Визуальный редактор WordPress – плагин TinyMCE Advanced. Wordpress редактор
Продвинутый текстовый редактор wordpress - плагин TinyMCE Advanced

 Есть у меня небольшой набор плагинов wordpress, которые смело можно называть «must have» для каждого блоггера, то есть обязательными к использованию. Устанавливаю по возможности практически одну и ту же сборку на все свои блоги, что позволяет сделать работу с системой более продуктивной, функциональной и удобной для посетителей. Думаю, в дальнейшем обзоры их всех вы найдете на страницах этого блога, про кое-какие модули уже успел рассказать, но большинство из них еще впереди. Сегодня речь пойдет о продвинутом текстовом редакторе TinyMCE Advanced – штука очень классная и практичная.
Есть у меня небольшой набор плагинов wordpress, которые смело можно называть «must have» для каждого блоггера, то есть обязательными к использованию. Устанавливаю по возможности практически одну и ту же сборку на все свои блоги, что позволяет сделать работу с системой более продуктивной, функциональной и удобной для посетителей. Думаю, в дальнейшем обзоры их всех вы найдете на страницах этого блога, про кое-какие модули уже успел рассказать, но большинство из них еще впереди. Сегодня речь пойдет о продвинутом текстовом редакторе TinyMCE Advanced – штука очень классная и практичная. 

Как вы видите иконок здесь для всяких действий более чем достаточно. Не буду сравнивать со стандартным, поскольку уже даже забыл как он выглядит, расскажу лишь про некоторые детали в TinyMCE Advanced. В первой строке у нас есть кнопки:
- форматирование wordpress шрифта (жирным, курсивом, с подчеркиванием и т.п.)
- создание обычных и нумерованных списков, а также отступов для текста
- выравнивание текста по краям, центру и всей ширине колонки
- создание и удаление ссылок
- вставка изображения
- редактирования css
- создание цитат
- вставка разделителей в wordpress читать далее и следующей страницы
- включение проверки орфографии, нахождения строки в тексте
- включение полноэкранного режима, а также отображение дополнительной строки функциональных клавиш для текстового редактора TinyMCE Advanced
- последняя кнопка – вставка голосования плагина wp-polls.
Вторая строка не менее важная и также содержит ряд интересных функций:
- выбор шрифта текста и форматирование абзаца
- вставка текста, вставка из Word, удаление всего форматирования
- добавление в текст произвольного символа и печать
- цвет для шрифта и фона, вставка смайлов (для их отображения нужно в настройках админки в меню «Написание» поставить галочку напротив пункта преобразования текстовых символов для смайлов в картинки)
- выделение текста в качестве верхнего и нижнего индексов
- вставка медиафайла
- отмена действия и его возобновление, редактирование атрибутов и помощь.
Этого, думаю, будет вполне достаточно дабы понять, что редактор TinyMCE Advanced просто супер функционален. Кстати, это лишь часть его возможностей, о других расскажу чуть дальше.
Установка и настройка TinyMCE Advanced
Скачать текстовый редактор TinyMCE Advanced можно с официального сайта вордпресс здесь. Следует заметить, что для разных версий wordpress (2.6, 2.7, 2.8+) нужно использовать свой дистрибутив. На момент написания статьи последняя версия плагина есть 3.2.7.
Установка стандартная – после скачивания разархивируем и загружаем на фтп блога в папку wp-content/plugins. Далее активируем TinyMCE Advanced из админки, после чего заходим в меню «Параметры» — «TinyMCE Advanced», где нужно произвести его настройку. Финальным аккордом есть очистка кэша браузера.
Перед тем как рассказать о настройке еще пару слов про функциональность модуля. По описанию на официальном сайте в него входит аж 15 других плагинов: Advanced HR, Advanced Image, Advanced Link, Context Menu, Emotions (Smilies), Date and Time, IESpell, Layer, Nonbreaking, Print, Search and Replace, Style, Table, Visual Characters и XHTML Extras. Все это возможно получить, установив лишь один TinyMCE Advanced! Кроме английского языка плагин поддерживает и некоторые другие локализации (немецкую, французскую, итальянскую, испанскую, русскую и т.д.). В общем, сомневаться в широких возможностях модуля не приходится.
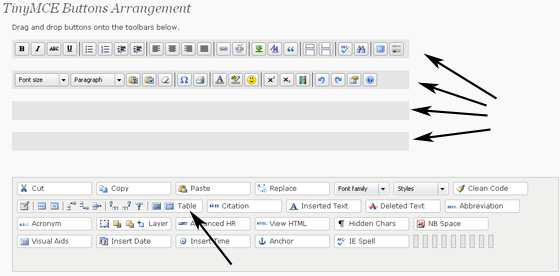
Настройка TinyMCE Advanced производится в админке блога в одноименном пункте меню. Процесс не сложный, скорее даже интересный. На странице вы увидите 4 строки текстового редактора, куда можно будет разместить различные функциональные клавиши:


Видите сколько там еще все припасено? Вникать в детали вам уже придется самостоятельно, благо все элементы подписаны и достаточно наглядные. Выделил бы отдельно, пожалуй, блок с функциями для работы с таблицами – позволит быстро и легко создавать, изменять их в тексте. Еще в TinyMCE Advanced можно импортировать в редактор пользовательский css файл стилей – тоже может пригодиться. В целом, как я и сказал с самого начала поста, модуль must have!
Дополнения для TinyMCE Advanced
В блоге есть парочка статей, рассказывающих о расширении возможностей плагина:
- Изменяем цвет текста в WordPress с помощью модуля TinyMCE Color Grid и не только. Данное решение создает здоровенную палитрую цветов в редакторе + добавляет еще одну полезную функцию. Также в статье найдете хак для functions.php, позволяющий заменять базовые цвета в TinyMCE Advanced на свои.
- Как подключить шрифт в WordPress редакторе — рассматриваю задачу установки новых пользовательских шрифтов в TinyMCE Advanced, а также добавление Google Fonts через обычные CSS стили.
Думаю, эти заметки вам пригодятся в работе. Если есть какие-то вопросы, задавайте их в комментариях.
Понравился пост? Подпишись на обновления блога по
 Email или
Email или  twitter!
twitter! wordpressinside.ru
TinyMCE Advanced - текстовый редактор WordPress
 Доброго времени суток! Начиная с этой недели я собираюсь по возможности сконцентрироваться на теме - самые полезные и нужные плагины для WordPress. Обязательные плагины которые должны быть установлены сразу после создания блога, Вы можете о некоторых из них прочитать в этом блоге. Сегодня я сфокусирую ваше внимание на плагине для WordPress TinyMCE Advanced. Данный модуль относится к категории - установка по возможности, то есть по вашему желанию или по другому рекомендуемый. Хотя его можно отнести к - должен быть установлен. Вот как то так.
Доброго времени суток! Начиная с этой недели я собираюсь по возможности сконцентрироваться на теме - самые полезные и нужные плагины для WordPress. Обязательные плагины которые должны быть установлены сразу после создания блога, Вы можете о некоторых из них прочитать в этом блоге. Сегодня я сфокусирую ваше внимание на плагине для WordPress TinyMCE Advanced. Данный модуль относится к категории - установка по возможности, то есть по вашему желанию или по другому рекомендуемый. Хотя его можно отнести к - должен быть установлен. Вот как то так.
Плагин TinyMCE Advanced - текстовый редактор для WordPress, который намного расширяет возможности стандартного визуального редактора для создания красиво оформленных статей. Некоторым из нас не хватает функций в стандартном редакторе сообщений и поэтому надо воспользоваться дополнительным инструментом для этого. TinyMCE Advanced справляется с этой задачей превосходно.
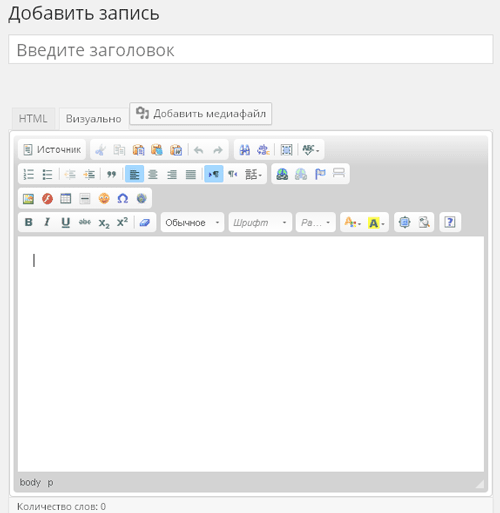
Этот плагин позволит вам добавлять, удалять и упорядочивать кнопки, которые отображаются на панели инструментов визуального редактора. Он включает в себя 16 плагинов для TinyMCE, что автоматически включено или отключено в зависимости от того, какие кнопки выбираются вами. Вид стандартного текстового редактора:
 Стандартная панель инструментов редактора
Стандартная панель инструментов редактораДополнительная панель редактора TinyMCE, ещё не вся:

Как видите дополнительных функций в визуальный редактор добавить можно предостаточно.
Отмечу некоторые функции, добавленные с помощью этого замечательного продвинутого плагина:
- Поддержка создания и редактирования таблиц;
- Больше вариантов для вставки списков;
- Поиск и замена текста в редакторе;
- Редактирование стилей css:
- Добавление в текст произвольного символа и печать:
- Добавление и удаление HTML-атрибуты тега;
- Изменить размер (гарнитуру) шрифта и многое, многое другое.
Установка и настройка плагина TinyMCE Advanced - добавляем функциональность текстового редактора WordPress
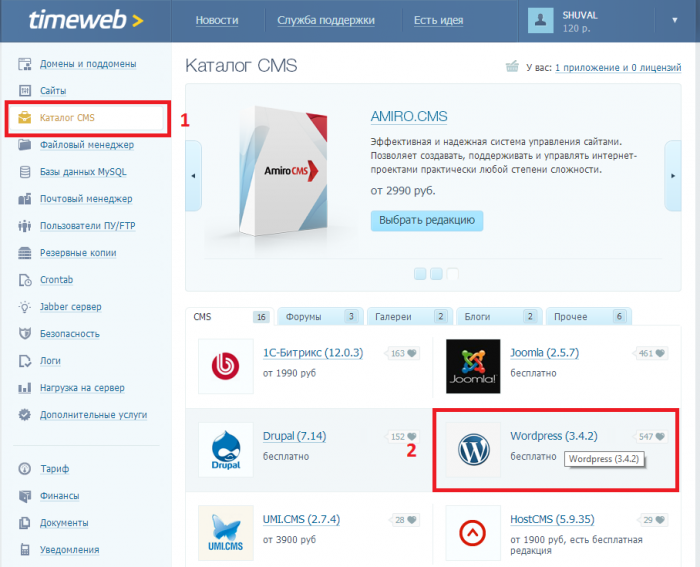
Установка плагина стандартная, через админку вордпресс. Плагины - Добавить новый и в поле для поиска вводим название TinyMCE Advanced:
 Установка плагина TinyMCE Advanced
Установка плагина TinyMCE AdvancedПосле успешной установки и активации TinyMCE, у вас в разделе "Параметры" появится подраздел с аналогичным названием модуля - TinyMCE Advanced, нажимаем. И мы попадаем на страницу для добавления кнопок и различных функций к вашему редактору:
 TinyMCE Advanced страница для настроек визуального редактора
TinyMCE Advanced страница для настроек визуального редактораПроцесс настроек визуального редактора совсем не сложный. Как видите у вас есть четыре поля, куда Вы можете простым нажатием мышки перетащить нужные вам дополнительные кнопки. А так же расположить их в нужном порядке.
Как работать с кнопками конечно я показывать не буду, да Вы и сами лучше меня знаете. Отмечу только то, что теперь можно с легкостью вставлять в статью таблицу. Настраивать её и задавать нужные параметры:
 Вставлять в статью таблицу
Вставлять в статью таблицуДа, чуть не забыл, плагин поддерживает русский язык, поэтому работать с новым настроенным редактором будет просто. А я прощаюсь с вами. Удачи.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Плагины для редактора wordpress | MnogoBlog
Здравствуйте, сегодня рассмотрим плагины, позволяющие изменить стандартный Редактор Записей/Страниц/Постов в wordpress — добавить в него кнопочки, функции и др.Скачать исходники для статьи можно ниже
Начнем с того, что стандартный Редактор Записей / Страниц выглядит следующим образом:


1. TinyMCE Advanced
Сведения о плагине:Сайт: «wordpress.org/plugins/tinymce-advanced/screenshots/»Загрузок: 4,599,853Последнее обновление: 2014-12-18
После активации плагина ваш редактор будет выглядеть следующим образом:

Редактор стал похож на MS Word — появилась верхнее меню с подпунктами, а также дополнительные кнопочки.
Вы можете переставлять, добавлять, удалять кнопки редактора, если зайдете в настройки плагина (админка wordpress — в левом меню пункт «Настройки» — подпункт TinyMCE Advanced):


2. WP EditУ данного плагина есть как бесплатная, так и платная версия.Функциональность бесплатной версии впечатляет.
Сведения о плагине:Сайт: «https://wordpress.org/plugins/wp-edit/»Загрузок: 174,776Последнее обновление: 2015-1-5


3. Visual Editor Custom Buttons
Сведения о плагине:Сайт: «wordpress.org/plugins/visual-editor-custom-buttons/»Загрузок: 40,836Последнее обновление: 2014-8-13
Позволяет добавить пользовательские (свои) кнопки в редактор wordpress.


4. Plug-N-Edit Drag & Drop HTML Visual Editor with Web Page Builder WYSIWYG
Сведения о плагине:Сайт: «wordpress.org/plugins/plugnedit/»Загрузок: 259,877Последнее обновление: 2015-1-14
Сторонний Редактор (переходит по ссылке на другой сайт, где и находиться редактор) с эффектом перетаскивания (Drag & Drop).После создания странички нужно сохранить код в HTML редакторе wordpress.


5. CKEditor for WordPress
Сведения о плагине:Сайт: «wordpress.org/plugins/ckeditor-for-wordpress/»Загрузок: 575,982Последнее обновление: 2014-10-30Редактор на русском языке!
Редактор отличный — понравился интерфейс + возможность регулировать цвета + функционал.


На скриншоте выше стоит тема — Kama:


Далее идут плагины примочки — это не расширенные редакторы, а плагины дорабатывающие конкретные функции редактора:
6. Pods – Custom Content Types and FieldsСведения о плагине:Сайт: «wordpress.org/plugins/pods/»Загрузок: 233,838Последнее обновление: 2014-12-30
Позволяет легко добавлять пользовательский контент и поля в ваши посты из редактора.
7. Just Writing
Сведения о плагине:Сайт: «wordpress.org/plugins/just-writing/»Загрузок: 6,422Последнее обновление: 2015-1-6
Дорабатывает интерфейс полноэкранного режима Редактора (скрывает все кнопки, оставляя только поле для написания текста), однако, на данный момент нет поддержки wordpress 4.1.
8. HTML Editor Syntax Highlighter
Сведения о плагине:Сайт: «wordpress.org/plugins/html-editor-syntax-highlighter/»Загрузок: 35,092Последнее обновление: 2014-10-15
Это отличный инструмент для тех, кто любит писать HTML-код в своих постах. Даже простой код нуждается в отладке и данный плагин в этом поможет.Основное преимущество этого плагина — это подсветка синтаксиса, что позволяет легче понять код. Теги окрашены в зеленый цвет, а текст в черный и т.д.
9. WP Editor
Сведения о плагине:Сайт: «wordpress.org/plugins/html-editor-syntax-highlighter/»Загрузок: 226,358Последнее обновление: 2014-5-16
Данный плагин заменяет по умолчанию плагин/тема редакторы, а также стр./пост редакторы. Интеграция с CodeMirror и FancyBox.
mnogoblog.ru
Визуальный редактор WordPress – плагин TinyMCE Advanced
 Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Содержание статьи:
Зачем нужен нормальный визуальный редактор WordPress
Возможно, вы уже воспользовались советом из статьи Windows Live Writer — программа для написания статей и пишете ваши записи через нее. А может она вам не понравилась. Да и разные ситуации, когда воспользоваться ей не предоставляется возможным и нужно писать статью через админку блога с использованием визуального редактора (WYSIWYG — “Что видишь, то и получаешь”).
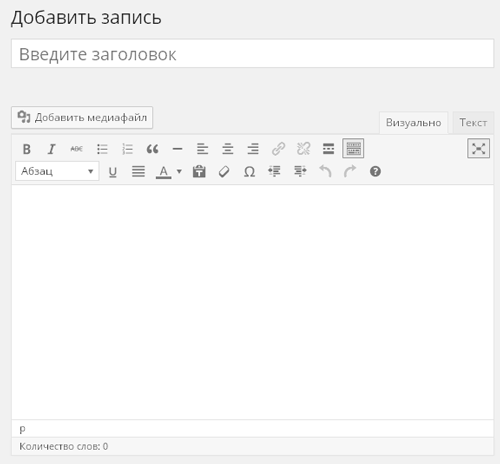
В WordPress встроен стандартный визуальный редактор, который не достаточно функционален и удобен в использовании. Выглядит он так: Роль визуального редактора в жизни блогера огромна: каждому необходимо оформлять статьи красиво, аккуратно и удобно для зрительного восприятия. Кроме того работа с блогом должна доставлять удовольствие, а значит редактор должен быть удобен и просто в использовании, а его функционал – интуитивно понятен.
Роль визуального редактора в жизни блогера огромна: каждому необходимо оформлять статьи красиво, аккуратно и удобно для зрительного восприятия. Кроме того работа с блогом должна доставлять удовольствие, а значит редактор должен быть удобен и просто в использовании, а его функционал – интуитивно понятен.
В общем, сегодня мы научимся устанавливать нормальный визуальный редактор на вордпресс, а поможет нам в этом плагин TinyMCE Advanced.
Не работает визуальный редактор WordPress?
Если по какой-то причине у вас вообще не работает стандартный визуальный редактор, не стоит переживать, он вам не нужен. Сразу переходите к установке плагина TinyMCE Advanced, который обеспечит вам расширенный полноценный визуальный редактор в вордпресс.
Установка плагина TinyMCE Advanced для WordPress
Установка стандартная. Удобнее всего скопировать название плагина «TinyMCE Advanced» в поиск плагинов и установить. Можете так же скачать плагин TinyMCE Advanced с официального сайта вордпресс. Если вы не знаете, как его установить, учитесь здесь.
Настройка плагина
- В админке блога: «Параметры» -> «TinyMCE Advanced». Открылись настройки плагина.
- Названия кнопок сейчас на английском, но не переживайте, при редактировании статьи визуальный редактор отобразится полностью на русском.
- Четыре строки сверху показывают строки визуального редактора, которые можно наполнять функциональными элементами. Ниже расположен перечень имеющихся кнопок. Перетаскивая левой кнопкой мыши значки, вы сможете расположить их в нужном порядке. Аналогично можно избавиться от ненужных инструментов: перетащите их мышью вниз.

- Обратите внимание, что чем больше инструментов вы добавите на панель редактора, тем медленнее он будет работать. Поэтому добавляйте только те кнопки, которыми вы пользуетесь.
Как отключить визуальный редактор WordPress
Если вдруг вы хорошо владеете html и редактор только мешает вам своими ошибками и глюками, возможно вы захотите его выключить. В WordPress это делается так: зайдите в раздел «Пользователи», выберите своего пользователя и вы увидите, что самым первым пунктом настроек является чекбокс «Отключить визуальный редактор». Поставьте галочку и редактор перестанет отображаться.
Функционал и преимущества редактора TinyMCE Advanced
После того, как вы закончили настраивать редактор, откройте любую статью и возрадуйтесь! Теперь это уже похоже на серьезный редактор типа MS Word. Визуальный редактор для вордпресс TinyMCE Advanced обладает множеством свойств, которые помогут вам оформлять статьи, как пожелаете. Перечислю основные из них:
- Форматирование текста в один клик: выделение жирным, курсивом, подчеркнутым и т.д. Не забудьте сначала выделить участок текста, который хотите отформатировать.
- Выравнивание текста по левому, правому краю, центру и ширине.
- Добавление маркированных и нумерованных списков
- Стили для абзацев и заголовков
- Цитаты и аббревиатуры
- Добавление и редактирование медиафайлов
- Выбор цвета, размера и типа шрифта
- Выбор фона для текста
- Работа с таблицами
Это лишь немногие из функций визуального редактора TinyMCE. Полный перечень функций с описанием их работы читайте в следующей статье. Установка плагина TinyMCE Advanced для вордпресс и освоение данных инструментов позволит быстро и аккуратно оформить любую статью блога. В следующей статье я подробно расскажу о том, как пользоваться визуальным редактором, всех его возможностях и функциях.
pro-wordpress.ru
WP Editor | WordPress.org
WP Editor is a plugin for WordPress that replaces the default plugin and theme editors as well as the page/post editor. Using integrations with CodeMirror and FancyBox to create a feature rich environment, WP Editor completely reworks the default WordPress file editing capabilities. Using Asynchronous Javascript and XML (AJAX) to retrieve files and folders, WP Editor sets a new standard for speed and reliability in a web-based editing atmosphere.
Возможности:
- CodeMirror
- Active Line Highlighting
- Line Numbers
- Line Wrapping
- Eight Editor Themes with Syntax Highlighting
- Fullscreen Editing (ESC, F11)
- Text Search (CMD + F, CTRL + F)
- Individual Settings for Each Editor
- FancyBox for image viewing
- AJAX File Browser
- Allowed Extensions List
- Easy to use Settings Section
- Upload the wp-editor.zip to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Upload the wp-editor.zip to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
Yes! This feature was added in version 1.1 of WP Editor. If it’s not enabled by default, visit the settings page, click on the «Post Editor» section and enable it there.
Can I search for text within a file?Yes! Just use the key combination, CTRL + F or CMD + F and it will open up a search dialog box that will allow you to type in a search string.
Does WP Editor have a fullscreen mode?Yes! Just hit the Esc key or click on the fullscreen button on the post editor and it will take the editor to the full size of the browser.
I don’t like the active line highlighting in the editor, can I disable this?Yes! Just visit the settings page and you can disable the active line highlighting there.
A file type that my theme uses is not supported by WP Editor, how can I get it added?If there is a filetype that is not supported by WP Editor, just visit the WP Editor support page and fill out the support form. We will do our best to include it by the next release.
My custom quicktags don’t work with WP Editor, why not?WP Editor uses a custom method for creating quicktags to get them to work with the update. If you use a specific quicktag that is not supported, fill out our support form and we will try to implement it as soon as possible.
Is WP Editor better than the competition?Yes! Well, we like to think so. If there is a feature that another plugin has that you think WP Editor should include, let us know. We will do our best to add it in to the plugin!
I love WP Editor! Can I help somehow?Yes! While we don’t have a need for further developers at this time, any financial contributions are welcome! Just visit the WP Editor website and click on the donate link, and thank you!
ru.wordpress.org
Как редактировать сайт на wordpress
Площадки на WordPress очень просто редактировать — это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех «премудростях» редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить — все очень просто. Итак, поехали!
Редактор страниц WordPress — как пользоваться
Наверняка вы уже знаете, что сайт — это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция — это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.

Ядро WordPress — это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
У WordPress есть своя панель управления. Среди вебмастеров ее именуют «админкой». Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел «Страницы». Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков — вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку «Редактировать страницу» вы попадете в аналогичный раздел, как если бы сделали это через «админку».
Быстрое изменение свойств страницы
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку «Свойства», которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.
После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку «Обновить».
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц — это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню «Страницы» и нажмите на необходимый заголовок. Потом возле пункта «Опубликовать» или «Обновить» вы увидите кнопку «Удалить». Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт «Удалить». Нажмите на него и страница переместиться в «Корзину». Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом — это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в «запароленных» разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку «Опубликовать». Вы увидите специальный пункт для этого и форму для вставки пароля.
Похожие статьи
wordpresslib.ru
Текстовый редактор для WordPress: инструменты и доп плагин
Добрый день, дорогие читатели.
В предыдущих статьях мы много говорили о движке WordPress, о создании сайта, об установке на нем различного рода плагинов и о многом другом.
Но мы забыли о самом важном, что для добавления контента на сайт необходимо изучить текстовый редактор для WordPress.
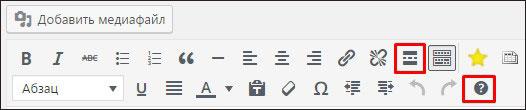
Далее рассмотрим стандартные инструменты для редактирования в WordPress.
Шрифт
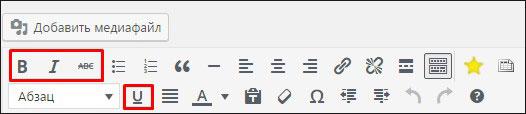
Кнопки, на которых изображены латинские буквы B, I, U, ABC.
- При нажатии на «B» выделенный текст становится жирным.
- При нажатии на «I» — станет курсивом.
- С помощью «U» — станет подчеркнутым.
- При нажатии на «ABC» — станет зачеркнутым.

Вставка текста
Чтобы вставить текст без форматирования, нажмите на кнопку, на которой изображен значок с буквой «Т».
Если Вы захотите снять форматирование текста, выделите фрагмент и нажмите кнопку «ластик».
Для отмены действий нажмите на кнопку, на которой изображена стрелочка влево, а чтобы вернуть действие — вправо.

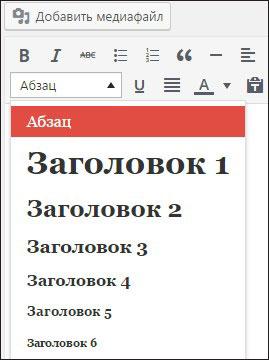
Выделение заголовков
Чтобы читателю было легче ориентироваться в тексте, нужно использовать заголовки. Заголовки есть различных уровней: первый, второй, третий, …, шестой.
Отличаются заголовки по размеру.
Заголовок 1 используется для названия статьи. А остальные заголовки используются уже непосредственно в тексте статьи.
Я использую заголовки только второго и третьего уровня, а остальные мне совсем не нужны 

Изменение цвета текста
Чтобы поменять цвет текста нажмите на кнопку «А», перед этим не забудьте выделить фрагмент. Появится палитра всевозможных цветов. Выберите то, что вам нужно.

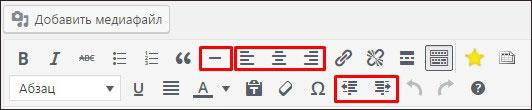
Выравнивание текста
Кнопки для выравнивания текста позволяют расположить текст:
- по левому краю;
- по центру;
- по правому краю;
- по ширине.
С помощью двух кнопок, на которых изображены стрелки вправо и влево, вы можете сдвинуть выделенный фрагмент в соответствующие направления.
Для того, чтобы разделить текст можно воспользоваться горизонтальной линией. Лично я этой линией никогда не пользовался. Но вам, возможно, она пригодится.

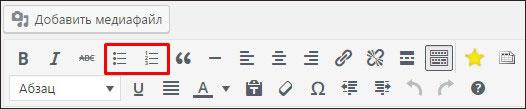
Использование списков
Не забывайте использовать списки при оформлении перечислений. Это очень хорошо повышает наглядность текста, и информация лучше воспринимается.
Списки бывают:
- маркированными, т.е при перечислении добавляется маркер, чаще всего изображенный в виде кружочков.
- нумерованными, когда идет нумерация от 1 до бесконечности.

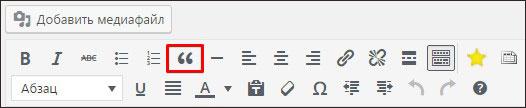
Цитирование
Если Вы пожелаете процитировать текст, достаточно нажать на кнопку, на которой изображены кавычки. Лично я выделяю таким способом те предложения, на которые хочу обратить внимание читателей.

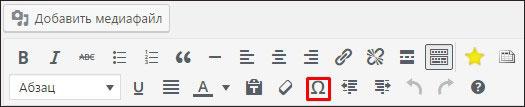
Добавление произвольных символов
Для добавления различных символов нажмите на кнопку в виде перевернутой подковы.

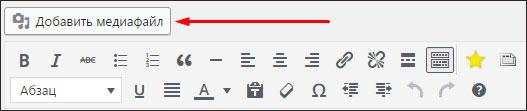
Вставка медиафайлов
Для добавления медиафайлов нажмите на кнопку «Добавить медиафайл», на которой изображены ноты и пиктограмма фотокамеры. Вы можете прикрепить картинку.

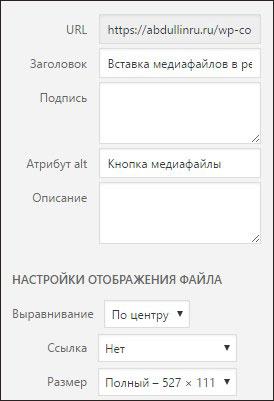
При добавлении картинки нужно указать её размер, положение и при желании заголовок, описание, alt-текст.

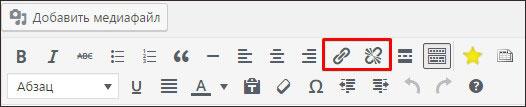
Создание и удаление ссылок
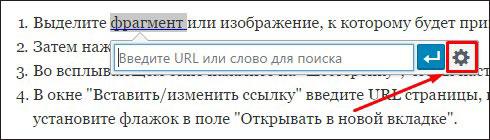
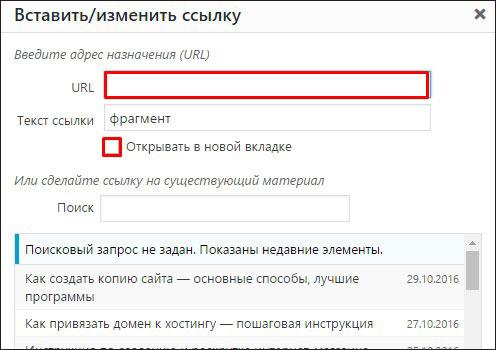
Имеются две кнопки для создания и удаления ссылок. Что нужно сделать для создания ссылки:
- Выделите фрагмент или изображение, к которому будет прикреплена ссылка.
- Затем нажмите на кнопку вставки/изменения ссылки.

- Во всплывающем окне нажмите на «шестеренку», чтобы настроить ссылку.

- В окне «Вставить/изменить ссылку» введите URL страницы, куда ведет ссылка, затем установите флажок в поле «Открывать в новой вкладке».

Другие инструменты
Тег «Далее»
Нужен он для того, чтобы на главной странице вашего блога показывались записи (статьи) не целиком, а только анонсы. При нажатии на ссылку «читать далее» открывается страница с полным содержанием статьи. Сейчас в большинстве тем для вордпресса этот тег вставляется на автомате, поэтому нет необходимости в его использовании.
Справка
Если нажать на знак вопроса, то вы узнаете как пользоваться «горячими» клавишами, что порой очень удобно и к тому же ускоряет работу в редакторе.

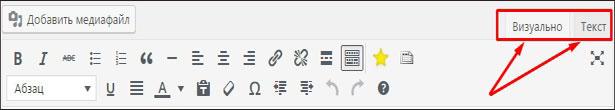
Режим ввода текста
В редакторе есть два режима ввода текста:
- Визуально
- Текст
В визуальном режиме сразу видно, как примерно будет выглядеть ваш текст в статье, а в «текстовом» режиме видны все html теги, которые как раз создают это оформление.
Я практически всегда пользуюсь только «визуальным режимом». В режиме «текст» я иногда оформляю содержание статей и вставляю видео из ютуба — это всё.

Плагин TinyMCE Advanced
Существует множество плагинов текстовых редакторов для WordPress.
Один из таких популярных — TinyMCE Advanced. Установка плагина стандартная.
А знаете почему этот плагин по редактированию интересен, особенно новичкам? Потому что многие новички желают менять размер шрифта, рисовать таблицы, а осуществить это при помощи стандартного редактора нельзя.
Хотелось рассказать непосредственно о возможностях TinyMCE Advanced.
На панели редактора отображаются те кнопочки, которые Вы сами выберите в настройках.
Добавление, удаление функционала
Инструкция:
- Перейдите в «Настройки редактора»
- Установите флажок в поле «Включить меню редактора»
- И просто на основную панель удержанием мыши перенести те кнопки, которые Вам нужны
- Можете добавить дополнительные вкладки
Дополнительно можете добавить панель, состоящую из таких вкладок как:
- «Файл» — имеет функции в контекстном меню: создание нового документа и печать;
- «Изменить» — имеет функции в контекстном меню: отменить, повторить, вырезать, копировать, вставить, найти и заменить;
- «Вставить» имеет функции в контекстном меню: Insert link (ссылка), вставить видеофайл, произвольный символ, горизонтальная линия, Add media, вставить тег Далее, разрыв страницы, дата и время, якорь, неразрывный пробел;
- «Просмотр» чаще всего включает в себя: показать невидимые символы, показать блоки, визуальные подсказки, на весь экран, полноэкранный режим;
- «Таблицы» имеет функции контекстного меню: вставить, свойства таблицы, удалить таблицу, вставить ячейку, строку, столбец;
- «Инструменты» предусматривает возможность вставки исходного кода.
В использовании редактор не такой и сложный, можно включить функцию визуальных подсказок.
В редакторе TinyMCE Advanced имеется возможность менять стиль оформления текста, размер шрифта, чего, как правило, очень хотят новички. Но мне это наоборот не нужно. Я считаю, что все статьи на сайте должны быть оформлены в одном стиле, и не нужно менять шрифты и стили для каждой.
Подытожим, в чем же преимущество данной утилиты:
- Вы можете настроить панель для редактирования самостоятельно
- Функционал богаче, чем у стандартного редактора WordPress
- Вы можете добавить только необходимые вам элементы
- Работа с таблицами
Подписывайтесь на обновления блога, если статья была полезной для Вас, а также ставьте репост и делитесь со знакомыми и друзьями.
Пока, пока, до новых встреч!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru