Как сделать выпадающее меню в WordPress. Wordpress меню создание
Как создать пользовательское меню в WordPress
Как создавать и управлять меню навигации
В этом видео мы разберем, как создавать и управлять навигационным меню, которое, как правило, расположено в верхней части вашего сайта. По умолчанию WordPress создает базовое меню навигации, которое расширяется при создании новых страниц. Порядок отображения пунктов меню зависит от порядка, установленного автором. В зависимости от иерархии страниц, родительская страница становиться пунктом меню, а дочерние страницы отображаются как выпадающий список.
По умолчанию, в качестве названий пунктов меню, WordPress использует заголовки созданных страниц, и, например, как мы можем видеть в данном случае, название выглядит неподходяще длинным. Еще одной проблемой является тот факт, что в данный момент в навигационном меню отображаются только страницы. Но мне бы, например, хотелось бы дополнительно создать отдельный пункт меню для категорий, используемых в моем блоге.
Пользовательское меню
В разделе «Внешний вид>Меню» мы можем создать одно или несколько меню для использования на нашем сайте. Для создания нового пользовательского меню, необходимо, прежде всего, дать ему осмысленное имя, а затем нажать кнопку «Создать меню». В зависимости от выбранной темы, у вас может быть несколько областей для добавления меню, в данном случае мы выберем верхнюю область и нажмем кнопку «Сохранить изменения». Данное меню будет использоваться для основной навигации по сайту. Вы также можете добавить пользовательские ссылки в меню при помощи модуля ссылок. Но на данный момент давайте подробнее остановимся на уже созданных страницах. Мы видим, что WordPress добавил уже созданные нами страницы в навигационное меню, помимо этого мы можем добавить в него еще и категории блога. После того, как мы добавили категории, можно изменить порядок следования пунктов меню при помощи перетаскивания. Кроме того, пользователи имеют возможность создавать выпадающие списки, создавая иерархию пунктов меню. Это также делается при помощи перетаскивания элементов, нужно перетащить дочерний пункт под родительский, и передвинуть немного вправо.
Вы также можете развернуть любой элемент и отредактировать, либо настроить его функции в соответствии со всеми пожеланиями. Например, мы можем изменить название как домашней страницы, так и той страницы, название которой показалось нам слишком длинным. После того, как все изменения внесены, нажмите кнопку «Сохранить меню». Если мы откроем главную страницу нашего сайта, мы сможем просмотреть все наши изменения в действии, и в частности выпадающие списки в некоторых пунктах меню.
Боковое меню
Вы также можете создавать дополнительные пользовательские меню, для использования в других областях вашего сайта. Например, если вам необходимо отдельное пользовательское меню, содержащее лишь наиболее важные страницы. Мы можем добавить это пользовательское меню в виджет «Произвольное меню», и оно будет отображаться в той виджет-зоне, которую мы выбрали, в данном случае – в нижней виджет-зоне. Если мы перейдем на главную страницу сайта, то увидим отдельное пользовательское меню, в котором собраны лишь самые необходимые ссылки.
В следующем видео мы поговорим о том, как усовершенствовать ваш сайт при помощи плагинов.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «WordPress меню (создание и настройка) — выпадающее пользовательское меню (WordPress для чайников)» на YouTube.
www.azoogle.ru
Области меню WordPress сайта | www.wordpress-abc.ru
Меню сайта основной элемент навигации помогающий пользователю перемещаться по сайту. Как создать меню WordPress коробочной версии и что такое области меню WordPress сайта в этой статье.
Вступление
Меню WordPress располагается на сайте в специальных местах заданных в шаблоне (теме) блога. Называются эти места области меню WordPress.
Что такое меню WordPress
Меню WordPress это навигационная единица сайта, помогающая посетителю ориентироваться в содержании блога и быстро находить нужную информацию.
Размещается меню в специальных областях шаблона. Эти области заданы в коде шаблона. Обычно таких областей от 1 до 3. Редактируется меню на вкладке консоли, Внешний вид→Меню.

Из чего формируется меню WordPress
По умолчанию меню WordPress формируется из рубрик и страниц блога. В настройках экрана Меню можно расширить элементы блога для добавления в меню.

Если выделить все чекбоксы в настройках экрана, в Меню можно добавить: записи, страницы, ссылки, рубрики, метки и созданные форматы.
Создаем меню WordPress с иерархией
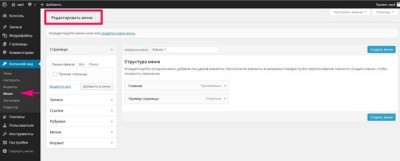
Чтобы создать меню WordPress, жмем кнопку «Создать новое меню».

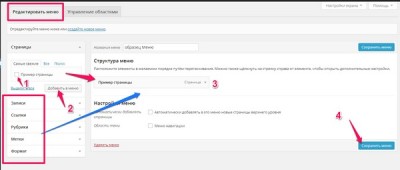
Меню даем имя (2 на фото) и сохраняем созданное меню (3 на фото).
Теперь наполняем меню пунктами. Для этого в левой стороне выбираем пункты меню и, выделив их чекбоксы, добавляем в меню (жмем соответствующую кнопку).

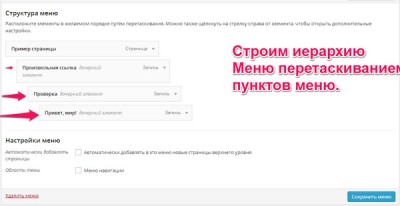
После добавления всех пунктов меню строим иерархию меню по типу элемент меню→дочерний →дочерний элемент. Иерархия строится перетаскиванием пунктов меню. Вложенность пунктов меню неограниченна.

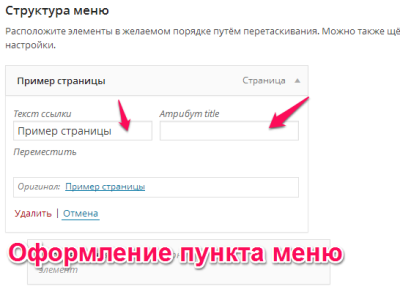
Оформление пунктов меню
Каждый пункт меню должен иметь название (текст ссылки) и может иметь атрибут alt (показывается при наведении мыши на пункт меню).

Не забываем сохранить меню после оформления его пунктов.
Области меню WordPress в шаблоне
Для размещения меню в блоге разработчиками в шаблоне создаются области меню WordPress.
Для размещения меню на блоге переходим на вкладку «Управление областями» и здесь выбираем для выделенных областей, свое меню. На фото в шаблоне выделена одна область для меню.

 области меню WordPress
области меню WordPressЗамечу, что одно и то же меню можно разметить в нескольких областях.
Как выглядит меню в блоге
Посмотрим, как выглядит созданное меню в блоге. Для примера я создал меню «Образец меню» с вложенной иерархией.



В последних версиях WordPress меню формируется в виде выпадающих элементов без дополнительных плагинов.
©www.wordpress-abc.ru
Другие Уроки WordPress
Статьи связанные по теме:
www.wordpress-abc.ru
Выпадающее меню в wordpress: делаем вместе

Привет, друзья! Вот мы с вами медленно, но верно подошли уже к непосредственнной настройке блога, к его оформлению. До сегодняшнего дня мы уже проделали большую работу на пути создания своего веб-ресурса.
Кто еще к нам не присоединился, читайте статьи, выполняйте все шаги и скоро вы нас догоните. А для вашего удобства и экономии времени я размещу здесь основные посты, с которых следует вам начать:
Не знаешь о чем создать блог? Выбери тему прямо сейчас
Разбираемся вместе, где и как зарегистрировать домен
Отличный хостинг для Вордпресс — наш выбор Fullspace
Как установить шаблон на WordPress за три простых шага
С остальными полезными статьями на тему «Создание блога» вы можете ознакомиться в тематической рубрике по этой ссылке.
Многие из вас, также как и я, выбрали для создания своего проекта платформу wordpress, так как она очень удобна и проста. В этой системе есть такая замечательная функция как выпадающее меню, но, к сожалению, об этом не многие знают. Так вот, давайте с вами поговорим о том, как создать выпадающее меню в wordpress.
Виды меню
На сайте вордпресс можно выделить несколько видов:
1. Вертикальное, которое находится в левой части страницы, как правило стандартными шаблонами на сайте не поддерживается, поэтому приходится скачивать специальные плагины, которые помогут в настройке данного вида меню.
2. Горизонтальное - поддерживается основными темами вордпресса, создать его достаточно легко, так как никаких дополнительных программ не нужно. Конструктор в своей основе имеет специальные инструменты, которые позволяет настроить выпадающие списки разного уровня.
Для чего используют меню
В чем плюс создания такого вида списков? Все просто:
- Экономия места. Вам не придется умещать в одну основную строку каталога несколько разделов своего сайта. Вы сможете качественно сгруппировать все страницы, при этом сэкономив место.
- Красота. Просто нажимать на ссылки не на столько интересно, как навести на нее и посмотреть, а что еще есть в разделе.
- Удобство. Читателю гораздо удобнее сразу перейти на интересующую ссылку, нежели переходить 10 раз со страницы на страницу, чтобы добраться до желаемого результата.
В общем, достоинств очень много, давайте подробнее разберем, как его сделать?
Как сделать выпадающее меню
Настройки достаточно просты. Давайте сначала рассмотрим, как сделать простое меню, например, как у нас на блоге.

Настроить списки очень легко. Для этого нужно зайти в административную панель, выбрать «Внешний вид» и у нас выйдет перечень.

Нажимаем на «Меню».

Нам откроются настройки.

Здесь мы нажимаем на кнопку «Создать новое меню».

Вводим название нового каталога (на примере я ввела Главная) и кликаем на «Создать меню».

Нажимаем на стрелку «Ссылки».

Копируем из адресной строки свой сайт и вставляем его в строку «URL», после чего нажимаем на кнопку «Добавить в меню».

Затем кликаем на вкладку «Страницы».

Выбираем те, которые нам нужны, и нажимаем на «Добавить в меню».

У нас добавились элементы, которые мы хотим видеть в нашем меню.

Простое меню готово!
Теперь рассмотрим как сделать выпадающее меню.
Также по аналогии как и с простым меню, заходим в административную панель — внешний вид - меню.
Создаем произвольную ссылку. Для этого в поле «URL» прописываем http://# и называем «Навигация». Затем нажимаем «Добавить в меню».

Появился новый элемент. Теперь мы можем его перетащить под «Главная», чтобы раздел находился в ней, появится надпись «Дочерний элемент».

Примечание: Если вы переместите вкладку на один уровень с другими — просто поменяется ее расположение, однако, если вы поставите ее правее, то появится надпись «дочерний», это и будет означать, что вы создали одну часть выплывающего списка.
Затем, нажав на стрелочку вкладки «Навигация» в поле «URL» удаляем всю информацию.

Таким же образом смещаем все остальные элементы.

У нас готов первый уровень.
Теперь сделаем по этому же принципу второй уровень. Для этого нам понадобится еще один элемент: рубрики. Добавим его сразу также как мы добавляли элемент «Навигация».
Выделим все для нас необходимое и добавим в наше основное.

Теперь все что появилось, переносим в «Рубрики», создаем дочерние элементы.

Теперь «Рубрики» добавляем в «Навигацию» и у нас появляется 3-х уровневый выпадающий список.

Чтобы посмотреть, что получилось, нужно нажать на «Сохранить».

И затем в поле «»Управления областями», мы выбираем нужное нам название и кликаем на «Сохранить изменения».

Готово!
Заходим на наш проект, наводим на кнопку «Главная" и у нас всплывает перечень.

Наводим на поле «Навигация» и «Рубрики», и у нас открывается следующие вкладки.

Вот таким простым образом можно создавать разнообразные меню на своем wordpress. Нет никаких заморочек, так как основные настройки находятся в самой системе, разобраться в которой совсем не сложно!
Удачи в ваших начинаниях!
Екатерина Калмыкова
blog-bridge.ru