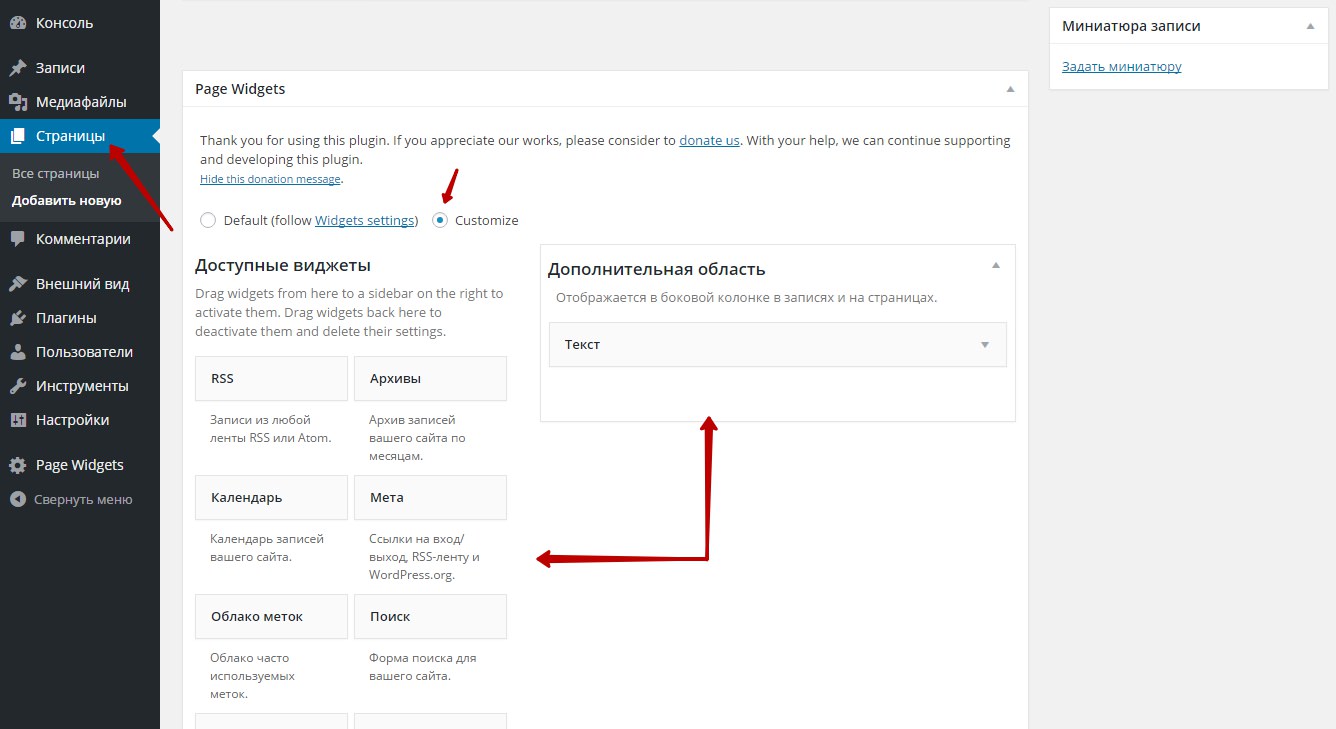
Далее все как обычно, после активации идем во вкладку Внешний Вид – Виджеты и там вы увидите новый созданный блок равный названию плагина. В него мы перетаскиваем нужные вам элементы. Вот как все это выглядит:

Его настройки очень просты. Далее вам нужно просто придать немного стиля и красоты для вашего виджета. Он поставляется сразу с несколькими цветовыми вариантами оформления. Скопируйте стиль цвета, который хотите добавить и вставьте его. Вы можете также создавать свои стили в файле style.css вашей темы.
Если вы не бельмеса не соображаете в том, как оформить ваш виджет, то просто скопируйте и вставьте в ваш файл style.css вот этот код:
//** Поменяйте цвет фона и размер рамки по своему усмотрению **// .ctw-custom { background-color: #cccccc; border: 1px solid #1b1b1b; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; -o-border-radius:10px; margin: 0 0 25px; overflow: hidden; padding: 20px; color: #000; }
//** Поменяйте цвет фона и размер рамки по своему усмотрению **//
.ctw-custom {
background-color: #cccccc; border: 1px solid #1b1b1b; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; -o-border-radius:10px; margin: 0 0 25px; overflow: hidden; padding: 20px; color: #000;
} |
Вы можете не ограничиваться только этим стилем. Вы можете менять его и задавать сразу несколько вариантов. Для этого просто изменяете класс .ctw-custom в названии, например можете поменять на ctw-mystyle или что-то подобное и уже в нем менять цвета фона, границ и так далее и применять их в боковой панели или в другом месте.
Читайте также заметку — произвольный сменный фон для сайта WP
На этом все! Скоро будет видео урок. Просто поделитесь ссылкой у себя на странице в любом из этих социальных сервисов и учитесь. Всем пока!
smarticle.ru
Как создать плавающий виджет на WordPress
Плавающий виджет в WordPress – это такой виджет, который виден на экране всегда, независимо от степени прокрутки страницы. Это отличный приём для того, чтобы посетитель сайта обратил внимание на то, что вам нужно, так как информация виджета всё время будет перед глазами.
В этой статье я расскажу, как сделать такой фиксированный виджет. Решать задачу я буду с помощью одного плагина. Он не нагружает сайт, лёгкий, русифицированный и очень простой в использовании.


Это вам тоже может быть интересно:
Плавающий виджет с плагином Q2W3 Fixed Widget
Q2W3 Fixed Widget – позволяет создавать фиксированный (плавающий) виджет. Для начала работы скачайте это дополнение по ссылке ниже.
Установите дополнение на свой сайт и активируйте его. Создать плавающий виджет – дело одной минуты. Перейдите в пункт «Внешний вид», подпункт «Виджеты», разверните для настройки один из установленных ваших виджетов, который нужно зафиксировать на экране, и включите галочку «Зафиксировать виджет». Эта опция есть у каждого виджета.

Сохраните изменения, перейдите на свой сайт и вы увидите, что этот виджет стал плавающим и виден всегда, как бы вы ни прокручивали страницу. Зафиксировать можно сразу несколько виджетов, как в одном, так и в нескольких сайдбарах.
Однако, это не всё. У плагина есть настройки, которые могут некоторым быть полезными. Они находятся в пункте «Внешний вид», подпункте «Фикс. Виджеты». Здесь всё на русском языке и ко многим опциям есть пояснения. Рассмотрю основные.
Основные настройки. Здесь можно установить отступы плавающего виджета и настроить его положение на сайте. А также можно задать параметры, при которых плавающий виджет будет отключаться в зависимости от размеров экрана. Например, он может быть неудобен на мобильном экране.

Совместимость. Разнообразные настройки, касающиеся технической части плагина. Можно ознакомиться с описанием опций. В большинстве случае всё можно оставить по умолчанию.

Произвольные идентификаторы. Здесь записываются HTML-идентификаторы виджетов и других элементов. Также в большинстве случаев можно не заполнять.

Как правило, большинству пользователей даже нет надобности заглядывать на страницу настроек. Если вы произвели какие-то настройки, то не забудьте сохранить. Если вы используете плагины для кэша, то очистите кэш, чтобы изменения стали видны.
wp-system.ru
Создать виджет в админ-панели WordPress Консоль — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как создать свой виджет для админ-панели WordPress. Виджет будет отображаться на главной странице админ-панели, странице «Консоль». Вы сможете указать своё название и содержание для виджета. Можно выбрать цвет фона и цвет текста виджета. Виджет можно будет также скрывать в настройках экрана, как и стандартные виджеты. В содержание виджета можно вставлять любой HTML текст, фото, видео, ссылки, кнопки и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как создать свой виджет для админ-панели WordPress. Виджет будет отображаться на главной странице админ-панели, странице «Консоль». Вы сможете указать своё название и содержание для виджета. Можно выбрать цвет фона и цвет текста виджета. Виджет можно будет также скрывать в настройках экрана, как и стандартные виджеты. В содержание виджета можно вставлять любой HTML текст, фото, видео, ссылки, кнопки и т.д.

Установить плагин Dashboard quick link widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

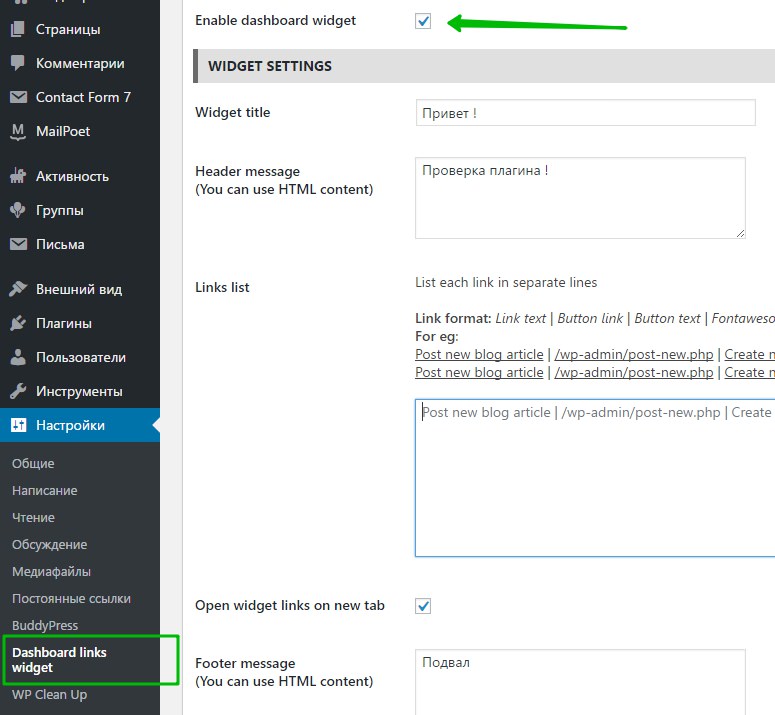
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Dashboard links widget. Здесь вы сможете создать свой виджет для админ-панели WordPress.

— Enable dashboard widget, должна стоять галочка, чтобы включить отображение виджета.
— Widget title, заголовок или название виджета.
— Header message (You can use HTML content), содержание виджета, текст, HTML.
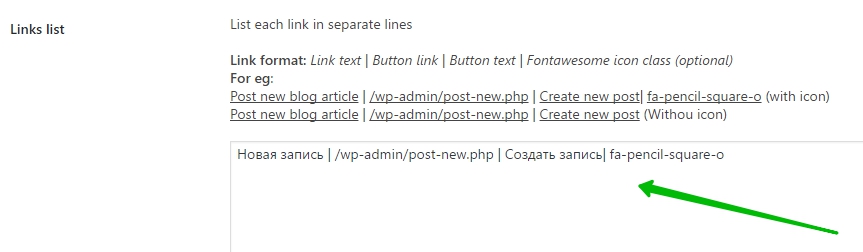
— Links list, здесь можно создавать кнопки с ссылками, к примеру для создания новой записи. Укажите такой же текст как указано в примере. Можете заменить текст на свой и вставить свою ссылку, текст для кнопки.
— Open widget links on new tab, поставьте галочку, чтобы ссылки открывались в новом окне.
— Footer message (You can use HTML content), здесь можно добавить текст или html для подвала виджета.
— Header message background color, можно выбрать цвет фона виджета.
— Header message font color, можно выбрать цвет текста виджета.
— Сохраните изменения.
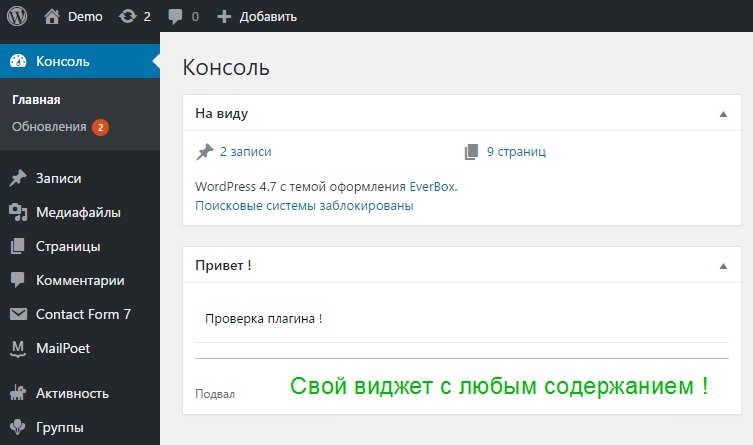
Всё готово ! После сохранения настроек, виджет появится на главной странице админ-панели, в консоли.
Пример создания кнопки с ссылкой. Параметр Links list.

Результат:

Остались вопросы ? Напиши комментарий ! Удачи !