Защита водяными знаками вашего фото контента. Watermark wordpress plugin
6 плагинов для добавления водяных знаков на WordPress
Добавление водяных знаков к изображениям нужно в первую очередь для того, чтобы предотвратить кражу ваших фотографий и вероятность присвоения себе их авторства. Особенно это актуально для художников, фотографов, иллюстраторов, дизайнеров.
Если изображение с водяным знаком всё же украдут, оно станет бесплатной рекламой для вас, ведь водяной знак содержит название или логотип вашего сайта.

Как поставить водяной знак на картинки в WordPress
Это очень легко сделать с помощью плагинов. Если такая функция вам нужна постоянно, то плагин упростит вам работу с изображениями. Мы собрали бесплатные и платные плагины для водяных знаков WordPress.
Бесплатные плагины
Важно: Плагины, которые не обновлялись в течение двух лет, могут подвергнуть риску ваш сайт. Не факт, что это случится, но мы должны вас предупредить.
Image Watermark

Этот плагин позволит вам автоматически нанести водяные знаки на загружаемые изображения, а также на все ранее загруженные фотографии одновременно. Функции плагина также включают:
- поддержка GD LIbrary и ImageMagic;
- возможность выбора расположения для водяного знака;
- возможность загрузки пользовательского водяного знака;
- режим предпросмотра;
- возможность выбрать тип постов с изображениями, к которым будут применены водяные знаки;
- настройка прозрачности водяного знака;
- настройка качества изображения;
- возможность использования отраженного знака;
- выбор одного из 3 размеров водяного знака: оригинальный, пользовательский или заданный;
- защита от копирования изображений путем перетаскивания.
Стоимость: бесплатно.
Easy Watermark

Данный плагин поможет добавить водяные знаки автоматически при загрузке изображений. Также можно добавить их вручную на все изображения или на отдельно выбранную фотографию. Вы можете добавить водяной знак в виде изображения, текста либо комбинации текста и изображения. Плагин использу
hostiq.ua
Защита водяными знаками вашего фото контента | WPNICE
Привет, друзья и читатели! Фотографы всегда имели дело с воровством своих работ, но с появлением Интернета ворам стало совсем просто присваивать себе чужое добро. И это теперь касается не только фотографов, но всех тех, кто выкладывает в сеть уникальные изображения.
Как же максимально просто и эффективно защитить свои авторские права? Поставить водяной знак! Водяные знаки – это полупрозрачные наложения, которые частично перекрывают ваши изображения:
Так что ворам не остается ничего другого, кроме как показывать картинки вместе с водяными знаками или заниматься обрезкой, что выглядит как правило довольно коряво.
С помощью WordPress вы можете с легкостью добавить водяные знаки на ваши картинки. В этой статье мы покажем, как добавить водяные знаки с помощью двух бесплатных плагинов, а также расскажем, как использовать для этого премиальные решения с более богатой функциональностью. Начнем!
Добавляем водяные знаки с помощью Easy Watermark

Easy Watermark –это совершенно бесплатный плагин, который добавляет водяные знаки, как в ручном, так и автоматическом режиме.
С помощью этого плагина вы можете:
- Автоматически добавлять текстовые или лого-водные знаки
- Позволять определенным пользовательским ролям работать с водяными знаками
- Отмечать водяными знаками старые изображения
- Изменять расположение водяного знака
- Изменять степень прозрачности знаков
- И многое другое
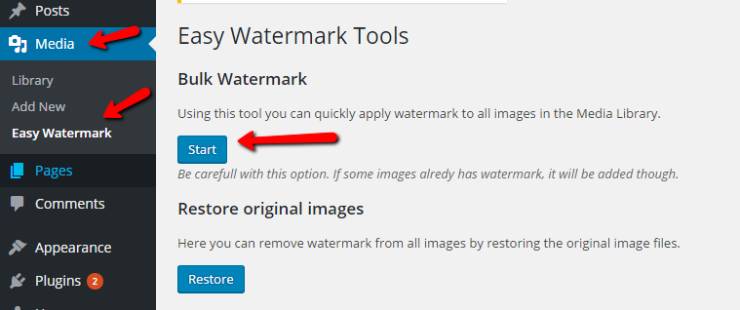
Для начала нужно установить Easy Watermark и открыть страницу настроек плагина:

Выберете, хотите ли вы, чтоб плагин автоматически отмечал ваши изображения водяными знаками или нет. Если вы уберете галочку с бокса вверху страницы, вам придется выбирать изображения для постановки водяного знака вручную. И если вы прокрутите вниз, вы сможете выбрать пользовательскую роль, которая сможет управлять данной функциональностью.
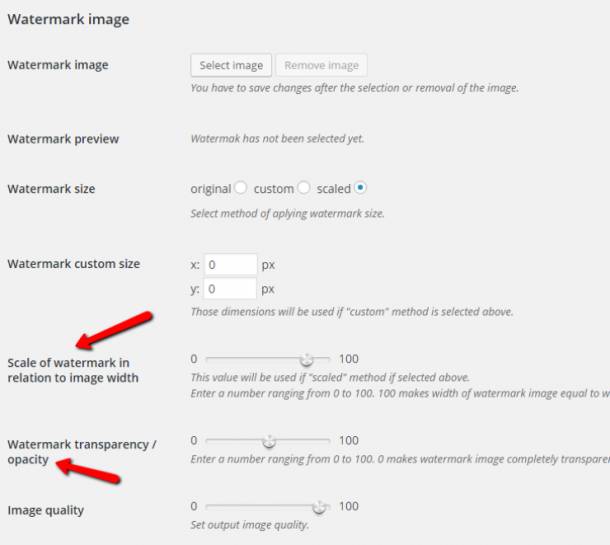
Если вы закончили с этими настройками, то необходимо перейти в следующий таб и выбрать картинку для водяного знака:

Было заранее выбрано и загружено лого. Загрузив картинку, вы можете выбрать месторасположение логотипа и степень его прозрачности. Если мы говорим о видимости водяного знака, то 50% прозрачность – это хорошая стартовая точка:

Если вы захотите вернуться и проставить водяные знаки на своих старых изображениях, то у вас есть прекрасный инструмент для этого:

Вот и все. При желании также можно использовать текстовый водяной знак.
Простое, но в тоже время мощное решение проблемы.
Добавляем водяные знаки, используя плагин Image Watermark
Image Watermark – это еще одни 100% бесплатный плагин, который поможет вам проставить водяные знаки на ваших изображениях.
Image Watermark позволит вам:
- Автоматически добавлять водяные знаки
- Изменять расположение ваших водяных знаков
- Изменять прозрачность водяных знаков
- Изменять водяные знаки, чтоб они соответствовали размеру загружаемых картинок
- Ставить водяные знаки только на картинки, которые относятся к определенным типам записей.
- И многое другое…
Этот плагин также необходимо установить и перейти на страницу его настроек.
На странице настроек вы можете включить автоматическое добавление водяных знаков и/или задействовать кнопку ручного добавления водяных знаков для вашей медиа-библиотеки:

Вы также можете выбрать, на картинках, каких размеров будут проставляться водяные знаки и подкорректировать выравнивание этих знаков.
Заметим, что размер некоторых изображений нужно проверять заранее, или водяной знак вообще не появится на картинках, которые не соответствуют необходимым параметрам.
Промотаем страницу, чтоб загрузить наш водяной знак. Здесь также можно выбрать будет ли размер водяного знака зависеть от самого изображения (например, будет ли он всегда пропорционален загружаемому изображению). Также самое время отладить прозрачность картинки:

Включив автоматическое добавление водяных знаков, вот, что я получил, когда загрузил ту же самую картинку:
Этот плагин очень похож на Easy Watermark, но в нем примечательно то, что он лучше располагает водяные знаки по умолчанию, чем это делает Easy Watermark. С Easy Watermark я намучался, когда располагал водяной знак, а с этим плагином таких проблем не возникло.
Другие интересные wordpress-плагины для добавления водяных знаков.
Если вам недостаточно базовых функций, а нужны более продвинутые, то вы можете использовать платные опции.
Smart Content Protector

Smart Content Protector – это не только плагин добавления водяных знаков. Он создан для защиты, как ваших картинок, так и вашего текста. Он защищает текст, блокируя функцию «скопировать-вставить». Это не идеальная стратегия, но некоторое количество любителей халявы отсечет.
Картинки он защищает с помощью водяных знаков и отключения функции перетаскивания картинок. Цена плагин $19 (347 покупок, рейтинг 2.89), и его нет смысла покупать, если вам нужна только функция добавления водяных знаков.
Premium watermark для wordpress

Как не сложно догадаться – это премиальный плагин. При добавлении водяных знаков исходное изображение не затрагивается. Вы можете добавить «водяное» изображение или текст, выбрать степень прозрачности и качество картинок.
У плагина есть одна уникальная функция, и это активация водяных знаков для определенных IP-адресов.
Fast watermark plugin для wordpress

Fast Watermark — это еще один премиальный плагин (172 покупки, рейтинг 4.12).
С помощью этого расширения вы можете создавать неограниченное количество водяных знаков, используя в качестве основы текст или изображение. Водяной знак может изменять свои габариты согласно размерам изображений, к которым они применяются.
Вы можете использовать разные водяные знаки для записей разных авторов. Если у вас блог с множеством авторов, то это решение может вам пригодиться.
Источник
wpnice.ru
Как поставить в Wordpress водяные знаки
Я уже писал Как защитить контент от копирования, в этой статье хочу рассказать как защитить картинки от воровства и поставить в WordPress водяные знаки.
Если Вы пользовались для обработки пакетных изображений программой lightroom или Photoshop то вы знаете какие действия нужно совершать. В основном это загрузка и обработка изображения. Эта программа кроме установки водяного знака может производить и другие действия по обработке с изображением. Например, уменьшение, переименование и работа с цветами. Далее, эта программа понадобится вам чтобы обрабатывать пакетные файлы. Но для самих изображений, загружаемых в WordPress мы, будем использовать плагин создающий водяной знак на автомате.
5 плагинов для водяных знаков wordpress
- Easy Watermark. Он автоматически устанавливает текст и картинку на изображение, которые вы загрузите в библиотеку Word Press. Он обрабатывает файлы формата jpg, png и gif.
- Signature Watermark
- Image Watermark
- Transparent Image Watermark
- Watermark Reloaded
Это пять плагинов, но использовать мы будем только первый.
Настройки wordpress водяные знаки
Чтобы его настроить нужно открыть панель «параметры» плагина. В них вы увидите три типа настроек:
- Общие — это общие настройки плагина.
- Изображение — настройки изображения водяного знака.
- Текст — настройки его текста.
Вкратце плагин на русском и очень прост в обращение, разбираться даже ребенок.
Общие настройки

В вкладке «Общие» вы увидите опцию Автоматическое добавление. Установив галочку в ней, вы тем самым поставите режим автоматической установки водяного знака при загрузке. Но чтобы установить водяной знак для этого просто достаточно вставить картинку и тогда вы увидите кнопку Add Watermark. Нажав эту кнопку, браузер установит водяной знак на картинку. Также в общих настройках вы можете задать формат файла изображения и его размер.
Есть возможность указать тип водяного знака. Допустим, что тип знака будет текст тогда вы устанавливаете Тип водяного знака на значение Текст или Изображение+Текст (можно и так). В моем случае тип водяного знака я чаще ставлю Изображение, если у Вас ещё не готова картинка водяного знака, устанавливайте «Текст».
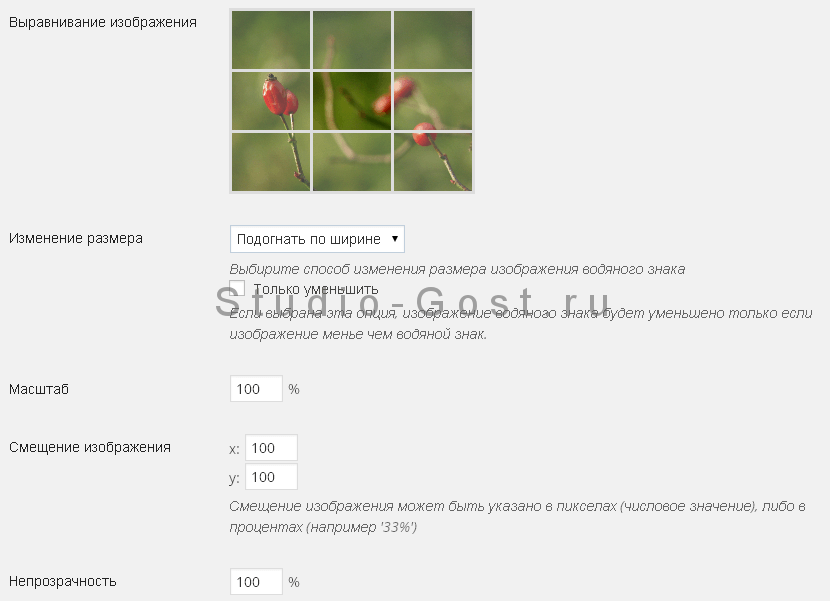
Настройки Изображение

В опциях «Изображение» вы устанавливаете место куда вы хотите поставить водяной знак. Также вы устанавливаете значение отступов от краев. Имеются параметры прозрачности, которые Вы можете указать.
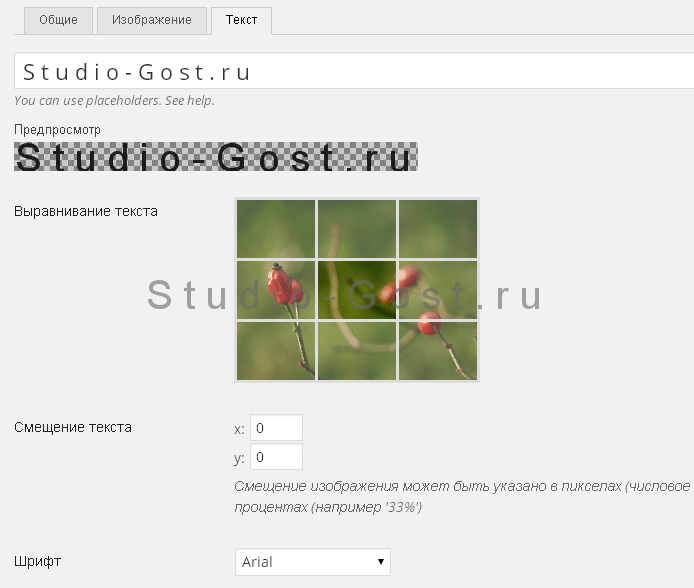
Настройки Текста

В настройках «Текст» вы устанавливаете водяной знак не с изображением, а с текстом. Для текста вы также можете задать такие настройки как размер, цвет, шрифт, угол. После того как вы ввели те или иные параметры нажмите кнопку сохранить изменения.
Вот и все как видите все не так и сложно. Так что пользуйтесь на здоровье. Если что-то будет не понятно пишите на моем форуме по wordpress буду рад помочь.
Понравился пост, подпишись на обновления
Понравилась статья? Получай свежие статьи первым по e-mail
[newsletter_signup_form id=0]studio-gost.ru









