Загрузка и установка favicon на WordPress. Favicon wordpress
Загрузка и установка favicon на WordPress
![]() Привет всем! Как только Вы создали блог на платформе WordPress, пора подумать об установке фавикона для него. Процесс этот не сложный, не стоит откладывать на потом. "Потом" может не наступит ни когда. Что такое favicon? Вот как трактует вики:
Привет всем! Как только Вы создали блог на платформе WordPress, пора подумать об установке фавикона для него. Процесс этот не сложный, не стоит откладывать на потом. "Потом" может не наступит ни когда. Что такое favicon? Вот как трактует вики:
Favicon (сокр. от англ. FAVorites ICON — "значок для избранного") — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico.
Как отмечено выше, иконка идентифицирует ваш блог, то есть, его нельзя будет спутать с остальными сайтами открытыми в окне вашего браузера. Посмотрите на скриншот:
Посмотрите на мою иконку блога, я выбрал картинку вордпресс. Раз блог на этом движке, то пусть иконка будет такая. А теперь перейдем к делу, к загрузке и установке картинки на WP.
Как загрузить favicon на ВордПресс
Зайдите в панель управления. В разделе Медиафайлы, нажмите Добавить новый:
Затем, "Выберите файлы". Да чуть не забыл, иконка у вас должна быть уже подготовлена, с названием favicon.ico.
После того, как иконку загрузите на хостинг, нужно нажать кнопку "Изменить":
Только Вы ни чего не меняйте, нам нужен только URL адрес картинки:
Скопируйте его и вставьте ссылку в блокнот. Она нам будет нужна потом. Далее, перейдите в разделе Внешний вид - Редактор:
После этого на правой стороне, Вы увидите файлы (структура вашего шаблона), нажмите файл "Заголовок" (header.php):
Как установить фавикон на WordPress
Для этого вам нужно вставить эти ссылки в код "Заголовок" вашего блога, чуть ниже открывающего тега <head>:
<link rel="icon" href="ваша ссылка здесь" type="image/x-icon" /> <link rel="shortcut icon"href="ваша ссылка здесь" type="image/x-icon" />
<link rel="icon" href="ваша ссылка здесь" type="image/x-icon" /> <link rel="shortcut icon"href="ваша ссылка здесь" type="image/x-icon" /> |
Вместо ваша ссылка здесь вставьте адрес URL изображения который Вы скопировали в ваш блокнот. Обновите файл и опля готово. В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. На этом, дорогие друзья, у меня все. До встречи.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
как сделать и добавить в Wordpress блог
![]() Здравствуйте, дорогие друзья!Сегодня расскажу, как установить favicon на сайт, а так же как его создать. Если вы заметили, у моего блога теперь новый фавикон. Пора и вам этому научиться. Из данной статьи вы узнаете, как сделать иконку с помощью favicon online generator или нарисовать самостоятельно, какого она должна быть размера и почему она так необходима каждому сайту. Если на вашем WordPress блоге до сих пор не установлен фавикон, сделаете это прямо сейчас.
Здравствуйте, дорогие друзья!Сегодня расскажу, как установить favicon на сайт, а так же как его создать. Если вы заметили, у моего блога теперь новый фавикон. Пора и вам этому научиться. Из данной статьи вы узнаете, как сделать иконку с помощью favicon online generator или нарисовать самостоятельно, какого она должна быть размера и почему она так необходима каждому сайту. Если на вашем WordPress блоге до сих пор не установлен фавикон, сделаете это прямо сейчас.
Что такое favicon иконка
Вы еще не знаете, что такое favicon и зачем он нужен?

Как видно из скриншота, каждый сайт имеет иконочку, как правило, не ней изображен логотип сайта.
Favicon – это маленькая иконка, которая отображается в адресной строке браузера, на вкладке открытого сайта, рядом с его Title. Так же он присутствует в закладках, избранном и главное — в выдаче поисковых систем! Технически он представляет собой графический файл с расширением .ico.

Зачем нужен favicon.ico для сайта
Нужен он обязательно — это лицо вашего сайта. Он повышает CTR и помогает вашему сайту выделиться из общей массы, поэтому должен быть ярким и запоминающимся!
- Пользователи, просматривая выдачу ПС, чаще кликают на сайты с привлекающим внимание фавиконом. Как видно из предыдущего скриншота, третий сайт без фавикона выглядит безликим и не привлекает внимания.
- Пользователи, которые уже переходили на ваш блог через поисковые системы, запоминают вашу иконку. И в следующий раз, увидя ее в выдаче, обязательно кликнут по ссылке рядом.
Как сделать favicon и где его взять:
- Нарисовать фавикон можно самостоятельно, если вы обладаете художественными навыками.
- Или подобрать готовую картинку и конвертировать ее в файл favicon.ico для сайта.
- Можно найти готовый фавикон в формате .ico.
Размеры favicon для WordPress
Favicon имеет стандартный размер 16×16 пикселей. Конечно же, это и для Worpdpress и для чёрта в ступе. Но можно сделать и больше, например, 24×24, 32×32, 48×48 или 64×64 пикселей. В этом случае иконка просто сожмется до стандартного размера. При этом, если кто-то захочет ее сохранить себе на компьютер, она опять станет большого размера и будет хорошо смотреться в виде ярлыка на рабочем столе:)
Favicon как сделать самостоятельно
Нарисовать иконку вы можете в привычном для вас графическом редакторе (Paint, Photosh0p), как обычную картинку. А затем преобразовать эту картинку в файл .ico с помощью онлайн генератора. Это не совсем удобно, т.к. в обычном редакторе вы не чувствуете масштаба и при конвертировании может пострадать качество.
Другой вариант того, как сделать favicon — нарисовать, используя онлайн сервис.
favicon.ru - наиболее удобный на мой взгляд генератор иконок. Рисуете свою иконку с помощью предлагаемых инструментов, если удачно вышло, нажимаете кнопку «Скачать favicon», и файл скачивается на ваш компьютер.

Favicon online generator
Для того, чтобы преобразовать обычную картинку в фавикон, есть различные сервисы.
favicon.co.uk — я всегда пользуюсь только этим сервисом, для меня он наиболее удобен. Не пугайтесь, что он англоязычный, там ничего не нужно читать и настраивать. Просто выберите файл с жесткого диска и кликните «Generate favicon».![]()
favicon-generator.org – еще один аналогичный сервис, favicon online generator. Здесь так же можно преобразовать обычную картинку в файл favicon.ico. А кроме того, есть возможность нарисовать иконку самостоятельно или выбрать уже готовую из галереи.

Не буду учить вас, как искать готовые иконки в интернете. Надеюсь, вы и сами умеете гуглить. Скажу лишь, что есть множество сервисов, предлагающих готовые иконки бесплатно. Если там хорошенько покопаться, то можно найти что-то подходящее. Это может быть полезным, если у вас нет своего логотипа. Давайте переходить к созданию favicon для WordPress.
Как установить favicon на WordPress сайт
Осталось узнать самое важное, как добавить favicon в WordPress. В большинстве готовых тем он уже установлен. Если у вас он уже есть, то нужно отыскать его в папке активной темы. Скорее всего он лежит в папке с картинками (Img или images). Просто замените там файл favicon.ico на новый.
Теперь рассмотрим ситуацию, когда в вашей теме блога нет фавикона.
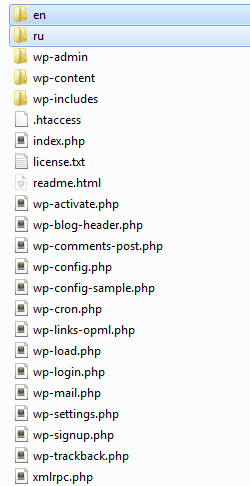
- Для начала зайдите в корневую папку сайта (у меня это папка “public_html ”) и загрузите туда ваш новый favicon.ico для сайта.
- Откройте файл header.php и вставьте туда следующий код сразу после открывающегося тега :
1 <link rel="shortcut icon" href="http://адрес_сайта/favicon.ico"type="image/x-icon" /> <link rel="shortcut icon" href="http://адрес_сайта/favicon.ico"type="image/x-icon" />
- Обновите страницу, не используя кэш, и вы увидите новый фавикон. Хочу заметить, что не все браузеры моментально начинают показывать новую иконку, для некоторых должно пройти время.
Favicon не отображается в Яндексе
Мои клиенты по сайтам часто задают мне вопрос: «почему favicon не отображается в яндексе? установите его туда!». Мне остается только посмеяться над такой постановкой вопроса и ответить, что на работу Яндекса я повлиять не могу.
Дело в том, что индексирует он такие иконки очень долго, бывает, что и два месяца нужно ждать, пока она появится в выдаче. Поэтому, имейте терпение.
На этом все, теперь вы знаете, как добавить фавикон в WordPress блог. Задавайте ваши вопросы в комментариях, я обязательно помогу. До скорых встреч!
pro-wordpress.ru
Как добавить и установить Favicon WordPress, простейший способ
Иконка сайта или favicon — это лицо вашего сайта которое отображается в браузере перед названием вашего ресурса. Функциональной нагрузки фавикон не несет, но он повышает имидж и визуальную привязанность к вашему сайту. Сегодня мы попробуем разобраться, как установить favicon WordPress сайта, быстро и без всяких проблем.
Рассудите сами как бы происходил поиск нужной вкладки, если бы было открыто хотя бы 10 одновременно в браузере и все они выглядели идентично? Именно для такого зрительного различия и был придуман и внедрен favicon.
Обновление от 19.08.2015. В новой версии WordPress 4.3 существует способ добавления любой картинки и создание иконки сайта непосредственно с админки.
Создание иконки для WordPress сайта
Урок из цикла посвященного базовым настройкам и установкам в WordPress, поможет вам сделать все правильно и не переплачивать лишние деньги.
Фавикон — графическое изображения размером 16×16 или 32×32 пикселя, внедренное в ваш сайт в формате ico или png картинки возле названия вкладки.
Для того, что бы установить favicon WordPress сайта существует несколько способов:
- Нарисовать изображение в графическом редакторе самостоятельно.
- Найти подходящее изображение и изменить его размер до нужного.
- Создать favicon в онлайн режиме.
- Заказать у дизайнеров уникальную «этикетку».
- Плагин для иконки.
Давайте разберем все по порядку.
Способы создания favicon для WordPress сайта
Что бы нарисовать самостоятельно иконку не нужно быть великим художником, если вы знаток Photoshop тогда у вас не возникнет проблем, но даже если вы кроме стандартного Peint от Windows больше никакими знаниями рисования не владеете, то и это не беда. Попробовав один раз сделать иконку такого малого размера, вы убедитесь в том, что не все так плохо как казалось. Но опять же все зависит от вашей фантазии.

Я думаю что бы нарисовать что-нибудь подобное, вам не нужны навыки дизайнера, это изображение было создано в peint размером 400×400, теперь изменим до нужного нам размера 16×16 и сохраним в формате ico. Что же у нас получится в итоге? 
Как видим это не так и страшно выглядит, но потратив немного времени в более качественном графическом редакторе можно получить достаточно хороший уникальный favicon.
Если у вас есть на примете подходящее изображение для favicon тогда вам стоит только залить его в любой редактор и изменить его размер, сохранить в нужном формате, все ваши труды закончились, после того как мы пропишем путь к favicon на сайте WordPress она будет рабочей и доступной.
Одним из таких сайтов для создания иконки сайта является pr-cy.ru куда можно закачать вашу картинку и уже забрать в нужном размере и формате.
Создать favicon онлайн очень просто, для этого существует множество сервисов и приложений. Единственный недостаток это примитивизм данного способа, но если вы не преследуете цели высокого качества изображения тогда это лучший способ для вас.
Лучший сайт на котором можно создать иконку для сайта в онлайн режиме это favicon.cc. Это англоязычный бесплатный сервис, позволяющий рисовать в простейшем поле, с небольшим набором инструментов.
Но если захотеть и немного постараться, то можно получить достаточно хорошую работу в итоге.

Заказать иконку у дизайнеров будет стоить вам денег, перед тем как это делать подумайте трижды и попробуйте самому все сделать, лучше пустите эти деньги на продвижение сайта.
Плагин для установки favicon даже рассматривать не буду, зачем нам засорять и замедлять наш сайт если вся и так проще некуда для внедрения.
Как установить favicon WordPress
Что бы установить favicon в наш сайт на WordPress нужно скачать файл header.php с нашего сервера и прописать в него следующие строки между тегами <head></head>
<head>
<link rel=»icon» href=»http://ваш-сайт.ru/favicon.ico» type=»image/x-icon» /><link rel=»shortcut icon» href=»http://ваш-сайт.ru/favicon.ico» type=»image/x-icon» />
</head>
Файл с изображением должен быть в корневой папке сайта, если же его размещаем в другой каталог тогда нужно прописывать к нему путь.
Начиная с версии 4.3 можно устанавливать иконку сайта непосредственно с визуального редактора страниц. Так же благодаря данному обновлению размер и картинки больше не важно, программа сама отредактирует и сделает все как нужно.
Как установить Favicon WordPress можно посмотреть в следующем видео уроке:Сделали? Все на этом данный урок закончен и цель достигнута, вы разобрались как уст
yrokiwp.ru
Как установить favicon на WordPress - пошаговая инструкция
Favicon — это маленькое изображение, которое находится возле названия страницы сайта в браузере. Такой значок помогает посетителям идентифицировать ваш сайт среди других, и сегодня мы расскажем, как быстро установить его на свой WordPress-сайт.
![]()
Зачем вообще нужен favicon? Ведя поиск в интернете, часто пользователи открывают множество вкладок в браузере. С большим количеством вкладок названия страниц сайтов будут спрятаны. Если вы установите favicon, то пользователь сможет отыскать ваш сайт без необходимости проверять каждую открытую вкладку. Это улучшает удобство работы с сайтами и поможет сделать сайт узнаваемым среди пользователей.
Как создать favicon
Лучше всего в качестве фавикона использовать логотип вашего сайта или бренда. Обратите внимание, что фавикон отображается маленьким значком, поэтому не стоит использовать в нем очень мелкие графические элементы, иначе он будет непонятен пользователям.

Как установить favicon на WordPress
Установка favicon на WordPress может осуществляться несколькими методами. Рассмотрим каждый из них.
Метод 1. С помощью панели управления WordPress
Если у вас версия Wordpress 4.3 и выше, вы можете добавить favicon непосредственно в администраторской панели управления: выполните вход в панель управления WordPress и перейдите в меню Внешний вид >> Настроить.
![]()
Вы попадете в меню Настройки текущей темы вашего сайта. Теперь перейдите в меню Свойства сайта.
![]()
Нажмите на Выбрать Изображение и загрузите изображение, которое хотите использовать для favicon.
![]()
Если изображение не подходит по размеру, то вы сможете обрезать его непосредственно после выбора картинки, а также посмотреть, как favicon будет выглядеть в браузере.
![]()
После этого не забудьте нажать н
hostiq.ua
Favicon на сайте Wordpress

От автора: приветствую, вас, уважаемые читатели. В статье вы найдете информацию о том, как добавить favicon на сайт WordPress или как поменять favicon, который уже установлен. Представленный материал будет полезен как владельцам сайтов WordPress, так и владельцам любых других сайтов.
Итак, начнем с того, что же такое есть этот самый Favicon. Собственно, определение термина можно найти в Википедии. Из определения понятно, что favicon — ни что иное, как иконка сайта, показывающаяся (если она, конечно, имеется на сайте) во вкладке браузера слева от названия сайта. Если такая иконка не установлена, тогда на вкладке вы увидите только название сайта.

Согласитесь, наличие такой иконки делает сайт более узнаваемым. Особенно это касается брендовых проектов, которые могут знать и регулярно посещать многие пользователи. Наличие favicon на сайте имеет еще один, порой значительный, плюс — эта иконка показывается в результатах отдельных поисковых сервисов. Например, Яндекс Поиск показывает favicon.

Выгода здесь очень простая: пользователь что-то ищет, набирает поисковый запрос, получает результаты поиска, среди которых, допустим, будет и ваш сайт, но, скажем на пятом месте. При этом пользователь знает ваш сайт, посещает его. Как вы думаете, какова вероятность того, что пользователь, увидев в результатах поиска знакомую иконку, выберет ваш сайт? Думаю, вероятность достаточно высока. Именно поэтому иметь favicon на сайте, особенно брендовом проекте, крайне желательно.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееКАК СДЕЛАТЬ FAVICON
Итак, если на вашем сайте WordPress все еще нет иконки, тогда самое время добавить ее. Однако перед добавлением, ее необходимо сделать. Для начала мы рассмотрим универсальные способы создания favicon, ну а чуть ниже вы узнаете, как добавить favicon на сайт WordPress (в WordPress сделать это вообще крайне просто).
Для создания favicon можно использовать любую подходящую программу. Однако можно поступить гораздо проще — воспользоваться онлайн сервисами для создания favicon. Таких сервисов не меньше, чем программ, и работа с ними проста и понятна. По запросу «favicon online» Гугл или Яндекс подскажут вам множество вариантов, на любой вкус.
Как неплохой вариант, можете попробовать сервис http://favicon.ru/. Здесь вы можете как создать иконку из имеющегося изображения, так и нарисовать ее сами с чистого листа. Кроме того, на этом же сервисе вы можете заказать услугу создания иконки. Вариантов, как видите много. Кстати, вы можете задать вполне логичный вопрос — А что, я не могу сделать иконку в редакторе Photoshop? А вот здесь не все так просто. Проблема в том, что для иконки favicon предъявляется ряд требований.Начнем с расширения favicon. Традиционно это должен быть файл с расширением ico. Почему традиционно спросите вы? Да потому что прочие расширения для favicon могут быть некроссбраузерными. Например, браузер Internet Explorer до 11-ой версии не поддерживает никаких других форматов для favicon, кроме формата ico. Ну а Photoshop из коробки просто не поддерживает работу с файлами ico.
Что касается прочих форматов, то лучше всего в этом плане работает Firefox, он распознает все популярные форматы изображений (png, gif, jpg и пр.). К слову, поддержка формата gif означает, что мы можем создать для сайта анимированный favicon. Не уверен, что это хорошая идея, но на некоторых сайтах я встречал и такой favicon. Вот только увидеть анимацию можно не во всех браузерах (опять таки, проблема кроссбраузерности). Chrome, к примеру, не поддерживает анимацию иконки favicon, он просто покажет первый кадр анимации, т.е. на вкладке мы увидим статичную иконку.
Из этого выходит, что если для вас важна кроссбраузерность (в частности, поддержка старых версий IE), тогда для favicon желательно использовать формат ico. Если же поддержка старых версий IE в плане показа иконки не критична, тогда лучше использовать png. На текущий момент все популярные современные браузеры способны отобразить favicon и других форматов. Сам же формат ico на сегодняшний день уже можно считать устаревшим.
Среди других требований можно назвать размеры favicon. Это будут традиционные 16х16 пикселей. Однако они также уже несколько устарели. По той простой причине, что сайт могут просматривать на десятках различных платформ и устройств. Именно поэтому можно сделать иконки различных размеров и подключать ту или иную в зависимости от устройства (различные варианты в документации). Зачастую будет достаточно одной иконки 16х16. Если вам необходимо учесть все возможные устройства, тогда можете попробовать сервис Real Favicon Generator. Загружаете картинку — на выходите получаете целый пак иконок различных размеров и код для их подключения.
КАК ПОДКЛЮЧИТЬ FAVICON
Раньше здесь было все просто. Вы могли создать иконку favicon.ico и просто положить ее в корень сайта. Этого уже было достаточно, чтобы favicon отобразился во вкладке, т.е. в HTML не нужно было писать ни строчки кода. Все потому, что браузеры по умолчанию ищут этот самый favicon.ico в корневой директории сайта.
Также можно было прописать код подключения favicon в коде HTML следующей строкой:

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">Как вы понимаете, в атрибуте href указывается путь к иконке, которая в нашем случае помещена в корень сайта. Соответственно, ее можно положить не обязательно корневую директорию, можно в любую папку, прописав корректный путь.
Так было раньше. Но сейчас все не намного сложнее. С появлением в HTML5 атрибута sizes мы можем указать несколько вариантов для подключения той или иной иконки. Выше я писал, что сервис Real Favicon Generator сгенерировал мне целый пак изображений и выдал примерно такой код для подключения favicon на сайт:
<link rel="icon" type="image/png" href="/favicon-32x32.png"> <!-- и еще с десяток строк различных вариантов... -->Как видим из кода, здесь используются различные варианты и размеры favicon. Код объемен, но благодаря замечательному сервису нам не нужно писать его вручную. Вообще же, для большинства сайтов будет вполне достаточно единственной иконки и строки кода, подключающей ее (можно и без атрибута sizes):
<link rel="icon" type="image/png" href="/favicon-32x32.png">FAVICON НА САЙТ WORDPRESS
В заключение хотел бы показать вам, как добавить favicon на сайт WordPress. Как я уже отмечал, сделать это предельно просто. В фотошопе я нарисовал простенькую картинку с литерой S (будем считать ее логотипом сайта) и сохранил ее в формате png.

Идем дальше. Следующим шагом будет админка WordPress. Да, вы не ослышались. Нам не нужно использовать сторонние сервисы, WordPress все сделает за нас. Заходим в меню Внешний вид — Настроить — Свойства сайта.

В открывшемся меню нажимаем кнопку Выберите файл, чтобы загрузить файл или выбрать его из библиотеки файлов вашего сайта. Обратите внимание, что WordPress рекомендует использовать картинку квадратных пропорций с размером стороны не менее 512 пикселей. Выбираем или загружаем картинку — остальное WordPress сделает за нас.

После сохранения можно увидеть вполне достойный результат во вкладке браузера.

В исходном коде сайта при этом мы увидим новые строки, в которых подключается favicon, это будет примерно такой код:
<link rel="icon" href="http://wp/wp-content/uploads/2015/11/cropped-favicon-32x32.png" /> <!-- и еще парочка вариантов... -->Вот и все, так просто мы подключили favicon в WordPress. Чтобы поменять favicon в WordPress необходимо проделать ту же процедуру, в свойствах сайта просто изменив картинку для иконки.
На этом будем завершать статью. Теперь вы сможете создать и добавить favicon в WordPress и не только. Задавайте вопросы, если вам что-то не ясно или не получается. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
Favicon WordPress - 4 способа установить фавикон на сайт
Что такое favicon, почему плохо, если он отсутствует?
Фавикон – небольшая тематическая картинка – придаст вашему сайту индивидуальность и выделит его в браузере среди других веб-страниц. Установить фавикон для сайта на WordPress можно несколькими способами.
Фавикон (от английского словосочетания favorite icon) – это маленькая квадратная картинка, которая визуально представляет ваш сайт и отображается в ярлыках страниц в браузере, в закладках на страницу, и в адресной строке рядом с именем сайта. Правильно подобранный фавикон соответствует логотипу сайта или тематике информации, которая на нем содержится. При взгляде на фавикон пользователь должен безошибочно определять ваш сайт среди остальных, даже не видя его названия. Наш фавикон в закладке браузера выглядит так:
![]()
В качестве формата файла для фавикона в современных браузерах используются ico, png или gif. Некоторые браузеры поддерживают загрузку иконки в формате jpg, а Opera и Firefox могут отображать анимированный gif. Картинка фавикона бывает разных габаритов, обычно применяются размеры 16x16, 32x32, 48x48, 64x64, 128x128 или 512x512 пикселей. Для сайтов, предназначенных для просмотра на мобильных устройствах, размер иконки может отличаться.
Как сделать фавикон для сайта онлайн?
Если на вашем сайте отсутствует фавиконка, картинку для фавикона можно подобрать в интернете или нарисовать самостоятельно в специальном онлайн-сервисе для генерации иконок.
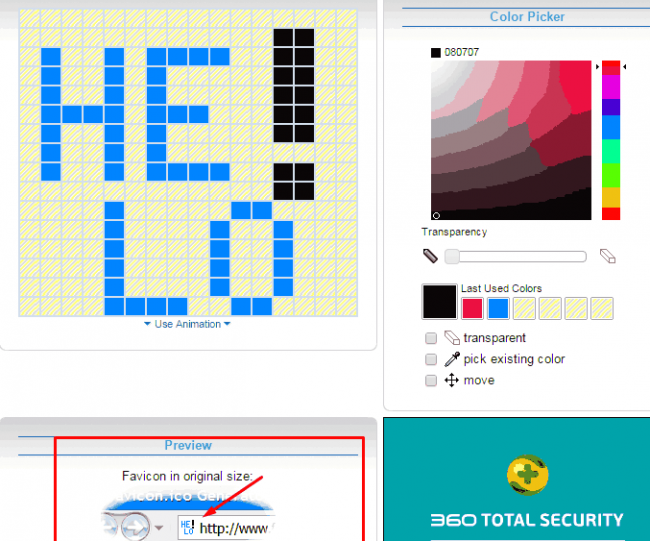
Например, favicon.ru предлагает выбрать цвет, создать картинку на квадратном поле и сохранить ее на свой компьютер.В поле предпросмотра отображается, как будет выглядеть фавикон для вашего сайта на ярлыке страницы браузера.
![]()
Виртуальный хостинг сайтов для популярных CMS:
Поставить favicon средствами ВордПресс
Обычно фавикон можно установить, регулируя настройки сайта в админ-панели WordPress.
- В меню «Внешний вид» войдите в пункт «Настроить» и выберите «Свойства сайта».
- В предложенном списке действий можно настроить отображение иконки сайта. Нажмите кнопку «Выбрать изображение» и загрузите файл с нужной картинкой.
- Чтобы применить настройку к сайту, нажмите кнопку «Сохранить и опубликовать». Убедитесь, что на ярлыке страницы в браузере появился фавикон.
![]()
Вставить фавикон используя возможности WordPress шаблона
В некоторых темах WordPress заложена дополнительная возможность по установке иконки сайта.
- Войдите в меню «Внешний вид» и выберите пункт «Настроить».
- Дальнейший путь к настройкам зависит от используемого шаблона. Как правило, фавикон устанавливается в общих настройках темы. Найдите соответствующую команду и загрузите файл с картинкой.
- Не забудьте подтвердить изменения нажатием кнопки «Сохранить и опубликовать».
![]()
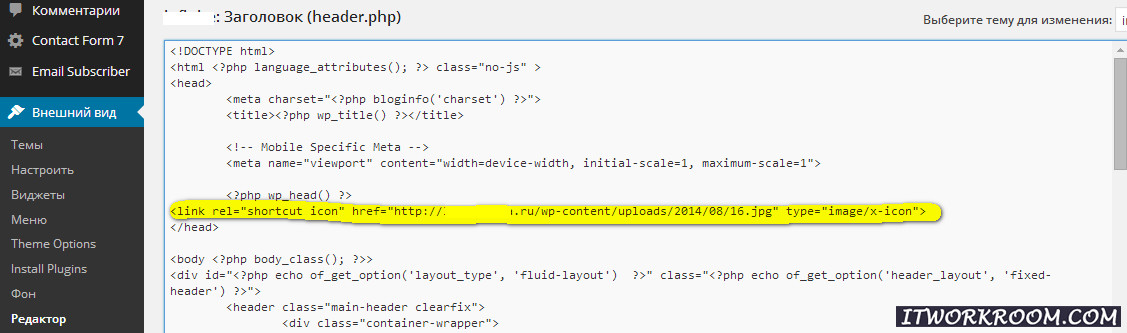
Добавить в файл header.php
Если не удалось установить фавикон встроенными средствами WordPress, использование иконки для сайта можно напрямую прописать в файле заголовка header.php. Для внесения изменений в этот файл используйте редактор кода, например, встроенный редактор WordPress.
- С помощью файлового менеджера подключитесь к серверу хостинга и скопируйте в корневую директорию вашего сайта подготовленный файл с именем favicon.
- В админке WordPress зайдите в меню «Внешний вид» (1) и выберите пункт «Редактор» (2).
- В списке шаблонов откройте файл заголовка header.php (3).
- После открывающего тега вставьте строку (4), в которой проверьте формат загруженного файла с иконкой (png или другой), при необходимости замените на свой вариант.
- Нажмите кнопку «Обновить файл» (5), чтобы применить иконку к сайту.
![]()
Установка favicon используя плагин Favicon by RealFaviconGenerator
Для подключения фавикона в WordPress разработаны специальные плагины, позволяющие автоматически загрузить иконку на сайт.
В меню «Плагины» выберите пункт «Добавить новый». Найдите, установите и активируйте плагин Favicon by RealFaviconGenerator. Затем зайдите в меню «Внешний вид» (1), после установки плагина в нем появится пункт Favicon (2) для загрузки иконки. Нажмите кнопку «Выберите из библиотеки мультимедиа» (3) и укажите расположение файла с иконкой на вашем компьютере. Нажмите кнопку «Генерировать favicon» (4).
![]()
Из админки WordPress вас перебросит на официальный сайт плагина, где вы сможете настроить способ отображения иконки (5) для нового или работающего сайта, указать алгоритм сжатия и масштабирования картинки.
Внесите изменения при необходимости и нажмите кнопку генерации фавикона (6). После этого вы снова вернетесь в админ-панель, а плагин автоматически установит выбранный фавикон.
![]()
Почему лучше установить без использования плагина?
Для сохранения фавикона в качестве иконки сайта плагин должен оставаться активным. При его деактивации фавикон отображаться не будет.
Обратите внимание, большое количество плагинов замедляет скорость загрузки сайта, поэтому такие разовые операции, как установка фавикона, лучше выполнять без использования дополнительных плагинов – т.е. поставить фавикон первыми тремя способами.
www.ipipe.ru
Как установить favicon на WordPress
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) это значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Допустим, что у нас уже есть готовый фавикон (favicon ). Это может быть картинка с любым названием в форматах GIF, JPEG, PNG или BMP. Однако напомню, что лучше всего, если это будет файл изображения в формате .ICO с размером 16×16 пикселей favicon.ico. Переименуйте, если у Вас не так.
Добавить Favicon на сайт очень легко. Надо просто скопировать его в корневую директорию сайта по FTP. На Вордпресс это папка public_html (там, куда устанавливали robots.txt).
В принципе, можно больше ничего не делать. Современные браузеры сами найдут пиктограмму, если она расположена в корневой папке блога. Но мы ведь хотим, чтобы наша иконка отображалась и в поисковой выдаче. Поэтому, будет лучше, если указать специальному роботу Яндекса путь к файлу favicon.ico. Для этого в html-коде страниц блога между тегами <head> </head> надо прописать такой код:
| <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
или
| <link rel="icon" href="/favicon.ico" type="image/x-icon"> |
В данном примере файл находится в корне сайта, а его адрес прописан в виде относительной ссылки. Если Вы загрузили картинку в другую папку, то укажите полный путь к ней в атрибуте href. Если картинка не в формате .ico, то укажите это в атрибуте type, заменив x-icon на нужный формат.
Многие советуют вставлять обе строки, но я считаю это лишним и советую прописывать только верхнюю строчку. Поясню, для Internet Explorer пишем значение “shortcut icon“, остальные браузеры понимают “icon“, которое уже входит в это значение.
как прописать код favicon для WordPress:
- Идем в админку “Внешний вид” – “Редактор“.
- Открываем файл header.php.
- Вставляем код до закрывающего тега </head>.
- Жмем “Обновить файл“.

как прописать код favicon для WordPress:
Как поменять иконку сайта
Если на сайте уже установлен favicon, но Вы хотите заменить его другим, то просто открываем по FTP корневую папку блога и меняем существующий файл на новый с таким же названием и форматом.
Если картинка расположена в другом месте, то делаем следующее:
- Открываем в браузере код страницы сайта (Ctrl+U).
- Ищем строку, где прописан адрес фавикона.
- Заменяем файл по указанному адресу.
Почему не отображается favicon
Если favicon не отображается в браузере после установки или замены, надо:
- перезапустить браузер;
- обновить кеш;
- проверить правильность пути к пиктограмме сайта.
В поисковой выдаче Яндекса favicon появится только после того, как сайт посетит специальный робот. После этого фавиконка преобразуется в формат PNG и добавляется на сервер Яндекса по адресу http://favicon.yandex.net/favicon/blogibiznes.ru. Чтобы увидеть иконку своего сайта, замените имя моего домена своим. Бывает, что Яндекс долго не отображает пиктограмму в выдаче. Надо подождать и, если через месяц иконка не появится, можно задать вопрос в тех.поддержку.
Вконтакте
Одноклассники
Мой мир
www.itworkroom.com