Автоматическое форматирование кода в стиле WordPress для PhpStorm. Phpstorm wordpress
Автоматическое форматирование кода в стиле WordPress для PhpStorm / Разное / PHP Portal
Главная / Разное / Автоматическое форматирование кода в стиле WordPress для PhpStorm
Я постоянно использую в работе IDE PhpStorm от компании JetBrains для разработки скриптов и сайтов под WordPress, всячески стараясь следовать их стилю написания кода. Чтобы PhpStorm автоматически форматировал ваш код, согласно правилам Wordpress, я использую следующий метод.
- Скачайте файл и сохраните его в папку настроек PhpStorm:
- Windows — %USERPROFILE%.WebIde70configcodestyles
- Linux — ~/.WebIde40/config/codestyles
- Перезапустите PhpStorm
- Загрузите ваш проект и откройте настройки File -> Settings
- Откройте Code Style
- Выберите схему WordPress и нажмите OK
- Далее Code -> Reformat code и ждите, пока PhpStorm отформатирует ваш проект
В PhpStorm 8 EAP 136.1255 появилась нативная поддержка WordPress. Спасибо, JetBrains.
Пошерить
Твитнуть
Лайкнуть
Плюсануть
Отправить
Вотсап
Code Style PhpStorm WordPress
Кобзарёв Михаил 29 Автоматическое форматирование кода в стиле WordPress для PhpStorm PHP Portal Я постоянно использую в работе IDE PhpStorm от компании JetBrains для разработки скриптов и сайтов под WordPress, всячески стараясь следовать их стилю написания кода. Чтобы PhpStorm автоматически форматировал ваш код, согласно правилам Wordpress, я использую следующий метод. https://www.kobzarev.com/wp-content/uploads/2013/12/phpstorm-7-logo-640x360.jpgwww.kobzarev.com
Вышел PhpStorm 8 с полной поддержкой WordPress
PhpStorm от JetBrains – бесспорно, один из самых популярных и любимых IDE у PHP-разработчиков. В марте разработчики PhpStorm объявили о том, что в следующей версии 8 появится официальная поддержка WordPress. Официальный релиз наконец-то увидел свет. Обещания разработчиков выполнены: полноценная поддержка WordPress реализована в PhpStorm 8.
PhpStorm 8 заметно упрощает настройку конфигурации вашей среды проектирования специально под WordPress. Вы можете добавлять интеграцию с WordPress при создании нового проекта или добавлять ее к уже существующим проектам.

В версии 8 вы найдете впечатляющий список возможностей для хуков:
- Заполнение параметров для хуков действий и фильтров в WordPress (автоматическое заполнение хуков)
- Регистрация хуков действий и фильтров
- Обратный вызов от регистрации хуков
- С помощью Navigate | Symbol… вы можете искать вызовы хуков и переходить к ним
- Поиск используемых функций регистрации хуков


PhpStorm 8 включает в себя фундамент для создания плагинов. Он создает файл plugin-name.php, содержащий всю необходимую мета-информацию:

Изучите онлайн-документацию, чтобы настроить свою среду разработки под WordPress-проекты. Если вам интересно узнать, сколько трудов было предпринято для создания поддержки WordPress, вы можете посмотреть на количество проблем, отмеченных в процессе разработки этой версии.
Лицензия PhpStorm стоит $199, однако если вы поддерживаете проекты с открытым кодом или создает open source расширения для WordPress, вы можете получить бесплатную лицензию Open Source License.
Источник: wptavern.com
oddstyle.ru
Настраиваем IDE PhpStorm
В заметке рассматривается как создать новый проект и подключить его к удаленному web серверу или хостингу. Также покажу как настроить препроцессоры типа — SASS, для автоматической компиляции в CSS, без сторонних компиляторов, IDE умеет делать все сама.
Для примера создадим папку на рабочем столе и назовем ее project. В ней и будем хранить всю структуру нашего сайта. Это очень полезный шаг, все файлы проекта будут храниться как локально так и удаленно. Теперь запустим PhpStorm и выберем пункт — Open.

После этого нужно указать путь где лежит наш проект. В моем случае это папка project на рабочем столе. У вас это может быть абсолютно любое место на вашем компьютере. Дальше откроется сам рабочий интерфейс программы.
Слева у нас локальный проект, папка project она пока пустая, слева же будет удаленный сервер, давайте его подключим.
Подключение к серверу

Нажимаем на кнопку добавить новый проект.

Откроется окно, в котором нужно нажать +, ввести название нового подключение, оно может быть произвольно, как правило я пишу имя домена сайта. Далее указываем нужный тип подключения к серверу, в моем случае - это SFTP.

После того как с названием и типом подключения определились, первое на что стоит обратить внимание, это возможность установки чекбокса на пункт — Visible only for this project. Если оставить пункт активным, тогда данное соединение будет видно только для этого проекта, если снять то для всех новых проектов. Я всегда выключаю данную опцию.
Вводим IP сервера или имя host, указываем логин и пароль для соединения.

Также на этой вкладке стоит уделить внимание еще двум кнопкам. Это — Test SFTP connection, она позволяет протестировать новое соединение с сервером. И Autodetect — эта кнопка если на нее нажать, выберет автоматически путь до нашего проекта, но как правило он не точный, советую его указывать вручную, нажав на три точки рядом с кнопкой.

Далее идем в этом же окне на вкладку Mappings, тут все оставляем как есть, только во втором поле указываем слеш.

Третья вклад — Excluded Paths, позволяет нам добавлять файлы или папки которые мы хотим запретить для обмена с сервером. В данном примере у меня таких нет.
Настройка обмена данными
После того как мы создали новое соединение, советую заглянуть в его настройки — Tools » Deployment » Options

Тут стоит обратить внимание на опцию — Upload changed files automatically. Она позволяет нам выбрать, как будет происходить сохранение данных на удаленный сервер.
- Never — никогда не будет.
- Always — всегда будет.
- On explicit save action CMD-S — при нажатии на сочетания клавиш, для MAC это — cmd+s, для windows — ctrl+s. Советую всегда выбирать именно этот пункт. То есть пока мы не нажмем нужное сочетание клавиш, изменения которые были внесены, не улетят на сервер.
Еще одна интересная опция это — Upload external changes, она позволяет включить отслеживание изменений во всех файлах проекта. То есть, если у нас есть три файла и во всех трех мы, что-то изменили, после чего нажали cmd-s, на сервер улетят все изменения трех файлов. Если вы на своем проекте собираетесь использовать Sass, тогда советую ее оставить активной.

Sass, настройка компиляции в PhpStorm
Данным примером я наглядно покажу, как можно быстро и просто настроить компиляцию для препроцессоров внутри проекта на PhpStorm.
Давайте создадим для примера файл с расширением .sass, если вы отдаете предпочтение .less или .scss может создать их.

После его создание, IDE автоматически предложит нам добавить Watcher — это некий наблюдатель за нашим файлом .sass. Давайте его добавим.

Откроется новое окно с настройками, я здесь оставлю все как есть, жмем ок. Разумеется если вы используете препроцессоры, они должна быть установлены в вашей системе глобально.

Давайте теперь внесем какие-то стили в наш файл, чтобы проверить как работает компиляция в css.

Обратите внимание, что у нашего файла автоматически появилось вложенность с скомпилированными файлами main.css и main.css.map, если открыть main.css, то можно увидеть, что компиляция в css отлично работает.

Дальше просто подключаем main.css в head нашего проекта и спокойно пишем стили в sass файле. Хочу напомнить, чтобы PhpStorm отслеживал все измененные файлы автоматически нужно включить опцию Upload external changes, про которую я писал выше.
Вот принципе и все, все довольно просто. Хоть пост и получился довольно объемный, все первичная настройка занимает не более пяти минут. Работайте в PhpStorm, это отличная IDE в которой множество настроек которые облегчат вам жизнь и сэкономит ваше время при web разработке сайтов.
zharikov.site
PhpStorm 8 добавил официальную поддержку WordPress
PhpStorm – популярная интегрированная среда разработки (IDE), которую многие разработчики используют для эффективного написания кода, отладки приложений и запуска теста модулей. Среда обладает системой контроля версий и инструментами для работы с командной строкой. В будущей версии 8, как ожидается, появится официальная поддержка WordPress.

Согласно недавнему обзору, проведенному SitePoint, PhpStorm – безусловно, самая популярная среда разработки у PHP-разработчиков в 2014 году. Она получила примерно 40%, следом за которой идут Sublime Text (18.5%) и NetBeans (15.6%). PhpStorm стал лидером как для коммерческого, так и для персонального использования, что было достигнуто в результате скорости, мощного сообщества, а также поддержки широкого разнообразия языков и фреймворков.
PhpStorm поддерживал Drupal и другие PHP-фреймворки на протяжении нескольких лет, и теперь, наконец, добавил поддержку специфичных для WordPress возможностей. Версия 8 будет включать в себя:
- Интеграция с новыми плагинами и существующими проектами на WordPress
- Стиль кода WordPress
- Настройка среды разработки для WordPress
- Поддержка хуков
- Поиск по WordPress.org прямо из редактора
- Интеграция с инструментом командной строки WP-CLI
Если вы хотите протестировать версию PhpStorm 8 уже сейчас, вы можете воспользоваться PhpStorm Early Access Program. Для новых пользователей существует подробное руководство по настройке среды разработки в WordPress. Из него вы узнаете, как создать новый плагин, а также получите необходимые инструкции по включению интеграции WordPress с существующими PhpStorm проектами.
Источник: wptavern.com
oddstyle.ru
Стандарты кодирования WordPress для phpStorm под Windows
Анализаторы кода такие, как PHP Code Sniffer, и стандарты кодирования такие, как WordPress Coding Standards, позволяют создавать современный, легко обновляемый код, избежать множества ошибок еще на стадии написания кода, и совершенно незаменимы при командной работе над проектом. Эти средства встроены в phpStorm — мощную современную среду разработки под php.
В то же время, у многих разработчиков возникают сложности при установке анализатора кода PHP Code Sniffer и правил оформления кода WordPress Coding Standards для него в PhpStorm под Windows. Ниже сведены воедино сведения по установке, собранные из разных источников.
Процедура подключения стандартов кодирования под Windows выглядит следующим образом.
Установка PHP
Откройте страницу http://windows.php.net/download/ и выберите 32-х или 64-х битный файл в зависимости от битности архитектуры своей системы.
Еще есть варианты TS (Thread Safe) и NTS (Non Thread Safe). TS отличается тем, что позволяет PHP работать в нескольких потоках. Для простых приложений и взаимодействия с веб-сервером вполне подойдёт и NTS.
Распакуйте содержимое zip-архива, например, в c:\php.
Переименуйте файл c:\php\php.ini-development в c:\php\php.ini.
Найдите строку ;On windows: и раскомментируйте после нее
extension_dir = "ext"Для работы с WordPress понадобятся несколько расширений.
Найдите секцию ; Windows Extensions и раскомментируйте строки
extension=php_mbstring.dll extension=php_mysqli.dllНайдите строчку ;date.timezone =, раскомментируйте и задайте вашу временную зону, например:
date.timezone = 'Europe/Moscow'Наконец, добавьте строчки для отладчика Xdebug в самый конец.
[xdebug] zend_extension=c:/php/ext/php_xdebug-2.5.5-7.1-vc14-x86_64.dll xdebug.remote_autostart=on xdebug.remote_enable=on xdebug.remote_handler="dbgp" xdebug.remote_host="localhost" xdebug.remote_port=9001 xdebug.remote_mode=req xdebug.idekey="ваш_пароль"Сам отладчик в виде dll-файла надо скачать отсюда: https://xdebug.org/download.php и поместить в c:\php\ext. При скачивании выбрать ту же версию и разрядность PHP, что были выбраны при установке PHP.
Установка PEAR
Сохраните страницу https://pear.php.net/go-pear.phar как файл c:\php\go-pear.phar.
Запустите cmd.exe и введите команды
cd c:\php php go-pear.pharОтветьте на вопросы, приняв значения по умолчанию, нажимая Enter.
Добавьте пути в системный PATH, дважды щёлкнув на созданном в процессе установки файле c:\php\PEAR_ENV.reg.
Установка PHP Code Sniffer
В папке c:\php появился файл pear.bat, с помощью которого надо установить PHP Code Sniffer.
Последняя версия PHP Code Sniffer — https://pear.php.net/package/PHP_CodeSniffer/download.
В cmd.exeвыполните команду, указанную на странице с последней версией PHP Code Sniffer. На данный момент это:
pear install PHP_CodeSniffer-3.1.1В папке c:\php появились новые файлы, в том числе c:\php\phpcs.bat.
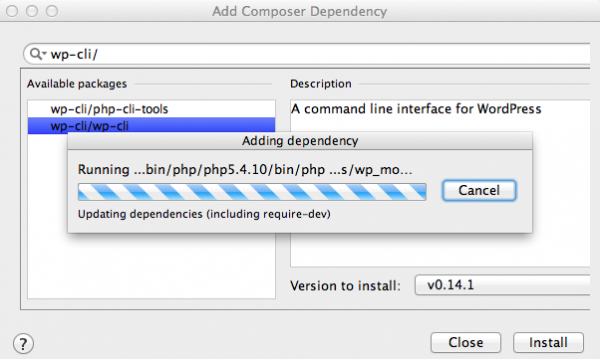
Установка Composer
Для дальнейшей установки понадобится Composer.
Загрузите файл https://getcomposer.org/Composer-Setup.exe в папку c:\php.
Запустите файл Composer-Setup.exe и проведите установку по умолчанию.
Для активизации путей Composer надо перезапустить окно командной строки.
Composer добавлен, теперь вы можете его использовать для установки других пакетов.
Установка PHP Code Sniffer в PhpStorm
Откройте в PhpStorm окно установок проекта (Ctrl+Alt+S) и выберите Languages&Frameworks → PHP.
Установите PHP language level (7.1).
Нажмите на многоточие справа от CLI Interpreter.
В окне CLI Interpreters выберите файл PHP executable (C:\php\php.exe) и Debugger extension (C:\php\ext\php_xdebug-2.5.5-7.1-vc14-x86_64.dll).

Нажмите OK.
В этом же окне установок выберите Languages&Frameworks → PHP → Code Sniffer.
Задайте к нему путь C:\php\phpcs.bat.

Нажмите OK.
В этом же окне установок выберите Editor → Inspections → PHP → PHP Code Sniffer validation и требуемый Coding standard. На картинке ниже выбран PEAR.

Нажмите ОК.
Сейчас PHP Code Sniffer установлен, можно пользоваться командой меню Code-Inspect Code.
Установка WordPress Coding Standards
В папке c:\php запустите команду (вот и пригодился Composer)
composer create-project wp-coding-standards/wpcs --no-devПоявилась папка c:\php\wpcs.
Добавление WordPress Coding Standards в PhpStorm
В окне установок выберите Languages&Frameworks → PHP → Code Sniffer и задайте к нему путь C:\php\wpcs\vendor\bin\phpcs.bat.
Можете нажать кнопку Validate рядом для проверки.
Обратите внимание — вы подключили теперь другой Code Sniffer, из папки c:\php\wpcs.
Нажмите ОК.
В этом же окне установок выберите Editor → Inspections → PHP → PHP Code Sniffer validation и требуемый Coding standard. Если в списке стандартов не видите WordPress, нажмите на кнопку обновления справа (кольцевые стрелочки).

Советую использовать WordPress Extra — самый строгий стандарт кодирования, за исключением VIP. Но VIP предназначен для специальных установок WordPress, и на обычных сайтах невозможно удовлетворить его требованиям. Подробнее здесь: https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards
На этом процесс установки закончен, и теперь вы можете создавать профессиональный код для своих сайтов на WordPress.
ru.stackoverflow.com
Укрощение phpStorm, или как начать. Настраиваем свой первый проект
Получил определенный фидбек на свое обращение к компании о создании блога. И некоторые коллеги просили в первую очередь рассказать именно про настройку phpStorm. Некоторые пока не совсем понимают, зачем им этот тормознутый зверь (на самом деле я так не думаю), который изменит их привычный уклад работы с проектом. Да и в самом то деле — зачем?
Редактор vs IDE
Каждый пользуется своим любимым редактором, у кого-то есть автокомплит по встроенным функциям языка, у кого-то даже по функциям в открытых файлах. Есть хорошие (напр. Sublime Text), есть похуже (напр. Notepad++), но поверьте — этого всего недостаточно. Этими инструментами можно пользоваться в тех случаях и проектах, когда количество постоянно редактируемых файлов не превышает 10-15, а процесс работы с кодом является созидательным (именно разработка) и требует много меньше отладки. Но мне, как и большинству сотрудников компании, в которой я работаю, по роду деятельности приходится в большей степени заниматься не созиданием, а изучением уже наработанного, и доработкой существующего функционала. Поэтому нам важно уметь экономить время на мелочах, уметь быстро и точно искать информацию по огромному количеству файлов. Минимум!
Тут то на сцену и выходит IDE. IDE — это полноценная среда для разработки. В IDE должно быть максимум инструментов, для того чтобы никакие вопросы не отвлекали от выстраивания в голове многочисленных, вложенных друг в друга абстракций.
Но, пока не буду вдаваться в подробности, о возможностях phpStorm’a у меня будет еще не один пост. А в этом посте я попробую преодолеть барьер, через который не могут перескочить очень многие разработчики, а именно — создание проекта.
Для того, чтобы использовать максимум возможностей phpStorm, необходимо использовать его в контексте проекта. Проект представляет из себя набор файлов (в нашем случае — файлов сайта), с которыми ведется постоянная работа, а в директории проекта phpStorm хранит свою системную директорию с настройками /.idea. Проект хранится целиком и полностью на той машине, на которой работает разработчик. Это один из ключевых моментов, который поначалу обескураживает разработчиков, которые привыкли работать с сайтом на удаленной машине через ssh или ftp. Только локальное хранение проекта позволит использовать IDE на полную катушку.
Создать проект крайне просто, для этого нужно воспользоваться мастером создания проекта (ваш КО). Для запуска мастера есть несколько способов:
- При старте phpStorm появляется окно, где можно выбрать действия для быстрого старта.
- Из основного окна phpStorm в меню File …
Описывать создание пустого проекта не буду — это достаточно тривиально. А вот на создании проекта из существующих файлов я остановлюсь подробнее.
У каждого разработчика в нашей компании есть индивидуальный хост разработки под каждый проект, который расположен по адресу <username>.<project_name>.develop.тратата.тата. У каждого разработчика есть полноценный ssh доступ к своему хосту. Этим и воспользуемся. Запустим мастер создания проектов из существующих файлов (File -> Create new project from existing files или аналогичная кнопка на стартовом окне). Вам будет предложен способ создания проекта.
 Список возможных вариантов настройки проекта из существующих файлов
Список возможных вариантов настройки проекта из существующих файловПеречислю их все:
- Web server installed locally, source files are located under its document root. Самый простой вариант, когда вы разрабатываете локально на своем ПК все файлы проекта хранятся там же в DOCUMENT_ROOT виртуального хоста. Отметаем этот вариант, т.к. в нашем случае он не нужен
- Web server installed locally, source files are located elsewhere locally. Данный вариант аналогичен предыдущему, за исключением того, что файлы проекты лежат не в DOCUMENT_ROOT
- Web server is on remote host, files are accessible via network share on mounted drive. Данный вариант подойдет тем, у кого файлы проекта доступны через локальную сеть на другой машине. В принципе, в нашем случае можно использовать этот вариант. Наш develop сервер находится в локальной сети с разработчиками. Правда тут есть одно но — ПК разработчиков под управлением Windows, а сервер на Debian. Сеть между ними работает с помощью Samba, протокол обмена между ними несколько медленнее, чем в случае локальной сети с однородными ОС, поэтому этот вариант мы тоже для себя отметаем.
- Web server is on remote host, files are accessible via FTP/SFTP/FTPS. Данный вариант для тех, кто имеет доступ к своему проекту через указанные протоколы и веб-сервер установлен там же.
- Source files are in a local directory, no Web server yet configured. В этом случае можно создать «просто проект» без деплоя и синхронизации с веб-сервером, а настроить их позднее.
На самом деле не так важно, какой тип будет выбран. Любой проект может быть приведен к любому состоянию с помощью настроек. Но мы остановимся на 4м варианте — выбираем его.
Далее phpStorm предложит дать имя проекту и указать директорию, где будут храниться все файлы проекта. Если у вас есть локальный веб-сервер, то я рекомендую складировать все проекты в директорию, откуда вы подключаете хосты для веб-сервера, с именами типа <project_name>.loc, чтобы в случае, например, недоступности сети, или девелоп сервера, можно было легко переключиться на локальную разработку.
 Выбираем название проекта и директорию
Выбираем название проекта и директориюТакже здесь можно выбрать, какие настройки Deployment’а установить, выбираем Default, об этом я расскажу чуть ниже.
На следующем шаге нам предлагается использовать существующий или создать новый «сервер» для подключения к файлам проекта. Что такое сервер в данном случае? Это перечень настроек, которые позволяют подключиться к файлам проекта с помощью какого-то протокола. Для каждого проекта рекомендую создавать свой сервер, несмотря на то, что проекты могут физически находиться на одном develop сервер и иметь одинаковые данные для входа.
 Выбор сервера или создание нового
Выбор сервера или создание новогоВыбираем Add new remote server, ставим галку «Don’t check HTTP Connection» и переходим к следующему шагу, где нам нужно собственно указать настройки сервера. Делаем по аналогии с тем, что показано на скриншоте, тут все очевидно (закрасил тут список существующих у меня серверов)В качестве пароля можете использовать либо SSH ключ, либо обычный пароль, у вас должно быть и то и другое. Рекомендуется использовать ключ, особенно для подключения к серверу вне офиса. Если для шифрования ключа используется пароль, то его тоже нужно будет ввести тут. (закрасил адрес своего ключа)

На следующем шаге нам будет предложено настроить директорию проекта. Поскольку мы указали в настройках сервера в качестве корневого пути директорию расположения файлов проекта, в этом окне будут показаны директории проекта. Соответственно отмечаем корневую директорию как Project Root с помощью соответствующей кнопки. Все директории проекта (кроме .git и .idea и некоторых других глобально исключенных, если они есть) будут помечены зеленым цветом.

Это означает, что они будут выкачаны при создании проекта. Но (внимание, ключевой момент) — мы не будем сейчас качать файлы. В случае с битриксом это долго и мучительно по ssh, т.к. в нем ну очень много файлов небольшого размера. Я пробовал выкачивать, даже по локалке проект целиком (включая ядро), качается непозволительно долго. И причем, если сейчас нажать на Next — phpStorm начнет выкачивать проект, без возможности приостановить процесс — либо ждать придется до конца (очень долго), либо отменять и начинать заново.
Для того чтобы обойти данную ситуацию, мы отмечаем корневую директорию как Excluded from download. Все директории перестанут быть зелеными. Пометив корневую директорию таким образом, мы запретили phpStorm’у загружать проект целиком в данный момент. Смело жмем Next.
На последнем шаге phpStorm предложит указать web адрес проекта. Если вы все сделали так, как я предлагал ранее, в этом поле вам ничего указывать не потребуется. Жмем Finish, и радуемся созданному проекту! Ура!
Но это еще не все 🙂
Во-первых, нам нужно снять ограничение на загрузку файлов, которое мы выставили на предпоследнем шагу. Сделать это можно через меню Tools > Deployment > Configuration. Вам отобразится уже знакомое окошко с настройками сервера, только там будет еще 2 вкладки: Mappings и Excluded Paths. Идем на последнюю и видим там список из 2х директорий — локальной директории проекта и remote директории проекта. Удаляем эти пути из исключений — выделяем их вдвоем с помощью ctrl и жмем Remove path. После этого сохраняем настройки сервера.

Но как нам теперь работать с проектом? Ведь файлов то нет … Тут опять есть несколько вариантов. Если проект находится под версионным контролем, то идем в директорию своего свежесозданного проекта через консоль и выполняем следующие команды:
git init git remote add origin ssh://<ваш логин>@<сервер с репозиторием>/<путь до репозитория>/<project_name>.git #Например, если проект расположен на моем сайте, и он доступен по ssh с моим логином, а репозиторий хранится в корневой папке, то получится адрес вроде #ssh://[email protected]/home/m_zhurov/zhurov.me.git git pull
git init git remote add origin ssh://<ваш логин>@<сервер с репозиторием>/<путь до репозитория>/<project_name>.git #Например, если проект расположен на моем сайте, и он доступен по ssh с моим логином, а репозиторий хранится в корневой папке, то получится адрес вроде #ssh://[email protected]/home/m_zhurov/zhurov.me.git git pull |
Тут важно понимать, что проект на локальном ПК и проект на develop сервере должны быть синхронизированы. Если вы делаете клон репозитория, то убедитесь, что ваш проект на develop сервере находится на какой-то стабильной ветке и без изменений. Соответственно, после клонирования, нужно свой локальный проект переключить на ту же ветку. После клонирования нужда в репозитории на develop сервере отпадает, и использовать его больше не имеет смысла.
Пара слов о git на windows. Как установить — есть множество информации в интернетах. После установки не забудьте проставить имя разработчика и email адрес:
git config --global user.name 'Иванов Бенедикт' git config --global user.email '[email protected]'
git config --global user.name 'Иванов Бенедикт' git config --global user.email '[email protected]' |
Есть небольшая тонкость. Поскольку git отслеживает права файлов, а на windows права на файлы кардинально отличаются от юниксовых, то нужно отключить проверку прав для репозитория, или глобально. Для этого выполните команду (с ключом —global или без)
git config core.filemode false
git config core.filemode false |
Если же проект без версионного контроля, то первое что надо сделать — это настроить версионный контроль 🙂 Но в принципе, можно и без него обойтись. Можно для начала скачать все файлы проекта, которые не относятся к ядру. Для этого нужно включить панель с отображением файлов сервера (View > Tool Windows > Remote Host или Tools > Deployment > (Browse) Remote Host). Справа появится панелька с файлами на сервере. Отмечаем нужные директории и файлы (все кроме ядра и upload), жмем ПКМ > Download from here, и ждем пока загрузится. Как правило — ждать долго не приходится, зависит от объема проекта. Пока качается, можно исключить из синхронизации все те директории, которые нам не нужны — всяческие кэши, upload директорию и тп. И с этим уже можно работать 🙂 А уже потом вечером поставить загрузку оставшихся модулей и компонентов на ночь, и тогда у вас будет целиком выкачанный проект к утру.
Отмечаем нужные директории и файлы (все кроме ядра и upload), жмем ПКМ > Download from here, и ждем пока загрузится. Как правило — ждать долго не приходится, зависит от объема проекта. Пока качается, можно исключить из синхронизации все те директории, которые нам не нужны — всяческие кэши, upload директорию и тп. И с этим уже можно работать 🙂 А уже потом вечером поставить загрузку оставшихся модулей и компонентов на ночь, и тогда у вас будет целиком выкачанный проект к утру.
Помимо этого есть еще способ скачать проект — можно сжать папку сайта на сервере разработки в архив, скачать этот архив и распаковать уже у себя в папке проекта — тоже рабочий вариант, но в случае с большими проектами нужно умудриться не подвесить сервер, поэтому это наименее приоритетный вариант
После того как скачается, остается настроить лишь синхронизацию между локальными файлами и хостом разработки. Помните мы вначале выбрали настройку для Deployament’а как Default? Пришло время это изменить. Для этого заходим в Tools > Deployment > Options и настраиваем так, как показано на картинке.

Небольшие пояснения о том, что заслуживает внимания. Опция Upload changed files automatically to the default server стоит в значении Always для того, чтобы все изменения мгновенно уходили на сервер разработки. PhpStorm имеет особенность сохранять файлы без нажатия на ctrl+S, и в случае установки этой опции изменения попадут на сервер сразу как только вы перестанете работать с кодом. Скорости передачи в локальной сети должно хватить на то, чтобы пока вы переключаетесь из окна phpStorm’а в браузер с помощью alt+tab (или может ты крут и переключается с win+tab?), phpStorm смог отправить редактируемый вами файл на сервер разработки. И, как раз, когда вы нажмете f5 для проверки своих изменений, вы их увидите тут же.Опция Upload external changes отвечает за то, чтоб синхронизировать файлы даже после того, как они изменились вне IDE. Самая частая ситуация — версионный контроль. Сделали checkout через консоль, файлы в проекте изменились. Как только вы зайдете в окно phpStorm’a он сразу поймет, какие файлы были изменены и отправит их на сервер.И последнее — Warn when uploading over newer file — предлагаю ставить в No в случае с проектами под версионным контролем, и напротив, если версионного контроля нет, то ставить Compare content. Если включить эту опцию, то перед отправкой файла на сервер IDE будет сверять отправляемый контент с контентом на сервере. В случае обнаружения расхождения вам будет предложено либо слить изменения, либо выбрать серверный или локальный вариант. В случае с версионным контролем я оставляю эту опцию выключенной, т.к. за синхронизацию в этом случае отвечает система контроля версий, а не IDE.
Как в итоге работает схема разработки с IDE?Весь проект хранится у вас на ПК (без базы данных). Репозиторий системы контроля версий также хранится у вас локально. При любом изменении в локальном проекте у нас настроена синхронизация на сервер разработки. Сохранили файл — он улетел на сервер. Переключились с ветки на ветку — все измененные файлы улетели на сервер. Такая безусловная. односторонняя синхронизация получается.
Подобная схема работы ни разу не вызвала у меня затруднений при работе с проектом, считаю ее стабильной и лучшей для использования.
И что же мы в итоге получаем по сравнению с работой в редакторе:
- Автокомплит по всем классам, функциям, константам ядра фреймворка
- Автокомплит по всем вашим классам, функциям, константам
- Возможность работать с кодом не вылезая из IDE, и не затрачивая время на поиск документации по функциям, ведь документация доступна при нажатии на ctrl+Q на функции или методе (если для нее определен phpDoc)
- Возможность использования стандартизованного стиля кодирования
- Возможность поиска любой сущности по всему проекту. Представьте что вам нужно заменить использование какой-то функции на другую, или найти все вызовы определенного компонента, или найти, где используется определенный css класс
- При ctrl+ЛКМ мгновенно переходить к определению функции, класс, переменной или константы
- Можно перечислять ооочень долго и это тема отдельных статей …
zhurov.me