Плагин Nextgen Gallery настройка и как пользоваться. Wordpress nextgen gallery
Плагин Nextgen Gallery настройка и как пользоваться — ТОП
Сегодня мы разберём супер популярный плагин NextGEN Gallery, для создания фото галереи на вашем wordpress сайте. Плагин имеет множество функций с помощью которых можно настроить галерею так как вам хочется. Вы сможете создавать слайд-шоу, открытие изображений в лайтбокс окне, добавление к изображениям анимационного эффекта, изменения количества и размера изображений, использование функции Ajax для переключения страниц, добавление на изображения водяных знаков, вставка ссылок и многое другое. Вы сможете создавать множество галерей и очень просто добавлять их в записи или страницы.
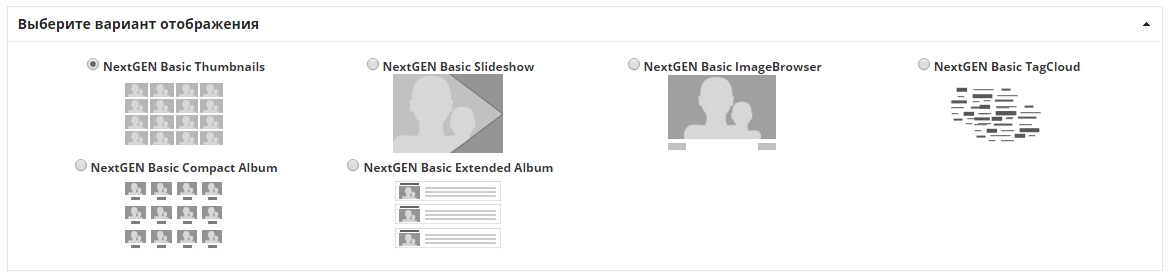
У вас будет на выбор несколько вариантов отображения галереи:
— NextGEN Basic Thumbnails, стандартная галерея.
— NextGEN Basic Slideshow, слайд-шоу.
— NextGEN Basic ImageBrowser, браузер галерея.
— NextGEN Basic TagCloud, галерея в виде облака тегов.
— NextGEN Basic Compact Album, компактная галерея.
— NextGEN Basic Extended Album, галерея в виде альбома.

Установить плагин Nextgen Gallery на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

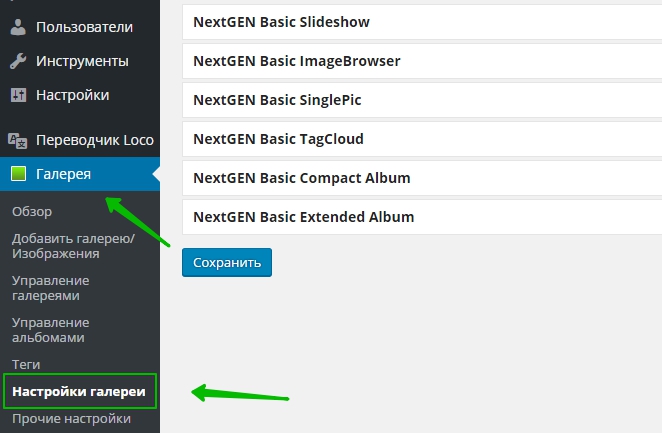
После установки и активации плагина, перейдите на страницу: Галерея — Настройки галереи. Здесь вы сможете настроить основные параметры для всех галерей.
— NextGEN Basic Thumbnails, здесь вы можете указать сколько изображений будет отображаться на одной странице. Можно указать сколько будет изображений в одном ряду. Можно выбрать шаблон галереи. Можно включить функцию переключение страниц через AJAX. Остальные настройки можно не менять. Наведите курсор мыши на обозначения параметра и вам покажут окно пояснениями.
— NextGEN Basic Slideshow, здесь можно задать максимальные размеры изображений, выбрать для изображений эффект (поэкспериментируйте с эффектами), можно задать интервал между изображениями, можете включить или отключить показ ссылок миниатюр.
— NextGEN Basic ImageBrowser, можно включить функцию переключение страниц через AJAX, можно выбрать шаблон для данной галереи.
— NextGEN Basic SinglePic, здесь можно задать параметры для показа одного изображения.
— NextGEN Basic TagCloud, укажите максимальное отображение тегов в галереи, выберите шаблон.
— NextGEN Basic Compact Album, здесь можете выбрать как будут отображаться галереи в альбоме, можно указать сколько изображений будет на одной странице. Можно включить хлебные крошки (breadcrumbs), всё остальное можно не менять.
— NextGEN Basic Extended Album, те же настройки что и у предыдущего альбома, только здесь более расширенный альбом.
Сохраните сделанные изменения.

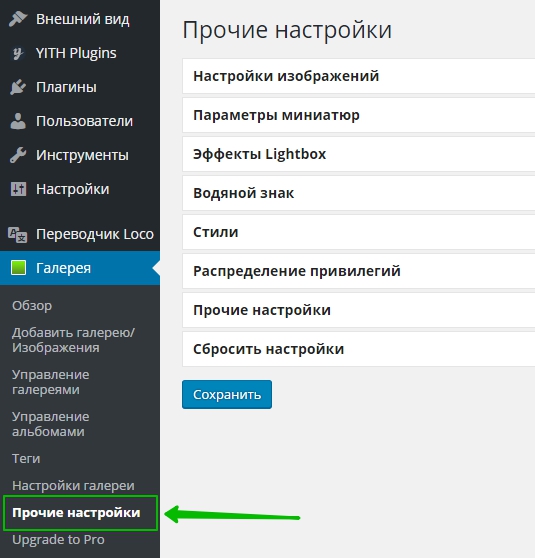
Далее, перейдите на страницу: Прочие настройки. Здесь вы сможете настроить дополнительные настройки.
— Настройки изображений, здесь можно оставить всё как есть, при желании можете перенастроить параметры под себя.
— Параметры миниатюр, можете установить максимальные размеры для миниатюр изображений.
— Эффекты Lightbox, здесь вы можете выбрать эффект для открытия изображений в лайтбокс окне. С эффектами можете поэкспериментировать.
— Водяной знак, можете добавить на изображения водяной знак. Можно выбрать в какой части изображения будет отображаться водяной знак. Вам нужно будет указать URL изображения водяного знака.
— Стили, здесь можно ничего не менять, оставьте всё как есть.
— Распределение привилегий, здесь вы можете указать кому открыт доступ к параметрам плагина Nextgen Gallery.
— Прочие настройки, здесь вы можете добавить ссылку RSS в галерею, можно очистить кэш изображений и т.д.
— Сбросить настройки, здесь вы можете сбросить настройки к значению по умолчанию, то есть к изначальным значениям.
Сохраните сделанные изменения.

На странице Теги вы можете:
— Переименовать существующие теги.
— Удалить существующие теги.
— Изменить ссылку в теге.
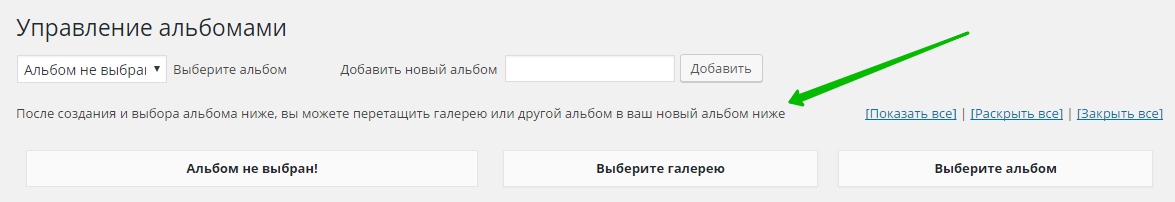
На странице — Управление Альбомами, вы можете создавать альбомы и добавлять к ним галереи.

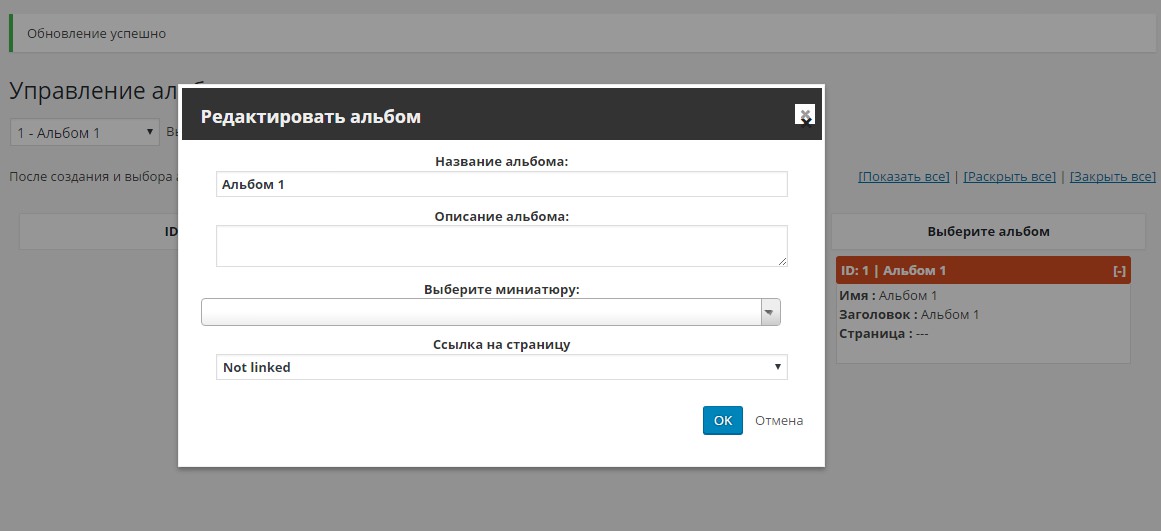
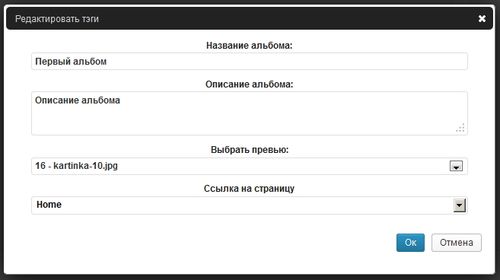
Для создания альбома, укажите имя альбома и нажмите на кнопку — Добавить. После создания альбома вы можете редактировать альбом, указать описание альбома, выбрать миниатюру для альбома, можно выбрать страницу для альбома.

Создание новой галереи
Чтобы создать новую галерею, перейдите на станицу: Добавить Галерею/Изображения.
1 — укажите имя новой галереи.
2 — нажмите на кнопку Добавьте файлы, чтобы загрузить изображения с компьютера.
3 — нажмите на кнопку Начать загрузку, чтобы загрузить изображения в галерею.

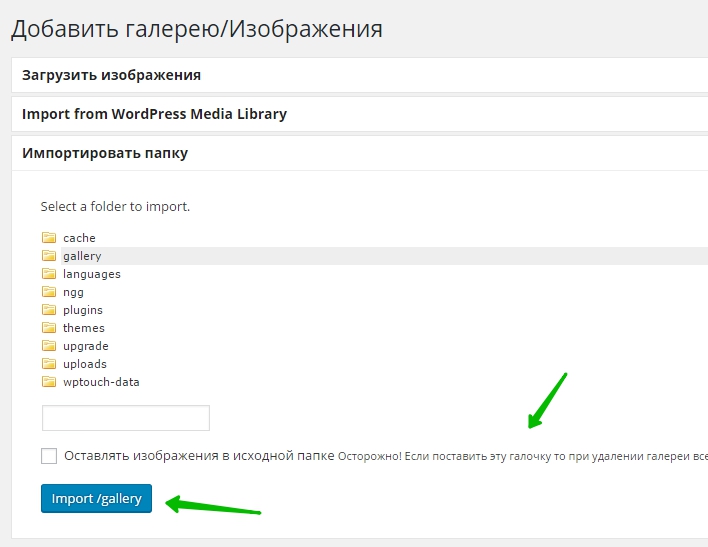
После чего у вас создастся новая галерея. Здесь вы можете импортировать уже готовую папку с изображениями в вашу галерею. Выберите папку и нажмите на кнопку — import/gallery. Обратите внимание, если вы поставите галочку, чтобы оставлять изображения в исходной папке, то при удалении галереи все изображения удалятся из исходной папки.

Далее, перейдите на страницу — Управление галереями. Нажмите по названию галереи, чтобы редактировать или изменить галерею.

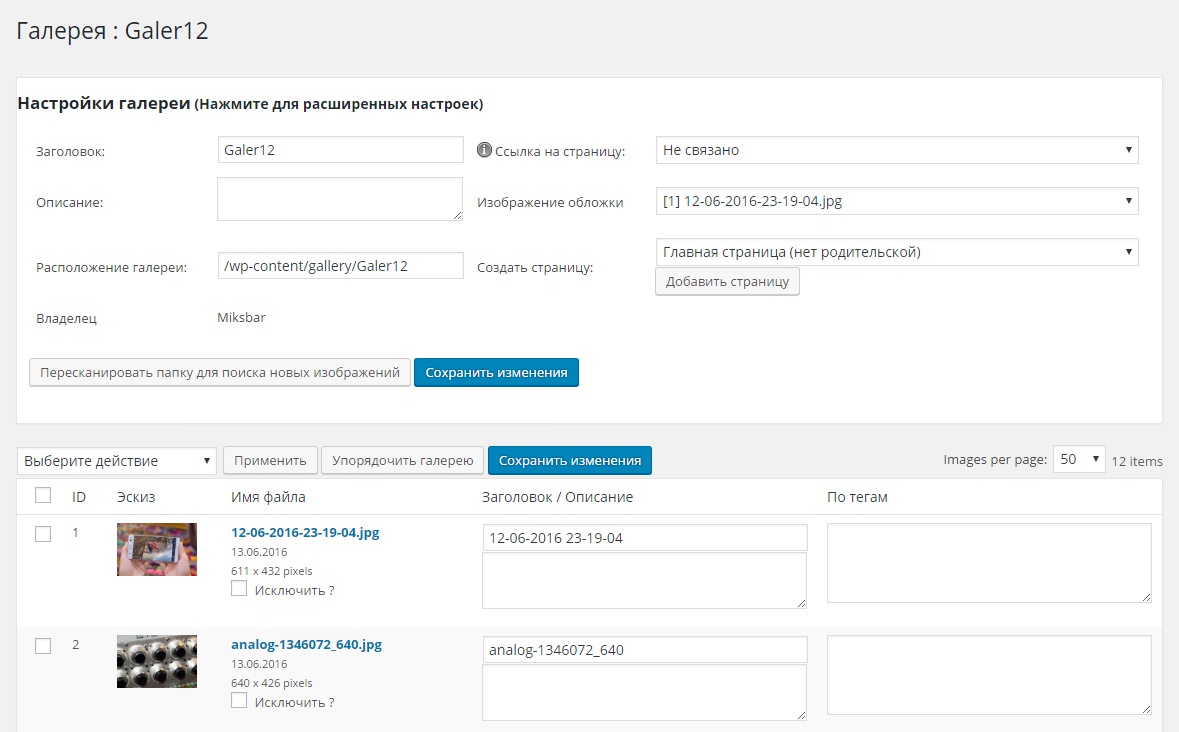
На странице галереи вы сможете изменить основные параметры галереи — заголовок, описание, расположение галереи, ссылку на страницу, изображение обложки. Можно исключить любое изображение из галереи.

Добавление через запись или страницу
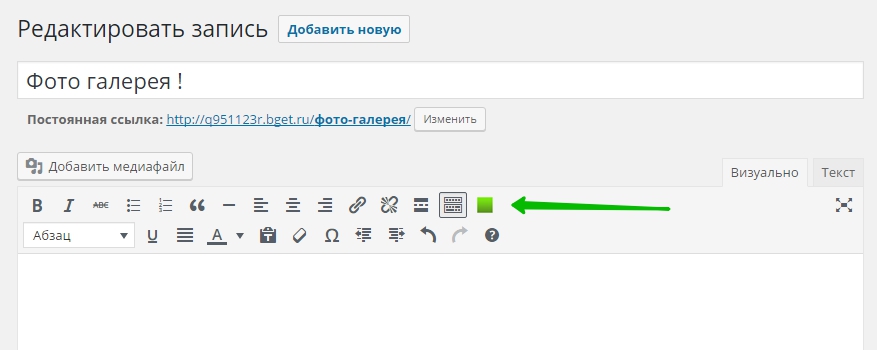
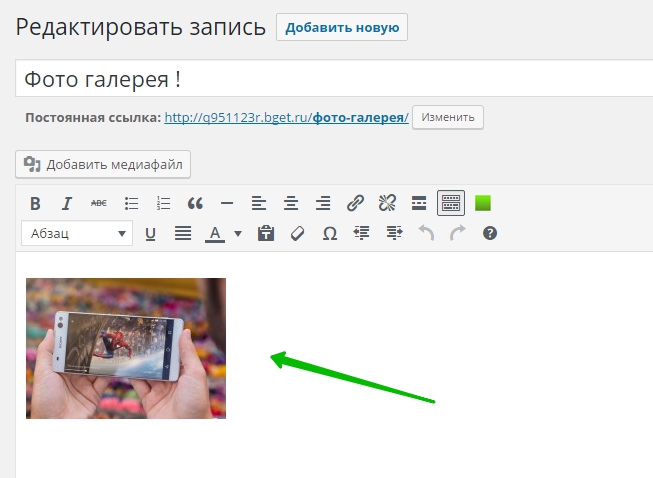
Откройте для редактирования или создайте новую страницу или запись. В визуальном редакторе wordpress у вас появится новая зелёная кнопка для добавления галереи. Нажмите на данную кнопку.

Далее, в открывшемся окне выберите вариант отображения галереи. На вкладке — Что вы хотите отображать, нажмите по полю Галереи и выберите галерею которая будет отображаться на данной странице. Нажмите на кнопку — Сохранить.

Далее, на странице появится фото галереи.

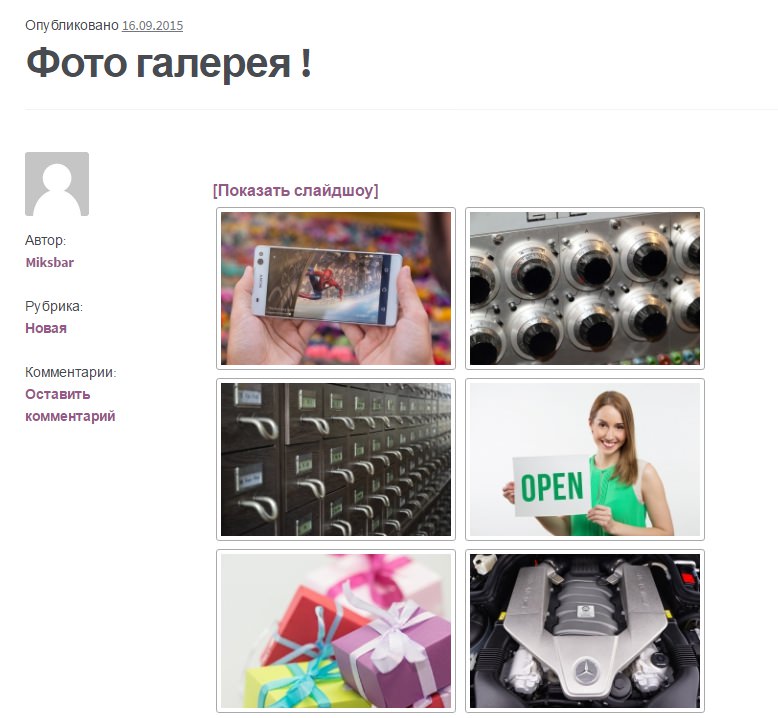
Опубликуйте или обновите страницу, перейдите на сайт. На сайте будет отображаться готовая фото галерея.

Если нажать на изображение, то оно откроется в лайтбокс окне и все изображения галереи можно будет просматривать в лайтбокс окне с помощью стрелок вправо и влево.

Всё готово ! Успехов вам !

info-effect.ru
NextGEN Legacy - создаем красивую галерею в Wordpress | WPNICE
NextGEN Legacy — статья о плагине версии 1.9.13. Это последняя версия галереи перед переходом на новую версию. Nextgen Gallery – это самый популярный и востребованный плагин для создания галерей для WordPress сайтов. С помощью Nextgen Gallery вы сможете вставлять в посты и страницы вашего блога не только галереи, но и отдельные фото и даже целые слайд шоу. Одним словом — эффективно управлять вашими графическими файлами и показывать их пользователям во всей красе. На сегодняшний день, это самый популярный плагин для создания галерей на WP.
Еще сравнительно недавно, Nextgen Gallery хоть и был сверх популярен, но все таки обладал некоторыми минусами. Например, возникала проблема с кириллицей и весьма высокой нагрузкой на сервер. Проблемы эти уже давно решены, хотя назвать плагин легким, я бы все таки, не решился и сейчас.Плагин уже давно и полностью русифицирован. В этой статье я подробно расскажу вам о всех настройках плагина. О том, как создавать альбомы с галереями и как использовать их на страницах вашего сайта.


Возможности Nextgen Gallery
Настройка галерей
- Удобное, централизованное управление всеми вашими галереями изображений и фотографий из удобной панели управления плагином.
- Редактирование. Вы всегда можете создавать новые галереи, дополнять и редактировать ранее созданные.
- Управление миниатюрами. Генерация и настройка отображения миниатюр для ваших изображений.
- Редактирование изображений. Возможность задавать теги, описания, заголовки для отдельных изображений.
- Водяные знаки. Быстрое создание водяных знаков и защитных текстов на ваших изображениях.
- Альбомы. Объединяйте ваши галереи в альбомах для большего удобства.
Вывод галерей
- Два типа галерей для вывода на страницах вашего сайта. В виде слайд шоу галерей и в виде галереи миниатюр.
- Вывод одиночных изображений.
Управление из меню настроек и шорткоды
- Вы можете использовать удобное меню настроек плагина для управления галереями или воспользоваться шорткодами для более продвинутого использования. Кроме того, к вашим услугам специальная кнопка для быстрой вставки галерей и изображений в визуальном редакторе.
Установка и активация
Установка плагина совершенно стандартна. После установки и активации, в нижней части боковой консоли WordPress появится новое меню – «Галерея», все пункты которого мы сейчас разберем подробно.
Nextgen Gallery — настройка
Обзор
В этой вкладке показано, сколько всего галерей и изображений имеется в наличии. Кроме того, отображены последние новости от разработчиков Nextgen Gallery и блок ссылок на похожие плагины. Тут же можно загрузить русскую локализацию.
Добавить галерею/изображения
Загрузить изображения — загрузчик изображений в гелереи. Картинки можно сразу загружать в заранее созданную галерею. Есть возможность, воспользоваться flash-загрузчиком.Добавить галерею — добавление новой, пустой галереи.Загрузить zip-файл — загрузка изображений не по одному, а целым zip-архивом.Импортировать папку с изображениями — вкладка для импорта картинок из других папок.
Галереи
Тут собраны все созданные вами галереи и базовая информация о каждой из них: ID, галереи, ее название, количество фотографий в ней. Отметив любую из галерей, вы можете выбрать из выпадающего списка набор действий которые можно тут применить ко всем изображениям — удалить, установить водяной знак.., и прочее. Подробнее смотри ниже в разделе «Редактирование изображений в галереях».
Альбомы
Управление альбомами и галереями. Важно помнить, что галереи могут входить в состав альбома, а не наоборот. То есть, сначала вам нужно создать альбом и уже в него добавлять имеющиеся галереи.
Теги
Управление имеющимися тегами изображений. Переименовать, удалить, изменить ссылку. Сами теги вы можете назначать картинкам при редактировании изображений в галереях.
Настройки
- Основные настройки. В этой вкладке собраны все основные настройки плагина, Здесь можно, например, прописать новый путь к папке с картинками галерей или поменять настройки, которые касаются тегов и категорий. Настройки по умолчанию лучше не менять, так как все настроено оптимально.
- Превью. Вкладка, полностью посвященная настройке миниатюр изображений. Можно изменить их качество и размер.
- Изображения. Тут настройка размера изображений (если включен чекбокс — автоматически изменять размер изображений при загрузке). Очистка кеша и настройка качества выводимых картинок.
- Галерея. Настройка внешнего вида галерей. При желании можно увеличить максимальное количество изображений, выводимых на странице или количество колонок изображений, а так же настроить показ слайд-шоу.
- Эффекты. Вкладка для разных типов эффектов при клике по картинке в галерее. При использовании стороннего плагина для эффектного вывода картинок, рекомендую выставить на — «Ничего», дабы избежать возможных конфликтов с плагином.
- Водяной знак. Настройка водяного знака для изображений ваших галерей. Настраивается положение относительно картинки, шрифт, выводимый текст или изображение.
- Слайдшоу. Настройка слайдшоу. Можно задать его размеры, скорость смены изображений и режим перехода одного в другое. Изображения могут сменять друг друга, как вашей душе угодно: плавно растворятся, наезжать друг на друга и т. д.
Стили
В этой вкладке собраны все css-файлы плагина, открытые для редактирования. Выбрав один из вариантов вы можете применить его для вывода галерей.
Роли
Если на вашем сайте есть пользователи которые имеют расширенный доступ к админке, то в этом разделе вы можете детально назначить им права.
О плагине
Полная информация о Nextgen Gallery и его создателях.
Сбросить/удалить
Обнуление всех произведенных настроек плагина или его полное удаление.
Создание галерей и альбомов
Создайте новую галерею, воспользовавшись вкладкой Добавить галерею/изображение. С помощью кнопки «Выберите файлы» загрузите изображения с компьютера. Не забудьте только перед этим выбрать собственно саму галерею, в которую вы будете загружать изображения. Кликните на кнопку «Загрузить изображения». Дождитесь пока плагин загрузит все картинки и создаст для них миниатюры. Галерея успешно создана!Для создания альбомов перейдите в соответствующее меню — «Альбом».

Помните, что в Nextgen Gallery альбом состоит из галерей, а не наоборот. Создаете первый альбом — «Добавить новый альбом» и перетащите туда нужные галереи из правой части страницы. Жмите для сохранения — «Обновить». В последствии, вы всегда можете изменить сохраненные альбомы, выбрав нужный и перетащив из него галереи или изменить данные, кликнув на — «Редактировать альбом».

Вставка галерей в пост
Создайте новый пост или страницу, либо используйте уже созданную ранее. В визуальном редакторе вы увидите новую иконку – Nextgen. Поместите курсор в то место, куда задумали поместить галерею и кликните на этот значок. В возникшем диалоговом окне выберете название созданной ранее галереи и способ вывода изображений. Кликните на «Вставить», сохраните или обновите пост/страницу. Галерея добавлена!
Редактирование изображений в галереях
Для более тонкой настройки изображений, вы можете перейти в «Галереи» и кликнуть на нужную. В верхней части страницы можно изменить название и описание галереи, а так же задать страницу к которой галерея будет привязана. Ниже в выпадающем меню «Групповые действия» можно выбрать один из множества способов по разному изменять и воздействовать на изображения (предварительно, нужные должны быть выделены в чекбоксах внизу).Еще ниже будет весь список изображений в галерее. Каждому в соответствующих полях можно изменить заголовок, описание и назначить тег.
Настройка виджетов Nextgen Gallery
Галереи изображений можно выводить не только в постах и на страницах, но и в сайдбаре, использовав виджеты Nextgen Gallery. Найти их можно в разделе «Внешний вид — Виджеты». Всего предусмотрено три виджета:
- Nextgen Media RSS — виджет, который отображает ссылки Media RSS для NextGEN Gallery.
- Nextgen слайд шоу — как понятно из названия, выводит поочередно картинки из выбранной галереи.
- Виджет Nextgen — показывает сразу несколько изображений выбранных галерей в зависимости от настроек.
Вообще говоря, существует довольно много разных плагинов — галерей. И платных и бесплатных. Но Nextgen Gallery по праву, давно и серьезно занимает положение лидера и активно поддерживается разработчиками и массой поклонников. Конечно такой популярный плагин просто не мог бы обойтись без сторонних дополнений и расширений.О самых популярных плагинах для этой замечательной галереи вы можете почитать в отдельной статье — NextGEN Gallery — плагины и расширения.
Версия плагина на момент написания (обновления) статьи — NextGEN Gallery 1.9.12.
Список шорткодов для работы с галереей
Use Image Tags to Create Galleries/Albums[ nggtags album=WordPress,Cologne,Ireland ]
Display Captions in Thumbnail Galleries[ nggallery id=1 template=caption ]
Basic Filmstrip Galleries[ nggallery id=2 template=carousel images=7 ]
Template Engine for Gallery Types[ nggallery id=1 template=sample1 ] [ nggallery id=1 template=sample2 ] [ nggallery id=1 template=sample3 ] [ nggallery id=1 template=sample4 ] [ nggallery id=1 template=sample5 ] [ nggallery id=1 template=sample6 ]
Display Exif Data[ imagebrowser id=28 template=exif ]
Sort Images in a Gallery Based on Their Tags[ nggtags gallery=cologne,wordpress,.. ]
Integration with Third Party Plugins[ monoslideshow id=1 w=450 h=350 ] [ nggallery id=1 template=galleryview images=0 ] [ media id=6 width=320 height=240 plugins=revolt-1 ] [ media id=3 width=320 height=240 plugins=rateit-2 ]
Add Tag Clouds[ tagcloud]
Single Pic Options[ singlepic id=x w=width h=height mode=web20|watermark float=left|right ]
Страница в каталоге WopdPress
Страница версии 2+
Уважаемые читатели. Я не могу оказывать техподдержку по всем плагинам и темам. Особенно в комментариях. Используйте авторские сайты.
wpnice.ru
NextGEN Gallery галерея - Русифицированные плагины для WordPress (ВордПресс)
Добавлен 12.05.2008 в рубрику Плагины, страница обновлена 24.06.2009
Автор плагина: Alex Rabe Автор перевода: olart.ru & sonika.ru
В архиве: русификатор + русифицированная кнопка галереи в виз. редакторе. NextGen Gallery — самая популярная галерея для WordPress.NextGen Gallery — самая популярная галерея для ВордПресс, с помощью этого плагина легко создавать галереи, группировать их в альбомы, множество настроек и стилей для отображения фотографий. Поддержка плагина Role Manager и WPMU
Скачать NextGEN Gallery можно тут.
Обратите внимание на то, что поменялись условные коды для вставки галерей и альбомов Nextgen Gallery начиная с версии 1.0.1 (старые коды тем не менее тоже работают).
Внимание! Для вставки галереи с подписями под миниатюрами используйте шаблон [nggallery id=x template=caption] где x — ID галереи.
Для более младших версий ВордПресс (версии с 2.1.3 по 2.6.3 включительно) используйте Nextgen Gallery v.0.99.1:
Возможности плагина NextGEN Gallery
новое с версии 1.2.0
- новый код [tagcloud] генерирует облако фотографий
- новый код [recent max="7" template="filename" /] и [random max="7" template="filename" /] для показа последних/случайных изображений
- возможность создания миниатюр вручную (кроп)
- поддержка плагинов для мультиязычного блога polyglot или qtrans
Новое с версии 1.0.1:
- управление метками для изображений (как в плагине Simple Tags)
- можно переместить файл стилей галереи (по умолчанию nggallery.css) в папку своей Темы и этот файл не перезапишется при автоматическом обновлении NextGEN Gallery (актуально, если вы правили nggallery.css). При этом в меню «внешний вид» плагина NextGEN Gallery для редактирования будет показываться файл nggallery.css из папки вашей Темы.
- появилась возможность трансляции RSS ленты галерей (с новыми фотографиями)
- поддержка Cooliris/PicLens
- перемещение и копирование изображений между галереями
- и множество других маленьких и больших изменений в новой версии
А также:
- Сортируемые альбомы: вы можете группировать свои галереи в альбомы и регулировать местоположение в альбоме каждой галереи
- Настройки: размера автоматически создаваемых миниатюр, их качество, соотношение сторон (квадратные или пропорционально уменьшенные)
- Загрузка zip архивов с изображениями (не работает в режиме Safe-mode) и автоматическая распаковка архива на сервере в заданную папку галереи
- Водяной знак: картинка или текст, местоположение водяного знака на фотографии регулируется, водяной знак можно ставить не на все фотографии
- JavaScript эффекты: возможность использовать Thickbox, Lightbox или Highslide
- Несколько готовых стилей CSS: просто активируйте подходящий и используйте! Можно создать собственный css файл или отредактировать существующий
- Слайдшоу на основе Flash
- Кнопка в визуальном редакторе для вставки галереи (выбор галереи из выпадающего списка)
- Доп. вкладка во встроенном загрузчике для выбора и вставки в пост/страницу изображений из галерей (предприсмотр миниатюр)
- Виджеты : слайдшоу, показ изображений в случайном порядке или только последние
- Переведена более чем на 15 языков!
- Изображениям можно присваивать теги (метки) — галерея из фотографий с определенными метками создается на лету, при этом фотографии могут на самом деле «физически» принадлежать разным галереям
- Можно импортировать такие мета данные, как EXIF, IPTC или XMP
- Сортировка изображений в галерее: по алфавиту, ID или ваш собственный порядок миниатюр
Теги: flash, lightbox, thickbox, watermark, WPMU, zip, важное, водяной знак, галерея, самораспаковывающиеся архивы, слайдшоу, фото,
Смотрите также плагины:
mywordpress.ru
Хитрые особенности использования плагина NextGEN Gallery для WordPress

 На днях получил новый опыт использования популярного плагина NextGEN Gallery для WordPress, позволяющего создавать очень мощные и функциональные фотогалереи. Статистика показывает, что это самый популярный и часто используемый плагин для построения фотогалерей. Специально искал плагин, позволяющий гибко структурировать фотогалереи по вложенным каталогам нескольких уровней и после просмотра многочисленный решений на эту тему в конечном итоге выбрал NextGEN Gallery. О его настройке написано уже довольно много и подробно в Интернете, поэтому не буду останавливаться на общеизвестных вещах. Опишу несколько существенных особенностей, всплывших в процессе его настройки.
На днях получил новый опыт использования популярного плагина NextGEN Gallery для WordPress, позволяющего создавать очень мощные и функциональные фотогалереи. Статистика показывает, что это самый популярный и часто используемый плагин для построения фотогалерей. Специально искал плагин, позволяющий гибко структурировать фотогалереи по вложенным каталогам нескольких уровней и после просмотра многочисленный решений на эту тему в конечном итоге выбрал NextGEN Gallery. О его настройке написано уже довольно много и подробно в Интернете, поэтому не буду останавливаться на общеизвестных вещах. Опишу несколько существенных особенностей, всплывших в процессе его настройки. Размер иконки по умолчанию
Размер иконки по-умолчанию в NextGEN Gallery составляет менее 100px и смотрится довольно куцо. Лучше сразу установить его хотя бы в 150px и добавить обрезку до квадратной формы. В зависимости от темы размер иконки можно увеличить до 200px.


Экономия места на сервере
Файлы фотографий современных цифровых фотоаппаратов имеют весьма ощутимый размер, легко доходящий до 20МБ и более у каждой картинки. При этом многие пользователи выкладывают такие файлы на свой сайт без всякой предварительной обработки, не задумываясь о том, что место на сервере очень скоро закончится и придется платить за дополнительные гигабайты. При создании встроенных в WordPress галерей эту проблему успешно решает плагин Resize Image After Upload (http://wordpress.org/plugins/resize-image-after-upload/), позволяющий автоматически уменьшать оригинал загруженного изображения до нужного вам размера, однако с NextGEN Gallery он не работает. К счастью в NextGEN Gallery есть встроенная возможность применять пакетное изменение размера к группам выбранных картинок: операция Resize Images на вкладке Manage Galleries.
При этом размер файлов уменьшается даже не на порядок, а на порядки. Чтобы экономия места при этом действительно состоялась, придется пожертвовать некоторой безопасностью применительно к своим исходным фотографиям: по умолчанию в NextGEN Gallery включено сохранение резервных копий загруженных изображений. Эту опцию лучше отключить и тогда место на сервере действительно удастся существенно сэкономить, сейчас она называется Backup the original images.


Водяные знаки и невозможность сохранить настройки в «Other Options»
Водяные знаки на изображениях – почти непременный атрибут, используемый для сохранения авторских прав на изображение и для дополнительного напоминания о его источнике тем, кто его себе скачает и сохранит. В галерее NextGEN Gallery есть замечательная возможность производить пакетное добавление водяных знаков как из текста, так и из заранее заготовленного файла изображения в формате PNG с прозрачным фоном. Однако в последних версиях фотогалереи здесь может поджидать неприятный сюрприз: иногда может возникнуть ситуация, когда настройки водяных знаков вдруг перестанут сохраняться. И не только они, но и вообще любые настройки, находящиеся на вкладке Other Options. Я столкнулся именно с такой проблемой и отправился за решением в англоязычный сегмент Интернета.
Оказалось, что с подобной проблемой, когда дополнительные настройки (вкладка Other Options) NextGEN Gallery не сохраняются, сталкивались очень многие, а некоторых даже выбрасывало при попытке сохранения на главную страницу. Среди многочисленных советов, как решить эту проблему, я обратил внимание на один, данный одним из разработчиков: он советовал удалить языковой файл, если тот был создан для плагина галереи. Прочитав об этом, вспомнил, что пытаясь облегчить жизнь пользователям сайта, тоже сделал файл с переводами наиболее часто используемых разделов и команд. Попробовал его удалить и – о чудо, настройки стали сохраняться! Кстати, многие также не рекомендовали изменять Permalink slug по-умолчанию (nggallery) и использовать собственные шаблоны.
Следующий нюанс обнаружился при попытке применить водяной знак из приготовленного PNG-файла. В подсказке к настройкам было сказано, что достаточно указать относительный от корня сайта путь к файлу и все будет работать. Работало, но только в предварительном просмотре – при реальной обработке файлов возникало успокаивающее сообщении об успешности операции, однако водяные знаки на изображениях не появлялись. Пришлось попробовать другой вариант – вписать в поле пути полный URL картинки с водяным знаком. И снова, о чудо, после этого водяной знак из файла оказался перенесен на изображения. Вот такие сюрпризы на ровном месте даже в мегапопулярном плагине для самого популярного движка WordPress…
Update: В версии V2.0.66.16 плагина от 30.07.2014 появился полноценный русский перевод всего интерфейса. Также перестала работать функция применения водяного знака в виде изображения. К счастью, эта проблема легко решилась переключением на текстовый водяной знак и обратно с сохранением настройки при каждом переключении.


Похожее
ikalm.ru
» NextGEN Gallery — лучший WordPress плагин для создания фотогалерей
NextGEN Gallery — лучший WordPress плагин для создания фотогалерей

NextGEN Gallery — один из самый популярных Вордпресс плагинов для создания фотогалерей. При помощи данного WordPress плагина Вы сможете создать красивые галереи непосредственно у себя на блоге, а также сгрупировать их в тематические альбомы. А если в добавок к нему (плагину NextGEN Gallery) установить WP eStore, то получиться функциональный фото магазин. Как сделать интернет — магазин по продажи фото на WordPress читайте здесь.
Вордпресс плагин NextGEN Gallery поистине лучшее решениее для создания галерей, более того плагин офиально поддерживается Photocrati Media, одним из ведучих разработчиков Вордпресс тем для фотографов. Новые обновления плагина бесплатны, как и впрочем сам плагин.
А пока разберемся как установить и настроить Вордпресс плагин NextGEN Gallery.
Шаг 1. Установка плагина NextGEN Gallery
Для начала скачайте сам плагин из официального каталога расширений WordPress или с сайта http://www.nextgen-gallery.com/, жмите на кнопку «Download NextGEN Gallery».Также плагин можно установить на свой блог непосредственно с админ панели Вордпресс. Для этого в консоли управления Вордпресс нажмите «Добавить новый плагин» и в строке поиска укажите NextGEN Gallery, затем найдите в списке именно NextGEN Gallery (без каких-либо добавлений) и смело жмите «Установить».
Шаг 2. Настройка плагина NextGEN Gallery
После установки и активации плагина в консоли управления у Вас должна появится ссылка Gallery.
Для русификации плагина, нажмите на кнопку «Download» в главном окне настроек NextGEN Gallery
Перейдите на вкладку Настройки, чтобы задать основные параметры.
Основные настройки, которым нужно уделить внимание:
- Путь к галереи — это путь, где вы будете хранить изображения. Каждая ваша Галерея будет иметь свою папку.
- Удалить файлы изображений — если вы собираетесь переделывать что-то, вы, наверное, не захотите удалять изображения, если вы удалите галерею. Но если галерею будут создавать пользователи, возможно, вы захотите это сделать.
- Активировать ЧПУ — это включает ЧПУ (человеко-подобные URL-ы) для ваших галерей.
- Создать новый URL изображения с ЧПУ ссылкой — это об опции постоянных ссылок. Чтобы обновить структуру, щелкните по кнопке Ок. Вам нужно сделать это всего один раз.
В остальных вкладках вы можете указать опции отображения. Выберите ваши стандартные размеры миниатюр и основной размер ваших изображений. Когда вы закончите с этим, вы можете создавать свою первую галерею.
Шаг 3. Добавление новой галереи
В меню консоли перейдите в Галерея → Добавить галерею. Введите название вашей новой галереи. Нажмите Добавить галерею.
После того, как вы создали галерею, вы получите шорткод с уникальным номером для отображения галереи в записи или на странице.
id галереи = порядковый номер галереи. Все галереи отображаются на основе id.
Шаг 4. Загрузка изображений
После того, как вы добавили изображения в список, выберите галерею, в которую вы хотите их вставить. Щелкните по кнопке Загрузить изображения и подождите, пока они загрузятся. Миниатюры будут автоматически созданы, изображения будут уменьшены согласно параметрам, которые вы выбрали в настройках. Если миниатюры обозначаются, но не отображаются картинки, задайти область отображения изображения вручную.
Можно поставить галку, чтобы изображения автоматически уменьшались до 800 x 600 px. Эта возможность, которая позволяет вам использовать в галерее измененные изображения вместо оригинальных. Размер этих изображений вы установили в настройках.
Вы также можете перетянуть изображения на страницу и загрузить их (так называемая функция .
Когда закончите добавлять фотографии, нажмите кнопку Загрузить изображения.
Шаг 5. Редактирование фотографий в галерее
После того, как изображения загружены, вы можете сразу же редактировать галерею, щелкнув по ссылке, или использовать боковое меню, щелкнув по Галереи.
Вверху окна редактирования вы увидите опции, а внизу — изображения, которые вы только что загрузили. Вверху страницы содержатся некоторые расширенные настройки, которые отвечают за размещение и ссылки ваших галерей. Это выходит за рамки нашего руководства. Если вы просто примете значения по умолчанию, галерея удачно отобразится.
Вверху колонки находится выпадающий список действий, которые вы можете применить к каждому изображению.
- Щелкните один или несколько чекбоксов рядом с изображениями для того, чтобы применить к ним действие массово.
- Используйте индивидуальное меню каждого изображения для создания мета-тегов, изменения миниатюры, поворота изображения, публикации или удаления изображения.
- ID важен для включения изображений в статьи. Вам может понадобиться это позже, для шорткода. Здесь вы получите ID изображения в случае необходимости.
Справа от таблицы изображений вы увидите поля для ввода информации об изображении. Чекбоксы позволят вам исключить или включить изображения в эту галерею. Поставьте отметку возле тех изображений, которых вы не хотите видеть на сайте.
Для отображения ваших фото есть множество шаблонов. Если вы выберите тот, который отображает названия и описания, он возьмет их именно отсюда. Теги удобны, так как вы можете создать шорткод с тегами, который будет получать все фото с одинаковыми тегами.
Шаг 6. Создание альбома для организации галерей
Перейдите в боковое меню консоли Галерея → Альбом. Введите имя для нового альбома. Щелкните по кнопке Добавить.
В чем разница между галереей и альбомом? Проще говоря, галереи содержат ваши изображения, а альбомы содержат ваши галереи. Альбомы работают как ссылки или закладки для того, чтобы легко перемещаться между галереями, а уже сами галереи будут отображать ваши изображения.
Если у вас не очень много галерей, вам не нужно помещать их в альбом, но вы можете использовать альбомы на свое усмотрение.
Добавьте альбом и привяжите его к странице.
Выберите альбом из выпадающего списка. Перетяните галерею в альбом. Нажмите кнопку Обновить, иначе изменения не будут сохранены.
Я перетяну свою тестовую галерею в Новый альбом и затем помещу этот альбом на страницу.
Так вы можете упорядочить ваши альбомы и галереи. Возможно, будет проще, если вы будете воспринимать альбомы как разделы, а галереи — как подразделы. Мне кажется, что терминология здесь немного путает, так как для меня более логичным было бы размещение альбомов внутри галереи. Размещение столбцов тоже не очень логично, как по мне.
- Правый столбец содержит список альбомов.
- Центральный столбец содержит список галерей, не добавленных в альбомы.
- Левый столбец покажет галереи, которые добавлены в альбом, который вы выбрали в выпадающем списке.
Шаг 7. Добавление галереи на страницу
Создайте новую страницу (или запись) с названием Вашей будущей Галереии или с произвольным названием. Укажите шорткод с номером галереи в окно редактора. Сохраните вашу страницу и посмотрите на нее в режиме просмотра.
Теперь посмотрите на галерею живьем на вашем сайте:
Галерея NextGen поставляется с несколькими встроенными шаблонами для разных эффектов отображения. Вы можете изменять разметку, используя различные параметры в шорткоде. Вот пример слайдшоу карусели, это встроенная функция:
[nggallery id=1]
Есть и другие шорткоды! Ознакомтесь со список доступных шорткодов на странице http://www.nextgen-gallery.com/
Разнообразте свой Вордпресс блога прекрасными фотогалереями при помощи плагина NextGEN Gallery. Теперь вы знаете, как создать фото галерею. Остались вопросы? Задавайте их в комментариях.
petralex.net
Настройка плагина NextGen Gallery
Ко мне часто обращаются с просьбами помочь установить и настроить тот или иной функционал для сайтов на WordPress. Чаще всего я не отказываю, делаю, а затем – пишу подробную или не очень Инструкцию, по настройке и использованию того или иного плагина. Несколько дней назад ко мне обратился читатель с просьбой быстро поставить и настроить Галерею фотографий на его сайте. Исходя из пожеланий, я понял, что для решения этой задачи лучше всего подойдет плагин NextGen Gallery.
Я как-то уже выкладывал статью, посвященную настройке этого плагина. Тогда была прежняя версия. Чтобы не ошибиться – решил написать Инструкцию еще раз. Выслал – человек остался доволен.
Вот я и решил опубликовать эту Инструкцию для всех.
Она не полностью описывает все без исключения настройки этого замечательного плагина. В ней я изложил главные моменты, которые позволяют быстро настроить основные функции плагина – вывести фотографии в виде Галереи, а не Слайдшоу, и для каждой фотографии добавить короткое описание.
Плагин у меня не русифицирован. Возможно, у кого-то есть локализация для последней версии плагина – скиньте, пожалуйста, я выложу для всех.
Текст Инструкции я не редактирую, он такой же как я высылал заказчику, поэтому в нем идет такое повествование. Вся Инструкция сопровождается скриншотами, для удобства изучения настроек.
Итак, начинаю.
Настройка и использования плагина NextGenGallery
Я установил последнюю рабочую версию плагина,она не локализована на русский, но я постараюсь написать основное и показать в картинках – как создать Галерею и как ее вывести внутри записи.
Вы просили сделать так, что бы в один ряд у вас выводилось три картинки. Я сделал.
Немного о настройках:
У плагина есть своя вкладка настроек в Консоли Управления. Расположена слева в самом низу:

Я подчеркнул красной чертой основные для вас страницы настроек плагина, которыми вы будете пользоваться.
На странице Option вы увидите несколько Вкладок:

Перейдите на вкладку Images:

Я подчеркнул красным важный элемент настройки вывода Картинки – ее размер в пикселах – ширина и высота.
Это размер всплывающего окна.
СОВЕТ: Делайте все картинки одного размера, например 800 на 600 пиксел, или другой корректный размер (корректный = соотношение 2 к 1 или 4 к 3).
Если ваши большие картинки будут разного размера, то в окне размером 800 на 600 они потеряют в качестве изображения, если картинки маленькие – будут «размазанными» и т.д.
Если вы планируете выводить большие картинки в другом размере, тогда замените выбранный размер 800 на 600 другим размером, например:
500х500
600х300
750х400
И так далее. После этого не забудьте сохранить изменения.
Как добавить новую галерею
Перейдите на страницу Add / GalleryImage. Откройте вкладку – Add New Gallery

Сначала надо придумать Имя для Галереи изображений и записать в этом окне.
СОВЕТ: неиспользуйте русские буквы. Лучше пишите транслитерой, чтобы и вам понятно было о чем эта галерея.
Например: в галереи вы хотите добавить картинки природы, виды гор. Тогда имя рубрики напишите так: Priroda_Gory. Не используйте пробелы (не рекомендуется). Можно использовать цифры без пробелов.
ВАЖНО! Не добавляйте файлы изображений, в имени которых – русские названия!
Файлы только на английском.
СОВЕТ: не надо придумывать файлам имена в виде чисел. Желательно (для лучшей индексации поисковиками – файлу дать английский термин). Если на картинке – тушь для ресниц – так и назовите файл: mascara.jpg.
Формат файлов – стандартный: JPG, GIF, PNG.
Если файлы посвящены какой-то рубрике, общей теме – назовите также (примерно) и Галерею. Например: Mascara
Затем нажмите кнопку – Add gallery.
Галерея будет создана и вы увидите ее короткий ID в виде числа.

Видите? Вверху появился номер созданной Галереи – id=4. Можете запомнить номер, он вам пригодится.
Теперь вам надо добавить в эту Галереи файлы картинок.
Вы находитесь в первой вкладке страницы. Сначала выберите в открывающемся списке – Choose gallery. Найдите созданную Галерею и подставьте ее в этом окне.
Затем Нажмите кнопку – Browse… Откроется окно и на своем компьютере выберите подготовленные файлы картинок.
СОВЕТ: Готовьте картинки для Галереи заранее, с установленными размерами. Создайте Папку, назовите ее Галереи. Внутри – папки с Галереями по именам Галерей (так же как здесь). Вам будет легче искать и ориентироваться в дальнейшем.
Напомню, что в Записи миниатюры выводятся по 3 штуки в ряд. Значит, ваша Галерея должна иметь число фоток, краткое трем, например: 3, 6, 9 и т.д.
Вы можете добавить картинки сразу все. Для этого нажмите на клаве кнопку Ctrl и мышкой пометьте все фотки для добавления.
Я сейчас буду делать для примера чтобы показать:

Теперь, после выбора картинок, нажимаете кнопку – Открыть.

Видите – список из трех файлов? Теперь нажмите кнопку – Upload images.
Подождите когда плагин добавит все картинки в Галерею.

Если все прошло удачно – появится вот такое сообщение — 3 picture(s) successfully added

Значит, Галерея создана и добавлена в вашу коллекцию.
Если что-то пойдет не так – будет ошибка и Галереи не будет. Попробуйте повторить.
Как добавить картинки в Запись
После того, как вы создали Галерею, вы можете ее добавить в вашу запись. Переходим в режим редактирования записи (или создания новой), заходим в редактор. В панели редактора у вас появилась новая кнопка – для добавления Галерей:

Поставьте курсор на новую строку.
Нажмите кнопку. Откроется всплывающее окно:

Нажмите на выбор:

Выберите Галерею с именем Mascara. Нажмите кнопку – Insert.
У вас в записи появится короткий код — [nggallery id=6]
Зная ID Галереи (помните, я советовал запомнить), вы можете просто добавлять Галерею с помощью этого кода, только менять ID выбранной Галереи.
Теперь Сохраните запись и проверьте в режиме – Просмотреть изменения.
У вас теперь в этом черновике записи есть две Галереи, созданные мной:

Как создать короткое описание к картинке
При открытии большой картинки посетитель видит следующее:

При перемещении курсора по картинке – направо и налево – появляется посередине стрелка навигации посетителя.
Внизу – слова Image 4 of 6. То есть есть возможность навигации по всем Галереям, добавленным в одну запись. Но нет сопроводительного, короткого описания к каждой картинке. Давайте сделаем вместе.
Откройте страницу Manage Gallery (в консоли управления плагином). Увидите список ваших Галерей.
Здесь вы можете их удалять и редактировать.
Выберите Галерею и нажмите на ее имя – откроется страница редактирования Галереи:

Вас должен интересовать раздел Alt & Text / Description в описании одной картинки. Видите слово в первой картинке – snow? Это тег Alt картинки. А чуть ниже – пустое окно для Описания к картинке. Давайте напишем несколько слов, например:
Заснеженная усадьба графа Волконского под Москвой
Смотрим:

Нажимаете кнопку – Save Changes – Сохранить.
Открываете запись. Нажимаете на просмотр картинки. Смотрите внизу под фото:

Я рассказал вам основные функции для работы с этим плагином.
Если вы внимательно посмотрите все настройки, а их – не менее 80-ти, вы поймете, что плагин имеет очень много интересного функционала.
В одной короткой Инструкции их все не описать. Советую искать более полное Описание возможностей плагина в Сети. Об этом плагине написано очень много, он один из самых популярных плагинов вывода изображений для сайтов на WordPress.
Искать по нему информацию советую с помощью таких запросов:
WordPress плагин NextGen Gallery настройки

На втором месте стоит и мой сайт – каталог шаблонов. Я об этом плагине уже писал, только о предыдущей версии, она немного отличается, но не особенно. В этой больше функционала, но основной – такой же.
Почитайте по ссылкам на первой странице, здесь в основном все хорошие ресурсы и пишут ребята о плагине довольно подробно. Есть и видео – инструкции.
Будут еще вопросы – пишите.
Успехов.
www.wpfreethemes.ru
Настройки плагина галереи NextGen Gallery — LOCO.RU
Чтобы вывести фотки из галереи, отмеченные каким-либо тегом, пишем
Мне это понадобилось, чтобы вывести только 5 фоток из галереи, в которой всего 6 фотографий (до этого выводились они [nggallery id=5]).
Вывести фото с сортировкой по названию файлов:
NextGEN Gallery — наиболее известная галерея для блогов на платформе WordPress, она насчитывает больше 6 млн. установок, с ее помощью вы без труда сможете создать галереи, слайдшоу из фотографий и альбомы из галерей, присутствует немало шаблонов и настроек. Если вы задумывались на тем, как бы организовать на блоге вашу коллекцию изображений или фотографий, то рекомендую начать изучения галерей именно с этого плагина.
1. Как установить NextGEN Gallery

Тут все просто: установка этого плагина ничем не отличается от обычной установки какого-либо другого плагина. Думаю не нужно рассказывать как это делать.
Плагин находится тут: wordpress.org/extend/plugins/nextgen-gallery
2. Как настроить NextGEN Gallery
Выберите в меню Галерея или Gallery и нажимайте.
В открывшемся окошке, в правой части экрана, в блоке »Translation» можно включить русский язык.

Откройте меню Галерея - Настройки:

Рассмотрим некоторые из них:
- Путь к галереи — в этой папке на хостинге будут храниться фотографии.
- Активировать ЧПУ — включение человеко-подобных адрессов для фотогалерей.
- Создать новый URL изображения с ЧПУ ссылкой — Для обновления структуры постоянных ссылок, кликните по кнопке «Ок».
Оставшиеся вкладки интуитивно понятны, на них можно указывать размеры миниатюр, изображений, водяной знак, настраивать слайд шоу и так далее.
3. Добавление NextGEN галереи
Откройте пункт меню Галерея → Добавить галерею / изображения. Укажите название галереи и кликните Добавить галерею.

Вы увидите сообщение с кодом вставки галереи на ваш блог: [nggallery id=n].

4. Добавление фотографий
Кликните по кнопке «Выберите файлы» и укажите файлы для загрузки, после этого в нижнем выпадающем списке выберите нужную галерею и жмите на «Загрузить изображения». Миниатюры создадутся автоматически, фотографии отредактируются так, как указано в настройках.

Фотографии можно просто перетащить — так они тоже добавляются в список загрузки.

5. Управление фотографиями
Верхняя часть страницы посвящена настройкам галереи, нижняя — изображениям.

Над фотографиями есть выпадающий список групповых действий, которые можно совершить на изображениями.

В правом столбце галочками можно исключить отображающиеся фотографии.
Есть достаточно много шаблонов галерей. Шаблон с отображением описания и названия к фотографиям получит текст именно с этой странички. С помощью Тегов можно создать коды для отображения фотографий с определенными тегами.

6. Добавление альбома
Для добавления и редактирования альбома перейдите в меню Галерея — Альбом. Укажите название нового альбома и кликните на кнопку Добавить.
Альбом от галереи отличается тем, что альбом состоят из галерей, галереи состоят из ваших фотографий. То есть с помощью альбомов удобно передвигаться между галереями.
Если вы создадите мало галерей, то альбомы вам вряд ли понадобятся.

Создайте альбом и свяжите его со страницей.

Выберите альбом. Для добавления галереи в альбом перетяните ее мышкой в альбом и кликните «Обновить».

7. Добавление галереи на страницу
Тут все легко: просто добавьте код с id галереи там где вам нужно. С

Вот так будет выглядеть галерея:

У NextGen галерей есть несколько шаблонов по умолчанию с разными эффектами. Вид галереи настраивается через параметры кода вставки.
Пример slideshow шаблона carousel:
[nggallery id=1 template=carousel images=3]

Список остальных параметров можно прочесть вот тут: www.nextgen-gallery.com/nextgen-gallery-features
Параметры кодов вставки:
Отображать подписи в виде эскизов галереи
- [ nggallery id=2 template=caption]
Основные Filmstrip галереи
- [ nggallery id=2 template=carousel images=5]
Использовать изображение тегов для создания галереи / Альбомов
- [ nggtags album=Nature,England,Sea]
Template Engine for Gallery Types
- [ nggallery id=2 template=sample1]
- [ nggallery id=2 template=sample2]
- [ nggallery id=2 template=sample3]
- [ nggallery id=2 template=sample4]
- [ nggallery id=2 template=sample5]
- [ nggallery id=2 template=sample6]
Отображать Exif данные
- [ imagebrowser id=28 template=exif]
Сортировка изображений в галерее на основе их тегов
- [ nggtags gallery=Sea,England,..]
Интеграция с сторонними плагинами
- [ monoslideshow id=1 w=560 h=460]
- [ nggallery id=2 template=galleryview images=0]
- [ media id=7 width=520 height=424 plugins=revolt-1]
- [ media id=3 width=330 height=250 plugins=rateit-2]
Добавить облака тэгов
Опции одиночного изображения
- [ singlepic id=y w=ширина h=высота mode=web20|watermark float=left|right]
Оригинал: wordpresso.org/plugins/nextgen-gallery-samyiy-populyarnyiy-wordpress-plagin-dlya-foto
loco.ru