Как выводить товары в WordPress каталогом. Catalog wordpress
Как сделать каталог товаров на WordPress

От автора: приветствую вас, друзья. В этой статье мы с вами попробуем узнать, как сделать каталог товаров на WordPress и реально ли это сделать вообще. Попробуем?
Из предыдущей статьи вы должны помнить, что для создания интернет-магазина или каталога товаров есть множество различных CMS, как платных, так и бесплатных. Также есть возможность совсем не обращаться к специализированным CMS и вместо этого попробовать сделать каталог товаров или магазин на вашей любимой CMS. Моей любимой является WordPress, поэтому попробуем набросать каталог товаров именно на WordPress.
Сразу оговорюсь, что создавать законченное решение мы не будем, поскольку это вряд ли поместится в рамки отдельной небольшой статьи. Здесь мы именно набросаем решение, которое вы вольны использовать и развивать далее. Если же вас заинтересует тема создания интернет-магазина на WordPress, тогда вы всегда можете посмотреть наш небольшой курс Создание интернет-магазина на CMS WordPress.
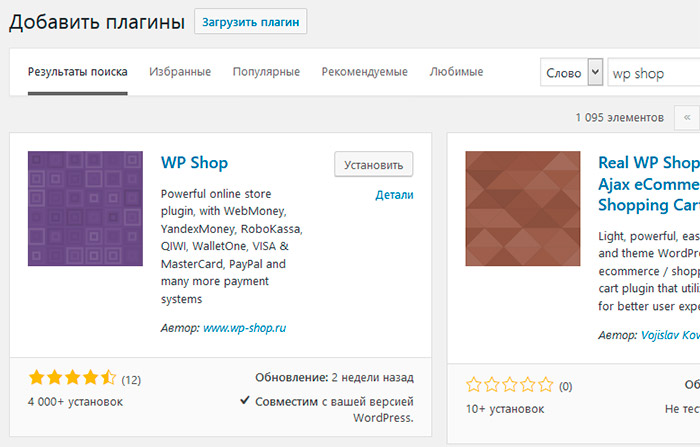
Итак, нам потребуется установленный WordPress. Я установил последнюю на сегодня версию WordPress 4.6.1. Также нам потребуется соответствующий плагин, я использую плагин WP Shop.
Установим плагин, это можно сделать в меню добавления плагинов в админке. Поскольку моя цель именно каталог товаров, а не интернет-магазин, поэтому дополнительных плагинов я устанавливать не буду. Первый же найденный плагин по запросу wp shop — наш:

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
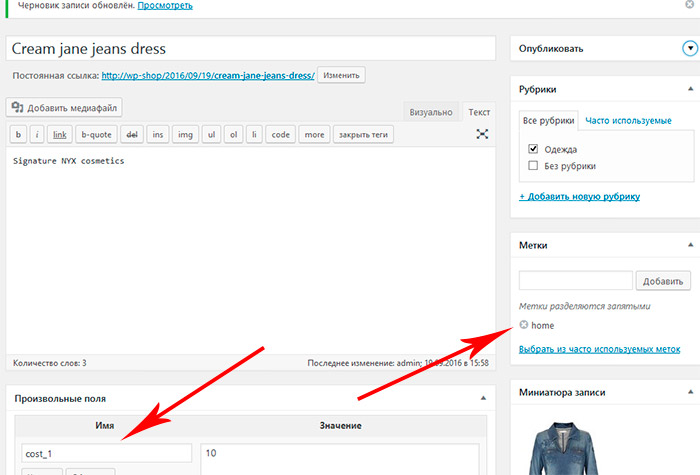
Устанавливаем и активируем его. Теперь пришло время добавить товары. По сути нам необходимо добавить обычные записи, которые и будут товарами. Кроме этого, таким записям необходимо установить цену, поскольку это все же товар. Добавим несколько записей.

Обратите внимание на произвольное поле cost_1 — это ничто иное, как цена товара. Также всем товарам, которые мы захотим выводить на главной странице нашего каталога, необходимо добавить одинаковые метки, например, home. Таким же образом добавим еще несколько товаров.
Теперь взглянем на главную страницу сайта, где по умолчанию у нас выводятся последние записи. Ну а поскольку товар у нас является записью, то там должны выводиться только что добавленные товары.

Отлично, товары выводятся. Однако, есть нюансы. Во-первых, мы хотим каталог товаров, а не интернет-магазин, поэтому кнопка добавления в корзину и выбора количества товара — лишние. Также, если мы пролистаем страницу вниз, то кроме товаров увидим и обычные записи. Это совсем лишнее. На главной странице должны быть только товары, только каталог товаров.
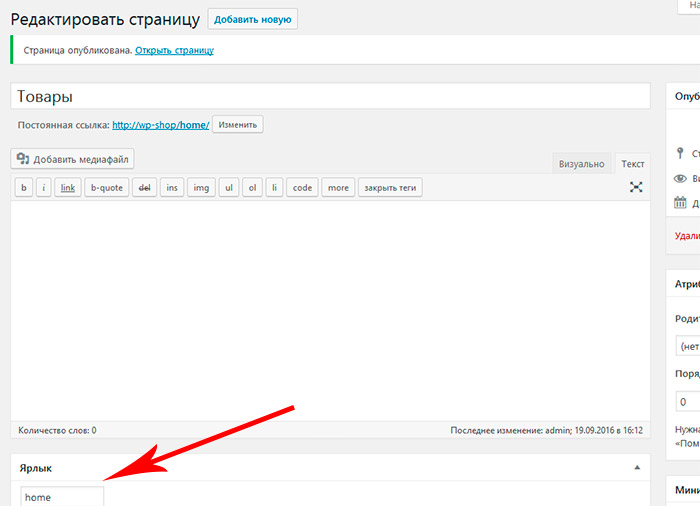
Вот здесь нам и пригодится метка home (или другая), которую мы давали каждому товару. По этой метке мы и выведем на главной странице каталог товаров. Сделать это проще простого. Создадим новую страницу и укажем для нее выбранный ярлык home (или другой, если вы указывали другую метку для товаров).

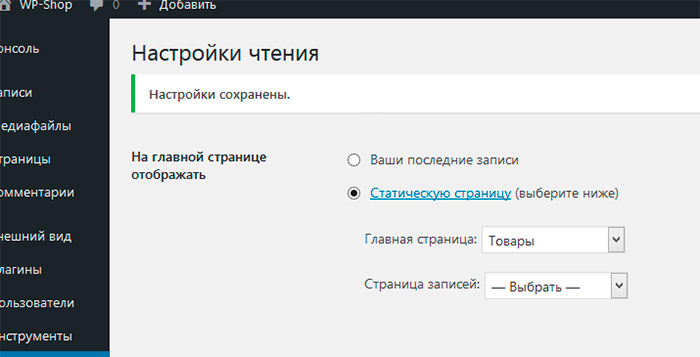
Теперь в настройках сайта укажем, что в качестве главной страницы сайта мы хотим видеть только что созданную страницу.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Ну и теперь дело осталось за малым, нам необходимо указать плагину, что на главной странице мы хотим видеть витрину товаров. Сделать это можно с помощью специального шорткода, который предлагает нам плагин WP Shop: [vitrina home 3 500 2 100]. Расшифровку шорткода вы можете найти на странице документации к плагину. Ключевым здесь является название шорткода vitrina и метка home, по которой будут выбраны товары. Цифры отвечают за кол-во колонок, высоту блока товара, кол-во строк и длину описания товара соответственно.
Добавим этот шорткод на созданную ранее страницу. Теперь посмотрим изменения на главной странице.

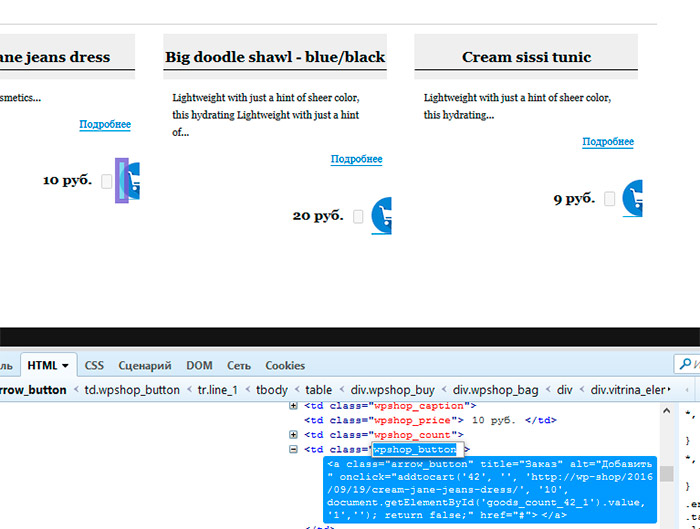
Супер, товары выводятся на странице. Понятно, что страдает немного дизайн, но это мы без проблем сможем поправить при наличии знаний в области верстки. Сделать это можно преимущественно через файл стилей темы, в отдельных случаях — через файлы плагина, в которых возможно придется покопаться. В частности, сейчас нам необходимо все же убрать кнопку добавления товара в корзину поле выбора кол-ва товара.
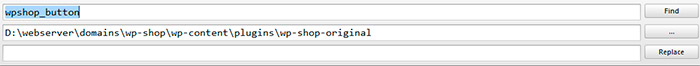
Как это сделать? Через консоль мы можем увидеть, что эта кнопка находится в ячейке таблицы с классом wpshop_button:

Идем в плагин и ищем все файлы, где встречается в коде данный класс. Проще всего это сделать через поиск по файлам. Например, в редакторе Sublime Text комбинация клавиш Ctrl + Shift + F включает поиск по файлам. Нам остается указать строку для поиска и путь к папке с файлами.

Из результатов найденного мы видим, что искомый элемент находится в файле wp-shop-original\views\good.widget.inc.php. Идем туда и пробуем просто удалить ненужные нам две ячейки таблицы (с кнопкой добавления в корзину и полем кол-ва товара).

Проверяем результат. У нас все получилось.

Точно таким же образом мы можем править верстку любых элементов под себя. Конечно же, нам не обойтись здесь без знаний верстки и быть очень аккуратными при этом, особенно если мы меняем что-то в файлах плагина.
На этом у меня сегодня все. Если вы хотите попробовать написать собственную CMS для каталога товаров, тогда рекомендую познакомиться с курсом Создание каталога товаров. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Создай полноценный каталог товара для сайта
Прямо сейчас посмотрите курс по созданию каталога товара для сайта на PHP, MySQL и jQuery!
Смотреть курс
webformyself.com
Как сделать каталог на WordPress
WordPress – очень гибкая система управления сайтов и позволяет создавать любые проекты, в том числе и интернет-магазины с возможностью онлайн оплаты. Однако не всегда есть необходимость создавать магазин с оплатой. Иногда нужно просто красиво продемонстрировать товар. Для этого можно не нагромождать сайт лишними не нужными функциями интернет-магазина, а просто создать каталог на WordPress.
В этой статье вы узнаете о плагине, который позволяет создать каталог на WordPress. Он прост в использовании и не нагружает сайт. Позволяет легко демонстрировать товар в удобной и красивой форме без возможности оплаты.
Каталог на WordPress плагином Ultimate Product Catalog
Ultimate Product Catalog – это простой и лёгкий плагин, который позволяет создать каталог на WordPress. Под каталогом в данном случае подразумевается вывод товаров с изображениями и описанием.
Чтобы создать каталог на WordPress, скачайте, установите и активируйте на своём сайте плагин Ultimate Product Catalog. После этого перейдите в пункт консоли «Product Catalogue». Вы увидите, что уже создан один каталог товаров. Его вложили в плагин разработчики, он там для примера.
Чтобы создать свой каталог на WordPress, перейдите во вкладку «Catalogues». Здесь введите имя каталога, при необходимости описание. Можно также задать каталогу собственный CSS стиль, если он у вас есть. Затем нажмите кнопку «Добавить новый каталог».
Затем нужно создать товары в каталоге. Для этого перейдите во вкладку «Products» и настройте необходимые опции. Вот что тут есть:
- Имя. Задайте называние товару.
- Slug. Присвойте ссылку для товара. Можно использовать только латинские буквы.
- Фото. Можно загрузить изображение для товара.
- Цена. Укажите стоимость.
- Описание. Здесь у нас привычный редактор WordPress, в котором можно заполнить описание для создаваемого товара.
- SEO Description. Задайте описание для товара. Это описание будет в мета-теге description, то есть оно важно для продвижения.
Ниже идут менее значительные опции, которые мы не станем рассматривать. После заполнения всех полей нажмите кнопку «Добавить новый продукт». Также здесь есть возможность загрузить таблицу товаров, а не создавать их по одному.
Чтобы добавить созданный товар в каталог, нужно перейти в этот каталог на WordPress, отметить галочкой товар и нажать «Добавить в каталог».
Созданный каталог товаров можно вывести в любой записи или странице с помощью шорткода.
Вообще в плагине есть ещё множество настроек и возможностей, которые мы не рассмотрели. Одной статьи не хватит для их описания. Поэтому кому интересно – изучайте и осваивайтесь.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Выводим товары WordPress каталогом
Каталог – это вид представления информации на сайте, который используется в интернет-магазинах. Такой дизайн характеризуется образованием сеточной структуры. Чтобы выводить товары WordPress каталогом, можно применить шаблон с таким оформлением, называемые gird-дизайнами. Но это не единственный, не идеальный и не специализированный метод.
В этой статье мы расскажем вам о плагине, который позволяет выводить товары WordPress каталогом. Он удобен тем, что может создавать и отображаться каталоги товаров на любых шаблонах. Поэтому, даже если сайт изначально не был создан как интернет-магазин, то этот плагин поможет преобразовать его.
Huge IT Product Catalog
Huge IT Product Catalog – это плагин, который позволяет создавать товары WordPress. В его функции входит создание каталогов, но он не заботится о продажах. То есть, данный плагин не является плагином интернет-магазина вроде WooCommerce, о котором мы говорили тут. Это дополнение позволяет создать только каталог, перечень товаров с характеристиками и возможности заказа не даёт.
Чтобы начать создавать товары WordPress, необходимо скачать, установить и активировать плагин Huge IT Product Catalog. Плагин на английском языке, настроек и возможностей очень много, но удобный и интуитивный интерфейс позволяет понять всё, хоть и на изучение всех опций уйдёт достаточно времени.
После активации в консоли образуется дополнительный пункт «Huge IT Catalog». В нём подпункт «General options» позволяет произвести некоторые настройки с каталогом товаров WordPress: указать надписи, которые будут на кнопках и полях каталога (что очень удобно, так как русский язык плагин не поддерживается, а тут можно всё самому перевести), а также настроить электронную почту и письма уведомлений.
Есть ещё три подпункта касательно настроек – «Catalog options», «Product options» и «Image View Options», которые отвечают за настройки каталога, товаров и изображений. Однако настроить в бесплатной версии плагина в этой части вы ничего не сможете. Поэтому, чтобы поменять внешний вид каталога товаров WordPress, придётся приобрести платную версию. Однако надо заметить, что и бесплатный внешний вид приемлемый.
Чтобы создать товары WordPress, необходимо сначала создать каталог. Для этого нужно перейти в подпункт «Catalogs». В нём вы увидите уже два готовых каталога-примера, в которых демонтируются все возможности этого плагина. Внутри этих каталогов будут готовые оформленные товары. Глядя на эти примеры, вы сможете создать собственные каталоги и товары на своём сайте.
Чтобы вывести каталог товаров WordPress, можно воспользоваться шорткодом, который предлагается плагином. Либо можно воспользоваться специальной кнопкой, которая образуется в редакторе записи.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru