5 лучших плагинов оптимизации изображений WordPress. Wordpress оптимизировать изображения
Как оптимизировать изображения WordPress с EWWW Image Optimizer – Unihost.FAQ
Полноразмерные изображения занимают много места и трафика. И хотя они лучше выглядят, в большинстве случаев они не нужны. Поэтому, если у вас заканчивается место на сайте или сайт начинает медленно загружаться, то стоит оптимизировать изображения. Например, уменьшить их разрешение и глубину цвета. EWWW Image Optimizer — лучший плагин для массовой оптимизации изображений.
Чтобы установить его:
- Войдите в панель управления WordPress.
- На левой панели, кликните Плагины > Добавить новый.

- Введите EWWW Image Optimizer в поле поиска справа вверху.

- Найдите этот плагин и кликните Установить.

- Кликните Активировать.

Теперь EWWW Image Optimizer установлен, а все новые изображения автоматически оптимизируются. Чтобы оптимизировать уже загруженные изображения:
- Кликните Медиафайлы > Массовая оптимизация.

- Кликните Искать неоптимизированные изображения.

- Кликните Начать оптимизацию.

- Дождитесь окончания процесса.
Category: оптимизация изображений вордпресс - Zaclip
AIOP блог Как оптимизировать изображения на блоге Wordpress AIOP Инструменты для #продвижения любого #бизнеса...Набор из 115 премиум тем для WordPress: http://fas.st/3HVNYl ➤Рекомендую этот хостинг: http://fas.st/VEnG5 Оптимизация ...Оптимизируйте изображения PageSpeed Insights на Wordpress. 3 Способа: 1) Скачивание и обработка изображений на ...Источник: http://pyatilistnik.org/automatic-optimization-of-images-... Описание: Добрый день! Уважаемые читатели и ...Cоздай блог WordPress самостоятельно https://zlatgarant.com/sozdanie-bloga-wordpress Подпишись на канал ...Оптимизация изображений в WordPress — ещё один способ ускорения сайта. Помимо обыкновенного комфорта посетите.Ещё один способ ускорить загрузку страниц #WordPress проекты — включить «ленивую» загрузку изображений. Благод...Обзор двух плагинов галерей для вывода картинок. Один плагин работает со штатной галерей WordPress, другой -...В этом видео рассмотрим применение дроплетов Photoshop и приложения для сжатия изображений в качестве инструме...https://starting-constructor.ru/optimizaciya-izobrazhenij... Почему оптимизация изображений влияет на посещаемость ...Сериал по практике ускорения сайта на #WordPress. Вторая серия. Обсуждаем браузерное кеширование, версию php и...Инструкции и #видеоуроки для блогеров - http://1zaicev.ru Мелочи, на которые не обращают внимания многие владельцы...Стань профессионалом! http://beprofy.org/ Как оптимизировать картинки на сайте? Посмотрите это видео и вопросы отпа...WP Smush - плагин для WordPress который позволяет уменьшать размер изобаржения после чего ваши миниатюры будут.http://wptraining.ru -Тренининговый центр по WordPress "Вдохновение" http://wpwebinar.ru - комната проведения вебинаров ...Скачать плагин оптимизации можно по этому адресу https://wordpress.org/plugins/ewww-image-optimizer/ Это ресурс где я ...http://wptraining.ru -Тренининговый центр по WordPress "Вдохновение" http://wpwebinar.ru - комната проведения вебинаров ...Оптимизация изображения на сайте tinypng.com http://wptraining.ru -Тренининговый центр по WordPress "Вдохновение" ...http://wptraining.ru -Тренининговый центр по WordPress "Вдохновение" http://wpwebinar.ru - комната проведения вебинаров ...WordPress оптимизация изображений. Плагин WordPress для изображений

От автора: приветствую вас, друзья! Одним из важных аспектов работы с любым сайтом является его оптимизация. В данном случае я имею в виду не СЕО оптимизацию, подразумевается оптимизация скорости работы сайта. Согласитесь, это важно, ведь согласно статистике многие пользователи зачастую просто закрывают сайт, который работает медленно. Оптимизация сайта включает в себя множество самых разных факторов и одним из них является оптимизация изображений. Чем меньше весит картинка — тем быстрее она будет загружена в браузер пользователя. Именно поэтому в WordPress оптимизация изображений является не последним вопросом. В этой статье мы рассмотрим плагин WordPress для изображений — WP Smush.
Перед тем, как мы перейдем к установке WordPress плагина WP Smush, давайте скажем несколько слов о том, что именно он делает. Плагин оптимизирует изображения посредством их сжатия. При этом качество самих картинок, по утверждению авторов плагина, не теряется. Плагин работает со всеми популярными форматами изображений: JPEG, GIF и PNG.
Конечно же, можно попробовать обойтись без установки дополнительного плагина WordPress и оптимизировать изображения самостоятельно. Например, для этого можно использовать функцию сохранения изображений для WEB в редакторе Photoshop. Или можно воспользоваться любым из онлайн сервисов для сжатия картинок — благо, их десятки в сети на любой вкус. Однако не всегда эти инструменты есть под рукой и, согласитесь, хотелось бы порой, чтобы такой инструмент был доступен непосредственно на нашем сайте, ведь он реально ускоряет работу с картинками, а значит упрощает жизнь.
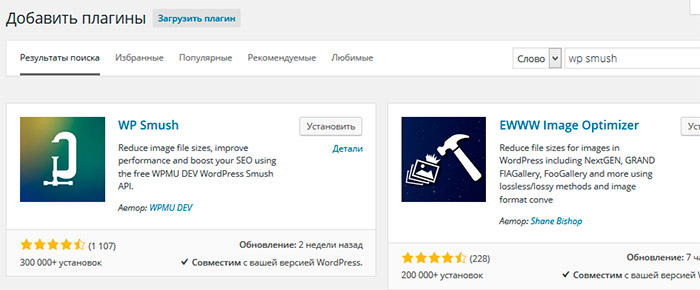
Итак, давайте найдем и установим выбранный WordPress плагин. Кстати, подобных плагинов для WordPress десятки и вы всегда можете поискать альтернативу, если вас чем-либо не устроит предложенный. Итак, по запросу «wp smush» один из первых плагинов тот, который нам и нужен.


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееУстанавливаем и активируем его. После установки плагина в разделе Медиафайлы мы обнаружим новый пункт меню — WP Smush. Перейдем в него.

Как видим, мы используем бесплатную версию, но нам она вполне подойдет. Также вы можете приобрести при желании версию PRO, которая имеет дополнительные настройки.
Сразу после установки плагин предложит нам оптимизировать все имеющие изображения в библиотеке файлов. Для этого достаточно нажать кнопку Bulk Smush Now. При этом плагин честно предупреждает, что у нас есть картинки (в моем случае одна), которые весят более 1 Мб и плагин не будет их обрабатывать пакетно (данная опция доступна в платной версии). Но мы можем сжать их индивидуально позже, перейдя в меню Библиотека.
Итак, давайте пакетно оптимизируем все доступные для оптимизации картинки в нашей библиотеке, нажав соответствующую кнопку. Обратите внимание, процесс сжатия может занять определенное время (зависит от производительности сервера и количества картинок), поэтому стоит дождаться окончания процесса и ни в коем случае не закрывать до этого текущую страницу.
Кроме того, вы можете столкнуться с тем, что процесс пакетной оптимизации может банально зависнуть. Не знаю точно, с чем это может быть связано, но заметил, что подобная проблема у меня возникает на локальном сервере. На реальном же сервере на хостинге плагин работает отлично и без подобных проблем.
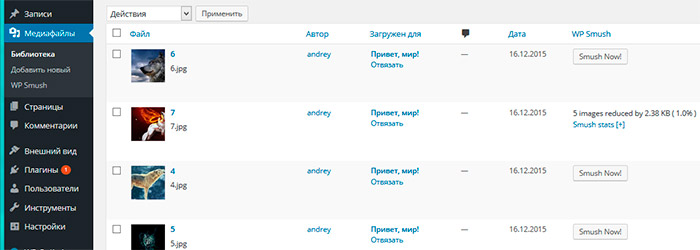
Также можно оптимизировать изображения индивидуально. Для этого перейдем в меню Библиотека и увидим здесь напротив каждой необработанной картинки новую кнопку — Smush Now, которая и позволяет производить индивидуальную оптимизацию изображений. Если же картинка оптимизирована, тогда вместо кнопки будет отчет по оптимизации изображения.

Что особо радует, так это то, что плагин автоматически оптимизирует все изображения в процессе их загрузки в WordPress. Это значит, что вам нет необходимости производить оптимизацию после загрузки — плагин уже позаботился об этом.
На этом у меня сегодня все. Используйте плагин WordPress для оптимизации изображений и считайте что один из аспектов оптимизации сайта вами решен. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
5 лучших плагинов оптимизации изображений WordPress
Плагины сжатия изображений позволяют легко оптимизировать изображения в WordPress для лучшей скорости и производительности. В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.

Содержание статьи
Для чего нужен плагин сжатия изображений WordPress?
Изображения большего размера, чем обычный текст, что означает, что они занимают больше времени для загрузки и могут замедлить работу вашего сайта.
Однако вы, наверное, слышали высказывание: «картина стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы улучшить скорость веб-сайта WordPress, вам необходимо оптимизировать свои изображения для Интернета. Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля качества изображений на вашем сайте.
Однако не все пользователи могут пользоваться в работе с программой редактирования изображений.
К счастью, есть несколько плагинов сжатия изображений WordPress, которые могут вам помочь. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
1. reSmush.it

reSmush.it — лучший плагин сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагать опцию массовой оптимизации для старых изображений.
Он использует API reSmush для оптимизации изображений и позволяет выбрать уровень оптимизации для ваших загрузок. Недостатком является то, что он не имеет разных уровней сжатия. Это также ограничивает оптимизацию при загрузке менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полный размер.
2. EWWW Image Optimizer

EWWW Image Optimizer — отличный вариант для сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете «на лету». Он также может сжимать и оптимизировать ваши ранее загруженные изображения.
Он выполняет все сжатие на ваших собственных серверах, что означает, что вам не нужно регистрироваться в учетной записи, чтобы получить ключ API. Он также может оптимизировать изображения, созданные другими плагинами WordPress, и храниться вне ваших медиабиблиотечных папок. Для использования плагина не требуется учетная запись, но вы можете подписаться на свой API для получения дополнительных функций.
3. Compress JPEG & PNG

Compress JPEG & PNG создается командой TinyPNG, и вам нужно будет создать учетную запись для использования плагина. Вы можете оптимизировать только 100 изображений каждый месяц со свободной учетной записью. Он может автоматически сжимать изображения при загрузке, и вы также можете оптимизировать более старые изображения.
Настройки плагина позволяют выбирать размеры изображений, которые вы хотите оптимизировать. Кроме того, вы также можете установить максимальный размер для исходных загрузок. Плагины большего размера, чем этот размер, будут автоматически изменены.
4. Оптимизатор изображений ShortPixel
![]()
Оптимизатор изображений ShortPixel — еще один полезный плагин сжатия изображений WordPress. Он требует, чтобы вы получили ключ API, указав свой адрес электронной почты. Базовая бесплатная учетная запись позволяет вам сжимать до 100 изображений в месяц, и вам нужно будет обновить их платные планы, чтобы увеличить этот лимит.
Он начинает сжимать изображения, как только вы активируете плагин и сохраняете исходные изображения в отдельной папке. Он также позволяет сравнить исходный файл со сжатой версией, чтобы увидеть разницу в качестве. ShortPixel оснащен расширенными функциями и дает вам возможность выбирать форматы сравнения.
5. WP Smush

WP Smush — еще один популярный плагин сжатия изображений WordPress. Он автоматически сжимает изображения при загрузке, а также может использоваться для сжатия и оптимизации старых файлов изображений. Вы также можете установить максимальное разрешение изображения, и ваши изображения будут уменьшаться до более разумных размеров при сжатии.
Бесплатная версия плагина не требует создания учетной записи для использования их ключа API. Функция массовой оптимизации позволяет оптимизировать до 50 изображений за раз, и вы можете повторно запустить оптимизатор большого объема, чтобы сжать больше изображений.
Сравнительные тестовые оценки для плагинов сжатия изображений
Теперь, когда вы знаете о различных параметрах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы выполнили тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Тестирование сжатия изображения JPEG
Мы использовали следующий образ JPEG для наших тестов, размер файла - 118 КБ .

Мы не касались каких-либо настроек плагина и не тестировали сжатие с настройками из окна. Вот наши результаты:
| reSmush.it | 76 KB | 30,59% | Lossless |
| Оптимизатор изображений EWWW | 112 КБ | 5% | Lossless |
| Сжатие изображений JPEG и PNG | 114,7 КБ | 2,8% | с потерями |
| Оптимизатор изображений ShortPixel | 69,2 КБ | 41,94% | с потерями |
| WP Smush | 112 КБ | 5% | Lossless |
Тестирование сжатия изображения PNG
Затем мы захотели проверить изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Мы использовали следующее изображение PNG для теста, и оно составляет 102 КБ в размере файла.

Вот наши результаты:
| reSmush.it | 36 KB | 63,8% | Lossless |
| Оптимизатор изображений EWWW | 97,5 КБ | 1,9% | Lossless |
| Сжатие изображений JPEG и PNG | 34,3 | 64% | с потерями |
| Оптимизатор изображений ShortPixel | 37 KB | 63,5% | с потерями |
| WP Smush | 99 KB | 2,9% | Lossless |
Какой лучший плагин сжатия изображений для WordPress?
Если вы не ищете гибкие опции в вашем плагине сжатия изображений, то reSmush.it дает вам наилучшие результаты с точки зрения производительности, делая реальную разницу в размере файла изображения.
Если вы готовы заплатить за сжатие изображения, вы можете попробовать ShortPixel, который отлично поработал в наших тестах.
EWWW Image Optimizer - отличный плагин с гибкими настройками, но вам понадобится их заплаченный ключ API, чтобы получить доступ к уровням сжатия, которые имеют реальную разницу.
Мы надеемся, что вы нашли это сравнение лучших плагинов сжатия WordPress полезным.
wpnova.ru
...10 лучших плагинов для оптимизации изображения WordPress

Оптимизация изображений не только уменьшает нагрузку на WordPress сайт, но и может улучшить ваши позиции в поиске.
В этом месяце, я посмотрел способы по улучшению скорость загрузки страницы. Одним из способов была важность оптимизации изображений.
Изображения с высоким разрешением, которые имеют большой вес файла может существенно замедлить скорость загрузки страницы. Зачем тратить ресурсы и время, когда это можно сделать с помощью плагинов.
Набор плагинов для сжатия изображений и SEO.
Вы оптимизировали изображения? Какой вы выбрали плагин оптимизации? Расскажите нам в комментариях ниже.
WP Smush.it

WP Smush.it позволяет сжимать изображения индивидуально через менеджер WordPress медиа или в других разделах WordPress.Этот плагин работает путем удаления метаданных из JPEG файлов, оптимизации сжатия JPEG, превращая некоторые файлы GIF в индексированных формате PNG и зачистки неиспользуемая цвета из индексированных изображений.
Производительность инструмента сайта GTmetrix.com также рекомендует WP Smush.it как один из лучших по оптимизации для сайтов WordPress.
EWWW Image Optimizer

EWWW Image Optimizer автоматически и без потерь оптимизирует ваши изображения, как вы только загрузите их на ваш сайт. Он также может оптимизировать изображения, которые вы ранее загружали.
Еще одна приятная особенность этого плагина является возможность конвертировать ваши изображения наименьший формат для обеспечения быстрой загрузки сайта. А также опционально применить исправления потерь, сокращений для изображений PNG.
CW Image Optimizer

CW Image Optimizer еще один плагин, который автоматически и без потерь оптимизирует ваши изображения, как только вы загрузите их на ваш сайт, и оптимизировать изображения уже ранее загруженные.
Этот плагин основан на WP Smush.it, хотя в отличие от плагина WPMU DEV который использует службу компании Yahoo! Inc Smush.it, оптимизатор использует инструменты оптимизации изображений в Linux littleutils. Это означает, что ваши изображения не будут храниться на сервере.
Установка littleutils может быть неудобный так этот плагин не прост в настройке, новичкам — легче установить любой из других автономных плагинов в этом списке.
Imsanity

Imsanity — это бесплатный плагин автоматически изменяет размер изображения на более «вменяемой» размера.
Приятной особенностью Imsanity является возможность установить максимальную ширину, высоту и качество. Вы также можете конвертировать BMP файлы в формат JPG поэтому изображения можно масштабировать.
Hammy

Если у вас адаптивный дизайн, вы возможно захотите рассмотреть возможность использования Hammy. Этот плагин берет свои изображения и создает ряд более мелких размеров изображений. Так, когда посетители зашли на ваш сайт, они видят наиболее подходящий размер изображение (или самый маленький). Это делает для лучшего и более быстрого просмотра, особенно для мобильных устройств.
Hammy работает только для изображений в рамках статей и страниц.
PB Responsive Images

PB Responsive Images автоматически переформатирует все ваши фото в сжатый формат, стандартов w3.org.
Каждое изображение будет переформатирован на основе стандартных CSS, давая большую гибкость в различных комбинациях запроса. Также плагин предоставляет шорткоды, так что вы можете настроить запросы, которые использует на изображение, могут быть использованы для настройки запросов, используемые по почте или на макете.
SEO Friendly Images

SEO Friendly Images редактирует все ваши изображения с правильной ALT и TITLE атрибуты, чтобы помочь оптимизировать ваши изображения для поисковой выдачи. Если Ваши изображения не имеют описания и названия, то плагин добавит описание заданной темой.Стоит ли использовать ALT и TITLE атрибуты? Ну да. Атрибут ALT описывает ваши изображения для поисковых систем, в то время TITLE автоматически появляется во всплывающей подсказке при наведении указателя мыши на изображение.
Media File Renamer

Media File Renamer позволяет переименовывать файлы мультимедии, обновляя их названия. Он также автоматически обновляет свои ссылки в статьях.
Поисковые системы, как Google обращают внимание на название файла, поэтому очень важно, чтобы были понятные ключевые слова, чтобы улучшить SEO ваших изображений.
Lazy Load

Давайте не будем оставлять автоматизированные плагины включив его в перечень. Автоматизированная загрузка не нуждается в настройке, поскольку он работает из коробки.
Плагин использует jQuery.sonar только для загрузки изображений. Этот плагин представляет собой объединение кода, написанного на VIP команды WordPress.com на Automattic, по реорганизации команды TechCrunch 2011, и Джейк Goldman от WordPress консалтинговой 10up.
BJ Lazy Load

BJ Lazy Load позволяет автоматически загрузить выбранные изображения, в том числе статьи изображений и миниатюр, Gravatar изображений и фреймы и заменить все содержание или заполнить.
В отличие автоматизированных систем, есть несколько простых параметров, которые позволяют настроить работу плагина.
Этот плагин обслуживает размера оптимизированных изображений, автоматически уменьшает изображения в отзывчивых конструкций, а также автоматически выступающей HiDPI изображения для экранов HiDPI (как матриц дисплей от Apple).
subscribe.ru









