Социальные кнопки без плагина. Плавающий блок Css и Html. Wordpress плавающая кнопка
Социальные кнопки без плагина. Плавающий блок Css и Html
 Доброго времени суток всем, кто горит желанием установить социальные кнопки для сайта без плагина. Не буду здесь «лить воду» о значимости социальных сетей в продвижении сайтов, об их огромной популярности среди интернет-пользователей и так далее, и тому подобное. Мне кажется, это и так все понимают, а особенно должны понимать и использовать начинающие вебмастера.
Доброго времени суток всем, кто горит желанием установить социальные кнопки для сайта без плагина. Не буду здесь «лить воду» о значимости социальных сетей в продвижении сайтов, об их огромной популярности среди интернет-пользователей и так далее, и тому подобное. Мне кажется, это и так все понимают, а особенно должны понимать и использовать начинающие вебмастера.
В данной статье, будет рассмотрен простой способ установить на сайте плавающий блок с кнопками «g+1» от Google, «Нравится» от Fasebook и «Твитнуть» от Twitter. А показываться он будет в левой от контента стороне сайта и передвигаться вместе с прокруткой страницы вверх или вниз.
Этот вариант плавающей панели, я уверен, пригодится не только для размещения социальных иконок, но и для других целей в оформлении статей или дизайна сайта. И, что самое главное, этот код будет работать во всех популярных браузерах. Даже в Internet Explorer. Слышали такое слово как Кроссбраузерность? Если нет — почитайте здесь.
♦ Как создать плавающий блок HTML
Открывайте ваш любимый текстовый редактор для работы с кодом, (у меня это Notepad++), скопируйте и вставьте в него HTML код представленный в следующем примере:
<div><div><!-- Twitter: --><!-- End Twitter: --></div><div><!-- Facebook: --><!-- End Facebook: --></div><div><!-- Google +1: --><!-- End Google +1: --></div></div><!--end socialbar div -->
Сделали? Этот и будет служить нам основной структурой плавающего блока, куда, впоследствии, добавим кнопки для сайта.Идем дальше.
♦ Как добавить кнопки Twitter, Facebook и Google+ на сайт WordPress
Теперь нам нужны кнопки социальных сетей, а для этого необходимо перейти на соответствующий сайт и скопировать код кнопки. Вот простая инструкция как это делал я:
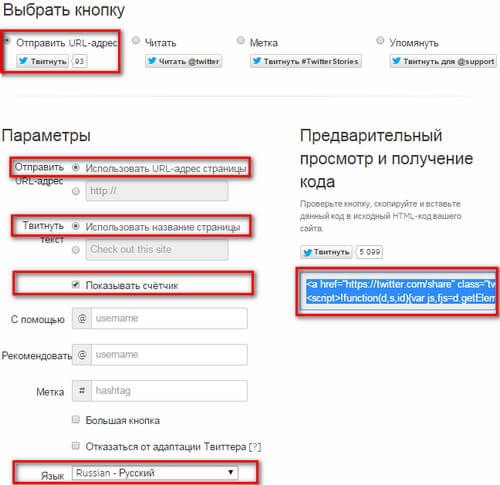
1. Переходите по этому адресу https://about.twitter.com/ru/resources/buttons#tweet, выбираете настройки показанные на скриншоте, копируете код и вставляете его в только что созданный Html между <!-- Twitter: --> и <!-- End Twitter: -->

Рекомендую выбрать кнопку «Твитнуть» (поделиться ссылкой), так как она по размерам соответствует той вертикальной боковой панели которую мы создаем. Если выберите другую кнопку, скорее всего, придется сделать Html блок шире, чем предлагаю я.
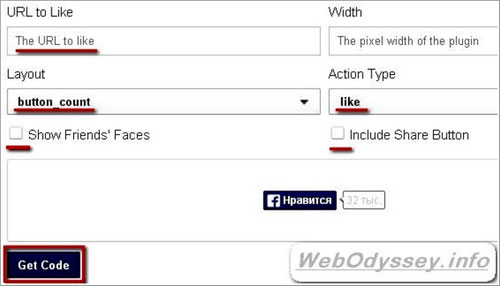
2. Наступила очередь Facebook. Идем сюда https://developers.facebook.com/docs/reference/plugins/like/ и получаем код Facebook кнопки.Но перед тем как нажимать на «Get Code» (получить код), нужно немножко поработать с настройками. Я выбрал вариант отраженный на картинке ниже.

Теперь постараюсь объяснить свои действия:∗ В поле «URL to like», адрес который стоит там по умолчанию я удалил, иначе при нажатии посетителем на кнопку «Нравится», лайки будут ставиться на плагин Facebook (мое мнение) . При пустом же поле, будет автоматически подставляться адрес именно той страницы, на которой находится посетитель и которая ему понравилась. Я считаю, это оптимальный вариант.
Если же указать адрес главной страницы своего сайта, то и лайкать будут только ее, даже если посетитель нажмет кнопку на других страницах. В принципе, используя такой вариант, можно увеличить популярность важной для вас статьи или страницы. А что, неплохая ИДЕЯ!
∗ В поле «Layout» выбрал «button count» так как размер картинки со счетчиком подходят по ширине создаваемого блока.∗ В поле «Action Type» оставил «Like» - нравится, так как от длины слова зависит ширина кнопки.∗ Галочки в полях, «Show Friends Faces» (показать фото ваших друзей) и «Include Share Button» (включить кнопку «поделиться»), отключил. Мне эти функции не нужны, а вы, при желании, можете поэкспериментировать с ними.∗ Теперь осталось нажать «Get Code» и увидеть следующее:
 Здесь тоже не обойтись без комментариев:FB советует первый код вставлять после открывающегося тега body, а второй в нужное место на странице. Но мы поступим по другому и оба кода, один за другим, вставим между тегами комментариев <!-- Facebook: --> и <!-- End Facebook: -->.На этом шаге с Фейсбуком пока все. Идем дальше.
Здесь тоже не обойтись без комментариев:FB советует первый код вставлять после открывающегося тега body, а второй в нужное место на странице. Но мы поступим по другому и оба кода, один за другим, вставим между тегами комментариев <!-- Facebook: --> и <!-- End Facebook: -->.На этом шаге с Фейсбуком пока все. Идем дальше.
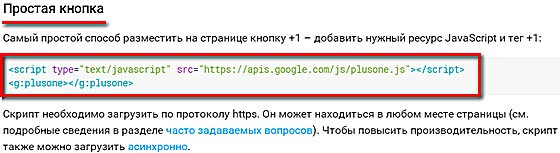
3. А дальше у нас Google+. Переходим сюда https://developers.google.com/+/plugins/+1button/, прокручиваем страницу немного вниз и находим там то, что отображено на картинке:

Копируете фрагмент кода и вставляете между <!-- Google +1: --> и <!-- End Google +1: -->. Сохраняете изменения.
Все, с получением кодов кнопок мы закончили и теперь нам предстоит поработать со стилями CSS.
♦ CSS стили для плавающего блока HTML
Здесь мудрить много не надо. Просто скопируйте ниже представленный стиль CSS и вставьте его перед HTML кодом. Cохраните файл и назовите его, например socialblok.html, или же придумайте свое название.
<style>#socialbar {position: fixed;left: 10px;bottom: 45%;width: 105px;height: 93px;padding: 10px 5px;text-align: center;background-color: #d1d6e8;border: 3px solid #999999;-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;z-index:9999999;}.share-twitter {height: 32px;margin-bottom: 3px;margin-right: 8px;}.share-facebook {height: 32px;margin-bottom: 3px;}.share-plusone {height: 20px;}</style>
И так, мы подошли к завершающему этапу. Файл с кодами Html и CSS для плавающего блока у нас есть и теперь это «счастье» нужно как-то «присобачить» на свой сайт WordPress. Предлагаю, на данном этапе, пойти самым простым способом и разместить код на блоге с помощью виджета «Текст».Для этого нужно выполнить три простых шага:1) Войдите в админ-панель WordPress.2) Нажмите «Внешний вид» ⇒ «Виджеты»3) Из имеющихся виджетов в левой колонке, выберите, а затем нажмите и перетащите виджет «Текст» в правую колонку Сайдбара. Теперь скопируйте все, что находится в созданном вами файле socialbox.html, вставьте в виджет и сохраните изменения.
И только теперь у нас все готово! Переходите на свой сайт и проверяйте как выглядит сделанная вами боковая панель социальных кнопок. Все должно работать отлично, если только не допустили где-то ошибок.А вот результат который получился у меня:

Заключение:Конечно, всегда можно добавить другие кнопки и отредактировать CSS стили на свое усмотрение. Например, разместить плавающий блок не в левой стороне сайта, а в правой, заменив в стиле CSS лишь одну строчку — right: 10px; на left: 10px;.
Также, социальные иконки можно расположить горизонтально под каждой статьей, но для этого код Html блока нужно будет вставить в Single.php, а код CSS переместить вниз файла Style.css и обязательно подкорректировать под новое место расположения.В общем, пробуйте, экспериментируйте, творите и у вас обязательно все получится.
На этом пока и удачи всем!С огромным Уважением, Vladimir Zadorozhnyuk
Понравилась статья? Подпишитесь на новости блога или поделитесь в социальных сетях, а я отвечу вам ВЗАИМНОСТЬЮ
Обратите внимание на другие интересные статьи:
webodyssey.info
Floating button - плагин кнопки wordpress
Плавающая кнопка — это новый способ добавить опрос, объявление или какой-либо другой дополнительный контент без добавления каких-либо изменений в дизайн вашего сайта. Функциональность всего этого реализуется в виде плавающей кнопки на вашем сайте, и после нажатия на кнопку будет открыто дополнительное модальное окно с необходимым содержимым. Для улучшения юзабилити, можно использовать панель администрирования, настройки и опции навигации, а также некоторые данные для учёта статистики и проведения аналитики.Плагин кнопки wordpress, который называется Floating button добавит на ваш сайт такую плавающую кнопку.
Видео:
Установка плагина
Плагин устанавливается также как и любой другой: переходим в раздел «Плагины» — «Добавить новый». Затем, в строку поиска вбиваем Floating button и устанавливаем его.
Настройка
После установки, справа в консоле управления вашим сайтом на вордпресс появляется дополнительная вкладка Floating button:

Нажимаем её и начинаем настраивать плавающую кнопку:
1. Button state — включение и выключение отображения кнопки;
2. Settings source — эта настройка отвечает за дальнейший функционал плагина. Если выбрать «Local settings», то функционал будет весьма ограничен, поэтому рекомендуется выбрать второй вариант «Settings from probtn.com»;
3. Теперь нужно зарегистрироваться на сайте разработчиков плагина — это не займёт много времени, зато функционал кнопки wordpress значительно расширится.
Регистрация на сайте разработчиков
Переходим на страницу https://admin.probtn.com/login/new и заполняем адрес электронной почты, имя и пароль и нажимаем кнопку «Create»:

На этом регистрация завершена, переходим к дальнейшей настройки плагина, но уже непосредственно на сайте, на котором мы только что зарегистрировались.
После регистрации и входа на сайт мы видим следующую страницу:

Две кнопочки внизу отвечают одна за создание плавающей кнопки, вторая — за создание опроса, который будет появляться при нажатии на плавающую кнопку.
Начнём с создания, поэтому нажимаем «Create Floating Button». Сначала указываем название кнопки:

Далее, указываем значок, который будет в дальнейшем нашей плавающей кнопкой:

Обратите внимание, что можно выбрать значок на своём компьютере или указать ссылку на изображение. Для красоты рекомендуется использовать картинку с прозрачным фоном небольшого размера.
На следующем этапе выбираем платформу для отображения кнопки. Мы установили плагин на сайт, поэтому и будем выбирать вариант отображения на домене, который укажем:

Завершаем первоначальную настройку нажатием кнопки «Submit».
Указываем действие, после нажатие на плавающую кнопку и продолжаем настройку плагина
После создания, наша кнопочка отображается в консоле слева:

В разделе TOOL указываем адрес, который будет открыт в всплывающем окне после нажатия на кнопочку:

Или указываем опрос, который можно создать по клику на ссылку «Create survey»:

Дальше идёт настройка внешнего вида и расположения кнопки:

Сохраняем все сделанные изменения на каждом шаге. Установленная на сайте плавающая кнопка может выглядеть так:

А при нажатии на неё появляется следующее всплывающее окно:

Вариантов использования этого плагина для вордпресс — множество: можно создать отдельную страницу, на которой разместить рекламу, опрос или какую-либо информацию, которая не может быть вписана в дизайн сайта. В общем, всё что угодно!
Плагин находится по ссылке http://wordpress.org/plugins/profit-button/. Успехов!
п.с. если вам нужна помощь по настройке или установке — пишите свои вопросы в комментарии. Помощь бесплатна!
saitoseoteka.ru
Плагин wordpress плавающие кнопки соцсетей ! — ТОП
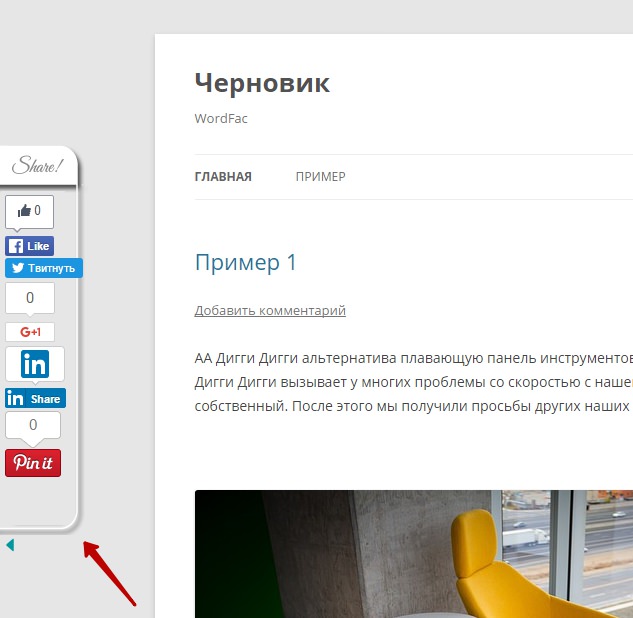
Как же это здорово, когда есть о чём написать, есть чем поделиться, и когда знаешь, что это может помочь людям, пусть и мелочь, но приятно. Сегодня вы узнаете как очень просто и быстро можно добавить на свой сайт, плавающие кнопки соцсетей поделиться. С левой стороны вашего сайта будут отображаться кнопки соцсетей, при прокрутки страницы вверх или вниз, кнопки будут всегда видны на экране, на любой странице. На сайте будут видны только 4 кнопки, 3 основные самые популярные соцсети Facebook, Google+ и Twitter и ещё одна кнопка в виде плюса, нажав на которую откроется окно с большим количеством кнопок соцсетей, в которых пользователь сможет поделиться вашей записью.

Плагин — Softshare Floating Buttons вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Плагин не имеет настроек, всё что вам нужно сделать, это установить и активировать плагин, после чего кнопки сразу же появятся на вашем сайте. Данный плагин хорош тем, что он очень простой и как написано в описании, плагин не создаёт никакой нагрузки на сайт, очень простой и лёгкий скрипт.
WP Social Buttons — Ещё один wordpress плагин плавающие кнопки соцсетей !

info-effect.ru
Плавающие кнопки соцсетей поделиться на сайт wordpress ! — ТОП
Очень часто можно встретить на каком-либо сайте, плавающие кнопки соцсетей, которые всегда отображаются в одном месте, на краю левой или правой части сайта. Да же когда страница прокручивается вниз или вверх, кнопки соцсетей не меняют своего положения. Вот о таких плавающих кнопках соцсетей сегодня и пойдёт речь. Плавающие кнопки, можно добавить на сайт, с помощью простого плагина — WP Social Buttons. Такие кнопки редко у кого встретишь на сайте, поэтому, если вы хотите выделиться, то обратите внимание на данный плагин.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

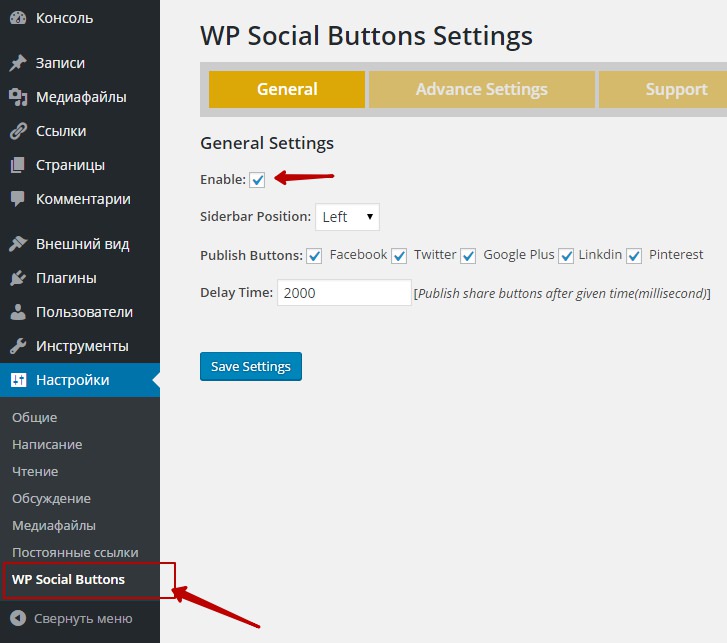
Чтобы настроить плагин, перейдите по вкладке: Настройки — WP Social Buttons. Здесь вы сможете настроить плагин.
— Enable, поставьте галочку, чтобы включить плагин.
— Siderbar Position, выберите с какой стороны будут отображаться кнопки соцсетей.
— Publish Buttons, выберите какие кнопки будут отображаться.
— Delay Time, здесь можно указать в миллисекундах, через сколько кнопки будут появляться при открытии сайта.

Advance Settings.
— Top Margin, здесь можно указать, в пикселях или процентах, расстояние от верха сайта до кнопок.
— Disable For Mobile, поставьте галочку, что бы не показывать кнопки на мобильных устройствах.
— Disable On Home Page, поставьте галочку, чтобы не показывать кнопки на главной странице сайта.

После сделанных изменений, сохраните настройки, нажав на кнопку — Save Settings. Сразу после включения плагина и сохранения настроек, кнопки будут отображаться на вашем сайте.
Softshare Floating Buttons — Ещё один интересный плагин для добавления на сайт плавающих кнопок соцсетей.

info-effect.ru
Плавающая кнопка на сайте сбоку
Здравствуйте, сегодня поговорим о том как создать плавающие кнопки на своем сайте, которые придадут вашему сайту оригинальности.Скачать исходники для статьи можно ниже
Для примера возьмем стандартную wordpress тему — Twenty Eleven.
Вот так будет выглядеть создаваемая нами кнопка:


Демо-пример можно посмотреть тут:
http://mnogoblog7.p.ht/
Приступим:
1. Заходим в файл стилей style.css — для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт «Внешний вид» и его подпункт «Редактор», справа в списке шаблонов выбираем файл style.css.
После в самый низ файла style.css вставим следующий код:
.add_comment { display:block; width:30px; height:150px; position:fixed; left:0; top:200px; z-index: 99999; }Где:width:30px; — ширина кнопки.height:150px; — высота кнопки.left:0; — отступ слева, если вы поменяете данную строчку на right:0; — то кнопка будет располагаться справа, также можно указать отступ в пикселях, например: left:20px;top:200px; — верхний отступ.z-index: 99999; — задает расположение элемента поверх всех остальных, например у картинки шапки в теме Twenty Eleven данный параметр имеет значение 9999 и если ваша кнопка будет иметь значение ниже данного параметра, то она будет располагаться под ней.
Также можно добавить строчку:
background:#2B96C6; — она задает фон кнопки, можно задать как цвет, так и картинку.
2. Заходим в файл header.php — — для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт «Внешний вид» и его подпункт «Редактор», справа в списке шаблонов выбираем файл header.php.
В нем сразу после тега body вставляем вывод нашей кнопки:
<a href="ссылка на открываемую страничку">Текст кнопки</a>Как видите это код обычной ссылки, только для нее задан особый класс —class=»add_comment», стиль оформления которого мы прописали в пункте 1 данной статьи.
3.Чтобы придать дизайн кнопке, нужно создать для нее изображение.
Можно скачать кнопку в интернете и подкорректировать ее в Photoshope (или другом графическом редакторе), как я и сделал для данной кнопки, незабываем, что размер кнопки мы задаем в файле стилей style.css (пункт 1 данной статьи), в данном примере она имеет размеры: 30*150 px, следовательно и изображение для кнопки должно быть 30*150 px.
У меня получилось следующее изображение:


Можете скачать ее и попробовать вставить ее к себе на сайт или на тестовый сайт на каком-нибудь бесплатном хостинге (я так пользуюсь hostinger.ru).
Теперь давайте привяжем данное изображение к кнопке, для этого изменим код вывода кнопки, который я предлагал в пункте 2 данной статьи, на следующий:
<a href="ссылка на открываемую страничку"><img alt="buttons" src="/800/600/http/mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>Вот и готова наша кнопочка, осталось только добавить ссылку на нужную нам страничку, например так:
<a href="http://mnogoblog.ru/ob-avtore"><img alt="buttons" src="/800/600/http/mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>Все готово!
PS: Как сделать, чтобы кнопка была не видна на конкретной страничке.В файл header.php нужно прописать следующее.В данном примере, кнопка будет не видна на записи с id=1 — как посмотреть какой id у записи? — достаточно в панели управления wordpress зайти в пункт «Записи», подпункт «Все записи», открыть в Редакторе нужную запись и в адресной строке браузера у вас отобразиться id записи, например, если в адресной строке видим следующее «http://mnogoblog.ru/wp-admin/post.php?post=1&action=edit», соответственно id странички равен 1.
<?php if(is_single(1)) { // если запись имеет ID=1 include 'single-290.php'; } else { ?> <a href="http://mnogoblog.ru/ob-avtore"><img alt="buttons" src="/800/600/http/mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a> <?php } ?>mnogoblog.ru
Плагины WordPress для создания кнопки
В большинстве своем пользователи не любят заморачиваться с программным кодом, в том числе HTML и CSS. Всегда проще использовать графические редакторы для работы с темами, плагинами и страницами сайта. В этом посте мы расскажем вам про плагины WordPress для создания кнопки — красивой, пользовательской кнопки, необходимой для выполнения различного рода функций.
К сожалению, в WordPress не предусмотрен функционал для создания кнопки. К счастью для этого существует целый ряд платных и бесплатных плагинов, которые рассмотрены ниже.
Какие основные типы кнопок существуют?
В сущности, основная роль кнопки — это перенаправление пользователя с одного места на другое. Выделяют следующие три типа кнопок:
- Ссылка: кнопка выполняет роль обычной ссылки (гиперссылки) — классическое перенаправление.
- Копка для социальных сетей: кнопка, позволяющая поделится ссылкой на статью в социальных сетях.
- Кнопка «призыва к действию» (CTA — Cal to Action): кнопка, призывающая посетителя к определенному действию (например, регистрации или покупке).
Зачем нужна кнопка?
Один из самых значимых аспектов интернет-маркетинга, является дизайн сайта. Исследования доказывают, чем привлекательнее страницы сайта для пользователя, тем проще убедить его подписаться на ваш сайт, оставить отзыв или произвести покупку.
Кнопки являются важным элементом красивого оформления сайта с одной стороны и прекрасным помощником для поднятия конверсии сайта с другой. Если роль кнопок продумана, то посетители непременно ими воспользуются.
Итак, давайте перейдем к практической стороне вопроса.
Способы добавить кнопку в WordPress
Существует два основных способа добавить кнопку в WordPress:
- С помощью кода: для создания кнопки, можно воспользоваться HTML и CSS, но здесь потребуются определенные знания.
- С помощью плагина: намного проще и быстрее воспользоваться плагинами WordPress.
Плагины WordPress для создания кнопки
WordPress Button Plugin MaxButtons

WordPress Button Plugin MaxButtons — это бесплатный плагин WordPress для создания красивых и элегантных кнопок. На момент написания статьи выполнено более 70,000 активных установок плагина.
Особенности:
- Общие настройки: Вы можете создавать неограниченное количество кнопок и использовать их в своих постах и страницах в виде шоткодов. Цвет кнопки, размер текста, стиль и многое другое можно изменять по своему усмотрению.
- Отзывчивый: Кнопки, созданные этим плагином выглядят одинаково хорошо как на экранах настольного компьютера, так и на мобильных устройствах.
- Стилизация кнопок иконками: Вы можете добавить иконки к вашим кнопкам, изменяя их расположение и размер. В пакте содержится более 35,000 иконок.
- Поддержка Google шрифтов: Одна из лучших возможностей данного плагина — это поддержка Google шрифтов.
- Платная версия: полная версия плагина со всеми опциями стоит $19.
Buttons Shortcode and Widget

Buttons Shortcode and Widget — еще один плагин для создания кнопок.
Особенности:
- Общие настройки: Доступны для редактирования текст кнопки, иконки, слои, цвета, размер и цвета обрамления. Доступен предварительный просмотр результата.
- Без элементов кодирования: Этот плагин не требует знания CSS для создания потрясающих кнопок.
- Повсеместное использование: Позволяет использовать кнопки в постах, на страницах, сайдбарах, и даже в файлах тем.
- Пользовательские стили: Созданный стиль для кнопки может быть добавлен в коллекцию пользовательских стилей и использован в будущем.
Плагин имеет платную версию с расширенными возможностями.
Button Maker Plugin

Button Maker Plugin — это очень легкий в использовании плагин WordPress для создания кнопок.
Особенности:
- Базовые опции: Создание бесконечного множества кнопок и сохранение их для дальнейшего использования. Цвет, размер, шрифт и т.д., всё это можно настроить по своему усмотрению.
- Знать что конвертирует: Позволяет вести записи о том, какие из кнопок больше всего используются и делать соответствующие выводы.
- Платная версия: Для расширения возможностей можно приобрести платную версию плагина. К таким опциям относится, например, многострочная надпись на кнопке.
Easy Social Share Buttons for WordPress

Easy Social Share Buttons for WordPress — плагин, полностью ориентированный на создание кнопок для ссылок на социальные сети.
- Достоинства: Плагин интегрирован с более чем 45 популярными социальными сетями, имеет более чем 48 уникальных шаблонов и более 27 вариантов позиционирования на экране.
- Обмен контентом: Пользователи плагина имеют возможность отображать счетчики посетителей на социальных кнопках. Плагин предлагает 123 варианта для отображения данной информации.
- Настройщик шаблонов: Такие настройки как цвет и размер кнопки доступны в настройщике шаблонов.
- Совместим с: Плагин хорошо работает с BuddyPress, WooCommerce, bbPress и Easy Digital Downloads.
- Стоимость: Стоимость плагина $19
Button Pro – CSS3 Buttons

Button Pro – CSS3 Buttons — цена плагина составляет всего $4. Он позволяет с легкостью создавать кнопки на базе CSS3. Плагин не относится к WP и требует базовое понимание CSS. Тем не менее мы решили о нем упомянуть.
Особенности:
- Общие настройки: Имеет 3 размера кнопок и 11 вариаций цвета. Вам остается только вставит код нужной кнопки в формате CSS.
- Документация: С плагином распространяется детальная документация по его использованию.
- Изменение состояния: Вы можете настроить визуальное изменение отображения кнопки при ее использовании.
- Отзывчивый: Работает с большинством основных браузеров.
Выводы
Конечно, кнопки — это всего лишь маленькая деталь вашего сайта, но при этом она может сделать вашу страничку намного красивее, интереснее, а самое главное, она может привлечь ваших посетителей к определенным действиям.
Если у вас есть свои любимые плагины для создания кнопок, поделитесь с нами этой информацией. Мы с радостью добавим их в нашу коллекцию.
Навигация по записям
xn--j1aoaa.xn--p1ai
Плагин кнопки для WordPress
В WordPress любую задачу можно решить двумя способами: с помощь внедрения кода и для этого требуются знания программирования; либо плагинами. Второй вариант куда лучше и практичнее. Кнопки для WordPress можно также установить двумя методами. В этой статье я расскажу вам про самый лучший и удобный плагин, который решает эту задачу качественно и легко.
Описанный ниже плагин может делать кнопки, оформлять их и присваивать им ссылки и многое другое.


Это вам тоже может быть интересно:
Кнопки для WordPress с помощью Buttons Shortcode And Widgets
По наименованию плагина видно, что он позволяет выводить кнопки шорткодом (можно помещать в записи и страницы) или виджетом (можно поставить в боковые колонки и другие области виджетов). Скачать этот плагин можно по ссылке ниже.
Установите плагин и активируйте его. После этого в консоли будет новый пункт «Buttons Shortcode And Widgets», и в нём нет ничего интересного. Поэтому сразу перейдите в пункт «Внешний вид» и подпункт «Виджеты». Здесь вы увидите новый виджет «OTW Shortcode Widget». Чтобы начать работать с ним, перетащите его в нужную область виджетов, и разверните для настройки.
В первую очередь нажмите кнопку «Add» рядом со списком «Select Shortcode».

Откроется окно для создания кнопки. Слева – настройки, а справа – её предварительный просмотр, который изменяется при каждом изменении настроек.

Все опции кнопки WordPress на английском языке, поэтому я пробегусь по пунктам и поясню значение настроек:
- Title. Сюда запишите текст надписи вашей кнопки.
- Link. В этом поле поместите ссылку, на которую должна направлять кнопка при клике по ней.
- Open in a new window. Опция позволяет назначать атрибут, который открывает ссылку кнопки для WordPress в новой вкладке.
- Size. Размер кнопки – четыре разных варианта.
- Icon type. Большой выбор всевозможных иконок, которые можно поставить на кнопке.
- Icon position. Положение иконки – справа или слева на кнопке.
- Shape. Три варианта формы кнопки – прямоугольная, закруглённая и округлая.
- Цвет кнопки.
- Background Color. Цвет фона кнопки.
- Border color. Цвет границы кнопки.
- Title color. Цвет текста на кнопке.
- Icon URL. Если среди готовых иконок не нашлось той, что вам нравится, здесь можно установить свою картинку.
- CSS Class. Можно задать свой класс стиля.
Когда настройка кнопки для WordPress будет закончена, не забудьте сохранить, нажав на «Save», и потом можно посмотреть, как она выглядит.
Как было сказано выше, плагин позволяет добавлять кнопки в записи и страницы. Для этого перейдите в редактор и там вы увидите новую кнопку.

При клике на неё появится такое же окно опций, как и в виджете того плагина. И благодаря ему можно настроить кнопку и поместить её в запись или на страницу.
wp-system.ru








