Как добавить Favicon на ваш блог WordPress. Wordpress favicon
Как установить Favicon на WordPress? 3 способа
Грамотная оптимизация сайтов состоит из множества разных действий. Чтобы ресурс был идеальным, необходимо настроить каждый параметр и учесть все мелочи.
Казалось бы, какая разница, какая иконка расположена во вкладке с сайтом? Но это очень важно, ведь логотип часто является брендом и запоминается.
Как установить Favicon на WordPress? Большинство начинающих вебмастеров используют именно этот движок, поэтому мы решили подробно ответить на данный вопрос.
Изменить иконку можно разными способами, мы рассмотрим 3 лучших варианта. Возможно, у вас получится сменить Favicon только каким-то одним способом.

Меняем фавикон на Вордпрессе
Что вообще такое Favicon, спросят некоторые новички. Это небольшой логотип, который отображается во вкладках браузера и поисковой выдаче:

С его помощью намного удобнее работать по вкладкам, ведь когда их открыто много, текст уже не видно. Шаблонный фавикон можно отнести к ошибкам в оптимизации сайта, профессионалы всегда его меняют. Где взять небольшую и красивую иконку? Её можно найти в сети или нарисовать самостоятельно.
Через поисковые системы можно найти иконки размера 32x32 или 16x16, скачать их и установить себе Favicon на WordPress. Если хотите что-то оригинальное, тогда favicon.cc и нарисуйте иконку:

Абсолютно бесплатно вы получите уникальную иконку и уже через пару минут сможете установить её для своего сайта. Если хотите, то просто уменьшите любую картинку до нужных размеров.
Установка Favicon на WordPress
Чтобы поставить готовую иконку на свой сайт, вы можете воспользоваться одним из следующих способов:
- Плагин All In One Favicon.
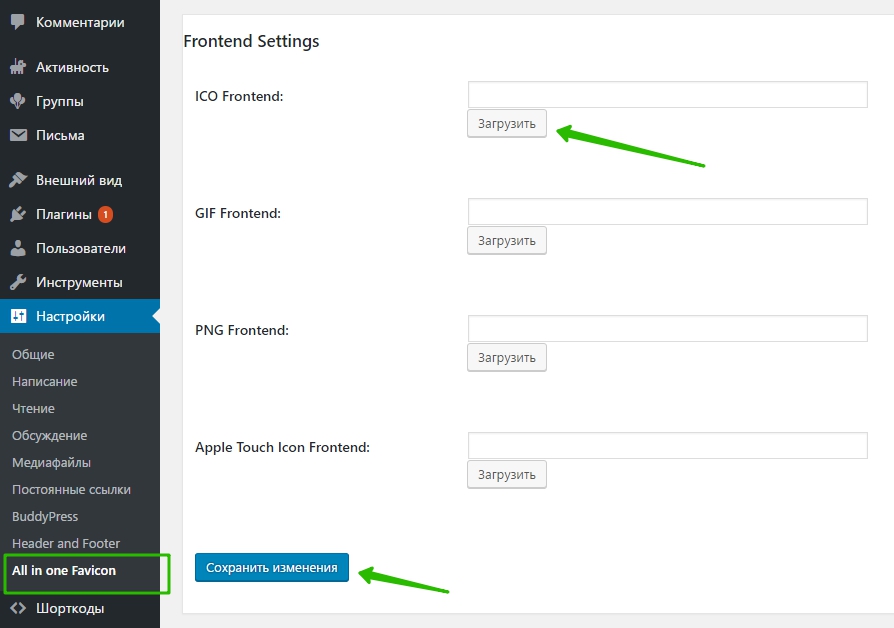
Нет проще способа для загрузки иконки на сайт, чем использование данного плагина. Устанавливается он стандартно, а после перехода к настройкам Frontend Settings они отвечают за отображение фавикона для посетителей. Можно использовать разные форматы изображения:

- Настройки шаблона.
Практически во всех темах есть некоторые настройки, в том числе и функционал для добавления Favicon. Заходите в пункт «Внешний вид» и переходите на вкладку «Настройка темы». Там должен быть какой-нибудь параметр, в котором указано слово Favicon:

- Ручное добавление.
Если плагины устанавливать не хочется, а в теме нет настройки фавикона, тогда остается верный способ – добавление иконки через код. Сначала вам нужно загрузить изображение на хостинг (желательно в корневую папку).
Затем открывайте папку с вашей темой /wp-content/themes/ тема/ и редактируйте файл header.php. После тега <head> нужно вставить пару строчек:
<link rel="icon" href="http://имя-сайта.ru/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://имя-сайта.ru/favicon.ico" type="image/x-icon" />
Обратите внимание, что в коде прописаны адреса к изображениям в формате ico, если у вас он другой, вносите изменение в код.
Пускай установка Favicon в WordPress и не является сложной процедурой, проделать её нужно обязательно. На оптимизацию влияет каждая мелочь, а помимо добавления иконки, используйте социальные кнопки от UpToLike. Потратьте несколько минут, чтобы посетители вашего сайта могли делиться записями, лайкать их и так далее.
Читайте другие статьи:
my-wmmail.ru
Как добавить Favicon на ваш блог WordPress
Favicon это маленькое изображение, которое появляется рядом с названием вашего сайта во вкладке браузера. Оно позволяет вашим пользователям идентифицировать ваш с сайта, а постоянные посетители сразу же узнают ресурс по этому изображению. Также фавиконка повышает узнаваемость бренда и позволяет вам завоевывать доверие своей аудитории. В одной из наших статей о наиболее частых ошибках в WordPress, отсутствие фавиконки у ресурса попало в ТОП-25 ошибок. В этой статье мы покажем вам как добавить Favicon на ваш блог WordPress.
Почему вам стоит добавить Favicon на ваш сайт на WordPress?
Как мы уже говорили, это повысит узнаваемость вашего сайта. Однако, такое действие также улучшит юзабилити вашего сайта и лояльность пользователей. Картинка ниже поможет лучше вам в этом разобраться:
![]()
У многих пользователей, как правило, открыто множество вкладок в окне их браузера. Множество вкладок скрывают заголовок вашего сайта по мере увеличения из количества. Фавиконка помогает вашим пользователям узнать ваш сайт и быстро переключиться на нужную вкладку.
Как создать Favicon
Favicon — это простая квадратная картинка. В идеале, он может быть изображением 32х32 пикселя или же 16х16 пикселей. Откройте Photoshop или любой другой графический редактор и создайте квадратное изображение размером 128х128 пикселей, чтобы с ним было легче работать. После того, как вы создали изображение, вы можете изменить его размер на 32х32 пикселя и сохранить в формате PNG.
И хотя большинство современных браузеров смогут отобразить фавиконку в формате PNG, старые версии Internet Explorer — не смогут. Для того, чтобы убедиться, что ваша фавиконка нормально отображается в большинстве браузеров и устройствах, рекомендуется сконвертировать изображение в размере 16х16 пикселей и в формате .ico, для чего можно использовать инструмент favicon generator от Dynamic Drive.
Добавление Favicon на сайт на WordPress
Загрузите вашу фавиконку в корневую директорию вашего сайта с помощью FTP-клиента. После этого просто поместите следующий код в файл header.php вашей темы.
<link rel="icon" href="http://wpincode.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://wpincode.com/favicon.ico" type="image/x-icon" />Измените wpincode.com на ссылку на ваш сайт и все будет готово к работе. Если же в вашей теме нет файла header.php, или вы просто не можете его найти, не стоит беспокоиться. Для таких случаев у нас есть плагин для вас. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в раздел Настройки » Insert Headers and Footers административной панели сайта и вставьте код, предоставленный выше, в секцию header, после чего сохраните настройки.
Если же вы не хотите связываться с FTP вообще, то можете просто использовать плагин под названием All in One Favicon.
Надеемся, что эта статья помогла вам добавить Favicon на ваш сайт на WordPress.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.3/5 (3 votes cast)
wpincode.com
Как добавить Favicon в WordPress
Favicon — это иконка для сайта, которая отображается в окне браузера и в закладках, в том числе и на мобильных устройствах. Новый модуль Site Icon в популярном плагине Jetpack позволяет добавить favicon на сайт WordPress.
Если вы ранее не пользовались плагином Jetpack, то вам необходимо его сперва установить и активировать. После активации, плагин Jetpack необходимо связать с вашей учетной записью сети WordPress.com — для этого следуйте инструкции в разделе Jetpack в консоли WordPress. Помните, что ваша учетная запись WordPress и сеть WordPress.com это разные вещи.
Модуль Site Icon для Favicon
Активация модуля Site Icon в плагине Jetpack
В разделе Настройки плагина Jetpack необходимо найти модуль Site Icon (или «Значок сайта») и активировать его, после чего в разделе Параметры → Общие панели администрирования WordPress появится новый пункт «Значок сайта» в самом конце страницы.
Для того, чтобы добавить favicon к вашему сайту, щелкните на кнопку «Добавить значок сайта» и загрузите изображение не менее 512 пикселей по ширине и высоте. После загрузки изображения Jetpack предложит обрезать favicon а также покажет то, как будет выглядеть иконка в браузере и на мобильных устройствах.
Выбор favicon в плагине Jetpack
После сохранения изменений, Jetpack сгенерирует все требуемые размеры для данного изображения и добавит требуемые мета-теги на сайт, чтобы новая иконка отображалась в браузере. Учтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу.
Данный модуль хорошо работает и в режиме Multisite, где каждому отдельному сайту в сети требуется собственная иконка favicon. Заменить выбранную иконку или удалить ее можно в разделе Параметры → Общие.
Наконец следует отметить, что возможность загрузки собственной иконки favicon может в будущем появиться в самом ядре WordPress. Хотя надеяться и ждать этого мы не рекомендуем, так как обсуждения ведутся уже более 4-х лет.
wpmag.ru
Загрузить favicon сайт WordPress плагин — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт значок favicon, который отображается вверху сайта, рядом с названием сайта или страницы. Вы сможете загрузить фавикон для админ-панели WordPress и для основного сайта. Можно загрузить фавикон в форматах — ico, gif и png. Можно загрузить Apple Touch Icon Frontend. Очень простой плагин.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт значок favicon, который отображается вверху сайта, рядом с названием сайта или страницы. Вы сможете загрузить фавикон для админ-панели WordPress и для основного сайта. Можно загрузить фавикон в форматах — ico, gif и png. Можно загрузить Apple Touch Icon Frontend. Очень простой плагин.
Установить плагин All in one Favicon вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — All in one Favicon. Здесь вы сможете загрузить значок favicon в разных форматах.
Frontend Settings. Основной сайт.
— ICO Frontend, можно загрузить favicon в формате ico.
— GIF Frontend, можно загрузить favicon в формате gif.
— PNG Frontend, можно загрузить favicon в формате png.
— Apple Touch Icon Frontend, можно загрузить значок для устройства Apple с сенсорным интерфейсом.
— Сохраните сделанные изменения.
Backend Settings. Всё тоже самое, только для админ-панели WordPress.

Settings.
— Don’t add reflective shine to Apple Touch Icon, поставьте галочку, чтобы не отображать Apple Touch Icon.
— Remove link from Meta-box, удалить ссылку на сайт разработчиков WordPress в мета-поле.
— Сохраните изменения.
Delete Settings, нажмите на данную кнопку, чтобы сбросить все настройки.
Всё готово ! После загрузки значка favicon он сразу же отобразится вверху страницы, рядом с названием страницы сайта.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как добавить favicon в свой блог WordPress
Favicon – это загадочный термин, который активно используют только продвинутые блогеры. Причина этому довольно проста. Новички просто пока что еще не разобрались с основными функциями блога WordPress, чтобы влезать в такие глубокие дебри. Но после того как все плагины вордпресс встали на свои места, и шаблоны WordPress уютно покоятся на сервере, можно приступить к созданию уникальной иконки. А что такое favicon для сайта, и как его устанавливать, мы и рассмотрим в настоящей статье.
Для начала, нужно пояснить, откуда пошло загадочное слово favicon. Итак, favicon – это сокращение двух слов – «favorite» и, собственно, «icon». Другими словами, при добавлении блога в закладки, рядом с названием сайта будет располагаться красивые маленькие иконки, коими не пренебрегают владельцы крупных сайтов рунета. При этом favicon будет располагаться не только в списке избранных сайтов, но и в самой адресной строке, непосредственно перед URL-ом открытого сайта. Да и в самой поисковой системе в большинстве случаев отображается иконка перед строчкой с найденным сайтом. Это очень удобно в том случае, если нужный результат поиска не находится на первых строчках поисковых запросов. Конечно, если вы только что создали favicon для сайта и прикрутили его к своему блогу WordPress, то не стоит ожидать, что он моментально появится в поисковых запросах. Как правило, индексация таких иконок проводится раз в несколько дней. В отдельных случаях, срок может увеличиться до одного месяца.
Каким должен быть favicon для сайта?
При создании или скачивании favicon для сайта вам нужно знать, что картинка иконки должна быть достаточно крупной, без мелких деталей, поскольку сам favicon имеет очень маленькие размеры. Кроме того, строго рекомендуется сделать иконку выделяющейся и яркой, чтобы пользователи могли ее заметить и выделить среди других поисковых запросов. Отсюда можно сделать вывод, что favicon – это своеобразный маячок, который будет светить в море поисковых запросов, привлекая посетителей, как мотыльков на свет.
Как сделать и где скачать favicon?
Для создания faivcon для сайта нужно обладать некоторыми дизайнерскими навыками, хотя с помощью современных сервисов этот процесс не составит особого труда даже для новичков. Получившаяся в результате иконка должна соответствовать определенным требованиям. Так, размеры графического файла не должны быть больше или меньше 16х16 пикселей. Сам файл должен иметь формат ico, что очень важно. Собственно, картинку 16х16 можно без проблем создать и собственными руками, с помощью того же Фотошопа. Вот только переименовывать получившийся файл в *.ico вам придется вручную, поскольку Фотошоп этому не обучен.
Если же вы не хотите работать с Фотошопом, можете использовать множество различных сервисов, в число которых входит знаменитый favicon.cc и не менее популярный favicon.ru. Здесь вам будет предоставлено удобное поле деятельности для создания иконок. Мало того, вы можете даже не рисовать вручную, а просто преобразовать любую картинку в иконку. Только помните, что картинка должна быть крупной и выразительной. Если же вам неудобны эти сайты, можете найти еще массу других. Благо, интернет просто переполнен подобными ресурсами, и навскидку можно назвать, как минимум десяток.
Если процесс создания favicon для сайта покажется вам сложным, вы всегда можете скачать готовую иконку с одного из вышеуказанных ресурсов. Особо крупной базой данных может похвастаться сайт favicon.cc, который включает в себя коллекцию из 55 000 разных иконок, разбитых по темам. Здесь можно даже скачать анимированный favicon, который добавит вашему сайту разнообразия. Правда сама анимация будет различима только лишь в Mozilla FireFox.
Как прикрутить favicon для сайта к блогу WordPress?
Рассмотрим процесс прикручивания иконки к вашему блогу WordPress. Собственно, сложностей здесь у вас возникнуть не должно. Ищете на сервере файл под названием header.php, который обычно находится в папке с использующимся шаблоном. После этого, вам нужно открыть его в текстовом редакторе с возможностью работы c HTML. В первой же строчке вы заметите открытый тег HEAD. Так вот, до его закрытия вам нужно написать две строчки, в которых будет прописан путь к нужному favicon. Первая строчка будет выглядеть так:
Разумеется, вместо слов «путь к favicon», вам нужно будет вставить сам путь. Вторая строчка выглядит так:
Вот и все! Осталось лишь сохранить файл на сервере, и вы сможете любоваться своей новой красивой иконкой, которая будет выгодно отличать ваш блог от конкурентов.
wordpresse.ru
Как легко загрузить значок favicon на сайт wordpress — ТОП
Здравствуйте !
Сегодня я покажу вам лёгкий способ загрузки значка фавикон на сайт. Вообще значок фавикон загружается в основную директорию вашего сайта, которая располагается на хостинге, но к примеру у новичков могут возникнуть сложности с таким методом загрузки. Да и есть ещё один недочёт с которым я столкнулся, и который вынудил меня искать более простой способ загрузки значка фавикон.
Если вы только первый раз загружаете значок фавикон в основную директорию на хостинг, то у вас не должно возникнуть проблем, а вот если вы захотите сменить значок фавикон на новый, то здесь могут возникнуть сложности, которые возникли у меня. В общем захотел я поменять значок фавикон на новый, конечно я без проблем сделал это, но после загрузки нового значка, на сайте всё равно отображался вид старого значка фавикон.
При этом я чистил кэш и сайта, и браузера…и хоть бы что, значок все равно отображался старый, я да же название значка поменял, так как думал что это из-за того что название одинаковое у значков, но да же это мне не помогло. Немного по размышляв я начал искать плагин, который загружает значок фавикон прямо из админ-панели wordpress, и я нашёл его !
Плагин называется — Favicon XT-Manager, очень простой плагин, легко настраивается. После загрузки значка фавикон через плагин, новый значок сразу же отобразился на моём сайте. Данный плагин вы сможете установить прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

После активации плагина у вас в админ-панели, в левом меню появится вкладка — Xt-Favicon.

Нажав на данную вкладку вы перейдёте на страницу настройки плагина.
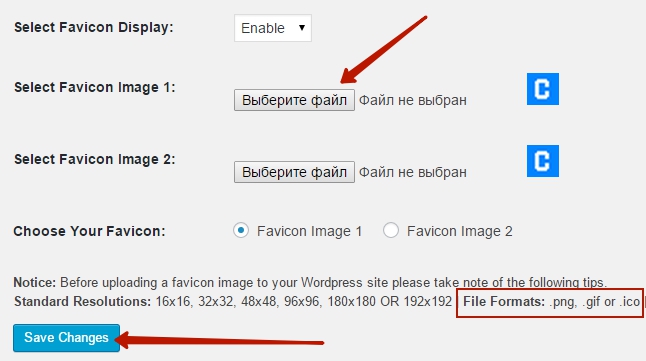
— Select Favicon Display, здесь у вас должно отображаться — Enable (Включён)
— Select Favicon Image 1, выберите файл значка на вашем компьютере, который вы хотите загрузить на свой сайт.
— Select Favicon Image 2, здесь можно загрузить ещё один значок.
— Choose Your Favicon, выберите здесь какой значок будет отображаться на сайте 1 или 2 ?
Чтобы сохранить сделанные изменения жмём на кнопку — Save Changes.

Форматы файла значка фавикон, которые вы можете загружать — Png, Gif, Or, ico.
На этом всё, после того как вы загрузите фавикон на сайт, не забудьте почистить кэш сайта, чтобы изменения отобразились на вашем сайте. До новых встреч !
Остались вопросы ? пиши в Обратную связь, либо оставь комментарий к данной записи. Я всем отвечу !

info-effect.ru
Плагин Favicons для wordpress
Это первое, что попадает в глаза при переходе на ваш блог.
Говорю я вам тут говорю, а может вы и не знаете, что представляет собой какой-то там фавикон. Так вот, favicon — это маленькая иконка, которая высвечивается с левой стороны вкладки вашего сайта. Как это понимать?
Сейчас подробнее: откройте любую страницу в поисковике, короче зайдите на какой-нибудь ресурс (сайт, блог, портал, сервис, форум и т.д.) и выше адресной строки посмотрите на открытую вкладку. На ней с левой стороны будет картинка, которую мы и будем сейчас устанавливать с вами.
Есть несколько подходов установки фавикона на свой блог. Мы в свою очередь воспользуемся плагином Favicons для wordpress. Применение плагина — очень удобно, так как от вас не требуется практически ничего, кроме как его установить и выбрать, подходящий для вас фавикон.
Что это за плагин и для чего он нужен?
Как вы уже поняли — это плагин, который будет отображать иконку вашего сайта. Он был создан специально для тех, кто не очень хорошо разбирается в добавлении файлов в директорию своего блога, а также использовать этот плагин можно ради того, чтобы картинка была четкой, не рисованной.
Если ваш блог читатель добавил в закладки, а потом через дней пять решил снова к вам заскочить, то он будет открывать этот раздел и искать среди всех сайтов ваш, но если у него много закладок, то найти ваш блог будет очень не просто, в том случае, если нет фавикона. Все это приводит к падению вашей посещаемости, ну или вы просто не сможете с источника закладок набирать трафик в дальнейшем.
Еще одним фактом того, что установку фавикона произвести обязательно следует является то, что он подчеркивает внешний вид блога. Можно сказать, что это лицо вашего сайта. Набирая в Яндексе какой-нибудь запрос можно увидеть в выдаче разные сайты, с различными иконками. Бывает и такое, что многие обращаются именно к тем, чем фавикон приятнее выглядит.
Иконку можно нарисовать самостоятельно, на сайте фавикон. Она будет уникальна, что хорошо. Однако, чтобы сделать её красивой надо обладать фантазией. Можно подумать, что сказано слишком по-детски «ФАНТАЗИЯ», но это не так. Если вы не творческий человек, тогда воспользуйтесь плагином, о котором и пойдет речь.
Сейчас мы подробно разберем:
Как установить и настроить плагин Favicons для wordpress?
Установка данного плагина происходит таким же образом, как и с другими.
Что для этого нужно?
1. Скачиваем All In One Favicon на официальном сайте wordpress.org;

2. Открываем Загрузки;

3. Распаковываем zip архив и скидываем плагин на рабочий стол;

4. Теперь закачиваем All In One Favicon на хостинг, в папку plugins (находится она по адресу паблик=>wp-content=>плагины).
Можете закидывать на хостинг архив, а потом разархивировать его там. Либо готовый плагин сразу можно закинуть на хостинг, путем соединения с FTP-сервером. Используйте Total Commander либо File Zilla.

5. Сейчас вы уже должны закинуть данный плагин в папку с плагинами и направляйтесь в административную панель своего блога.
6. Открываем раздел «Плагины».
7. Находим All In One Favicon и прямо под ним нажимаем АКТИВИРОВАТЬ.

Теперь плагин заработал. По умолчанию будет отображаться ваш граватар. Если у вас его нет, то отображаться ничего не будет.
Что делать дальше?
После установки и активации плагина необходимо перейти в настройки. Они находятся: В разделе Параметры — «Favicons».
Попадаем на страницу настроек и разбираем их по порядку. Думаю, что вы сними справитесь, тем более я сейчас охарактеризую каждый пункт.
Приступим!

В первой строке настроек вам следует определиться, какой бы вы хотели видеть фавикон на своем блоге, то есть пусть это будет ваша аватарка, которую вы установили на сайте граватар.ру или же что-то другое.
Некоторые показывают себя, а другие выбирают какую-нибудь картинку. Решать только Вам. В принципе, я думаю, что о вас люди узнают на странице Об авторе, а иконка должна быть просто красивой и привлекательной.
Чтобы установить ваш аватар в качестве фавикона отмечаем поле возле него. Если не желаете видеть свой граватар в качестве иконки, тогда читайте далее ...
Второй пункт предоставляет вам возможность выбрать стороннюю иконку, которая размещена на каком-нибудь сайте. В строку вы должны прописать адрес фавикона и тогда уже сохранить настройки.
В том случае, если у вас нет никаких фавиконов, откуда бы вы могли их взять, ну или просто вы не хотите куда-то лезть и что-то искать, тогда перейдем к третьему заключительному пункту.
Многие выбирают именно его, так как он наиболее простой и в тоже время иконка будет оригинальной.
Вам предоставляют большое количество разных картинок маленького размера, среди них выбираете наиболее интересную для вас. Главное обратите свой взгляд на действительно интересную иконку, ведь это лицо.
Здесь опять же большую роль играет фантазия, творческий подход. Не можете прийти к одному определенному выбору, тогда посоветуйтесь с кем-нибудь и пусть уже тот покажет свой вкус.
Выбрали! Значит пора нажать на галочку возле фавикона.
На этом все. главное не забудьте СОХРАНИТЬ все настройки.
Статья подходит к концу. Буду рад, если вам информация в пользу. До новых встреч. В заключение интересное видео о настройке плагина Favicons для wordpress:
С уважением, Жук Юрий.

isif-life.ru