WP AMP — плагин для создания AMP на WordPress + WooCommerce. Wordpress amp
AMP для WP или ускоренные мобильные страницы
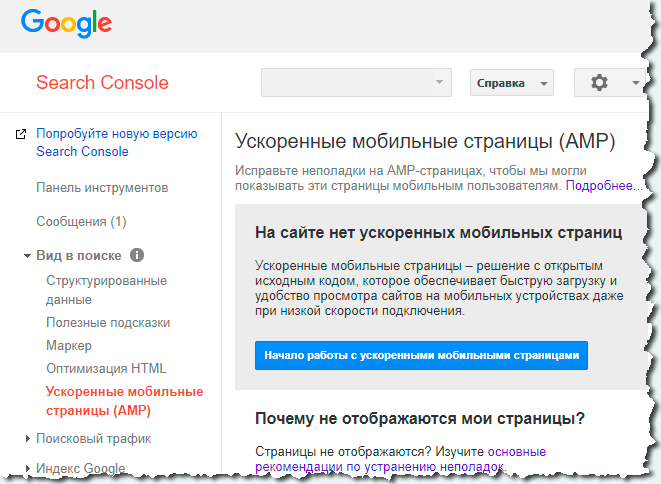
Здравствуйте, уважаемые коллеги! Некоторое время назад, в своем аккаунте Google Search Console заметил такую картину

и не на шутку был заинтригован. Ведь если дать жизнь этому новшеству, то по всей логике, вполне вероятно (будем оптимистами), можно со временем получить большое преимущество в поисковом ранжировании Google для мобильных устройств перед теми конкурентами, у которых отсутствуют ускоренные мобильные страницы.
Для WordPress-book.ru я этот вопрос решил с легкостью, очередь за вами.
Что такое AMP?
Технология amp (accelerated mobile pages), в переводе – ускоренные мобильные страницы, позволяет из обычной веб-страницы сделать ее облегченную версию, обеспечивающую в разы более быструю загрузку на мобильных устройствах.
Увеличение скорости загрузки достигается за счет банального уменьшения веса страниц урезанием необязательных читателю элементов сайта, таких как:
- - стили;
- - блоки рекламы;
- - блоки навигации;
- - формы комментариев;
- - и так далее.
Таким образом, страница приобретает чисто информативный вид. Можете сами посмотреть на это чудо, просто добавьте в конец url любой записи этого блога префикс amp.

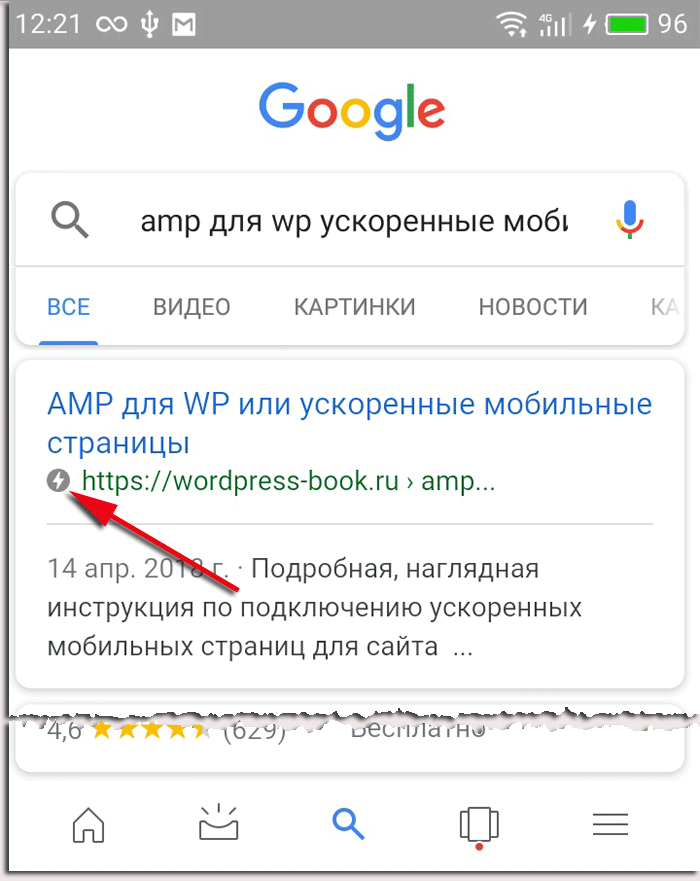
В органическом поиске Google на мобильных устройствах amp выделяются специальным значком, информирующим пользователей поисковой системы о высокой скорости загрузки страницы.

Благодаря еще и этому отличию от конкурентов, точно вырастет CTR страниц в поиске, пусть и ненамного.
Недостатки AMP и можно ли их устранить
Прежде чем продолжить, попробуем отделить мух от пчел и мед от лишней субстанции. Кроме очевидного плюса в виде увеличения скорости загрузки страниц на мобильных устройствах, как вы уже видели, технология имеет ряд недостатков.
1 Если без стилей еще можно обойтись, то увеличение трафика в далекой перспективе без блоков рекламы для многих веб-мастеров просто потеряет смысл.
2 Ввиду отсутствия сайдбара и других блоков навигации, поведенческие факторы скорее всего немного просядут.
3 Отсутствие блока комментариев не столь критично, поскольку посетитель всегда сможет совершить это действие после щелчка по кнопке «Leave a Comment» в самом низу страницы. Почему надпись на кнопке не переведена на русский, не знаю. Может кто подскажет?

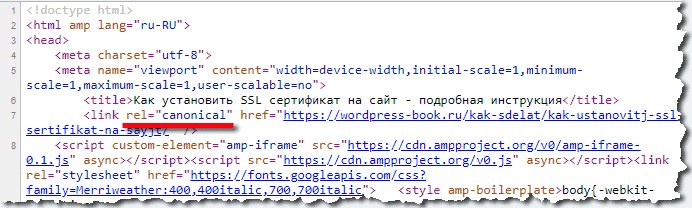
4 Нельзя исключать вероятность появления новых amp страниц в качестве дублей. Тут Google застрахован ссылками на канонические страницы.

Для Яндекса же атрибут rel="canonical" не является авторитетной директивой, поэтому следите за появлением новой категории дублей или сразу добавьте соответствующую директиву в robots.txt.
Я перечислил основные недостатки amp если создавать ускоренные мобильные страницы с максимумом "урезаний". Почти все из них, кому какие будут наиболее критичны, можно исправить плагинами. Их пока немного, но они есть и краткие описания самых достойных, на мой взгляд, я приведу ниже.
Как сделать AMP для сайта WP
Не советую тратить время на изучение руководства Google по внедрению AMP. Для этого есть специально обученные люди, которые преподносят нам готовые решения в виде плагинов.
Ускоренные мобильные страницы при помощи плагина AMP for WordPress
На WordPress-book.ru я установил расширение AMP for WordPress, скачать его можно по адресу - https://ru.wordpress.org/plugins/amp/
Плагин вносит минимально необходимые изменения на сайт. После активации расширения на вашем сайте уже присутствуют amp страницы, останется только подождать их индексации роботом Гугла.
Реклама Google Adsens на amp
Следующим шагом я "пришил" рекламу от Google при помощи плагина Adsense for amp (https://ru.wordpress.org/plugins/setup-adsense-for-amp/).
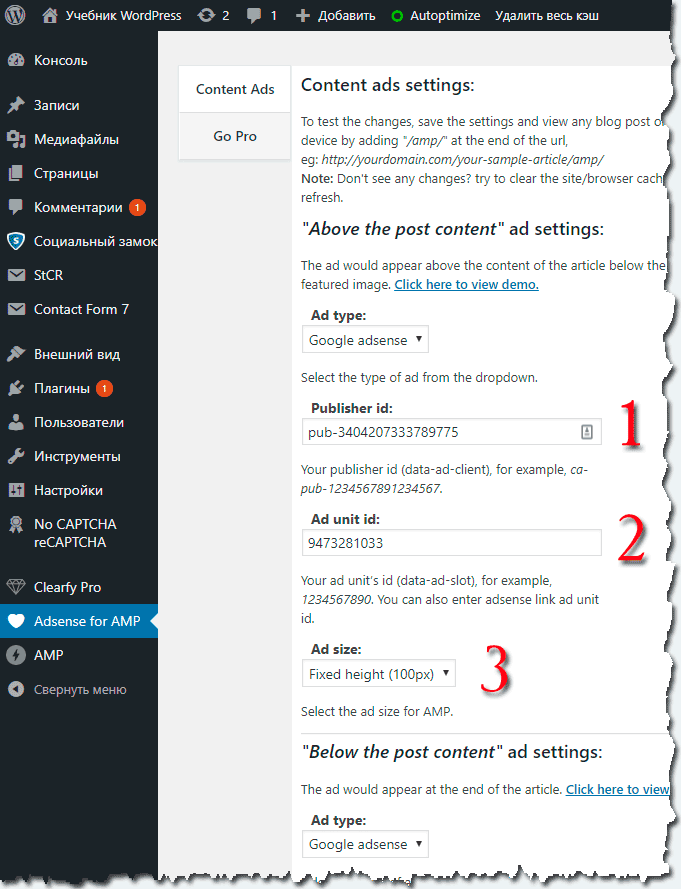
После установки и активации плагина, в зависимости от желаемого места расположения будущих рекламных объявлений (верхняя или нижняя часть страницы), в его настройках пропишите следующую информацию:
- ID издателя;
- ID рекламного блока;
- Формат рекламного блока (фиксированный или адаптивный).

Ускоренные мобильные страницы при помощи плагина Accelerated Mobile Pages
Еще один плагин с названием Accelerated Mobile Pages (https://ru.wordpress.org/plugins/accelerated-mobile-pages/) и более богатым функционалом, чем предыдущий. С ним на amp страницы можно добавить:
- логотип и изменить его размер;
- Google Analytics и Яндекс Метрику;
- новую цветовую схему, изменить дизайн на один из уже готовых;
- меню сайта;
- рекламные объявления AdSense в четырех местах или блок рекомендуемого контента;
- кнопки социальных сетей;
- ссылки на предыдущую и следующую запись, блок похожих записей;
- блок комментирования;
- ссылку на основную версию сайта и автоматическое перенаправление с мобильной версии на amp.
Более подробно настройки плагина описывать не буду. Если будут вопросы, обращайтесь в комментариях.
Только не перегружайте страницы слишком сильно, иначе они потеряют свое главное достоинство для читателя.
Для большей наглядности посмотрите еще видео по теме.
wordpress-book.ru
Настройка AMP на WordPress - практическое руководство
👁2 559 просм.
Что из себя представляет технология AMP от Google
AMP (англ. Accelerated Mobile Pages), — это технология создания ускоренных мобильных страниц, для устройств с медленным доступом в Интернет. Реализованы в основном посредством HTML верстки, с расширениями, и некоторыми блоками кастомных страниц для мобильных устройств. Для них не может быть использован ряд скриптов JavaScript, но без ограничения можно использовать CSS3.
Технология позволяет сохранять эти страницы в отдельном кеше Google, что дает возможность получить более высокую скорость загрузки, по сравнению с мобильными и адаптивными страницами. Впервые была анонсирована в октябре 2015 года. На момент написания этой статьи проект все еще активно развивающийся и предполагающий широкое применение на сайтах, крупных порталах и интернет-магазинах. Больше информации о нем вы можете получить на официальном сайте, перейдя по ссылке www.ampproject.org
Зачем нужны AMP страницы
Основная цель применения AMP страниц, это ускорение загрузки сайта, при просмотре с мобильных устройств. Чем более быстрый сайт, тем более удовлетворенный посетитель. Конечно же, при условии что контент полезный, актуальный и необходимый пользователю, посетившему ваш сайт.
Использование AMP страниц не является дополнительным сигналом ранжирования. Но если сайт имеет хорошее наполнение, то ускоренные мобильные страницы повысят комфорт пребывания пользователей и, предположительно, уменьшат процент отказов, из-за медленной загрузки сайта. В данной ситуации, улучшается пребывание пользователей на страницах интернет ресурса и увеличивается их вовлечение. А это уже сигнал для Google о необходимости повышения сайта в поисковой выдаче. И если все сработает, то результат может весьма порадовать.
Конечно есть ряд сложностей, с которыми можно столкнуться при работе с AMP страницами, ведь не любой контент удастся передать при помощи HTML. Но Google активно продвигает эту разработку, стимулируя веб мастеров появлением ускоренных страниц на первых страницах поиска у мобильных пользователей.
Руководство по настройке AMP страниц на WordPress
Если вы решились использовать ускоренные мобильные страницы на своем сайте WordPress, то это можно быстро реализовать при помощи следующих плагинов:
- AMP By Automattic, — официальный плагин разработан командой Automattic, но имеет весьма ограниченные возможности.
- AMP for WP – Accelerated Mobile Pages. Имеет много возможностей и более гибкие настройки.
- AMP WooCommerce. Плагин, позволяющий включить AMP на страницах вашего магазина.
- Glue for Yoast SEO & AMP. Дополнение к известному плагину Yoast SEO, но к сожалению на момент написания статьи не совместим с версией WordPress 4.8.2
Далее подробно рассмотрим настройку плагина AMP for WP – Accelerated Mobile Pages.
Установка AMP for WP – Accelerated Mobile Pages
Установить плагин вы можете скачав его с официальной страницы wordpress.org/plugins/accelerated-mobile-pages, либо через панель управления: Плагины → Добавить новый…

Вводите в строке поиска название плагина, жмете кнопу установить, а затем активировать.
Настройка AMP for WP – Accelerated Mobile Pages
После активации вы попадаете на окно с настройками плагина. Так же в панели управления появляется значок настроек AMP.
Далее я привожу настройки, как это сделал я для своего сайта. Вы же можете менять эти настройки в зависимости от своих потребностей.
General

В графе Logo вы можете выбрать логотип для сайта. В выпадающем списке Select Page as Front Page, выберете домашнюю страницу своего сайта. В используемом мной шаблоне WordPress, эта страница реализована таким образом, что не может автоматически быть преобразована в AMP-формат. И здесь на помощь приходит дополнительные блоки AMP Page Bilder и Custom AMP Editor, которое плагин встраивает в каждую страницу сайта.
С помощью этих блоков вы можете внести необходимую информацию или изменения в отображение контента на AMP-страницах.


Page Builder
Раздел отвечающий за отображение этих блоков.

Advertisement
Отвечает за выведение блоков рекламных сетей, в том числе и Google Adsense. Но для его работы необходимо доплатить за эту функцию (на момент написания статьи 30$)

SEO
Позволяет настроить параметры поисковой оптимизации для ускоренных мобильных страниц.

Analytics
Позволяет подключить систему аналитики. Для корректного отображения данных в Google Analytics, необходимо создать отдельный ресурс.

Structured Data
Здесь необходимо загрузить изображения по умолчанию для сайта, используемые в разметке структурированных данных.

Notifications
Позволяет включить использование cookie. Платная функция, на момент написания статьи стоимость 30$.

Contact Form
Функция для установки формы обратной связи. Так же платная.

Comments
Позволяет подключить комментарии Disqus и Facebook.

Возможность комментировать непосредственно на AMP страницах блога нужно докупать.
Facebook Instant Articles
Позволяет подключить к страницам скрипты Facebook

Hide AMP Bulk Tools
Позволяет отключать поддержку AMP в категориях сайта

Advance Settings
Позволяет включить перенаправление посетителей с мобильных устройств на AMP страницы; установить необходимый код в Header и Footer и автоматическое добавление директории /amp/ в меню, используемое для ускоренных мобильных страниц.

Translation Panel
Позволяет перевести необходимые пункты AMP страниц и добавить свой копирайт в футер.

Themes
Позволяет выбрать одну из трех тем, для отображения мобильных страниц.

Global
Позволяет вывести отображение номера телефона, формы поиска по сайту и установить собственные CSS.

Header
Позволяет включить переход при нажатии на логотип на кастомную версию сайта и включить навигационное меню для AMP версии.

HomePage
Позволяет установить количество отображаемых слов и размер картинки в превью записи блога.

Single
Позволяет настроить отображение записи блога

Footer
Добавляет в футер ссылку на не AMP версию сайта.

Page
Позволяет включать на страницах мета-описания.

Social
Позволяет подключить данные социальных профилей к AMP страницам.

Misc
Позволяет перейти на предпросмотр вида постов, при нажатии кнопки Launch Post Builder, и включить поддержку языков с письменностью справа налево.


Extensions
Позволяет установить необходимые дополнительные плагины.

Все плагины платные, кроме одного, — Category Base Remove. Этот плагин необходимо скачать, перейдя по указанной в интерфейсе ссылке, и установить на сайт. Дополнительной настройки он не требует. Необходим для корректного отображения страниц категорий.
Fix AMP Errors
Это раздел с дополнительными платными сервисами, помогающими в устранении ошибок AMP страниц, которые были выявлены при сканировании роботами Google, и отображаются в панели управления Search Console.
Plugins Manager
Включает функцию управления купленными дополнительными плагинами.
Send Feedback
Кнопка обратной связи с разработчиками.
Import / Export
Позволяет экспортировать и импортировать настройки данного плагина.
Выводы
Как видите, настройка не так уж и сложна. Пример AMP страницы, генерируемой плагином AMP for WP вы можете увидеть на этом блоге, добавив в конце любой страницы каталог /amp/.
Внедрение всех настроек на сайте у меня заняли около двух часов. После чего через Search Console я отправил на индексацию основную AMP страницу блога с расположенными на ней ссылками. Первые проиндексированные страницы появились через два дня.

А дальше, как я уже писал, все будет зависеть от качества контента, и его актуальности для пользователей.
Надеюсь эта статья была полезна для вас. Если есть вопросы, задавайте в комментариях.Так же буду благодарен, если вы поделитесь своим опытом внедрения и использования AMP технологии.
web-specialist.info
WP AMP — плагин для создания AMP на WordPress + WooCommerce
Представляю вашему вниманию WP AMP - плагин №1 для создания AMP-страниц (мобильных страниц) на WordPress сайте.
В отличии от конкурентов, плагин WP AMP позволяет добавить поддержку Accelerated Mobile Pages для всего сайта, включая: страницы, категории и теги, архивы, а также страницы и архивы продуктов WooCommerce.
Приобрести WP AMP плагин можно на официальной странице на CodeCanyon.
Что такое Accelerated Mobile Pages

В октябре 2015 года компания Google анонсировал новый проект AMP (Accelerated Mobile Pages) с открытым исходным кодом, который позволит обеспечить быструю загрузку страниц на мобильных устройствах.
Каким образом AMP Project позволяет ускорить загрузку страницы? Google предоставляет чёткий и ограниченный список требований к оформлению AMP-страниц:
- Специальная урезанная разметка AMPHTML, вместо обычного HTML
- Запрет на использование сторонних js-скриптов
- Асинхронная загрузка изображений, видео, встроенных javascript-библиотек
- Разрешен только inline-CSS в теге <head> с некоторым набором ограничений
- Валидные AMP-страницы индексируются поисковой системой и в дальнейшем загружаются с CDN от Google.
Проект AMP бурно развивается, и уже многие крупные бренды, такие как Wired, Washington Post, TechCrunch, New York Times и Reddit во всю используют его на своих сайтах.
Преимущества и особенности плагина WP AMP
Как уже было сказано выше, плагин обеспечивает покрытие AMP для всех страниц сайта. Также предоставляется возможность отключить AMP целиком для архивов, постов, страниц, категорий, тегов, либо отключать AMP постранично.

Для WooCommerce есть поддержка для страницы самого магазина, страниц продуктов, категорий и тегов. Но из-за ограничений в самом AMP Project сейчас технически невозможно использовать AMP для корзины и страниц оплаты.
Плагин предоставляет возможность легко настроить дизайн AMP страниц под себя:
- Возможность устанавливать цвета и шрифты для блоков.
- Изменять положения блоков при помощи перетаскивания в настройках плагина.
- Включать или выключать блоки страниц.
- Загрузить свой логотип и фавикон.
- Использовать отдельное меню для амп.
- Изменять текст футера.

Кроме того WP AMP плагин позволяет:
- Установить отслеживание в Google Analytics
- Использовать рекламные блоки AdSense или DoubleClick
- Добавить кнопки для постинга в социальные сети
- Использовать блоки “последние” и “похожие посты”

Для разработчиков плагин предоставляет:
- Debug mode
- Compatibility mode
- Шорткоды для использования в контенте страниц
- Plugin API: плагин покрыт хуками, фильтрами и предоставляет несколько функций.
Интерфейс плагина доступен на английском языке, но его можно перевести при помощи стандартного механизма переводов в WordPress, либо при помощи плагина WPML.
Плагин WP AMP активно развивается и в очередных релизах запланировано ещё много новых фич.
-
* Партнерская статья
wp-kama.ru
Accelerated Mobile Pages (AMP) для WordPress
Привет, друзья! Как вы уже знаете, что всемогущий Google в октябре прошлого года запустил проект с открытым исходным кодом — Accelerated Mobile Pages (AMP). Основная цель инициативы сводится к тому, чтобы сделать открытый мобильный интернет ещё более производительным и удобным для всех.
 Проект Accelerated Mobile Pages
Проект Accelerated Mobile PagesФормат AMP — это высокая скорость загрузки страниц (созданный на базе существующих веб-технологий). Основу проекта составляет принципиально новый формат открытого типа AMP HTML. Благодаря ему, разработчики теперь могут с лёгкостью создавать облегчённые версии стандартных веб-страниц. Более подробную информацию о проекте вы можете прочитать на официальном блоге Google Россия, здесь.
«Мы хотим, чтобы веб-страницы с разнообразным контентом — видеороликами, анимацией и графикой — загружались мгновенно вместе с любыми форматами рекламных объявлений. Мы также хотим, чтобы на разных платформах и устройствах использовалось одинаковое кодирование: тогда контент будет загружаться быстро везде, независимо от того, какая модель телефона находится в руках у пользователя», — информируют в компании.
Открытость проекта Accelerated Mobile Pages будет способствовать свободному обмену информацией, делая мобильный интернет быстрее и удобнее для пользователей по всему миру. Да, кстати, AMP (Accelerated Mobile Pages) появились в мобильном поиске, только, ещё в русскоязычной версии поисковика мобильные страницы с ускоренной загрузкой пока не появились. Страницы этого формата отображаются в новостном блоке и выводятся по любому запросу, который вызывает его показ: trump, google, waze, obama и тому подобное. Как видно на скриншоте, они правда, не всегда представлены в виде карусели:
 Google AMP появились в мобильном поиске
Google AMP появились в мобильном поискеВообщем, дамы и господа, к чему это я? А к тому, что теперь и вы можете спокойно включить ускоренную загрузку страниц для мобильных устройств на вашем сайте/блоге WordPress. Компания Automattic, как и обещала, выпустила плагин для WordPress с таким коротким названием - AMP. Чтобы не отстать от жизни и следовать в ногу за нашим другом Google воспользуемся/присоединимся к проекту Accelerated Mobile Pages.
Google AMP плагин WordPress
 Плагин AMP для WordPress
Плагин AMP для WordPressПлагин добавляет поддержку Accelerated Mobile Pages для вашего сайта WordPress. Для того, чтобы включить ускоренные мобильные страницы (AMP) на вашем WordPress сайте вам нужно только установить данный модуль через админку:
 Установка плагина AMP
Установка плагина AMPАктивировать его и всё, больше от вас ни чего не требуется. Легко и просто.
Эксперты SEO-Hacker рекомендуют внедрять АМР на WordPress так:
1. Установить и активировать плагин AMP WordPress
2. Затем, отредактировать файл .htaccess, чтобы перенаправлять посетителей с мобильными устройствами на АМР-страницы. Для этого надо вставить в .htaccess:
RewriteEngine On RewriteCond %{REQUEST_URI} !/amp$ [NC] RewriteCond %{HTTP_USER_AGENT} (android|blackberry|googlebot\-mobile|iemobile|iphone|ipod|\#opera\ mobile|palmos|webos) [NC] RewriteRule ^([a-zA-Z0-9-]+)([\/]*)$ https://example.com/$1/amp [L,R=302]
RewriteEngine On
RewriteCond %{REQUEST_URI} !/amp$ [NC]
RewriteCond %{HTTP_USER_AGENT} (android|blackberry|googlebot\-mobile|iemobile|iphone|ipod|\#opera\ mobile|palmos|webos) [NC]
RewriteRule ^([a-zA-Z0-9-]+)([\/]*)$ https://example.com/$1/amp [L,R=302] |
Можете, также посмотреть ещё один плагин для этих же целей (ускоренные мобильные страницы) с таким названием - Accelerated Mobile Pages (Google AMP Project).
Плагин Accelerated Mobile Pages WordPress
 Плагин Accelerated Mobile Pages
Плагин Accelerated Mobile PagesЭто первый выпущенный плагин для WordPress который автоматически добавляет ускоренные мобильные страницы (Project AMP Google) на вашем WordPress сайте. Правда, плагин от Automattic AMP пользуется большей популярностью (установок больше), чем Accelerated Mobile Pages, хотя какая разница, функциональность одна и та же. Его также устанавливаете, активируете и будет вам счастье. Статистика по AMP (Accelerated Mobile Pages) будет доступна у вас в Search Console и Google Analytics.
Какие браузеры поддерживают Google AMP
По данным AMP Project, поддерживаются 2 последних версии Chrome, Firefox, Edge, Safari и Opera. Также поддерживают, но не совсем корректно отображают АМР-страницы системный браузер Android 4.0 и Chrome версии 28 и старше на мобильных устройствах.
В чем плюсы стандарта Google AMP
- AMP – это открытый стандарт;
- Увеличение скорости загрузки страниц может дать преимущество в SEO, поскольку скорость загрузки является одним из факторов ранжирования;
- Поскольку этот стандарт разработан Google, можно ожидать, что само наличие AMP-страниц для выдачи мобильным пользователям на сайте может в будущем стать фактором ранжирования, по крайней мере для Google;
- АМР-страницы могут попасть в "карусель" в мобильной выдаче в топе Google;
- Наличие плагинов для популярных CMS, которые облегчают внедрение AMP на сайте.
Вот пожалуй и всё, о чём я хотел вам сегодня рассказать. Очень надеюсь для вас было полезно. Удачи и до новых встреч. Пока, пока.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Настройка AMP на WordPress за 10 минут
Новый тренд мобильной верстки AMP уже появился в Google Webmaster Tools и доступен для использования веб-мастерами. В статье обсудим что это, преимущества использования и настройку AMP на WordPress.
Что такое AMP?
AMP (accelerated mobile pages) – страницы для мобильных устройств с ускоренной загрузкой.
На самом деле, AMP – это не просто страницы, а новый стандарт страниц с собственной разметкой, ограничениями и требованиями.
Подробную информацию про AMP вы можете найти на официальном сайте проекта www.ampproject.org.
Рекомендации Google для индексирования страниц в формате AMP HTML вы можете найти на странице https://support.google.com/webmasters/answer/6340290?hl=ru (если будете настраивать под WordPress, углубляться в изучение не нужно).
Читайте также: Настройка AMP на магазине WooCommerce
Преимущества использования AMP для сайта
После появления AMP простая адаптивная верстка стала неэффективным решением адаптации для мобильных устройств! Страница с обычной адаптивной версткой – это лишь красивая оболочка, в которой удобно работать, но которая загружает все скрипты, стили и блоки из компьютерной версии страницы, просто скрывая их клиентам с мобильным устройств.
Страница в формате AMP не содержит лишнего кода – использование HTML, CSS и JS ограничено. В AMP HTML контент страницы, который нужно донести посетителю, полностью передается в неизменном виде.
Комментарий Андрея Липатцева про технологию AMP, её применимость и преимущества:
Настройка AMP на WordPress за 5 минут
- Устанавливаем модуль «AMP». У этого модуля нет настроек, после его установки у вашего блога сразу появляются клоны записей и страниц в формате AMP, доступные по ссылке поста или страницы с добавлением в URL /amp/ или если не настроено ЧПУ — ?amp=1. Дополнительно, в обычные статьи добавляется строка, извещающая Google о том, что у страницы есть клон в формате AMP HTML.
- Устанавливаем модуль «Glue for Yoast SEO & AMP». Этот модуль соединяет настройки Yoast SEO и плагина AMP. Кроме того, появляются дополнительные настройки (во вкладке Yoast -> AMP). Например, с его помощью можно установить код Google Analytics или Яндекс Метрику, стилизировать страницы или применить кастомный javaScript, выбрать таксономии, для которых нужно включить генерацию страниц в формате AMP.
Не получилось настроить AMP на вашем WordPress? Обратитесь по контактам и я помогу за $30.
Проверка AMP на сайте онлайн
Чтобы проверить, корректно ли отрабатывает код, откройте вашу страницу в формате AMP в браузере Google Chrome. Нажмите правую кнопку в любой части страницы -> Просмотреть код -> Console. Ниже скриншот того, что вы должны увидеть в итоге (Powered by AMP ⚡ HTML). Если в коде ошибки – они высветятся в консоли.

Результаты работы (обновлено 10.07.2017)
На моём блоге начали индексироваться AMP-версии постов. Все они в топе Google по их названиям и связанным поисковым запросам, если гуглить на мобильном устройстве. Скриншот одного из запроса, по которым вышли в топ сразу 2 статьи.

seokrem.com
Accelerated Mobile Pages AMP WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как настроить на своём сайте ускоренные мобильные страницы AMP. Я уже писал Вам о плагине который добавляет на сайт поддержку AMP. Но, дело в том, что данный плагин лучше всего работает в связке с плагином, который мы сегодня разберём. Вы сможете настроить ускоренные мобильные страницы. Вы сможете добавить социальные кнопки, комментарии disqus, похожие записи, меню, гугл аналитику, рекламу adsense и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как настроить на своём сайте ускоренные мобильные страницы AMP. Я уже писал Вам о плагине который добавляет на сайт поддержку AMP. Но, дело в том, что данный плагин лучше всего работает в связке с плагином, который мы сегодня разберём. Вы сможете настроить ускоренные мобильные страницы. Вы сможете добавить социальные кнопки, комментарии disqus, похожие записи, меню, гугл аналитику, рекламу adsense и т.д.
Установить плагин AMP for WP — Accelerated Mobile Pages вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации данного плагина, не забудьте установить и активировать плагин AMP. Вверху страницы у вас появится соответствующее уведомление. Далее, перейдите на страницу: AMP. Здесь вы сможете настроить основные параметры плагина:
General.
— Logo, можете загрузить свой логотип.
— Custom Logo Size, можете указать свои размеры для логотипа.
— Front Page, можно указать главную страницу для AMP.
— AMP on Pages, включить или отключить AMP для всех страниц.
Analytics.
— Analytics Type, выберите поставщика аналитики.
— Google Analytics, укажите идентификатор гугл аналитики, если вы выбрали Google Analytics.
— Use Google Tag Manager, оставьте без изменений.
Design.
— Launch Post Builder, нажмите на данную кнопку, чтобы перейти на страницу настройки ускоренных мобильных страниц.
— Design Selector, здесь можно выбрать стиль или дизайн для страниц AMP.
— Custom CSS, можете добавить свои CSS стили.
SEO.
— Add Meta Tags from Yoast, добавить мета теги от Yoast.
— Yoast Custom Description for AMP page, добавить мета описание от Yoast.
— Additional tags for Head section AMP page, добавить дополнительные мета теги в секцию Head (заголовок).
Advanced Index & No Index Options.
— Archive subpages (sitewide), запретить или разрешить индексацию архива подстраниц AMP.
— Author Archive pages, запретить или разрешить индексацию архива автора.
— Date Archive pages, запретить или разрешить индексацию архива по датам.
— Categories & Tags, запретить или разрешить индексацию страниц категорий и меток.
Menu.
— Add Menus to your AMP pages by clicking on this link, нажмите на вкладку link, чтобы создать меню для страниц AMP. Либо оставьте меню сайта по умолчанию.
Advertisement.
— Здесь можно включить поддержку рекламы Google Adsense.
— AD Size, можете выбрать размер рекламного блока adsense.
— Data AD Client, укажите здесь свой персональный номер издателя adsense. Он указан в вашем кабинете adsense, на странице: Настройки — Информация об аккаунте.
— Data AD Slot, укажите здесь свой идентификатор клиента, его можно посмотреть там же где и персональный номер издателя.
Single.
— Sticky Social Icons, включить или отключить липкие социальные иконки.
— Next-Previous Links, включить или отключить ссылки для записей следующий-предыдущий.
— Show Related Post from, выберите здесь откуда будут браться похожие записи, из категорий или меток.
— Number of Related Post, укажите количество похожих записей отображаемых на одной странице записи.
Social Share.
— Здесь можно включить или отключить поддержку определённых социальных сетей.
Structured Data.
— Default Structured Data Logo, можно загрузить логотип, который будет отображаться в структурированных данных Google.
— Default Post Image, загрузите изображение по умолчанию, для записей без миниатюр.
— Default Post Image Width, можно указать ширину изображения по умолчанию.
— Default Post Image Height, можно указать высоту изображения по умолчанию.
Notifications.
— Enable Notifications, вы можете включить или отключить уведомления. Отображаются на всех страницах AMP.
— Notification text, укажите текст уведомления.
— Notification accept button text, укажите текст кнопки «Прочитал» или «Принял».
Translation Panel.
— Здесь вы можете перевести все слова, которые отображаются на страницах AMP, на свой язык.
Disqus Comments.
— Disqus comments Support, вы можете включить поддержку комментариев Disqus.
— Disqus Name, укажите ваше имя в Disqus, как в примере.
— Host Disqus Comments through AMPforWP Servers, оставьте без изменений, чтобы комментарии отображались через хост disqus.
Advance Settings.
— Homepage Support, включить или отключить домашнюю (главную) страницу для AMP.
— Non-AMP HomePage link in Header and Logo, включить или отключить ссылку на домашнюю страницу AMP в заголовке и логотипе.
— Archive page Support, включить или отключить архив страниц.
— Mobile Redirection, включить или отключить страницы AMP для мобильных пользователей.
— RTL Support, включить или отключить поддержку перевода страниц.
— Link to Non-AMP page in Footer, включить или отключить пагинацию (нумерацию) страниц AMP в подвале сайта.
— Enter HTML in Header, можно добавить свой HTML код в заголовок.
— Enter HTML in Footer, можно добавить свой HTML код в подвал.
Сохраните все сделанные изменения.

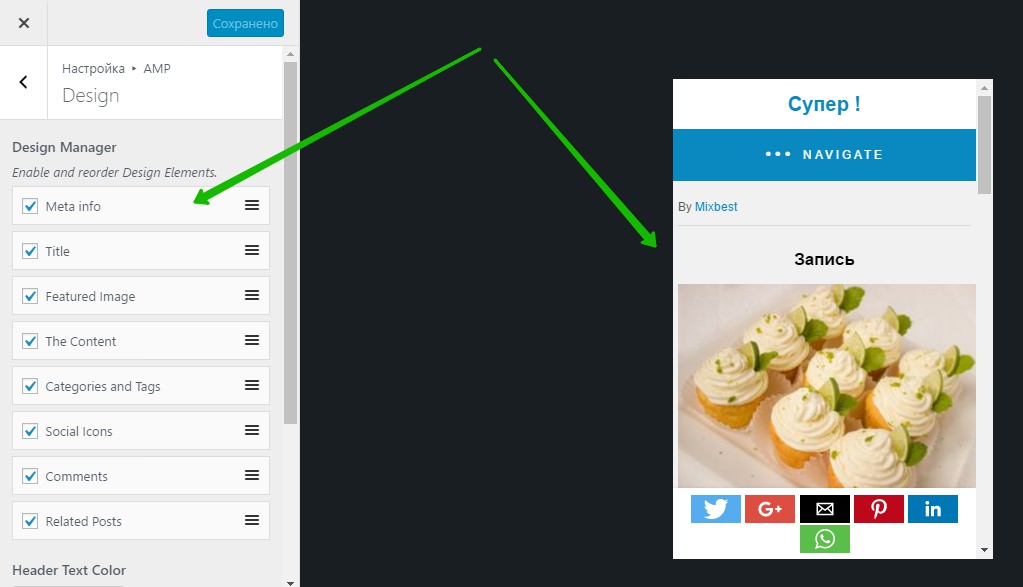
Далее, перейдите на страницу: Внешний вид — AMP. Здесь вы сможете настроить AMP страницы в режиме реального времени. Вы сможете сразу же наблюдать за сделанными изменениями. Здесь вы сможете включить или отключить поддержку и отображение определённых функций.

Обратите внимание, в настройках плагина есть функция для импорта и экспорта страниц AMP Import / Export.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как быстро настроить AMP на WordPress
Что такое AMP-страницы?
AMP-страница, это оптимизированная страница, которая ускоренна специально для мобильных устройств. Это HTML страница с открытым исходным кодом, которая оптимизирована для устройств с маленьким экраном, даже если она содержит видео или рекламу.
AMP страницы хранятся в отдельном кеше Google и поэтому у них более высокая скорость загрузки. Google впервые анонсировал Accelerated Mobile Pages – Ускоренные страницы для мобильных устройств в октябре 2015 года.
Если кратко, то AMP страница, это урезанная версия вашей страницы, которая содержит все основное содержание, но без всех остальных дополнительных компонентов, которые замедляют загрузку. AMP страницы позволяют загрузить контент мгновенно, вместо того, чтобы ждать до 20 секунд (что интересно, это среднее время загрузки адаптивных сайтов).
Ограничение для AMP страниц:
- Только асинхронные скрипты
- Нельзя описывать стили с помощью «style» по месту применения, все они должны быть описаны в HTML файле в тэге «style amp-custom»
- Ограничение на размер стилей в 50 КБ
- Параметры «width» и «height» внешних ресурсов, таких как картинки, должен быть указан внутри html
- Ограничение на Javascript, можно использовать только поддерживаемую библиотеку AMP JS
- Шрифты должны быть загружены по ссылке или в CSS-конструкции @font-face
Зачем вам AMP?
Быстрые страницы — счастливые посетители. Счастливые посетители чаще остаются на сайте, читают и взаимодействуют контентом. Google любит такое поведение.
С технической точки зрения AMP страницы, не учитываются как сигнал ранжирования. Тем не менее, Google отдает предпочтения сайтам с хорошими поведенческими факторами, а не сайтам с большим показателем отказов из — за медленной скорости загрузки.
AMP страницы позволяют загружает контент быстрее, что снижает процент отказов (при условии, что ваш контент полезен и точно отвечает на вопрос, который искал пользователь). Таким образом, эффект на продвижение от внедрения AMP-страниц косвенный, но результат может вас порадовать.
Как настроить AMP на WordPress сайте?
Настройка AMP страниц, на много легче, чем многие думают. Следуйте этим инструкциям, чтобы реализовать AMP на вашем WordPress сайте.
Шаг #1: Установите плагин «Accelerated Mobile Pages (AMP) Project»
Это бесплатный плагин AMP от Automattic. Для установки заходим в Плагины > Добавить новый и ищем плагин «Accelerated Mobile Pages (AMP) Project», он поддерживает последнюю версию WordPress 4.6.1. После того, как вы его активируете, он сразу же создаст AMP страницы на сайте. Что бы проверить, добавьте в конце адреса любой страницы /amp/.
После того, как вы его активируете, он сразу же создаст AMP страницы на сайте. Что бы проверить, добавьте в конце адреса любой страницы /amp/.
Так же вам не стоит опасаться дублирование контента плагин автоматически добавить в код вашей страницы:
<link rel=»amphtml» href=https://www.example.com/page/amp/» />
А на AMP страницу добавит:
<link rel=»canonical» href=» https://www.example.com/page/amp/» />
Шаг #2: Установите плагин Yoast Glue Plugin
Теперь, когда у вас есть AMP страницы, было бы неплохо, если бы они были похожи на остальной ваш сайт, вместо черно-белого стиля по умолчанию.
Плагин Yoast Glue Plugin интегрирует основные SEO мета-данные на страницы AMP и позволяет настраивать их оформление. После того, как вы установили и активировали плагин, перейдите в Yoast SEO > AMP в панели управления WordPress. В вкладке «Design» вы можете загрузить лого, настроить основные цвета.
После того, как вы установили и активировали плагин, перейдите в Yoast SEO > AMP в панели управления WordPress. В вкладке «Design» вы можете загрузить лого, настроить основные цвета.
Примечание: Yoast Glue Plugin плагин не будет работать, если вы используете другой SEO плагин. Если вы используете другой SEO плагин настоятельно не рекомендуется устанавливать Yoast в качестве дублирующего плагина, это может привести к неправильной работе сайта. Если у вас установлен другой плагин, то придется либо остаться на дефолтном оформлении AMP, либо удалить старый SEO плагин.
На данный момент у вас уже есть две версии страниц. Версия AMP урезанна. На ней нет хидера, расширений социальных сетей, комментариев и меню.
Шаг #3: Добавление AMP страниц в Search Console
После того, как вы реализовали AMP и настроили их, пришло время проверить, что бы Google заметил ваши усилия. Войдите в Google Search Console и нажмите Вид в поиске > Ускоренные мобильные страницы (AMP).Здесь можно проверить AMP страницы:
- Количество проиндексированных ускоренных мобильных страниц (AMP)
- Количество AMP-страниц с ошибками (без предупреждений).

Любые ошибки в AMP будут отображаться в этом отчете. При возникновении ошибок просто нажмите кнопку, чтобы выяснить, что вызывает ошибку. Это может быть скрипт или плагин. Устраните проблему, а затем запустить AMP валидатор, по ссылке:https://validator.ampproject.org/#url=<url_страницы>
Пример:
https://validator.ampproject.org/#url=http://www.example.com/myamp
Как отслеживать ускоренные мобильные страницы (AMP)
Стандартный код счетчиков нельзя установить на AMP страницы, на данный момент есть возможность установки счетчика Google Analytics. Вот официальное руководство по настройке на Developers.google и подробный разбор в блоге Netpeak. Metrika не устанавливается на AMP, но скорее всего Yandex скоро внедрит эту возможность.
Вывод
Вот и все, это простое трех шаговое руководство по созданию AMP-страниц на WordPress сайте. Если у вас не WordPress, не волнуйтесь. Есть подробное руководство созданию AMP страниц. Это будет не так просто, как в WordPress, но оно того стоит.)
Остались вопросы? Задавайте!
Читайте также: Google Search Console: Фильтр AMP показывает данные только с раздела «Главные новости»
online-marketing.com.ua