WordPress.org. Wordpress загрузка файлов
WordPress File Upload | WordPress.org
With this plugin you or other users can upload files to your site from any page, post or sidebar easily and securely.
Simply put the shortcode [wordpress_file_upload] to the contents of any WordPress page / post or add the plugin’s widget in any sidebar and you will be able to upload files to any directory inside wp-contents of your WordPress site.
You can add custom fields to submit additional data together with the uploaded file.
You can use it to capture screenshots or video from your webcam and upload it to the website (for browsers that support this feature).
You can even use it as a simple contact (or any other type of) form to submit data without including a file.
The plugin includes a file browser to access and manage the uploaded files from the Dashboard (only for admins currently).
Several filters and actions before and after file upload enable extension of its capabilities.
The characteristics of the plugin are:
- It uses the latest HTML5 technology, however it will also work with old browsers and mobile phones.
- It is compliant with the General Data Protection Regulation (GDPR) of the European Union.
- It can be added in posts, pages or sidebars (as a widget).
- It can capture and upload screenshots or video from the device’s camera.
- It supports additional form fields (like checkboxes, text fields, email fields, dropdown lists etc).
- It can be used as a simple contact form to submit data (a selection of file can be optional).
- It produces notification messages and e-mails.
- It supports selection of destination folder from a list of subfolders.
- Upload progress can be monitored with a progress bar.
- Upload process can be cancelled at any time.
- It supports redirection to another url after successful upload.
- There can be more than one instances of the shortcode in the same page or post.
- Uploaded files can be added to Media or be attached to the current page.
- Uploaded files can be saved to an FTP location (ftp and sftp protocols supported).
- It is highly customizable with many (more than 50) options.
- It supports filters and actions before and after file upload.
- It contains a visual editor for customizing the plugin easily without any knowledge of shortcodes or programming
- It supports logging of upload events or management of files, which can be viewed by admins through the Dashboard.
- It includes a file browser in the Dashboard, from where admins can view the uploaded files and manage them.
- It supports multilingual characters and localization.
The plugin is translated in the following languages:
- Немецкий
- French, kindly provided by Thomas Bastide of http://www.omicronn.fr/ and improved by other contributors
- Serbian, kindly provided by Andrijana Nikolic of http://webhostinggeeks.com/
- Dutch, kindly provided by Ruben Heynderycx
- Chinese, kindly provided by Yingjun Li
- Spanish, kindly provided by Marton
- Italian, kindly provided by Enrico Marcolini https://www.marcuz.it/
- польский
- Swedish, kindly provided by Leif Persson
- Persian, kindly provided by Shahriyar Modami http://chabokgroup.com
- Greek
Please note that old desktop browsers or mobile browsers may not support all of the above functionalities. In order to get full functionality use the latest versions browsers, supporting HTML5, AJAX and CSS3.
For additional features, such as multiple file upload, very large file upload, drag and drop of files, captcha, detailed upload progress bars, list of uploaded files, image gallery and custom css please consider WordPress File Upload Professional.
Please visit the Other Notes section for customization options of this plugin.
Plugin Customi
ru.wordpress.org
Загрузка документов — Поддержка — WordPress.com
Загрузка документов
В блог WordPress.com можно загрузить документы с помощью кнопки «Добавить медиафайл» (для изображений воспользуйтесь кнопкой «Добавить изображение»). Список поддерживаемых типов файлов приведён в статье Типы файлов.
Примечание. Инструкции, приведенные ниже, предназначены для пользователей, которым надо загрузить документ и добавить ссылку для его скачивания в запись или на страницу блога. Если вы просто хотите загрузить документ в «Библиотеку файлов» (без ссылки для скачивания документа), в консоли перейдите на страницу Медиафайлы -> Добавить новый.
Загрузка с компьютера
Здесь описано, как загрузить документ с компьютера в «Библиотеку файлов» и вставить ссылку для его скачивания в запись или на страницу.
1. Перейдите на страницу Записи -> Добавить новую или Страницы -> Добавить новую, или откройте существующую запись в режиме редактирования.
2. Нажмите на кнопку Добавить медиафайл в группе кнопок Загрузиь/Вставить прямо над редактором.
ru.support.wordpress.com
Загрузка файлов в WordPress. Как загружать файлы в WordPress

От автора: приветствую вас, уважаемые коллеги. Данная статья является ознакомительной и предназначена прежде всего для тех пользователей, которые только начинают процесс увлекательного знакомства с WordPress. Тема статьи — WordPress загрузка файлов.
Итак, как не сложно догадаться из названия темы, мы будем говорить о том, как загружать файлы в WordPress. Сразу скажу, что в WordPress реализована очень удобная библиотека для работы с загружаемыми файлами, особенно с картинками. Например, мы можем не только просто загрузить картинку, но и обрезать ее, изменить размеры, добавить к ней описание, организовывать картинки в галереи. Возможностей масса.
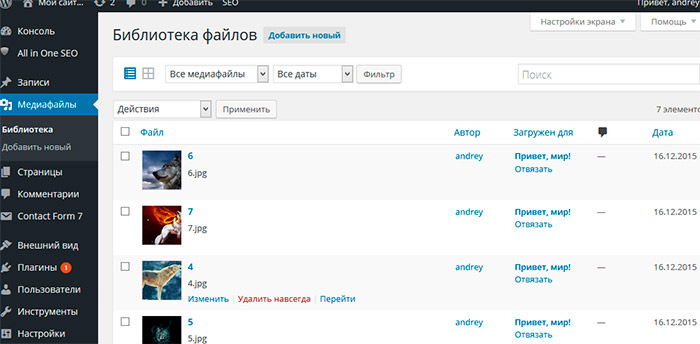
Начнем с загрузки файлов. Файл можно загрузить несколькими способами: непосредственно при написании новой статьи или страницы, а также из библиотеки файлов. Давайте перейдем в эту библиотеку. Для этого двигаемся в меню Медиафайлы — Библиотека.

Здесь хранятся все файлы, которые вы загружаете на сайт. Файлы выводятся списком, но кликнув по соответствующей иконке вверху, мы можем изменить вид на табличное представление.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Также есть фильтр файлов по дате, а также возможность показать все файлы или только изображения, или неиспользуемые в статьях файлы.
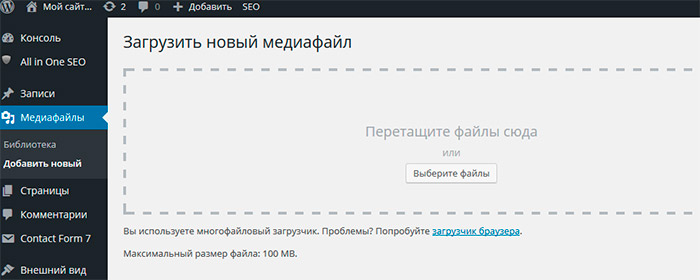
Для загрузки нового файла, как вы понимаете, необходимо нажать кнопку Добавить новый. Здесь мы можем либо выбрать файл для загрузки через проводник, нажав кнопку Выберите файлы, либо просто перетащить нужный файл в область загрузки. Используйте любой вариант на свой вкус.

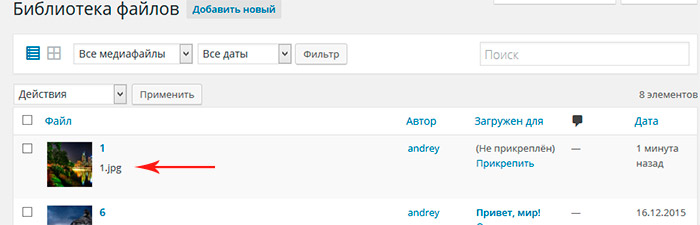
Загрузив файл, мы сможем найти его в библиотеке.

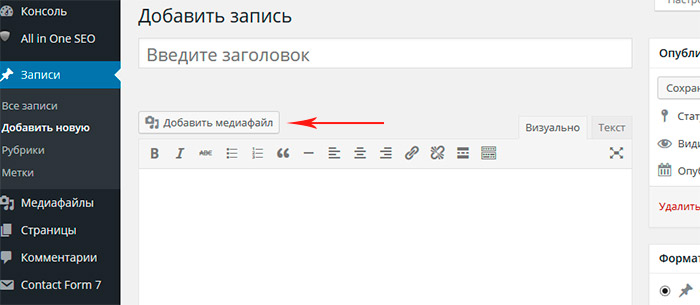
Вот, собственно, и вся премудрость. Загружать файлы при создании новой статьи или редактировании уже имеющейся также не сложно, для этого достаточно нажать кнопку Добавить медиафайл.

А что насчет возможностей, описанных выше? — спросите вы. Например, как обрезать файл или изменить его размеры? Сделать это также достаточно просто. В библиотеке выбираем нужное изображение, кликнув по нему, и на открывшейся странице жмем кнопку Редактировать.

На странице редактирования картинки мы можем изменять ее размеры, переворачивать, отразить по горизонтали или вертикали, добавить подпись и описание, ну и, конечно же, кадрировать. Для того, чтобы обрезать картинку необходимо выделить мышкой на картинке необходимую область и кликнуть по иконке Обрезать.

После проделанных манипуляций сохраняем обрезанное изображение, нажав соответствующую кнопку. Как видим, работать с загрузкой файлов в WordPress — одно удовольствие. Ну а если вы новичок и хотите побольше узнать о WordPress, тогда вам безусловно пригодится наш курс WordPress-Ученик.
На этом я с вами прощаюсь. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com









