Добавление и настройка виджетов в WordPress. Wordpress виджет создать
Свои виджеты для каждой записи и страницы wordpress плагин ! — ТОП
Плагин — WP Page Widget позволит вам добавлять виджеты на страницу или в запись непосредственно со страницы создания записи или страницы. То есть, вы сможете добавлять виджеты к каждой странице и записи по отдельности. На странице редактирования записи и страницы, внизу страницы, у вас появятся все доступные виджеты и сайдбар боковой панели. В настройках можно будет выбрать какой сайдбар должен отображаться, можно включать или исключать записи и страницы.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

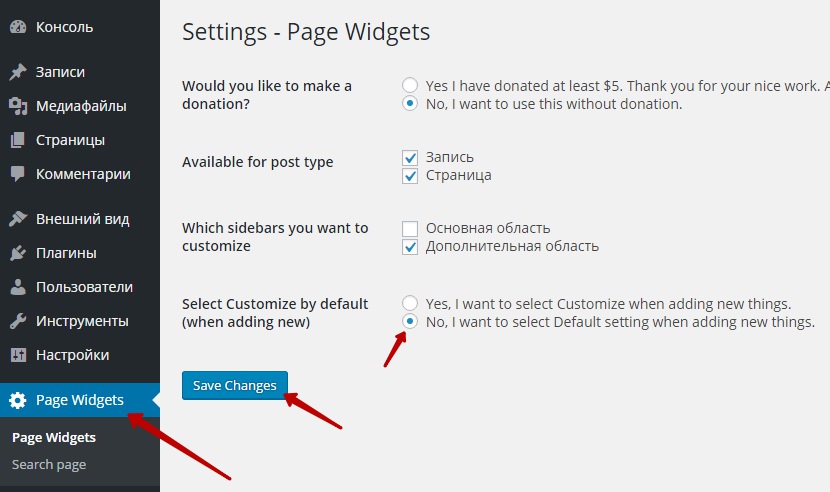
После установки и активации плагина, перейдите на страницу: Page Widgets, здесь вы сможете настроить плагин.
— Would you like to make a donation?, ответьте на вопрос, хотели бы вы сделать пожертвование автору плагина ? Да или нет, Yes или No ?
— Available for post type, поставьте галочки, если хотите, чтобы и в записях и на страницах можно добавлять свои виджеты, по отдельности.
— Which sidebars you want to customize, здесь вам нужно выбрать какой сайдбар должен отображаться на страницах и в записях.
— Select Customize by default (when adding new), выберите значение — No, I want to select Default setting when adding new things, чтобы по умолчанию на всех страницах и записях отображались виджеты, которые указаны на странице Виджеты. Но, для каждой страницы и записи вы сможете задавать свои виджеты, не посредственно на странице создания записи или страницы.

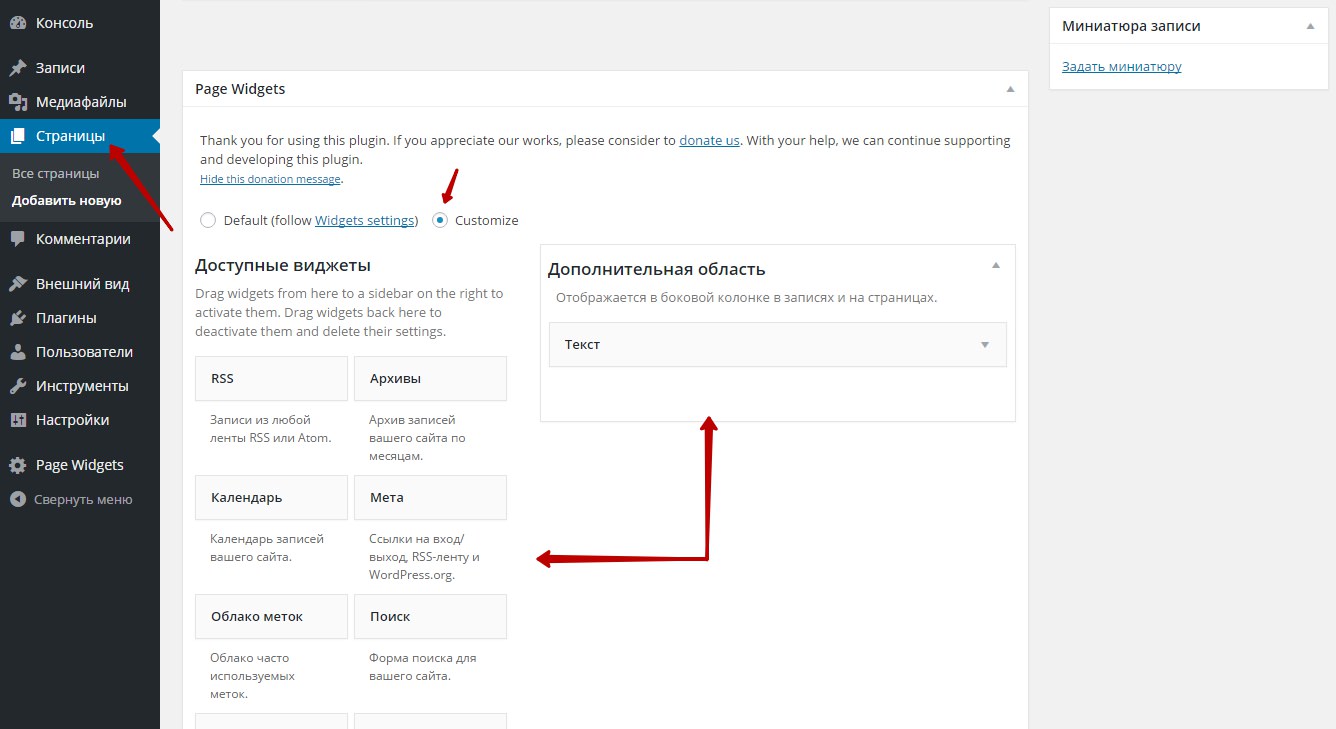
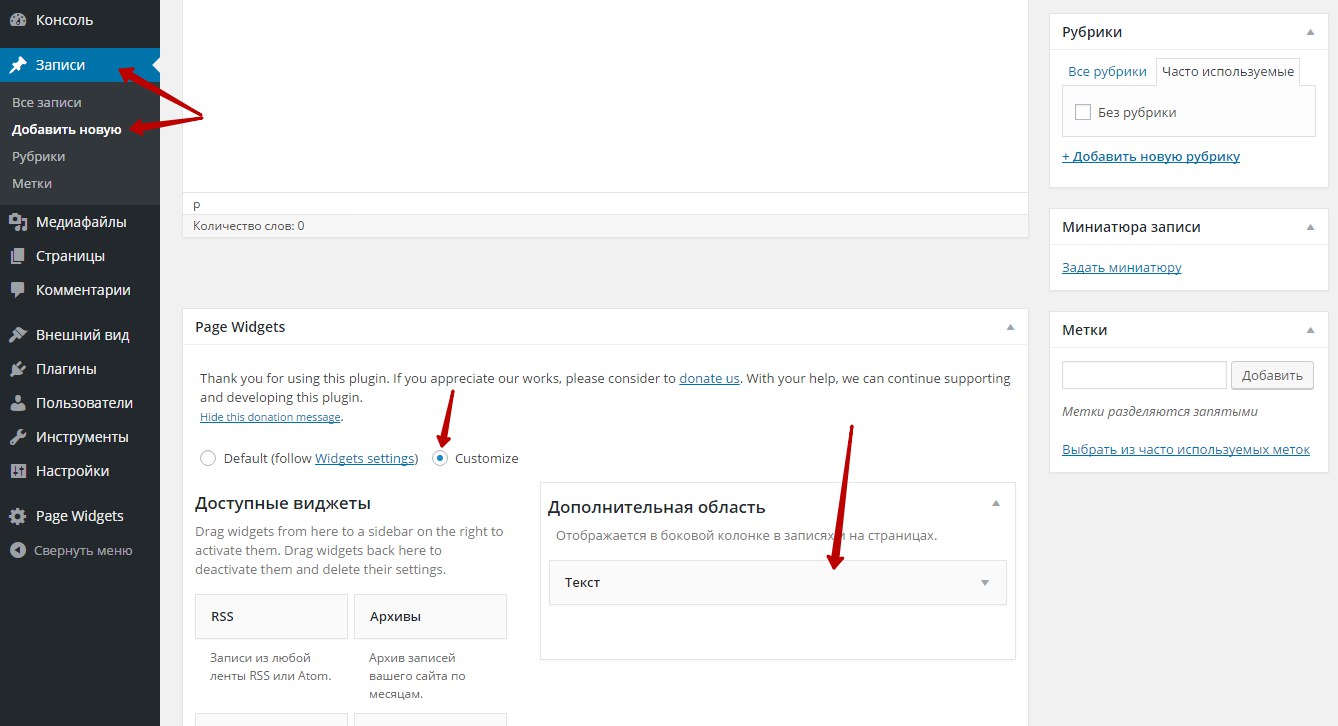
Перейдите на страницу создания или редактирования записи или страницы, внизу, в боксе Page Widgets, отметьте значение Customize, чтобы для данной записи отображались виджеты, которые вы здесь укажите, добавите в сайдбар. Если вы выберите значение Default, то для данной записи будут отображаться виджеты, которые указаны на странице Виджеты.

Благодаря данному плагину, у вас есть возможность выбирать определённые виджеты не только для каждой страницы, но и для каждой записи.

info-effect.ru
Создаем собственный виджет в WordPress
// Создаем виджет
class devise_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Основной ID вашего виджета
'devise_widget',
__('Devise Widget', 'devise_widget_domain'),
// Описание виждета
array( 'description' => __( 'Простой виджет на основе статьи от Devise Group', 'devise_widget_domain' ), )
);
}
// Создаем фронт-энд виджета
// Здесь происходят действия
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// параметры виджета before и after определены темой
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// Здесь испольняется код и выводится результат
echo __( 'Привет, Devise!', 'devise_widget_domain' );
echo $args['after_widget'];
}
// Бек-энд виждета
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'Новый заголовок', 'devise_widget_domain' );
}
// Админ.форма виджета
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Обновляем виджет
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Класс devise_widget здесь заканчивается
// Регистрируем и подгружаем виджет
function devise_load_widget() {
register_widget( 'devise_widget' );
}
add_action( 'widgets_init', 'devise_load_widget' );
amoseo.com
Добавление и настройка виджетов в WordPress
Здравствуйте, друзья! В прошлых уроках мы разобрались с вами как вставить видео на сайт и выучили как сменить тему оформления в wordpress.
В этом уроке я хочу рассказать Вам о виджетах. Итак, что такое виджет?
Необычное слово виджет (от англ. widget – «штучка», «штуковина») используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели блога или страницы WordPress. С помощью виджетов легко настроить содержимое боковой панели блога.
Это значит что вся информация которую вы видите на боковой панели вашего сайта легко поддается редактированию, удалению и любым другим изменениям.
Страница виджетов находится в меню консоли Внешний вид — Виджеты.

Добавление и настройка виджетов в WordPress
Для начала ищем в меню Внешний вид и переходим в Виджеты. Слева вы видите список всех доступных для добавления виджетов.

Список доступных виджетов
Чтобы активировать виджет, перетащите его на боковую (правая колонка, со списком доступных мест для виджетов) колонку или нажмите на него. Чтобы деактивировать виджет или удалить виджет, перетащите его обратно или нажмите «Удалить».

Добавление виджета «Календарь» перетаскиванием мышки
После того как мы перетащили нужный виджет на панель сайдбара, вводим его название и нажимаем кнопку «Сохранить».

По аналогии добавляем все необходимые виджеты, которые вы хотите видеть на боковой панели вашего сайта. Список стандартных виджетов и их возможности вы можете увидеть ниже.
Стандартные виджеты в WordPress
- Виджет «RRS» — Записи из любой ленты RSS или Atom.
- Виджет «Календарь» — Календарь записей вашего сайта.
- Виджет «Облако меток» — Облако часто используемых меток.
- Виджет «Свежие записи» — Самые свежие записи вашего сайта.
- Виджет «Страницы» — Список страниц вашего сайта.
- Виджет «Архивы» — Архив записей вашего сайта по месяцам.
- Виджет «Мета» — Ссылки на вход/выход, RSS-ленту и WordPress.org.
- Виджет «Поиск» — Форма поиска для вашего сайта.
- Виджет «Рубрики» — Список или выпадающее меню рубрик.
- Виджет «Свежие комментарии» — Самые свежие комментарии вашего сайта.
- Виджет «Текст» — Произвольный текст или HTML-код.
Сохранение виджетов при смене шаблона
Обычно при установке или смене шаблонов виджеты теряются. Чтобы этого избежать, рекомендуется перед сменой шаблонов (тем) вашего WordPress сайта перемещать все активные виджеты в блок «Неактивные виджеты».
Результат добавления виджета, который добавляет календарь на боковую панель сайта в шаблоне Contango:

Результат добавления виджета (нажмите на изображение для увеличения)
Как видите, все очень просто! В этом уроке мы узнали как добавить, редактировать и удалить виджеты в WordPress. Если у вас остались вопросы, задавайте их в комментариях.
Здравствуйте, друзья! В прошлых уроках мы разобрались с вами как вставить видео на сайт и выучили как сменить тему оформления в wordpress. В этом уроке я хочу рассказать Вам о виджетах. Итак, что такое виджет? Необычное слово виджет (от англ. widget – «штучка», «штуковина») используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели блога или страницы WordPress. С помощью виджетов легко настроить содержимое боковой панели блога. Это значит что вся информация которую вы видите на боковой панели вашего сайта легко поддается редактированию, удалению и любым другим изменениям. Страница виджетов находится в меню консоли Внешний вид - Виджеты. Добавление и настройка виджетов в WordPress Для начала ищем в меню Внешний вид и переходим в Виджеты.…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 3.83 ( 13 голосов ) 100wp-lessons.com
Как создать виджет WordPress - Дмитрий Амоти
// Создаем виджет BlogTool.ru
class btru_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Выбираем ID для своего виджета
'btru_widget',
// Название виджета, показано в консоли
__('BlogTool Widget', 'btru_widget_domain'),
// Описание виджета
array( 'description' => __( 'Простенький виджет для демонстрации BlogTool.ru', 'btru_widget_domain' ), )
);
}
// Создаем код для виджета -
// сначала небольшая идентификация
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// до и после идентификации переменных темой
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// Именно здесь записываем весь код и вывод данных
echo __( 'Hello, World! или привет Мир!', 'btru_widget_domain' );
echo $args['after_widget'];
}
// Закрываем код виджета
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'Заголовок виджета', 'btru_widget_domain' );
}
// Для административной консоли
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Обновление виджета
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Закрываем класс btru_widget
// Регистрируем и запускаем виджет
function btru_load_widget() {
register_widget( 'btru_widget' );
}
add_action( 'widgets_init', 'btru_load_widget' );
diary88.sumy.in.ua