Оптимизация и сжатие изображений WordPress в 2 клика. Сжатие изображений wordpress
Обзо 5 плагинов WordPress для сжатия изображений

Различные сценарии сжатия изображений
Прежде всего следует отметить, что различные сайты требуют для изображений разной степени сжатия. Например, для страниц блогов или страниц портфолио не требуется высокого качества изображений. Всё, что нужно посетителям таких сайтов – это запомнить отдельный пост или страницу.
Но бывают и такие сайты, где качество изображения имеет первостепенное значение. Причём важно не только визуальное качество, но и EXIF-данные, заключённые в самом изображении. Данные EXIF содержат всевозможную полезную информацию об изображении. После оптимизации они пропадают. Для профессионального фотографа, например, очень важно, чтобы любые фотографии, которые он публикует на своём сайте, сохранили данные EXIF. В таком случае посетители сайта смогут посмотреть различные настройки камеры, модель камеры, объектива и другую информацию о том, с какими характеристиками были сделаны фотографии.
Другой вариант сценария – сайт, специализирующийся на продаже товаров. Например, вы продаете мебель через интернет-магазин WooCommerce. Вы наняли профессионального фотографа, чтобы сделать отличные изображения всех ваших товаров. Вы даже установили зуммер-расширения, позволяющие клиентам рассматривать детали ваших товаров с увеличением. В этом случае вам не нужны данные EXIF, но вы всё же хотите, чтобы детали ваших товаров были хорошо видны при увеличении!
Сжатие изображений с потерями и без потерь
Данный обзор посвящён описанию вариантов сжатия без потерь. При сжатии с потерями обычно выкидывается такое количество данных, какое возможно выкинуть, позволяя при этом сохранить общий вид изображения. Это является очень эффективным при уменьшении изображений, но недостатком является то, что это связано с потерей визуального качества картинки.
С другой стороны, при сжатии без потерь не выкидываются никакие данные. Этот процесс подобен созданию zip-файла. Сначала разные файлы архивируются в одном гораздо меньшем по объёму zip-файле. Но после распаковки все данные снова оказываются доступны. То же самое происходит и при сжатии изображений.
Плагины WordPress для оптимизации изображений
1. EWWW Image Optimizer
Плагин EWWW “the Hammer” Image Optimizer пользуется огромным успехом. Он имеет стандартную и “облачную” версии и может похвастаться более чем 100 000 закачек.
Следует отметить, что это единственный плагин в данном списке, который выполняет весь процесс сжатия непосредственно на вашем сервере.
2. Kraken Image Optimizer
Плагин Kraken “the Shipwrecker” Image Optimizer – “профессиональный” способ автоматизировать процесс сжатия ваших изображений. Этот плагин WordPress может похвастаться более чем 4000 закачек. Он позволяет выделить на сервере область для загрузки ваших изображений в свой сервис, после чего вы сможете переписать туда свою медиа-библиотеку с оптимизированными изображениями.
3. Compress JPEG & PNG images
Это ещё один плагин, работающий по принципу “программное обеспечение как сервер”. Он является самым “молодым” в этом списке. Выпущенный в начале февраля 2015 года, он уже имеет тысячи закачек. Несмотря на название, он без потерь оптимизирует как файлы PNG, так и файлы JPG.
4. WP Smush
Честно говоря, это не самый лучший плагин. Во-первых, в бесплатной версии плагина можно оптимизировать только картинки размером меньше 1 Мб. Даже в премиум версии можно оптимизировать картинки размером только до 5 Мб. Во-вторых, качество сжатия, которое он обеспечивает, ничуть не лучше, чем у EWWW.
Впрочем, выпущена новая версия этого плагина. Возможно, она окажется лучше своего предшественника и заставит пользователей изменить мнение об этом плагине в лучшую сторону.
5. ShortPixel Image Optimizer
ShortPixel Image Optimizer – ещё один новичок. О нём пока трудно сказать что-либо определённое.
Сравнительные результаты плагинов
На форуме уже было сравнение эти плагины Оптимизация картинок для wordpress и поэтому привету выдержку из той темы:
- Compress JPEG & PNG images -73% от исходного размера и сжал до 118.5 KB
- ShortPixel Image Optimiser -70% от исходного размера и сжал до 128.76 KB
- Kraken Image Optimizer -55.41% от исходного размера и сжал до 189.91 KB
- EWWW Image Optimizer -10.3% от исходного размера и сжал до 382,07 kB
- WP Smush.it на данный момент не работает ищется замена сервиса yoohe
Приведём так же результаты скорости загрузки изображений в медиа-библиотеку. Было загружено 5 изображений общим объёмом 43.6 Мб.
- EWWW Image Optimizer = меньше 5 минут. Результаты были одинаковыми как с метаданными, так и без них.
- Kraken Image Optimizer = примерно 7 минут.
- TinyPNG = 10 минут.
По поводу EXIF-данных
Если вам необходимо сохранить данные EXIF, не пользуйтесь TinyPNG. В нём не имеется возможности сохранять эти данные. TinyPNG активно совершенствовался в последние 1,5 года, так что не исключено, что со временем этот недостаток будет исправлен.
При анализе результатов нетрудно убедиться, что наилучшим вариантом является плагин EWWW. Он позволяет при необходимости сохранять EXIF-данные, выполнять сжатие с потерями и без потерь, добавлять, отключать и устанавливать различные библиотеки сжатия.
Какой лучше платный или бесплатный плагин
Описанные здесь плагины различаются по своей стоимости.
EWWW – сначала этот плагин может показаться совершенно бесплатным. И для большинства людей таким он и является. Но если вы на своём хостинге платите за ресурсы сервера, то вам придётся это учитывать. Особенно, если вы используете в настройках EWWW опцию автоматической оптимизации.
TinyPNG – данный плагин предоставляет возможность бесплатной оптимизации для 500 изображений в месяц. Однако пользователям WordPress нужно иметь в виду, что для каждой загруженной картинки в WordPress генерируется три изображения (эскизы, средние, большие). Это значит, что вместо 500 снимков в месяц вы получаете лишь 160. Также плагин содержит множество картинок для блоггеров. TinyPNG – не очень дорогой плагин.
Kraken – самый дорогой из трёх вариантов. Но тут есть несколько важных моментов. Во-первых, он имеет “микроуровень”, то есть $5/месяц за 500Мб изображений. Обратите внимание, что это ограничение касается размера данных, а не изображения. Во-вторых, Kraken – это больше, чем просто оптимизатор изображений. В Pro версии вам будет доступно облачное хранилище на сервере, куда вы сможете поместить резервные копии ваших изображений, которые вы оптимизировали через веб-интерфейс.\
Так что решать вам, я же на начальном этапе вашего сайта использовал бесплатные варианты, а уже когда сайт раскрутиться подумывал бы о приобретение платной версии.
Заключение
Плагин Kraken выполняет оптимизацию изображений не хуже, чем EWWW, но в премиум версии он имеет дополнительные функции. Хотя EWWW предоставляет наибольшее количество опций и выполняет оптимизацию изображений на вашем сервере, но он не может сравниться с TinyPNG в производительности.
TinyPNG автоматически гораздо лучше сжимает изображения. Это действительно мощный плагин. Но вам необходимо будет следить за тем, чтобы сохранить бесплатную версию, к тому же вы не сможете сохранять EXIF-данные.
Большинству пользователей, которым не нужно обрабатывать слишком большое количество изображений, можно посоветовать следующий вариант:
- Ограничить размер больших изображений, которые загружают с Imsanity.
- Автоматически оптимизировать эти изображения с помощью TinyPNG.
- Убедиться, что эти изображения являются SEO-дружественными SEO Friendly Images.
- Организовать эти изображения, используя библиотеку Enhanced Media Library.
- Сделать картинки адаптивного размера по размеру экрана, используя RICG Responsive Images.
Естественно, в пункте 2 можно поменять TinyPNG на EWWW или Kraken, кому что больше нравится.
clubwp.ru
7 лучших плагинов WordPress для оптимизации изображений

По-прежнему самой популярной CMS для создания сайтов остается WordPress. Для улучшения работы сайта существуют специальные плагины, каждый из которых выполняет определенную функцию. Не так давно поисковые системы (особенно Гугл) стали придавать большое значение изображениям, размещенным на сайтах. В рекомендациях можно увидеть советы о том, что все используемые изображения должны быть оптимизированы. Вебмастер может перед публикацией вручную оптимизировать каждую картинку, или же воспользоваться специальными плагинами.

Для чего нужно оптимизировать изображения
Существует несколько причин, по которым необходимо оптимизировать все изображения на сайтах:
- Экономия дискового пространства, так как хостинг предоставляет определенное количество Гб для файлов сайта. Особенно актуально, когда на одном хостинге находится несколько сайтов.
- Ускорение загрузки страниц. Для всех посетителей сайта страницы будут загружаться намного быстрее, так как размер изображений будет меньше. Особенно это актуально для мобильного трафика.
- Соответствие требованиям поисковых систем. При проверке скорости загрузки сайта сервисом от Гугла как для мобильной, так и для компьютерной версии выводится сообщение о необходимости оптимизации изображений.

Все эти преимущества позволяют увеличить качество сайта и улучшить его в глазах поисковых систем.
7 лучших плагинов WordPress для оптимизации изображений
Разобравшись с тем, для чего необходимо оптимизировать изображения и какие преимущества они дают для сайта, возникает вопрос, а какой плагин для этого использовать. Ниже будут представлены 7 плагинов для сжатия и оптимизации изображений.
Prizm Image

Специальный плагин для WordPress, который по заверениям разработчиков способен сжимать изображения до 70%, при этом, не снижая их качества. На деле картинки сжимаются на 20-50%. Работа плагина осуществляется по средствам стороннего API. Ежемесячно пользователю доступно до 1000 сжатий. Если Вам необходимо больше, придется приобретать платную версию. Самый дешевый тариф обойдется в 5 долларов.
Compress от TinyPNG

Изначально проект работал как онлайн сервис для сжатия изображений в форматах Jpeg и PNG. Не так давно были разработаны плагины для популярных CMS, в том числе и WordPress. Среди преимуществ стоит выделить возможность оптимизации изображений, которые уже загружены на сайт, а так же новых перед их размещением.
Ежемесячно в рамках бесплатной версии предоставляется возможность сжатия не более 500 файлов. В платной версии цена составит 0,009 долларов за один файл.
Особенности данного плагина:
- Массовая оптимизация изображений
- Отсутствуют ограничения на размер файлов
- Вся работа осуществляется по средствам одного ключа API, независимо от количества сайтов
- Автоматическое сжатие новых и старых изображений
- Функционал плагина позволяет изменять размеры изображения
EWWW Image Optimizer

Один из самых быстрых и качественных плагинов для сжатия изображений. Работает с новыми и старыми картинками. При загрузке изображение будет автоматически сжато, а для уже добавленных файлов существует функция полной оптимизации. Стоит отметить, что плагин использует технику оптимизации, которая позволяет максимально сохранять качество файла.
Существует и платная версия приложения, которая использует для сжатия сторонний сервис. За первые 1000 изображений стоимость оптимизации составит 0,5 центов – за один файл.
Среди основных особенностей плагина стоит выделить:
- Возможность повторной оптимизации изображений
- Настройка массовой оптимизации
- Плагин работает на сервере без использования посторонних сайтов
- Поддержка CND
CW Image Optimizer

Довольно неплохое решение для оптимизации изображений Вашего сайта на WordPress. Существует возможность уменьшения размера всех файлов за один раз, при этом сохранив качество изображений. При загрузке новых файлов, они автоматически будут сжаты.
Среди особенностей стоит выделить:
- Использование плагина на своем сервере, без сторонних API
- Быстродействие и возможность создания бэкапов
WP smush

Следующий плагин для WordPress, который позволяет оптимизировать изображения. Работает как с новыми файлами, так и с теми, которые были размещены ранее. Если Вам будет недостаточно функционала бесплатной версии, есть возможность приобретение платного расширения.
Бесплатная версия позволяет оптимизировать только 50 изображений за один раз. При этом размер каждого из них не должен превышать 1 Мб. Стоимость платной лицензии начинается от 49 долларов в месяц.
Среди главных особенностей стоит выделить:
- Оптимизация изображений без потери качества
- Работает с форматами JPEG, GIF и PNG
- Автоматическое сжатие изображений при загрузке на сайт
- Настройка массовой оптимизации не более 50 файлов одновременно
Lazy Load

Еще один неплохой оптимизатор, функционал которого позволяет обрабатывать файлы только при загрузке. Отлично подходит для новичков, так как нет необходимости дополнительной настройки. Просто распакуйте пакет на свой сайт, и он автоматически начнет оптимизировать загружаемые файлы.
Стоит отметить, что для работы с плагином используется JS, тем самым скорость работы значительно выше, чем у конкурентов.
ShortPixel Image Optimizer
![]()
И последний плагин для оптимизации, который хотелось бы рассмотреть в рамках данной статьи. Бесплатная версия позволяет оптимизировать до 100 изображений в месяц. Для правильной работы плагина необходимо зарегистрироваться на официальном сайте и получить API ключ для доступа к сервису. Соответственно сжатие изображений будет происходить на сторонних серверах.
При покупке платной версии функционал останется тем же. Цены на тарифы начинаются от 5 долларов за 5000 файлов в месяц.
Какой плагин выбрать
Выше были представлены наиболее популярные варианты плагинов для сжатия изображений. Для того чтобы выбрать подходящий плагин, стоит уделять внимание следующим факторам:
- Цена плагина – лучше искать бесплатные версии
- Сложность настройки – для новичков лучше выбирать плагины без дополнительных наворотов, которые можно установить на сайт и использовать сразу
- Функционал – форматы изображений и их максимальный вес
- Дополнительные функции – обрезка изображений или изменение их размера
В зависимости от требований, подберите подходящий Вам плагин и установите его на свой сайт.
 Загрузка...
Загрузка... 
Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
life-webmaster.ru
Оптимизация и сжатие изображений WordPress в 2 клика
Платформа WordPress изначально использовалась для создания блогов. С увеличением количества доступных шаблонов и расширения функционала, она стала применяться для корпоративных сайтов и интернет-магазинов.
Однако сайты на WordPress нередко загружаются медленно из-за неоптимизированных изображений. Улучшить сжатие картинок в Wordpress поможет модуль OpticPic.
Подключить плагин для сжатия изображений в Wordpress можно без специальных знаний. Все действия довольно простые, чтобы их мог повторить любой пользователь.
После установки модуля в Wordpress, уменьшение картинок будет проходить в автоматическом режиме. Модуль найдет доступные картинки и оптимизирует их размер без потери качества. Плагин для сжатия картинок в wordpress работает с большинством популярных форматов изображений.
Напомним, что в рекомендациях Google PageSpeed Insights сказано о необходимости снижения размера картинок. Это благоприятно скажется на позиции сайта в поисковой выдаче. Модуль сжатия изображений в Wordpress поможет в поисковом продвижении без лишних усилий.
Автоматизировать в Wordpress уменьшение изображений просто - пользуйтесь сервисом OpticPic и забудьте о сжатии изображений вручную.
Оптимизация изображений Wordpress в цифрах
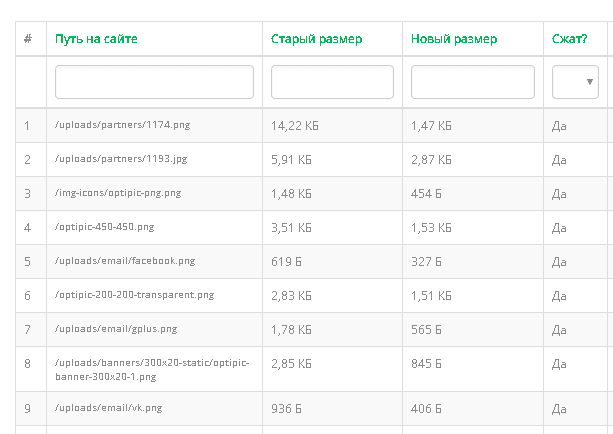
Плагин для оптимизации изображений в Wordpress OptiPic в среднем уменьшает размер картинки на 70%. Это позволяет увеличить скорость загрузки в 1,5–2 раза. Пиковые значения по оптимизации картинок в Wordpress достигает 90%. Это позволяет освободить дополнительное место на серверном диске и сэкономить деньги на покупке дисковой квоты.
Оптимизация изображений в Wordpress работает всё время функционирования сайта за счёт автоматической оптимизации добавленных изображений. По сути, для настройки OptiPic достаточно 2 минут, после чего он не потребует вмешательств в работу.
В оптимизации картинок для Wordpress нет ограничений. OptiPic отлично работает с большим количество изображений и способен обрабатывать гигабайты файлов с минимальной нагрузкой на сервис.
Как подключить OptiPic к WordPress для сжатия изображений?
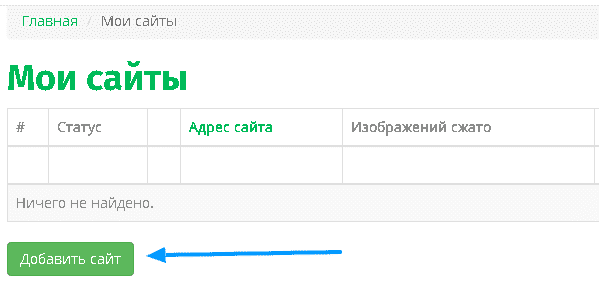
Зарегистрируйтесь и добавьте свой сайт в личный кабинет
После прохождения регистрации вам на email придет письмо со ссылкой для активации вашего аккаунта. Перейдите по той ссылке. Далее на нашем сайте зайдите в личный кабинет Профиль > Мои сайты, нажмите кнопку Добавить сайт, укажите URL вашего сайта и нажмите кнопку Подключить сайт. 
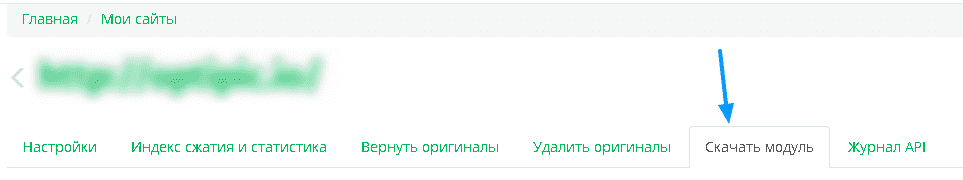
Скачайте и установите модуль на свой сайт
После добавления сайта в систему перейдите на закладку Скачать модуль. Там вам необходимо скачать архив с модулем. Распакуйте этот архив и закачайте на свой сайт (в корневую папку сайта). В итоге у вас на сайте должна появиться папка optipic.io в корне сайта с такой структурой:
- optipic.io
- config.php
- help.php
- index.php
А на сайте после этого должны быть доступной такая страница http://your-domain.ru/optipic.io/index.php. 
Выберите тариф и пополните счет
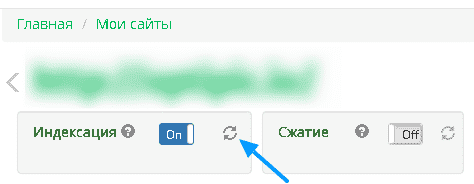
После того как вы закачаете модуль на свой сайт, вам нужно будет активировать индексацию сайта в настройках сайта и дождаться первой индексации сайта системой OptiPic - она проходит в течении 24 часов. Если вы хотите ускорить процесс - отправьте в ручную свой сайт на индексацию. 
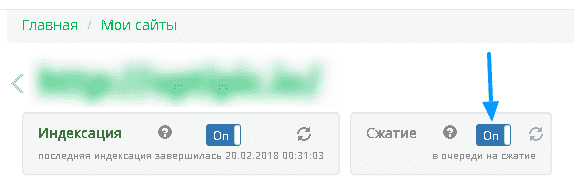
После того, как первая индексация завершится, система покажет какой объем изображений (сколько гигабайт?) было обнаружено на вашем сайте. Сделать это можно на вкладке Индекс сжатия и статистика. 
Теперь когда вы знаете объем изображений на своем сайте - приобретите нужный вам пакет и включите сжатие в настройках сайта. 


Пожалуйста, подождите. Выполняется анализ сайта.
Скоро вы будете перенаправлены на страницу с результатами проверки.
optipic.io
Сжатие изображений WordPress англоязычными методами
Здравствуйте дорогие читатели блога Интернет Бизнес как на Ладони
Cжатие изображений WordPress
Почему стоит оптимизировать изображения на сайте.
Вот именно. Зачем нам все трудности с оптимизацией изображений. Ведь если я кидаю картинку на страницу, то забочусь о том, чтобы выглядеть максимально хорошо и содержала столько сведений, насколько это возможно.
Такое утверждение может быть правильным с точки зрения фотографа, который создает свои портфолио онлайн, но это только казалось бы… Алхимия прибыльного блога. Смотри первым.
Представьте себе страницу, на которой находится несколько десятков фотографий (на главной странице, а не на всей ? Каждый из них весит хотя бы 2 МБ (не веришь, что есть такие страницы? Я гарантирую вам, что они есть.) В верхней части страницы расположена, кроме того, слайдер, который прокручивает несколько фотографий, конечно, полноразмерных, по всему экрану (эти темы стали сегодня очень популярны.)
Содержание :
- Скорость загрузки страницы.
- Как оптимизировать изображения на сайте?
- Какой размер изображения установить?
- Ручная оптимизация изображений.
- Оптимизация изображения в Photoshop
- Оптимизация изображений Gimp
- Автоматическая оптимизация изображений в WordPress
- Плагин WP Smush – Smush Image Compression and Optimization
- Результаты до и после оптимизации изображений.
Вы заботитесь о том, что бы посетители увидели содержимое страницы. Вы ждете так терпеливо на это до тех пор, пока каждый графический элемент полностью не загрузится. Если что-то обрезается вы обновляете свой сайт и подождать дополнительные несколько десятков секунд. Ведь тебе не безразличен…. а что, если вам не все равно?
Что, если вы нетерпеливы (как и большинство пользователей), и вы видите, что сайт загружается очень медленно?
Я скажу тебе, что тогда. Тогда вы делаете то, что сделает большинство, то есть, нажимаете на волшебную кнопку отменить(если ты что-то искал с помощью поисковой системы), вы идете к следующей ссылке, который находится ниже в результатах поиска. Такова горькая правда и в этом случае даже супер-привлекательный контент не много поможет, потому что пользователь до него не доберется. Быстро покинет страницу…. Особенно, если ситуация касается мобильных устройств.
Тогда Вы, как администратор страницы видите в Аналитике Google, показатель отказов достигает, например, 90%, а коэффициент Страницы/Встречи на уровне, например, 1, что о времени, проведенного на веб-сайте, не вспомню, потому что он короче, чем 10 секунд…
Конечно, не всегда все проблемы со скоростью загрузки страницы являются результатом не оптимизированных изображений. Тем не менее, это один из главных факторов, потому что на самом деле может нам испортить восприятие даже интересного сайта.
Скорость загрузки страницы после сжатие изображений WordPress
Мы пришли уже к выводу, что изображения могут испортить скорость загрузки страницы. Итак, напрашивается вопрос, как это определить?
Самый простой способ проверить, какие большие файлы находятся в библиотеке на Вашей сайте. Если вы работаете на WordPress, то у вас в панели вкладка „media”, в которой вы проверите вес и размер своих файлов. В других CMS-ах будет так же. Если Ваш сайт-это обычный html на этот пример, то свойства картинок вы откроете, например, с помощью FTP-клиента, которым вы войдете в каталог, содержащий изображения на Вашем сайте (этот способ работает, конечно, также в случае CMS-ов ?
Если вы хотите, проверить каким-то автоматом, изображения, которые делают самые большие проблемы, вы можете использовать для этого инструмент on-line. Я лично часто пользуюсь GTMetrix и я думаю, что для Вас тоже может оказаться полезным. Он анализирует не только изображения, но и другие составляющие Вашего сайта.
Как правило, оптимизация изображений является лишь одним из многих шагов, которые мы должны сделать, чтобы улучшить параметры наших страниц. Это вопрос однако относится к другой статье.
Как видите, состояние страницы оставляет желать лучшего. Нужно на ней немного прибраться и некоторые вещи оптимизировать – о чем будут еще статьи. Сегодня фокусируется на изображениях, список которых (не оптимизированных) вы найдете открывая вкладку „Optimize images”.
Изображения не оптимизированы:
Картинка
Давайте перейдем к сути данной статьи и хочу открыть для вас метод, оптимизации изображений.
Как оптимизировать изображения на сайте?
Когда мы уже установили в каких картинках слишком много веса, заходим на наш FTP-сервер с помощью какого-то клиента ftp. Затем найдите те файлы которые занимают много места– по пути, указанное в отчете GTmetrix и копируем этот проблемный файл на наш компьютер.
Эта описываемая сейчас процедура на 100% делается вручную. Если вы не собираетесь вручную проводить оптимизацию, или вы используете WoprdPress, вы можете этот раздел пропустить.
Заходим по FTP
После загрузки файлов, мы проведем их оптимизацию, а затем мы вернем наш исправленный файл на место, с которого его забрали. Помните, что после оптимизации изображения обновить список файлов в левом окне FTP-клиента. Тогда будет виден файл новый его размер, и благодаря этому мы будем знать, на сколько уменьшается его размер по сравнению с размером исходного файла, которая отображается в правом окне клиента).
Отправка – замена
Однако, прежде чем мы сможем заменить оригинальный файл на этот оптимизирован, мы должны пройти через процесс сжатия изображения для веб-страницы.
Данная процедура (замена файлов) есть, конечно, применение в случае оптимизации уже существующего сайта. Если вы будете загружать новые файлы на сервер, это перезапись, конечно, не будет речи.
Одним из основных вопросов, который мы себе должны задать, это формат файлов, используемых в интернете. Как правило, чаще всего мы встретимся с файлами jpg, png или gif. В нашем примере я пропущу эти сведения, которые чаще всего используются для движущихся картинок. Давайте сосредоточимся на статических изображениях, которые мы используем гораздо чаще.
Какой формат выбрать для изображений на веб-страницу?
Конечно, JPG или PNG. Единственный как должное в этой ситуации является то, что если изображение содержит прозрачность, то предлагаю формат PNG, по понятным причинам ?
Какой размер изображения установить?
С размером по-разному бывает… если у вас сайт статический, то скорее создавайте такой же размер, как и предвидел ее автор для вашей темы изображения в конкретном месте.
Если у ваш сайт построен на основе CMS, то вы добавляете размер один главный, а все эскизы скрипт создает автоматически при добавлении фотографии. В случае WordPress (большинство сайтов, которыми я построена именно на нем), я использую образы основных (например, таких, которые будут отображаться в слайдерах или станут изображениями данной записи) шириной 1920 пикселей.
Благодаря этому, в большинстве случаев, они отображаются правильно во всех случаях и в то же время они на столько большие, что их масштаб на экране не вызывает смешные эмоции ?
Это, конечно, субъективный выбор. Вы можете использовать и другие размеры. Вы можете руководствоваться также способностью изображения для Facebook. Когда вы будете публиковать запись, и вы захотите иметь образ адаптирован для FB (чтобы хорошо выглядеть). Тогда установите себе минимальные размеры 1200 x 900 px. Как видите, FB способствует соотношение сторон 4:3 и такие, как правило, пользуюсь.
Для изображений, которые не будут выполнять функции отличающихся, их размер зависит от Вас, от того, где они будут использованы. Если вам нужно изображение 300 x 200, например, в тексте, тогда не добавляйте из своей библиотеки что-нибудь 1920 широкого, а потом параметрам. Такие картинки изменен рассматриваются как недостатки сайта (ну, и напрасно расходуют пространство и трансфер). Если вам нужен небольшое изображение – создайте себе такое.
Наконец мы переходим к тому, как оптимизировать изображения на нужные.
Есть много способов. Я представлю вам несколько таких, с которыми сам пользуюсь каждый день. Я хочу, однако, обратить Ваше внимание на тот факт, что, наверное, они не идеальные и, может быть, вы знаете другие…
Ручная оптимизация изображений
Начнем с наименее автоматизированного, но дающего наиболее полный контроль над конечным результатом. За оптимизируем изображения с помощью двух разных программ. Первым из них будет Photoshop, а вторая Gimp. Для этой цели наиболее подойдет как первый так и второй. А затем перейдем к рассмотрению плагинов.
Смотрите на эту же тему: Подбор ключевых слов онлайн для трафика
Оптимизация изображения в Photoshop
Сначала мы открываем наш файл. Затем нам нужно его отмасштабировать до нужного размера (если мы создаем новый образ для страницы). Если уже существующие изображения, то, скорее всего они в соответствующих размерах, и мы можем сразу перейти к стадии сжатия графики.
Для этого из вкладки файл выбираем „экспорт”, затем „сохранить для web.
У нас откроется окно параметров записи в интернет, и в нем именно мы определяем интересующие нас параметры фотографии. Устанавливаем себе JPEG (ну, я думаю, что подменяя какой-то PNG, тогда не меняем расширение), уточняем. Оптимизировать или Преобразовать в sRGB (ведь изображение идет в интернет, а не для печати).
Мы можем изменить размер (если не сделали этого раньше,
а есть такая необходимость) и переходим к окошку Качество где при нажатии в s откроется ползунок, на котором мы установим степень сжатия.
Мы должны иметь установленный вид на 2 на экрана, чтобы иметь возможность контролировать объем и качество нашего конечного файла.
После всего нажмите сохранить и все готово. Теперь мы можем добавить изображение на страницу или заменить существующий (в этом случае помните, что имя файла менять нельзя.?
Смотрите на эту же тему: Настройка фотошоп cs6
Оптимизация изображений Gimp
В случае Gimpa ситуация выглядит очень похоже, хотя, конечно, интерфейс программы значительно отличается. Скачать программу можно на сайте бесплатно. [link]http://gimp.ru/download/gimp/[/link]
Мы открываем модифицированный файл (вкладка изображение). Затем нажмите кнопку Файл выбираем Экспорт… и переходим в окно экспорта. Оставляем наше имя по умолчанию и нажмите кнопку Экспорт.
В этом случае мы работаем на jpeg-файл, так что нам открывается окно сжатия, как на скриншоте ниже. Ползунком выбираем уровень качества (не надо преувеличивать ее подрыв, потому что качество изображения будет оставляет желать лучшего).
Мы можем отметить пункт предварительный Просмотр… окно слоев покажет нам новый слой. Одновременно мы видим, размер конечного файла (под ползунком). Когда это значение будет для нас удовлетворительным – нажмите кнопку Экспорт.
Сжатие изображений WordPress бесплатно
Можно воспользоваться инструментами, доступными онлайн. Их как минимум несколько, как в версиях бесплатных, так и платных. Для наших целей мы будем использовать инструмент, доступный по адресу http://compressjpeg.com/ благодаря которой мы проведем быструю компрессию наших изображений.
Работа компрессора — очень проста, так что не буду описывать подробно этих двух кликов, которые позволяют оптимизировать для Вас изображение.
Оптимизация изображений GTmetrix?
Я уже упоминал GTmetrix в качестве инструмента для проверки „работоспособности” и степени оптимизации нашего сайта. Теперь, говоря о функциональности, связанной с оптимизацией изображений. Функциональности, которая не так очевидна.
Во время создания отчета изображений для исправления появляется на каждый ссылка на предварительный просмотр того, как будет выглядеть наше изображение после оптимизации. Мы можем нажать на эту ссылку. В новой вкладке браузера откроется наше изображение в оптимизированной версии. После этого достаточно просто сохранить его на диске, назвать так же, как оригинал и заменить на сервере с помощью FTP-клиента.
Сравнение степени сжатия в случае использования онлайн-инструментов.
Мы протестировали две утилиты. Давайте посмотрим, какие эффекты дали нам использовать сжатие изображений, проведенные с их помощью:
Что означают эти цифры:
Оригинал. Изображение после операции в GTmetrix оптимизация инструментом онлайн по предварительной ссылке.
Как мы видим, намного больше степень сжатия, дает нам инструмент, упомянутые ранее. Не буду вдаваться в подробности и проверять, какое изображение более искаженное (в конце концов, каждая сжатие запятая на картине свой отпечаток). Игнорируя этот аспект, мы видим, что изображение после сжатия (может быть) несколько раз легче, чем оригинал (без изменения размеров в пикселях). Представьте себе, что у вас на странице несколько сотен изображений, и каждый сжато таким образом? Вы видите разницу, не так ли?
Ну вот… у меня на сайте несколько сотен изображений, и есть ли способ на проведение их сжатия изображения без необходимости их загрузки на компьютер и последующей(после сжатия)подмены их на сервер?
Я знаю несколько таких способов. Я остановлюсь на том, как это сделать в WordPress, потому что это касается темы этой страницы.
Автоматическая оптимизация изображений в WordPress
Наверняка вы знаете, что для WorPress есть плагины и это они в основном отвечают за его широкие возможности.
Аналогично ситуация выглядит и в случае сжатия изображений WordPress плагином, предназначенным для оптимизации изображений. Достаточно того, что в поисковую систему вы вводите интересующую вас фразу, а в результатах вы найдете несколько(по крайней мере) предлагаемых решений. Мне никогда не удалось проверить их все. Я сосредоточился на тех, которые имели хорошие отзывы и высокий рейтинг.
Еще такое небольшое примечание в вопросе безопасности.
Прежде, чем вы начнете проводить автоматическую оптимизацию, сделайте себе на всякий случай резервное копирование базы данных. Лучше полную резервную копию, в том числе с файлами. Если бы оказалось, что что-то пошло не так, как должно…
Плагин WP Smush – Smush Image Compression and Optimization
Этот плагин является одним из самых удобных как в эксплуатации так и конфигурации. На самом деле это в базовой версии, то есть бесплатной, конфигурации практически не имеет. Степень сжатия изображения — это тоже конечно меньше чем в ее платной версии, но и это является одним из самых интересных решений.
После установки не забывайте, что его нужно активировать. Без этого даже самый лучший плагин окажется бесполезным ?
Когда его активируете нашим глазам появится дополнительная вкладка, находящаяся в админ-панели WordPress в разделе Media. Достаточно туда зайти, и мы можем приступить к оптимизации наших изображений.На скриншоте ТОП 6 лучших плагинов сжатия изображений wordpress.
Прежде чем начать оптимизацию, мы должны проверить нашу галерею в поисках файлов, которые можно сжимать для этого служит кнопка сканирования.
Скажу еще только о некоторых ограничениях в базовой версии WP Smush:
Поддерживает только изображения, хранящиеся в галерее WordPress (выполнения оптимизации изображений с других галереях например NextGen Gallery)
Если файл тяжелее чем 1 МБ – будет пропущен. Такие файлы можно сжимать только в платной версии.
За один раз вы можете оптимизировать 50 изображений. После сжатия последнего из этого списка изображения, вы должны нажать на Bulk Smush Now.
Теперь несколько вещей, которые мне нравятся в WP Smush:
Легко читаемый интерфейс. Видишь сколько изображений оптимизированных сколько осталось, сколько МБ вы сэкономили на сжатие.
За один раз вы можете оптимизировать 50 изображений… Ну вы видите. Та же функциональность является как недостатком, так и преимуществом. Недостаток заключается в наличии ограничении сжатия изображений WordPress, преимущество в безопасности. Интересно, почему? Ну, это потому, что в случае одноразовой оптимизации всей медиа-библиотеки могут возникнуть некоторые проблемы. У меня был такой случай когда оптимизируя около 1500 изображений одновременно (с помощью другого плагина) у меня весь процесс застрял примерно на 80% индикатора. Что еще хуже, он был, видимо, настолько сильным, что сторона начала сыпаться ошибками и… упала. Мне пришлось восстанавливать базу данных и вернуться к способу по 50 на один раз. Так, на всякий случай ?
Сжатие изображений WordPress автоматически плагином после активации берет на себя контроль над вновь добавляемыми изображениями и каждая оптимизируется уже в процессе добавления его в галерею. Тот факт, что восприимчивость — это картинки добавляют немного медленнее, но уже сразу оптимизированы (как основное изображение, как и все его варианты, созданные сценарий на потребности миниатюр и т. д.).
Здесь вы видите, как протекает процесс сжатия, наряду с сообщениями о том, что изображения можно оптимизировать (в этой версии плагина) из-за его размер более 1 МБ
Плагин EWWW Image Optimizer
Это второй плагин для WordPress, о котором я хотел бы упомянуть. Этот имеет действительно большие возможности настройки и, что самое главное, без ограничений 50 фотографий в одном течение.
Если разобраться со всеми возможностями, какие конфигурации он имеет, я должен был бы написать еще раз такой длинный текст (а это сейчас уже около 2500 слов). Я остановлюсь только на запуске и использовании значений по умолчанию, которые установлены после активации плагина.
После загрузки и установки плагина в разделе media появится ссылка Массовая оптимизация.
Установка
Кроме того, на вкладке Настройки в панели управления WordPress вы увидите ссылку на настройки плагина (название ссылки соответствует имени плагина, так что вы найдете без проблем).
После входа в настройки вы будете иметь возможность настроить практически каждый аспект процесса сжатия как на базовом уровне, как и передовой. В нашем примере мы остаемся на настройках по умолчанию.
Оптимизация производится с помощью вкладки массовая оптимизация в панели медиа.
При входе там, плагин автоматически сканирует все содержимое Вашего сайта и определит, сколько изображений можно оптимизировать. Тебе остается только нажать на кнопку Начать оптимизацию и набраться терпения, поскольку этот процесс может занять некоторое время…
Во время самого процесса вы будете наблюдать прогресс-бар, а окно сообщений будет вам wypluwało информацию о том, какие файлы и в какой степени были оптимизированы и сжатие изображения WordPress (или не были, и почему).
Процесс
Когда плагин справится со всеми изображениями, появится сообщение завершено, вместе с очень длинным списком сообщений об отдельных файлов.
Предполагая, что процесс завершился успешно, что все изображения были оптимизированы (возможно привет нужно сжимать вручную), теперь вы можете перейти к этапу завершения.
Результаты до и после оптимизации изображений
Когда весь процесс подошел к концу, мы подвергаем нашу сторону анализе с помощью GTmetrix, чтобы увидеть, сколько очков мы заработали.
Следующие скриншоты показывают, как в значительной степени улучшили параметры страницы в вопросе оптимизированных изображений. В данном конкретном случае, большинство изображения были произведены оптимизации изображений плагином Image Optimizer. Пару вручную в программе photoshop.
После оптимизации
Значит ли это, что оптимизация изображений — это важно?
Я отвечу, что да. Важно. Часто происходит так, что написав какой-нибудь текст, добавляем картинки без привязки какой-либо вес для их подготовки для страницы. Мы в пылу создания, содержание и образы, мы рассматриваем в качестве только дополнения для нее.
Даже если это так на самом деле, то давайте в виду тот факт, что это „дополнение” может испортить нам рейтинг сайта (как в глазах посетителей, как и в глазах Google). Если изображения будут слишком большие/тяжелые, это, скорее всего, повлияет на комфорт использования страницы и время ее загрузки, и это, наконец, всегда влияет на ход…

biznesk.ru
Оптимизация изображений — лучшие WordPress плагины | WPNICE
Привет читателям, сегодня затронем одну из самых важных для очень многих пользователей тем — оптимизация изображений на вашем WordPress сайте. Ниже я привожу авторские описания трех самых интересных, на мой взгляд, плагинов непосредственно для оптимизации ваших картинок и еще три, условно говоря — вспомогательных, но не менее полезных плагина по дополнительной работе с изображениями.
На самом деле, подобных плагинов существует больше, но мы остановимся на наиболее актуальных именно на момент написания статьи. Плагины которые не обновляются уже более года или имеют явно сомнительный рейтинг я вообще стараюсь не рассматривать и не описывать, за редкими исключениями.
Кроме того, стоит помнить, что существуют различные онлайн сервисы типа jpegmini, для обработки и оптимизации изображений. И конечно, есть самые обычные программы для компьютера типа пресловутого Фотошопа или разных просмотрщиков графики с возможностью оптимизации картинок при сохранении.
EWWW Image Optimizer

EWWW Image Optimizer – это WordPress-плагин, который автоматически оптимизирует ваши изображения прямо во время их загрузки. Он также оптимизирует и ранее загруженные изображения.
Функции:
- Уменьшает размер картинок, благодаря чему страницы загружаются быстрее. Кроме того вам проще выполнять бэкапы, и вы можете сохранить больше дискового пространства.
- Возможность оптимизировать сотни изображений за несколько минут, хотя оптимизация PNG-файлов занимает больше времени;
- Благодаря интеграции с TinyJPG достигается лучшая JPG-оптимизация;
- Возможность совместного использования pngout, opting и pngquant для лучшей PNG-оптимизации. Плюс присутствует опция lossy PNG от TinyPNG;
- Возможность оптимизировать все, что угодно с помощью расширения класса wp_image_editor;
- Возможность выбрать любую вашу папку для сканирования, чтоб найти фото для оптимизации;
Ваши изображения останутся такими же качественными, так как по умолчанию EWWW Image Optimizer использует техники оптимизации без потерь. Единственное исключение из этого правила – это GIF-файлы, так как даже после оптимизации без потерь, вы не сможете отредактировать анимацию, не применив gifsicle-операцию, которую невозможно оптимизировать;
- Конвертация без потерь файлов gif2png и jpg2png;
- Конвертация png2jpg проходит с потерями;
- Оптимизация JPG и PNG с потерями использует сложные алгоритмы, чтоб минимизировать перцепционную потерю качества;
- jpegtran, TinyJPG, JPEGmini, optipng, pngout, pngquant, TinyPNG и gifsicle – это инструменты, которые используются для оптимизации;
Существует версия EWWW Image Optimizer Cloud, которая используется для «Облака» и более компактна.
Перейти
WP Smush

WP Smush – это плагин, который поможет уменьшить вес картинок, улучшить производительность сайта и его SEO показатели, используя бесплатный WPMU DEV WordPress Smush API. WP Smush сканирует и оптимизирует загружаемые или уже загруженные изображения, отсекая все лишние данные.
Функции, доступные и в платной, и бесплатной версии:
- Оптимизация изображений с использованием продвинутых техник компрессии без потерь;
- Работает с форматами JPEG, GIF и PNG;
- Уменьшает вес загружаемых картинок автоматически;
- Вручную уменьшайте вес индивидуальных изображений в медиа библиотеке, или обрабатывайте изображения группами по 50 прикреплений;
- Уменьшает картинки, которые весят 1MB или меньше;
- Использует быстрый и надежный Smush API от WPMU DEV;
- Просмотр продвинутых статусов сжатия для каждого прикрепления в отдельности или всей библиотеки в целом.
Функции WP Smush Pro:
- Умная многошаговая компрессия с потерями. Сжатие с потерями примерно в два раза превосходит сжатие без потерь, а качество при этом практически не страдает;
- Еще более впечатляющая компрессия без потерь;
- Уменьшает картинки, которые весят 32MB или меньше;
- Возможность сжать все картинки в один клик без лимитов;
- Возможность создавать бэкапы ваших изображений до их сжатия;
Перейти
Optimus — WordPress Image Optimizer

Плагин автоматически оптимизирует и сжимает изображения прямо во время их загрузки и без потери качества.
Как работает плагин?
Во время загрузки изображений в медиа-библиотеку, Optimus посылает их на свой Optimus-сервер, где файлы обрабатываются и присылаются обратно, где сжатые версии сохраняются в медиа-библиотеке.
Файлы возможно сжать таким образом, что они потеряют до 70% своего веса, в зависимости от картинки и ее формата.
Доступны три разные версии Optimus:
- Optimus — бесплатная базовая версия плагина, сжимающая файлы, которые весят менее 100kb.
- Optimus HQ – это премиальная версия с расширенной функциональностью для личных проектов.
- Optimus HQ PRO — это премиальное профессиональное решение для сайтов ваших клиентов.
Особенности:
- Миниатюры изображений также подвергаются процессу оптимизации;
- Качество изображений, полученных в результате сжатие, никогда не страдает;
- Сохранение данных об авторе, EXIF и копирайтов.
Перейти
Media File Renamer

The Media File Renamer – это WordPress-плагин, который переименовывает ваши медиа-файлы для того, чтоб выстроить систему файлов и улучшить SEO.
Если файл переименован, то обновляется и все то, что с ним связано (записи, страницы, пользовательские типы и их метаданные). В новой колонке медиа-менеджере появляется новое идеальное название файла и кнопка для его переименования. Есть возможность разблокировать автоматическое переименование. Также присутствует маленькая панелька File Renamer in Media, которая позволяет переименовать все файлы сразу.
- Плагин прекрасно работает с WP Retina 2x, WPML и многими другими;
- Совместим с Windows, Linux, BSD и OSX системами.
Pro-версия. Некоторые функции:
- Ручное переименование;
- Переименование, согласованное с прикрепленной к записи информации;
- Журнал SQL-запросов.
Предупреждение! Так как процесс переименования – не безопасен, то сначала рекомендуется переименовать парочку заголовков на пробу.
Перейти
Imsanity

Imsanity автоматически уменьшает размер крупных изображений во время загрузки, делая изображения идеальными для отображения в браузере. Плагин сохраняет максимально допустимые ширину, высоту и качество изображения.
Плагин идеален для блогов, которым нет необходимости использовать изображения со очень высоким разрешением.
Функции:
- Плагин автоматически пересматривает размеры крупных изображений, конвертируя их в более подходящие;
- Imsanity уменьшает вес уже загруженных изображений;
- Позволяет настроить максимальную ширину/высоту и качество jpg-файлов;
- Опционально конвертирует BMP-файлы в JPG-файлы для дальнейшей оптимизации;
- Плагин работает, не требуя каких-либо действий со стороны пользователя;
- Встроенные функции для изменения размеров изображений для пользователей
Перейти
Lazy Load

Вероятно, вы уже не раз видели на различных сайтах такой эффект. Lazy Load — плагин «ленивой» загрузки, загружающий изображения только тогда, когда они видимы, что в свою очередь позитивно влияет на скорость загрузки сайта. Lazy load images использует для этого jQuery.sonar.
Перейти
Еще статьи по теме:
Плагин и программа для оптимизация изображенийSEO оптимизация изображений в WordPressОптимизация изображений — полное руководство
wpnice.ru
EWWW Image Optimizer - обзор плагина сжатия png, jpg, jpeg, gif анимации без потери качества
Google Pagespeed недвусмысленно намекает нам на то, что пора бы заняться оптимизацией скорости загрузки страниц сайта. В первую очередь, нужно позаботиться о том, чтобы изображения были хорошо сжаты. И если вы используете в своей работе CMS WordPress, то можете использовать для этого замечательный плагин, который сделает всё на автомате, нужно лишь раз настроить его — EWWW Image Optimizer — отличная бесплатная альтернатива WP Smush, TinyPNG / TinyJPG, Resize Image After Upload и другим плагинам сжатия изображений.
Обзор плагина EWWW Image Optimizer
Сжатие происходит при помощи jpegtran, TinyJPG, JPEGmini, optipng, pngout, pngquant, TinyPNG и gifsicle. Этого набора утилит хватит за глаза, чтобы качественно сжать ваши PNG и JPG изображения без потери качества, а gifsicle, входящий в состав EWWW Image Optimizer, даже сможет позаботиться о gif анимациях.По умолчанию, плагин настроен на сжатие изображений без потерь, поэтому не бойтесь неожиданного появления артефактов на картинках, их не будет. Разве что информация EXIF и прочие комментарии могут быть потёрты, что может быть важным для фотографий, но этот момент настраивается в опциях.
Сам автор перечисляет преимущества своего детища
- Ваши страницы будут загружаться быстрее. Отсюда меньше отказов и более лояльное отношение поисковых систем
- Бекапы сайта создаются быстрее. Это означает меньшую нагрузку на хостинг, а на дешёвых хостингах этот момент немаловажен
- Ускоряется работа с сайтом. Вам не придётся ждать, пока изображения пережмутся, можно настроить так, что всё будет происходить на лету либо позже
- Оптимизация всех изображений сайта. Плагин имеет возможность сканировать систему и находить неоптимизированные изображения, включая элементы дизайна, и исправлять этот недочёт
Насколько хорошо плагин сжимает изображения
Берём любое изображение и добавляем его в Медиафайлы

win.png
Загрузка длится немного дольше обычного, так как утилиты сжимают изображение.На выходе получается

Тестируем EWWW Image Optimizer
У меня из маленького PNG файла в оригинале 236 Кб вышло 219 Кб. Таким образом, получилось сжать 7,2%. Представляете, что будет с большими файлами?
Установка EWWW Image Optimizer
Установить плагин можно двумя способами, через админ-панель WordPress или скачать архив с плагином отдельно.
Инструкция по установке плагинов в WordPress
В первом случае, вы переходите в раздел админки Плагины — Добавить новый (http://example.com/wp-admin/plugin-install.php) — EWWW Image Optimizer
Во втором случае, вам нужно скачать его.
Где скачать EWWW Image Optimizer
Скачать плагин EWWW Image Optimizer из официального репозитория WordPress.org
Архив распаковываем в /wp-content/plugins/, потом находим его среди плагинов в админке и активируем.

Активация EWWW Image Optimizer
Настройка EWWW Image Optimizer
Чтобы попасть в настройки, переходим в Настройки — EWWW Image OptimizerВы можете ничего не менять, по умолчанию всё работает как надо.

Основные настройки EWWW Image Optimizer
На скрине всё видно и достаточно ясно описано, что за что отвечает. Вы можете изменить настройки под свои нужды.
Если вы развернёте вкладку Статус плагина, то увидите, что установлено в системе, и чего не хватает для нормального функционирования, а также статистику проделанной работы. Список возможных проблем в Статусе плагина и их решений смотрите ниже в специальном разделе.

Параметры установки необходимых утилит
Вот как выглядит вкладка Дополнительные. Здесь, пожалуй, прокомментирую непереведённую часть

Содержимое вкладки Дополнительные
- Deferred Optimization — сжатие будет происходить позже, по расписанию WP Cron
- Disable Automatic Optimization — Изображения не будут оптимизированы в момент их загрузки на сайт. Их оптимизацию можно провести позже вручную либо настроить расписание оптимизации. Опция будет полезна, если вы загружаете много изображений и не хотите ждать, пока они будут сжиматься
- Include Media Library Folders — Если вы отключили автоматическую оптимизацию изображений, отметьте этот пункт для включения сжатия по расписанию для последних двух директорий из библиотеки медиафайлов

Продолжение содержимого вкладки Дополнительные
Сверху также есть ссылка на Медиафайлы — ОптимизироватьВ этом разделе вы можете сжать старые неоптимизированные изображения. Пригодится в том случае, если у вас старый сайт, и вы хотите привести его в порядок.
sheensay.ru
Оптимизация изображений в WordPress | Oddstyle.ru — все о WordPress
В данной записи мы раскроем различные моменты оптимизации изображений в WordPress, про которые обычно незаслуженно забывают или упускают из внимания.

Не загружайте изображения на сайт, которые весят по 3 Mb, напрямую со своей камеры
Одна из проблем, с которой сталкивались все мои клиенты в течение первых тридцати дней с момента запуска сайта на WordPress – как работать с изображениями. Несмотря все прекрасные стороны WordPress, которые доступны пользователям, изображения по-прежнему продолжают выступать для большинства людей камнем преткновения. Как правило, вопросы касаются обрезки изображений, загрузки их с камеры, выполнения базовой цветокоррекции или увеличения резкости, а также многих других проблем, которые происходят еще до входа на свой сайт. Современные цифровые фотоаппараты делают снимки, которые весят примерно в 20 раз больше, чем те, в которых вы нуждаетесь для своего сайта (за исключением тех случаев, когда вам требуется провести оптимизацию под ретина-дисплеи, однако об этом в другой раз).
Есть некоторые базовые шаги, которые вы должны выполнить, чтобы получить изображения, готовые для использования на своем сайте. В этой статье я покажу вам самый простой способ работы с изображениями на своем веб-ресурсе. Мы также рассмотрим некоторые сервисы и инструменты, которые многие веб-разработчики незаслуженно игнорируют, но которые помогают добиться более высокой скорости загрузки сайта.
В чем состоит проблема?
Прежде всего, причина, по которой следует применять оптимизацию, заключается в ориентации на своих посетителей. Крупные изображения, загружающиеся очень медленно, никому не нравятся. Сокращение размера ваших изображений поможет уменьшить размер вашей страницы, а также значительно снизить время ее загрузки, что поможет добиться более высокой скорости загрузки сайта и, естественно, повлияет на удовлетворенность ваших посетителей.
Причина, по которой изображения становятся камнем преткновения для многих посетителей веб-сайтов, заключается в том, что работа с ними охватывает несколько иное пространство, выходящее за пределы WordPress, в котором требуются свои навыки и свои умения. WordPress ни в коем случае не является ограничивающим фактором, когда дело доходит до изображений; проблема состоит в самой природе дисплеев и камер, форматов файлов и DPI, что усложняет использование изображений в сети.
Естественно, вы должны понимать, что камеры разработаны для печати, которая требует гораздо большего разрешения, чем могут предложить ваши мониторы и дисплеи. Отсюда следует, что если поместить изображение с вашей камеры прямо на веб-страницу, то оно превысит ширину дисплея как минимум в два раза. Даже если вы измените DPI до 72 (разрешение обычного монитора), изображение все равно будет слишком большим, чтобы уместиться в области контента с шириной 800 пикселей.
Если же вы хотите применить прозрачность в вашем изображении, то вы должны знать о альфа-прозрачности и 24-битных png-файлах. Давайте учитывать и то, что даже маленький JPG с шириной 800 пикселей может занимать 1 или 2 Mb, если его должным образом не оптимизировать. И не просто «оптимизировать», а оптимизировать без потерь.
Таким образом, помимо новых форматов файлов, вы должны узнать все про DPI, пиксели (стандартная единица измерения, используемая в браузерах), а также научиться урезанию ваших изображений до нужных ограничений. Чтобы сделать все это, вам потребуются правильные инструменты.
Действительно ли я должен покупать Photoshop?!
Нет, это делать не обязательно. Photoshop, конечно, великолепен, но предназначен он далеко не для простого редактирования изображений. Photoshop – то, чем я пользуюсь, как и любой другой приличный веб-дизайнер/разработчик. Однако если вы хотите провести продвинутое редактирование фотографий, вы можете воспользоваться старой версией CS2, которая теперь доступна бесплатно. Она наполнена всеми удивительными функциями Photoshop, просто в ней нет некоторых более свежих возможностей. Скачать CS2 вы можете здесь.
Небольшое примечание: загрузить Photoshop CS2 бесплатно вы можете лишь в том случае, если вы уже заказывали его или Acrobat 7 ранее. Ничто не мешает пользователю создать аккаунт в Adobe и скачать себе Photoshop, но в техническом плане он свободно распространяемым не является.
Устанавливаем IrfanView
Photoshop – это программа-зверь. Она загружается достаточно долго и обладает серьезной кривой обучения, в ней тяжело делать некоторые кажущиеся интуитивными действия. Вместо Photoshop я предпочитаю использовать IrfanView. Это великолепный инструмент с ужасным названием.
IrfanView – очень легкий, однако мега функциональный редактор изображений. Он на 100% бесплатный, и обладает массой прекрасных расширений, которые делают его совершенным для применения на сайтах. Ниже я покажу вам, как установить его и использовать для своего сайта.
Другие полезные инструменты:
- GIMP. Бесплатный инструмент, который является альтернативой (с натяжкой) Photoshop. Я считаю его менее удобным, и поскольку Photoshop CS2 теперь распространяется бесплатно, то я не вижу смысла в дальнейшем обращении к Gimp, однако многим пользователям он нравится. Попробуйте его — возможно, он вам понравится.
- Picasa. Инструмент для организации фотографий, которым я пользуюсь. Он также обладает, как выяснилось, прекрасными инструментами для редактирования фотографий. Я не думаю, что Picasa подходит для оптимизации ваших изображений для использования в web, однако она достойна того, чтобы упомянуть ее здесь.
- Greenshot. Если вам нужны снимки экрана для вашего сайта, то вы можете воспользоваться удобным инструментом Greenshot. Я использую его практически каждый день. Мне он приглянулся.
В данном руководстве я сфокусируюсь на оптимизации изображений с помощью IrfanView. В Photoshop процесс кардинально отличается; однако оба инструмента работают великолепно, поэтому итоговый результат будет практически одинаковым.
Скачиваем и устанавливаем IrfanView
Обычно это никто не читает, но все же:
1. Скачиваем IrfanView по ссылке
2. Скачиваем плагины iv_formats. После того как zip-архив будет скачан, извлекаем файлы и перемещаем их в папку с плагинами IrfanView (в Windows 7/8 это папка: «C:\Program FilesIrfanViewPlugins»).
Теперь у вас имеется установленный IrfanView со всеми необходимыми средствами редактирования и оптимизации изображений, работу с которыми мы и рассмотрим в следующей части.
Оптимизация изображений в WordPress
Отлично, теперь у нас есть подходящие инструменты, и мы имеем общее представление о том, зачем нам нужно оптимизировать изображения. В этом разделе мы рассмотрим:
- Передискретизацию изображения для web
- Использование плагина Save for the Web
- Использование медиа галереи WordPress
Передискретизация изображения для web
Большинство мониторов представляют изображение на веб-странице только в разрешении 72 dpi. Меняя DPI, вы не сможете никак повлиять на представление вашего изображения. В конечном счете, нам важна только его ширина. Обычно люди говорят, что такое разрешение важно использовать по умолчанию. Однако данное утверждение вполне можно оспорить, воспользовавшись тем же IrfanView. Откройте изображение, и в нижней части его вы увидите фактический размер файла. Теперь перейдите в раздел Image — Resize/Resample (Ctrl+R), и снизьте DPI до 72. В результате этого действия вы отметите для себя две вещи: (1) фактический размер изображения на экране не изменился ни на пиксель; (2) размер файла остался прежним. Мой исходный файл, который вы можете видеть здесь, весил 1.63MB, и после того, как я преобразовал его DPI с 180 до 72, его размер никак не изменился.
Преобразованный вариант:

Вместо этого нам нужно передискретизировать изображение до 400 пикселей в ширину. Очень важно убедиться в том, что у вас установлен пункт «Preserve aspect ratio» («сохранять соотношение сторон»), чтобы соотношение ширины/высоты оставалось прежним, и в качестве «Size method» нужно выбрать Resample. Обычно я также устанавливаю опцию «Apply sharpen after Resample» («Увеличить резкость после передискретизации»), это позволяет придать изображению большую детализацию, которая могла пропасть при уменьшении размеров. Вот мое результирующее изображение, сжатое с 1.63MB до 128KB. Т.е., мы смогли снизить размер изображения на 93%.
Обычно здесь люди и допускают ошибку: они просто загружают свое изображение на страницу, если оно в ширину составляет 400 пикселей, поскольку считают его подходящим по размеру. Этого достаточно, верно? Нет.
Мы, кичливые веб-разработчики, склонны насмехаться над сайтом, если мы видим, что размер изображений превышает допустимый лимит нашего восприятия. Вы можете услышать от кого-нибудь: «А затем я решил проверить размеры его изображений, и, представьте себе, они все были 100 Kb и больше! Можете ли вы представить себе это?!»
Общее правило, которого нужно придерживаться для изображений в записях и на страницах – все они не должны превышать 50 Kb. Это будет гарантировать, что изображения загрузятся практически сразу, как только будет осуществлен переход на вашу страницу. Особенно важно это в том случае, если вы используете изображения в слайд-шоу или в карусели. Единственное, что раздражает посетителей больше, чем медленная загрузка изображений – это крутящиеся стрелочки загрузки в каруселях!
Таким образом, мы имеем изображение, сжатое на 93%. Как нам сжать его еще на 60% от нового размера? Очень просто – с помощью плагина Save for web.
Используем плагин Save for web
В Photoshop есть практически идентичный плагин, однако если сравнивать их, то Save for web работает гораздо быстрее (по крайней мере, так было в моих тестах).
Переходим в раздел File — Save for the web (Plugin). Если вы не видите этой опции, то в таком случае вы некорректно установили плагин. Щелкнув по ней, вы увидите новый экран, на котором будет размещено оригинальное изображение вместе с его оптимизированной версией. Здесь вы можете проводить эксперименты с качеством изображения, выбирая разные форматы — JPG, GIF и PNG.
Вам нужно получить максимальное качество наряду с самым маленьким размером файла. Для данного типа изображений лучше всего подходит формат JPG (я не буду объяснять, почему это так, просто поверьте мне на слово – или почитайте материалы в самом конце записи).
Что мне нравится больше всего в плагине IrfanView по сравнению с Photoshop, так это присутствие слайдера изменения качества, который позволяет вам настраивать качество вашего JPEG от 1 до 100%. Если поставить 1%, то изображение будет похоже на набор цветовых блоков, что, естественно, является далеко не тем эффектом, который мы ждем.
Я обычно жму кнопку «Compress to size» (Сжать до размера) и выбираю 50kb. Плагин автоматически подберет максимальное качество, которое не будет превышать данный размер файла. В моем случае я могу выставить 96%, чтобы получить магические 50 Kb. После того, как я получу этот показатель, я обычно перехожу к определенному участку изображения, который увеличиваю и начинаю подгонять качество дальше. Делаю это до тех пор, пока изображение не станет минимальным по размеру, причем его качество останется приемлемым.
Вот мой финальный результат, который весит всего 16.2kb:

А вот оригинал, который я уменьшил в размерах, но не оптимизировал. Он весит 128 kb:

Если вы сравните их, вы наверняка увидите различия. Но в целом, можно вполне опубликовать оптимизированную версию изображения. После передискретизации я уменьшил размер изображения на 88% от его оригинального размера, сохранив 112kb. Умножьте это на количество изображений, которые у вас в настоящее время расположены на сайте, и вы заметите, что выгода в пространстве будет значительной. Вы получите гораздо меньший общий размер страниц, гораздо меньшее время их загрузки, что сделает ваших посетителей более довольными.
Использование медиа галереи WordPress
Наконец, нам нужно фактически загрузить изображение и вставить его на странице или в запись.
Во-первых, вам нужно знать о том, что каждое изображение, которое вы загружаете в WordPress, зачастую превращается в 3 дополнительных размера изображений. В WordPress эти размеры называются следующим образом: Original, Large, Medium и Thumbnail. Это очень полезный инструмент, заложенный в WordPress, поскольку иногда вам нужно использовать одно и то же изображение в разных местах сайта и в разных размерах. Если вы просто опубликуете исходное изображение и затем решите «сжать» его вручную, вы ничем себе не поможете. Браузер все равно должен будет загрузить оригинал, и затем уже подогнать изображение под нужные размеры. Т.е., браузеру придется выполнять больше работы, а размер файла по-прежнему останется большим.
Я рекомендую использовать два плагина, которые помогают оптимизировать изображения и скорость загрузки страницы: модуль Jetpack Photon, а также плагин Smush.It.
Помните, что WordPress создает 3 дополнительных изображения из одного загруженного. Поскольку мы провели уже оптимизацию, плагин SmushIt не может еще сильнее оптимизировать 400×300 изображение. Однако помимо него в WordPress имеются и другие размеры изображений, которые мы можем таким вот образом оптимизировать. SmushIt может оптимизировать за один раз сразу много изображений. Вот отчет, который привел SmushIt для изображений в этой записи.

Во-вторых, я рекомендую поставить Photon всем, кто работает с виртуальным хостингом или кто планирует использовать много изображений на своем сайте. Photon — это сеть CDN, которая предлагается WordPress.com. После того, как вы загружаете ваше изображение, его копия сохраняется на серверах WordPress, которые размещены по всему миру. Это означает, что кто-либо в Нью-Йорке сможет получить изображения с WordPress-сервера, который находится в Нью-Йорке, а не с вашего сервера. То же самое можно сказать про Сан-Диего, Сарасоту, Остин, Техас и Европу. Сеть CDN также проводит некоторую оптимизацию изображений. Эта услуга является бесплатной, и позволяет ускорить загрузку в несколько раз, добиться меньшего размера страниц и большей радости пользователей.
Другие ресурсы оптимизации изображений
Если вы дошли так далеко, позвольте поблагодарить вас за чтение! Вы действительно хотите оптимизировать изображения на своем сайте – и это отлично! Есть гораздо больше разных аспектов и моментов оптимизации, о которых мы можем поговорить. Я постараюсь раскрыть их в будущем – они будут касаться адаптивных изображений и retina-ready изображений. Чтобы не томить вас, предлагаю самостоятельно протестировать два следующих плагина:
http://wordpress.org/plugins/pb-responsive-images/
http://wordpress.org/plugins/wp-retina-2x/faq/
Если вы хотите узнать больше по поводу отличий между JPG, PNG и GIF, советую вам следующий ресурс: http://luci.criosweb.ro/riot/basic-understanding-of-web-formats/. Другой хороший материал для чтения: предложения Google по увеличению скорости вашего сайта путем оптимизации ваших изображений. Почему Google беспокоится об этом? Факторы page speed ваших страниц учитываются в ранжировании вашего сайта в поисковой выдаче. Это еще одна причина, по которой нужно заниматься оптимизацией. Вот ссылка: https://developers.google.com/speed/docs/best-practices/payload#CompressImages
Источник: www.mattcromwell.com
oddstyle.ru